Скрыть продукты и категории продуктов в WooCommerce (полное руководство)
Опубликовано: 2023-12-29Иногда вы не хотите показывать некоторые продукты или данные в своем WooCommerce. В этой статье вы узнаете, как скрыть продукты, целые категории продуктов или отдельные данные о продуктах в WooCommerce. Я постарался дать самые важные советы по этой теме на примерах!
Оглавление
- Как скрыть категории товаров в WooCommerce
- Скрытие определенных продуктов
- Удалить сопутствующие товары
- Скрыть цену, артикул или категорию продукта на странице продукта.
- Как массово изменить данные о товарах в WooCommerce
Как скрыть категории товаров в WooCommerce
Начнем с более крупных головоломок. Возможно, вы захотите скрыть целые категории продуктов в WooCommerce для тестирования или временных действий по разработке. Независимо от причины, вы можете использовать встроенные настройки темы/Woo, настроить шорткоды WooCommerce, чтобы отображать продукты только из нужных вам категорий, или использовать собственный код, плагин или комбинацию этих параметров.
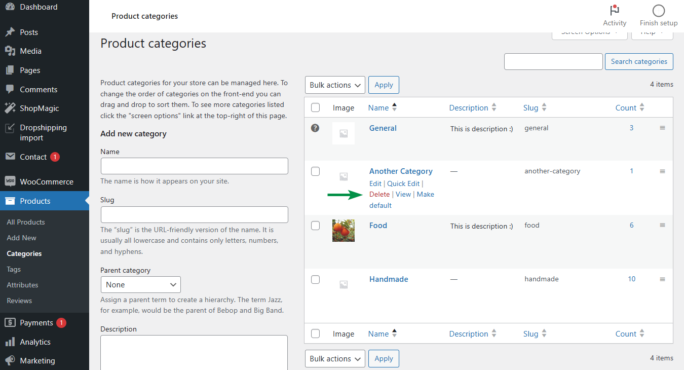
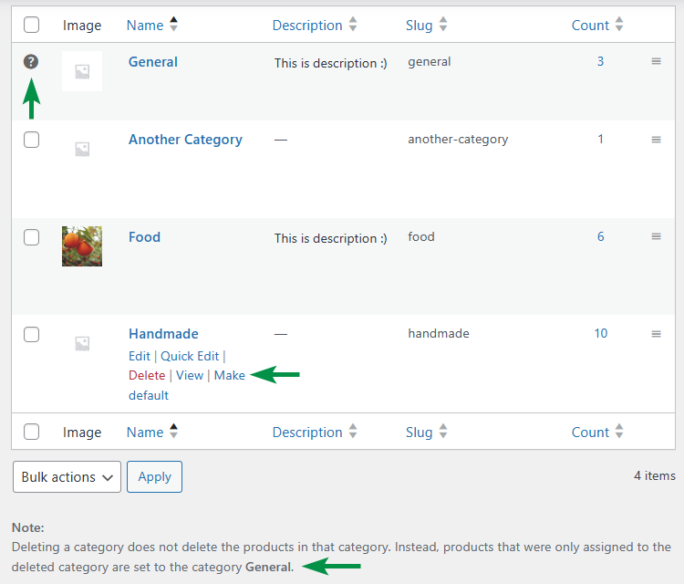
Удалить категорию продукта в WooCommerce
Если вы хотите скрыть определенную категорию для своих продуктов и не будете использовать ее в будущем, самым быстрым решением будет полное удаление категории продуктов WooCommerce.

Вы можете использовать массовые действия, если вам нужно удалить сразу несколько категорий. Ваши продукты будут перенесены в категорию по умолчанию, но, конечно, вы можете изменить категорию по умолчанию перед удалением категории , чтобы продукты попадали в нужную вам категорию ️.

Аналогичным образом вы можете скрыть некоторые категории продуктов WooCommerce, изменив название категории, сделав ее дочерней категорией и больше не являющейся родительской категорией.

Настройте шорткоды WooCommerce — исключите категории
Вы также можете скрыть категории продуктов в WooCommerce, изменив шорткоды . Конечно, если вы используете шорткоды WooCommerce в своих сообщениях или страницах для показа продуктов.
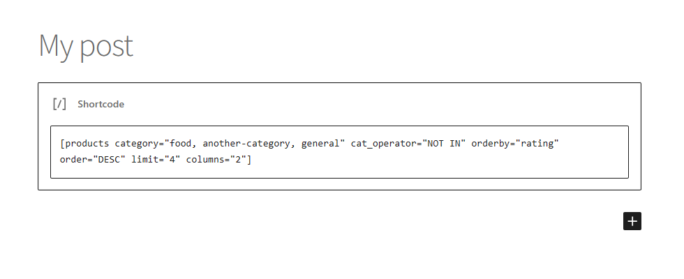
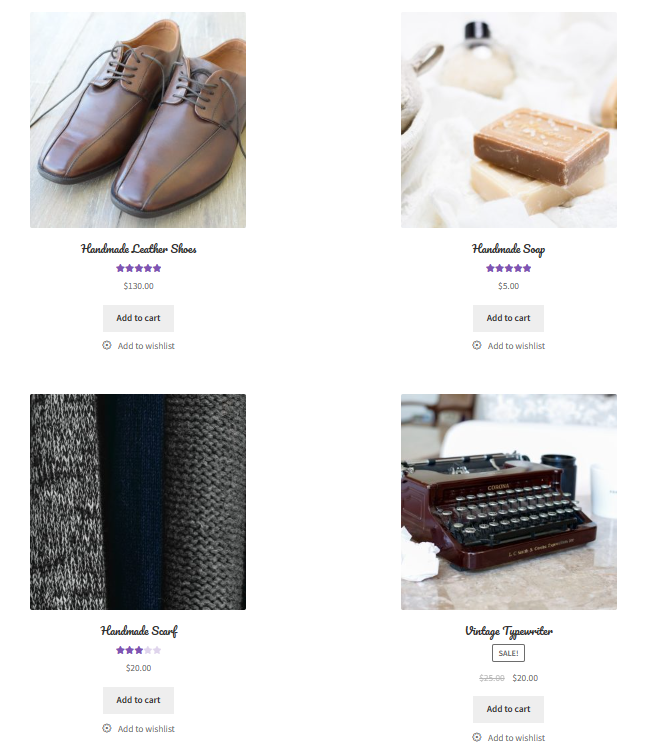
Например, вы можете показать все продукты, но не включать их в одну или несколько категорий , используя короткий код: продукты категория="еда, другая категория, общие" cat_operator="НЕ В" orderby="rating" order="DESC" limit ="4" столбца="2":

Покупатели увидят товары из всех категорий, кроме тех трех, которые я добавил в шорткод.

Также можно отобразить список выбранных категорий с помощью шорткода product_categories ids="" columns="4" (в своих примерах я выбрал два идентификатора категории):

Вы можете найти идентификатор каждой категории продуктов WooCommerce, наведя курсор на ссылку «Изменить» в разделе «Продукты» → «Категории» внутри отображаемого URL-адреса (найдите значение tag_ID ).
Настройте параметры отображения/темы WooCommerce
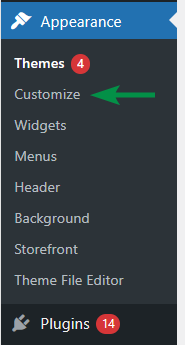
Последний вариант, если вы не хотите использовать плагин или собственный код, — использовать параметры темы . Перейдите в «Внешний вид» → «Настроить» (в моем примере я использую Storefront).

Затем перейдите в WooCommerce → Каталог товаров и выберите, что отображать на странице магазина и странице категории по умолчанию.

Конечно, у вас есть лучший контроль с помощью шорткодов WooCommerce или переименования/удаления конкретной категории продуктов. Вы также можете добавить собственный код , например, в файл function.php темы, чтобы полностью скрыть продукты от показа в вашем магазине, подключившись к WooCommerce Product Query .
Скрытие определенных продуктов
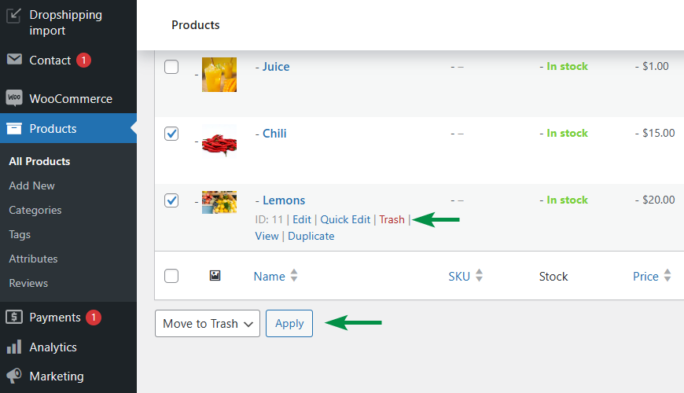
Чтобы скрыть некоторые продукты WooCommerce со страниц магазина по умолчанию , вы можете переместить их в корзину (их можно восстановить, чтобы они не были удалены полностью) ️.

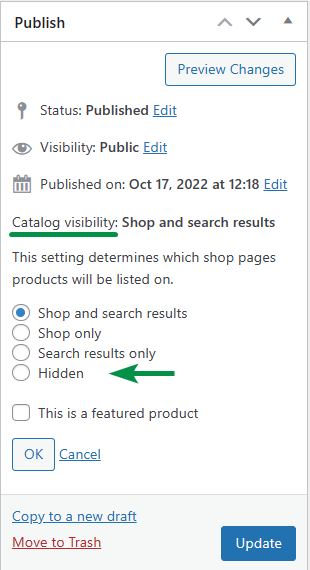
Вы также можете изменить видимость продуктов на «скрытые», чтобы они не отображались на страницах по умолчанию.

Это также возможно с помощью опции быстрого редактирования и редактирования большего количества продуктов одновременно.

Если вы используете короткие коды WooCommerce, вы можете решить, какие продукты отображать, используя идентификаторы, артикулы, видимость или скрыть продукты на основе определенного атрибута (и его условий), тега или категории с помощью NOT_IN для term_operator, tag_operator и cat_operator. Давайте посмотрим 3 примера короткого кода для изменения продуктов, которые вы показываете/скрываете в WooCommerce.
Показать конкретные продукты на основе идентификаторов
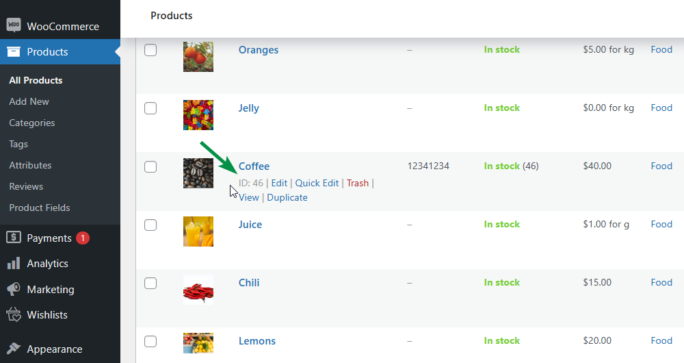
Во-первых, вы можете использовать короткий код продуктов ids="100,120,140", чтобы отображать только эти 3 продукта. Вы можете найти идентификатор продукта, наведя на него курсор в списке продуктов в WooCommerce.

Скрыть все продукты WooCommerce, кроме избранных.
Затем вы можете использовать короткий код, чтобы отображать только избранные продукты: Products Visibility = «Рекомендуемые», например, если вы хотите поделиться лучшими товарами в сообщении блога. Вы можете узнать, какие продукты представлены в списке продуктов в WooCommerce:

Скрыть продукты WooCommerce на основе атрибута, тега и категории.
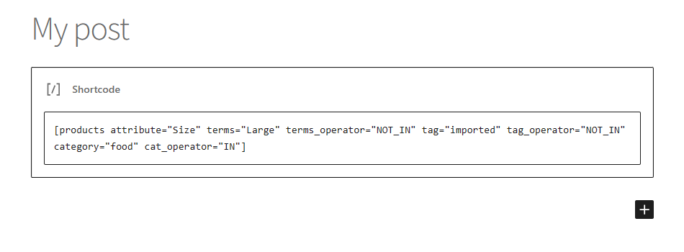
Наконец, вы можете использовать короткий код продуктов с некоторыми параметрами, чтобы скрыть продукты с некоторыми атрибутами, тегами или категориями . Используйте атрибут продуктов="Размер" термины="Большой" термины_оператор="НЕ_IN" tag="imported" tag_operator="NOT_IN" Category="food" cat_operator="IN", чтобы скрыть большие продукты или продукты с тегом «импортировано» и те из категорий, отличных от «еды».

Удалить сопутствующие товары
Иногда вы хотите скрыть раздел «Сопутствующие товары» на странице продукта. Есть 3 варианта скрыть раздел «Сопутствующие товары» на странице продукта .

Используйте CSS
Первый довольно простой. Добавьте section.related.products {display:none;} в CSS темы, например, в разделе «Внешний вид» → «Настройка» → «Дополнительный CSS» .

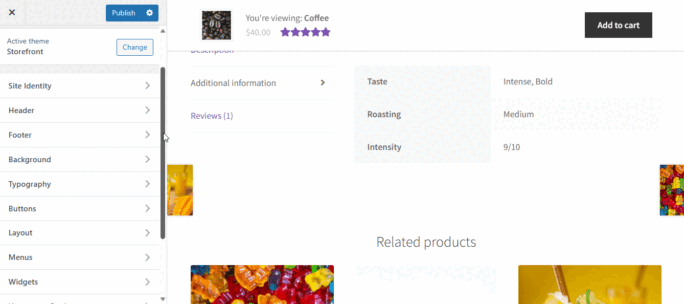
Также возможно использовать настройки вашей темы — найдите раздел «Сопутствующие товары».
Настройте шаблон
Если у вас есть доступ и вы хотите это сделать, вы можете настроить шаблон продукта внутри своей темы (или дочерней темы) и удалить там раздел «Сопутствующие товары». Конечно, тогда вам не придется скрывать это с помощью CSS. Этот подход лучше подходит для оптимизации (меньше кода и хорошая структура HTML). Некоторые темы также могут перезаписывать макет по умолчанию.
Удалить действие «Сопутствующие товары»
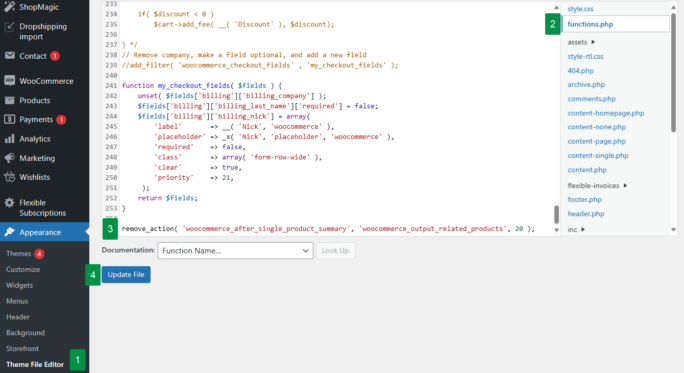
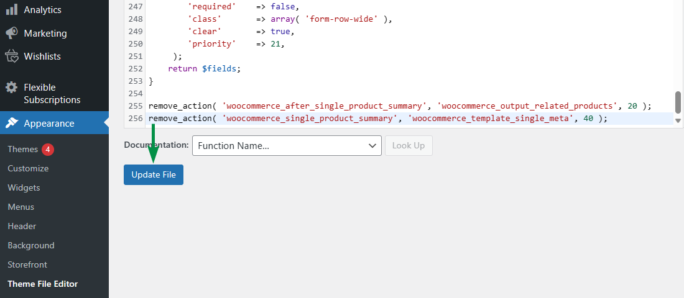
Наконец, вы можете удалить действие по созданию сопутствующих товаров со страниц отдельных продуктов с помощью приведенного ниже кода (добавьте его в файл function.php вашей темы — помните об этом после изменения или обновления темы). Я также дал вам код, чтобы скрыть продукты, продаваемые дополнительно.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

На мой взгляд, этот вариант — самый быстрый способ скрыть раздел «Сопутствующие товары» ️.
Скрыть цену, артикул или категорию продукта на странице продукта.
Последняя проблема, связанная со скрытием продуктов, которую я хотел вам показать, — это удаление конкретной информации со страницы продукта . Например, цена продукта, артикул или его категория.
Вы можете сделать это аналогично сокрытию раздела «Сопутствующие товары» одним из следующих способов ️.
Используйте CSS
Самый простой и весьма эффективный способ — скрыть цену, артикул и категорию продукта с помощью соответствующего объявления CSS. Например, чтобы скрыть цену продукта (я не знаю, зачем вам это нужно), вы можете использовать: body.single-product p.price {display:none;} или даже подробно указать обычные цены и цены со скидкой. : body.single-product p.price del {} и body.single-product p.price ins {} .
Чтобы скрыть SKU, теги или категорию продукта, лучше всего скрыть мета-элементы с помощью CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Как вы можете догадаться, вы можете скрыть только один или два метаэлемента, используя выбранную часть объявления CSS, например .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Этот подход довольно эффективен и быстр . В моем примере я хотел показать только артикул продукта. Как упоминалось ранее, добавьте собственный код CSS в style.css, редактор CSS темы или дополнительный CSS в разделе «Внешний вид» → «Настройка» .

Настройте шаблон
Вы также можете настроить файлы шаблонов PHP в своей теме (дочерней теме) и удалять/управлять информацией на страницах отдельных продуктов.
Удалить действие WooCommerce
Наконец, удалите весь мета-раздел на странице продукта с помощью одной строки кода . Добавьте его в файл function.php вашей темы (добавьте его снова после изменения или обновления темы) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Этот подход не лучший, если вы хотите оставить некоторую часть мета, но вы всегда можете использовать в этом действии собственную функцию вместо ее удаления. Для этого используйте:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Как массово изменить данные о товарах в WooCommerce
По умолчанию WooCommerce позволяет быстро обновлять данные о товарах с помощью опции «Быстрое редактирование/редактирование» на экране «Продукты».
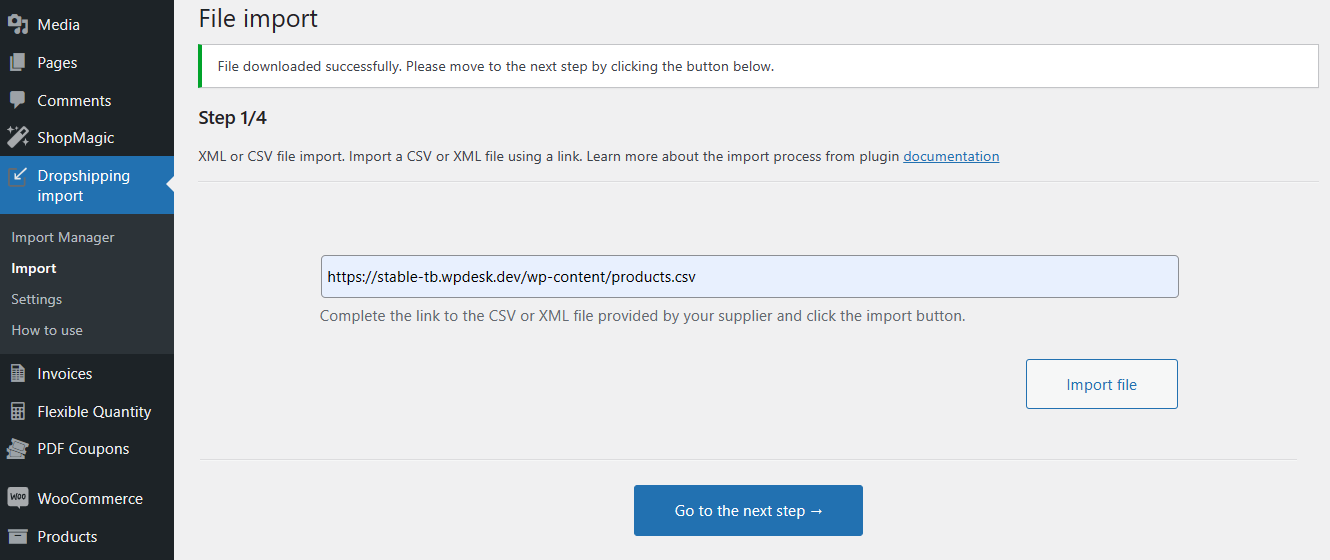
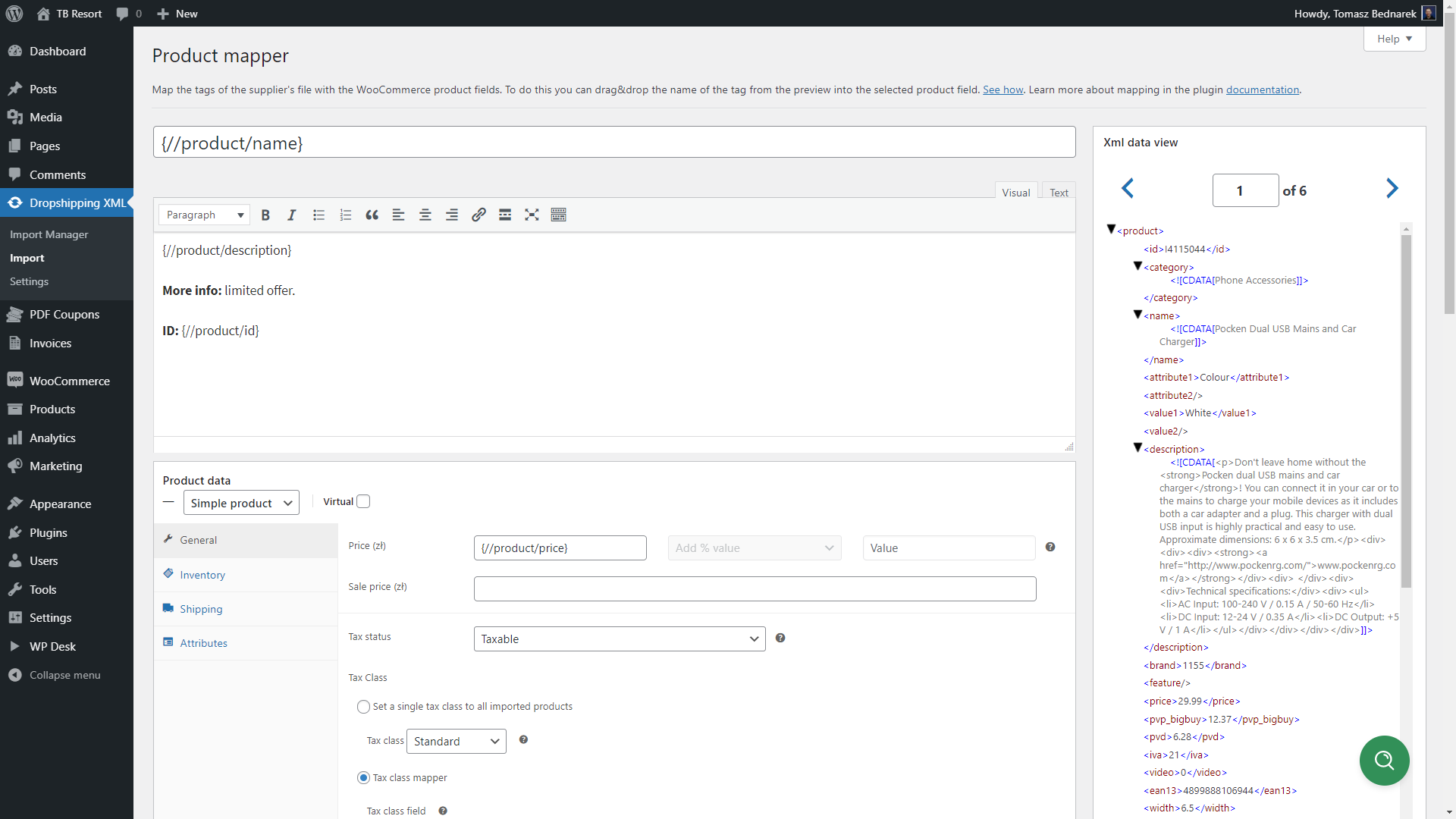
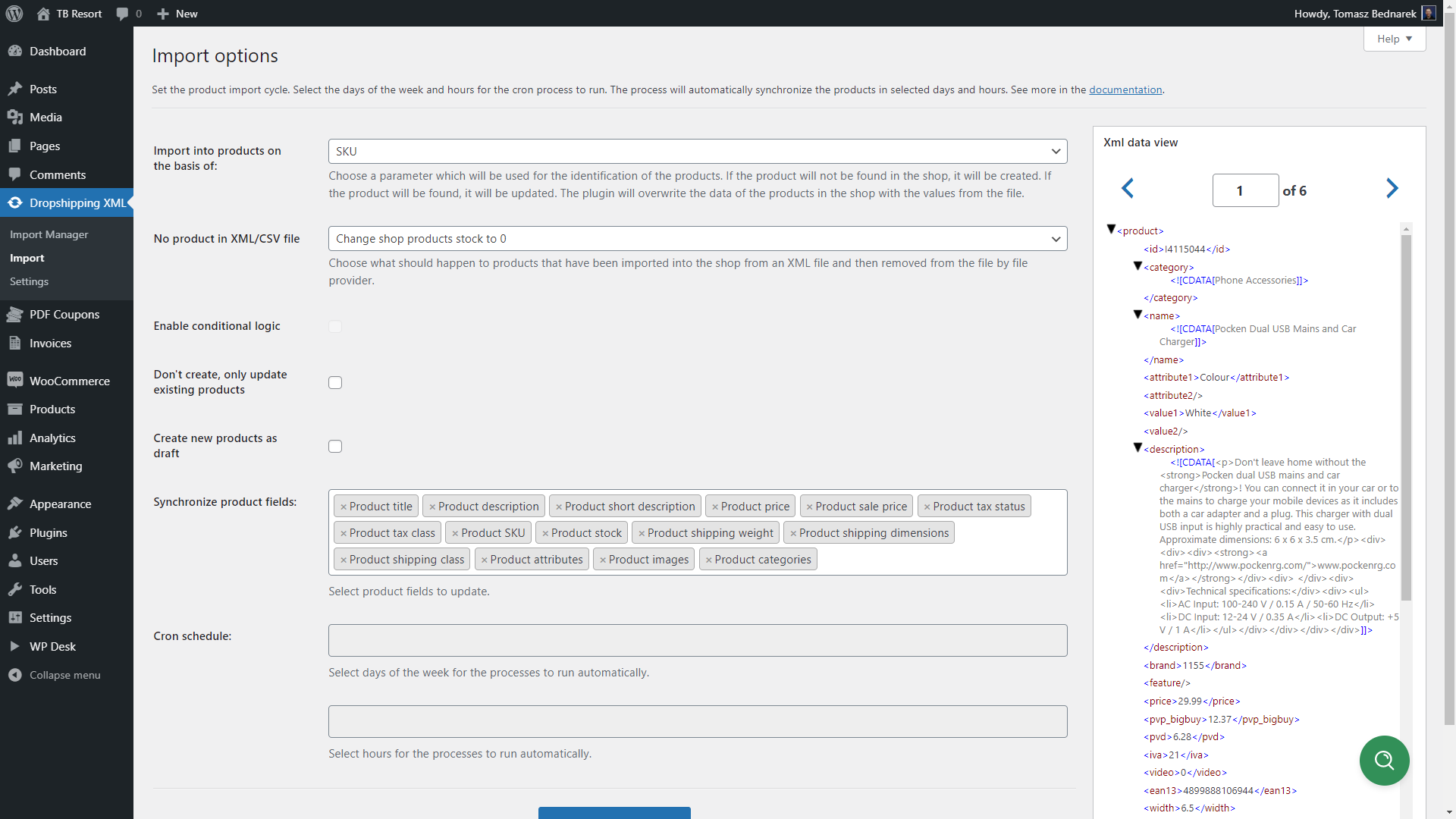
Если вы заинтересованы в массовом обновлении данных о товарах или импорте товаров в WooCommerce, я хочу дать вам еще один совет . Используйте наш бесплатный плагин для импорта продуктов WooCommerce, чтобы импортировать и обновлять продукты за считанные минуты !



Загрузите бесплатный плагин !
Прямая поставка импортных товаров для WooCommerce
Импортируйте и синхронизируйте оптовые товары с продуктами WooCommerce. Добавьте маржу к ценам на импортную продукцию. Используйте условную логику. Сделайте свою работу проще.
Активных установок: 1000+ |Рейтинг WordPress:
Краткое содержание
Сегодня я показал вам, как скрыть продукты, категории продуктов и конкретные данные о продуктах на странице продукта WooCommerce.
Если у вас есть вопросы о сокрытии категории или нашем плагине импорта товаров для WooCommerce, оставьте комментарий ниже.
Наконец, я рекомендую вам прочитать сообщения в нашем блоге, например, о шорткодах WooCommerce , SEO WooCommerce или дизайне и разработке WordPress !
