Bagaimana Cara Menggunakan Folder Perpustakaan Media WordPress dengan Benar di situs WooCommerce?
Diterbitkan: 2022-02-08Apakah Anda menjalankan bisnis ritel online menggunakan WordPress?
Pernahkah Anda merasa daftar tugas Anda terus bertambah sementara Anda sebaiknya mendapatkan waktu prioritas untuk menarik lebih banyak lalu lintas ke situs web?
Ada banyak cara untuk mengoptimalkan manajemen toko Anda. Jika Anda berhasil mengatur urutan dan organisasi yang tepat dari awal, itu akan menghemat banyak usaha untuk memperbaikinya nanti.
Omong-omong, Anda harus memperlakukan bagian belakang situs web e-niaga Anda seperti bagaimana Anda menangani gudang fisik Anda.
Berikut adalah praktik terbaik untuk memanfaatkan folder perpustakaan media WordPress untuk mengatur gambar dan galeri produk WooCommerce Anda dengan lebih baik. Mari kita mulai!
Instal plugin FileBird
FileBird adalah plugin kaya fitur untuk mengelola perpustakaan media WordPress dalam berbagai aspek. Dalam cakupan artikel ini, saya hanya berfokus pada fitur-fitur yang paling berguna untuk situs web e-niaga.
Sebelum kita mulai, Anda dapat mengunduh plugin folder media WordPress ini secara gratis.

Harap dicatat bahwa FileBird tidak hanya kompatibel dengan WooCommerce tetapi juga cocok dengan plugin e-niaga lainnya. Karena WooCommerce adalah plugin paling populer untuk membuat situs web e-niaga yang berfungsi penuh, saya akan menggunakannya untuk mengambil tangkapan layar dan mendemonstrasikan fitur FileBird.
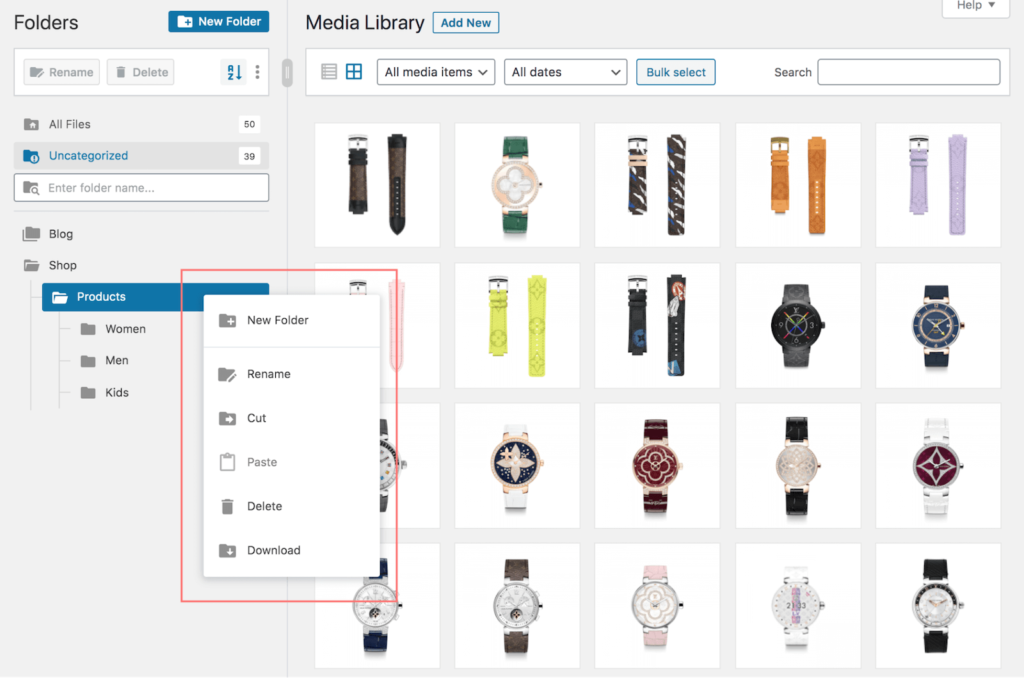
Setelah aktivasi, plugin ini menyisipkan sidebar baru yang dapat dilipat ke perpustakaan media Anda sebagai placeholder pohon folder. Anda dapat mengklik kanan pada setiap folder untuk mengganti nama, menghapus, memotong, dan menempel ke posisi baru.

Kiat pro : Klik kanan folder untuk mengakses menu konteks cerdas dari mana Anda dapat dengan mudah mengklik Unduh untuk mengekspor folder perpustakaan media yang dipilih dalam file ZIP .
Aktifkan folder berbasis pengguna
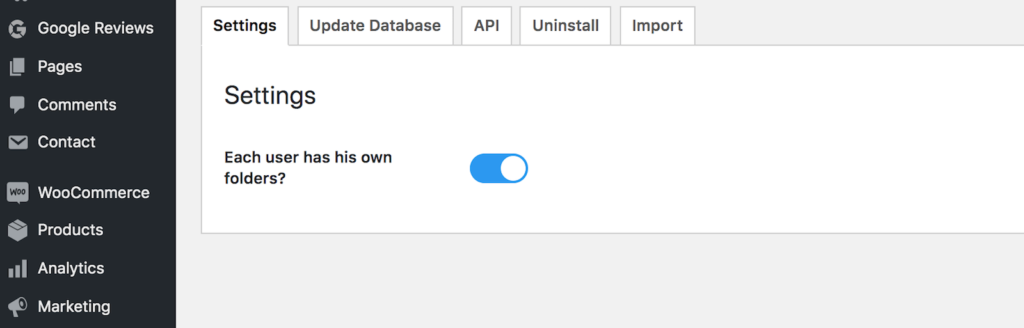
Setelah diaktifkan, plugin menambahkan sub-menu FileBird baru di menu Pengaturan utama. Di situlah Anda harus mengunjungi terlebih dahulu untuk menjelajahi semua pengaturan yang tersedia.
Di sana Anda akan menemukan di tab pertama mode untuk folder berbasis pengguna . Apa itu folder berbasis pengguna? Nah, jika opsi ini diaktifkan, Anda telah mengatur mode alternatif di mana setiap pengguna dapat membuat folder mereka sendiri dan dia tidak dapat melihat folder yang dibuat oleh pengguna lain.

Apakah ada sesuatu yang hebat tentang itu? Karena FileBird membuat folder virtual untuk mengoptimalkan tampilan perpustakaan media WordPress, ini memungkinkan pengguna untuk mengatur sistem kategorisasi mereka sendiri sesuai keinginan mereka. Oleh karena itu, Anda akan memiliki urutan file pilihan Anda dengan tetap menghormati pengaturan pengguna lain.
Meskipun tidak disarankan secara kritis sebelum menggunakan, Anda sebaiknya mengaktifkan opsi ini. Anda mungkin bertanya mengapa? Toko Anda pasti akan tumbuh di masa depan, dan Anda tidak akan mengelola toko Anda sendirian, bukan?
Sekarang kita beralih ke langkah berikutnya mengunggah gambar yang dikategorikan ke perpustakaan media WordPress.
Impor gambar dan folder produk
Praktik terbaik ini berlaku ketika Anda ingin mengunggah foto produk pertama Anda atau memperbarui produk sebelumnya.
Tidak masalah jika Anda menyimpan data Anda di komputer atau layanan cloud, saya yakin Anda semua mengatur file Anda dalam folder. Begitu juga saya di hard drive saya.
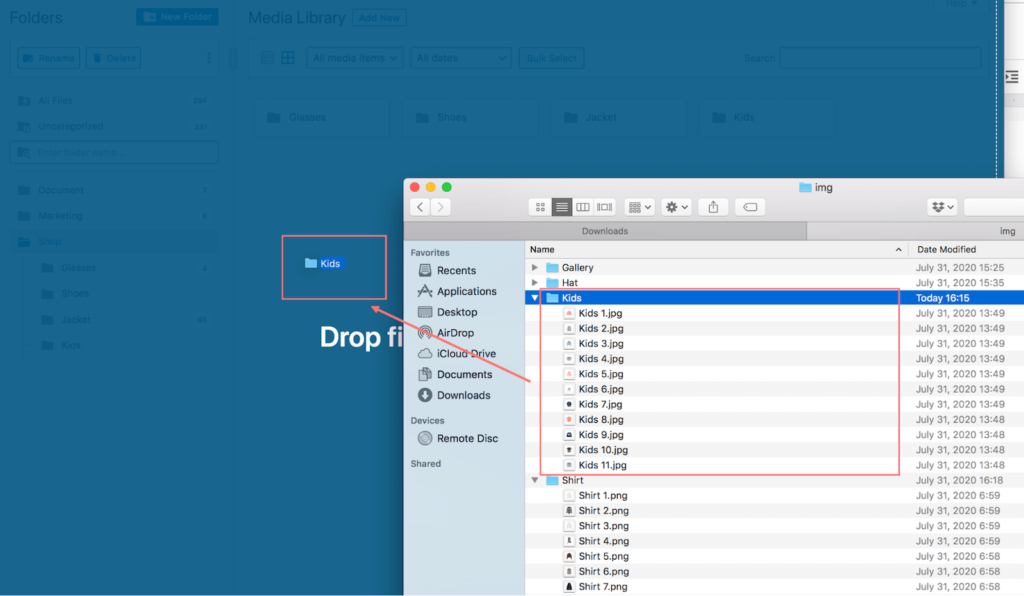
Ambil contoh, saya punya banyak file untuk toko pakaian anak-anak. Saya akan meletakkannya di folder bernama "Kid". Ketika saya memiliki beberapa ratus item, saya bahkan akan melangkah lebih jauh dan membuat sub-folder untuk “Baju anak-anak”, “Sepatu anak-anak”, “Topi anak-anak” dan seterusnya.
Kembali ke WordPress, saya dapat memilih folder secara massal dan mengunggah gambar produk tersebut dari komputer saya ke toko WooCommerce.

Dengan drag and drop, semua folder akan diunggah termasuk file mereka, menjaga struktur folder yang sama . Sekarang Anda memiliki gambar produk yang dikategorikan di perpustakaan media WordPress tanpa perlu melakukannya lagi!

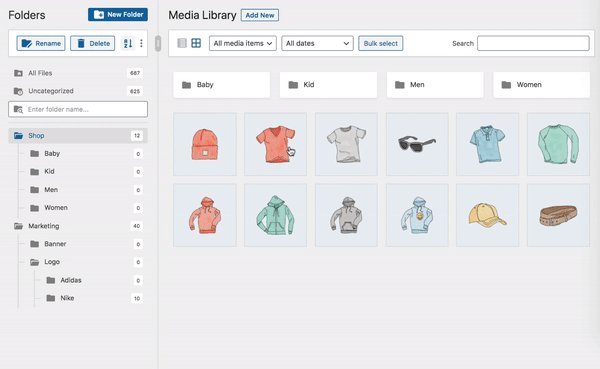
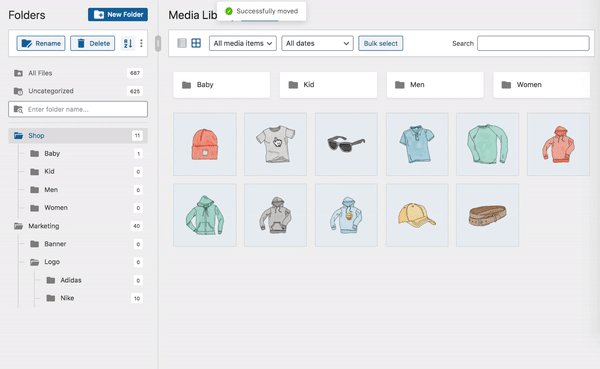
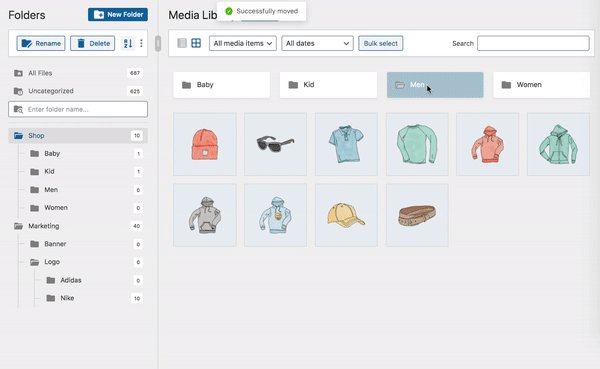
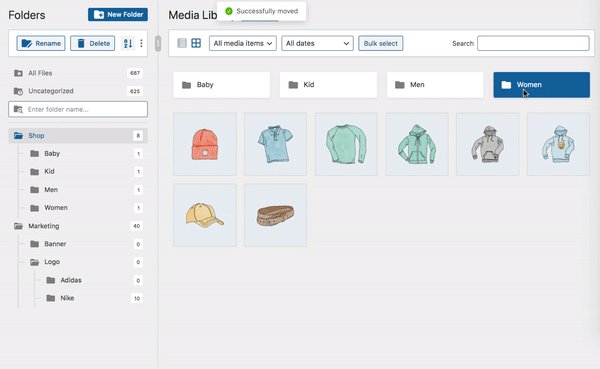
Tingkatkan pemesanan gambar produk
Ini bekerja dengan drag and drop, artinya Anda dapat memilih gambar secara massal di bagian kanan dan memindahkannya ke folder tujuan.
Mengatur gambar ke folder sidebar atau wadah atas sama-sama sama.

Tip cepat : Tekan tombol ESC untuk keluar dari mode pemilihan massal untuk file dan folder.
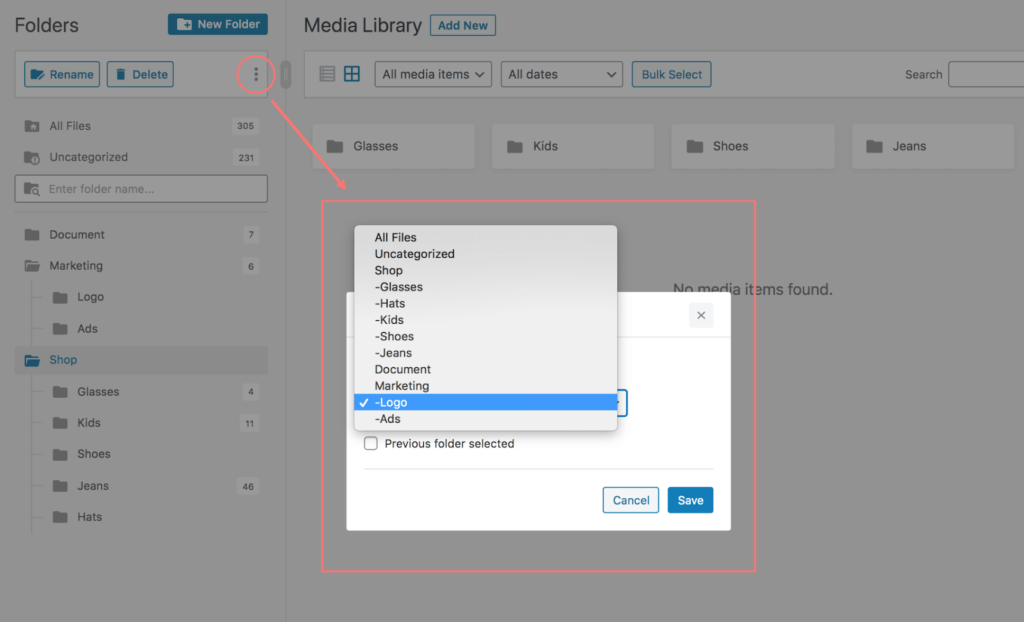
Pilih untuk kembali ke folder sebelumnya
Di ikon tiga titik, Anda dapat menemukan opsi praktis lain yang memungkinkan Anda mengatur folder startup.
Folder startup adalah lokasi folder pertama Anda saat mengakses perpustakaan media WordPress. Anda dapat mengaturnya sebagai folder tertentu di antara drop-down.

Bagi saya, saya lebih suka mengaturnya sebagai folder yang dibuka sebelumnya, artinya saya diaktifkan untuk selalu kembali ke folder terbaru yang saya tinggalkan. Untuk melakukan itu, cukup centang pada kotak centang Folder sebelumnya yang dipilih dan klik Simpan .
Fitur nyaman ini membantu saya kembali bekerja dengan cepat. Sangat membantu ketika saya perlu menambahkan gambar produk varian WooCommerce ke variasinya.
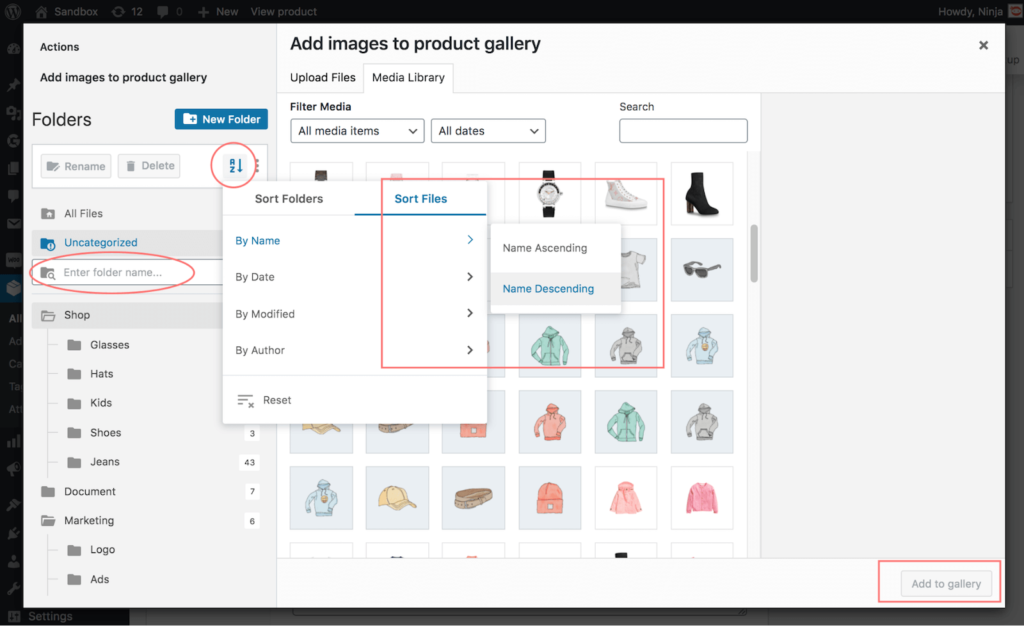
Jelajahi gambar melalui folder
Sekarang Anda memiliki semua produk yang dikategorikan dalam folder berlabel, jauh lebih mudah untuk menemukan foto yang Anda butuhkan.
Di browser perpustakaan media, Anda dapat mencari nama folder. Mencari Sepatu? Ketik Sepatu di kotak pencarian.
Bahkan ketika Anda memiliki ratusan gambar di setiap folder, akan ada fungsi sortir untuk membantu! Harap dicatat bahwa ini adalah fitur keren yang tersedia di FileBird versi pro. Dengan bantuan penyortiran file, Anda memiliki 8 cara untuk menyortir gambar berdasarkan nama, modifikasi, tanggal ditambahkan, dan penulisnya.

Kiat pro : Penyortiran lanjutan sangat berguna ketika Anda memiliki berbagai variasi produk untuk diunggah ke galeri produk. Dengan memberikan atribut yang layak untuk nama file tersebut, Anda kemudian dapat menggunakan pengurutan file untuk menemukan gambar dengan cepat.
Bayangkan betapa cepatnya membuat beberapa produk variabel WooCommerce seperti ini.

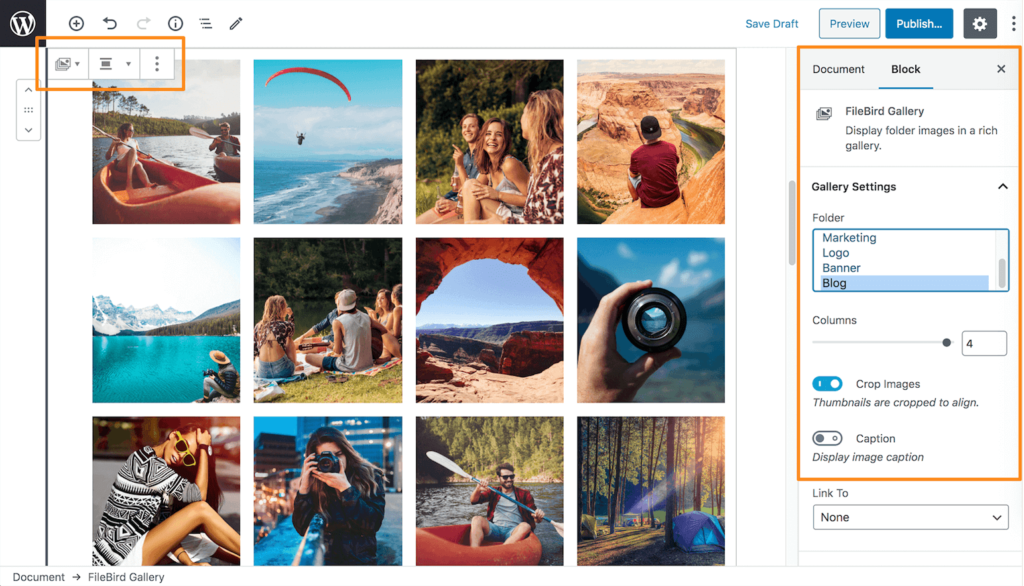
Sisipkan galeri gambar FileBird
Selain itu, jika Anda juga menjalankan blog di situs web e-niaga Anda, sangat mudah untuk mencantumkan produk unggulan Anda di halaman atau pos mana pun.
Di editor Gutenberg, Anda dapat menambahkan blok galeri FileBird untuk menyisipkan beberapa file media sekaligus. Dengan memilih folder tertentu, Anda menampilkan konten medianya untuk ditampilkan di halaman, posting, dan jenis posting khusus, dengan atau tanpa teks.

Jadi lanjutkan dan sesuaikan desain untuk tampilan ujung depan sesuka Anda. Coba ubah nomor kolom atau pangkas gambar secara visual untuk pengoptimalan antarmuka pengguna.
Itu dia! Anda memiliki galeri produk yang selaras untuk menampilkan apa yang ditawarkan toko online Anda.
Membungkus
Kami mengerti bahwa mengelola bisnis online melibatkan banyak tugas yang berulang. Pemasaran dan membangun merek adalah penting sementara menghadirkan toko online yang bagus juga tidak boleh diabaikan.
Dari pengalaman saya sendiri, plugin perpustakaan media FileBird WordPress membantu meningkatkan proses pembuatan produk WooCommerce.
Biarkan itu mengurus toko e-niaga Anda – bagaimana Anda mengatur barang-barang penjualan Anda di rak-rak stok batu bata dan mortir Anda.
