Come accettare facilmente pagamenti con carta di credito sul tuo sito WordPress
Pubblicato: 2022-06-29Vuoi accettare facilmente pagamenti con carta di credito sul tuo sito WordPress?
Per impostazione predefinita, WordPress non include opzioni di pagamento con carta di credito, ma ci sono molti plugin e strumenti che possono aiutare a risolverlo.
In questo articolo, condivideremo 2 semplici modi per accettare pagamenti con carta di credito sul tuo sito WordPress.

Perché accettare pagamenti con carta di credito in WordPress?
Le carte di credito e di debito sono la forma di pagamento online più comune al mondo.
Se vendi prodotti o servizi sul tuo sito Web WordPress, è importante accettare pagamenti con carta di credito.
Accettare pagamenti con carta di credito migliorerà il tuo tasso di conversione e ridurrà l'abbandono del carrello.
Nota: dovrai abilitare HTTPS/SSL sul tuo sito Web in modo da poter accettare in modo sicuro pagamenti con carta di credito. Per maggiori dettagli, puoi seguire la nostra guida su come ottenere un certificato SSL gratuito per il tuo sito WordPress.
Spesso gli utenti non vogliono creare un negozio online completo con un carrello per accettare pagamenti con carta di credito. Questo ha molto senso, soprattutto se vendi un solo prodotto o accetti pagamenti per consulenze o servizi.
In questo caso, tutto ciò che serve è un semplice modulo d'ordine online con un'opzione di pagamento con carta di credito.
Detto questo, diamo un'occhiata a come puoi accettare pagamenti con carta sul tuo sito web. Usa semplicemente i link sottostanti per passare al metodo che preferisci.
- Metodo 1. Accetta pagamenti con carta di credito con WP Simple Pay (il più semplice)
- Metodo 2: accetta pagamenti con carta di credito con WPForms (più personalizzabile)
- Metodo 3. Tre modi bonus per accettare pagamenti con carta di credito in WordPress
1. Accetta pagamenti con carta di credito in WordPress con WP Simple Pay
Per questo metodo, utilizzeremo WP Simple Pay, il miglior plug-in di pagamento Stripe sul mercato. Con WP Simple Pay puoi accettare pagamenti senza dover configurare e utilizzare un complicato plug-in di eCommerce.
WP Simple Pay si integra con la piattaforma di elaborazione delle carte di credito Stripe. Come tutti i processori di pagamento, Stripe addebita una piccola commissione per transazione. Tuttavia, la registrazione a Stripe è gratuita.
Per questo metodo, creeremo un pulsante di pagamento che puoi aggiungere a qualsiasi pagina o post.
Utilizzeremo WP Simple Pay Lite perché è gratuito al 100%. Se hai bisogno di funzionalità più avanzate, c'è anche WP Simple Pay Pro. Questa versione offre più opzioni di personalizzazione, un generatore di moduli drag and drop ed e-mail di ricevuta di pagamento personalizzate.
Per prima cosa dovrai installare e attivare il plug-in WP Simple Pay. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
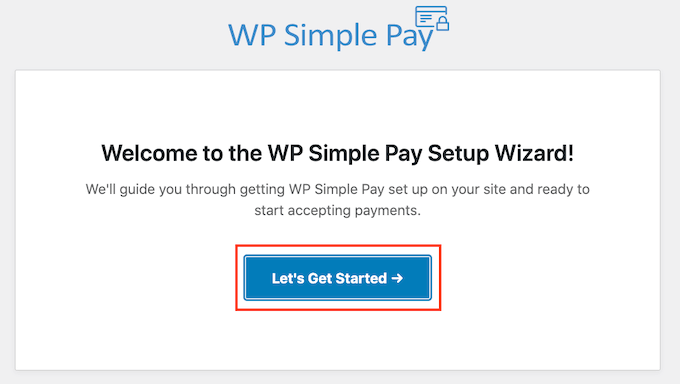
Dopo l'attivazione, il plug-in avvierà automaticamente la procedura guidata di configurazione di WP Simple Pay. Per iniziare ad accettare pagamenti con carta di credito, fai clic sul pulsante "Iniziamo".

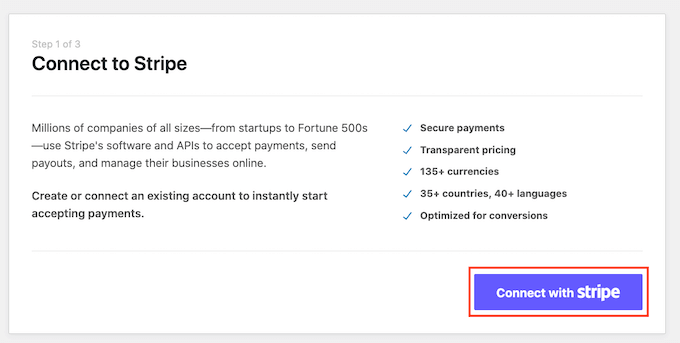
Il primo passo è connettere WP Simple Pay al tuo account Stripe.
Se non hai già un account Stripe, non preoccuparti. La procedura guidata di configurazione ti guiderà attraverso il processo di creazione di un nuovo account, passo dopo passo.
Innanzitutto, fai clic sul pulsante "Connetti con Stripe".

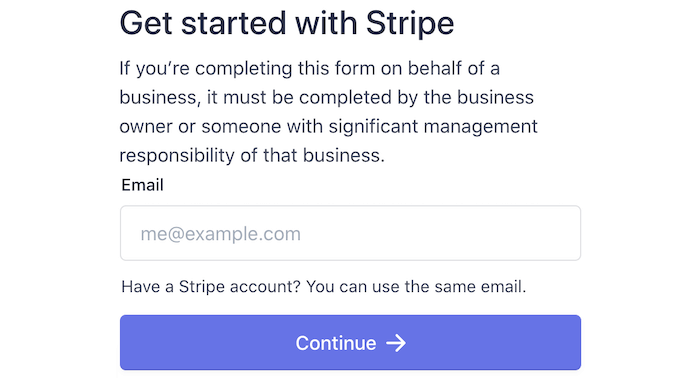
Nella schermata successiva, WP Simple Pay chiederà un indirizzo e-mail.
Se sei già registrato con Stripe, assicurati di digitare l'indirizzo collegato al tuo account Stripe.

Non hai un account Stripe? Quindi digita l'indirizzo e-mail che desideri utilizzare per il tuo nuovo account Stripe.
Quindi fai semplicemente clic sul pulsante Continua.
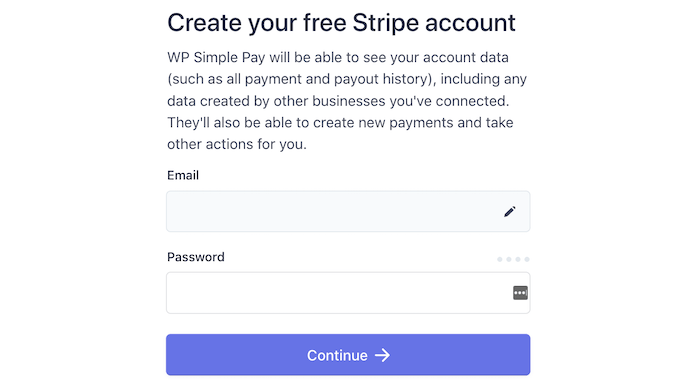
WP Simple Pay ora verificherà se c'è un account Stripe collegato al tuo indirizzo email. Se trova un account, WP Simple Pay chiederà la tua password Stripe.
Se non trova un account, WP Simple Pay ti guiderà attraverso il processo di registrazione con Stripe. Segui semplicemente le istruzioni sullo schermo per creare un account e collegarlo a WP Simple Pay.

Dopo aver collegato WP Simple Pay e Stripe, sei pronto per creare il tuo pulsante di pagamento.
Basta fare clic su "Crea un modulo di pagamento".

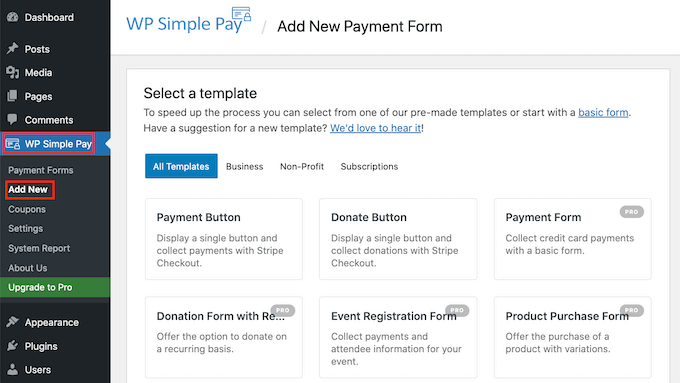
Puoi anche creare un pulsante di pagamento andando su WP Simple Pay »Aggiungi nuovo .

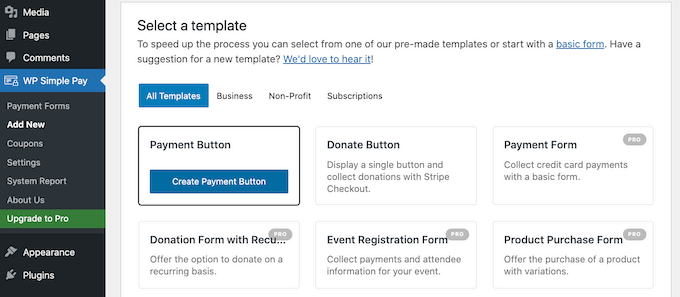
Ora passa il mouse sopra il modello "Pulsante di pagamento".
Quindi, fai clic su "Crea pulsante di pagamento".

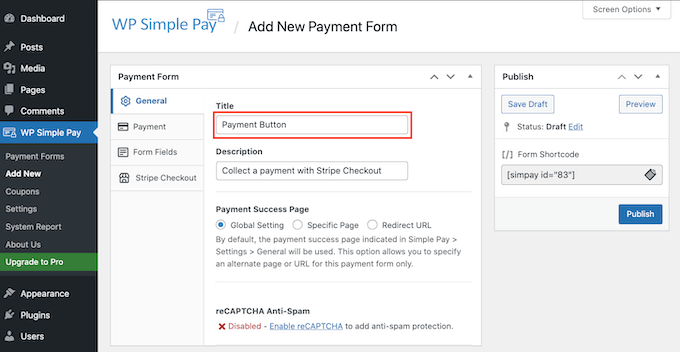
Ora digita un nome per il tuo pulsante di pagamento nel campo "Titolo".
I visitatori del tuo sito non vedranno questo nome poiché è solo per riferimento personale.

Puoi anche aggiungere ulteriori dettagli nel campo Descrizione. Ancora una volta, WordPress non lo mostrerà ai visitatori del tuo sito, ma può essere utile come riferimento.
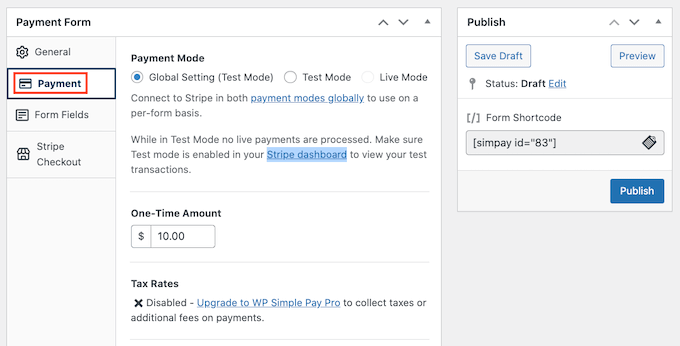
Ora fai clic sulla scheda Pagamento.

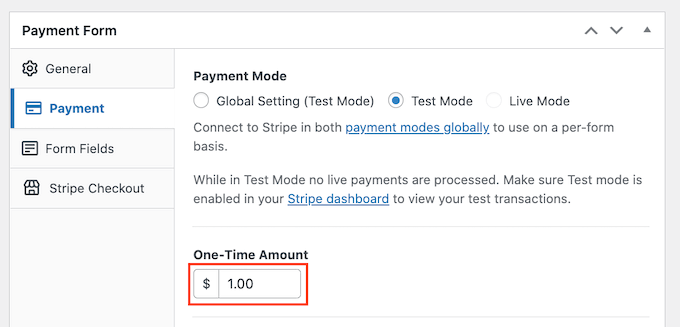
Da qui puoi decidere quanti soldi addebitare con il tuo pulsante di pagamento.
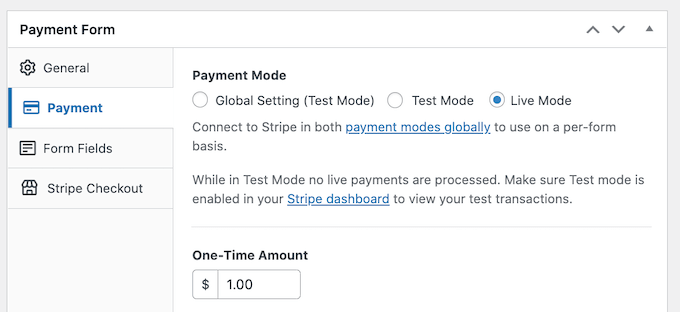
Vai avanti e digita questo numero nel campo "Importo una tantum".

WP Simple Pay utilizza la valuta del dollaro per impostazione predefinita.
Se desideri accettare pagamenti in qualsiasi altra valuta, vai su WP Simple Pay »Impostazioni . È quindi possibile selezionare la scheda Generale » Valuta . Qui troverai tutto il necessario per cambiare la valuta predefinita.
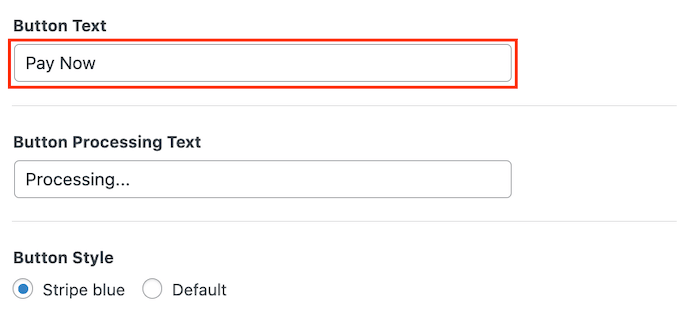
Quindi, scorri fino alla sezione Testo del pulsante.
Questo è il testo che WordPress mostrerà sul tuo pulsante. Per impostazione predefinita, WP Simple Pay utilizza "Paga ora" come etichetta del pulsante.
Per cambiarlo, digita semplicemente del nuovo testo nel campo Testo pulsante.

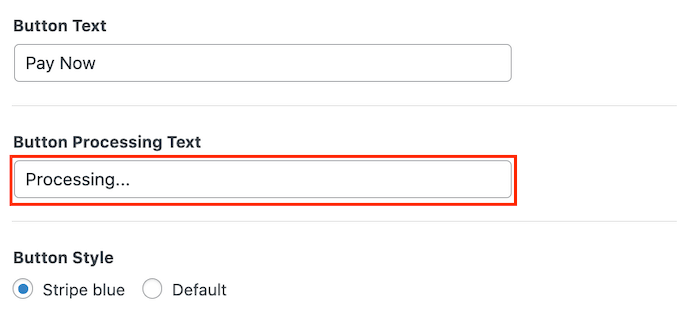
In questa sezione puoi anche modificare il Testo di elaborazione del pulsante.
Questo è il testo che WP Simple Pay mostrerà ai visitatori durante l'elaborazione delle informazioni di pagamento.

WP Simple Pay utilizza lo stile dei pulsanti del tuo tema WordPress per lo stile dei pulsanti "Predefinito".
Un'altra opzione consiste nell'utilizzare lo stile "Stripe blue", che utilizza una sfumatura e angoli arrotondati.

Mentre apporti queste modifiche, potresti voler controllare come apparirà il tuo pulsante di pagamento ai tuoi visitatori.
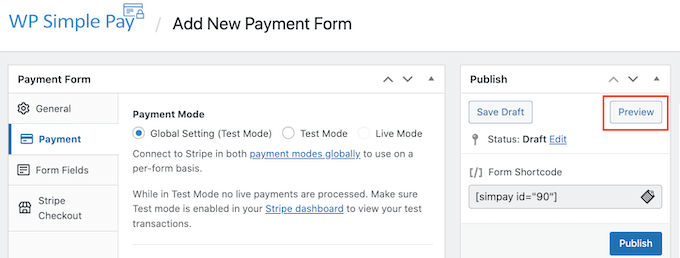
Per visualizzare in anteprima il prodotto finito, fare clic sul pulsante Anteprima.

Una volta che sei soddisfatto di ciò che vedi nell'anteprima, è il momento di aggiungere il pulsante al tuo sito Web WordPress.
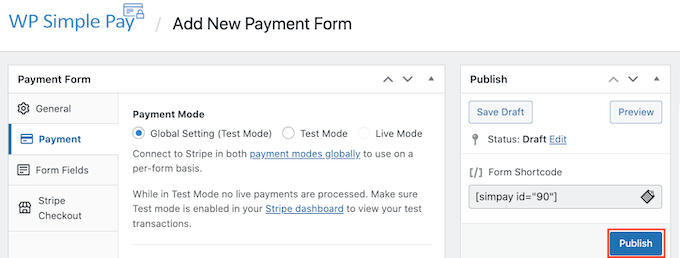
Per farlo, fai clic sul pulsante Pubblica.

Ora puoi aggiungere il tuo pulsante a qualsiasi pagina o post per accettare pagamenti con carta di credito sul tuo sito WordPress, comprese le pagine dei prodotti e le pagine di destinazione. Puoi anche aggiungere il pulsante a qualsiasi area del tuo sito predisposta per i widget.
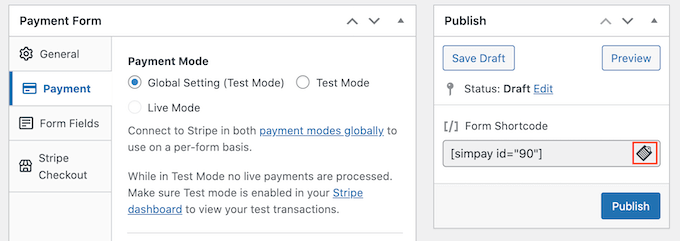
Tutto ciò di cui hai bisogno è un pezzo di shortcode che WP Simple Pay crea automaticamente.
Per prendere questo codice, trova semplicemente il campo "Form Shortcode". Quindi fare clic sul relativo pulsante "Copia".

Ora puoi incollare questo shortcode in qualsiasi pagina, post o area widget. Per maggiori dettagli su come posizionare lo shortcode, puoi consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Dopo aver incollato questo shortcode, il tuo pulsante di pagamento apparirà sul tuo sito Web WordPress.
Prima di iniziare ad accettare pagamenti, è una buona idea testare il tuo pulsante.
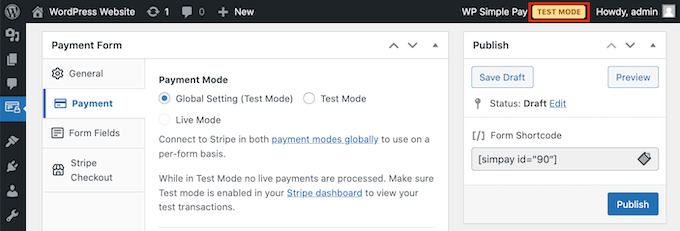
WP Simple Pay crea il tuo nuovo pulsante di pagamento in modalità test per impostazione predefinita. Il tuo sito web non elaborerà alcun pagamento con carta di credito mentre è in modalità test.
Per confermare che WP Simple Pay è attualmente in questa modalità, dai un'occhiata alla barra degli strumenti nella parte superiore della dashboard di WordPress. Dovresti dire "Modalità test".

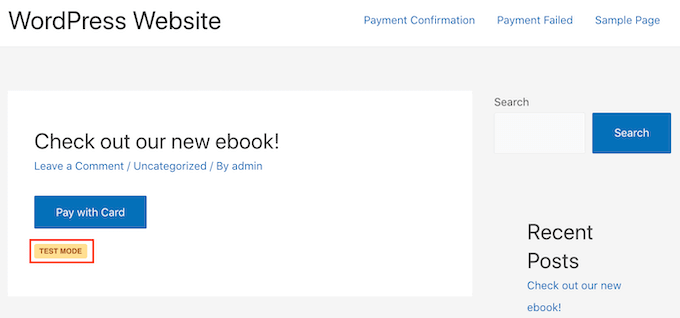
Se vai alla pagina o al post in cui hai aggiunto questo pulsante, dovresti anche vedere "Modalità test" direttamente sotto il tuo pulsante.

Quando si tratta di testare il tuo pulsante, c'è un problema.
Stripe non mostra i pagamenti di prova per impostazione predefinita! Fortunatamente c'è una soluzione facile.
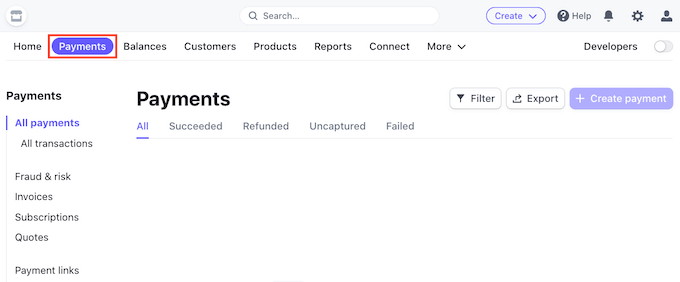
Per visualizzare i dati del test, accedi semplicemente alla dashboard di Stripe in una nuova scheda. Quindi fare clic sulla scheda Pagamenti.

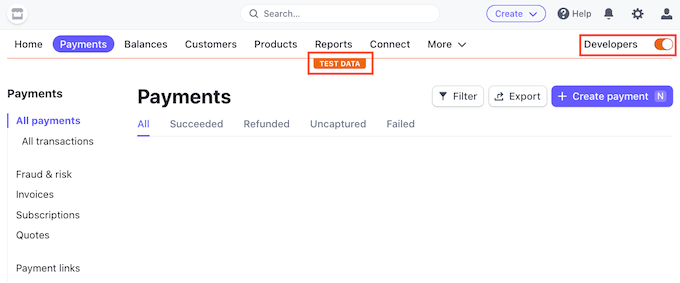
Quindi fai clic sul dispositivo di scorrimento "Sviluppatori" nell'angolo in alto a destra.
La dashboard di Stripe ora si aggiornerà per mostrare un banner "Dati di prova". Tutti i pagamenti di prova verranno ora visualizzati nella dashboard di Stripe.

Ora sei pronto per mettere alla prova il tuo pulsante.
Il modo più semplice per farlo è tornare al tuo sito Web WordPress. Quindi vai alla pagina in cui hai aggiunto il tuo pulsante per accettare pagamenti con carta di credito.
Ora puoi fare clic su questo pulsante. Quindi segui le istruzioni sullo schermo per inviare un pagamento di prova. Dopo aver inviato il pagamento di prova, passa alla dashboard di Stripe. Ora vedrai il tuo pagamento di prova nella dashboard.
Ora che hai verificato che tutto funzioni senza intoppi, è ora di portare il tuo pulsante fuori dalla modalità di prova.
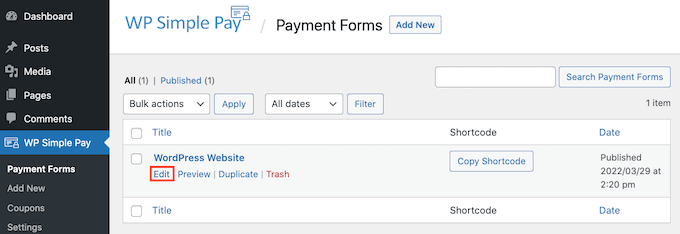
Basta andare su WP Simple Pay »Moduli di pagamento . È quindi possibile passare il mouse sopra il pulsante di pagamento e fare clic sul collegamento Modifica.

Trova la scheda Pagamento nel menu a sinistra e fai un clic.
Infine, seleziona la casella "Modalità live" nell'area "Modalità di pagamento".

Non dimenticare di fare clic sul pulsante "Aggiorna" nella parte superiore dello schermo per salvare le modifiche.
Ora puoi visitare il tuo sito web per vedere il tuo pulsante di pagamento in tempo reale.
2. Accetta pagamenti con carta di credito in WordPress con WPForms
Se desideri creare un semplice pulsante di pagamento, il metodo WP Simple Pay mostrato sopra è un'ottima scelta.
Tuttavia, a volte potresti dover raccogliere più informazioni dai tuoi visitatori creando un modulo di pagamento.
Ciò significa che avrai bisogno di un plug-in per la creazione di moduli flessibile e potente.
WPForms è il miglior plugin per moduli di contatto di WordPress. Puoi usarlo per aggiungere rapidamente qualsiasi tipo di modulo, inclusi i moduli di pagamento, al tuo sito Web WordPress.
WPForms ha anche un sacco di modelli di pagamento e carte di credito che possono aiutarti a iniziare rapidamente.

Per questo tutorial utilizzeremo la versione WPForms Pro perché ti dà accesso al componente aggiuntivo Stripe Payments. Questo potente componente aggiuntivo ti consente di accettare pagamenti con carta di credito in WordPress utilizzando il popolare gateway di pagamento Stripe.
Tuttavia è importante ricordare che puoi anche utilizzare WPForms per accettare pagamenti con carta di credito utilizzando Square, Authorize.net e PayPal. Consigliamo Stripe perché è quello che usiamo come nostro processore di pagamento.
Innanzitutto, dovrai installare e attivare WPForms Pro. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
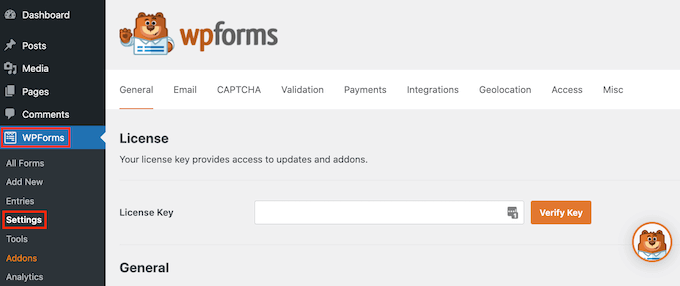
Dopo aver attivato WPForms, vai su WPForms »Impostazioni nella dashboard di WordPress.

Ora puoi inserire la tua chiave di licenza nel campo "Chiave di licenza". Troverai questa chiave nel tuo account WPForms.
Dopo aver attivato il plug-in principale, è il momento di installare l'addon Stripe.
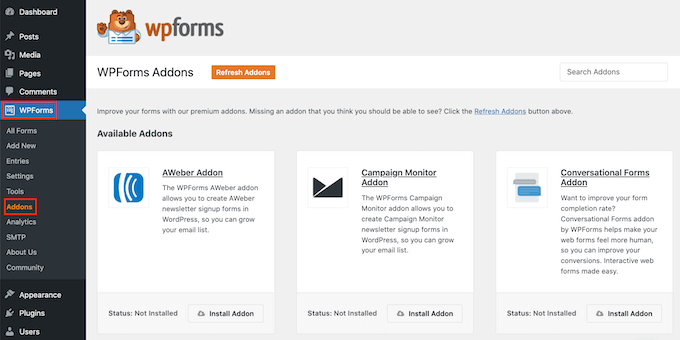
Nella dashboard di WordPress, vai su WPForms »Componenti aggiuntivi .

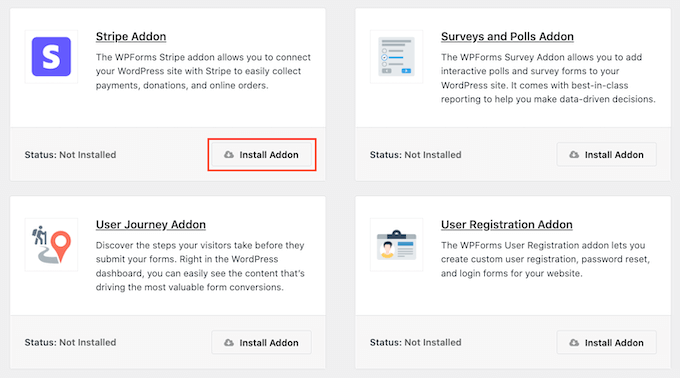
Scorri semplicemente fino a trovare il componente aggiuntivo Stripe.
Quindi fare clic sul pulsante "Installa componente aggiuntivo".

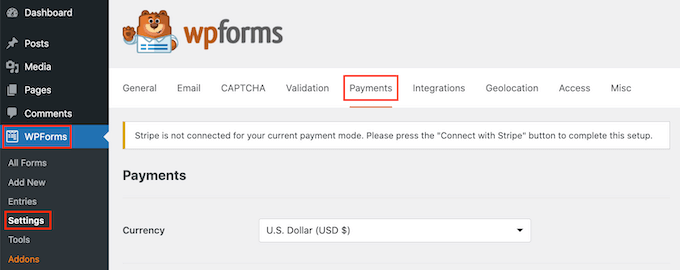
Quindi vai su WPForms »Impostazioni .
Quindi, fai clic sulla scheda Pagamenti.

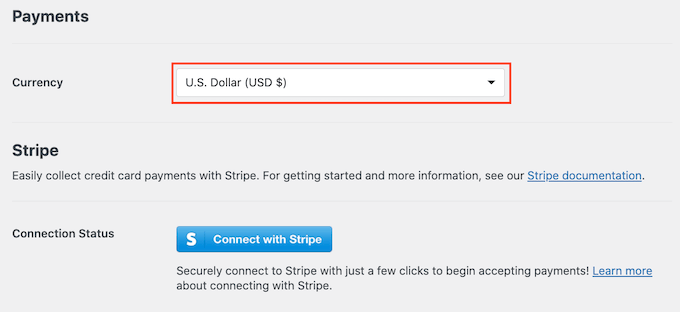
Per impostazione predefinita, WPForms raccoglierà i pagamenti in dollari americani.
Se preferisci accettare pagamenti in una valuta diversa, apri il menu a discesa Valuta e scegli dall'elenco.

Il prossimo passo è connettere WP Simple Pay al tuo account Stripe.
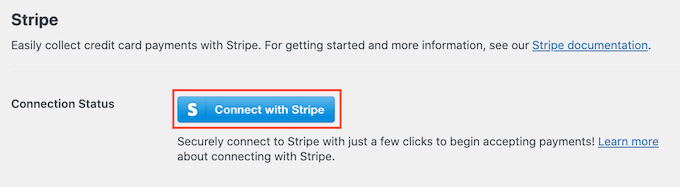
Per effettuare questa connessione, scorrere fino alla sezione Stato connessione. Quindi fai clic sul pulsante "Connetti con Stripe".

Questo apre una nuova scheda. Ora puoi seguire le istruzioni sullo schermo per creare un nuovo account Stripe o connettere WPForms al tuo account Stripe esistente.

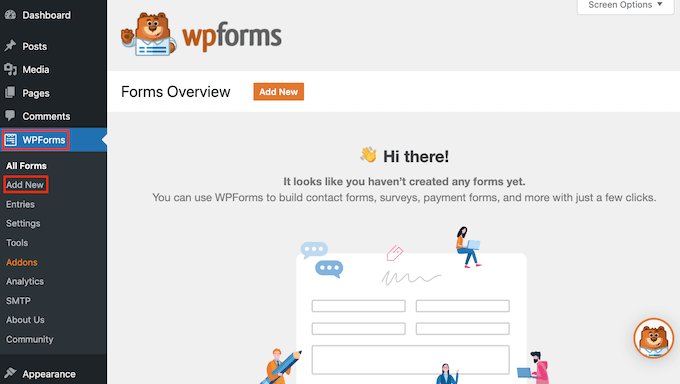
Una volta connesso con successo a Stripe, è il momento di creare il modulo di pagamento. Per fare ciò, vai su WPForms »Aggiungi nuovo .

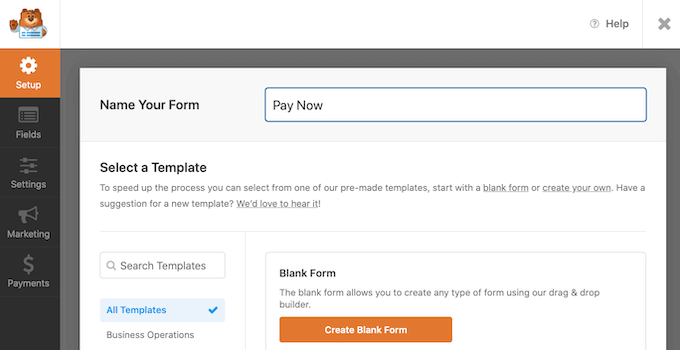
Ora puoi digitare un nome per il tuo modulo nel campo "Nomina il tuo modulo".
I visitatori del tuo sito non vedranno il nome, quindi è solo per riferimento.

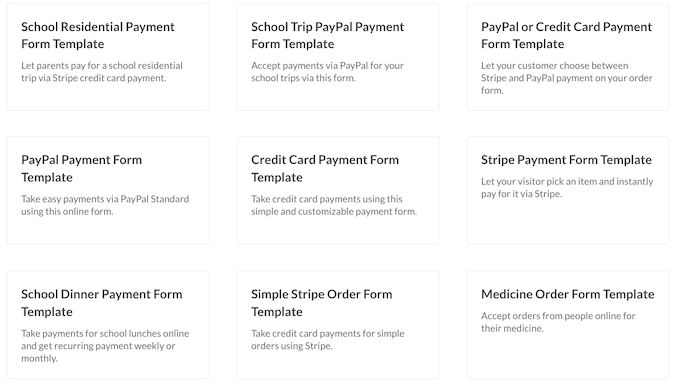
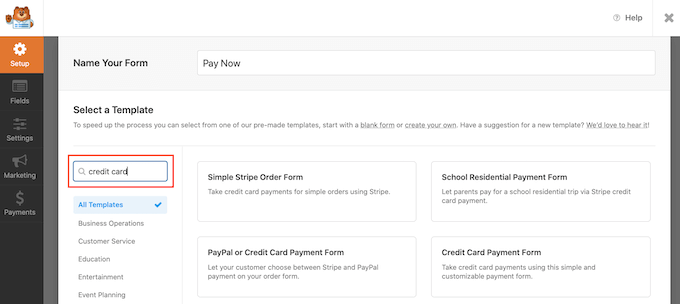
WPForms ha diversi modelli in modo da poter iniziare rapidamente e creare tutti i tipi di moduli. Poiché stiamo creando un modulo di pagamento, potresti voler digitare "pagamento" o "carta di credito" nel campo "Cerca modelli".
Verranno visualizzati tutti i modelli che hanno la parola "pagamento" o "carta di credito" nel titolo.

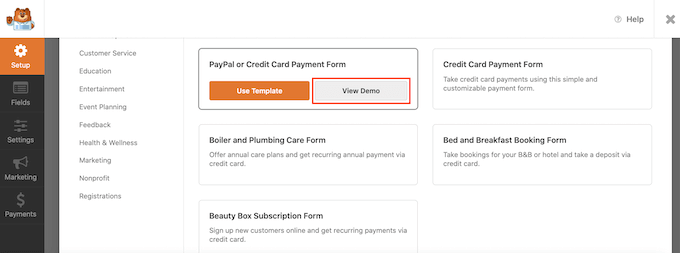
Per dare un'occhiata più da vicino a un modello, passa semplicemente il mouse su quel modello.
Quindi fare clic sul pulsante Visualizza demo.

WPForms ora mostrerà questo modello in una nuova scheda.
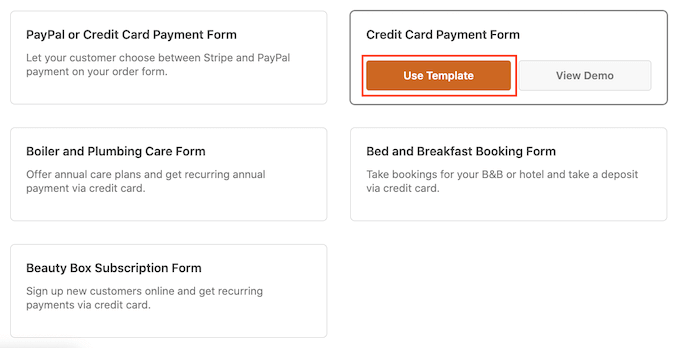
Quando trovi un design che desideri utilizzare, fai clic sul pulsante Usa modello. Per questo tutorial, utilizzeremo il modello di modulo di pagamento con carta di credito.

Il modello WPForms scelto si aprirà ora in una nuova scheda, pronta per la personalizzazione.
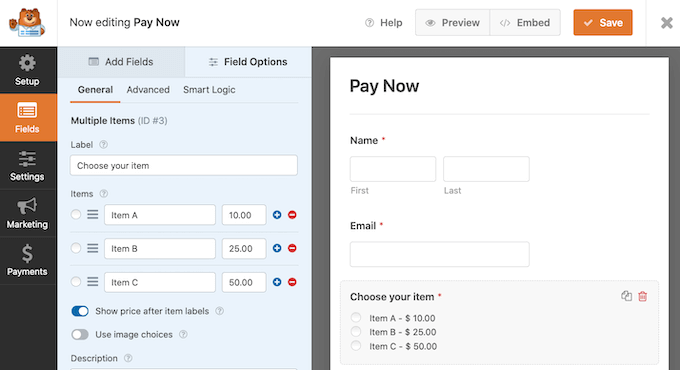
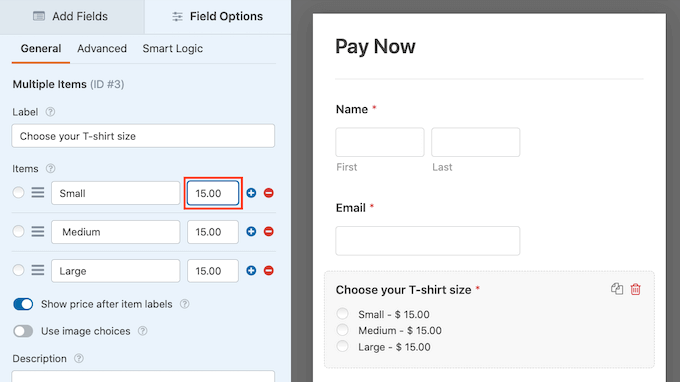
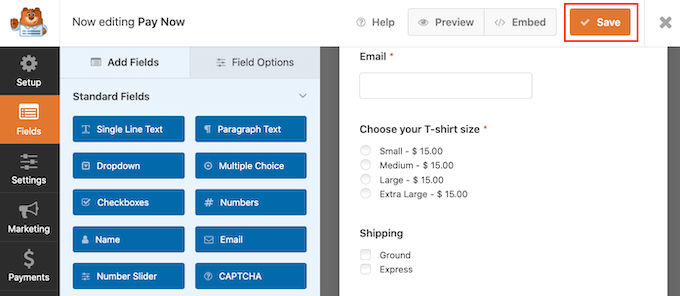
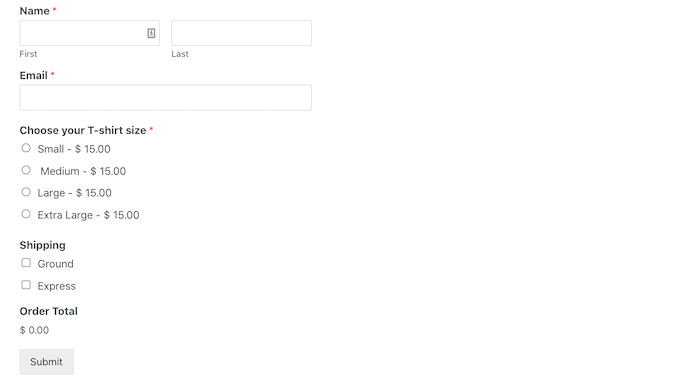
Il modulo di pagamento con carta di credito ha campi in cui i clienti possono digitare il proprio nome e indirizzo e-mail. Ha anche una sezione "Scegli il tuo articolo" in cui i visitatori possono selezionare l'articolo che desiderano acquistare.

Puoi utilizzare questa sezione per offrire ai visitatori una scelta di prodotti o servizi.
Un'altra opzione è consentire ai visitatori di personalizzare un singolo prodotto. Ad esempio, potresti offrire la stessa maglietta in taglie o colori diversi.
Per personalizzare questa sezione, basta fare un clic. La barra laterale di WPForms si aggiornerà ora per mostrare tutte le impostazioni per questa sezione.
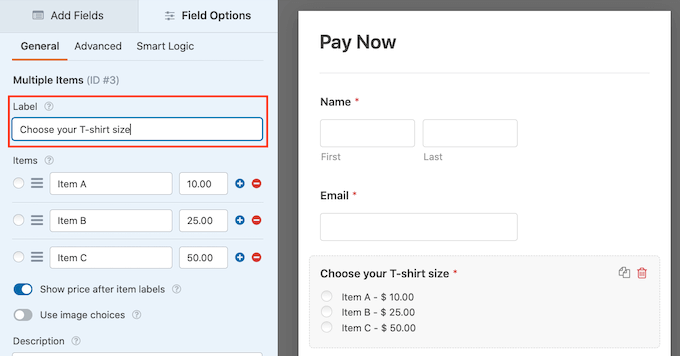
Per modificare qualsiasi parte di testo, elimina semplicemente il testo predefinito e quindi digita la parola o la frase che desideri utilizzare. Ad esempio, potresti eliminare "Scegli il tuo articolo" e sostituirlo con "Scegli la taglia della tua maglietta".

Puoi anche modificare il prezzo di ogni articolo.
Per fare ciò, elimina semplicemente il numero del segnaposto per questo articolo. Ora puoi digitare il nuovo importo in questo campo.

Puoi anche modificare il testo che WordPress utilizza per i suoi elementi segnaposto seguendo la stessa procedura sopra.
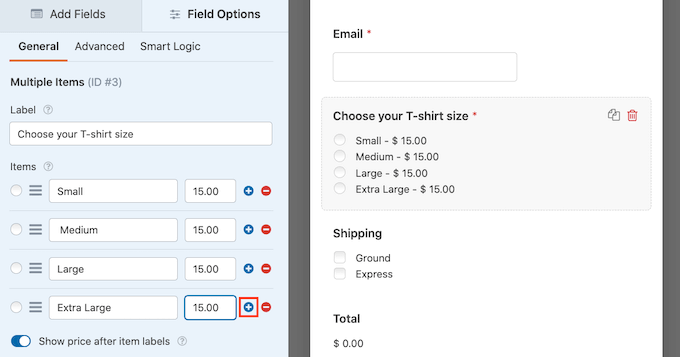
Per impostazione predefinita, questo modello consente ai visitatori di scegliere tra tre elementi. Se vuoi aggiungere altre opzioni, fai semplicemente clic sull'icona +.
Questo aggiunge un nuovo "Articolo", pronto per essere personalizzato.

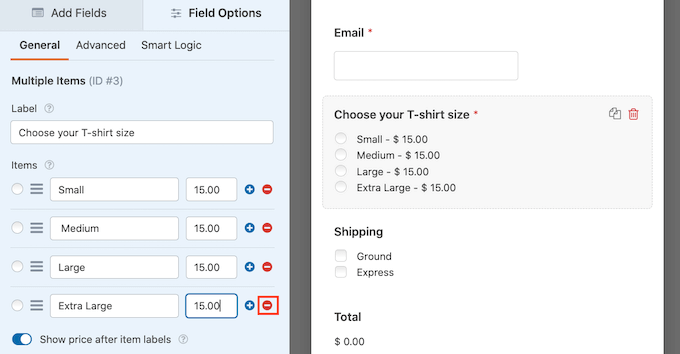
Per rimuovere un elemento da questa sezione, fai clic sulla sua icona '-'.
Questa opzione ora scomparirà dal modulo di pagamento con carta di credito.

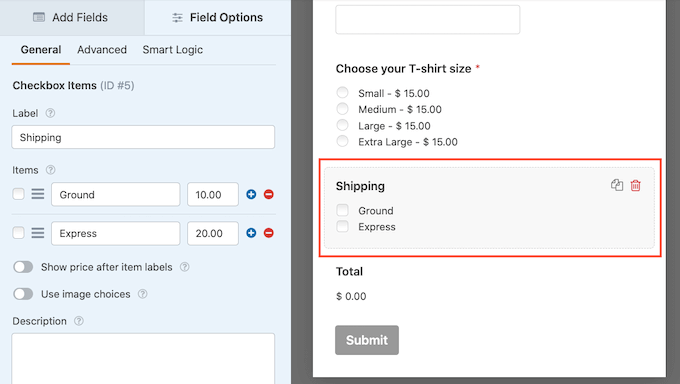
Successivamente, questo modello offre ai visitatori una scelta tra i metodi di spedizione "Terreno" o "Espresso".
Per modificare questa sezione, fai semplicemente un clic. La barra laterale di WPForms si aggiornerà per mostrare tutte le impostazioni per questa sezione.

Puoi modificare il testo del segnaposto e aggiungere e rimuovere le opzioni di spedizione seguendo la procedura sopra descritta.
Puoi anche modificare il prezzo per ogni metodo di spedizione. Se desideri offrire la spedizione gratuita, puoi semplicemente impostare questo prezzo su $ 0.
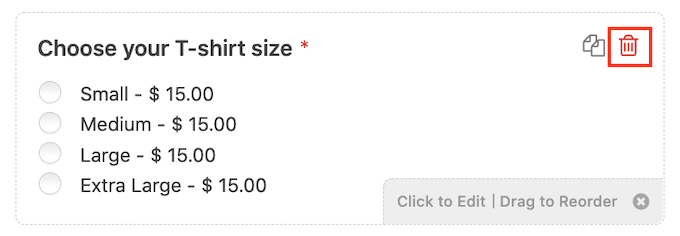
Un'altra opzione è eliminare completamente questa sezione.
Per rimuovere qualsiasi sezione dal tuo modello, passa il mouse su quella sezione. Quindi fare clic sull'icona del cestino.

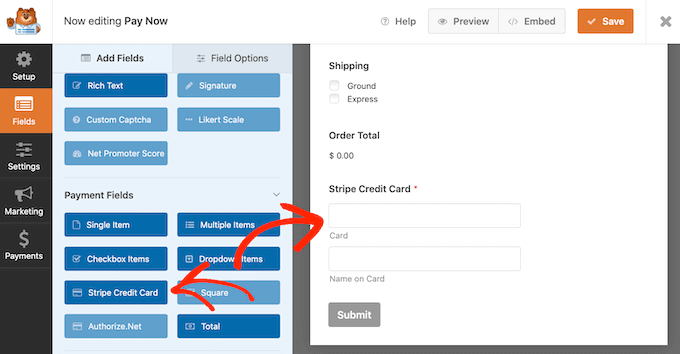
Successivamente è necessario aggiungere il campo Carta di credito Stripe al modulo. Questo campo raccoglierà le informazioni di pagamento del cliente.
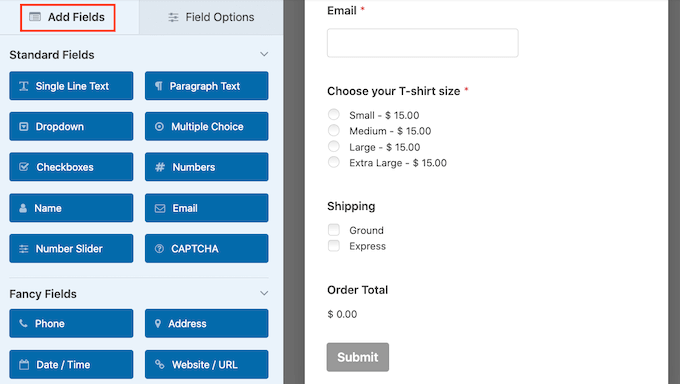
Per aggiungere questo campo, fai semplicemente clic sulla scheda "Aggiungi campi".

Quindi scorri fino alla sezione Campo di pagamento.
Ora puoi andare avanti e trascinare il campo Carta di credito Stripe in posizione sul modulo di pagamento.

Potresti voler aggiungere altri campi al modello per raccogliere più informazioni dai tuoi visitatori, come il loro indirizzo di spedizione o numero di telefono. Ripeti semplicemente il processo sopra per aggiungere nuovi campi al tuo modulo.
Puoi anche modificare l'ordine di visualizzazione di questi campi utilizzando il trascinamento della selezione.
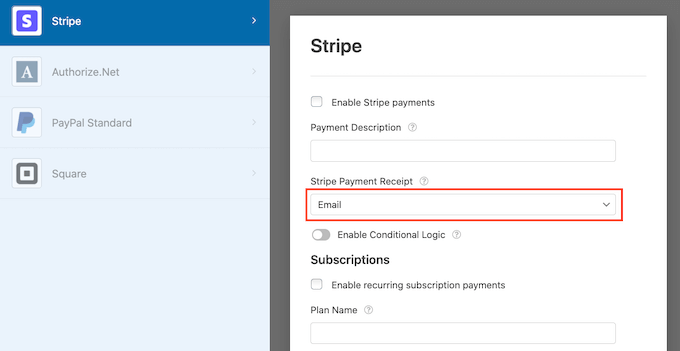
Ora che il tuo modulo è impostato, abilitiamo i pagamenti per questo modulo. Per farlo, devi semplicemente fare clic sulla scheda "Pagamenti" nel menu a sinistra e quindi selezionare "Stripe".

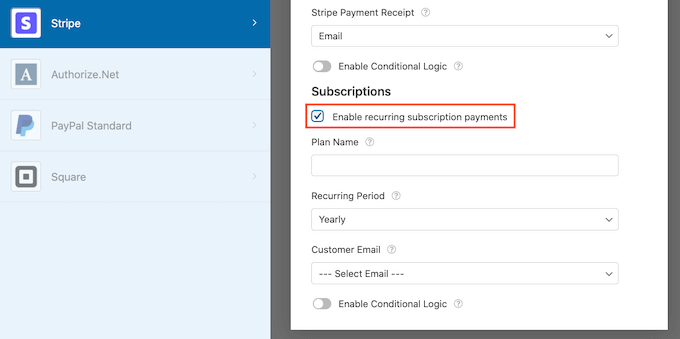
Successivamente, seleziona la casella accanto all'opzione "Abilita pagamenti Stripe".
Ora puoi digitare una descrizione nel campo Descrizione pagamento. Questo testo apparirà sull'estratto conto della carta di credito del cliente.
Hai anche la possibilità di inviare una ricevuta via e-mail ai tuoi clienti. Per creare una ricevuta e-mail, apri il menu a discesa Ricevuta di pagamento Stripe. Puoi quindi scegliere "E-mail".

WPForms ti consente anche di impostare una logica condizionale intelligente per i tuoi moduli. Qui è dove scegli di mostrare o nascondere il campo del modulo di pagamento in base alle opzioni selezionate dal cliente.
In questa schermata puoi anche abilitare i pagamenti ricorrenti dell'abbonamento e selezionare il periodo di tempo ricorrente. Questo può essere utile per creare abbonamenti e vendere abbonamenti.

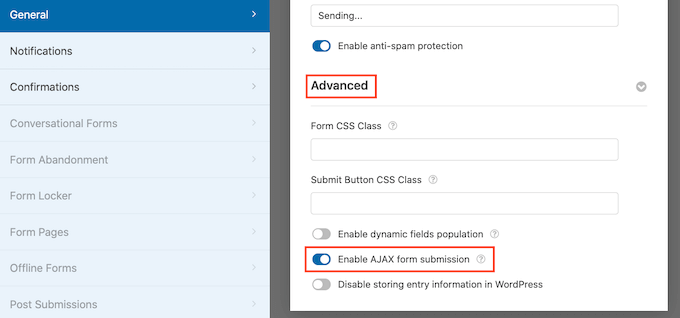
Successivamente, dovrai abilitare l'invio di moduli AJAX per utilizzare il campo Carta di credito Stripe. Gli invii di moduli AJAX consentono ai clienti di inviare moduli senza ricaricare l'intera pagina. Questo può migliorare l'esperienza del cliente.
Per abilitare gli invii AJAX, vai semplicemente su Impostazioni »Generale .

Quindi fare clic per espandere la sezione Avanzate.
Infine, seleziona la casella "Abilita invio modulo AJAX".

Quando sei soddisfatto dell'aspetto del modulo di pagamento con carta di credito, è il momento di salvare le modifiche.
Per fare ciò, basta fare clic sul pulsante Salva nella parte superiore dello schermo.

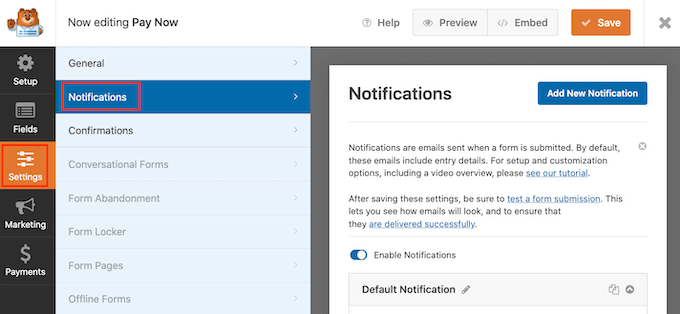
Il passaggio successivo è la configurazione delle notifiche del modulo.
Ogni volta che un cliente completa il modulo di pagamento, WPForms invierà un'e-mail al tuo amministratore di WordPress per impostazione predefinita.
A volte potrebbe essere necessario inviare queste e-mail a un indirizzo diverso. Potresti anche voler avvisare più persone.
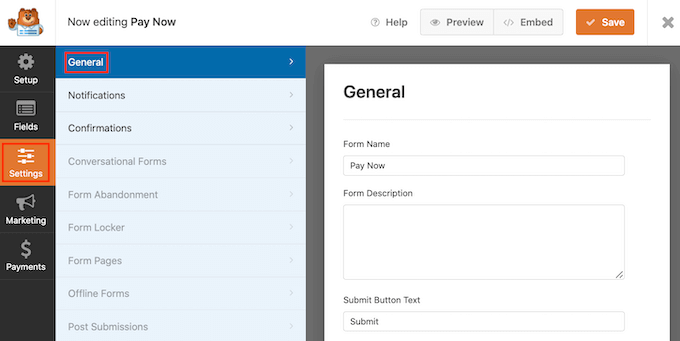
Questo è facile da fare usando WPForms. Per personalizzare le notifiche e-mail, fai clic sulla scheda Impostazioni. Quindi seleziona Notifiche.

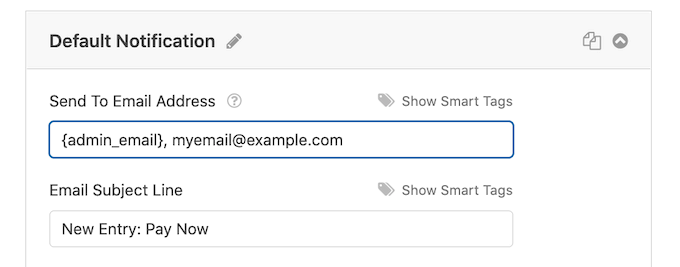
In questa schermata, trova il campo "Invia a indirizzo email". Per impostazione predefinita, è impostato su admin_email. Questo è un valore dinamico che dice a WordPress di utilizzare l'e-mail di amministrazione di WordPress.
Puoi eliminare questo testo dinamico e sostituirlo con qualsiasi altro indirizzo email. Digita semplicemente il nuovo indirizzo nel campo "Invia a indirizzo email".
Se desideri inviare un'e-mail a più persone, separa ogni indirizzo con una virgola.

Puoi anche modificare il messaggio di posta elettronica. Ad esempio, probabilmente vorrai cambiare la sua copia e l'oggetto dell'e-mail.
Dopo aver creato queste e-mail, ti consigliamo di assicurarti che vengano inviate alla casella di posta elettronica del destinatario e non alla cartella spam.
Il modo migliore per farlo è utilizzare un provider di servizi SMTP per migliorare la consegna delle e-mail. Per maggiori dettagli, consulta la nostra guida su come risolvere il problema di WordPress che non invia e-mail.
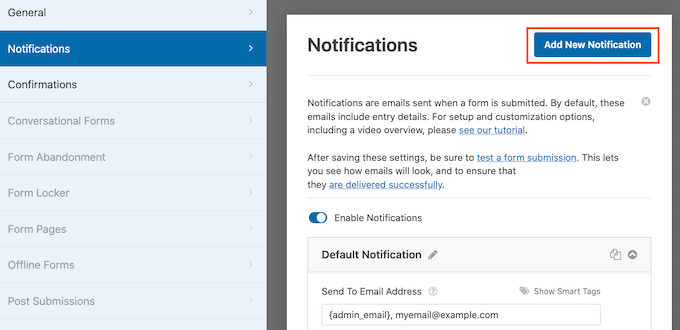
Potresti anche voler inviare una notifica separata ai tuoi clienti. Ad esempio, potresti confermare l'acquisto o inviare loro un messaggio di ringraziamento. WPForms invierà questa e-mail automaticamente ogni volta che un cliente invia il modulo di pagamento.
Per inviare un'e-mail ai tuoi clienti, fai clic sul pulsante "Aggiungi nuova notifica".

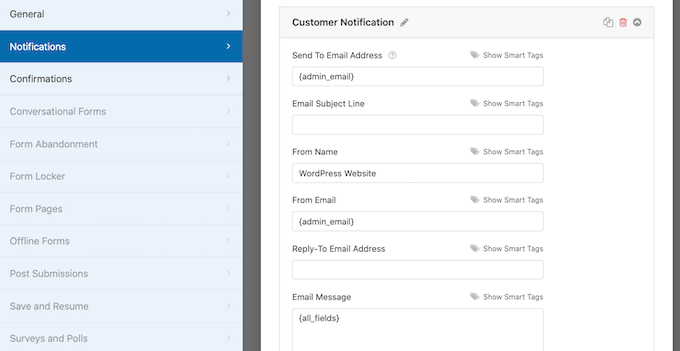
WPForms ti chiederà di fornire un nome per questa notifica. Chiamiamola "Notifica al cliente".
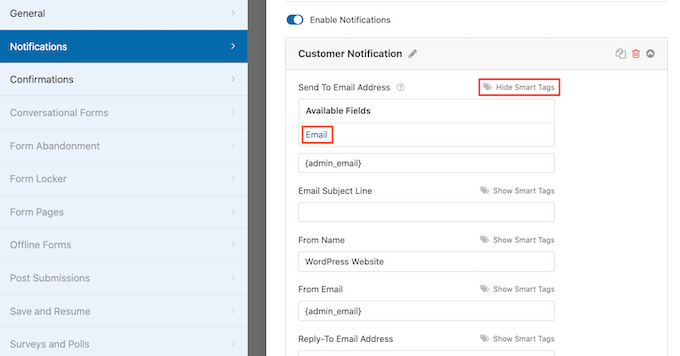
Successivamente, WPForms mostrerà tutti i campi di notifica che puoi personalizzare.

Per assicurarti che WPForms invii questa notifica all'indirizzo corretto, fai clic sul link "Mostra smart tag" accanto all'opzione "Invia a indirizzo email".
Quindi seleziona semplicemente il campo "E-mail". Ciò consente a WPForms di utilizzare l'indirizzo e-mail fornito dal cliente al momento dell'invio del pagamento.

Ora puoi personalizzare il resto dell'e-mail di notifica. Ad esempio, potresti voler cambiare la riga dell'oggetto o aggiungere altro testo al messaggio di posta elettronica.
Puoi anche personalizzare l'e-mail utilizzando gli smart tag. Ad esempio, potresti aggiungere il nome del cliente o alcune informazioni sul prodotto che ha appena acquistato.
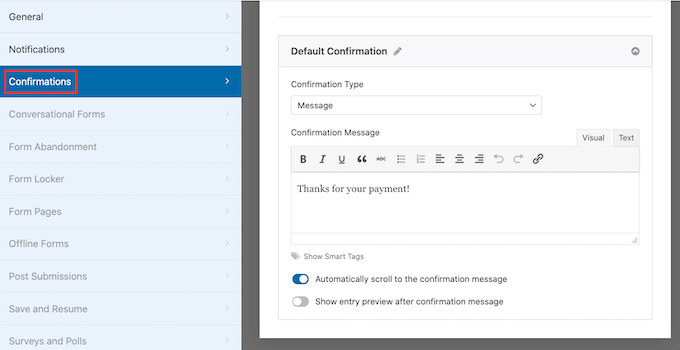
Successivamente puoi andare alla scheda "Conferme".
WPForms utilizza "Messaggio" come opzione predefinita. Ciò significa che il tuo sito mostrerà un messaggio di ringraziamento ogni volta che un cliente invia il modulo di pagamento.

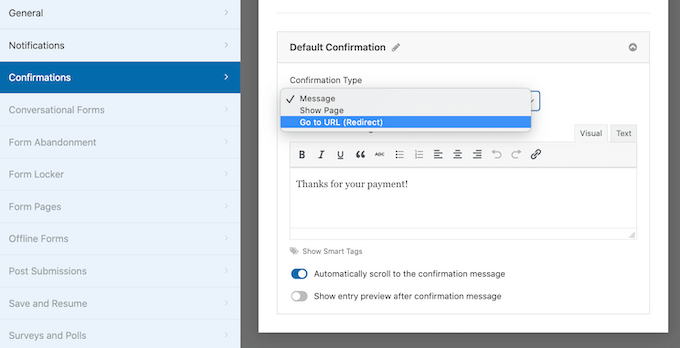
Invece di mostrare un messaggio, potresti preferire mostrare una pagina specifica o reindirizzare i clienti a un altro URL.
Per apportare questa modifica, apri semplicemente il menu a discesa "Tipo di conferma". Ora puoi scegliere tra le opzioni disponibili.

Il passaggio finale consiste nell'aggiungere questo modulo al tuo sito Web WordPress.
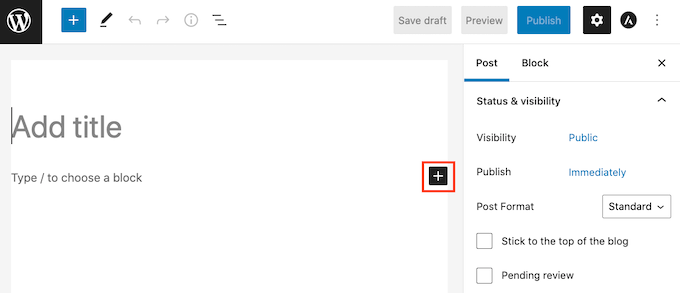
Per aggiungerlo a un post, apri semplicemente il post del blog che desideri modificare.
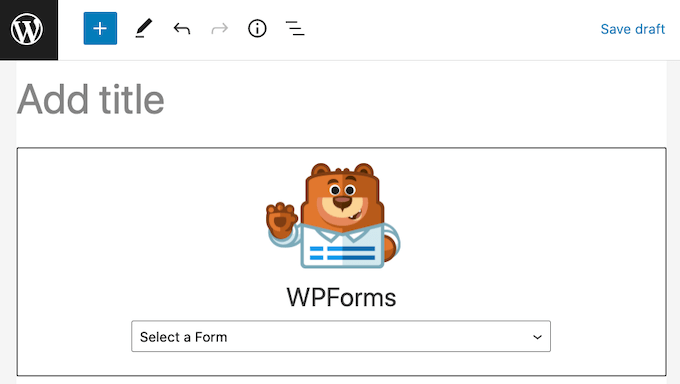
Quindi fare clic sull'icona più (+).

Nel popup che appare, digita "WPForms" per trovare il blocco giusto.
Dopo aver fatto clic sul blocco WPForms, verrà aggiunto il blocco alla tua pagina.

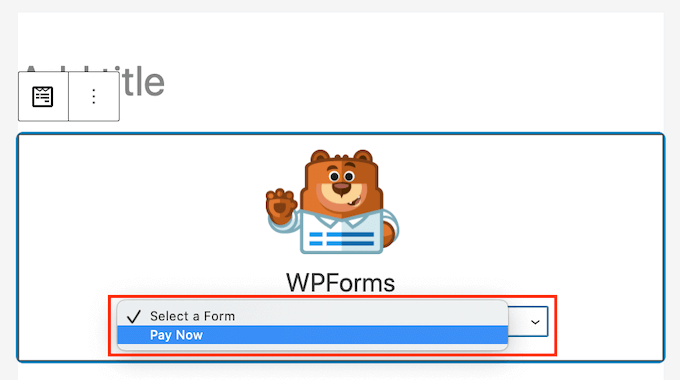
Nel nuovo blocco, fai clic per aprire il menu a discesa.
Ora vedrai un elenco di tutti i moduli che hai creato utilizzando WPForms. Basta fare clic per selezionare il modulo di pagamento.

Se sei soddisfatto dell'aspetto del modulo, puoi pubblicare o aggiornare la pagina.
Ora puoi visitare il tuo sito web per vedere il tuo modulo dal vivo. Sei pronto per iniziare ad accettare pagamenti con carta di credito sul tuo sito Web WordPress.

Metodo 3. Modi bonus per accettare pagamenti con carta di credito in WordPress
Sebbene sia WP Simple Pay che WPForms siano i modi più semplici per accettare pagamenti con carta di credito in WordPress, alcuni utenti potrebbero avere esigenze diverse.
Ad esempio, potresti voler avviare un negozio online per vendere prodotti fisici, vendere ebook, vendere corsi online o persino accettare donazioni.
In questi casi, potresti aver bisogno di una soluzione completa per il tuo caso d'uso specifico:
- MemberPress: questa è un'ottima soluzione per quando vuoi vendere corsi o abbonamenti online. Ha modi per accettare pagamenti con carta di credito utilizzando Stripe e Authorize.net
- Download digitali facili: è perfetto per vendere download digitali come eBook, musica, software e altro ancora. EDD ti consente di accettare carte di credito e di avere più opzioni di pagamento sul carrello.
- WooCommerce: questo è un popolare plug-in di eCommerce di WordPress che ti consente di vendere prodotti fisici online. WooCommerce ti consente anche di accettare pagamenti con carta di credito.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come accettare facilmente pagamenti con carta di credito sul tuo sito Web WordPress. Potresti anche voler vedere il nostro elenco dei plug-in WordPress indispensabili per i siti Web aziendali o consultare la nostra guida su come creare una newsletter via e-mail nel modo giusto.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
Il post Come accettare facilmente pagamenti con carta di credito sul tuo sito WordPress è apparso per la prima volta su WPBeginner.
