WooCommerce で製品と製品カテゴリを非表示にする (完全なチュートリアル)
公開: 2023-12-29WooCommerce に一部の商品やデータを表示したくない場合があります。 この記事では、WooCommerce で製品、製品カテゴリ全体、または特定の製品データを非表示にする方法を学習します。 このトピックに関する最も重要なヒントを例を挙げて理解しようとしました。
目次
- WooCommerce で商品カテゴリを非表示にする方法
- 特定の商品を非表示にする
- 関連商品を削除する
- 製品ページの製品価格、SKU、またはカテゴリを非表示にする
- WooCommerce で商品データを一括変更する方法
WooCommerce で商品カテゴリを非表示にする方法
より大きなパズルから始めましょう。 テストまたは一時的な開発アクションのために、WooCommerce の製品カテゴリ全体を非表示にすることができます。 理由に関係なく、組み込みのテーマ/Woo 設定を使用したり、WooCommerce ショートコードを調整して必要なカテゴリの商品のみを表示したり、カスタム コード、プラグイン、またはこれらのオプションの組み合わせを使用したりできます。
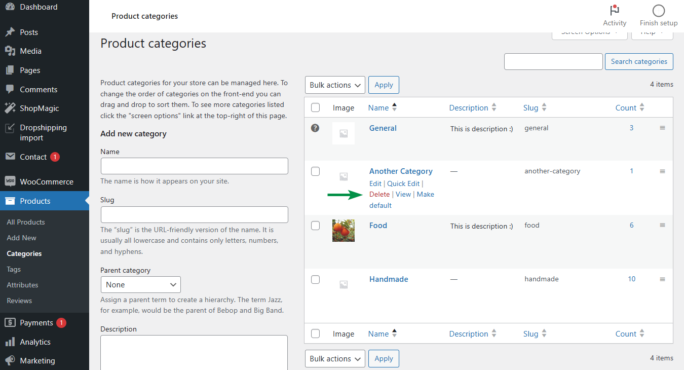
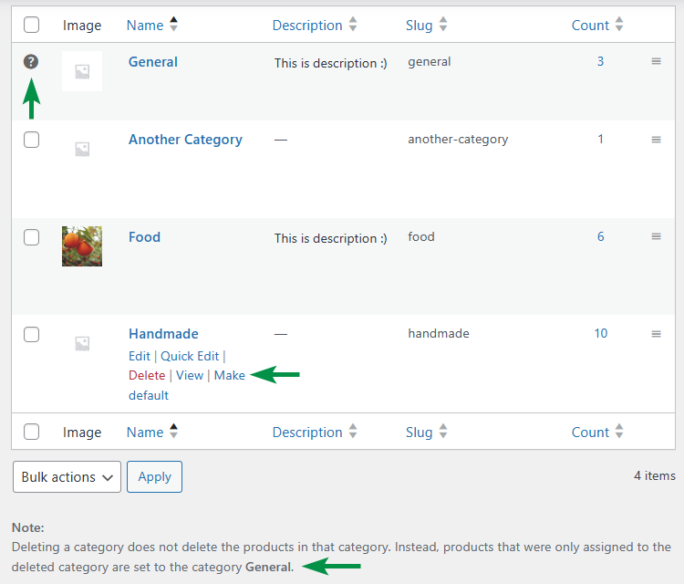
WooCommerce の製品カテゴリを削除する
製品の特定のカテゴリを非表示にし、今後そのカテゴリを使用しない場合、最も早い解決策は、 WooCommerce 製品カテゴリを完全に削除することです。

複数のカテゴリを一度に削除する必要がある場合は、一括アクションを使用できます。 商品はデフォルトのカテゴリーに転送されますが、もちろん、カテゴリーを削除する前にデフォルトのカテゴリーを変更して、商品が希望のカテゴリーに入るようにすることもできます ️.

同様に、カテゴリ名を変更して一部の WooCommerce 製品カテゴリを非表示にし、そのカテゴリを子カテゴリにして親カテゴリではなくすることができます。

WooCommerce ショートコードを調整 - カテゴリを除外する
ショートコードを変更することで、WooCommerce の製品カテゴリを非表示にすることもできます。 もちろん、商品を表示するために投稿やページで WooCommerce ショートコードを使用している場合です。
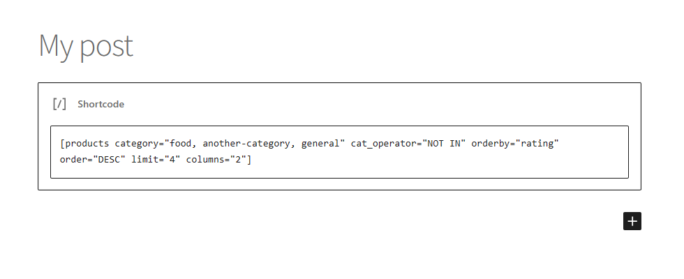
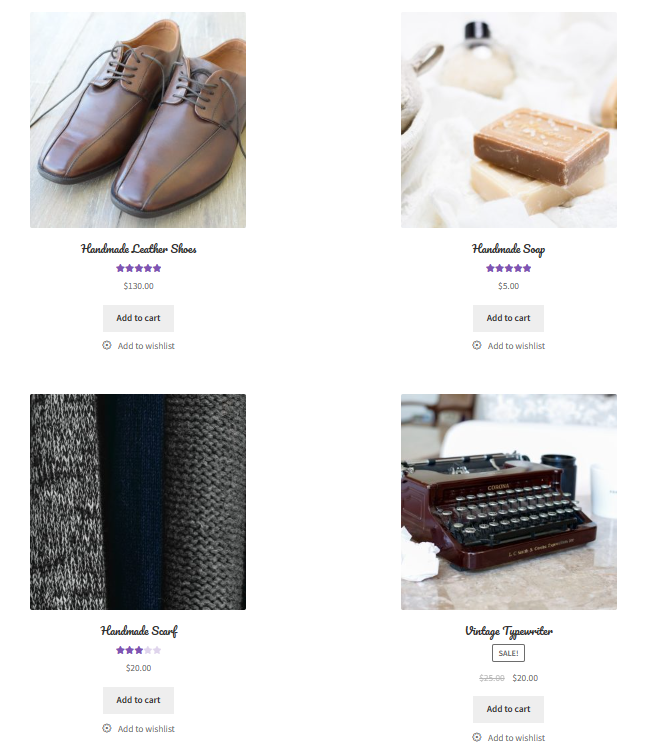
たとえば、次のショートコードを使用して、すべての製品を表示し、1 つ以上のカテゴリからの製品を除外できます。 products category="food, another-category, general" cat_operator="NOT IN" orderby="評価" order="DESC" limit ="4" 列 = 2":

買い物客には、ショートコードに追加した 3 つを除くすべてのカテゴリーの商品が表示されます。

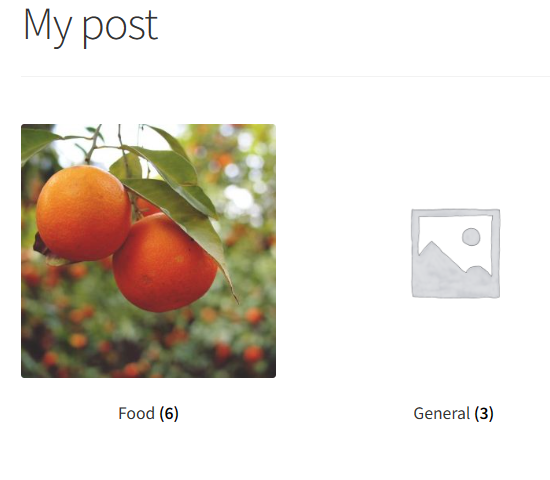
product_categories ids="" columns="4" ショートコードを使用して、選択したカテゴリのリストを表示することもできます (例では 2 つのカテゴリ ID を選択しています)。

各 WooCommerce 製品カテゴリの ID を見つけるには、表示された URL 内で[製品] → [カテゴリ]の [編集] リンクにカーソルを置きます ( tag_IDの値を探します)。
WooCommerce の表示/テーマのオプションをカスタマイズする
プラグインやカスタム コードを使用したくない場合の最後のオプションは、テーマ オプションを使用することです。 「外観」→「カスタマイズ」に移動します (この例では Storefront を使用しています)。

次に、 WooCommerce → 製品カタログに移動し、ショップ ページとカテゴリ ページにデフォルトで表示する内容を選択します。

もちろん、WooCommerce ショートコードを使用したり、特定の製品カテゴリの名前変更/削除をより適切に制御できます。 たとえば、テーマの function.php ファイルにカスタム コードを追加して、 WooCommerce Product Query にフックすることでストアに商品が表示されないようにすることもできます。
特定の商品を非表示にする
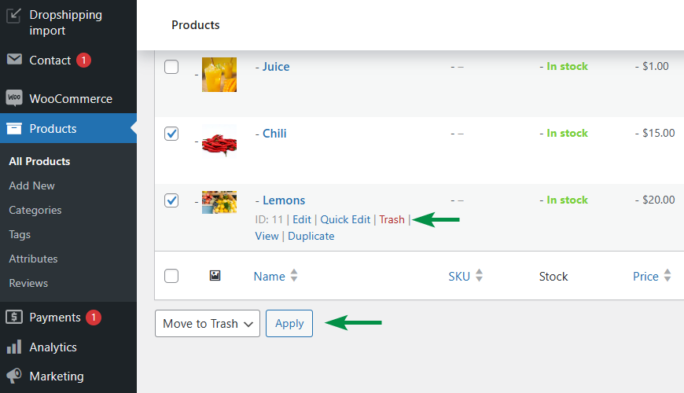
一部の WooCommerce 製品をデフォルトのストア ページから非表示にするには、それらをゴミ箱に移動します (完全に削除されないように復元できます)。

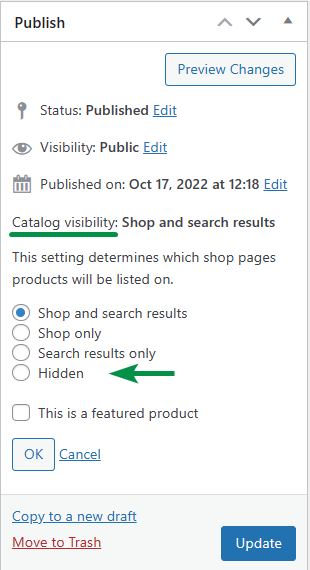
製品の表示設定を「非表示」に変更して、デフォルトのページに製品が表示されないようにすることもできます。

また、クイック編集オプションを使用して、より多くの商品を一度に編集することも可能です。

WooCommerce ショートコードを使用する場合、ID、SKU、可視性を使用してどの商品を表示するかを決定したり、特定の属性 (およびその用語)、タグ、またはカテゴリに基づいて商品を非表示にしたりできます ( terms_operator、tag_operator、cat_operator に NOT_IN)。 WooCommerce で表示/非表示にする商品を変更するショートコードの 3 つの例を見てみましょう。
IDに基づいて特定の製品を表示します
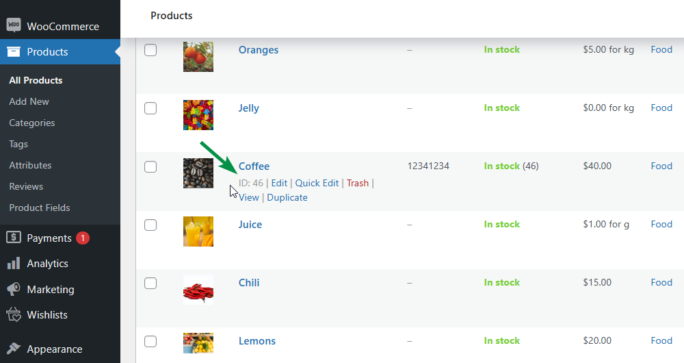
まず、products ids="100,120,140" ショートコードを使用して、これら 3 つの製品のみを表示できます。 WooCommerce の製品リストで製品にカーソルを置くと、製品 ID を見つけることができます。

注目の製品を除くすべての WooCommerce 製品を非表示にする
次に、ショートコードを使用して、注目の製品のみを表示できます。たとえば、ブログ投稿で最高のアイテムを共有したい場合は、productsibility="featured" となります。 WooCommerce の製品リストでどの製品が紹介されているかを確認できます。

属性、タグ、カテゴリに基づいて WooCommerce 製品を非表示にする
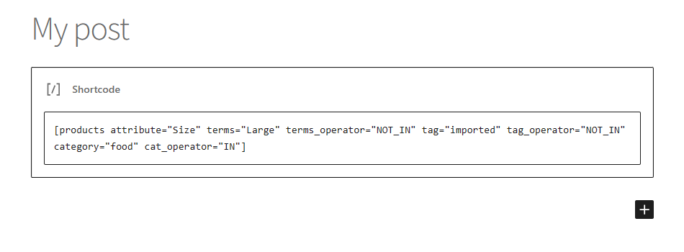
最後に、製品ショートコードをいくつかのパラメータとともに使用して、いくつかの属性、タグ、またはカテゴリを持つ製品を非表示にすることができます。 大型の商品や「インポート」タグが付いた商品を非表示にするには、products 属性="Size" term="Large" term_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" category="food" cat_operator="IN" を使用します。 「食」以外のカテゴリーのもの。

関連商品を削除する
製品ページに「関連製品」セクションが表示されないようにしたい場合があります。 製品ページから関連製品セクションを非表示にするオプションは 3 つあります。
CSSを使用する
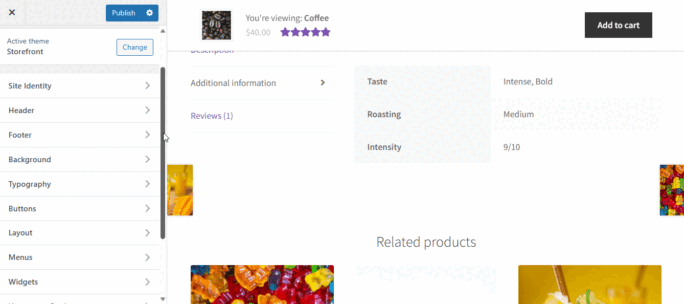
最初のものは非常に簡単です。 たとえば、「外観」→「カスタマイズ」→「追加 CSS」で、テーマの CSS にsection.related.products {display:none;}を追加します。


テーマ設定を使用することもできる場合があります。「関連製品」セクションを探してください。
テンプレートをカスタマイズする
アクセス権があり、それを実行したい場合は、テーマ (または子テーマ) 内の製品テンプレートを調整し、そこにある関連製品セクションを削除できます。 もちろん、その場合はCSSで隠す必要はありません。 このアプローチは最適化に適しています (コードが少なく、HTML 構造が優れています)。 一部のテーマでは、デフォルトのレイアウトも上書きできます。
関連製品の削除アクション
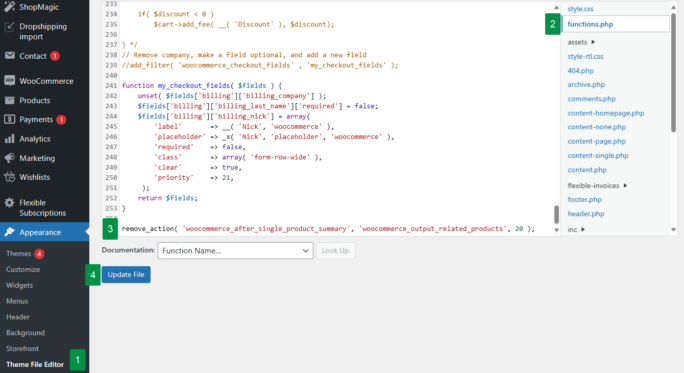
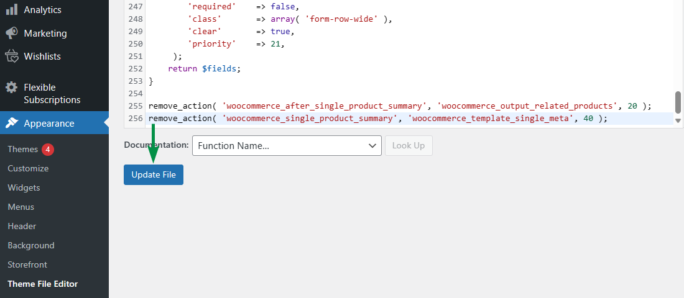
最後に、以下のコードを使用して、単一の製品ページから関連製品を生成するアクションを削除できます (テーマの function.php に追加します。テーマを変更または更新した後に覚えておいてください)。 アップセル製品を非表示にするコードも提供しました。
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

私の意見では、このオプションは関連製品セクションを非表示にする最も速い方法です️。
製品ページの製品価格、SKU、またはカテゴリを非表示にする
製品の非表示に関する最後に紹介したい問題は、製品ページから特定の情報を削除することです。 たとえば、製品の価格、SKU、またはそのカテゴリなどです。
これは、次のいずれかの方法で関連商品セクションを非表示にするのと同じように行うことができます ️。
CSSを使用する
最も簡単で非常に効果的な方法は、適切な CSS 宣言を使用して製品の価格、SKU、カテゴリを非表示にすることです。 たとえば、商品の価格を非表示にするには (なぜそうしたいのかわかりませんが)、 body.single-product p.price {display:none;}を使用するか、通常価格とセール価格の詳細を表示することもできます。 : body.single-product p.price del {}およびbody.single-product p.price ins {} 。
SKU、タグ、または製品カテゴリを非表示にするには、 CSS でメタ要素を非表示にするのが最善です: .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
ご想像のとおり、CSS 宣言の選択した部分を使用して、1 つまたは 2 つのメタ要素のみを非表示にすることができます。例: .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
このアプローチは非常に効率的かつ高速です。 この例では、製品 SKU のみを表示したいと考えました。 前述したように、カスタム CSS コードを style.css、テーマの CSS エディター、または[外観] → [カスタマイズ]の [追加 CSS] に追加します。

テンプレートをカスタマイズする
テーマ (子テーマ) 内のPHP テンプレート ファイルを調整したり、単一の製品ページの情報を削除/管理したりすることもできます。
WooCommerce アクションを削除する
最後に、製品ページのメタ セクション全体を1 行のコードで削除します。 それをテーマのfunctions.phpファイルに追加します(テーマを変更または更新した後に再度追加します) ️。
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

このアプローチは、メタの一部を残したい場合には最適ではありませんが、メタを削除する代わりに、いつでもこのアクションでカスタム関数を使用できます。 これを行うには、次を使用します。
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
WooCommerce で商品データを一括変更する方法
デフォルトでは、WooCommerce では、商品画面のクイック編集/編集オプションを使用して商品データを迅速に更新できます。
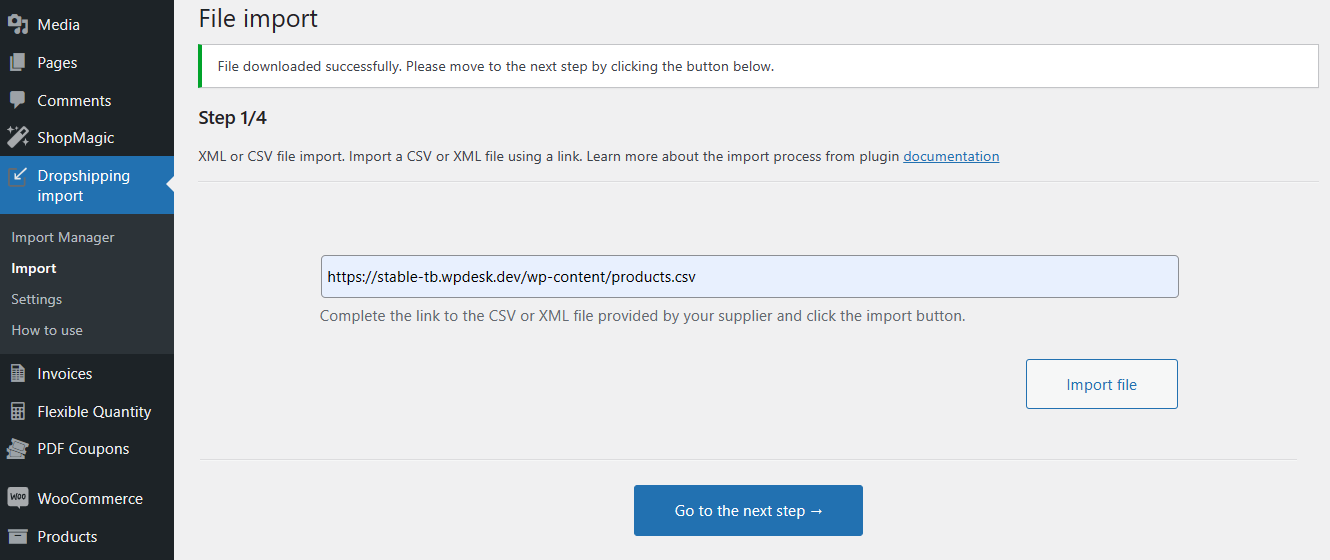
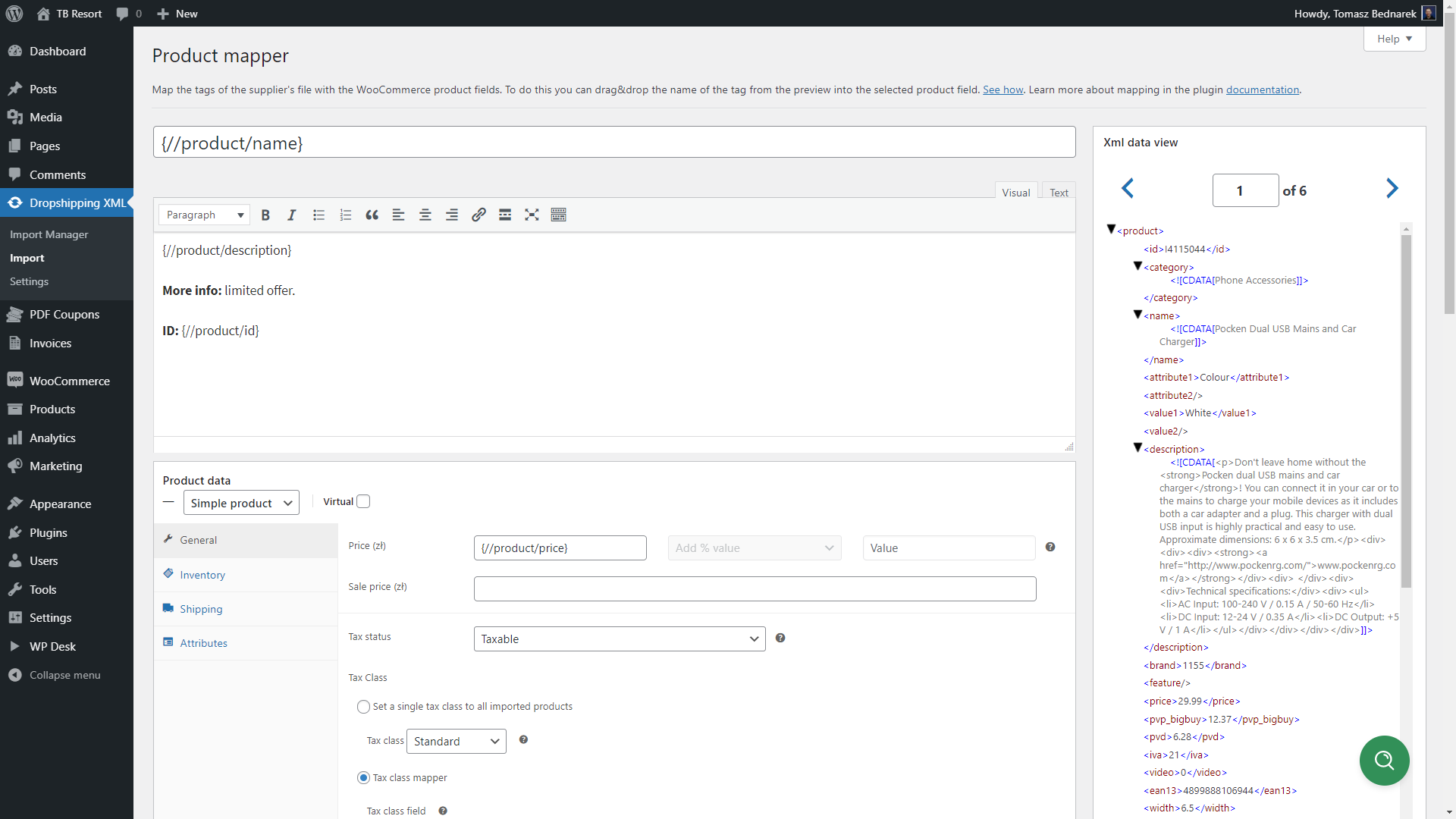
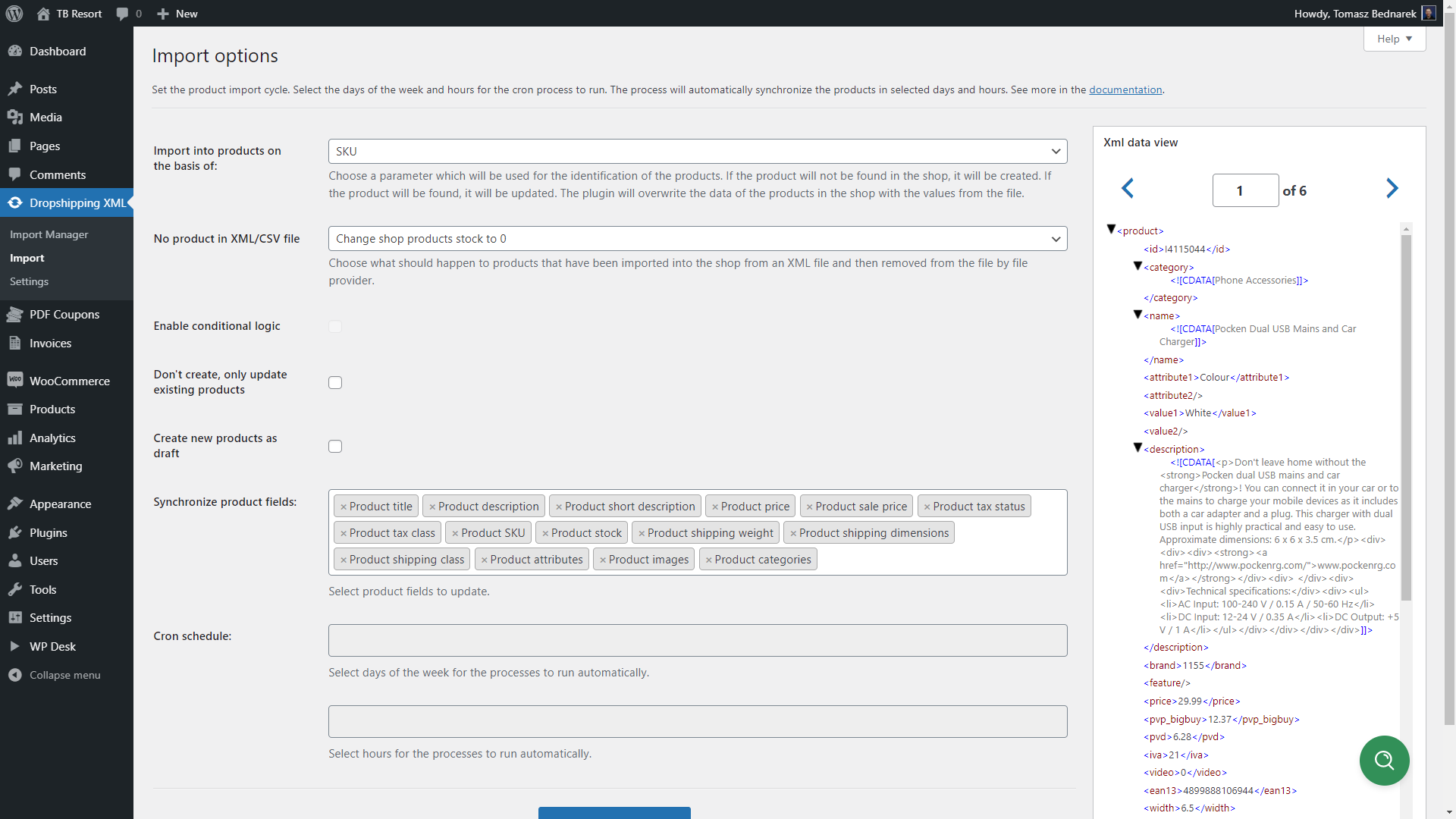
商品データの一括更新や WooCommerce への商品のインポートに興味がある場合は、もう 1 つヒントを提供したいと思います。 無料の WooCommerce 製品インポーター プラグインを使用すると、数分で製品をインポートして更新できます。



無料のプラグインをダウンロードしてください!
WooCommerce 用のドロップシッピング輸入製品
卸売商品をインポートして WooCommerce 製品と同期します。 輸入品の価格にマージンを上乗せします。 条件付きロジックを使用します。 仕事をもっと楽にしましょう。
アクティブなインストール数: 1,000+ |WordPress の評価:
まとめ
今日は、WooCommerce 製品ページで製品、製品カテゴリ、および特定の製品データを非表示にする方法を説明しました。
カテゴリまたは WooCommerce 用の製品インポーター プラグインの非表示についてご質問がある場合は、以下にコメントを残してください。
最後に、 WooCommerce ショートコード、 WooCommerce SEO 、 WordPress のデザインと開発などに関するブログ投稿を読むことをお勧めします。
