Comment accepter facilement les paiements par carte de crédit sur votre site WordPress
Publié: 2022-06-29Vous souhaitez accepter facilement les paiements par carte bancaire sur votre site WordPress ?
Par défaut, WordPress ne propose pas d'options de paiement par carte de crédit, mais de nombreux plugins et outils peuvent aider à résoudre ce problème.
Dans cet article, nous partagerons 2 façons simples d'accepter les paiements par carte de crédit sur votre site WordPress.

Pourquoi accepter les paiements par carte de crédit dans WordPress ?
Les cartes de crédit et de débit sont la forme de paiement en ligne la plus courante dans le monde.
Si vous vendez des produits ou des services sur votre site WordPress, il est important d'accepter les paiements par carte de crédit.
Accepter les paiements par carte de crédit améliorera votre taux de conversion et réduira les abandons de panier.
Remarque : Vous devrez activer HTTPS/SSL sur votre site Web afin de pouvoir accepter en toute sécurité les paiements par carte de crédit. Pour plus de détails, vous pouvez suivre notre guide sur la façon d'obtenir un certificat SSL gratuit pour votre site WordPress.
Souvent, les utilisateurs ne souhaitent pas créer une boutique en ligne à part entière avec un panier d'achat pour accepter les paiements par carte de crédit. Cela a beaucoup de sens, surtout si vous ne vendez qu'un seul produit ou si vous acceptez des paiements pour des conseils ou des services.
Dans ce cas, tout ce dont vous avez besoin est un simple formulaire de commande en ligne avec une option de paiement par carte de crédit.
Cela étant dit, regardons comment vous pouvez accepter les paiements par carte sur votre site Web. Utilisez simplement les liens ci-dessous pour accéder à la méthode que vous préférez.
- Méthode 1. Accepter les paiements par carte de crédit avec WP Simple Pay (le plus simple)
- Méthode 2 : accepter les paiements par carte de crédit avec WPForms (plus personnalisable)
- Méthode 3. Trois façons bonus d'accepter les paiements par carte de crédit dans WordPress
1. Acceptez les paiements par carte de crédit dans WordPress avec WP Simple Pay
Pour cette méthode, nous utiliserons WP Simple Pay, le meilleur plugin de paiement Stripe du marché. Avec WP Simple Pay, vous pouvez accepter des paiements sans avoir à configurer et à utiliser un plugin de commerce électronique compliqué.
WP Simple Pay s'intègre à la plateforme de traitement des cartes de crédit Stripe. Comme tous les processeurs de paiement, Stripe facture des frais minimes par transaction. Cependant, l'inscription à Stripe est gratuite.
Pour cette méthode, nous créerons un bouton de paiement que vous pourrez ajouter à n'importe quelle page ou publication.
Nous utiliserons WP Simple Pay Lite car il est 100 % gratuit. Si vous avez besoin de fonctionnalités plus avancées, il existe également WP Simple Pay Pro. Cette version offre plus d'options de personnalisation, un générateur de formulaires par glisser-déposer et des e-mails de reçus de paiement personnalisés.
Vous devez d'abord installer et activer le plugin WP Simple Pay. Si vous avez besoin d'aide, consultez notre guide sur l'installation d'un plugin WordPress.
Lors de l'activation, le plugin lancera automatiquement l'assistant de configuration de WP Simple Pay. Pour commencer à accepter les paiements par carte de crédit, cliquez sur le bouton "Commençons".

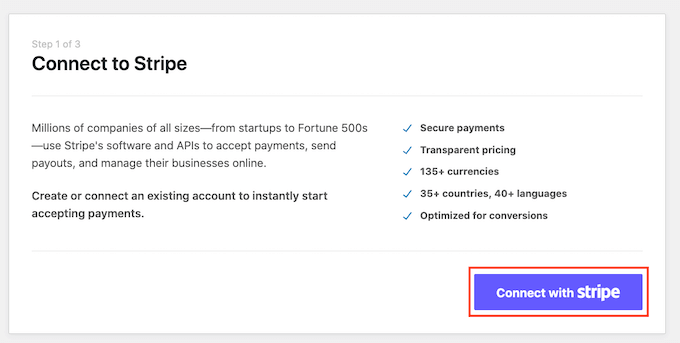
La première étape consiste à connecter WP Simple Pay à votre compte Stripe.
Si vous n'avez pas encore de compte Stripe, ne vous inquiétez pas. L'assistant de configuration vous guidera à travers le processus de création d'un nouveau compte, étape par étape.
Tout d'abord, cliquez sur le bouton "Se connecter avec Stripe".

Sur l'écran suivant, WP Simple Pay vous demandera une adresse e-mail.
Si vous êtes déjà inscrit sur Stripe, assurez-vous de saisir l'adresse liée à votre compte Stripe.

Vous n'avez pas de compte Stripe ? Tapez ensuite l'adresse e-mail que vous souhaitez utiliser pour votre nouveau compte Stripe.
Ensuite, cliquez simplement sur le bouton Continuer.
WP Simple Pay va maintenant vérifier s'il existe un compte Stripe lié à votre adresse e-mail. S'il trouve un compte, WP Simple Pay vous demandera votre mot de passe Stripe.
S'il ne trouve pas de compte, WP Simple Pay vous guidera tout au long du processus d'inscription à Stripe. Suivez simplement les instructions à l'écran pour créer un compte et connectez-le à WP Simple Pay.

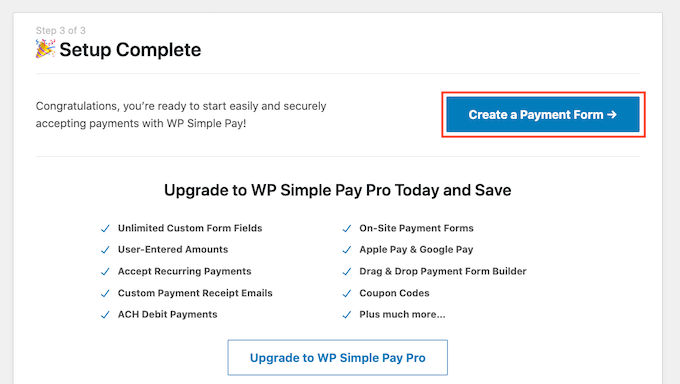
Après avoir connecté WP Simple Pay et Stripe, vous êtes prêt à créer votre bouton de paiement.
Cliquez simplement sur "Créer un formulaire de paiement".

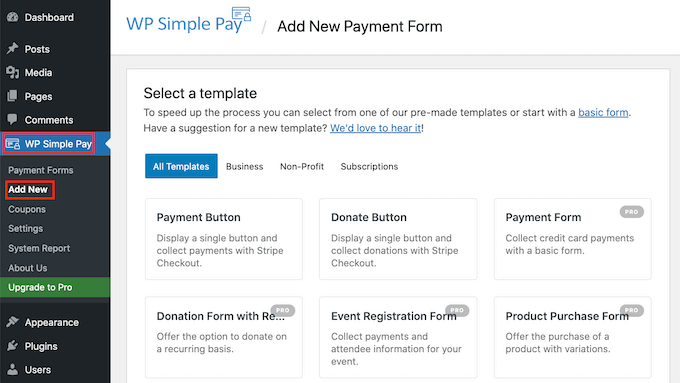
Vous pouvez également créer un bouton de paiement en vous rendant sur WP Simple Pay »Ajouter un nouveau .

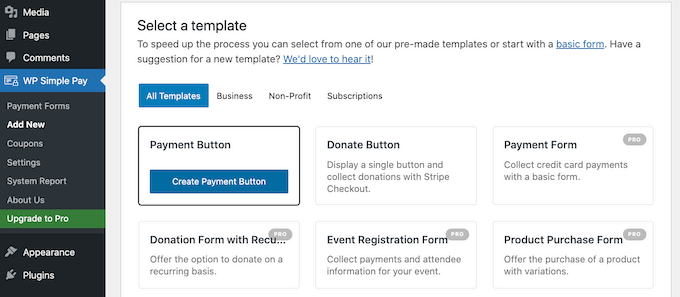
Maintenant, passez simplement votre souris sur le modèle "Bouton de paiement".
Ensuite, cliquez sur "Créer un bouton de paiement".

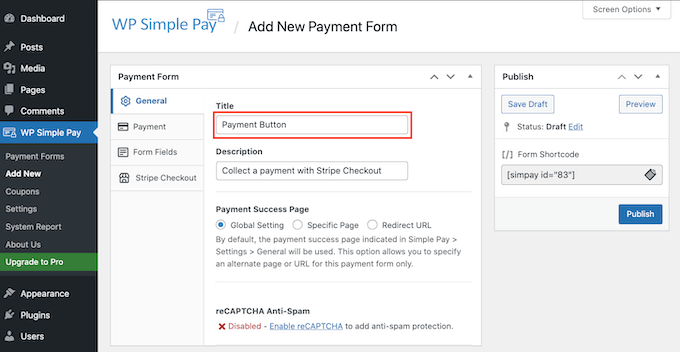
Tapez maintenant un nom pour votre bouton de paiement dans le champ "Titre".
Les visiteurs de votre site ne verront pas ce nom puisqu'il s'agit uniquement de votre propre référence.

Vous pouvez également ajouter plus de détails dans le champ Description. Encore une fois, WordPress ne le montrera pas aux visiteurs de votre site, mais cela peut être utile pour votre propre référence.
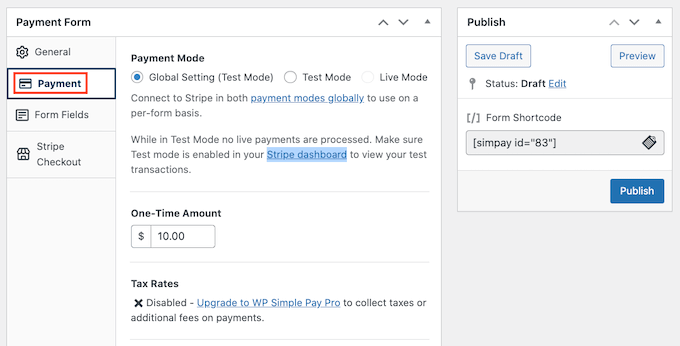
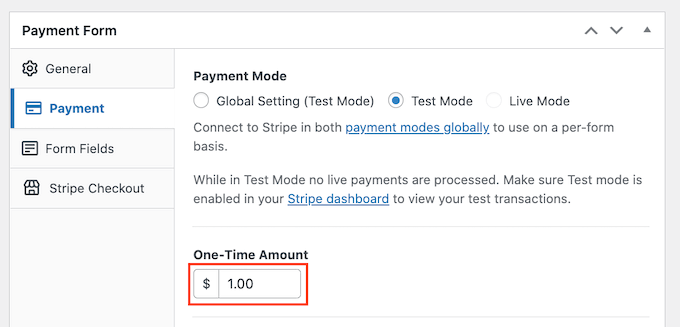
Maintenant, cliquez simplement sur l'onglet Paiement.

De là, vous pouvez décider du montant à facturer avec votre bouton de paiement.
Allez-y et tapez ce numéro dans le champ "Montant unique".

WP Simple Pay utilise la devise dollar par défaut.
Si vous souhaitez accepter les paiements dans une autre devise, rendez-vous sur WP Simple Pay » Paramètres . Vous pouvez ensuite sélectionner l'onglet Général » Devise . Vous trouverez ici tout ce dont vous avez besoin pour changer la devise par défaut.
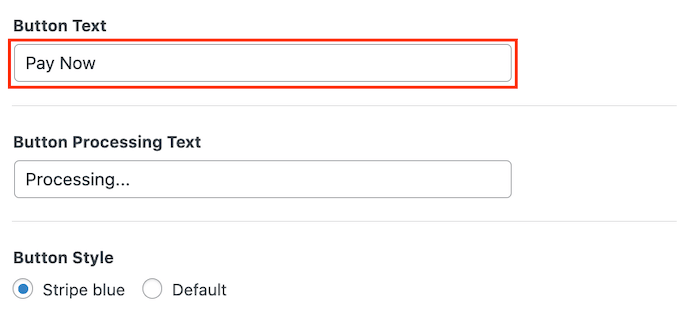
Ensuite, faites défiler jusqu'à la section Texte du bouton.
C'est le texte que WordPress affichera sur votre bouton. Par défaut, WP Simple Pay utilise « Payer maintenant » comme étiquette de bouton.
Pour changer cela, tapez simplement un nouveau texte dans le champ Texte du bouton.

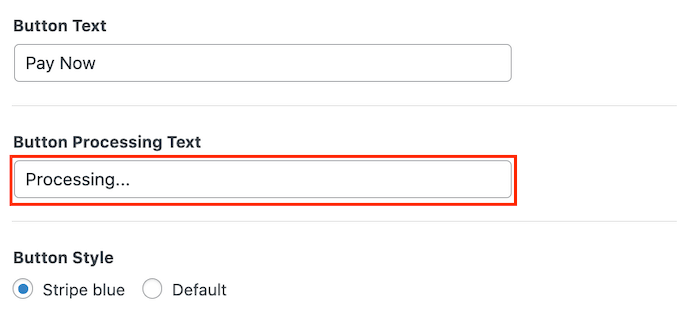
Dans cette section, vous pouvez également modifier le texte de traitement des boutons.
C'est le texte que WP Simple Pay montrera aux visiteurs pendant le traitement de leurs informations de paiement.

WP Simple Pay utilise le style de bouton de votre thème WordPress pour le style de bouton "Par défaut".
Une autre option consiste à utiliser le style "Bleu rayé", qui utilise un dégradé et des coins arrondis.

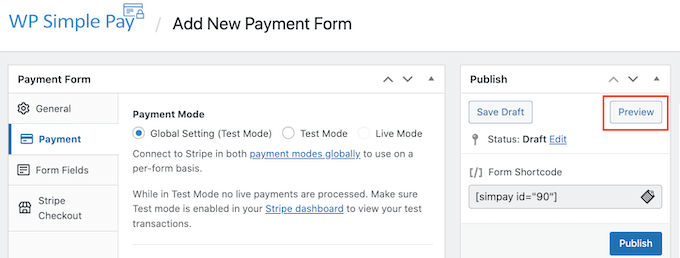
Au fur et à mesure que vous apportez ces modifications, vous voudrez peut-être vérifier l'apparence de votre bouton de paiement pour vos visiteurs.
Pour prévisualiser le produit fini, cliquez sur le bouton Aperçu.

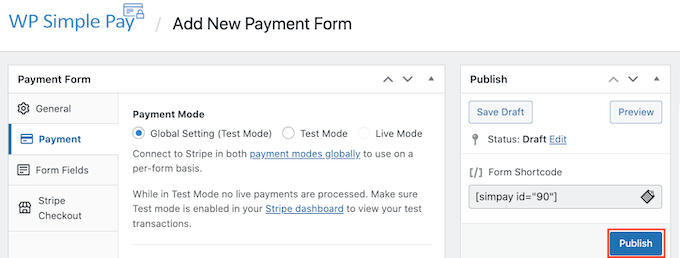
Une fois que vous êtes satisfait de ce que vous voyez dans l'aperçu, il est temps d'ajouter le bouton à votre site Web WordPress.
Pour cela, cliquez sur le bouton Publier.

Vous pouvez maintenant ajouter votre bouton à n'importe quelle page ou publier pour accepter les paiements par carte de crédit sur votre site WordPress, y compris vos pages de produits et vos pages de destination. Vous pouvez également ajouter le bouton à n'importe quelle zone prête pour les widgets de votre site.
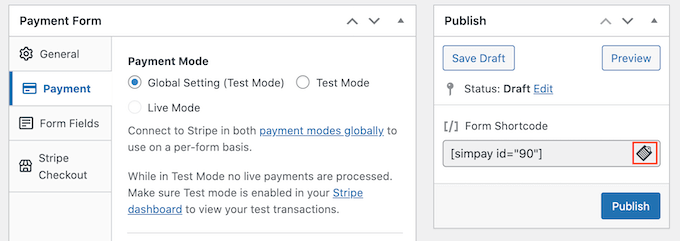
Tout ce dont vous avez besoin est un morceau de shortcode que WP Simple Pay crée automatiquement.
Pour saisir ce code, recherchez simplement le champ "Form Shortcode". Cliquez ensuite sur son bouton 'Copier'.

Vous pouvez maintenant coller ce shortcode dans n'importe quelle page, publication ou zone de widget. Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Après avoir collé ce shortcode, votre bouton de paiement apparaîtra sur votre site WordPress.
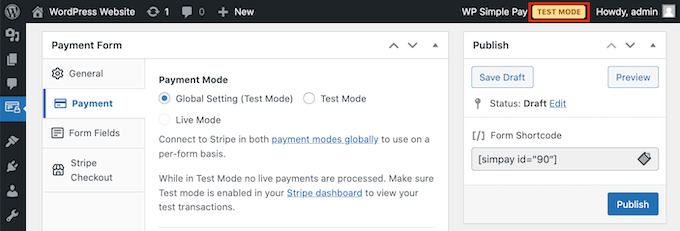
Avant de commencer à accepter des paiements, c'est une bonne idée de tester votre bouton.
WP Simple Pay crée votre nouveau bouton de paiement en mode test par défaut. Votre site Web ne traitera aucun paiement par carte de crédit tant qu'il est en mode test.
Pour confirmer que WP Simple Pay est actuellement dans ce mode, jetez un œil à la barre d'outils tout en haut de votre tableau de bord WordPress. Vous devriez dire "Mode test".

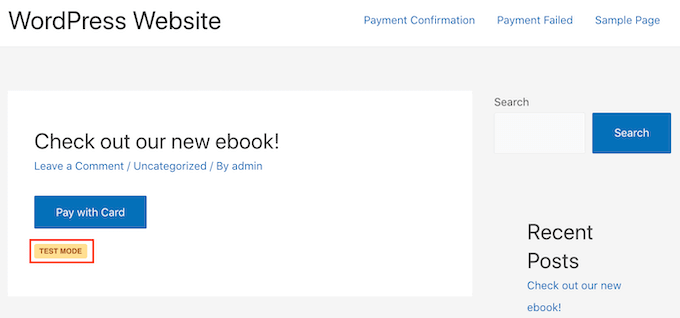
Si vous vous dirigez vers la page ou la publication où vous avez ajouté ce bouton, vous devriez également voir "Mode test" directement sous votre bouton.

Quand il s'agit de tester votre bouton, il y a un problème.
Stripe n'affiche pas les paiements de test par défaut ! Heureusement, il existe une solution facile.
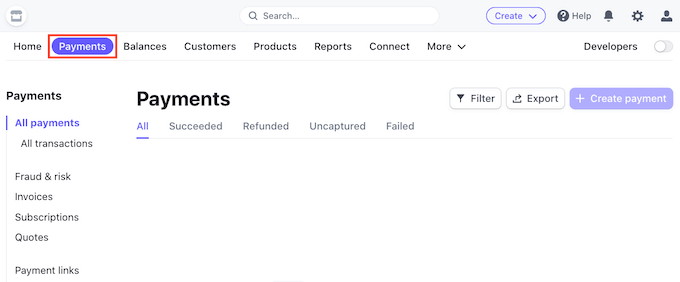
Pour voir vos données de test, connectez-vous simplement à votre tableau de bord Stripe dans un nouvel onglet. Cliquez ensuite sur l'onglet Paiements.

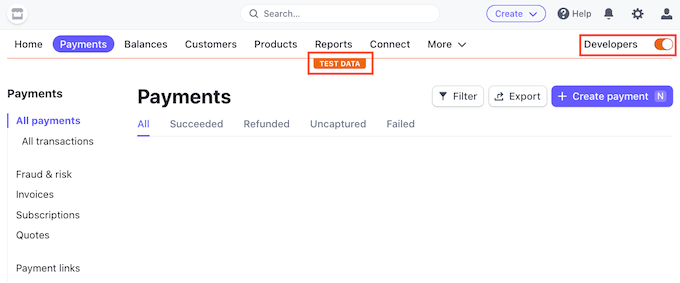
Ensuite, cliquez simplement sur le curseur "Développeurs" dans le coin supérieur droit.
Le tableau de bord Stripe va maintenant être mis à jour pour afficher une bannière "Données de test". Tous les paiements de test apparaîtront désormais dans votre tableau de bord Stripe.

Vous êtes maintenant prêt à tester votre bouton.
La façon la plus simple de le faire est de revenir à votre site Web WordPress. Dirigez-vous ensuite vers la page où vous avez ajouté votre bouton pour accepter les paiements par carte de crédit.
Vous pouvez maintenant cliquer sur ce bouton. Ensuite, suivez simplement les instructions à l'écran pour soumettre un paiement test. Après avoir envoyé le paiement test, passez à votre tableau de bord Stripe. Vous verrez maintenant votre paiement test dans le tableau de bord.
Maintenant que vous avez vérifié que tout fonctionne correctement, il est temps de sortir votre bouton du mode test.
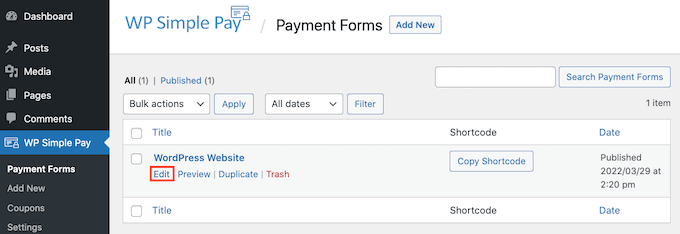
Allez simplement sur WP Simple Pay » Formulaires de paiement . Vous pouvez ensuite passer votre souris sur votre bouton de paiement et cliquer sur le lien Modifier.

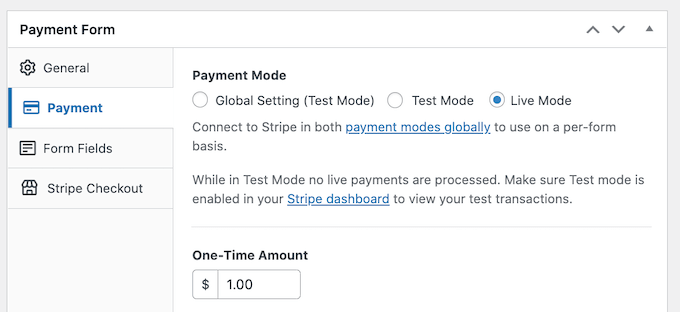
Trouvez l'onglet Paiement dans le menu de gauche et cliquez dessus.
Enfin, cochez la case 'Mode direct' dans la zone 'Mode de paiement'.

N'oubliez pas de cliquer sur le bouton "Mettre à jour" en haut de votre écran pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site Web pour voir votre bouton de paiement en direct.
2. Acceptez les paiements par carte de crédit dans WordPress avec WPForms
Si vous souhaitez créer un bouton de paiement simple, la méthode WP Simple Pay présentée ci-dessus est un excellent choix.
Cependant, vous devrez parfois collecter plus d'informations auprès de vos visiteurs en créant un formulaire de paiement.
Cela signifie que vous aurez besoin d'un plugin de création de formulaires flexible et puissant.
WPForms est le meilleur plugin de formulaire de contact WordPress. Vous pouvez l'utiliser pour ajouter rapidement tout type de formulaire, y compris les formulaires de paiement, à votre site Web WordPress.
WPForms propose même une tonne de modèles de paiement et de carte de crédit qui peuvent vous aider à démarrer rapidement.

Pour ce tutoriel, nous utiliserons la version WPForms Pro car elle vous donne accès à l'addon Stripe Payments. Cet addon puissant vous permet d'accepter les paiements par carte de crédit dans WordPress en utilisant la populaire passerelle de paiement Stripe.
Cependant, il est important de se rappeler que vous pouvez également utiliser WPForms pour accepter les paiements par carte de crédit en utilisant Square, Authorize.net et PayPal. Nous recommandons Stripe car c'est lui que nous utilisons comme processeur de paiement.
Tout d'abord, vous devrez installer et activer WPForms Pro. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
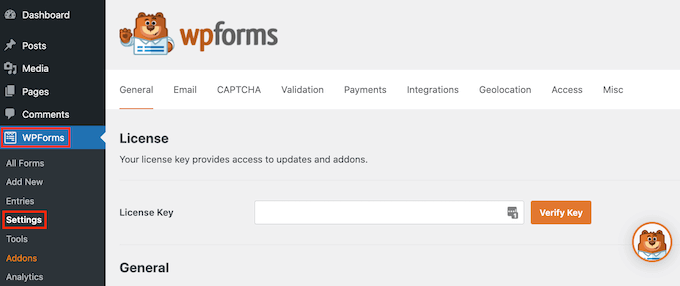
Après avoir activé WPForms, rendez-vous sur WPForms »Paramètres dans votre tableau de bord WordPress.

Vous pouvez maintenant saisir votre clé de licence dans le champ « Clé de licence ». Vous trouverez cette clé dans votre compte WPForms.
Après avoir activé le plugin principal, il est temps d'installer l'addon Stripe.
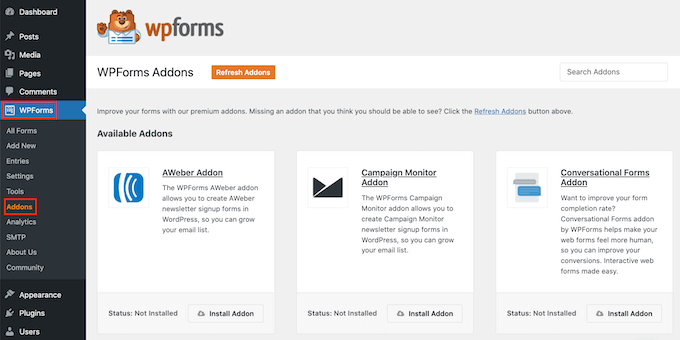
Dans votre tableau de bord WordPress, allez dans WPForms » Addons .

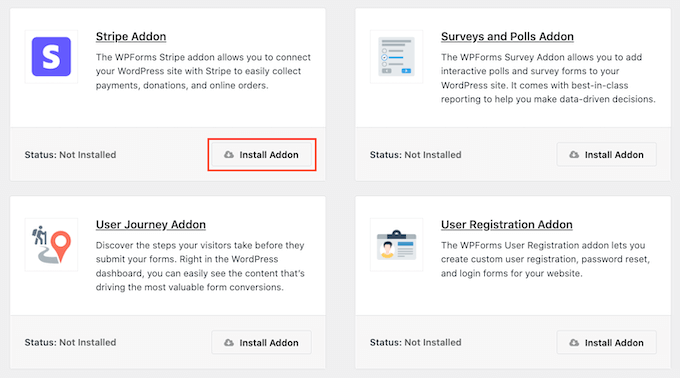
Faites simplement défiler jusqu'à ce que vous trouviez l'addon Stripe.
Cliquez ensuite sur son bouton "Installer le module complémentaire".

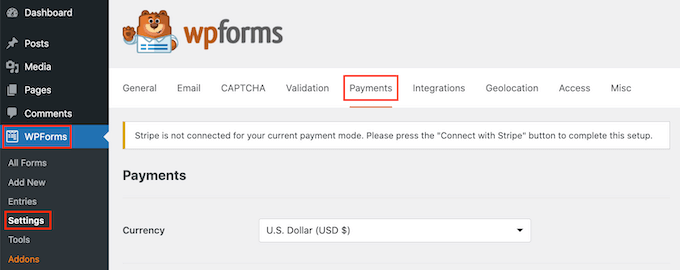
Rendez-vous ensuite sur WPForms »Paramètres .
Ensuite, cliquez sur l'onglet Paiements.

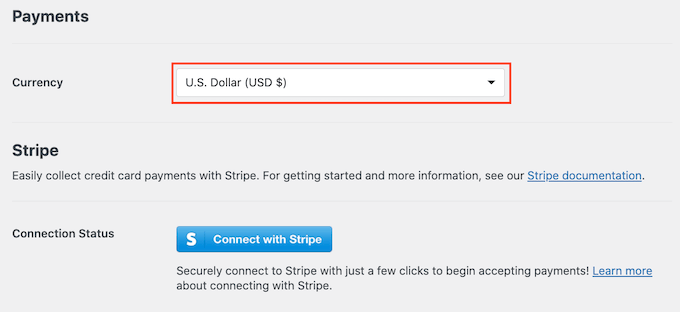
Par défaut, WPForms collectera les paiements en dollars américains.
Si vous préférez accepter les paiements dans une devise différente, ouvrez simplement le menu déroulant Devise et choisissez dans la liste.

L'étape suivante consiste à connecter WP Simple Pay à votre compte Stripe.
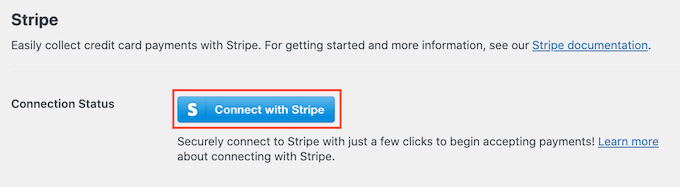
Pour établir cette connexion, faites défiler jusqu'à la section État de la connexion. Ensuite, cliquez simplement sur le bouton "Se connecter avec Stripe".

Cela ouvre un nouvel onglet. Vous pouvez maintenant suivre les instructions à l'écran pour créer un nouveau compte Stripe ou connecter WPForms à votre compte Stripe existant.
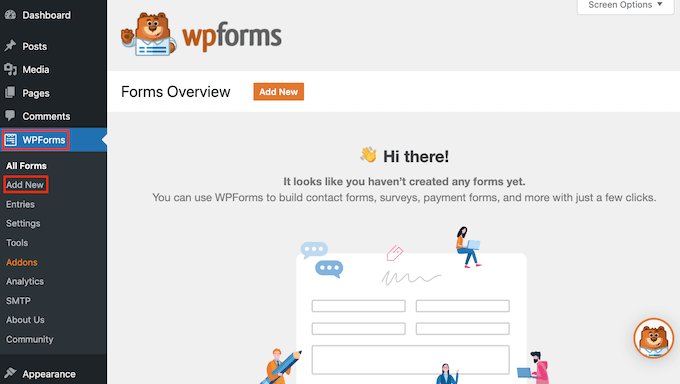
Une fois que vous êtes connecté avec succès à Stripe, il est temps de créer votre formulaire de paiement. Pour ce faire, rendez-vous sur WPForms » Ajouter un nouveau .


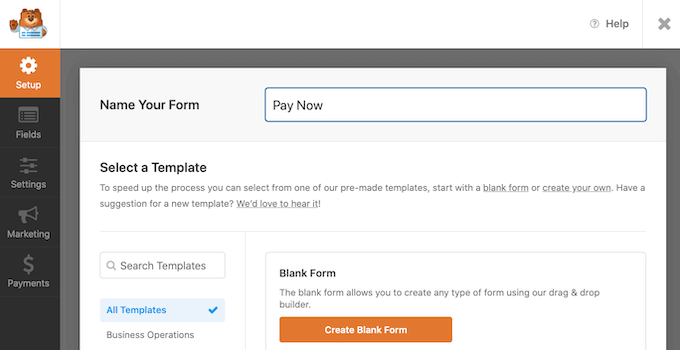
Vous pouvez maintenant saisir un nom pour votre formulaire dans le champ "Nommez votre formulaire".
Les visiteurs de votre site ne verront pas le nom, c'est donc juste pour votre référence.

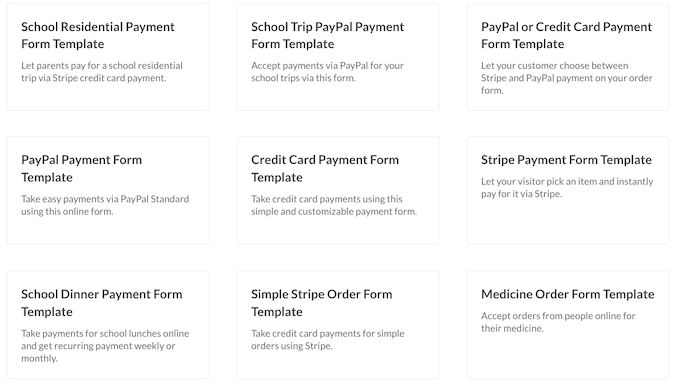
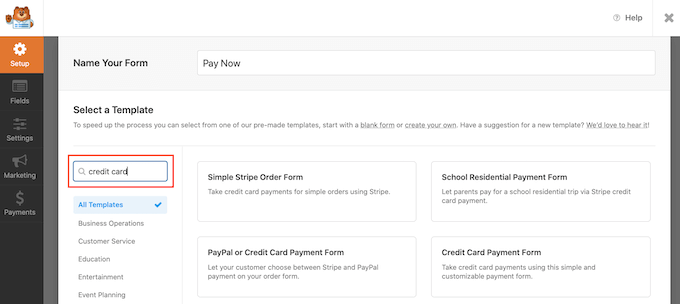
WPForms propose différents modèles afin que vous puissiez rapidement démarrer et créer toutes sortes de formulaires. Étant donné que nous créons un formulaire de paiement, vous pouvez saisir « paiement » ou « carte de crédit » dans le champ « Modèles de recherche ».
Cela affichera tous les modèles dont le titre contient le mot « paiement » ou « carte de crédit ».

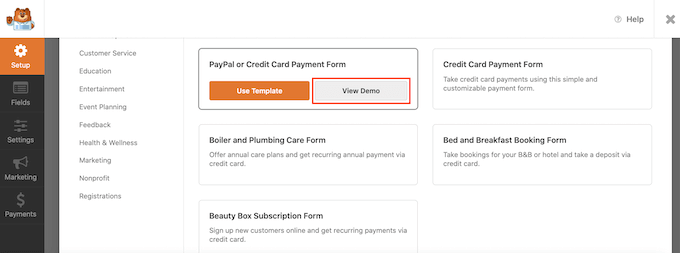
Pour regarder de plus près un modèle, passez simplement votre souris sur ce modèle.
Cliquez ensuite sur le bouton Afficher la démo.

WPForms affichera maintenant ce modèle dans un nouvel onglet.
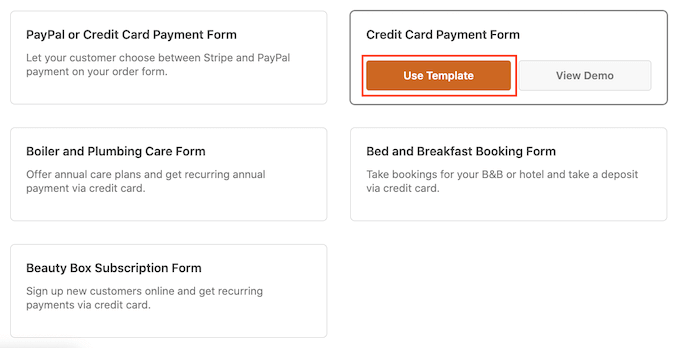
Lorsque vous trouvez un design que vous souhaitez utiliser, cliquez sur le bouton Utiliser le modèle. Pour ce didacticiel, nous utiliserons le modèle de formulaire de paiement par carte de crédit.

Votre modèle WPForms choisi s'ouvrira maintenant dans un nouvel onglet, prêt à être personnalisé.
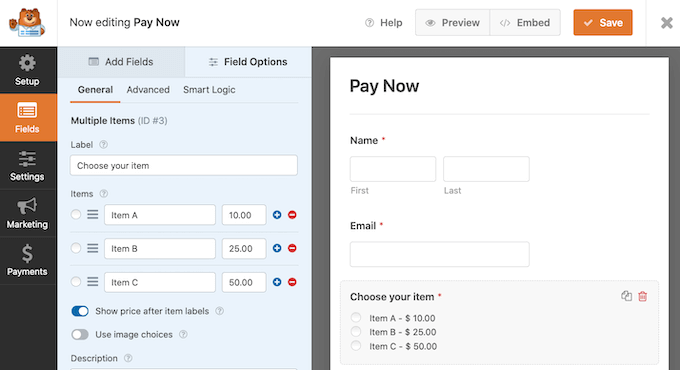
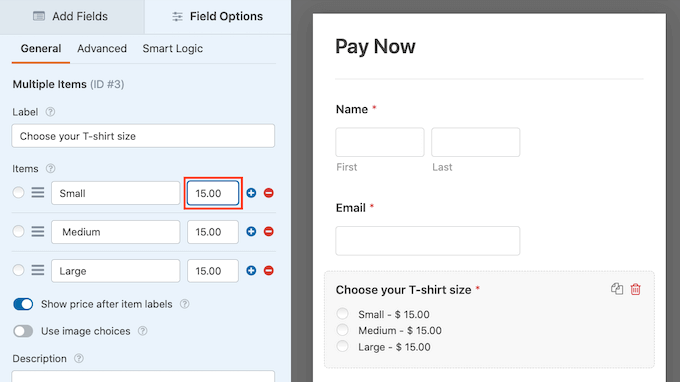
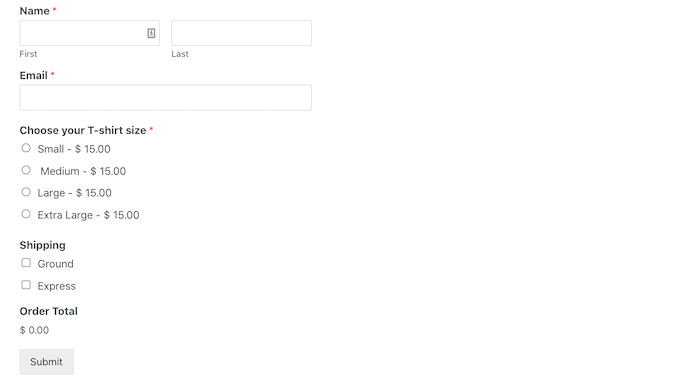
Le formulaire de paiement par carte de crédit comporte des champs dans lesquels les clients peuvent saisir leur nom et leur adresse e-mail. Il comporte également une section "Choisissez votre article" où les visiteurs peuvent sélectionner l'article qu'ils souhaitent acheter.

Vous pouvez utiliser cette section pour offrir aux visiteurs un choix de produits ou de services.
Une autre option consiste à permettre aux visiteurs de personnaliser un seul produit. Par exemple, vous pouvez proposer le même T-shirt dans différentes tailles ou couleurs.
Pour personnaliser cette section, il vous suffit de cliquer dessus. La barre latérale WPForms va maintenant être mise à jour pour afficher tous les paramètres de cette section.
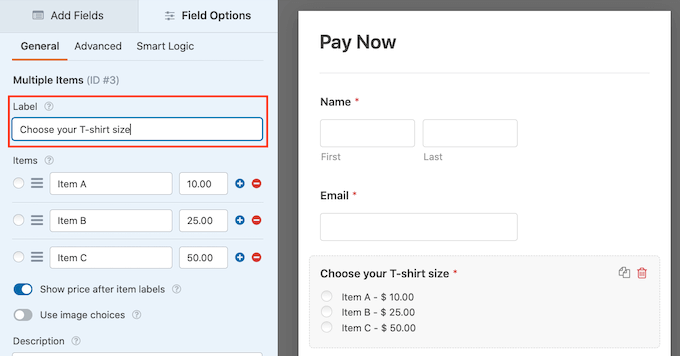
Pour modifier n'importe quel morceau de texte, supprimez simplement le texte par défaut, puis tapez le mot ou la phrase que vous souhaitez utiliser à la place. Par exemple, vous pouvez supprimer "Choisissez votre article" et le remplacer par "Choisissez la taille de votre t-shirt".

Vous pouvez également modifier le prix de chaque article.
Pour ce faire, supprimez simplement le numéro d'espace réservé pour cet élément. Vous pouvez maintenant saisir le nouveau montant dans ce champ.

Vous pouvez également modifier le texte que WordPress utilise pour ses éléments d'espace réservé en suivant le même processus ci-dessus.
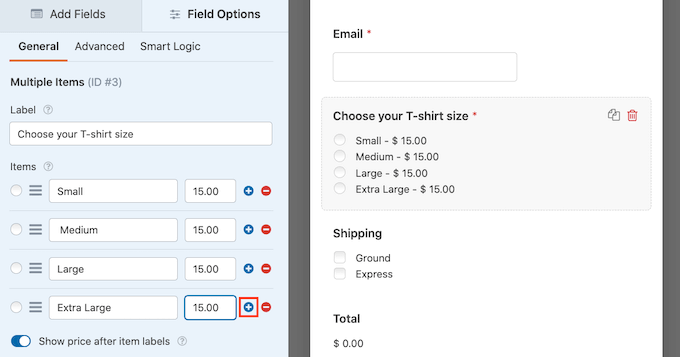
Par défaut, ce modèle permet aux visiteurs de choisir entre trois éléments. Si vous souhaitez ajouter d'autres options, cliquez simplement sur l'icône +.
Cela ajoute un nouvel "élément", prêt à être personnalisé.

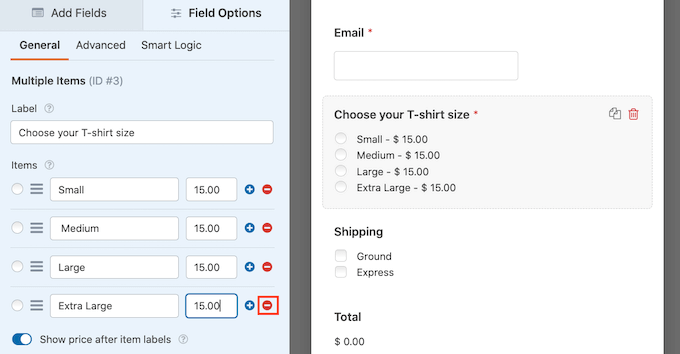
Pour supprimer un élément de cette section, cliquez sur son icône '-'.
Cette option disparaîtra désormais de votre formulaire de paiement par carte bancaire.

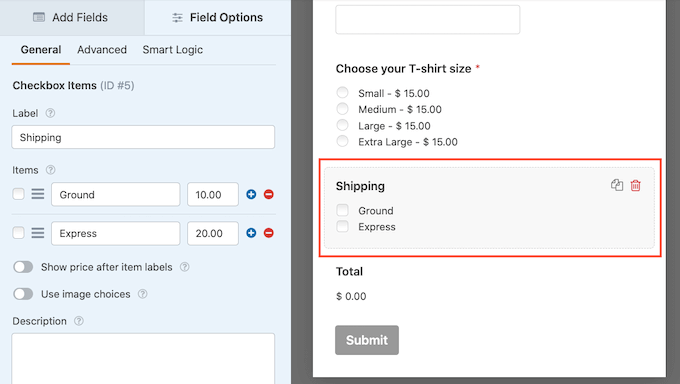
Ensuite, ce modèle offre aux visiteurs un choix de méthodes d'expédition "Route" ou "Express".
Pour modifier cette section, il vous suffit de cliquer dessus. La barre latérale WPForms sera mise à jour pour afficher tous les paramètres de cette section.

Vous pouvez modifier le texte de l'espace réservé et ajouter et supprimer des options d'expédition en suivant le processus décrit ci-dessus.
Vous pouvez également modifier le prix pour chaque méthode d'expédition. Si vous souhaitez offrir la livraison gratuite, vous pouvez simplement fixer ce prix à 0 $.
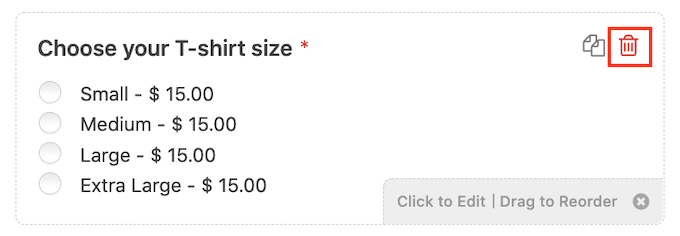
Une autre option consiste à supprimer complètement cette section.
Pour supprimer une section de votre modèle, passez simplement votre souris sur cette section. Cliquez ensuite sur l'icône de la corbeille.

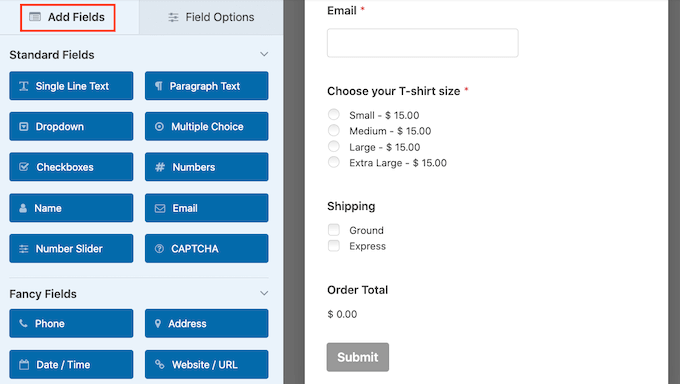
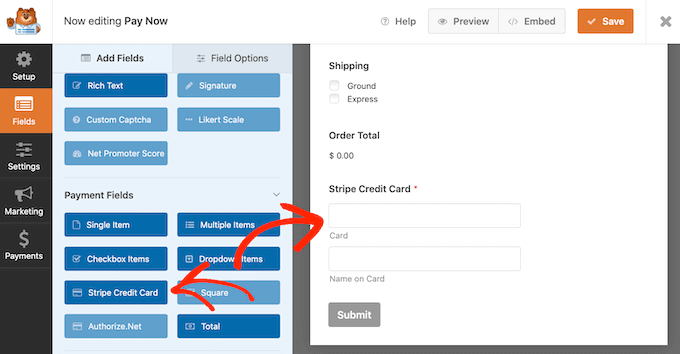
Ensuite, vous devez ajouter le champ Stripe Credit Card à votre formulaire. Ce champ recueillera les informations de paiement du client.
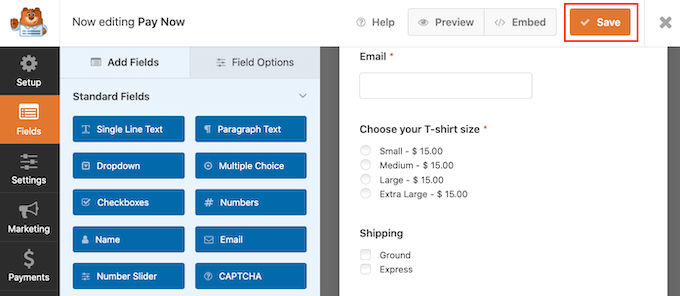
Pour ajouter ce champ, cliquez simplement sur l'onglet 'Ajouter des champs'.

Ensuite, faites défiler jusqu'à la section Champ de paiement.
Vous pouvez maintenant continuer et faire glisser le champ Carte de crédit Stripe en place sur votre formulaire de paiement.

Vous voudrez peut-être ajouter quelques champs supplémentaires au modèle pour collecter plus d'informations auprès de vos visiteurs, telles que leur adresse de livraison ou leur numéro de téléphone. Répétez simplement le processus ci-dessus pour ajouter de nouveaux champs à votre formulaire.
Vous pouvez également modifier l'ordre dans lequel ces champs apparaissent en utilisant le glisser-déposer.
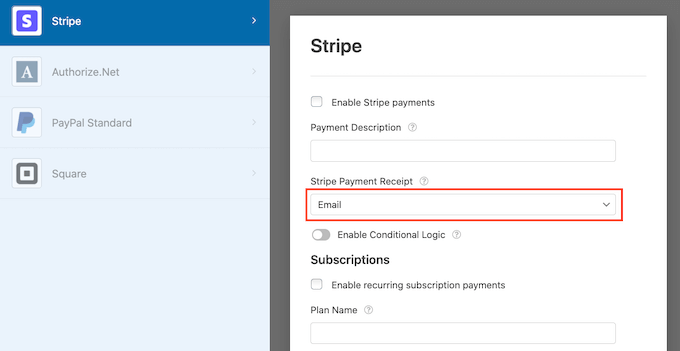
Maintenant que votre formulaire est configuré, activons les paiements pour ce formulaire. Pour ce faire, il vous suffit de cliquer sur l'onglet "Paiements" dans le menu de gauche, puis de sélectionner "Stripe".

Après cela, cochez simplement la case à côté de l'option "Activer les paiements Stripe".
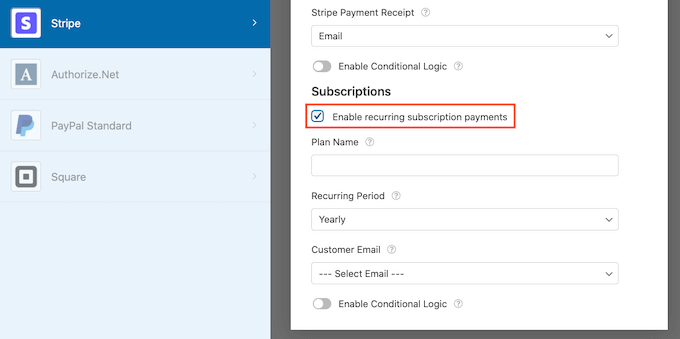
Vous pouvez maintenant saisir une description dans le champ Description du paiement. Ce texte apparaîtra sur le relevé de carte de crédit du client.
Vous avez également la possibilité d'envoyer un accusé de réception par e-mail à vos clients. Pour créer un reçu par e-mail, ouvrez le menu déroulant Reçu de paiement Stripe. Vous pouvez ensuite choisir "E-mail".

WPForms vous permet également de configurer une logique conditionnelle intelligente pour vos formulaires. C'est ici que vous choisissez d'afficher ou de masquer le champ du formulaire de paiement en fonction des options sélectionnées par votre client.
Sur cet écran, vous pouvez également activer les paiements d'abonnement récurrents et sélectionner la période de temps récurrente. Cela peut être utile pour créer des abonnements et vendre des adhésions.

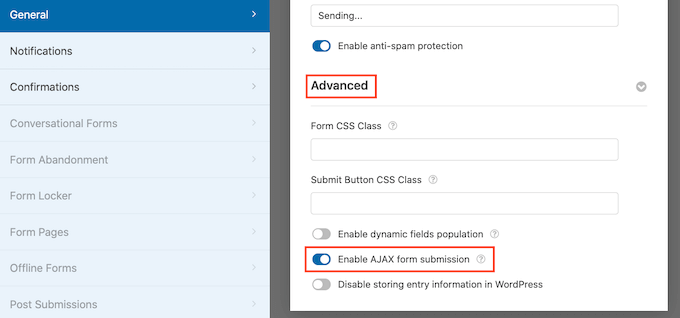
Ensuite, vous devrez activer les soumissions de formulaires AJAX pour utiliser le champ Stripe Credit Card. Les soumissions de formulaires AJAX permettent aux clients de soumettre des formulaires sans recharger la page entière. Cela peut améliorer l'expérience client.
Pour activer les soumissions AJAX, allez simplement dans Paramètres » Général .

Cliquez ensuite sur pour développer la section Avancé.
Enfin, cochez la case "Activer la soumission de formulaire AJAX".

Lorsque vous êtes satisfait de l'apparence de votre formulaire de paiement par carte de crédit, il est temps d'enregistrer vos modifications.
Pour ce faire, cliquez simplement sur le bouton Enregistrer en haut de l'écran.

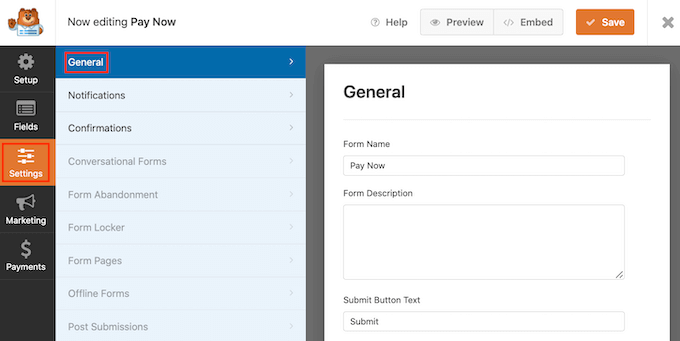
L'étape suivante consiste à configurer les notifications de votre formulaire.
Chaque fois qu'un client remplit le formulaire de paiement, WPForms enverra un e-mail à votre administrateur WordPress par défaut.
Parfois, vous devrez peut-être envoyer ces e-mails à une adresse différente. Vous pourriez même vouloir avertir plusieurs personnes.
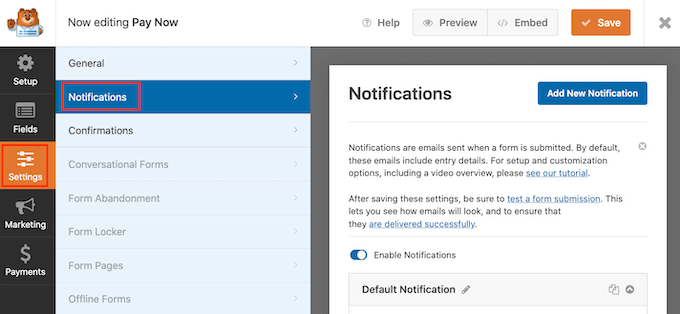
C'est facile à faire en utilisant WPForms. Pour personnaliser vos notifications par e-mail, cliquez sur l'onglet Paramètres. Sélectionnez ensuite Notifications.

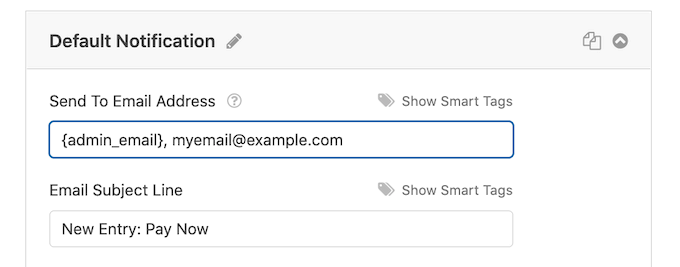
Sur cet écran, recherchez le champ "Envoyer à l'adresse e-mail". Par défaut, il est défini sur admin_email. Il s'agit d'une valeur dynamique qui indique à WordPress d'utiliser l'e-mail de l'administrateur WordPress.
Vous pouvez supprimer ce texte dynamique et le remplacer par n'importe quelle autre adresse e-mail. Saisissez simplement la nouvelle adresse dans le champ "Envoyer à l'adresse e-mail".
Si vous souhaitez envoyer un e-mail à plusieurs personnes, séparez simplement chaque adresse par une virgule.

Vous pouvez également modifier le message électronique. Par exemple, vous souhaiterez probablement modifier sa copie et l'objet de son e-mail.
Après avoir créé ces e-mails, vous devez vous assurer qu'ils sont envoyés dans la boîte de réception des e-mails du destinataire et non dans le dossier spam.
La meilleure façon d'y parvenir est d'utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur la façon de résoudre WordPress qui n'envoie pas de problème d'e-mail.
Vous pouvez également envoyer une notification distincte à vos clients. Par exemple, vous pouvez confirmer leur achat ou leur envoyer un message de remerciement. WPForms enverra cet e-mail automatiquement chaque fois qu'un client soumet le formulaire de paiement.
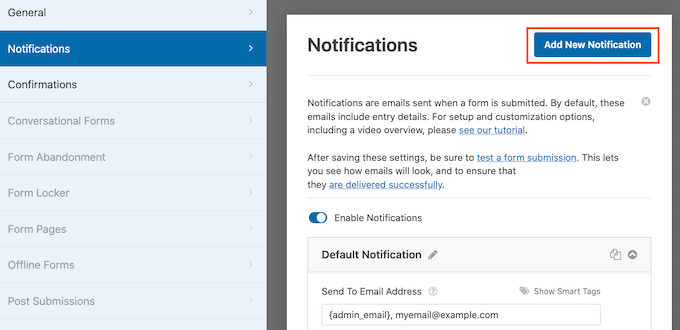
Pour envoyer un e-mail à vos clients, cliquez sur le bouton "Ajouter une nouvelle notification".

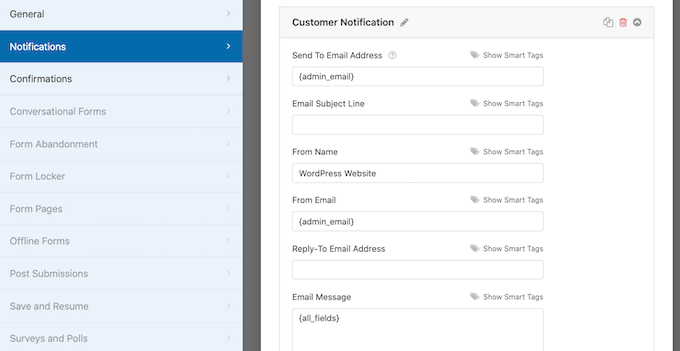
WPForms vous demandera de fournir un nom pour cette notification. Appelons-le "Notification client".
Après cela, WPForms affichera tous les champs de notification que vous pouvez personnaliser.

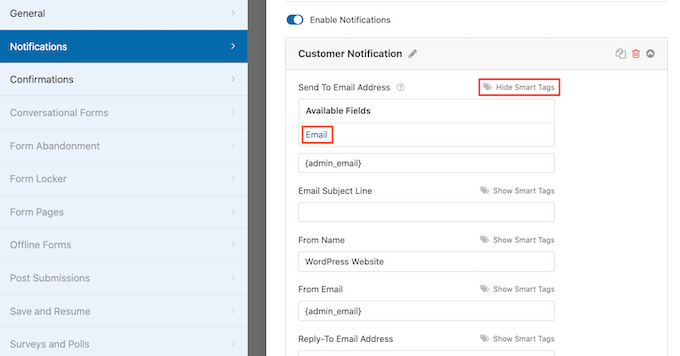
Pour vous assurer que WPForms envoie cette notification à la bonne adresse, cliquez sur le lien "Afficher les balises intelligentes" à côté de l'option "Envoyer à l'adresse e-mail".
Ensuite, sélectionnez simplement le champ 'Email'. Cela permet à WPForms d'utiliser l'adresse e-mail fournie par le client lors de la soumission de son paiement.

Vous pouvez désormais personnaliser le reste de l'e-mail de notification. Par exemple, vous souhaiterez peut-être modifier la ligne d'objet ou ajouter plus de texte au message électronique.
Vous pouvez également personnaliser l'e-mail à l'aide de balises actives. Par exemple, vous pouvez ajouter le nom du client ou des informations sur le produit qu'il vient d'acheter.
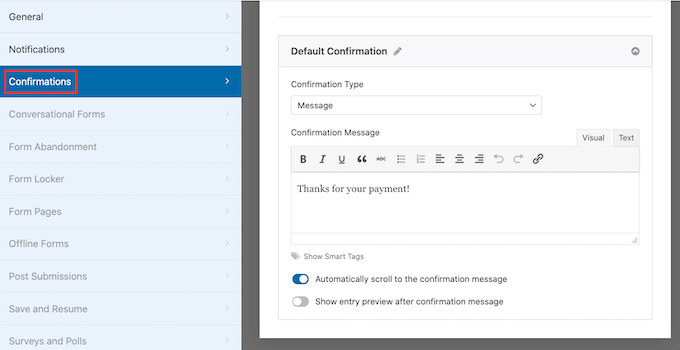
Après cela, vous pouvez vous diriger vers l'onglet "Confirmations".
WPForms utilise 'Message' comme option par défaut. Cela signifie que votre site affichera un message de remerciement chaque fois qu'un client soumettra le formulaire de paiement.

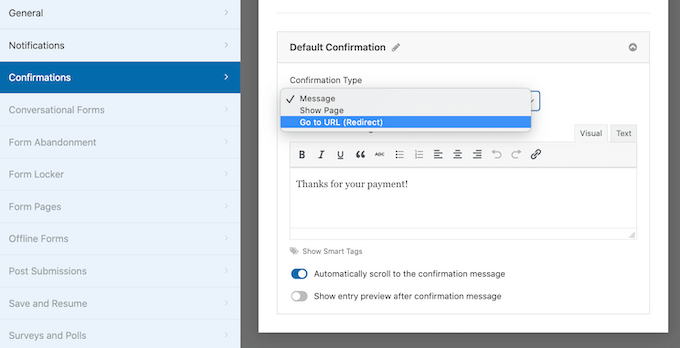
Au lieu d'afficher un message, vous préférerez peut-être afficher une page spécifique ou rediriger les clients vers une autre URL.
Pour effectuer ce changement, ouvrez simplement le menu déroulant "Type de confirmation". Vous pouvez maintenant choisir parmi les options disponibles.

La dernière étape consiste à ajouter ce formulaire à votre site Web WordPress.
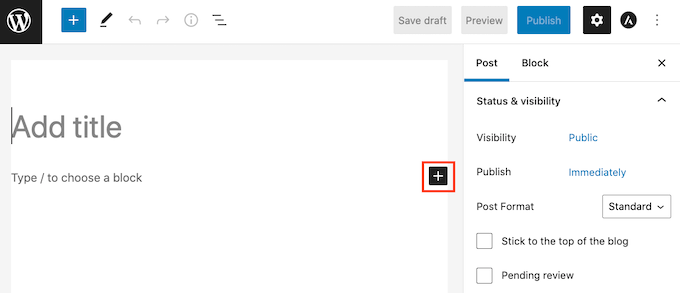
Pour l'ajouter à un article, ouvrez simplement l'article de blog que vous souhaitez modifier.
Cliquez ensuite sur l'icône plus (+).

Dans la fenêtre contextuelle qui apparaît, tapez 'WPForms' pour trouver le bon bloc.
Une fois que vous avez cliqué sur le bloc WPForms, il ajoutera le bloc à votre page.

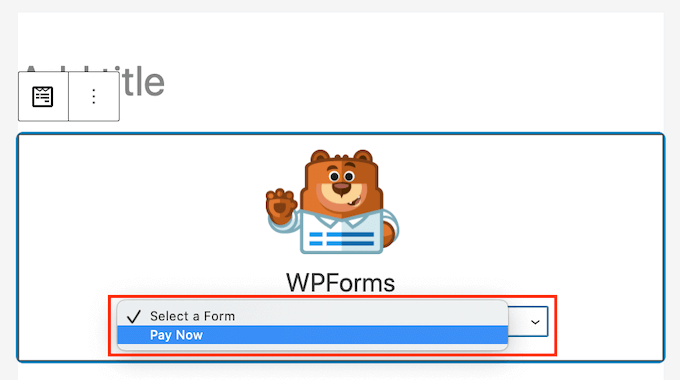
Dans votre nouveau bloc, cliquez pour ouvrir le menu déroulant.
Vous verrez maintenant une liste de tous les formulaires que vous avez créés à l'aide de WPForms. Cliquez simplement pour sélectionner votre mode de paiement.

Si vous êtes satisfait de l'apparence du formulaire, vous pouvez publier ou mettre à jour la page.
Vous pouvez maintenant visiter votre site Web pour voir votre formulaire en direct. Vous êtes prêt à commencer à accepter les paiements par carte de crédit sur votre site WordPress.

Méthode 3. Moyens bonus d'accepter les paiements par carte de crédit dans WordPress
Bien que WP Simple Pay et WPForms soient les moyens les plus simples d'accepter les paiements par carte de crédit dans WordPress, certains utilisateurs peuvent avoir des besoins différents.
Par exemple, vous pouvez créer une boutique en ligne pour vendre des produits physiques, vendre des livres électroniques, vendre des cours en ligne ou même accepter des dons.
Dans ces cas, vous aurez peut-être besoin d'une solution complète pour votre cas d'utilisation spécifique :
- MemberPress - c'est une excellente solution lorsque vous souhaitez vendre des cours ou des abonnements en ligne. Il a des moyens d'accepter les paiements par carte de crédit en utilisant Stripe et Authorize.net
- Téléchargements numériques faciles - c'est parfait pour vendre des téléchargements numériques comme des livres électroniques, de la musique, des logiciels, etc. EDD vous permet d'accepter les cartes de crédit et d'avoir plusieurs options de paiement sur le panier.
- WooCommerce - il s'agit d'un plugin de commerce électronique WordPress populaire qui vous permet de vendre des produits physiques en ligne. WooCommerce vous permet également d'accepter les paiements par carte de crédit.
Nous espérons que cet article vous a aidé à apprendre comment accepter facilement les paiements par carte de crédit sur votre site WordPress. Vous pouvez également consulter notre liste des plugins WordPress indispensables pour les sites Web d'entreprise, ou consulter notre guide sur la façon de créer une newsletter par e-mail de la bonne manière.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le message Comment accepter facilement les paiements par carte de crédit sur votre site WordPress est apparu pour la première fois sur WPBeginner.
