كيفية إنشاء منشور وورد
نشرت: 2022-10-23بافتراض أنك تريد دليلًا تفصيليًا: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك. إذا لم يكن لديك حساب ، فأنشئ حسابًا على wordpress.com. 2. في شاشة لوحة القيادة الرئيسية ، مرر مؤشر الماوس فوق علامة + بجوار "المنشورات" على الشريط الجانبي الأيسر. سوف تظهر القائمة المنسدلة. 3. انقر فوق "إضافة جديد" في القائمة المنسدلة. 4. سيتم تحميل شاشة جديدة تسمى " إضافة منشور جديد ". 5. في الجزء العلوي من شاشة "إضافة منشور جديد" ، سترى حقلاً بعنوان "أدخل العنوان هنا". هذا هو المكان الذي ستدخل فيه عنوان منشورك. 6. أسفل حقل العنوان ، سترى حقلاً بعنوان "إضافة وسائط". هذا هو المكان الذي يمكنك فيه إضافة الصور أو مقاطع الفيديو إلى منشورك. لإضافة صورة ، انقر فوق الزر "إضافة وسائط". 7. ستظهر نافذة منبثقة. يمكنك إما تحميل صورة من جهاز الكمبيوتر الخاص بك أو تحديد واحدة من مكتبة الوسائط. بمجرد تحديد أو تحميل صورة ، انقر فوق الزر "إدراج في المنشور". 8. أسفل زر "إضافة وسائط" ، سترى محرر نصوص. هذا هو المكان الذي ستدخل فيه النص الأساسي لمنشورتك. يمكنك تنسيق النص الخاص بك باستخدام الخيارات المختلفة المتاحة في محرر النصوص. 9. بمجرد إدخال النص الرئيسي لمنشورتك ، قم بالتمرير لأسفل إلى قسم "النشر" على الشريط الجانبي الأيمن. 10. في قسم "النشر" ، يمكنك إما نشر رسالتك على الفور أو جدولتها للنشر في وقت لاحق. لنشر رسالتك على الفور ، انقر فوق الزر "نشر".
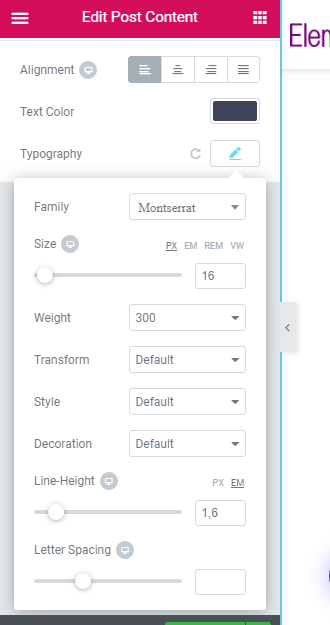
عندما يرى القراء صفحة منشور واحدة مكتوبة جيدًا ، فإنهم يشعرون بالارتياح والحماس لقراءتها. كما أنه يمكّنك من جذب زوار جدد إلى موقع الويب الخاص بك ، وتقليل معدل الارتداد ، وتحسين مشاهدات الصفحة على موقع الويب الخاص بك ، وغير ذلك الكثير. سنعلمك كيفية إنشاء قالب أو صفحة منشور مدونة Elementor من الألف إلى الياء. يمكن العثور على الأداة عن طريق سحبها من القائمة الموجودة على الجانب الأيسر إلى الموقع المناسب. بعد ذلك ، أضف عمودًا جديدًا وقم بتكوين التخطيط باستخدام الإعداد المتقدم. يمكن التحكم في بيانات التعريف من أداة معلومات النشر في منطقة المحتوى. بالانتقال إلى قسم النمط ، يمكنك أيضًا إدارة نمط عنوان المنشور .
تتمثل الخطوة الأولى في اختيار قالب مدونة مصمم مسبقًا لصفحة مدونتك. الخطوة الثانية هي تخصيص التصميم عن طريق إدخال الأدوات التي تحتاجها. الخطوة الثالثة هي إنشاء صفحة نشر واحدة باستخدام Elementor Theme Builder. لإضافة منشورات ذات صلة ، وتعليق على المنشور ، وأداة تحديد أولويات المنشور ، انتقل إلى صفحة Post Pagination. باستخدام هذه المنشورات على غرار عنصر واجهة المستخدم ، ستكون صفحة المدونة الخاصة بك أكثر جاذبية وجاذبية من الناحية المرئية. يمكنك مشاركة منشورات المدونة مع الآخرين باستخدام عنصر واجهة مستخدم Happy Addons ، والذي يسمح لك بعرضها في قائمة. إذا كنت تبحث عن أداة قوية لعرض مدونتك في تخطيط شبكي ، فيجب أن تحاول استخدام عنصر واجهة مستخدم Post Grid.
لقد تم منحك الفرصة لتوضيح كيفية استخدام عناصر واجهة مستخدم Happy Addons في البرامج التعليمية الخاصة بك. قم بإنشاء عنصر واجهة مستخدم Post Carousel وتعزيز مظهر مشاركاتك. تعرف على كيفية استخدام عنصر واجهة مستخدم Post Tiles من وثائق الأداة.
يمكنك تخصيص تخطيط قالب المنشور الفردي باستخدام Elementor في أي سمة. بعد تحديد منشور واحد من القائمة المنسدلة ، انقر فوق الزر "إنشاء نموذج". أدخل كتلة النشر واختر Post Block من القائمة المنسدلة. من الممكن أيضًا تصميم نسختك الخاصة.
كيف يمكنني إنشاء قالب منشور مخصص في WordPress؟

لإنشاء قالب منشور مخصص في WordPress ، ستحتاج إلى إنشاء ملف جديد في دليل القالب الخاص بك وتسميته منفردًا- {post-type} .php. بمجرد القيام بذلك ، يمكنك بعد ذلك إضافة الرمز المخصص الخاص بك إلى هذا الملف وسيتم استخدامه كقالب لجميع المنشورات من هذا النوع المنشور .
هناك العديد من قوالب الصفحات المختلفة المتاحة لموضوعات WordPress ، ويمكنك إنشاء قوالب خاصة بك. يستخدم قالب المنشور الفردي لغالبية منشورات WordPress الفردية. باتباع إرشاداتنا ، ستتمكن بسهولة من إنشاء قوالب منشورات فردية مخصصة في WordPress. يمكن حفظ قوالب WordPress وإعادة استخدامها بمساعدة ميزة مضمنة. يعد استخدام seedprod الطريقة الأكثر مباشرة لإنشاء قالب منشور فردي مخصص. باستخدام هذه المكونات الإضافية ، يمكنك إنشاء تخطيطات موقع ويب WordPress جميلة وقوالب مخصصة بدون تشفير. يجب عليك أولاً تثبيت وتفعيل المكون الإضافي Seedprod من أجل استخدامه.
يسمح لك منشئ صفحات السحب والإفلات في SeedProd بتخصيص قالب "منشور فردي" الافتراضي بسرعة وسهولة. يسمح استخدام علامات القوالب بإنشاء محتوى ديناميكي مثل عناوين المنشورات والصور المميزة والتعليقات وما إلى ذلك. يمكنك تضمين محتوى من فئات معينة ، واستخدام تخطيط من عمودين ، وتغيير عدد المنشورات المعروضة بتضمين محتوى من فئات معينة. إذا كنت تقوم بتحرير منشور واحد ، فستكون هناك حاجة إلى نموذج. هذه الخطوة بسيطة: افتح محرر نصوص ، مثل المفكرة ، واكتب الكود التالي. باستخدام هذا الرمز ، يتم إنشاء نموذج جديد يُعرف باسم "مقالة مميزة" يمكن استخدامه للمنشورات والصفحات ومنشورات المنتج. يجب حفظ هذا الملف في مجلد النشر الفردي لـ WordPress على جهاز الكمبيوتر الخاص بك.

مطلوب عميل FTP لإضافة القالب إلى موقع WordPress الخاص بك. باستخدام SeedProd ، يمكنك إنشاء أي عدد من قوالب النشر المخصصة التي تريدها. يمكنك ، على سبيل المثال ، جعل المشاركات في فئة السفر تظهر بشكل مختلف. لتكرار قالب منشور موجود ، ما عليك سوى النقر على رابط "تكرار" أسفل نموذج المشاركة الأصلي. ستتم إضافة القالب الجديد ، "منشور واحد - نسخ" إلى أعلى صفحة قوالب السمة. تأكد من إعطاء قالب المنشور الفردي الافتراضي أولوية أعلى بحيث يتم عرضه في الفئات التي تطابقه في أقرب وقت ممكن. نتيجة لذلك ، يمكنك إنشاء مجموعة متنوعة من قوالب المنشورات المخصصة باستخدام WordPress.
لا يحتاج البرنامج إلى أي خبرة في الترميز ولن يتسبب في أي مشاكل إذا كان ملف السمة غير صحيح. يرجى أن تضع في اعتبارك أن موضوع مشاركتك يجب أن يندرج في إحدى فئتين: الأخبار أو نصائح السفر. نظرًا للترتيب الأبجدي للقوالب ، سيعرض WordPress تلقائيًا قالب "الأخبار" أولاً. إذا كنت قد قدمت منشورًا في فئة ما ولكنك لم تتضمن نموذجًا لهذه الفئة ، فسيعود WordPress إلى قالب single.php الافتراضي لموضوعك.
كيف أنشر قالب Elementor في WordPress؟

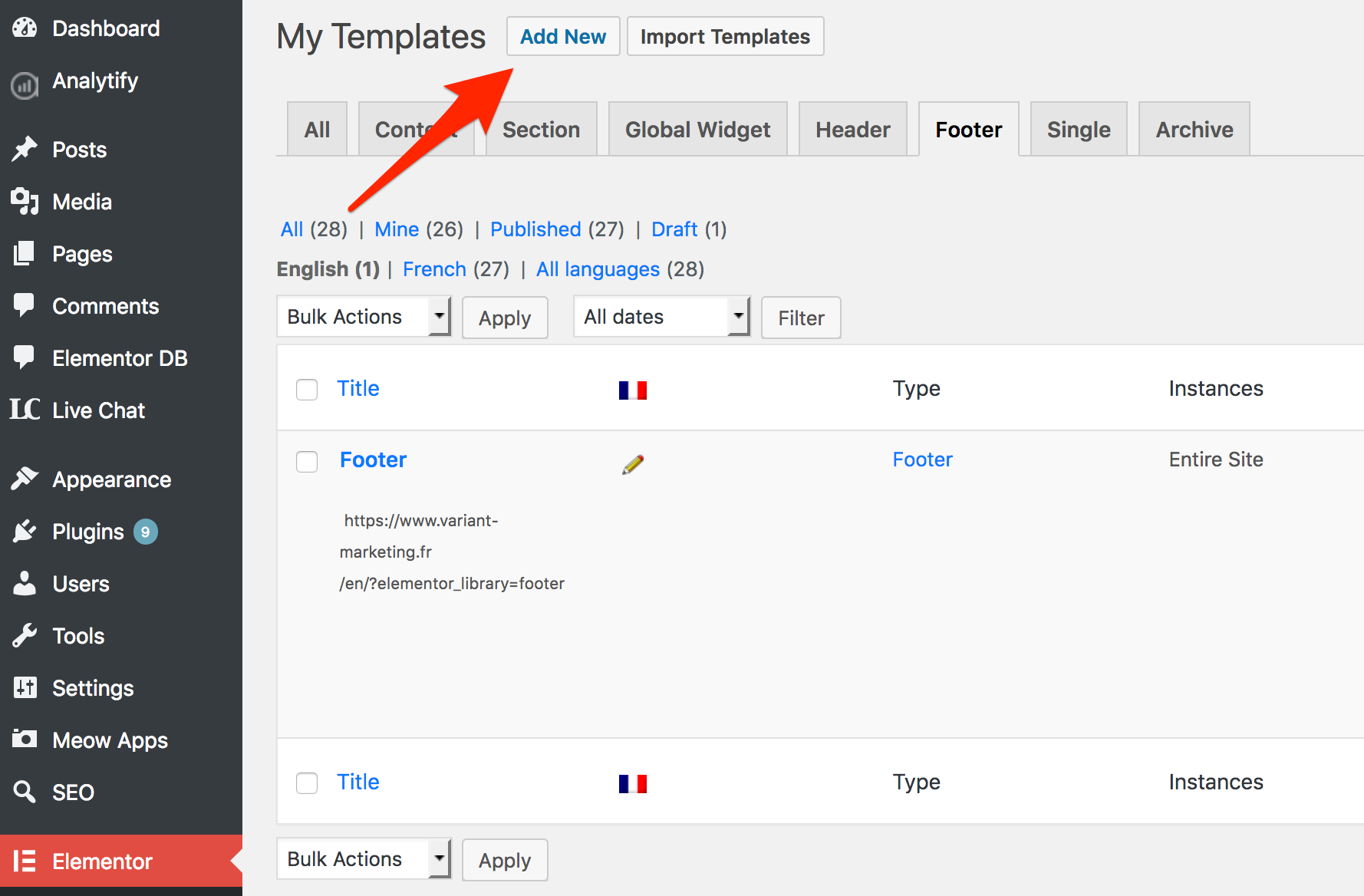
في لوحة معلومات WordPress ، انتقل إلى القوالب> النوافذ المنبثقة> إضافة جديد وحدد جديد. الخطوة 2 هي تحديد قالب ثم النقر فوق الزر "إنشاء نموذج". بعد اختيار قالب من المكتبة ، يمكنك تصميم قالب خاص بك. بعد النقر فوق نشر ، سيتم نقلك إلى صفحة حفظ وإغلاق.
اتصل بنا مع أي أسئلة أو مشاكل
يرجى الاتصال بنا إذا كان لديك أي أسئلة أو مشاكل.
كيفية إنشاء قالب العنصر
إذا كنت ترغب في إنشاء قالب Elementor ، فإن أول شيء عليك القيام به هو إنشاء صفحة جديدة أو منشور في WordPress. بمجرد فتح الصفحة أو المنشور ، انقر فوق الزر "تحرير باستخدام Elementor". سيؤدي هذا إلى فتح محرر Elementor ، والذي سيبدو مشابهًا لمنشئ الصفحات. من هنا ، يمكنك البدء في إضافة عناصر إلى القالب الخاص بك. لإضافة عنصر ، ما عليك سوى النقر فوق الزر "إضافة عنصر" واختيار العنصر الذي تريد إضافته من القائمة. بمجرد إضافة جميع العناصر التي تريدها ، يمكنك النقر فوق الزر "نشر" لحفظ القالب الخاص بك.
تُستخدم قوالب Elementor ، وهي قوالب صفحات مسبقة الصنع يمكن تحميلها على موقع الويب الخاص بك ، لمجموعة متنوعة من الأغراض. بعد أن تقرر متطلباتك ، يمكنك تعديلها. نتيجة لذلك ، يمكن إنشاء موقع ويب بالكامل بشكل أسرع وأسهل. وصلت مجموعات قوالب Elementor مؤخرًا إلى السوق. تعرف على كيفية استخدام Elementor ، المكون الإضافي المجاني والسهل الاستخدام لبناء القوالب ، لإنشاء صفحة WordPress جديدة . المتطلبات الفنية الوحيدة هي تثبيت وتفعيل الإصدار المجاني من المكون الإضافي لـ Elementor page builder. يمكن استخدام البرنامج المساعد Envato Elements المجاني ، على سبيل المثال ، لتصفح واستيراد القوالب من أي منصة.
سنستعرض عددًا قليلاً من خيارات مكتبة قوالب Elementor في لحظة. قم بالتسجيل للحصول على حساب مجاني مع Elementor لاستخدامه. مجموعة القوالب المجانية من Envato - يجب تثبيت البرنامج المساعد للاستيراد أيضًا. الآن بعد أن تم تثبيت مجموعة النماذج الخاصة بك ، يمكنك البدء في التحرير. ستتمكن من رؤية القوالب التي استخدمتها على موقع الويب الخاص بك عن طريق الانتقال إلى منشئ صفحة Elementor. يمكنك تغيير شكل ومظهر العناصر من خلال النقر عليها. القدرة على تخصيص قوالب Elementor هي ببساطة لا حدود لها.
يعد إنشاء صفحات مخصصة باستخدام قوالب Elementor طريقة ممتازة لإنشاء موقع ويب باستخدام WordPress. باستخدام هذه الحلول ، يمكنك بسهولة إضافة الجمال والوظائف إلى موقع الويب الخاص بك. يمكنك الاختيار من بين مجموعة متنوعة من الخيارات لتلبية متطلباتك المحددة. يمكن استخدامها لتحسين المواقع الموجودة أو لإنشاء مواقع جديدة.
