在 WooCommerce 中隱藏產品和產品類別(完整教學)
已發表: 2023-12-29有時,您不想在 WooCommerce 中顯示某些產品或資料。 在本文中,您將了解如何在 WooCommerce 中隱藏產品、整個產品類別或特定產品資料。 我嘗試通過示例獲取該主題最重要的提示!
目錄
- 如何在 WooCommerce 中隱藏產品類別
- 隱藏特定產品
- 刪除相關產品
- 隱藏產品頁面上的產品價格、SKU 或類別
- 如何在 WooCommerce 中批量更改產品數據
如何在 WooCommerce 中隱藏產品類別
讓我們從更大的謎題開始。 您可能希望在 WooCommerce 中隱藏整個產品類別以進行測試或臨時開發操作。 無論出於何種原因,您都可以使用內建主題/Woo 設置,調整 WooCommerce 短代碼以僅顯示您想要的類別中的產品,或使用自訂程式碼、外掛程式或這些選項的組合。
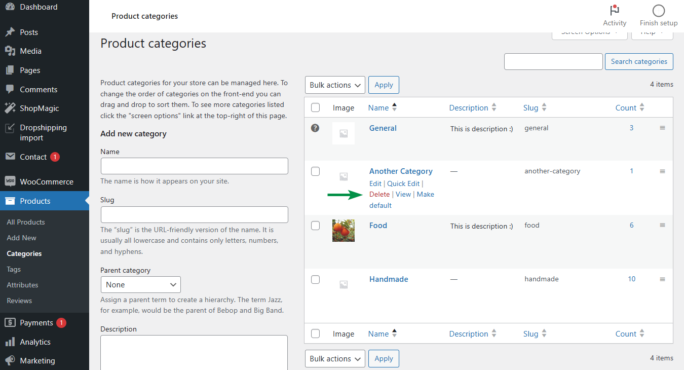
刪除 WooCommerce 中的產品類別
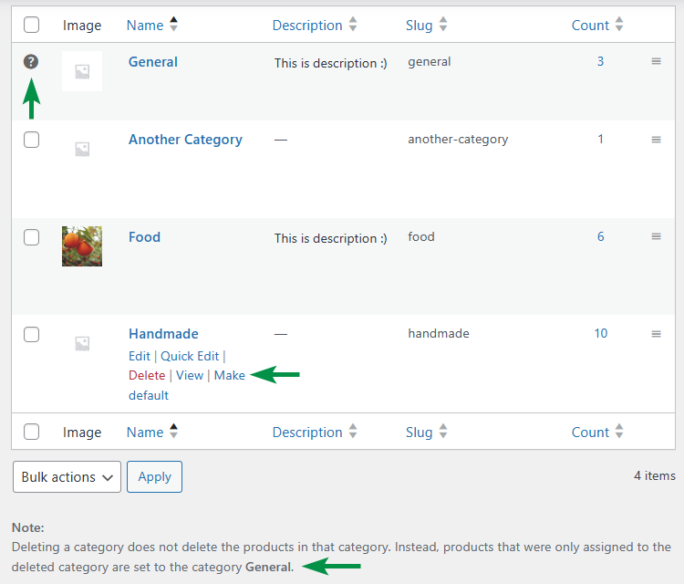
如果您想隱藏產品的某個類別,並且將來不再使用該類別,最快的解決方案是完全刪除 WooCommerce 產品類別。

如果您需要一次刪除多個類別,您可以使用批次操作。 您的產品將被轉移到預設類別,但是當然,您可以在刪除類別之前更改預設類別,以便產品最終位於您想要的類別️。

同樣,您可以透過變更類別名稱來隱藏某些 WooCommerce 產品類別,使其成為子類別,從而不再是父類別。

調整 WooCommerce 短代碼 - 排除類別
您也可以透過修改短代碼來隱藏 WooCommerce 中的產品類別。 當然,如果您在帖子或頁面上使用 WooCommerce 短代碼來展示產品。
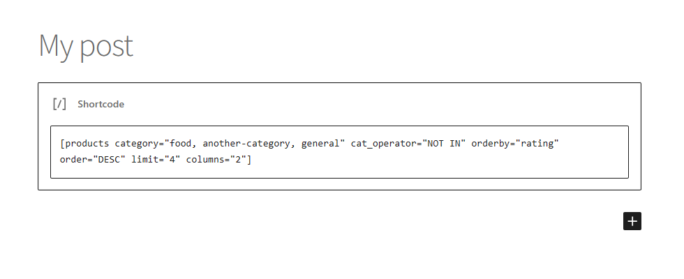
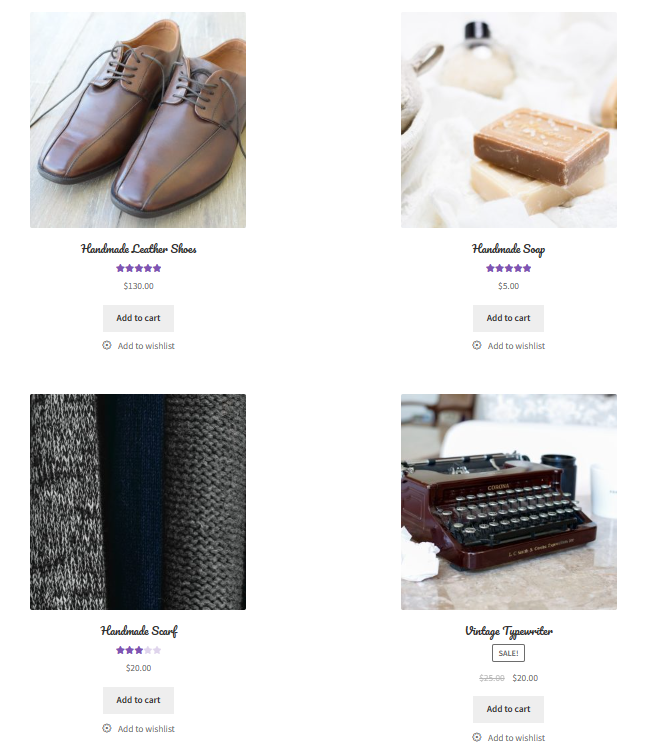
例如,您可以使用簡碼顯示所有產品,但忽略一個或多個類別中的產品:產品類別=“食品,另一個類別,一般”cat_operator =“NOT IN”orderby =“ rating” order =“DESC”限制=“4”列=“2”:

購物者將看到除我在短代碼中添加的三個類別之外的所有類別的產品。

也可以使用 Product_categories ids="" columns="4" 短代碼顯示所選類別的清單(我在範例中選擇了兩個類別 ID):

您可以透過將滑鼠停留在顯示的 URL 內的「產品」→「類別」中的「編輯」連結來尋找每個 WooCommerce 產品類別的 ID(尋找tag_ID的值)。
自訂 WooCommerce 顯示/主題選項
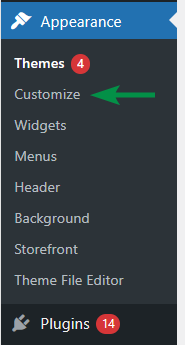
如果您不想使用外掛程式或自訂程式碼,最後一個選項是使用主題選項。 前往外觀→自訂(我在範例中使用店面)。

然後,前往WooCommerce → 產品目錄並選擇預設在商店頁面和類別頁面上顯示的內容。

當然,您可以使用 WooCommerce 短代碼或重新命名/刪除特定產品類別進行更好的控制。 例如,您也可以將自訂程式碼新增至主題的 functions.php 檔案中,以透過掛鉤 WooCommerce Product Query來完全隱藏產品,使其不顯示在您的商店中。
隱藏特定產品
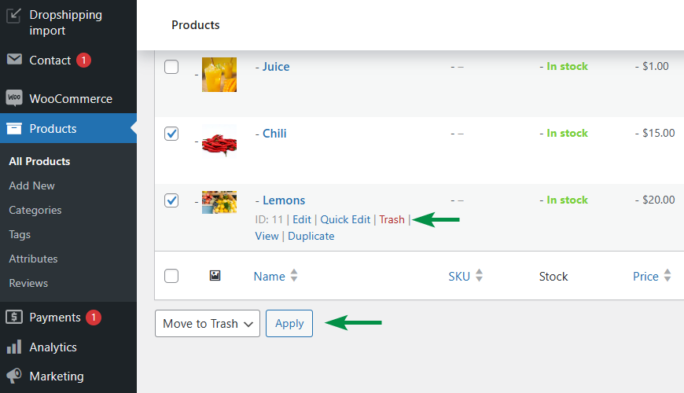
要從預設商店頁面隱藏一些 WooCommerce 產品,您可以將它們移至垃圾箱(它們可以恢復,這樣它們就不會被完全刪除)️。

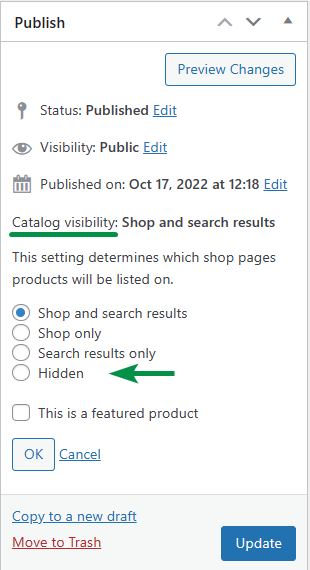
您也可以將產品可見性變更為“隱藏”,以便預設頁面不會顯示它們。

也可以使用“快速編輯”選項並一次編輯更多產品。

如果您使用 WooCommerce 短代碼,您可以透過使用 ids、sku、可見性來決定顯示哪些產品,或根據特定屬性(及其術語)、標籤或類別(對於 terms_operator、tag_operator 和 cat_operator 使用 NOT_IN 隱藏產品) 。 讓我們來看看用於修改您在 WooCommerce 中顯示/隱藏的產品的短代碼的 3 個範例。
根據ID顯示特定產品
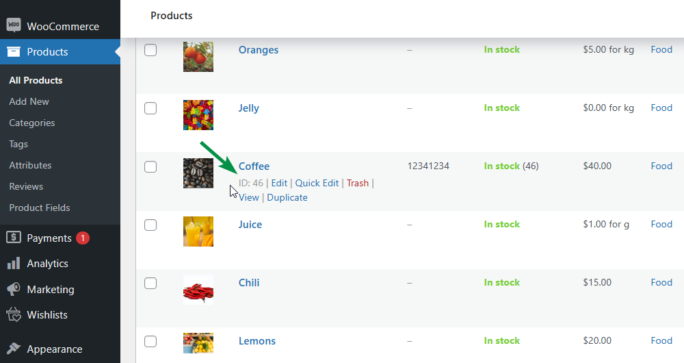
首先,您可以使用產品 ids="100,120,140" 短代碼來只顯示這 3 個產品。 您可以將產品停留在 WooCommerce 的產品清單上來找到產品 ID。

隱藏除特色產品之外的所有 WooCommerce 產品
接下來,您可以使用短代碼僅顯示特色產品:產品可見性=“特色”,例如,如果您想在部落格文章中分享最佳項目。 您可以在 WooCommerce 的產品清單中找到哪些產品:

根據屬性、標籤和類別隱藏 WooCommerce 產品
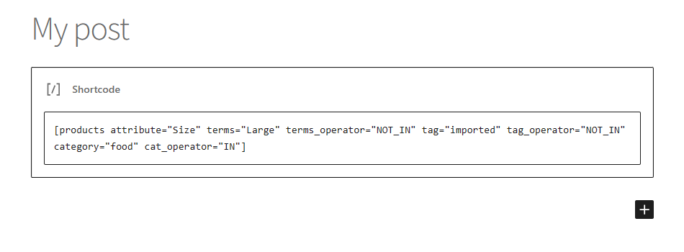
最後,您可以使用帶有一些參數的產品短代碼來隱藏具有某些屬性、標籤或類別的產品。 使用 products attribute="Size" terms="Large" terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" Category="food" cat_operator="IN" 隱藏大型產品或帶有“imported”標籤的產品那些來自“食品”以外的類別。

刪除相關產品
有時您會想要隱藏相關產品部分,使其不顯示在產品頁面上。 有 3 個選項可用於隱藏產品頁面中的相關產品部分。
使用CSS
第一個很簡單。 將section.related.products {display:none;}加入主題的CSS,例如在外觀 → 自訂 → 其他 CSS中。


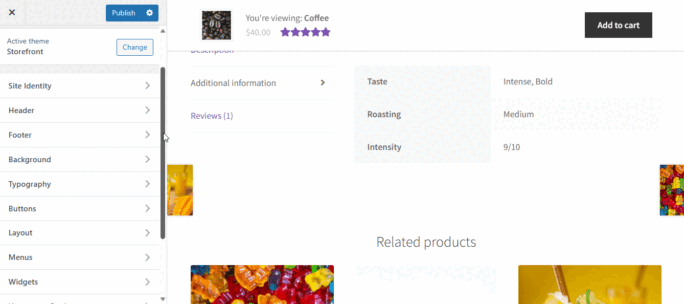
也可以使用您的主題設定 - 尋找“相關產品”部分。
自訂模板
如果您有存取權限並且願意這樣做,您可以調整主題(或子主題)內的產品範本並刪除其中的相關產品部分。 當然,你不必用 CSS 來隱藏它。 這種方法更適合優化(更少的程式碼和漂亮的 HTML 結構)。 有些主題也可以覆蓋預設佈局。
刪除相關產品操作
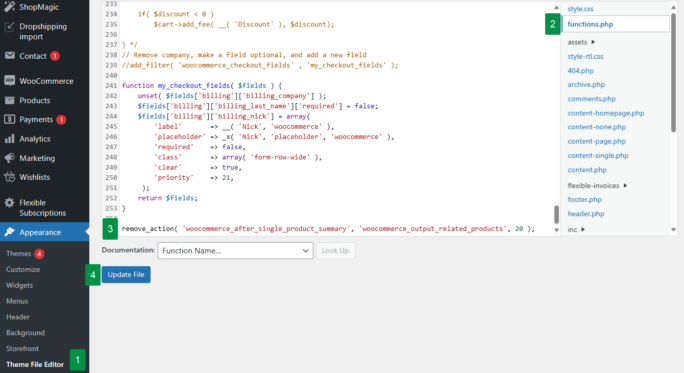
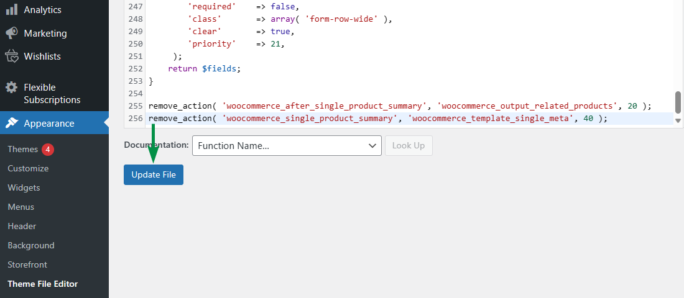
最後,您可以使用下面的程式碼刪除從單一產品頁面產生相關產品的操作(將其新增至主題的functions.php - 在變更或更新主題後記住它)。 我還給了您一個隱藏追加銷售產品的代碼。
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

在我看來,此選項是隱藏相關產品部分的最快方法️。
隱藏產品頁面上的產品價格、SKU 或類別
我想向您展示的與隱藏產品相關的最後一個問題是從產品頁面中刪除特定資訊。 例如產品價格、SKU 或其類別。
您可以透過以下方法之一執行此操作,類似於隱藏相關產品部分️。
使用CSS
最簡單且非常有效的方法是使用適當的 CSS 聲明隱藏產品價格、SKU 和類別。 例如,要隱藏產品價格(我不知道您為什麼要這樣做),您可以使用: body.single-product p.price {display:none;}甚至可以使用常規價格和促銷價格的詳細資訊: body.single-product p.price del {}和body.single-product p.price ins {} 。
要隱藏 SKU、標籤或產品類別,最好使用 CSS 隱藏元素元素: .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
如您所猜測的,您可以使用 CSS 宣告的選定部分僅隱藏一兩個元元素,例如.single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
這種方法相當高效且快速。 在我的範例中,我只想顯示產品 SKU。 如前所述,將自訂 CSS 程式碼新增至 style.css、主題的 CSS 編輯器或外觀 → 自訂中的其他 CSS。

自訂模板
您也可以調整主題(子主題)中的 PHP 範本檔案並刪除/管理單一產品頁面的資訊。
刪除 WooCommerce 操作
最後,用一行程式碼刪除產品頁面上的整個元部分。 將其添加到主題的functions.php檔案中(更改或更新主題後再次添加)️。
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

如果您想保留元的某些部分,則此方法不是最好的,但您始終可以在此操作中使用自訂函數而不是刪除它。 為此,請使用:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
如何在 WooCommerce 中批量更改產品數據
預設情況下,WooCommerce 允許您使用產品螢幕上的快速編輯/編輯選項快速更新產品資料。
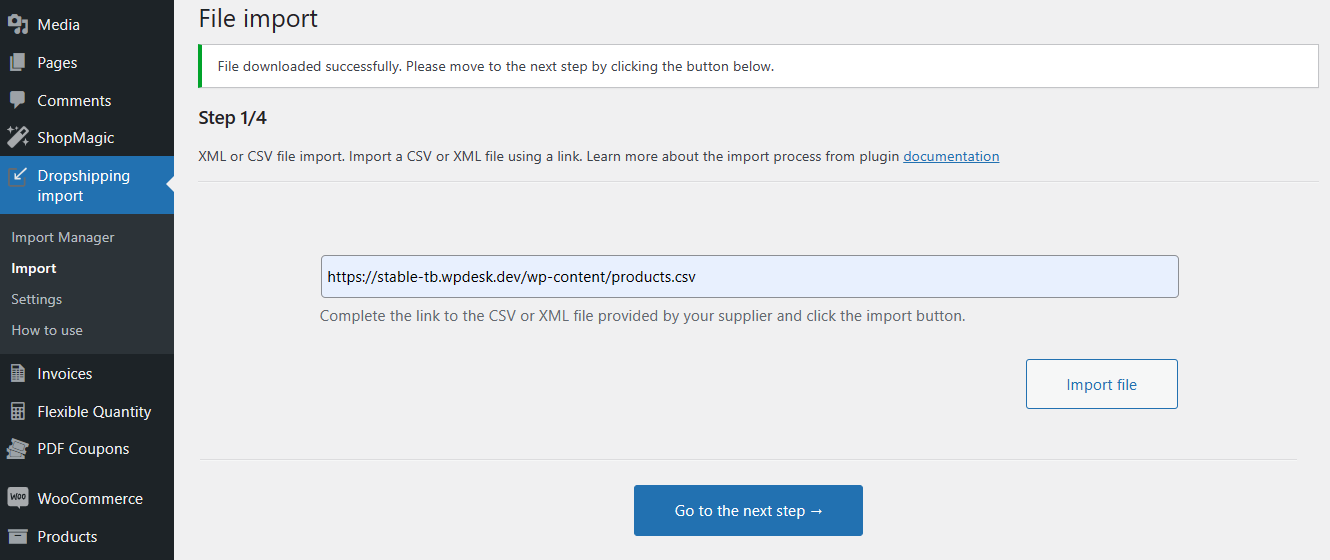
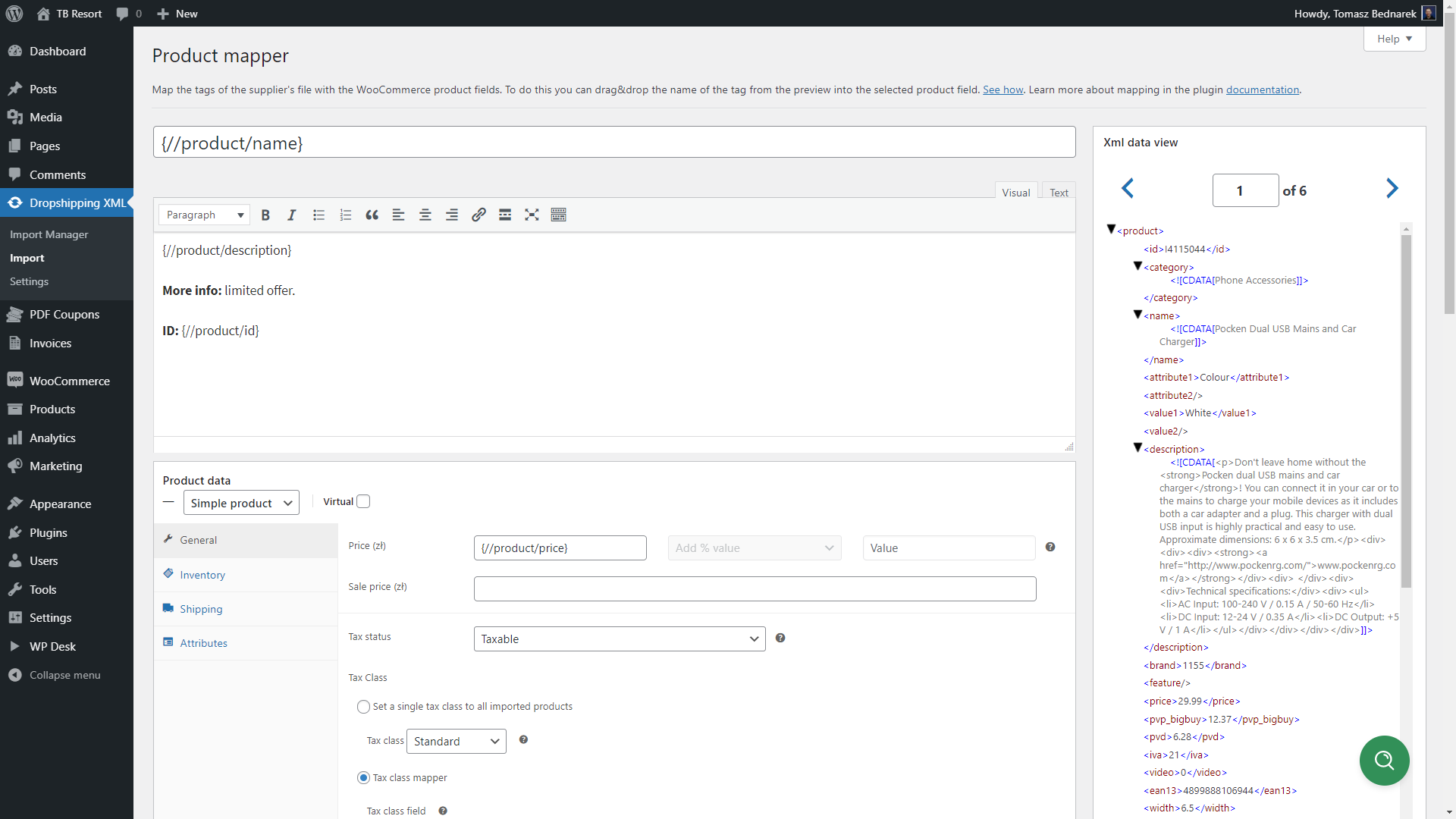
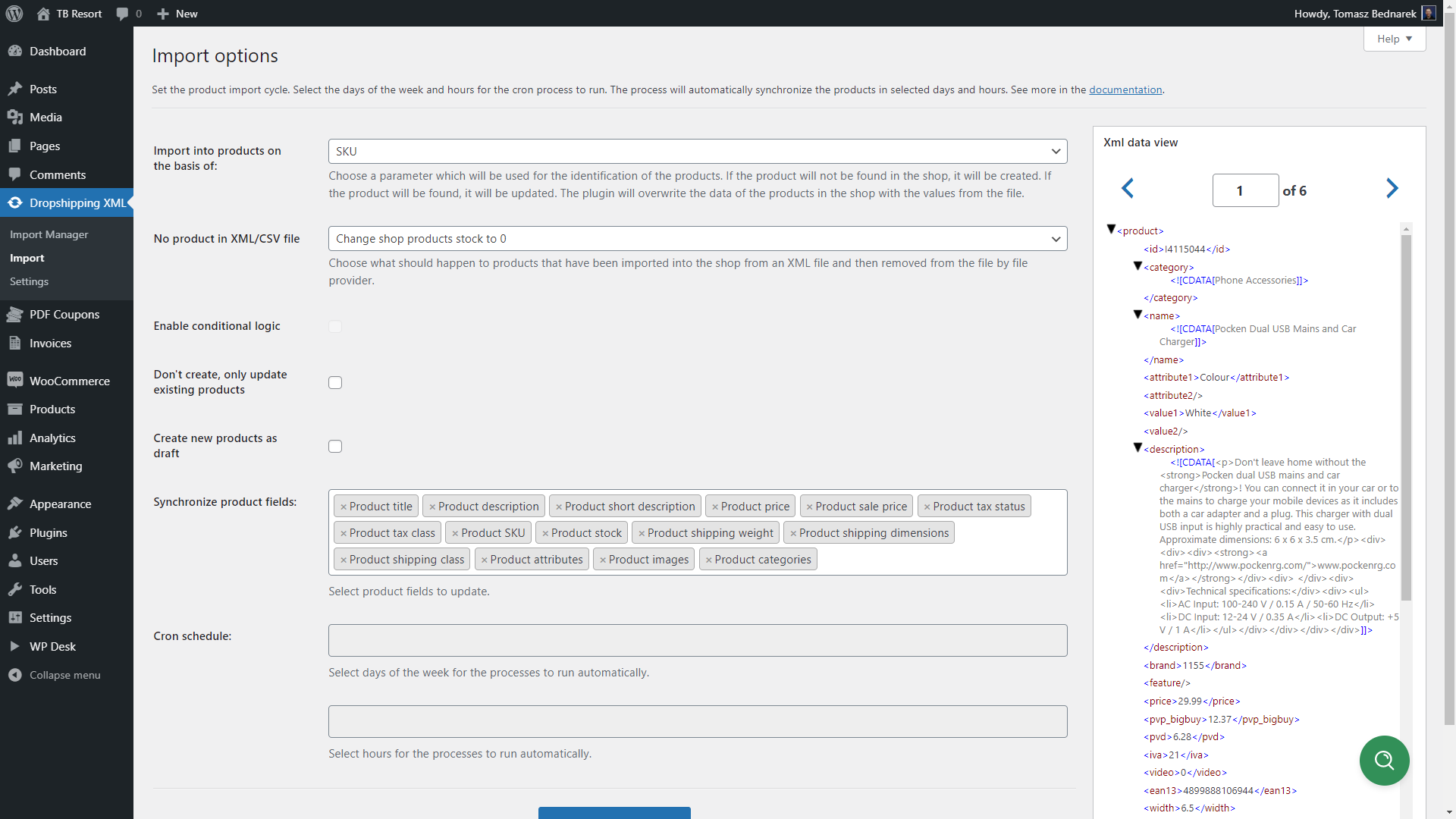
如果您有興趣大量更新產品資料或將產品匯入 WooCommerce,我想再給您一個提示。 使用我們免費的 WooCommerce 產品導入器外掛程式可在幾分鐘內匯入和更新產品!



下載免費插件!
WooCommerce 的直銷進口產品
匯入批發產品並將其與 WooCommerce 產品同步。 增加進口產品價格保證金。 使用條件邏輯。 讓您的工作更輕鬆。
活躍安裝:1,000+ |WordPress 評分:
概括
今天,我向您展示如何在 WooCommerce 產品頁面上隱藏產品、產品類別和特定產品資料。
如果您對隱藏類別或我們的 WooCommerce 產品導入器外掛程式有任何疑問,請在下面發表評論。
最後,我鼓勵您閱讀我們的部落格文章,例如有關WooCommerce 短代碼、 WooCommerce SEO或WordPress 設計和開發的部落格文章!
