كيفية إنشاء سمة WordPress مخصصة بسهولة (بدون أي رمز)
نشرت: 2022-01-22هل تريد إنشاء سمة WordPress مخصصة من البداية؟
في الماضي ، كان عليك اتباع دروس WordPress المعقدة ولديك معرفة جيدة بالشفرة لإنشاء سمة WordPress مخصصة. ولكن بفضل أدوات إنشاء قوالب WordPress الجديدة ، يمكنك الآن إنشاء واحدة بسهولة دون تعلم أي مهارات برمجية.
في هذه المقالة ، سنوضح لك كيفية إنشاء سمة WordPress مخصصة بسهولة دون كتابة أي رمز.

فيما يلي قائمة بالموضوعات التي سنغطيها في هذه المقالة.
- إنشاء قالب ووردبريس مخصص للمبتدئين
- إنشاء نسق مخصص باستخدام SeedProd Theme Builder
- تحرير نسق باستخدام SeedProd Theme Builder
- تغيير التصميم على مستوى الموقع لموضوعك
- تطبيق ونشر موضوع WordPress المخصص الخاص بك
- إنشاء تخطيطات أخرى لموضوع WordPress المخصص الخاص بك
مستعد؟ هيا بنا نبدأ.
فيديو تعليمي
إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة.
إنشاء قالب ووردبريس مخصص للمبتدئين
يستخدم موقع WordPress الإلكتروني سمة لتخطيط وتصميم موقع الويب. تتكون هذه السمات من ملفات نماذج مكتوبة بلغة PHP و HTML و CSS و JavaScript.
عادة ، ستحتاج إلى فهم جيد لجميع لغات تصميم الويب هذه أو استئجار مطور ويب لإنشاء سمة WordPress مخصصة.
إذا قمت بتعيين مطور أو وكالة ، فإن تكلفة قالب WordPress المخصص يمكن أن تصل إلى آلاف الدولارات.
نظرًا لأن العديد من أصحاب الأعمال الصغيرة لا يستطيعون تحمل التكاليف المرتفعة لموضوع WordPress المخصص ، فإن الكثير منهم يستقر فقط على السمات الافتراضية. أولئك الذين لم يرغبوا في الاستقرار إما استخدموا أداة إنشاء صفحات WordPress أو إطار عمل للقوالب لإنشاء سمة مخصصة.
بينما جعلت أطر عمل قوالب WordPress إنشاء سمة WordPress أسهل ، فهي حل للمطورين ، وليست مالك موقع ويب عادي.
من ناحية أخرى ، جعلت المكونات الإضافية لمنشئ صفحات WordPress من السهل جدًا إنشاء تخطيطات صفحة مخصصة باستخدام واجهة السحب والإفلات ، لكنها اقتصرت على تخطيطات صفحة واحدة فقط. لا يمكنك إنشاء سمات مخصصة معهم.
هذا هو المكان الذي يأتي فيه SeedProd.
إنه أفضل مكون إضافي منشئ قوالب WordPress يتيح لك إنشاء سمة WordPress مخصصة بسهولة دون كتابة أي رمز.

SeedProd هو منشئ صفحات WordPress للسحب والإفلات للشركات والمدونين ومالكي مواقع الويب. يأتي أيضًا الآن مع مصمم سمة مخصص جديد يسمح لك فقط بالإشارة والنقر لتحرير أي عنصر.
يمكنك أيضًا إضافة عناصر تصميم شائعة الاستخدام إلى المظهر الخاص بك عن طريق السحب والإفلات.
أفضل شيء عن أداة إنشاء السمات SeedProd هو أنها سمة حيادية. هذا يعني أنه لا يعتمد على سمة WordPress الحالية الخاصة بك للأسلوب أو الوظيفة ، مما يمنحك الحرية الكاملة والتحكم في تصميم موقع الويب الخاص بك.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء قالب WordPress المخصص الخاص بك دون كتابة أي رمز.
إنشاء نسق مخصص باستخدام SeedProd Theme Builder
يعد إعداد أداة إنشاء ثيمات SeedProd أمرًا سهلاً للغاية ، نظرًا لأنه يعمل مع أي موقع ويب WordPress باستخدام أي سمة.
تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: ستحتاج على الأقل إلى خطة Pro أو Elite لإلغاء تأمين مُنشئ السمات.
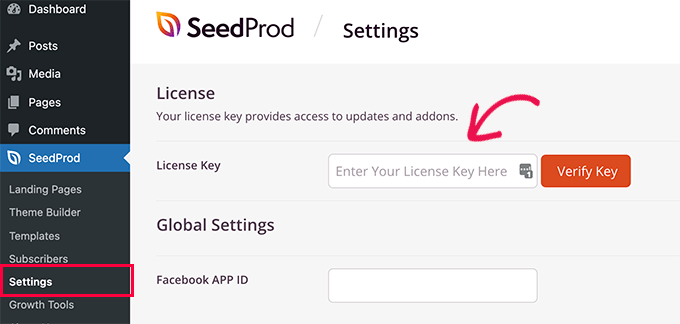
عند التنشيط ، انتقل إلى SeedProd »صفحة الإعدادات لإدخال مفتاح ترخيص المكون الإضافي الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بعد إدخال مفتاح الترخيص الخاص بك ، أنت الآن جاهز لإنشاء قالب WordPress المخصص الخاص بك باستخدام منشئ السمات SeedProd.
يعد إنشاء سمة WordPress المخصصة الخاصة بك باستخدام SeedProd أمرًا بسيطًا للغاية.
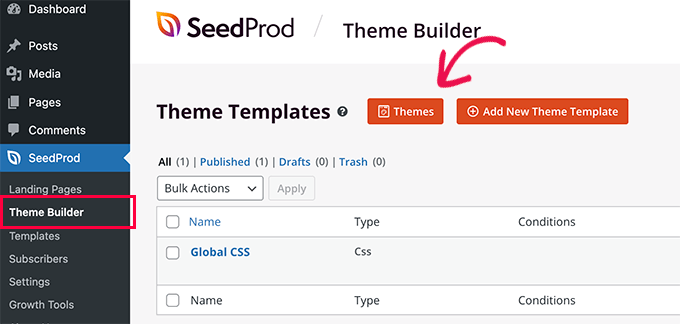
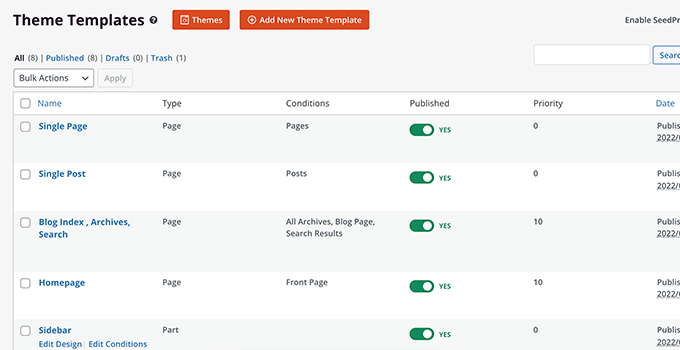
أولاً ، عليك التوجه إلى صفحة SeedProd »Theme Builder . هنا ، سترى قائمة القوالب لموضوع SeedProd المخصص الحالي. نظرًا لأننا لم نبدأ بعد ، فلدينا فقط نموذج Global CSS. سنوضح لك كيفية استخدام هذا لاحقًا في البرنامج التعليمي.

للبدء ، لديك خياران.
- استخدم أحد سمات SeedProd الجاهزة كنقطة بداية
- إنشاء قوالب نسق يدويًا من البداية
دعنا نلقي نظرة على كيفية عمل هذه الخيارات.
1. البدء بموضوع جاهز (موصى به)
نوصي بالبدء بموضوع موجود. يسمح هذا لبرنامج SeedProd بإنشاء جميع ملفات القوالب تلقائيًا. هذه سمات كاملة مصممة باحتراف ، والتي تمنحك السبق في تحرير القوالب وفقًا لمتطلباتك الخاصة.
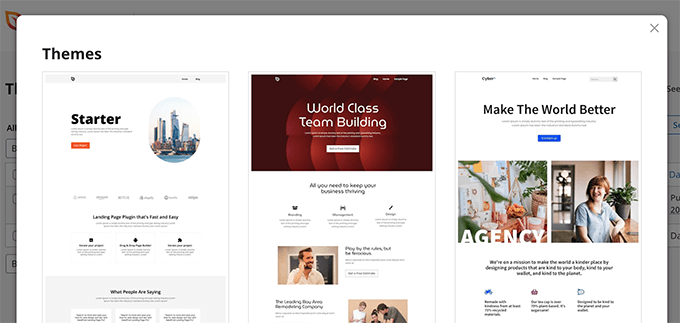
ما عليك سوى النقر فوق الزر Themes واختيار أحد السمات المتاحة. هناك سمات مختلفة لأنواع مختلفة من مواقع الويب ، لذا يمكنك اختيار أفضل ما يناسب احتياجاتك.

لا تقلق كثيرًا بشأن التصميم والتخطيط في هذه المرحلة. كل هذه السمات قابلة للتعديل بالكامل ، لذا يمكنك تغيير كل جانب من جوانبها داخل أداة إنشاء السمات.
بمجرد اختيار سمة ، سينشئ SeedProd جميع قوالب القوالب.

هذا هو الإصدار التمهيدي لموضوع WordPress المخصص الخاص بك.
لاحقًا في هذا البرنامج التعليمي ، سنوضح لك كيفية تحرير ملفات السمات هذه لتصميم السمة الخاصة بك ثم نشرها لتطبيقها على موقع الويب الخاص بك.
2. إنشاء قوالب موضوع يدويًا من الصفر
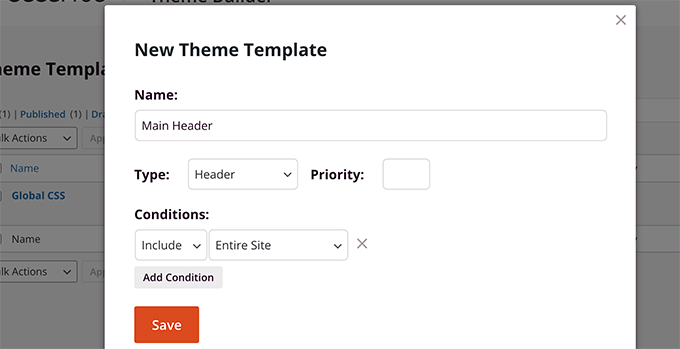
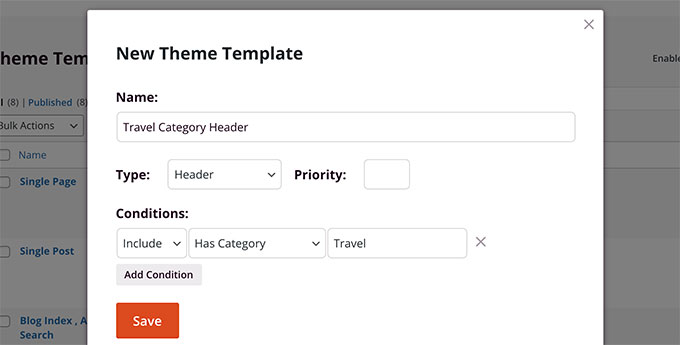
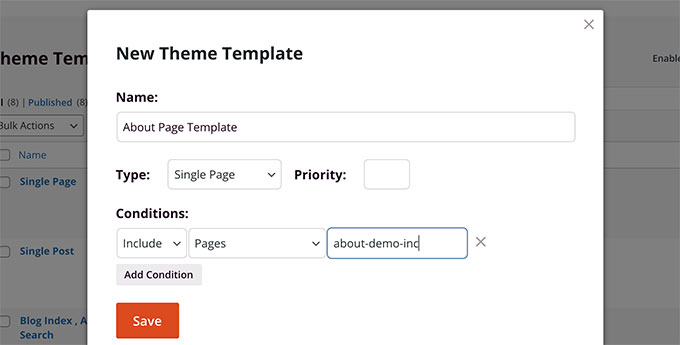
بالتناوب ، يمكنك بدء المظهر الخاص بك من البداية بالنقر فوق الزر "إضافة قالب قالب جديد". سيتعين عليك تسمية القالب الخاص بك ثم اختيار أحد أنواع القوالب للبدء.

حاليًا ، لديك خيار الاختيار من بين أنواع القوالب التالية:
- رأس
- تذييل
- وظيفة واحدة
- صفحة واحدة
- أرشيف
- نتائج البحث
- الجزء العالمي
- صفحة مخصص
يمكنك أيضًا تعيين شروط لاستخدام نموذج. على سبيل المثال ، يمكنك تطبيقه على الموقع بأكمله أو قسم معين من موقع الويب الخاص بك.
بمجرد حفظ القالب ، سيفتح SeedProd في مُنشئ القوالب حيث يمكنك البدء في تحريره.
تحرير نسق باستخدام SeedProd Theme Builder
بمجرد إنشاء قوالب القوالب الخاصة بك ، يمكنك تحريرها باستخدام SeedProd Theme Builder.
ما عليك سوى النقر على رابط "تعديل التصميم" الموجود أسفل ملف القالب لتحريره.

سيؤدي هذا إلى تشغيل ملف القالب في SeedProd theme builder.
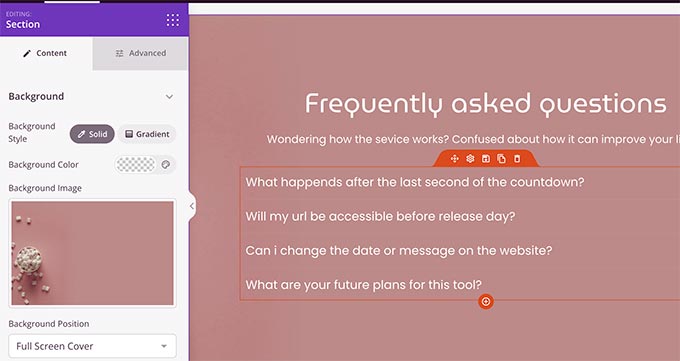
سترى معاينة مباشرة للقالب في العمود الأيمن مع لوحة تحرير في العمود الأيسر.


لتغيير عنصر في ملف القالب ، يمكنك ببساطة الإشارة إليه والنقر فوقه لتحريره.

اعتمادًا على نوع العنصر ، سترى خيارات تحرير مختلفة في العمود الأيسر. ستتمكن من تغيير الخطوط والألوان والخلفية والتباعد والمزيد.
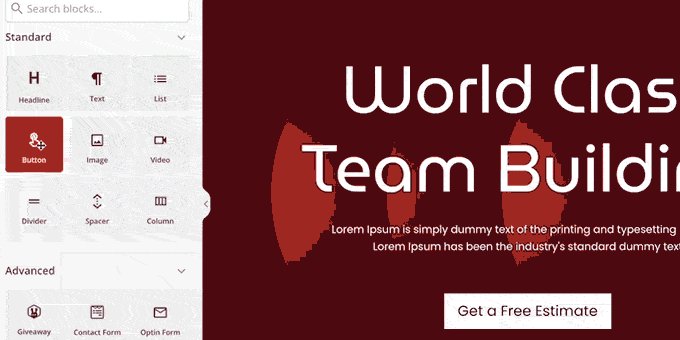
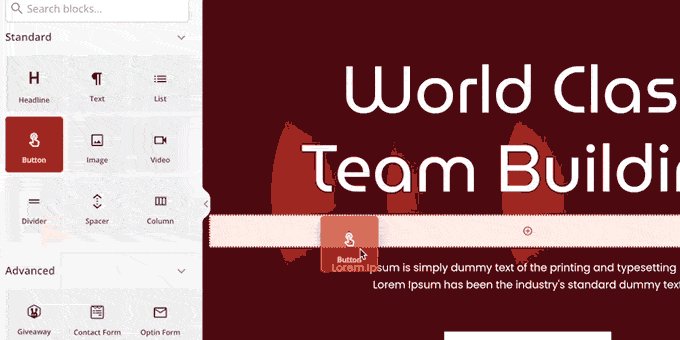
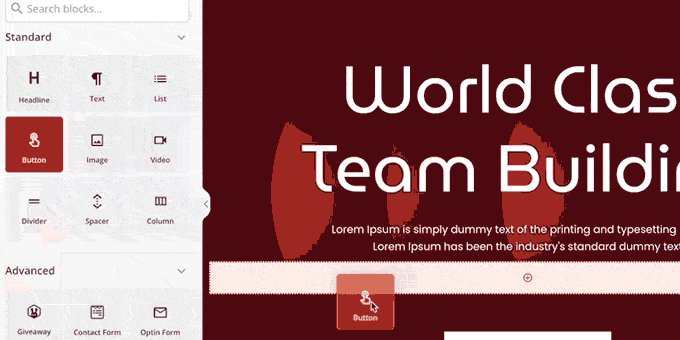
لإضافة عناصر جديدة ، يمكنك إضافة كتل SeedProd من العمود الأيسر. يأتي مع مجموعة من أنواع الكتل التي يمكنك إضافتها إلى القالب الخاص بك.

1. قوالب علامة القوالب
كتل علامات القوالب هي الكتل الديناميكية التي تسمح لك بإنشاء عناصر سمة سريعة من قاعدة بيانات WordPress الخاصة بك.

على سبيل المثال ، يمكنك استخدام كتلة المنشورات لسرد مشاركاتك الأخيرة أو حظر نشر المحتوى لعرض محتويات المنشور أو الصفحة المعروضة حاليًا.
2. الكتل القياسية
بعد ذلك ، لديك كتل قياسية لإضافة عناصر تصميم ويب مشتركة إلى قالب القالب الخاص بك.

يمكنك استخدامها لإضافة نص ووسائط وأزرار وأعمدة وفواصل وغير ذلك.
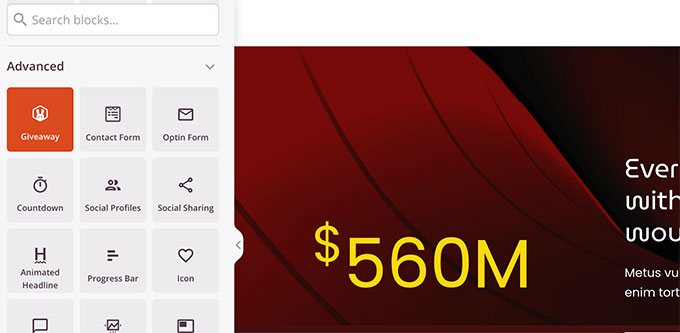
3. كتل أخرى
تسمح لك الكتل المتقدمة الأخرى بإضافة نماذج جهات اتصال وملفات تعريف اجتماعية وأزرار مشاركة وأكواد WordPress القصيرة وخرائط Google والمزيد.

يأتي SeedProd أيضًا مع تكامل WooCommerce الكامل.
إذا كنت تدير متجرًا عبر الإنترنت ، فيمكنك استخدام كتل WooCommerce في قالبك.

يمكنك إنشاء قوالب WooCommerce مخصصة بالكامل باستخدام صفحة عربة مخصصة والتحقق من التجربة.
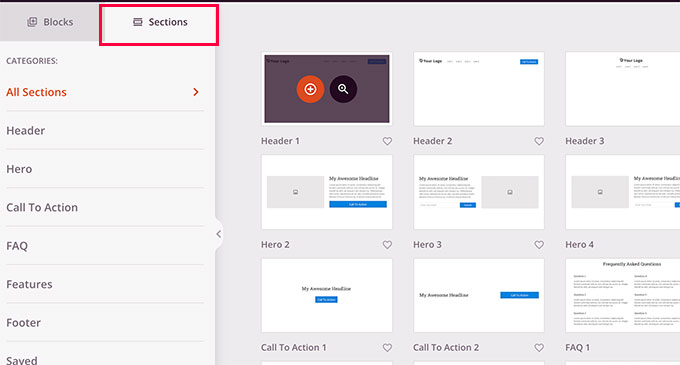
استخدام المقاطع لتخطيطات السمة السريعة
بصرف النظر عن الكتل ، يمكنك أيضًا إضافة أقسام كاملة إلى قالب السمة الخاص بك.
ما عليك سوى التبديل إلى علامة التبويب "الأقسام" ضمن لوحة التصميم.

الأقسام عبارة عن مجموعة من الكتل لمجالات مختلفة من تصميم مواقع الويب. على سبيل المثال ، ستجد أقسامًا جاهزة للاستخدام في الرأس والتذييل والعبارات التي تحث المستخدم على اتخاذ إجراء والميزات والمزيد.
ما عليك سوى النقر فوق أحد الأقسام لإضافته إلى قالب القالب الخاص بك ، ثم قم بتحريره وفقًا لمتطلباتك الخاصة.

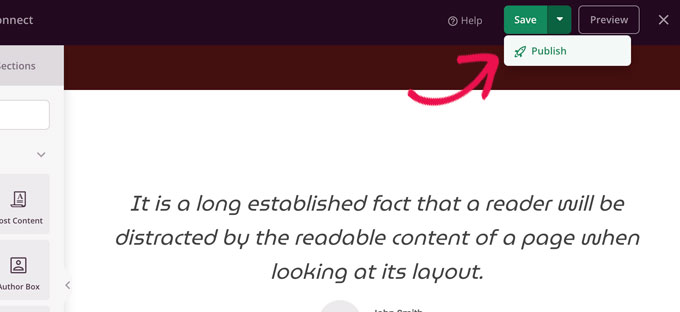
حفظ ونشر القالب الخاص بك
بمجرد أن تشعر بالرضا عن التصميم ، يمكنك ببساطة النقر فوق الزر حفظ وتحديد نشر لحفظ القالب الخاص بك.

كرر العملية لتحرير ملفات القوالب الأخرى باستخدام المحتوى الخاص بك واحتياجات التصميم.
تغيير التصميم على مستوى الموقع لموضوعك
أثناء تحرير قوالب السمات الخاصة بك ، قد ترغب في التأكد من أن التصميم الخاص بك متسق عبر موقع الويب الخاص بك.
على سبيل المثال ، من المحتمل أن ترغب في استخدام نفس نمط الطباعة وأحجام الخطوط والألوان والأنماط المرئية الأخرى في كل صفحة.
في قوالب WordPress التقليدية ، كان عليك القيام بذلك يدويًا عن طريق تحرير ملفات CSS المعقدة. تتطلب هذه العملية استخدام أداة Inspect الخاصة بالمستعرض وتحديد فئات CSS ورمز التعلم والمزيد.
SeedProd يجعل هذا الأمر سهلاً للغاية أيضًا.
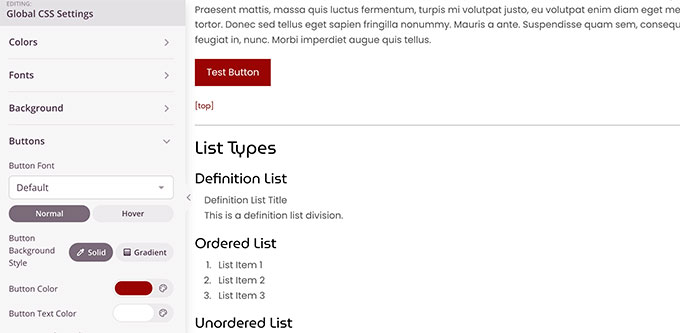
بدلاً من كتابة كود CSS ، يمكنك ببساطة تحرير قالب Global CSS.
يسمح لك نموذج Global CSS بمعاينة عناصر مواقع الويب الشائعة ، وبعد ذلك يمكنك فقط الإشارة إليها والنقر عليها لتحرير خصائصها.

تطبيق ونشر موضوع WordPress المخصص الخاص بك
بمجرد أن تشعر بالرضا عن موضوع WordPress المخصص الخاص بك ، فإن الخطوة الأخيرة هي تنشيطه على موقع WordPress الخاص بك.
يتيح لك SeedProd تطبيق سمة WordPress المخصصة الخاصة بك بمفتاح بسيط.
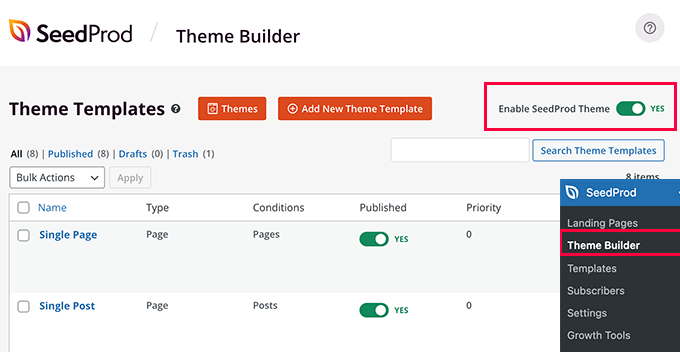
ما عليك سوى الانتقال إلى صفحة SeedProd »Theme Builder وقم بتبديل المفتاح الموجود بجوار خيار" Enable SeedProd Theme "إلى" نعم ".

سيقوم SeedProd الآن باستبدال قالب WordPress الحالي بموضوع WordPress المخصص الذي قمت بإنشائه.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة موضوع WordPress المخصص الخاص بك قيد التنفيذ.

إنشاء تخطيطات أخرى لموضوع WordPress المخصص الخاص بك
الآن بعد أن قمت بإنشاء قالب WordPress المخصص الخاص بك ، لديك الخيار لتوسيع وظائفه وإنشاء المزيد من التصميمات والتخطيطات بناءً على المظهر الخاص بك.
SeedProd يجعل ذلك سهلاً للغاية.
لا يزال بإمكانك تعديل سمة WordPress المخصصة الخاصة بك وإنشاء قوالب متعددة لأقسام مختلفة من موقع الويب الخاص بك.
على سبيل المثال ، قد ترغب في إضافة قالب رأس جديد إلى المظهر الخاص بك والذي يتم عرضه فقط في فئات معينة.

وبالمثل ، قد ترغب في إنشاء نموذج لصفحات أو منشورات معينة.
يمكنك إضافة ذلك إلى موضوعك أيضًا.

ماذا عن إنشاء صفحات مقصودة مخصصة؟
لقد جعلك SeedProd مغطى هناك أيضًا.
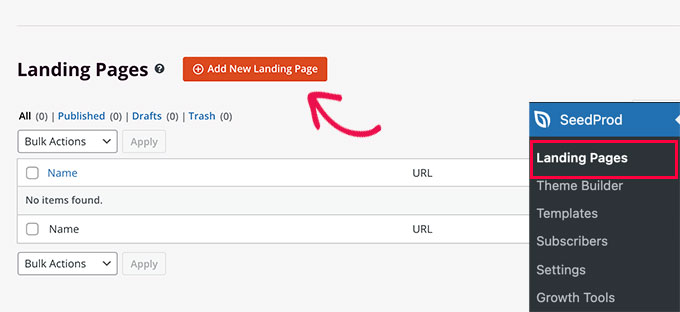
يمكنك ببساطة الانتقال إلى SeedProd »صفحات مقصودة والنقر فوق الزر إضافة صفحة مقصودة جديدة لإنشاء واحدة.

لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress.
باستخدام أداة إنشاء السمات بالسحب والإفلات سهلة الاستخدام للمبتدئين من SeedProd ، يمكنك بسهولة إنشاء أي نوع من التخطيط المخصص الذي تحتاجه.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء سمة WordPress مخصصة دون تعلم البرمجة. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تسريع موقع WordPress الخاص بك لتحسين تجربة المستخدم وتحسين محركات البحث.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إنشاء سمة WordPress مخصصة بسهولة (بدون أي رمز) لأول مرة على WPBeginner.
