كيفية قبول مدفوعات بطاقات الائتمان بسهولة على موقع WordPress الخاص بك
نشرت: 2022-06-29هل تريد قبول مدفوعات بطاقات الائتمان بسهولة على موقع WordPress الخاص بك؟
بشكل افتراضي ، لا يأتي WordPress بخيارات الدفع ببطاقات الائتمان ، ولكن هناك الكثير من المكونات الإضافية والأدوات التي يمكن أن تساعد في حل ذلك.
في هذه المقالة ، سنشارك طريقتين سهلتين لقبول مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك.

لماذا تقبل مدفوعات بطاقات الائتمان في ووردبريس؟
تعد بطاقات الائتمان والخصم من أكثر طرق الدفع عبر الإنترنت شيوعًا في العالم.
إذا كنت تبيع منتجات أو خدمات على موقع WordPress الخاص بك ، فمن المهم قبول مدفوعات بطاقات الائتمان.
سيؤدي قبول مدفوعات بطاقات الائتمان إلى تحسين معدل التحويل وتقليل التخلي عن سلة التسوق.
ملاحظة: ستحتاج إلى تمكين HTTPS / SSL على موقع الويب الخاص بك حتى تتمكن من قبول مدفوعات بطاقات الائتمان بأمان. لمزيد من التفاصيل ، يمكنك اتباع دليلنا حول كيفية الحصول على شهادة SSL مجانية لموقع WordPress الخاص بك.
غالبًا لا يرغب المستخدمون في إنشاء متجر كامل عبر الإنترنت باستخدام عربة تسوق لقبول مدفوعات بطاقات الائتمان. هذا منطقي للغاية ، خاصة إذا كنت تبيع منتجًا واحدًا فقط أو تقبل مدفوعات للاستشارات أو الخدمات.
في هذه الحالة ، كل ما تحتاجه هو نموذج طلب بسيط عبر الإنترنت مع خيار الدفع ببطاقة الائتمان.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية قبول مدفوعات البطاقات على موقع الويب الخاص بك. ما عليك سوى استخدام الروابط أدناه للانتقال إلى الطريقة التي تفضلها.
- الطريقة الأولى: قبول مدفوعات بطاقات الائتمان مع WP Simple Pay (الأبسط)
- الطريقة 2: قبول مدفوعات بطاقات الائتمان باستخدام WPForms (أكثر قابلية للتخصيص)
- الطريقة الثالثة. ثلاث طرق إضافية لقبول مدفوعات بطاقات الائتمان في WordPress
1. اقبل مدفوعات بطاقات الائتمان في WordPress باستخدام WP Simple Pay
لهذه الطريقة ، سنستخدم WP Simple Pay ، أفضل مكون إضافي للدفع Stripe في السوق. باستخدام WP Simple Pay ، يمكنك قبول المدفوعات دون الحاجة إلى إعداد واستخدام مكون إضافي للتجارة الإلكترونية.
يتكامل WP Simple Pay مع منصة معالجة بطاقات الائتمان Stripe. مثل جميع معالجات الدفع ، يتقاضى Stripe رسومًا رمزية لكل معاملة. ومع ذلك ، فإن الاشتراك في Stripe مجاني.
لهذه الطريقة ، سننشئ زر دفع يمكنك إضافته إلى أي صفحة أو منشور.
سنستخدم WP Simple Pay Lite لأنه مجاني 100٪. إذا كنت بحاجة إلى المزيد من الميزات المتقدمة ، فهناك أيضًا WP Simple Pay Pro. يوفر هذا الإصدار المزيد من خيارات التخصيص ، ومنشئ نماذج السحب والإفلات ، ورسائل البريد الإلكتروني المخصصة لإيصالات الدفع.
ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي WP Simple Pay. إذا كنت بحاجة إلى مساعدة ، فراجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
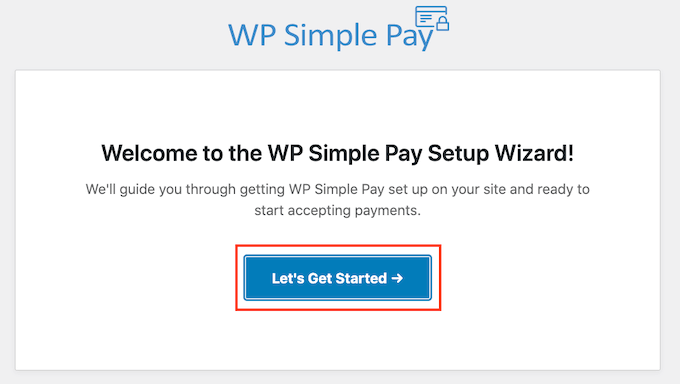
عند التنشيط ، سيقوم المكون الإضافي تلقائيًا بتشغيل معالج إعداد WP Simple Pay. لبدء قبول مدفوعات بطاقات الائتمان ، انقر فوق الزر "لنبدأ".

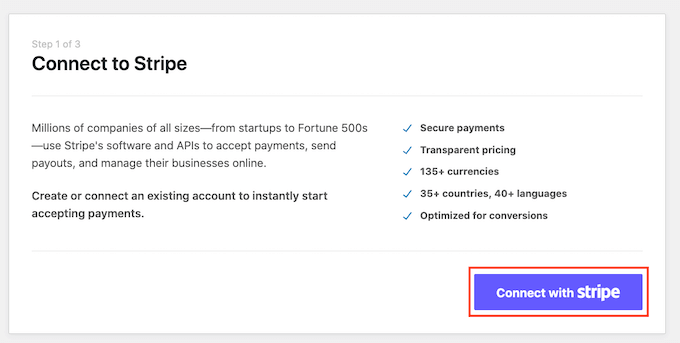
الخطوة الأولى هي ربط WP Simple Pay بحساب Stripe الخاص بك.
إذا لم يكن لديك حساب Stripe بالفعل ، فلا تقلق. سيرشدك معالج الإعداد خلال عملية إنشاء حساب جديد ، خطوة بخطوة.
أولاً ، انقر فوق الزر "Connect with Stripe".

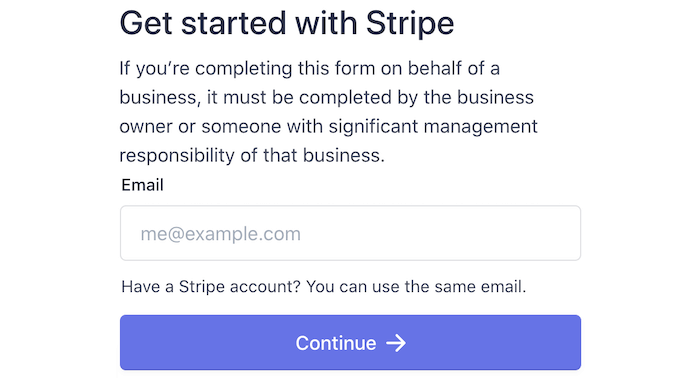
في الشاشة التالية ، سيطلب WP Simple Pay عنوان بريد إلكتروني.
إذا كنت مسجلاً بالفعل في Stripe ، فتأكد من كتابة العنوان المرتبط بحساب Stripe الخاص بك.

ليس لديك حساب Stripe؟ ثم اكتب عنوان البريد الإلكتروني الذي تريد استخدامه لحساب Stripe الجديد.
ثم ببساطة انقر فوق الزر "متابعة".
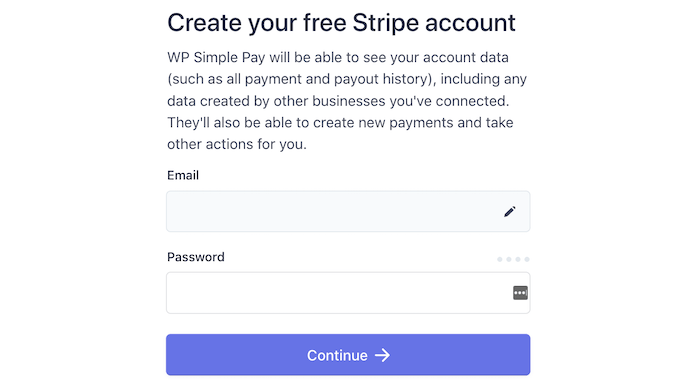
سيتحقق WP Simple Pay الآن مما إذا كان هناك حساب Stripe مرتبط بعنوان بريدك الإلكتروني. إذا عثرت على حساب ، فستطلب WP Simple Pay كلمة مرور Stripe الخاصة بك.
إذا لم يتم العثور على حساب ، فسوف يرشدك WP Simple Pay خلال عملية التسجيل في Stripe. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لإنشاء حساب وتوصيله بـ WP Simple Pay.

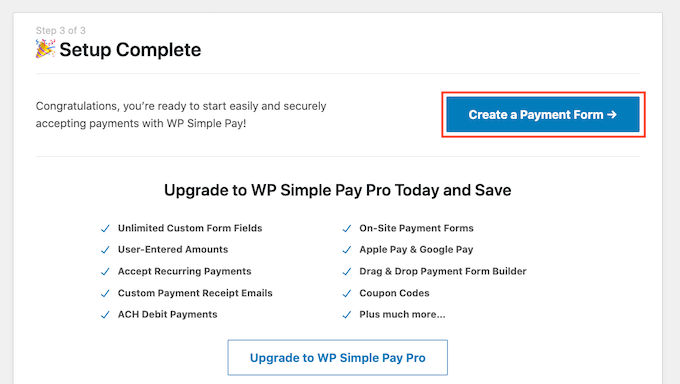
بعد ربط WP Simple Pay and Stripe ، فأنت جاهز لإنشاء زر الدفع الخاص بك.
ما عليك سوى النقر فوق "إنشاء نموذج دفع".

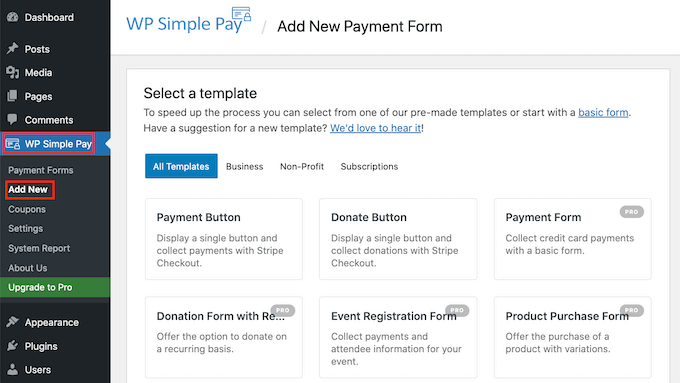
يمكنك أيضًا إنشاء زر دفع من خلال التوجه إلى WP Simple Pay »إضافة جديد .

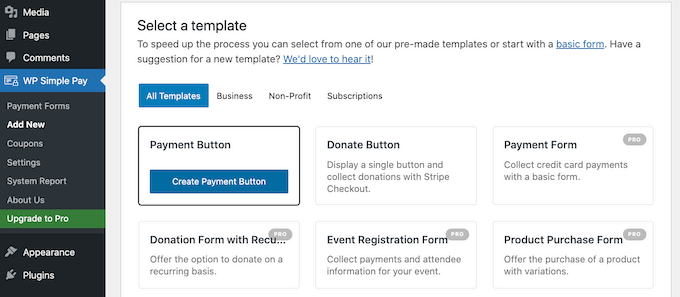
الآن فقط قم بتمرير الماوس فوق قالب "زر الدفع".
ثم انقر فوق "إنشاء زر الدفع".

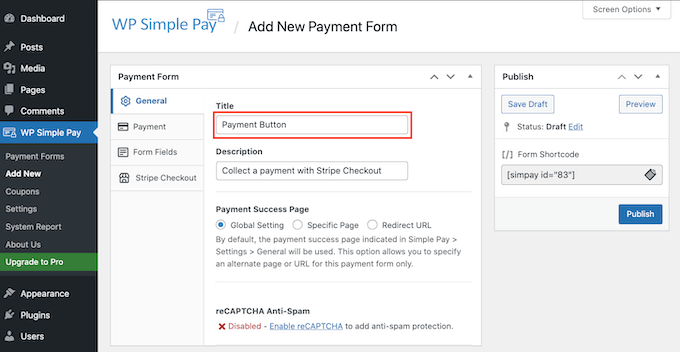
اكتب الآن اسمًا لزر الدفع الخاص بك في حقل "العنوان".
لن يرى زوار موقعك هذا الاسم لأنه مرجع لك فقط.

يمكنك أيضًا إضافة المزيد من التفاصيل في حقل الوصف. مرة أخرى ، لن يعرض WordPress هذا لزوار موقعك ولكنه قد يكون مفيدًا كمرجع خاص بك.
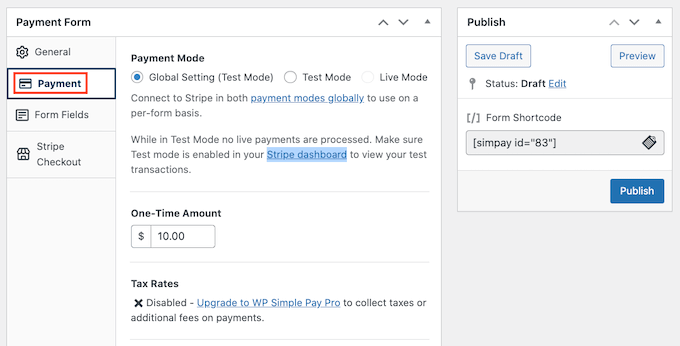
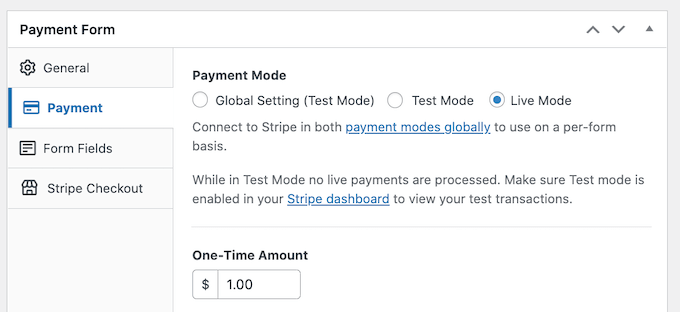
الآن فقط انقر فوق علامة التبويب الدفع.

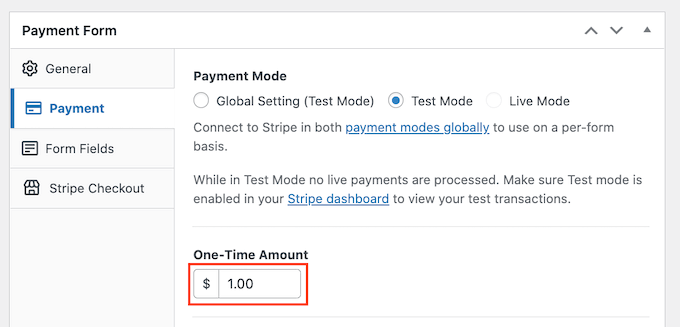
من هنا يمكنك تحديد مقدار المال المطلوب شحنه باستخدام زر الدفع الخاص بك.
انطلق واكتب هذا الرقم في حقل "المبلغ لمرة واحدة".

يستخدم WP Simple Pay عملة الدولار بشكل افتراضي.
إذا كنت ترغب في قبول المدفوعات بأي عملة أخرى ، فانتقل إلى WP Simple Pay »Settings . يمكنك بعد ذلك تحديد عام »علامة التبويب العملة . ستجد هنا كل ما تحتاجه لتغيير العملة الافتراضية.
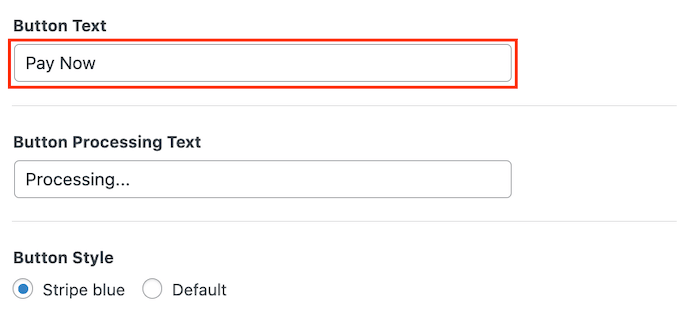
بعد ذلك ، قم بالتمرير إلى قسم نص الزر.
هذا هو النص الذي سيظهره WordPress على الزر الخاص بك. بشكل افتراضي ، يستخدم WP Simple Pay "الدفع الآن" كتسمية زر خاصة به.
لتغيير هذا ، ما عليك سوى كتابة نص جديد في حقل نص الزر.

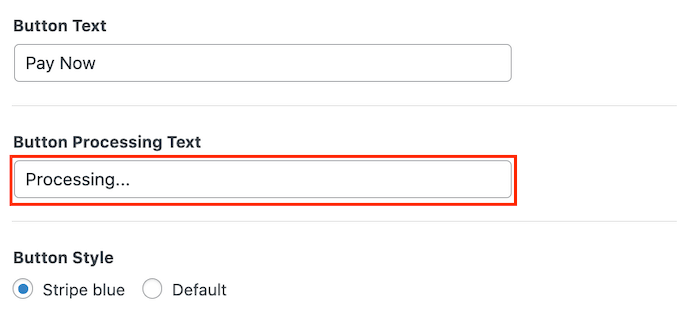
في هذا القسم ، يمكنك أيضًا تغيير نص معالجة الأزرار.
هذا هو النص الذي سيظهره WP Simple Pay للزوار أثناء معالجة معلومات الدفع الخاصة بهم.

يستخدم WP Simple Pay تصميم زر قالب WordPress الخاص بك لأسلوب الزر "الافتراضي".
خيار آخر هو استخدام نمط "الشريط الأزرق" ، والذي يستخدم التدرج اللوني والزوايا الدائرية.

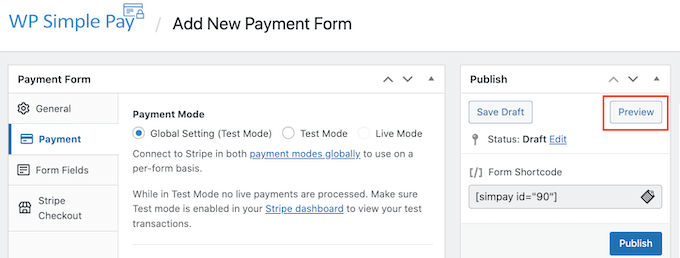
أثناء إجراء هذه التغييرات ، قد ترغب في التحقق من شكل زر الدفع للزائرين.
لمعاينة المنتج النهائي ، انقر فوق الزر معاينة.

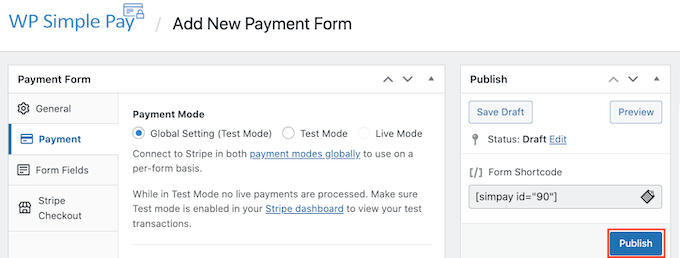
بمجرد أن تشعر بالرضا عما تراه في المعاينة ، فقد حان الوقت لإضافة الزر إلى موقع WordPress الخاص بك.
للقيام بذلك ، انقر فوق الزر نشر.

يمكنك الآن إضافة الزر الخاص بك إلى أي صفحة أو نشر لقبول مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك ، بما في ذلك صفحات المنتج والصفحات المقصودة. يمكنك أيضًا إضافة الزر إلى أي منطقة جاهزة لعناصر واجهة المستخدم في موقعك.
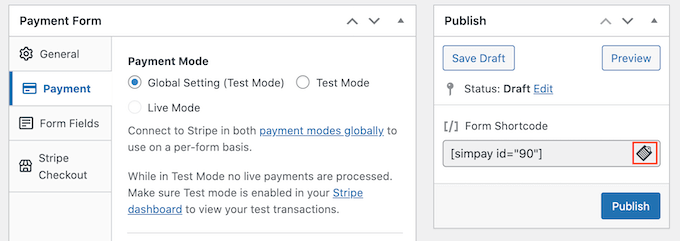
كل ما تحتاجه هو رمز قصير ينشئه WP Simple Pay تلقائيًا.
للحصول على هذا الرمز ، ما عليك سوى العثور على حقل "الرمز المختصر للنموذج". ثم انقر فوق الزر "نسخ".

يمكنك الآن لصق هذا الرمز القصير في أي صفحة أو منشور أو منطقة عناصر واجهة المستخدم. لمزيد من التفاصيل حول كيفية وضع الرمز القصير ، يمكنك الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
بعد لصق هذا الرمز المختصر ، سيظهر زر الدفع الخاص بك على موقع WordPress الخاص بك.
قبل أن تبدأ في قبول المدفوعات ، من الجيد اختبار الزر الخاص بك.
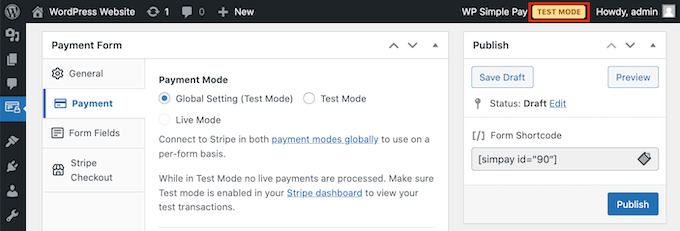
ينشئ WP Simple Pay زر الدفع الجديد الخاص بك في وضع الاختبار افتراضيًا. لن يقوم موقع الويب الخاص بك بمعالجة أي مدفوعات لبطاقات الائتمان أثناء وجوده في وضع الاختبار.
لتأكيد أن WP Simple Pay موجود حاليًا في هذا الوضع ، ألق نظرة على شريط الأدوات في أعلى لوحة معلومات WordPress الخاصة بك. يجب أن تقول "وضع الاختبار".

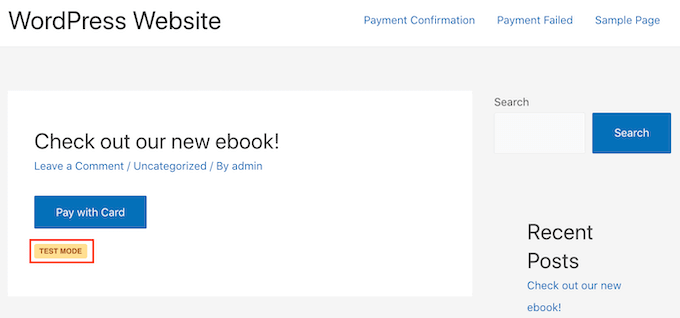
إذا توجهت إلى الصفحة أو نشرت حيث أضفت هذا الزر ، يجب أن ترى أيضًا "وضع الاختبار" أسفل الزر مباشرةً.

عندما يتعلق الأمر باختبار الزر الخاص بك ، فهناك مشكلة واحدة.
لا يُظهر Stripe مدفوعات الاختبار افتراضيًا! لحسن الحظ ، هناك حل سهل.
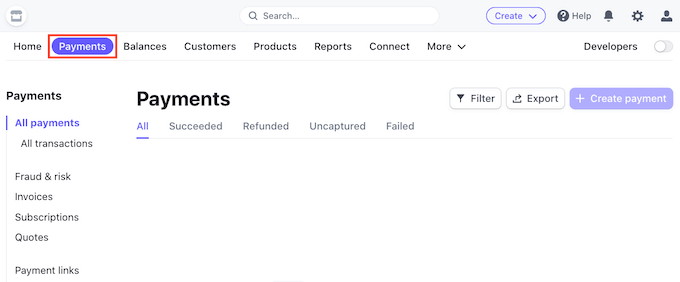
لرؤية بيانات الاختبار الخاصة بك ، ما عليك سوى تسجيل الدخول إلى لوحة معلومات Stripe في علامة تبويب جديدة. ثم انقر فوق علامة التبويب المدفوعات.

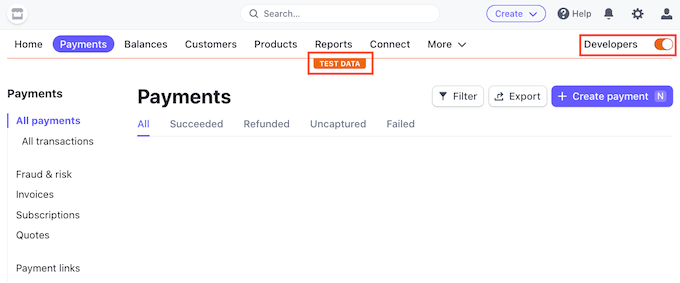
بعد ذلك ، ما عليك سوى النقر فوق شريط التمرير "Developers" في الزاوية اليمنى العليا.
سيتم الآن تحديث لوحة معلومات Stripe لإظهار شعار "بيانات الاختبار". ستظهر الآن أي مدفوعات تجريبية في لوحة معلومات Stripe.

أنت الآن جاهز لوضع الزر الخاص بك على المحك.
أسهل طريقة للقيام بذلك هي العودة إلى موقع WordPress الخاص بك. ثم توجه إلى الصفحة حيث قمت بإضافة الزر الخاص بك لقبول مدفوعات بطاقات الائتمان.
يمكنك الآن الضغط على هذا الزر. ثم ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لتقديم دفعة اختبار. بعد إرسال دفعة الاختبار ، قم بالتبديل إلى لوحة معلومات Stripe. سترى الآن دفعة الاختبار الخاصة بك في لوحة القيادة.
الآن بعد أن تحققت من أن كل شيء يعمل بسلاسة ، حان الوقت لإخراج الزر من وضع الاختبار.
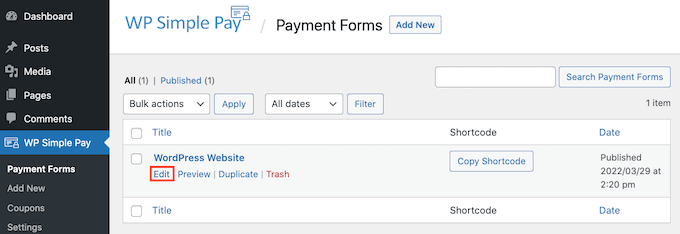
ما عليك سوى الانتقال إلى WP Simple Pay »نماذج الدفع . يمكنك بعد ذلك تحريك مؤشر الفأرة فوق زر الدفع والنقر على الرابط تعديل.

ابحث عن علامة التبويب "الدفع" في القائمة اليمنى ، ثم انقر عليها.
أخيرًا ، حدد مربع "الوضع المباشر" في منطقة "وضع الدفع".

لا تنس النقر فوق الزر "تحديث" أعلى شاشتك لحفظ التغييرات.
الآن ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة زر الدفع مباشرة.
2. قبول مدفوعات بطاقات الائتمان في WordPress مع WPForms
إذا كنت ترغب في إنشاء زر دفع مباشر ، فإن طريقة WP Simple Pay الموضحة أعلاه تعد خيارًا رائعًا.
ومع ذلك ، قد تحتاج في بعض الأحيان إلى جمع المزيد من المعلومات من زوارك عن طريق إنشاء نموذج دفع.
هذا يعني أنك ستحتاج إلى مكون إضافي مرن وقوي منشئ النماذج.
WPForms هو أفضل مكون إضافي لنموذج اتصال WordPress. يمكنك استخدامه لإضافة أي نوع من النماذج بسرعة ، بما في ذلك نماذج الدفع ، إلى موقع WordPress الخاص بك.
لدى WPForms الكثير من قوالب الدفع وبطاقات الائتمان التي يمكن أن تساعدك على البدء بسرعة.

في هذا البرنامج التعليمي ، سنستخدم إصدار WPForms Pro لأنه يتيح لك الوصول إلى الملحق Stripe Payments. يتيح لك هذا الملحق القوي قبول مدفوعات بطاقات الائتمان في WordPress باستخدام بوابة الدفع Stripe الشهيرة.
ومع ذلك ، من المهم أن تتذكر أنه يمكنك أيضًا استخدام WPForms لقبول مدفوعات بطاقات الائتمان باستخدام Square و Authorize.net و PayPal. نوصي باستخدام Stripe لأن هذا هو الذي نستخدمه كمعالج الدفع الخاص بنا.
أولاً ، ستحتاج إلى تثبيت وتفعيل WPForms Pro. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
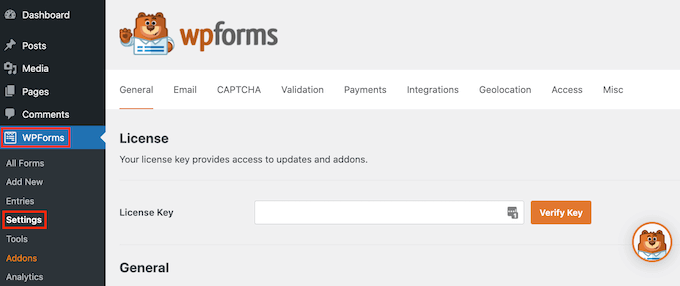
بعد تنشيط WPForms ، توجه إلى WPForms »الإعدادات في لوحة معلومات WordPress الخاصة بك.

يمكنك الآن إدخال مفتاح الترخيص الخاص بك في حقل "مفتاح الترخيص". ستجد هذا المفتاح في حساب WPForms الخاص بك.
بعد تنشيط المكون الإضافي الأساسي ، حان الوقت لتثبيت الملحق Stripe.
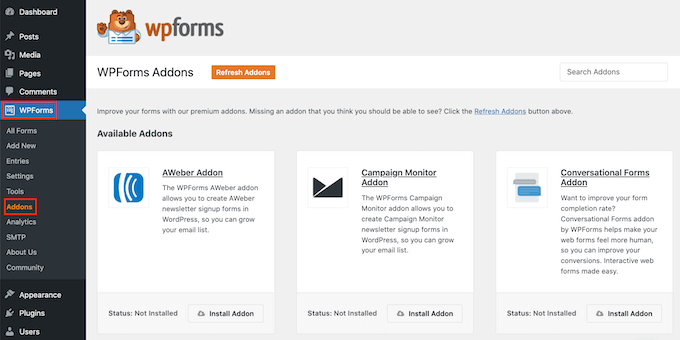
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى WPForms »Addons .

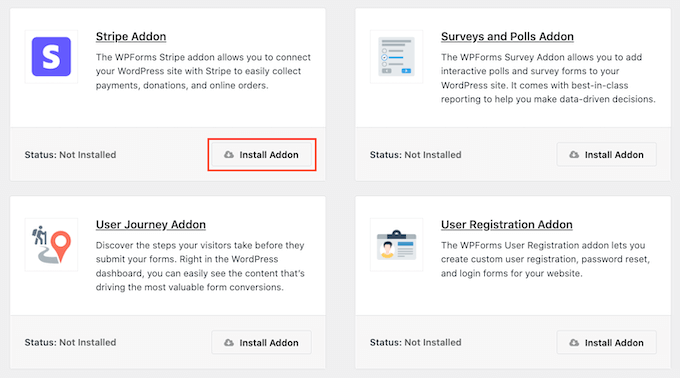
ما عليك سوى التمرير حتى تجد الشريط الإضافي.
ثم انقر فوق الزر "تثبيت الملحق".

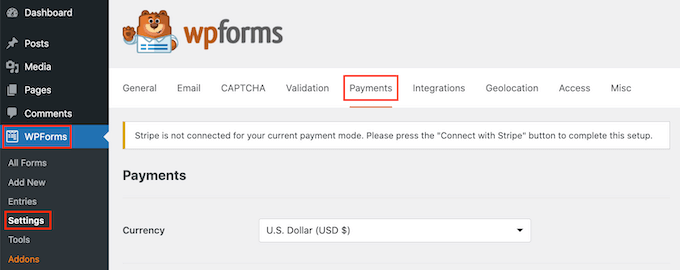
بعد ذلك ، توجه إلى WPForms »الإعدادات .
ثم ، انقر فوق علامة التبويب المدفوعات.

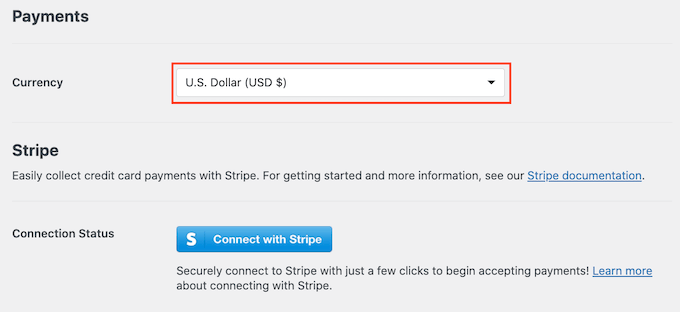
بشكل افتراضي ، ستقوم WPForms بتحصيل المدفوعات بالدولار الأمريكي.
إذا كنت تفضل قبول المدفوعات بعملة مختلفة ، فما عليك سوى فتح القائمة المنسدلة "العملة" والاختيار من القائمة.

الخطوة التالية هي ربط WP Simple Pay بحساب Stripe الخاص بك.
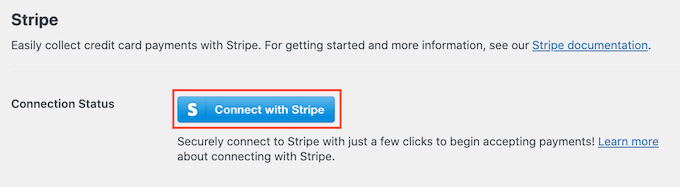
لإجراء هذا الاتصال ، قم بالتمرير إلى قسم حالة الاتصال. ثم انقر فقط على زر "Connect with Stripe".

هذا يفتح علامة تبويب جديدة. يمكنك الآن اتباع التعليمات التي تظهر على الشاشة لإنشاء حساب Stripe جديد ، أو توصيل WPForms بحساب Stripe الحالي.

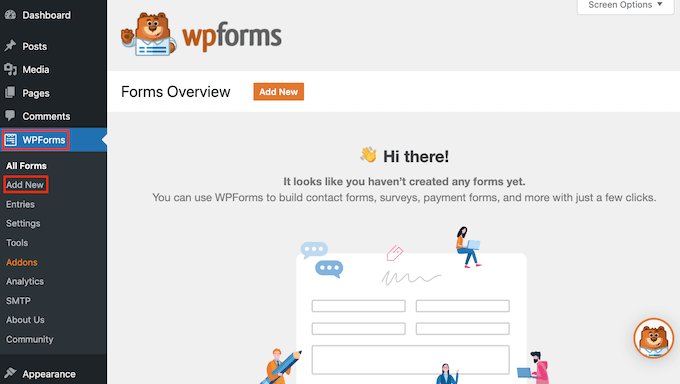
بمجرد اتصالك بـ Stripe بنجاح ، حان الوقت لإنشاء نموذج الدفع الخاص بك. للقيام بذلك ، توجه إلى WPForms »إضافة جديد .

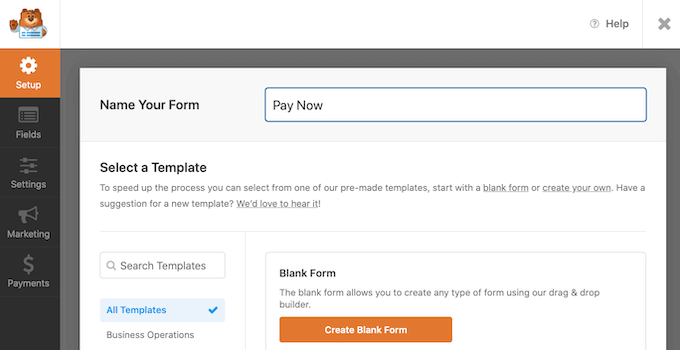
يمكنك الآن كتابة اسم للنموذج الخاص بك في حقل "تسمية النموذج الخاص بك".
لن يرى زوار موقعك الاسم ، لذا فهو للرجوع إليه فقط.

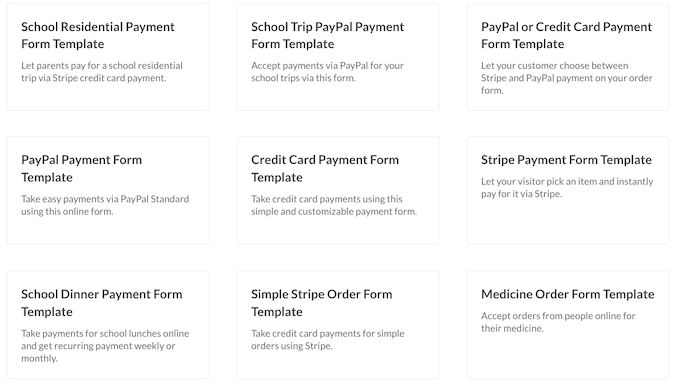
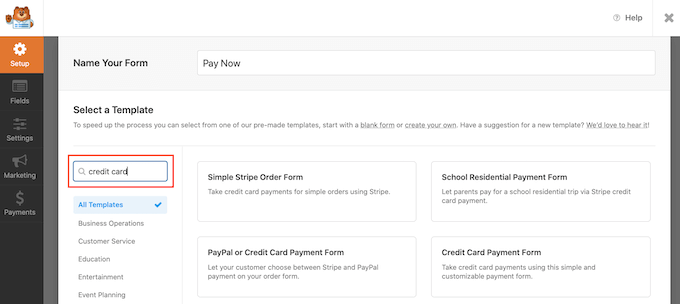
يحتوي WPForms على قوالب مختلفة حتى تتمكن من البدء بسرعة وإنشاء جميع أنواع النماذج. نظرًا لأننا نقوم بإنشاء نموذج دفع ، فقد ترغب في كتابة "دفع" أو "بطاقة ائتمان" في حقل "قوالب البحث".
سيعرض هذا جميع القوالب التي تحتوي على كلمة "دفع" أو "بطاقة ائتمان" في العنوان.

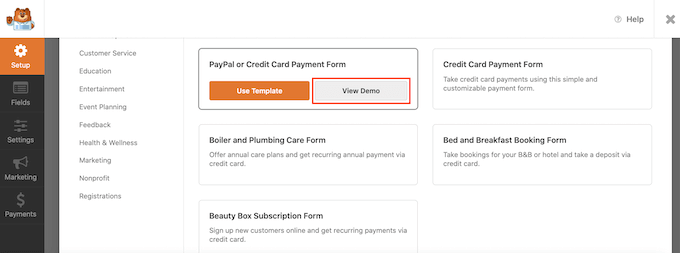
لإلقاء نظرة فاحصة على أحد النماذج ، ما عليك سوى تحريك مؤشر الماوس فوق هذا القالب.
ثم انقر فوق الزر "عرض العرض التوضيحي".

سيعرض WPForms الآن هذا القالب في علامة تبويب جديدة.
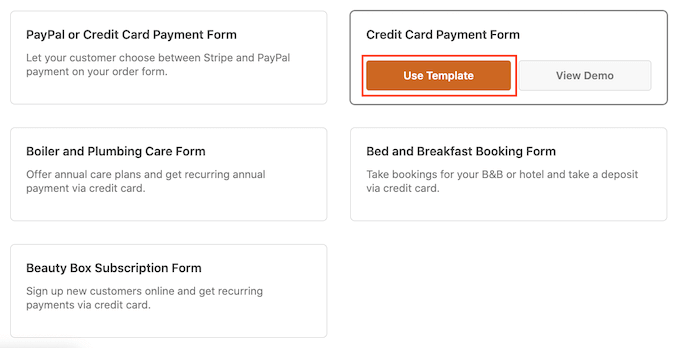
عندما تجد التصميم الذي تريد استخدامه ، انقر فوق الزر "استخدام النموذج". في هذا البرنامج التعليمي ، سنستخدم نموذج نموذج الدفع ببطاقة الائتمان.

سيتم الآن فتح قالب WPForms الذي اخترته في علامة تبويب جديدة ، ويكون جاهزًا للتخصيص.
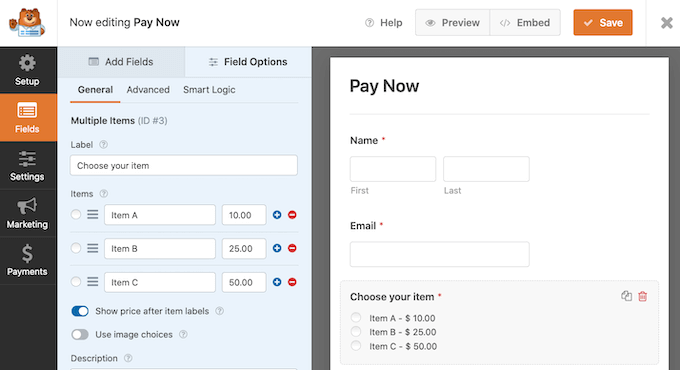
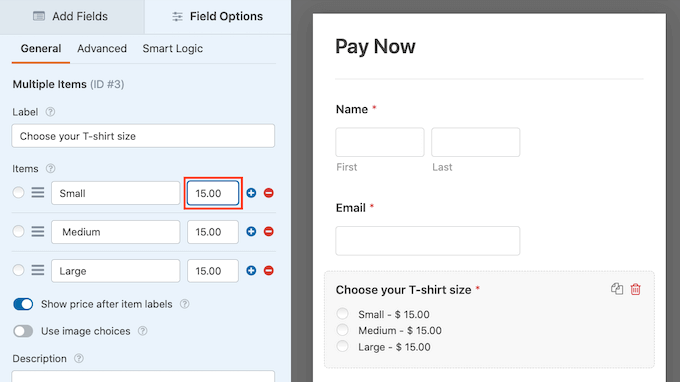
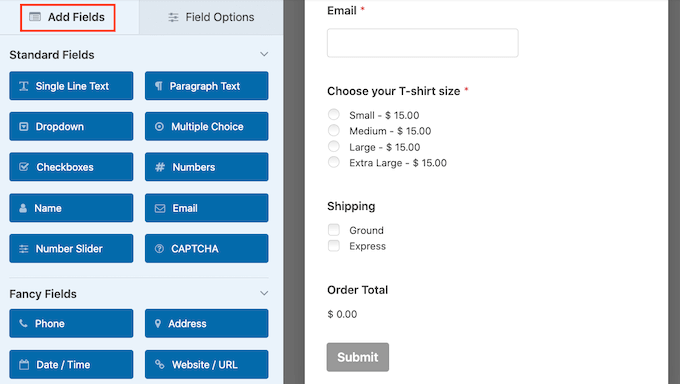
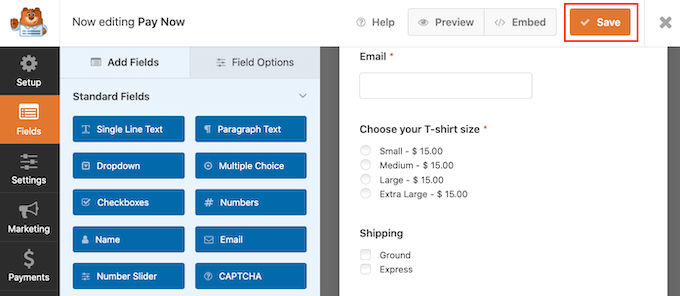
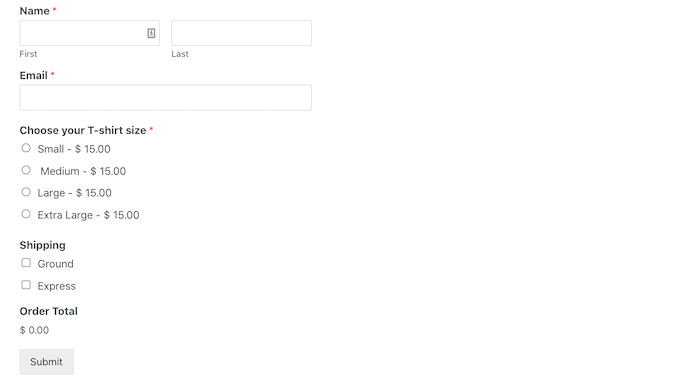
يحتوي نموذج الدفع ببطاقة الائتمان على حقول حيث يمكن للعملاء كتابة أسمائهم وعنوان بريدهم الإلكتروني. يحتوي أيضًا على قسم "اختر العنصر الخاص بك" حيث يمكن للزوار تحديد العنصر الذي يرغبون في شرائه.

يمكنك استخدام هذا القسم لتزويد الزوار بمجموعة مختارة من المنتجات أو الخدمات.
خيار آخر هو السماح للزوار بتخصيص منتج واحد. على سبيل المثال ، قد تقدم نفس القميص بأحجام أو ألوان مختلفة.
لتخصيص هذا القسم ، ما عليك سوى النقر فوقه. سيتم الآن تحديث الشريط الجانبي WPForms لإظهار جميع الإعدادات الخاصة بهذا القسم.
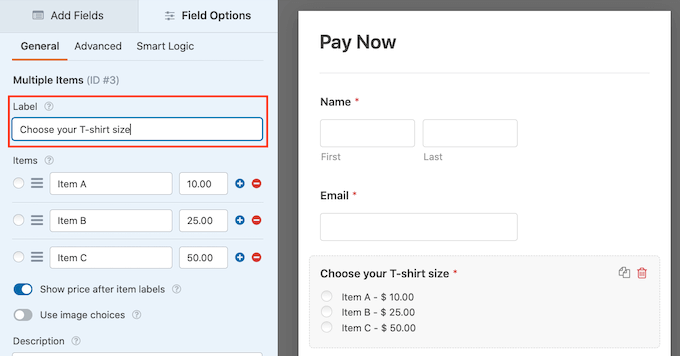
لتغيير أي جزء من النص ، ما عليك سوى حذف النص الافتراضي ثم كتابة الكلمة أو العبارة التي تريد استخدامها بدلاً من ذلك. على سبيل المثال ، يمكنك حذف "اختيار العنصر الخاص بك" واستبداله بـ "اختر مقاس قميصك".

يمكنك أيضًا تغيير سعر كل عنصر.
للقيام بذلك ، ما عليك سوى حذف رقم العنصر النائب لهذا العنصر. يمكنك الآن كتابة المبلغ الجديد في هذا الحقل.

يمكنك أيضًا تغيير النص الذي يستخدمه WordPress للعناصر النائبة باتباع نفس العملية أعلاه.
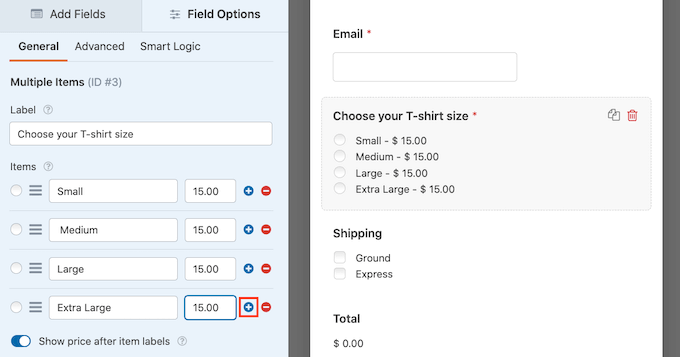
بشكل افتراضي ، يتيح هذا القالب للزوار الاختيار من بين ثلاثة عناصر. إذا كنت ترغب في إضافة المزيد من الخيارات ، فما عليك سوى النقر فوق الرمز +.
هذا يضيف "عنصرًا" جديدًا جاهزًا لتخصيصه.

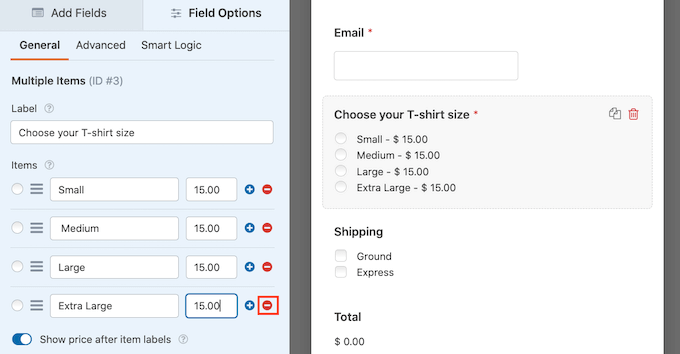
لإزالة عنصر من هذا القسم ، انقر فوق رمز "-" الخاص به.
سيختفي هذا الخيار الآن من نموذج الدفع ببطاقتك الائتمانية.

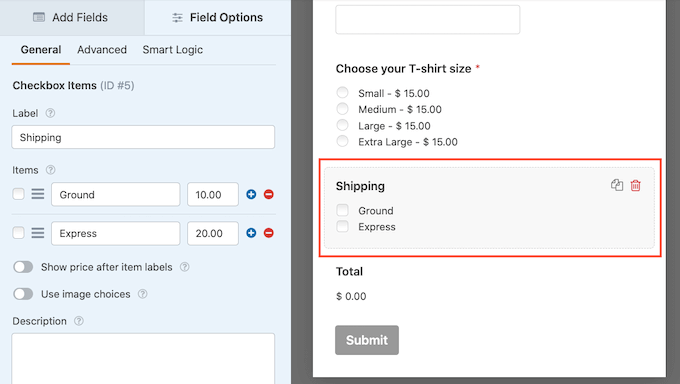
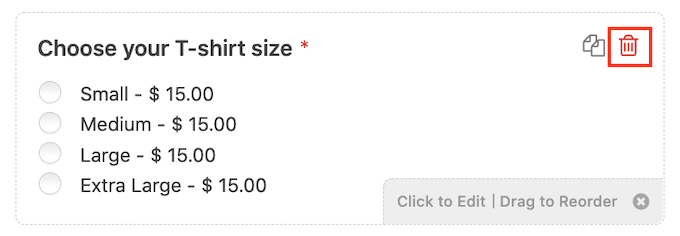
بعد ذلك ، يقدم هذا النموذج للزوار إمكانية اختيار طرق الشحن "الأرضية" أو "السريعة".
لتعديل هذا القسم ، ما عليك سوى النقر فوقه. سيتم تحديث الشريط الجانبي لـ WPForms لإظهار جميع الإعدادات الخاصة بهذا القسم.

يمكنك تغيير نص العنصر النائب وإضافة وإزالة خيارات الشحن باتباع العملية الموضحة أعلاه.
يمكنك أيضًا تغيير السعر لكل طريقة شحن. إذا كنت ترغب في تقديم شحن مجاني ، فيمكنك ببساطة تعيين هذا السعر على 0 دولار.
خيار آخر هو حذف هذا القسم بالكامل.
لإزالة أي قسم من القالب الخاص بك ، ما عليك سوى تحريك مؤشر الماوس فوق هذا القسم. ثم اضغط على أيقونة سلة المهملات.

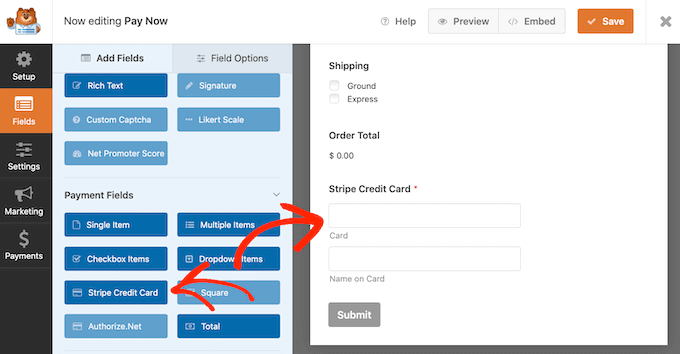
بعد ذلك ، تحتاج إلى إضافة حقل بطاقة الائتمان Stripe إلى النموذج الخاص بك. سيجمع هذا الحقل معلومات الدفع الخاصة بالعميل.
لإضافة هذا الحقل ، ما عليك سوى النقر فوق علامة التبويب "إضافة الحقول".

ثم قم بالتمرير إلى قسم "حقل الدفع".
يمكنك الآن المضي قدمًا وسحب حقل بطاقة الائتمان Stripe في مكانه في نموذج الدفع الخاص بك.

قد ترغب في إضافة المزيد من الحقول إلى القالب لجمع المزيد من المعلومات من الزوار ، مثل عنوان الشحن أو رقم الهاتف. ما عليك سوى تكرار العملية أعلاه لإضافة حقول جديدة إلى النموذج الخاص بك.
يمكنك أيضًا تغيير الترتيب الذي تظهر به هذه الحقول باستخدام السحب والإفلات.
الآن بعد أن تم إعداد النموذج الخاص بك ، فلنقم بتمكين المدفوعات لهذا النموذج. للقيام بذلك ، ما عليك سوى النقر فوق علامة التبويب "المدفوعات" في القائمة اليمنى ثم تحديد "شريط".

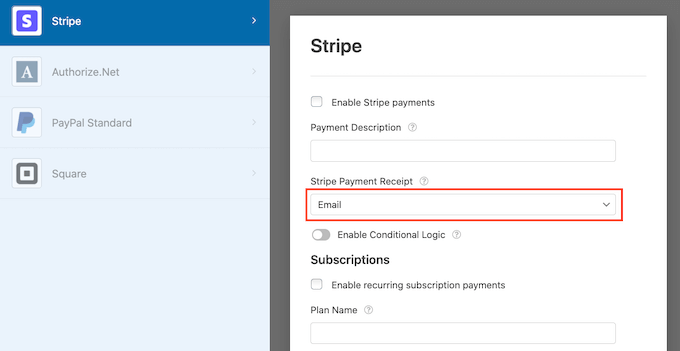
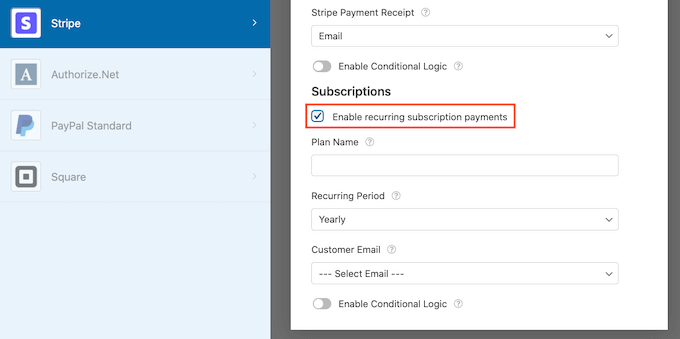
بعد ذلك ، ما عليك سوى تحديد المربع بجوار خيار "تمكين مدفوعات الشريط".
يمكنك الآن كتابة وصف في حقل وصف الدفع. سيظهر هذا النص في كشف حساب بطاقة ائتمان العميل.
لديك أيضًا خيار إرسال إيصال بالبريد الإلكتروني إلى عملائك. لإنشاء إيصال بالبريد الإلكتروني ، افتح القائمة المنسدلة لإيصال الدفع في Stripe. يمكنك بعد ذلك اختيار "بريد إلكتروني".

يسمح لك WPForms أيضًا بإعداد منطق شرطي ذكي لنماذجك. هذا هو المكان الذي تختار إظهار أو إخفاء حقل نموذج الدفع بناءً على الخيارات التي يحددها عميلك.
في هذه الشاشة ، يمكنك أيضًا تمكين مدفوعات الاشتراك المتكررة وتحديد الفترة الزمنية المتكررة. يمكن أن يكون هذا مفيدًا لإنشاء الاشتراكات وبيع العضويات.

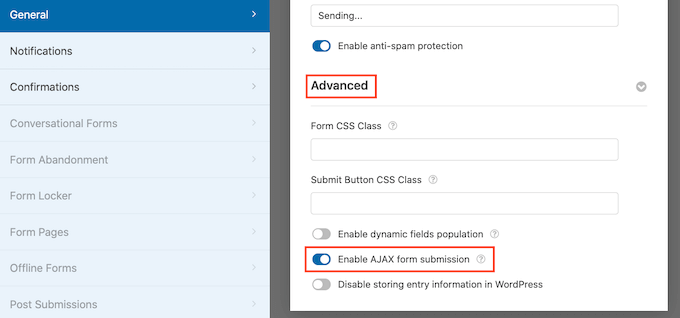
بعد ذلك ، ستحتاج إلى تمكين عمليات إرسال نماذج AJAX لاستخدام حقل بطاقة ائتمان Stripe. تسمح عمليات إرسال نماذج AJAX للعملاء بإرسال النماذج دون إعادة تحميل الصفحة بأكملها. هذا يمكن أن يحسن تجربة العميل.
لتمكين عمليات إرسال AJAX ، ما عليك سوى الانتقال إلى الإعدادات »عام .

ثم انقر لتوسيع قسم متقدم.
أخيرًا ، حدد مربع "تمكين إرسال نموذج AJAX".

عندما تكون راضيًا عن شكل نموذج الدفع ببطاقتك الائتمانية ، فقد حان الوقت لحفظ التغييرات.
للقيام بذلك ، ما عليك سوى النقر فوق الزر حفظ في الجزء العلوي من الشاشة.

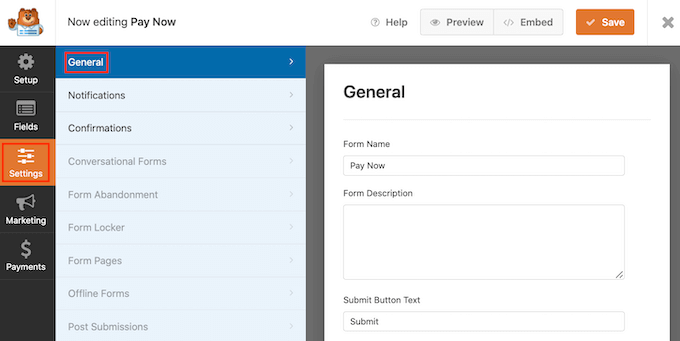
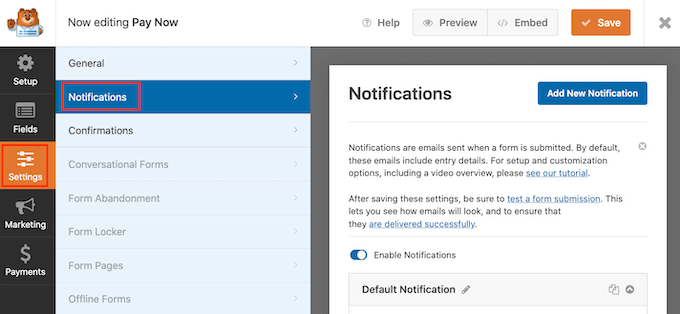
الخطوة التالية هي تكوين إشعارات النموذج الخاص بك.
في كل مرة يكمل فيها العميل نموذج الدفع ، سيرسل WPForms بريدًا إلكترونيًا إلى مسؤول WordPress بشكل افتراضي.
قد تحتاج أحيانًا إلى إرسال رسائل البريد الإلكتروني هذه إلى عنوان مختلف. قد ترغب حتى في إخطار عدة أشخاص.
هذا من السهل القيام به باستخدام WPForms. لتخصيص إشعارات البريد الإلكتروني الخاصة بك ، انقر فوق علامة التبويب "الإعدادات". ثم حدد الإخطارات.

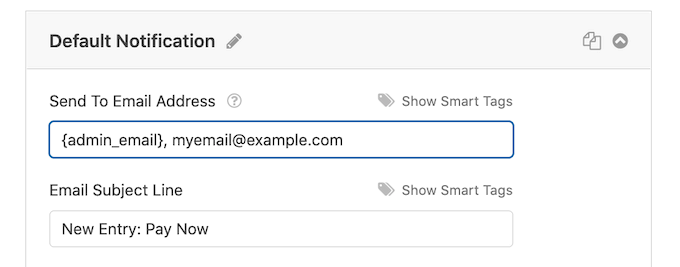
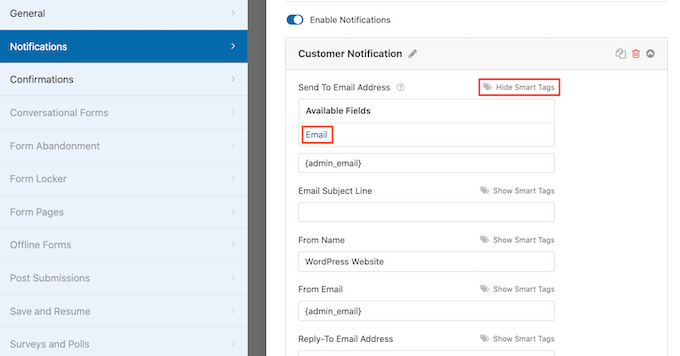
في هذه الشاشة ، ابحث عن الحقل "إرسال إلى عنوان البريد الإلكتروني". بشكل افتراضي ، يتم تعيين هذا على admin_email. هذه قيمة ديناميكية تخبر WordPress باستخدام البريد الإلكتروني لمدير WordPress.
يمكنك حذف هذا النص الديناميكي واستبداله بأي عنوان بريد إلكتروني آخر. ما عليك سوى كتابة العنوان الجديد في الحقل "إرسال إلى عنوان البريد الإلكتروني".
إذا كنت تريد إرسال بريد إلكتروني إلى عدة أشخاص ، فما عليك سوى فصل كل عنوان بفاصلة.

يمكنك أيضًا تعديل رسالة البريد الإلكتروني. على سبيل المثال ، قد ترغب في تغيير نسخته وموضوع البريد الإلكتروني.
بعد إنشاء رسائل البريد الإلكتروني هذه ، ستحتاج إلى التأكد من إرسالها إلى صندوق البريد الإلكتروني للمستلم وليس إلى مجلد البريد العشوائي.
أفضل طريقة للقيام بذلك هي استخدام مزود خدمة SMTP لتحسين إمكانية تسليم البريد الإلكتروني. لمزيد من التفاصيل ، راجع دليلنا حول كيفية إصلاح مشكلة عدم إرسال البريد الإلكتروني في WordPress.
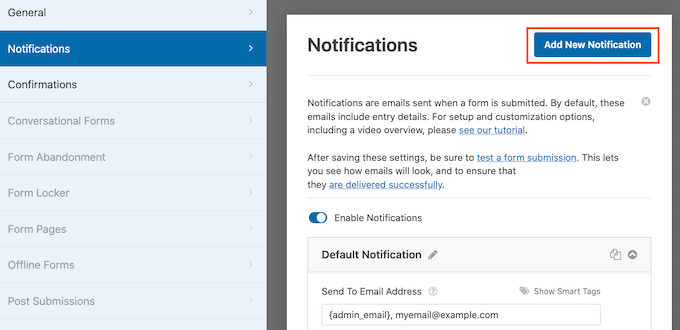
قد ترغب أيضًا في إرسال إشعار منفصل إلى عملائك. على سبيل المثال ، يمكنك تأكيد عملية الشراء أو إرسال رسالة "شكرًا لك". سيرسل WPForms هذا البريد الإلكتروني تلقائيًا عندما يرسل العميل نموذج الدفع.
لإرسال بريد إلكتروني إلى عملائك ، انقر فوق الزر "إضافة إشعار جديد".

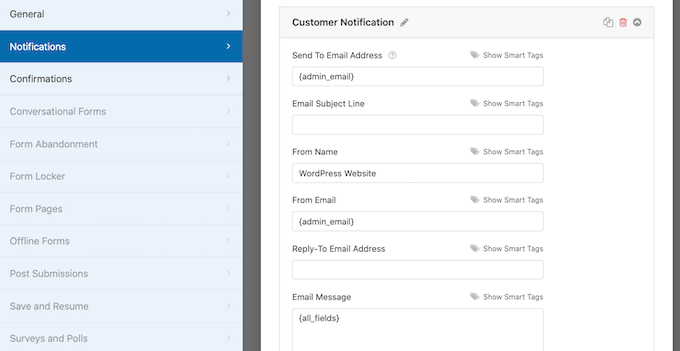
سيطلب منك WPForms تقديم اسم لهذا الإخطار. دعنا نسميها "إشعار العميل".
بعد ذلك ، سيعرض WPForms جميع حقول الإشعارات التي يمكنك تخصيصها.

للتأكد من أن WPForms يرسل هذا الإشعار إلى العنوان الصحيح ، انقر على رابط "إظهار العلامات الذكية" بجوار خيار "إرسال إلى عنوان البريد الإلكتروني".
ثم اختر ببساطة حقل "البريد الإلكتروني". يسمح هذا لـ WPForms باستخدام عنوان البريد الإلكتروني الذي قدمه العميل عند إرسال مدفوعاته.

يمكنك الآن تخصيص بقية رسائل البريد الإلكتروني الخاصة بالإشعار. على سبيل المثال ، قد ترغب في تغيير سطر الموضوع أو إضافة المزيد من النص إلى رسالة البريد الإلكتروني.
يمكنك أيضًا تخصيص البريد الإلكتروني باستخدام العلامات الذكية. على سبيل المثال ، يمكنك إضافة اسم العميل أو بعض المعلومات حول المنتج الذي اشتراه للتو.
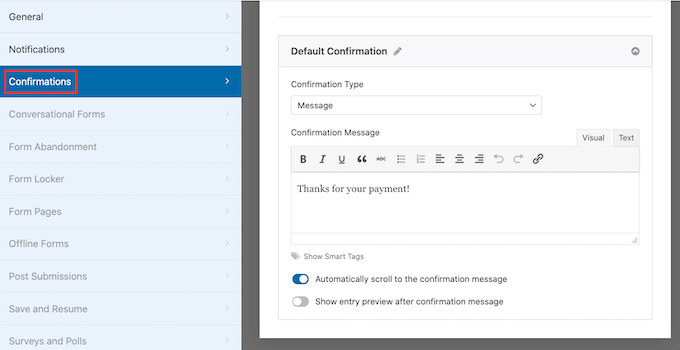
بعد ذلك يمكنك التوجه إلى علامة التبويب "التأكيدات".
يستخدم WPForms "رسالة" كخيار افتراضي. هذا يعني أن موقعك سيعرض رسالة شكر في كل مرة يرسل فيها عميل نموذج الدفع.

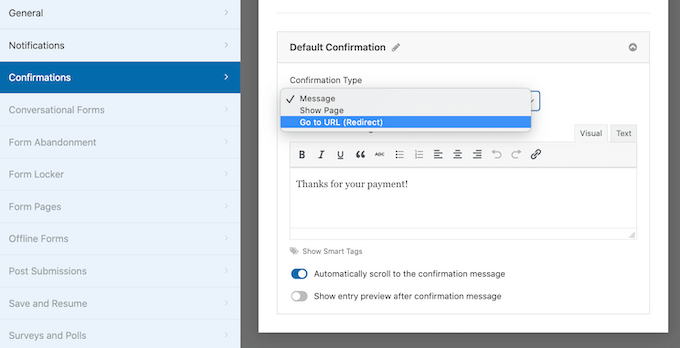
بدلاً من عرض رسالة ، قد تفضل عرض صفحة معينة أو إعادة توجيه العملاء إلى عنوان URL آخر.
لإجراء هذا التغيير ، ما عليك سوى فتح القائمة المنسدلة "نوع التأكيد". يمكنك الآن الاختيار من بين الخيارات المتاحة.

الخطوة الأخيرة هي إضافة هذا النموذج إلى موقع WordPress الخاص بك.
لإضافته إلى منشور ، ما عليك سوى فتح منشور المدونة الذي تريد تحريره.
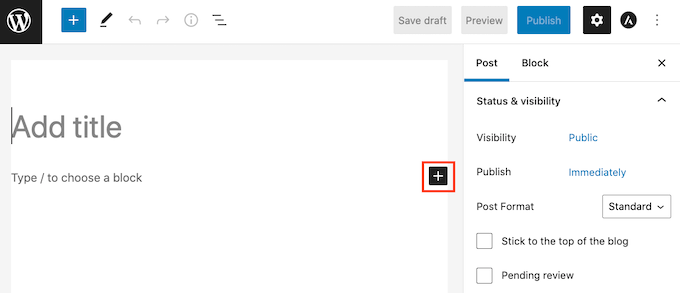
ثم انقر فوق رمز الجمع (+).

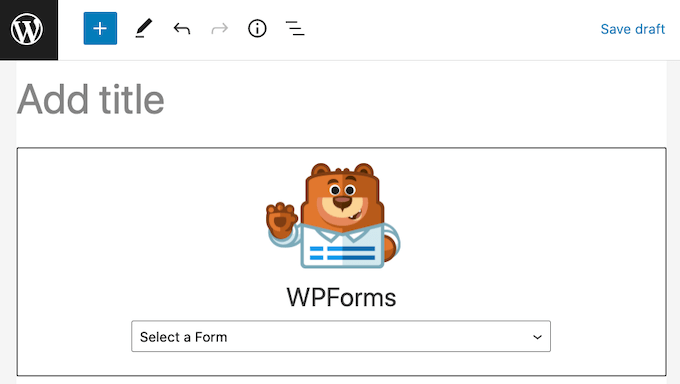
في النافذة المنبثقة التي تظهر ، اكتب "WPForms" للعثور على الكتلة الصحيحة.
بمجرد النقر فوق كتلة WPForms ، ستضيف الكتلة إلى صفحتك.

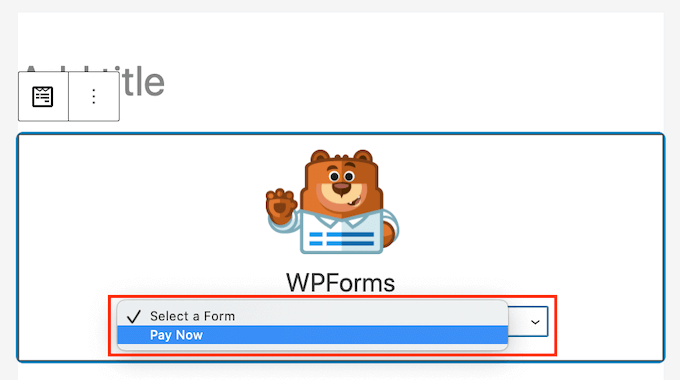
في كتلتك الجديدة ، انقر لفتح القائمة المنسدلة.
سترى الآن قائمة بجميع النماذج التي قمت بإنشائها باستخدام WPForms. ما عليك سوى النقر لتحديد طريقة الدفع الخاصة بك.

إذا كنت راضيًا عن شكل النموذج ، فيمكنك نشر الصفحة أو تحديثها.
الآن يمكنك زيارة موقع الويب الخاص بك لمشاهدة النموذج الخاص بك على الهواء مباشرة. أنت على استعداد لبدء قبول مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك.

الطريقة الثالثة. طرق المكافأة لقبول مدفوعات بطاقات الائتمان في WordPress
في حين أن كلاً من WP Simple Pay و WPForms هما أكثر الطرق مباشرة لقبول مدفوعات بطاقات الائتمان في WordPress ، فقد يكون لبعض المستخدمين احتياجات مختلفة.
على سبيل المثال ، قد ترغب في بدء متجر عبر الإنترنت لبيع المنتجات المادية أو بيع الكتب الإلكترونية أو بيع الدورات التدريبية عبر الإنترنت أو حتى قبول التبرعات.
في هذه الحالات ، قد تحتاج إلى حل كامل الميزات لحالة الاستخدام الخاصة بك:
- MemberPress - يعد هذا حلاً رائعًا عندما تريد بيع الدورات التدريبية أو العضويات عبر الإنترنت. لديها طرق لقبول مدفوعات بطاقات الائتمان باستخدام Stripe و Authorize.net
- التنزيلات الرقمية السهلة - هذا مثالي لبيع التنزيلات الرقمية مثل الكتب الإلكترونية والموسيقى والبرامج وغير ذلك. يتيح لك EDD قبول بطاقة الائتمان بالإضافة إلى وجود خيارات دفع متعددة في سلة التسوق.
- WooCommerce - هذا مكون إضافي شهير للتجارة الإلكترونية في WordPress يتيح لك بيع المنتجات المادية عبر الإنترنت. يتيح لك WooCommerce قبول مدفوعات بطاقات الائتمان أيضًا.
نأمل أن تساعدك هذه المقالة في تعلم كيفية قبول مدفوعات بطاقات الائتمان بسهولة على موقع WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على قائمتنا التي تحتوي على مكونات WordPress الإضافية لمواقع الأعمال التجارية ، أو تحقق من دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني بالطريقة الصحيحة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية قبول مدفوعات بطاقات الائتمان بسهولة على موقع WordPress الخاص بك لأول مرة على WPBeginner.
