? >So passen Sie Ihre WordPress-Kategoriearchivvorlage an
Veröffentlicht: 2022-10-23Die meisten WordPress-Designs verfügen über eigene Vorlagen zum Anzeigen von Kategoriearchiven, aber manchmal möchten Sie diese Vorlage möglicherweise an Ihre Bedürfnisse anpassen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Kategoriearchivvorlage anpassen können. Zuerst müssen Sie eine Datei namens category.php in Ihrem WordPress-Theme erstellen. Sie können dies tun, indem Sie zu WordPress Dashboard > Aussehen > Editor gehen. Sobald Sie category.php geöffnet haben, müssen Sie den Code so bearbeiten, dass er Folgendes enthält: /* Vorlagenname: Kategoriearchiv */ get_header(); ? > // Starte die Schleife. while (have_posts()) : the_post(); // Seiteninhaltsvorlage einbinden. get_template_part( 'Inhalt', 'Seite' ); // Schleife beenden. am Ende; ? > Dieser Code weist WordPress an, die category.php-Vorlage für Kategoriearchivseiten zu verwenden. Als nächstes müssen Sie die Schleife in der category.php bearbeiten. Die Schleife ist der Code, der die Beiträge auf Ihren Kategoriearchivseiten anzeigt. Um die Schleife zu bearbeiten, müssen Sie den folgenden Code in category.php finden: Sie können diesen Code bearbeiten, um die Posts auf beliebige Weise anzuzeigen. Sie könnten es beispielsweise ändern, um die Beiträge in einem Rasterlayout wie diesem anzuzeigen: get_template_part( 'content', 'grid' ); // Schleife beenden. am Ende;
Schlecht gestaltete oder langweilige Kategorieseiten können Besucher davon abhalten, auf Ihrer Website zu bleiben, und Ihrem Gesamtranking schaden. Das Erstellen benutzerdefinierter Kategorievorlagen ist eine gängige Methode von Website-Designern, um einzigartige Websites zu erstellen, die Besucher anziehen. In diesem Artikel sehen wir uns an, warum Sie vielleicht eine benutzerdefinierte WordPress-Kategorievorlage bevorzugen. Erstellen Sie auf verschiedene Arten eine Kategorievorlage in WordPress. In den folgenden Abschnitten gehen wir auf drei Codierungsmethoden ein. Sie können benutzerdefinierte Vorlagendateien erstellen, bedingte Anweisungen in einer Archivdatei (category.html oder archive.html) verwenden, um kategoriespezifische CSS-Codes zu erstellen, und eine Vielzahl anderer Dinge tun. Das Erstellen einer separaten Vorlagendatei ist die einfachste Möglichkeit, eine benutzerdefinierte Vorlage zu erstellen.
Der Inhalt des Archivs Ihres Themas kann in diesem Fall kopiert werden. Wenn Sie keine Ahnung haben, was Sie mit Ihrer Vorlagendatei für benutzerdefinierte Kategorien machen sollen, ist es am besten, sie selbst zum Laufen zu bringen. Das neue Theme muss in jedem Fall in Ihren FTP-Ordner hochgeladen werden. Eine einzelne Datei kann bearbeitet werden, um mehrere Vorlagen mit bedingten Anweisungen zu erstellen. Zu diesem Zweck wird die Funktion is_category verwendet, die eine der wichtigsten Funktionen ist. Die Funktion bestimmt, ob eine Seite eine Archivseite für eine Kategorie ist oder nicht. Wenn der Code keinen Parameter enthält, sind alle Kategorieseiten betroffen.
Es ist auch möglich, einen Parameter anzugeben (Kategoriename, Slugs, IDs oder ein Array aller Typen). Diese Schritte können durchgeführt werden, wenn Sie bereits über Parameter verfügen (weitere Einzelheiten finden Sie im vorherigen Abschnitt). Wir verwenden den folgenden Code, um eine Post-Schleife zu erstellen. Je nach Kategorie sehen Sie unterschiedliche Inhalte für Beiträge. Um den Code auf eine bestimmte Kategorie anzuwenden, müssen Sie zunächst einen eindeutigen Selektor verwenden. Verwenden Sie die richtige Codesyntax, Einrückungen und hilfreiche Kommentare, um diese Fehler zu vermeiden. Wenn Sie mit der rechten Maustaste auf ein Element klicken, sehen Sie die Option Prüfen.
Auf die Chrome-Entwicklertools können Sie zugreifen, indem Sie im Chrome-Menü die Registerkarte Elemente auswählen. Das öffnende Tag und seine Klassen befinden sich weiter oben auf der Seite. Sie sollten den Kurs mit der Kategorie-ID oben auf der Seite leicht finden können. Alle Bildschirme mit einer Mindestbreite von 1025 512 (die erste Zeile enthält die Bedingung, für die dieser Code gilt) unterliegen dem folgenden Code. Alle Regeln in Klammern werden auf die Seiten angewendet, die einen Klassenarchivtitel haben, der als Kategorie-17 klassifiziert ist. Mithilfe von Medienabfragen können Sie selektiv CSS-Code innerhalb oder über eine Bereichsbreite oder für einen bestimmten Darstellungsbereich anwenden.
Kategorie Archivvorlage WordPress

Eine Kategoriearchivvorlage ist eine WordPress-Vorlagendatei, die verwendet wird, um eine Liste von Beiträgen anzuzeigen, die einer bestimmten Kategorie zugeordnet sind. Diese Vorlage wird normalerweise auf Kategoriearchivseiten verwendet, das sind Seiten, die eine Liste aller Beiträge anzeigen, die einer bestimmten Kategorie zugeordnet sind. Die Archivvorlage für Kategorien kann verwendet werden, um eine Liste von Beiträgen in beliebiger Reihenfolge anzuzeigen, am häufigsten wird sie jedoch verwendet, um eine Liste von Beiträgen in umgekehrter chronologischer Reihenfolge anzuzeigen.
Um Ihren Kategorien ein unverwechselbares Erscheinungsbild zu verleihen, können Sie mit WordPress eine Kategorievorlage erstellen, die für jede Kategorie unterschiedliche Arten von Informationen enthält. Sie können eine neue Kategorievorlage erstellen, indem Sie sie category-(name).php nennen, wobei der Name Ihrer Kategorie der Name der Datei ist. Dadurch wird die Datei so benannt, dass sie sich auf Ihre Kategorie bezieht. Der Bindestrich zwischen den Wörtern in einer Kategorie ist für jedes Wort in der Kategorie anders – zum Beispiel Frühstücksnahrung = Frühstücksnahrung. Daher ist die Vorlage, die Sie verwenden werden, category-breakfast-food. Sobald Sie Ihre neue category.php-Datei hochgeladen haben, gehen Sie zu Ihrer ursprünglichen category.html-Datei. Um die neue Datei für eine bestimmte Lebensmittelkategorie zu ändern, klicken Sie einfach darauf.
Holen Sie sich den Kategorienamen für eine Archivseite
Beim Erstellen einer Archivseite ist die Funktion get_the_archive_tag() erforderlich, um den Kategorienamen bereitzustellen. Die ID und die Slugs der Funktion müssen beide vorhanden sein, um zu funktionieren. Verwenden Sie diese Methode, um die Beitrags-ID 1 für die Kategorie zu erhalten, an der Sie interessiert sind:
Get_the_archive_tag (1, 'Kategorie.'); br> Bei der Arbeit mit den WordPress-Archiven sollten Sie einige Dinge beachten. Bevor Sie mit dem Durchsuchen Ihres Archivs beginnen, ist es wichtig, dass Sie zunächst festlegen, welche Beiträge klassifiziert werden sollen. Stellen Sie außerdem sicher, dass der Kategoriename, der auf der Archivseite erscheint, dem Kategorienamen entspricht, der jedem Beitrag in Ihrem Archiv zugewiesen wird. Stellen Sie schließlich sicher, dass die Slugs, die Sie für den Beitrag in Ihrem Archiv angeben, mit denen übereinstimmen, die Sie für den Beitrag in der Archivvorlage angeben.
Benutzerdefinierte WordPress-Taxonomie-Archivvorlage

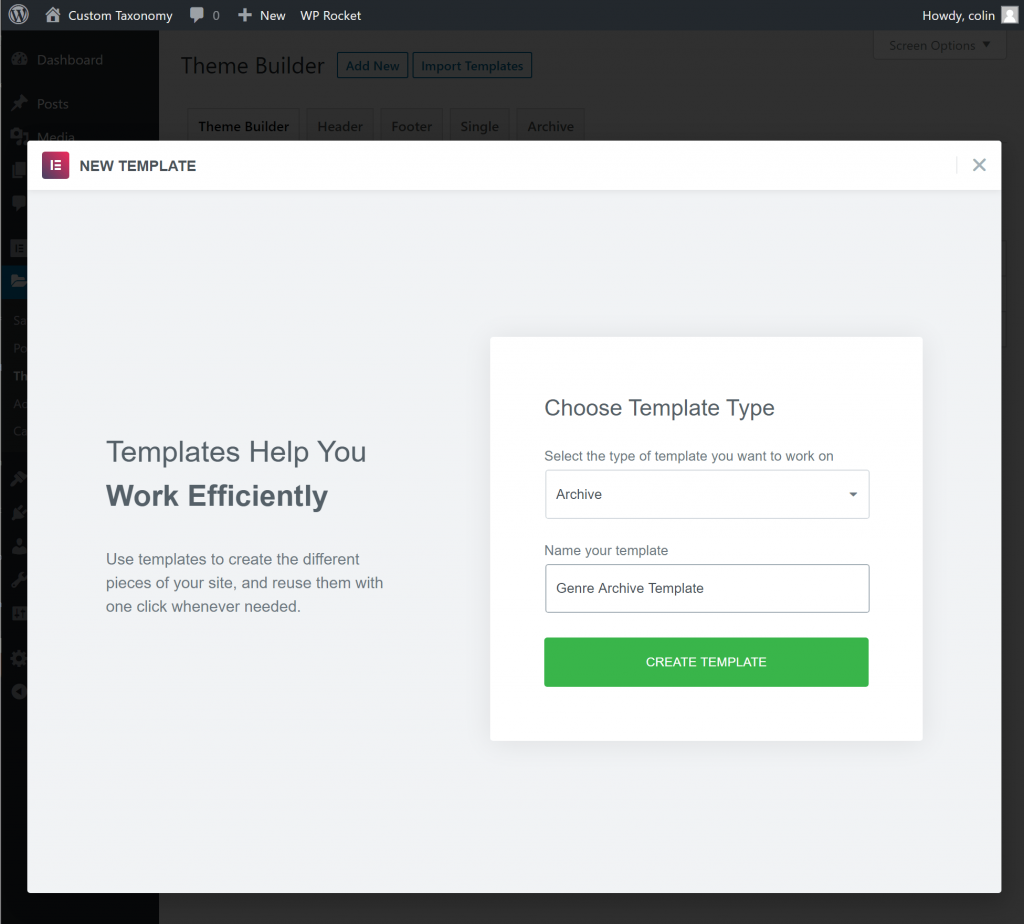
Eine benutzerdefinierte WordPress-Taxonomie -Archivvorlage ist eine Vorlagendatei, die verwendet wird, um eine Liste von Beiträgen anzuzeigen, die einer benutzerdefinierten Taxonomie zugeordnet sind. Benutzerdefinierte Taxonomien sind benutzerdefinierte Kategorien, die zum Gruppieren von Beiträgen verwendet werden können. WordPress wird mit einer Standardarchivvorlage geliefert, die verwendet werden kann, um eine Liste von Beiträgen anzuzeigen, die nach benutzerdefinierter Taxonomie gruppiert sind. Wenn Sie jedoch eine spezifischere oder angepasstere Liste von Beiträgen anzeigen möchten, können Sie eine benutzerdefinierte Taxonomie-Archivvorlage erstellen.
In diesem Fall müsste ich ein Raster erstellen, in dem alle Taxonomiebegriffe einschließlich eines Bildes angezeigt würden. Das Bildfeld definiert es, und das Jahr ist ein einfaches Textfeld. Ich bin auf diese Informationen auf Stack Exchange über WP- und Taxonomie-Archive gestoßen: https://www.stackexchange.com/questions/48435/get-term-archive-url-link. Um die Dinge zu vereinfachen, habe ich zu einer untergeordneten Produktkategorie-Taxonomie gewechselt. Um alle meine Artwork-Produkte direkt in der Vorlage archive.html anzuzeigen, habe ich meinen Produkten einen Artwork-Seriennamen hinzugefügt, und ich habe auch eine Verknüpfung [product_categories number] hinzugefügt. Vielen Dank, dass Sie die Geduld haben, etwas Neues auszuprobieren!
Erstellen einer benutzerdefinierten Archivseite in WordPress
Dies ist ein Archiv, das wir haben. Die PHP-Vorlage zeigt Kategorien, Tags, Autorenseiten und Monatsarchive an einem einzigen Ort an. Eine benutzerdefinierte Archivseite ist ein einzelner Ort auf der Website, an dem alle Ihre vorherigen Archive gespeichert werden. Bevor Sie eine benutzerdefinierte Archivseite in WordPress erstellen können, müssen Sie zunächst die Datei page.php aus Ihrem Design kopieren und in archive.php umbenennen. Der folgende Schritt besteht darin, den Funktionsaufruf get_template_part() in get_template_part('content', 'tmpl_archives'); zu ändern. Deklarieren Sie danach Folgendes: *br> am Anfang der Datei. Dieser Vorlagenname ist eine benutzerdefinierte Vorlage, die mit Archivseite Benutzerdefiniert beginnt.

Benutzerdefinierte Kategorieseitenvorlage für Beitragstypen

Eine benutzerdefinierte Kategorieseitenvorlage für Posttypen kann eine großartige Möglichkeit sein, Ihre Inhalte auf eine Weise zu präsentieren, die sowohl optisch ansprechend als auch einfach zu navigieren ist. Indem Sie eine benutzerdefinierte Vorlage erstellen, können Sie das Layout und Design Ihrer Kategorieseiten steuern, sodass Besucher den gesuchten Inhalt leicht finden können.
In einem Seitenleisten-Widget möchte ich die Kategorien in einer dieser Taxonomien anzeigen (das gleiche Verhalten wie das Kernkategorie-Widget). In der Vergangenheit habe ich das Kategorien-Widget erstellt, indem ich es mit einem Plugin, benutzerdefinierten Beitragstyp-Widgets, oder mit einem Snippets oder einem Shortcode in einem benutzerdefinierten HTML-Widget entwickelt habe. Die Vorlage archive.php zeigt die Ergebnisse des Klickens auf eine Kategorie an. Die Kategorielisten werden korrekt angezeigt, solange sie mit der Vorlage übereinstimmen. Es besteht keine Notwendigkeit, die Vorlage zu aktualisieren. Ich hoffe, es ist nicht etwas Einfaches und Dummes, was ich hier gemacht habe, denn ich kann es mir nicht leisten, hier etwas Dummes zu tun. Ich habe alles versucht, was mir hier eingefallen ist, aber ich kann es nicht herausfinden. Der Link in Ihrem Post hat keine archive.php-Vorlage; es ist einfach eine normale Seite.
Klassen finden Sie im Body-Bereich. Wenn eine Datei archive-course.html oder taxonomy-topic.html vorhanden ist, werden sie nicht erkannt. Der letzte Link führt Sie zum Archiv-Link. Um es zu finden, suchen Sie nach dem Text „This is archive“ über dem Haupttitel. PHP – Ich habe es im Archiv hochgeladen. Sie können PHP als Markierung verwenden, um einen Punkt zu kennzeichnen. „Ich habe es gerade noch einmal nachgeschlagen, und mehrere Leute behaupten, dass das Problem gelöst wurde, als sie die Post-Name-Option für ihre Permalinks verwendet haben“, schrieb ich. Wie würden Sie empfehlen, ein Kategorie-Widget für eine CPT und eine benutzerdefinierte Taxonomie mit einer benutzerdefinierten Vorlage für die Kategoriearchivseite zu erstellen?
Wie zeige ich Kategorien meines benutzerdefinierten Beitragstyps an?
Sie müssen diesen Code in die Funktionen Ihres Designs aufnehmen, damit Sie benutzerdefinierte Beitragstypen auf derselben Kategorieseite wie Ihre Standardbeiträge anzeigen können. Entweder ein php-spezifisches Plugin oder eine php-spezifische Website. $post_type = array (nav_menu_item, 'post', 'movies'); // Vergessen Sie nicht, nav_menu_item zum Array hinzuzufügen, um die Menüs zu verwenden.
Das WordPress-Plugin für benutzerdefinierte Menüs
Sie können das WordPress Custom Menu-Plugin verwenden, um Beiträge aus einer bestimmten Kategorie an einer anderen Stelle auf Ihrer Website anzuzeigen. Mit diesem Plugin können Sie ganz einfach Beiträge aus bestimmten Kategorien zu Ihren benutzerdefinierten Menüs hinzufügen. Darüber hinaus können Sie Beiträge zu bestimmten Menüs hinzufügen, indem Sie darauf klicken.
Benutzerdefinierte Vorlage für WordPress-Kategorien
Eine benutzerdefinierte Vorlage für WordPress-Kategorien ist eine Vorlage, die speziell für die Verwendung mit WordPress-Kategorien entwickelt wurde. Diese Art von Vorlage kann verwendet werden, um eine Liste aller Kategorien auf Ihrer WordPress-Site oder eine bestimmte Kategorie anzuzeigen. Eine benutzerdefinierte Vorlage für WordPress-Kategorien kann mit dem WordPress-Theme-Editor erstellt werden.
Kategorievorlagen
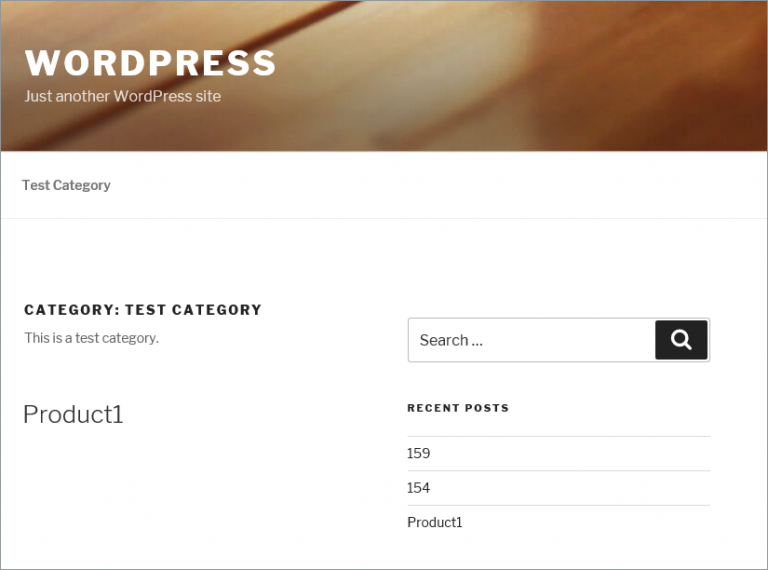
Kategorievorlagen werden verwendet, um eine Liste von Artikeln anzuzeigen, die zu einer bestimmten Kategorie gehören. Sie werden normalerweise auf Kategorieseiten verwendet, können aber auch auf anderen Seiten verwendet werden, z. B. Listen verwandter Artikel.
Kategorievorlagen enthalten normalerweise den Kategorienamen, eine Beschreibung und eine Liste der Artikel in der Kategorie. Die Artikel sind normalerweise nach Popularität oder Datum sortiert und können auf verschiedene Arten angezeigt werden, z. B. in einem Raster oder einer Liste.
Die Beiträge in einer bestimmten Kategorie werden in chronologischer Reihenfolge auf einer Seite aufgelistet, die angezeigt wird, wenn ein Betrachter eine Kategorie besucht, von den neuesten Beiträgen ganz oben bis zu den ältesten ganz unten. Es gibt zahlreiche Optionen für ein Thema, und Sie möchten sie vielleicht überprüfen. In diesem Artikel erfahren Sie, wie Sie das Erscheinungsbild Ihrer Blog-Besucher ändern können, nachdem sie eine der Kategorieseiten Ihrer Website besucht haben. Um Kategorie 6 speziell anzuzeigen, beginnen Sie mit dem Kopieren der Datei category.html. Abhängig von den in Ihren Menüs verfügbaren Optionen möchten Sie möglicherweise einen anderen Text anzeigen, je nachdem, welche Kategorie der Besucher ansieht. Sie können dies vermeiden, indem Sie eine spezielle Kategorie-#.php-Datei erstellen (wie in der Einleitung beschrieben), die Ihre eigene Version des Textes enthält. Sie können die Größe Ihrer Kategorieseiten reduzieren, indem Sie mit dieser Methode Auszüge anstelle des gesamten Inhalts jedes Beitrags anzeigen.
Sie können auch ein Bild verwenden, das mit Ihrem Beitrag verknüpft ist, um den Inhalt Ihres Beitrags zu ersetzen. Dazu müssen Bilder in den Auszugsabschnitten Ihrer Beiträge enthalten sein. Wir können das Template-Tag the_excerpt_rss() verwenden, um das img-HTML in einen Link einzufügen, ohne ein Absatz-Tag zu verwenden. Wenn Sie einen Auszug auf diese Weise verwenden, kann Ihr RSS-Feed darunter leiden; Daher müssen Sie sich stattdessen dafür entscheiden, Ihre vollständigen Beiträge in RSS-Feeds zu platzieren. Durch die Verwendung von Conditional_Tags können Sie auch Archive erstellen, die auf Bedingungen reagieren, die durch die URL oder den Kontext angegeben werden.
Anpassen von Taxonomiearchiven
Das Anpassen von Taxonomiearchiven kann eine großartige Möglichkeit sein, Ihre Inhalte zu organisieren und sie Ihren Lesern leichter zugänglich zu machen. Indem Sie die Reihenfolge anpassen, in der Ihre Taxonomiebegriffe angezeigt werden, können Sie steuern, wie Ihre Leser Ihre Inhalte durchsuchen. Sie können Ihren Taxonomiearchiven auch benutzerdefinierte Felder hinzufügen, um zusätzliche Informationen zu Ihren Begriffen bereitzustellen.
Was ich möchte, ist ein automatisiertes Taxonomie-Begriffsarchiv, das an meine spezifischen Bedürfnisse angepasst werden kann. Toolset bietet eine gute Möglichkeit, ein benutzerdefiniertes WordPress-Archiv für Ihre Taxonomie zu erstellen. Dieser Artikel enthält am Ende einen fehlerhaften Link, der auf einen nützlichen Toolset-Artikel hinzuweisen scheint: https://toolset.com/documentation/customizing-sites-using-php/creating-taxonomy-term-archives/. Wenn Sie eine Taxonomie-Ansicht anstelle eines Beitragstyps bevorzugen, wählen Sie Taxonomie anstelle von Inhalt. Ist es möglich, ein Archiv oder eine Ansicht zu erstellen, die dies für mehrere Taxonomien tun? Wenn Sie ein Taxonomiearchiv erstellen, können Sie alle mit der Taxonomie verbundenen Begriffe sehen, wie z. B. „Toleranzen“, „Dürretoleranz“ oder „Frosttoleranz“. Diese Funktionalität würde der der Produktkategorie-Shortcodes von WooCommerce ähneln. Kannst du das in die Feature Requests schreiben?
Eine Ansicht für eine bestimmte Taxonomie kann so erstellt und gestaltet werden, dass sie im Ansichten-Dashboard so angezeigt wird, als wäre sie Ihre eigene, und Sie können diese Ansicht duplizieren. Sie können die Bearbeitung einfach integrieren, indem Sie dieselbe Loop-Vorlage aus der ersten Ansicht verwenden. Wenn Sie möchten, können Sie eine doppelte Vorlage aus Toolset löschen.
Erstellen benutzerdefinierter Taxonomien in WordPress
In diesem redaktionellen Abschnitt möchte ich erläutern, wie benutzerdefinierte Taxonomien verwendet werden.
Mit benutzerdefinierten Taxonomien können Sie Ihre Inhalte so organisieren, wie es für Ihre Website sinnvoll ist. Sie können nützlich sein, um Ihre Inhalte zu organisieren und Ihnen dabei zu helfen, den Überblick zu behalten. Benutzerdefinierte Taxonomien können in WordPress mit der Funktion register_taxonomy() erstellt und mit der CPT-Benutzeroberfläche zu Ihrer Website hinzugefügt werden. Der Menüpunkt Taxonomien kann geändert werden. Vor der Registrierung der Taxonomie müssen Sie zunächst einen benutzerdefinierten Beitragstyp erstellen.
