如何在 WooCommerce 網站中正確使用 WordPress 媒體庫文件夾?
已發表: 2022-02-08您是否正在使用 WordPress 經營在線零售業務?
您是否曾經覺得您的待辦事項清單永遠在增長,而您最好獲得優先時間以吸引更多網站流量?
有很多方法可以優化您的商店管理。 如果您從一開始就設法設置正確的順序和組織,那麼以後嘗試改進它會節省很多精力。
說到這一點,您應該像對待實體倉庫一樣對待電子商務網站的後端。
以下是利用 WordPress 媒體庫文件夾更好地組織您的 WooCommerce 產品圖像和畫廊的最佳實踐。 讓我們開始吧!
安裝 FileBird 插件
FileBird 是一個功能豐富的插件,可以在許多不同方面管理 WordPress 媒體庫。 在本文的範圍內,我只關注那些對電子商務網站最有用的功能。
在我們開始之前,您可以免費下載這個 WordPress 媒體文件夾插件。

請注意,FileBird 不僅與 WooCommerce 兼容,還與其他電子商務插件兼容。 由於 WooCommerce 是創建功能齊全的電子商務網站的最受歡迎的插件,因此我將使用它來截取屏幕截圖並演示 FileBird 的功能。
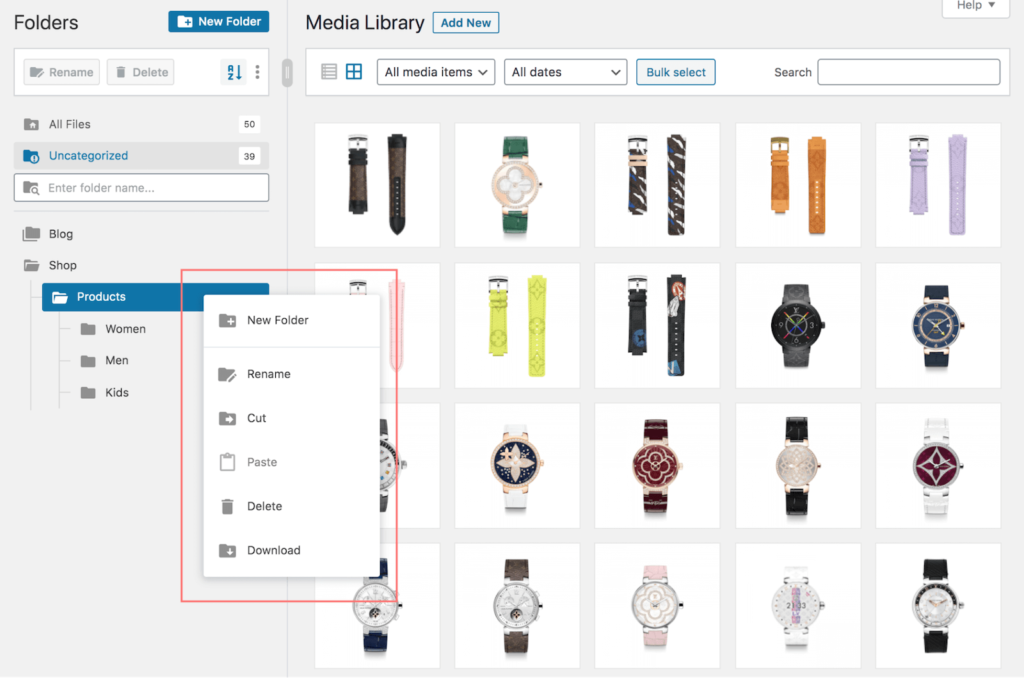
激活後,此插件會在您的媒體庫中插入一個新的可折疊側邊欄作為文件夾樹佔位符。 您可以右鍵單擊每個文件夾以重命名、刪除、剪切和粘貼到新位置。

專業提示:右鍵單擊文件夾以訪問智能上下文菜單,您可以從中輕鬆單擊下載以將選定的媒體庫文件夾導出為ZIP 文件。
啟用基於用戶的文件夾
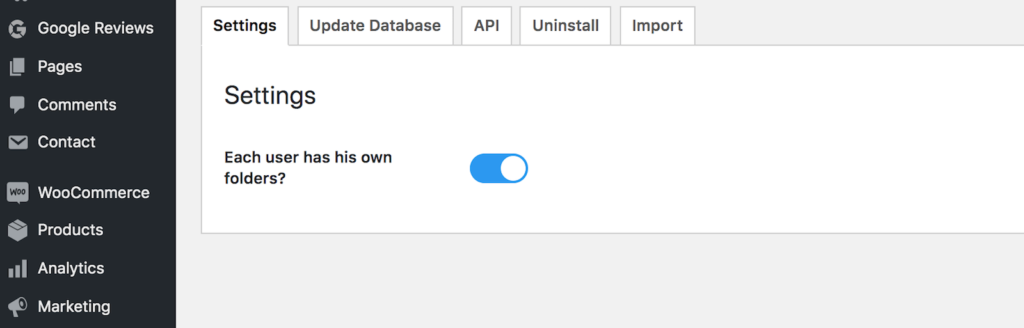
激活後,插件會在主設置菜單中添加一個新的FileBird子菜單。 這是您應該首先訪問以探索所有可用設置的地方。
您將在第一個選項卡中找到基於用戶的文件夾的模式。 什麼是基於用戶的文件夾? 好吧,如果啟用此選項,則您設置了另一種模式,在該模式下每個用戶都可以創建自己的文件夾,而他/她看不到其他用戶創建的文件夾。

它有什麼了不起的嗎? 由於 FileBird 創建虛擬文件夾以優化 WordPress 媒體庫視圖,因此它允許用戶根據需要設置自己的分類系統。 因此,您將擁有自己喜歡的文件順序,同時尊重其他用戶的安排。
儘管在使用前沒有強烈推薦,但您最好啟用此選項。 你可能會問為什麼? 您的商店將來肯定會發展壯大,您不會完全自己管理商店,對嗎?
現在我們繼續將分類圖像上傳到 WordPress 媒體庫的下一步。
導入產品圖片和文件夾
當您要上傳第一張產品照片或更新以前的產品時,此最佳做法適用。
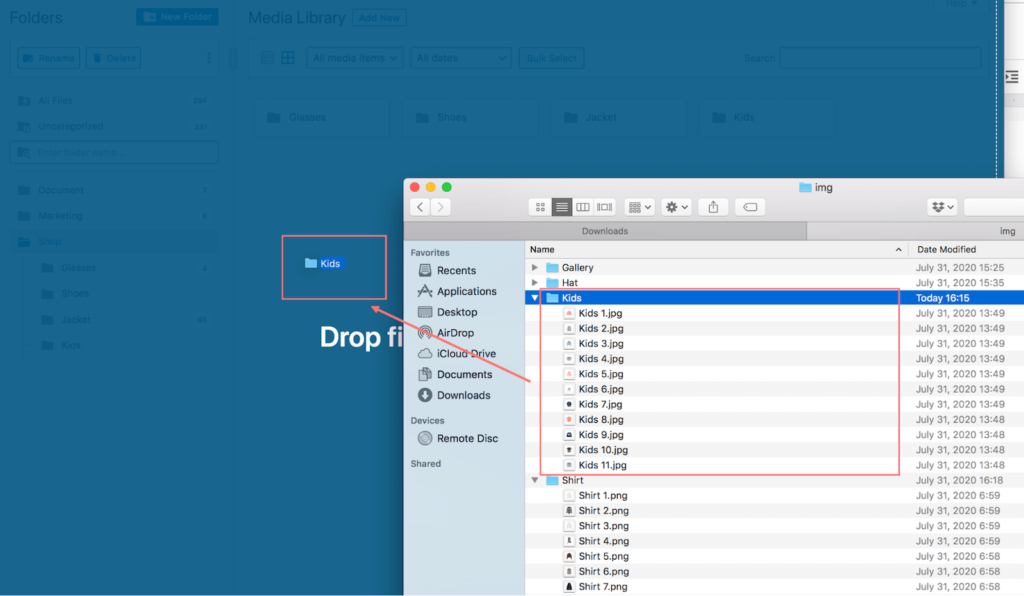
不管你是把你的數據存儲在你的電腦上還是雲服務上,相信大家都會把你的文件整理到文件夾中。 我在硬盤上也是如此。
舉個例子,我有一堆儿童時裝店的文件。 我會把它們放在一個名為“Kid”的文件夾中。 當我有數百個項目時,我什至會更進一步,為“兒童襯衫”、“兒童鞋”、“兒童帽子”等創建子文件夾。
回到 WordPress,我可以批量選擇文件夾並將這些產品圖像從我的計算機上傳到 WooCommerce 商店。

通過拖放,將上傳所有文件夾,包括它們的文件,保持相同的文件夾結構。 現在您在 WordPress 媒體庫中擁有分類的產品圖像,無需重新進行操作!

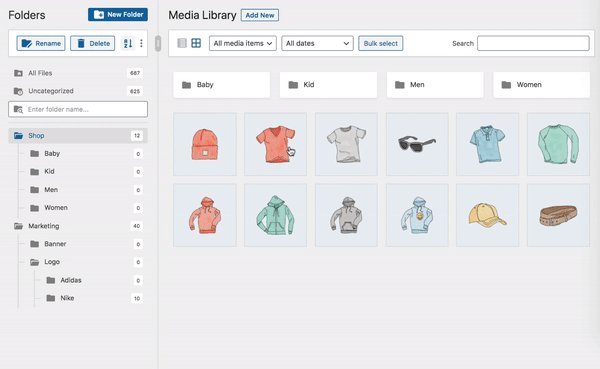
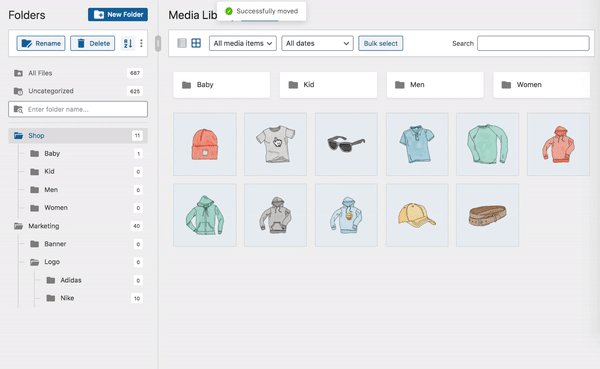
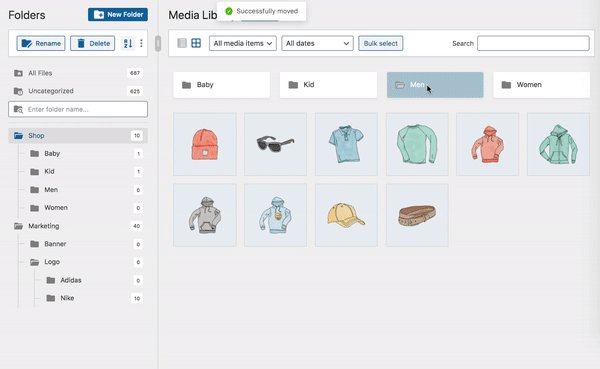
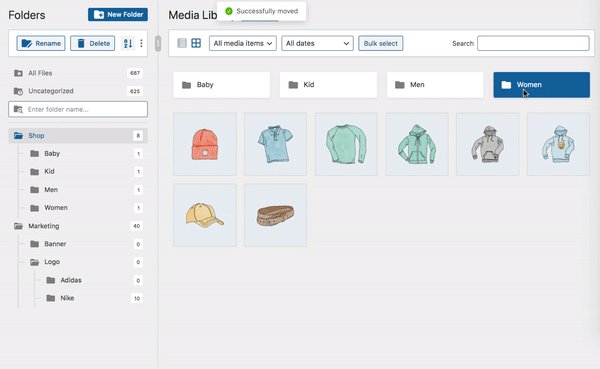
增強產品圖像排序
它通過拖放工作,這意味著您可以在右側部分批量選擇圖片並將它們移動到目標文件夾。
將圖像組織到側邊欄文件夾或頂部容器同樣相同。

快速提示:按 ESC 鍵退出文件和文件夾的批量選擇模式。
選擇返回上一個文件夾
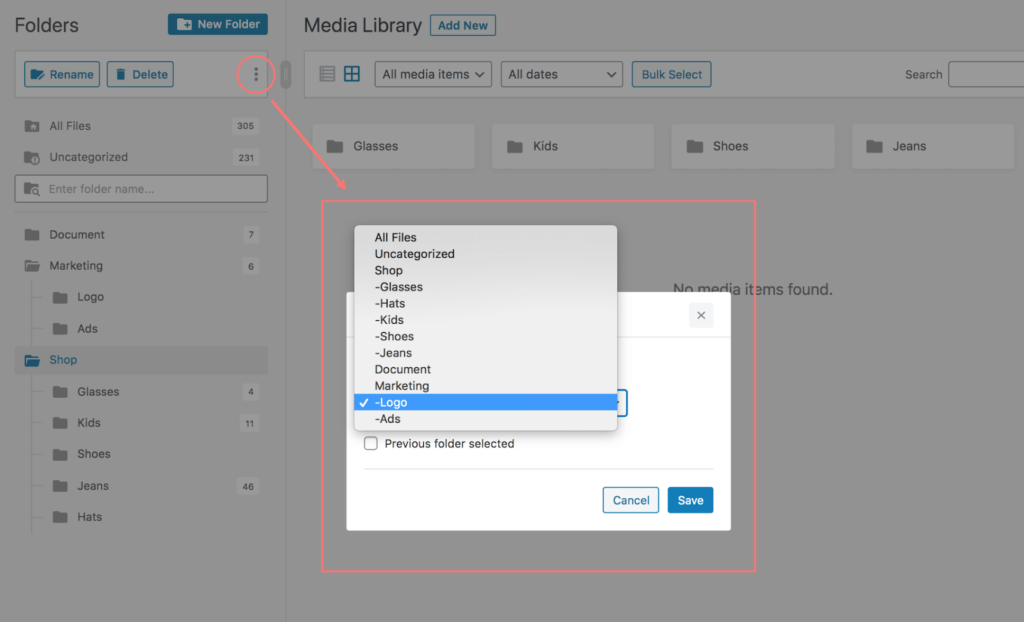
在三點圖標中,您可以找到另一個方便的選項,可讓您設置啟動文件夾。
啟動文件夾是您訪問 WordPress 媒體庫時所在的第一個文件夾位置。 您可以將其設置為下拉列表中的特定文件夾。

對我來說,我更喜歡將其設置為以前打開的文件夾,這意味著我可以始終返回到我離開的最新文件夾。 為了做到這一點,只需勾選複選框Previous folder selected然後點擊Save 。
這個舒適的功能只是幫助我快速回到我的工作中。 當我需要將 WooCommerce 變體產品圖像添加到他們的變體中時非常有用。
通過文件夾瀏覽圖片
現在您已將所有產品歸類到帶標籤的文件夾中,因此更容易找到所需的照片。
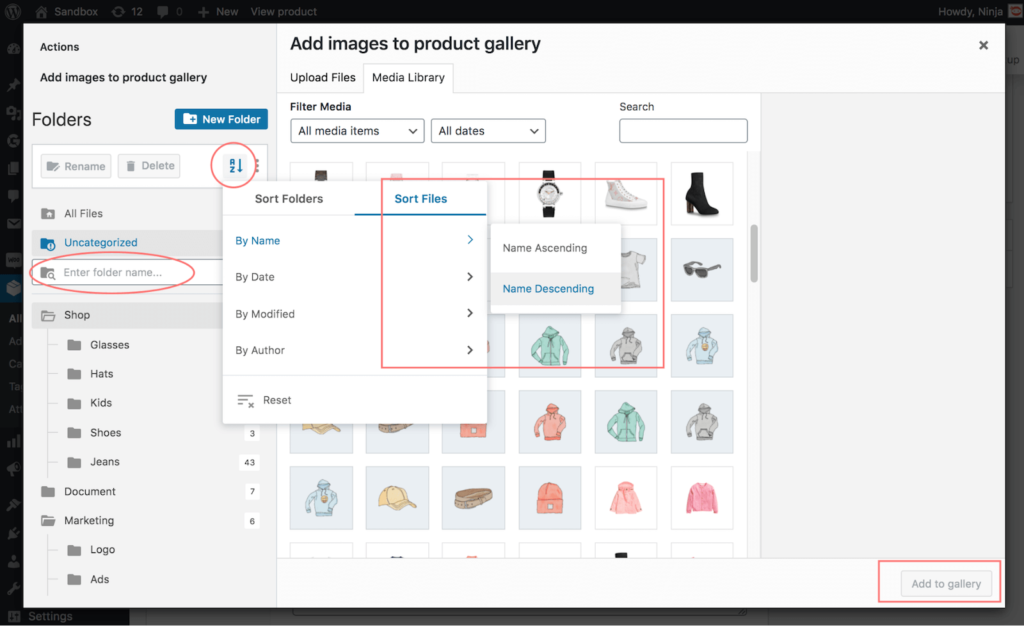
在媒體庫瀏覽器中,您可以搜索文件夾名稱。 找鞋子? 在搜索框中輸入鞋子。
即使您在每個文件夾中有數百張圖片,也會有排序功能來幫助您! 請注意,這是 FileBird 專業版中提供的一項很酷的功能。 在文件排序的幫助下,您有 8 種方法可以根據圖像的名稱、修改、添加日期和作者對圖像進行排序。

專業提示:當您有大量產品變體要上傳到產品庫時,高級排序特別有用。 通過為這些文件名賦予適當的屬性,您可以使用文件排序來快速定位圖像。
想像一下像這樣創建多個 WooCommerce 可變產品有多快。

插入 FileBird 圖片庫
此外,如果您還在電子商務網站上運行博客,那麼在任何頁面或帖子中列出您的特色產品非常容易。
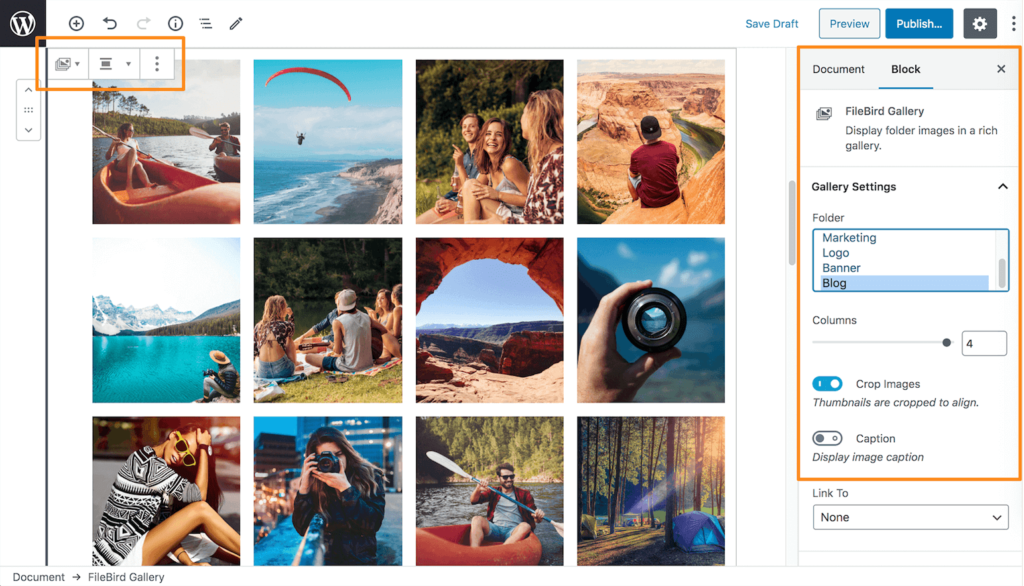
在 Gutenberg 編輯器中,您可以添加一個FileBird 庫塊以一次插入多個媒體文件。 通過選擇特定文件夾,您可以在頁面、帖子和自定義帖子類型上展示其媒體內容,無論是否帶有標題。

因此,請繼續根據需要調整前端顯示器的設計。 嘗試更改列號或視覺裁剪圖像以優化用戶界面。
而已! 您有一個協調一致的產品庫來展示您的在線商店所提供的產品。
包起來
我們知道管理涉及大量重複性任務的在線業務。 營銷和品牌建設很重要,同時展示一個好看的在線商店也不容忽視。
根據我自己的經驗,FileBird WordPress 媒體庫插件有助於增強 WooCommerce 產品創建過程。
讓它照顧您的電子商務商店 - 就像您如何在實體庫存的貨架上安排您的銷售商品一樣。
