如何在 WordPress Gutenberg 編輯器中移動塊?
已發表: 2022-08-22您想知道如何在 WordPress Gutenberg Editor 中移動塊嗎? 如果是這種情況,那麼您來對地方了。
有時您發布了帖子並希望稍後重新排列它以獲得更好的外觀。 好吧,這不是 WordPress Gutenberg 塊編輯器的問題。 在Gutenberg 編輯器的幫助下,您可以輕鬆地快速移動帶有內容的塊。
但是,有5 種不同的方法可以在您的帖子周圍移動塊。 現在,您可能想知道它們可能是什麼。 在這裡,我們將引導您完成所有方法。 因此,請繼續關注我們,直到本文結束。
現在,讓我們開始吧!
在 WordPress 中移動塊 – 視頻教程
您想觀看我們的視頻教程嗎?
如果您想了解更多關於古騰堡積木和移動它們的分步過程,請繼續閱讀下面的內容。
什麼是古騰堡編輯器?
在學習如何在 WordPress Gutenberg 編輯器中移動塊之前,讓我們先了解一下 Gutenberg 編輯器是什麼。
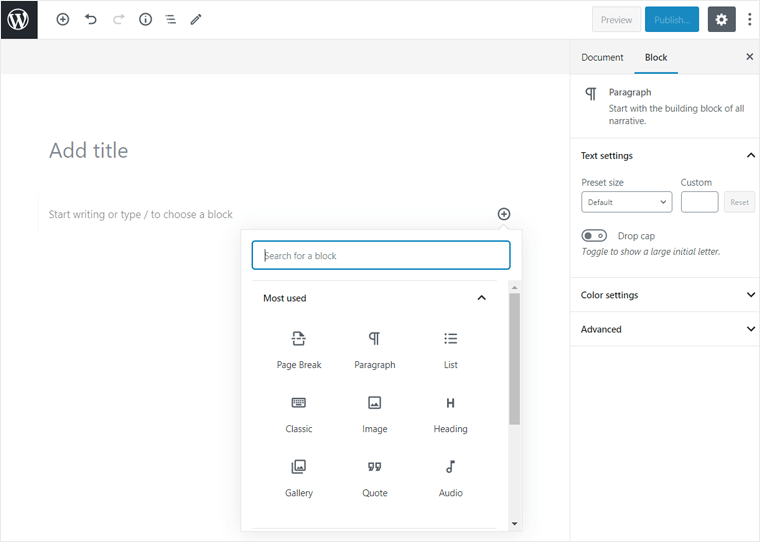
古騰堡編輯器是一種新的頁面構建器,稱為WordPress 塊編輯器。 因此,它是 WordPress 核心的一部分。 您可以使用此編輯器在 WordPress 網站上創建帖子、頁面等內容。 該編輯器可幫助您將頁面構建器的內容塊和功能添加到每個 WordPress 網站。

此外,它還提供了新的 WordPress 塊,其中包括段落、標題、列表、圖像等所有內容。 此外,此編輯器會將您的內容添加到單獨的塊中,而不是在一個大的內容區域中。
但是,如果您是 Gutenberg 塊編輯器的新手,那麼您需要學習WordPress 塊編輯器的基礎知識。 然而,如果您有任何經驗,那麼您可以輕鬆地使用它。 您還將了解有關其可用鍵盤快捷鍵和自定義塊編輯器的各種方法的更多信息。
古騰堡編輯器的主要特點:
- 您可以添加一個塊來幫助在多列中顯示內容。
- 它還允許您添加帶有文本覆蓋的圖像或視頻。
- 使您能夠創建項目符號或編號列表。
- 此外,它帶有一個墊片,您可以在其中添加塊之間的空白並自定義高度。
- 輕鬆嵌入簡單的音頻播放器。
- 能夠為您的內容添加按鈕。
- 您將能夠使用 WordPress 短代碼插入其他自定義元素。
您還可以查看我們關於如何從頭開始製作網站以構建您的網站的文章,並親自嘗試使用 WordPress Gutenberg 編輯器。
話雖如此,讓我們了解一下 WordPress 中的塊是什麼。
WordPress中的塊是什麼?
在使用 WordPress 5.0 或最新版本時,您一定遇到過阻塞。 所以可能想知道 WordPress 中有哪些塊。
基本上,塊是 WordPress 的更新方式,可幫助您在博客或頁面中組織內容。 因此,如果您從 WordPress 儀表板創建新帖子,那麼您會發現一個基於塊的內容編輯面板。 以前,它曾經是一個大型內容區域,帶有用於文本格式的標準控件。

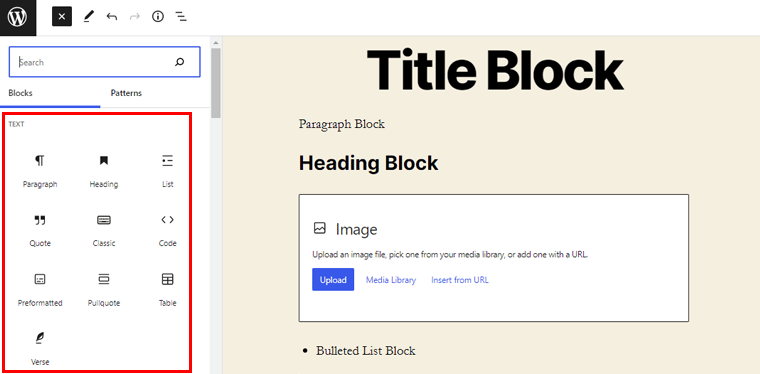
此外,您將擁有標題、段落、圖像、引用等塊。同時,每個塊都作為其各自內容的框架。 因此,您可以編輯單個塊,而不必擔心內容的其他塊。
您還可以查看我們關於 WordPress 的最佳 Gutenberg 塊插件的文章,它有助於向 Gutenberg 添加新類型的塊。
如何在 WordPress Gutenberg 編輯器中移動塊?
能夠在 WordPress 中移動塊是創建網站時派上用場的主要功能。
但是,您可以使用不同的方法在 WordPress Gutenberg 編輯器中移動塊。 讓我們在下面深入了解它們。
方法 1:使用移動手柄
第一種方法是使用移動手柄,非常簡單。 因此,讓我們通過兩個簡單的步驟來檢查它。
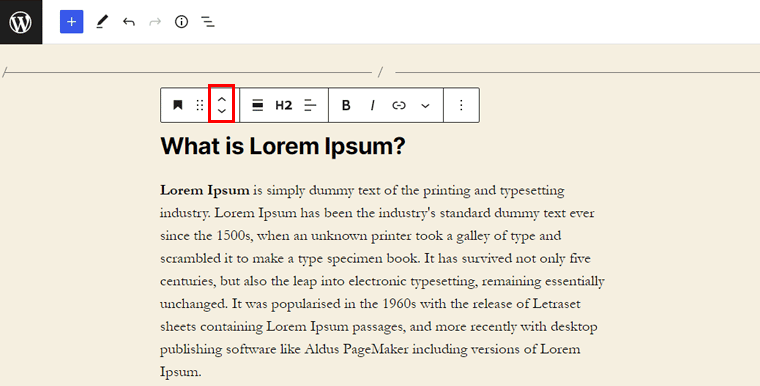
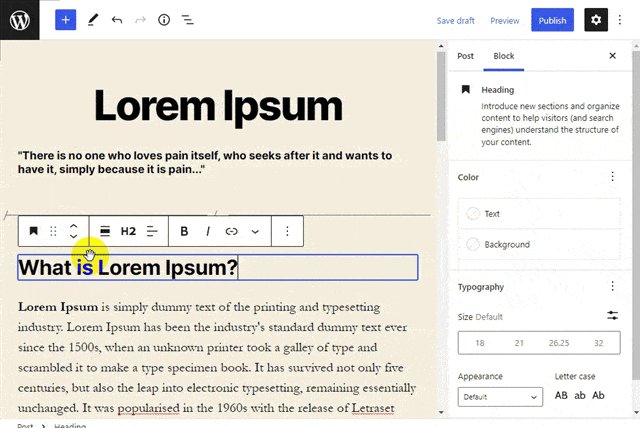
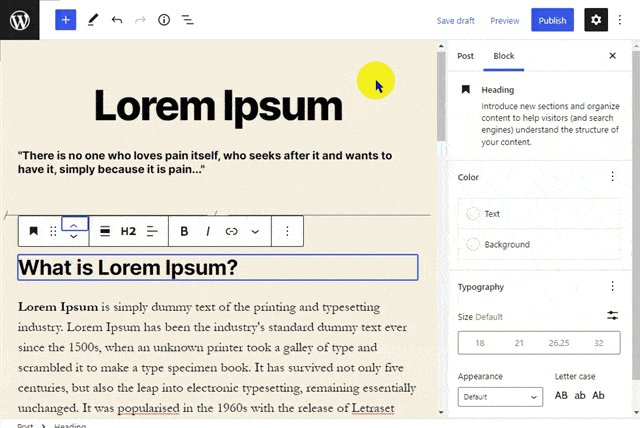
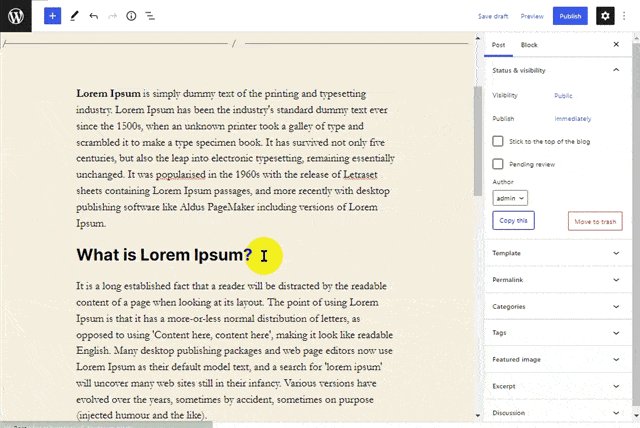
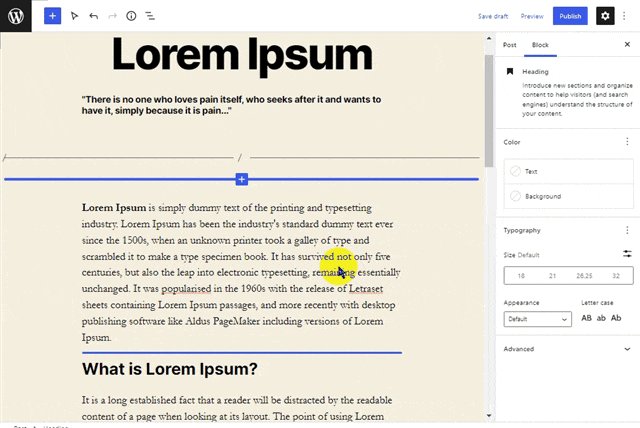
步驟 I)您只需單擊要移動的塊即可。

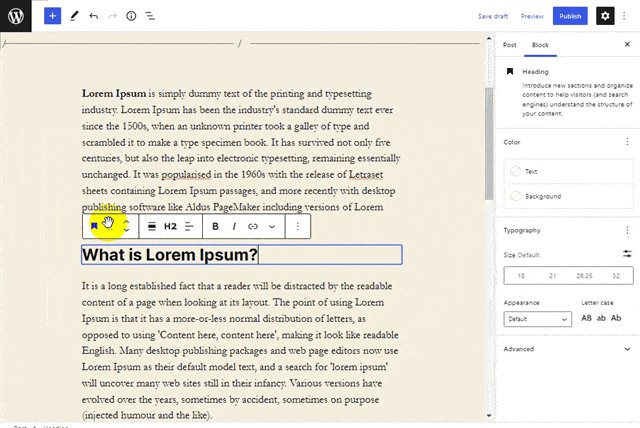
步驟II)之後,將出現一個工具欄。 現在單擊類似向上和向下箭頭的按鈕來移動塊。


你完成了!
方法 2:使用拖放
移動 WordPress 帖子中的塊的另一種簡單方法是使用拖放操作。 讓我們在下面檢查它們。
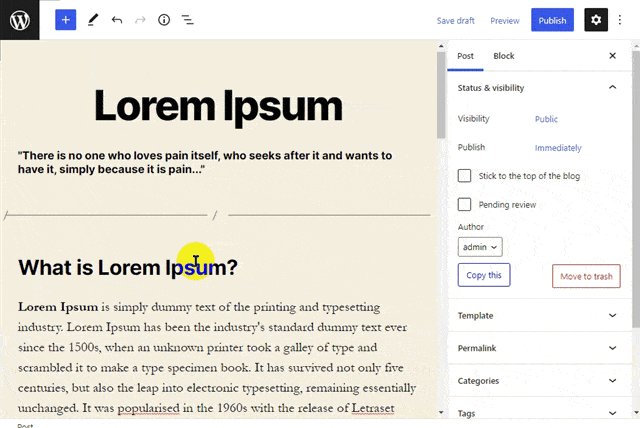
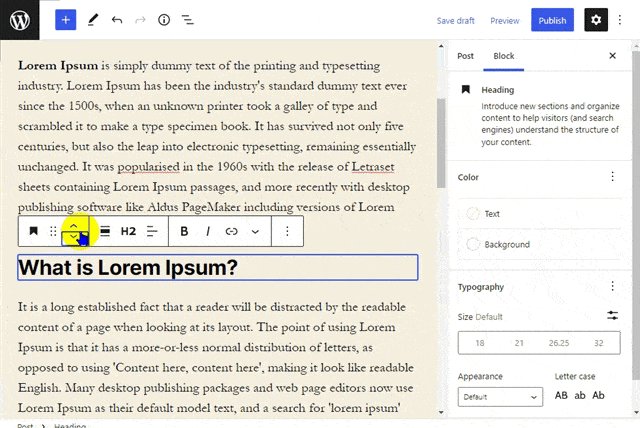
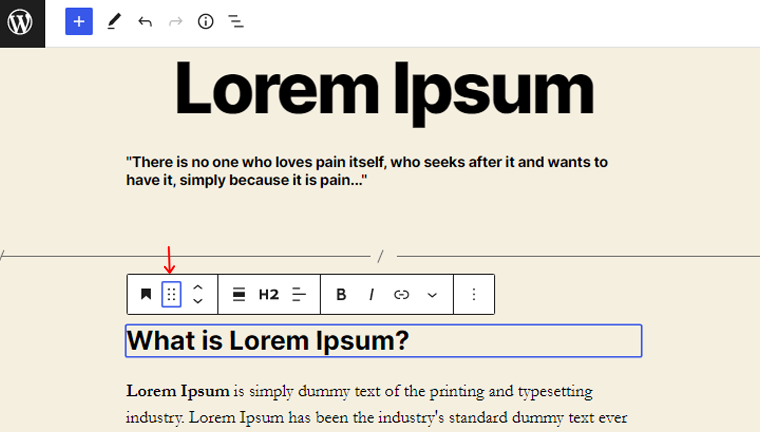
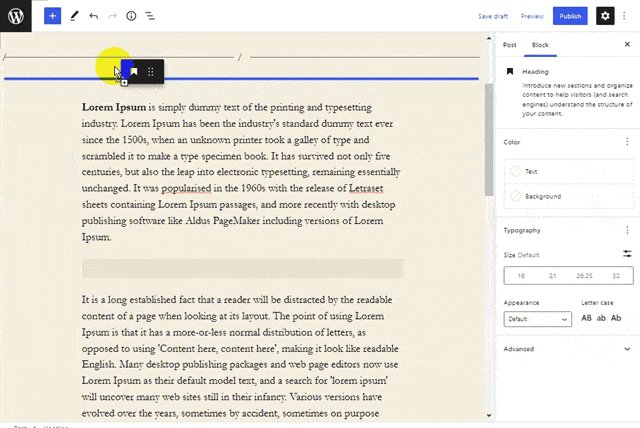
步驟 I)首先,單擊您要移動的塊,將出現一個工具欄。

步驟 II)現在通過單擊工具欄上的鼠標來抓取塊。 之後,從一個地方拖動一個塊,然後將其放到另一個地方。

現在,您已成功移動塊。
方法 3:使用移動到導航選項
在此方法中,您可以在“移動到”選項和幾個鍵的幫助下在編輯器中移動塊。
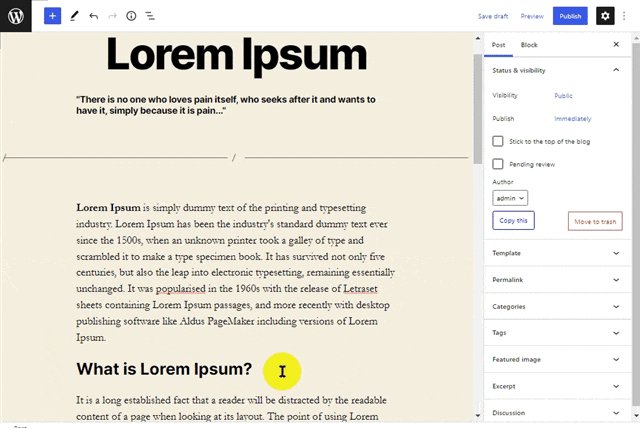
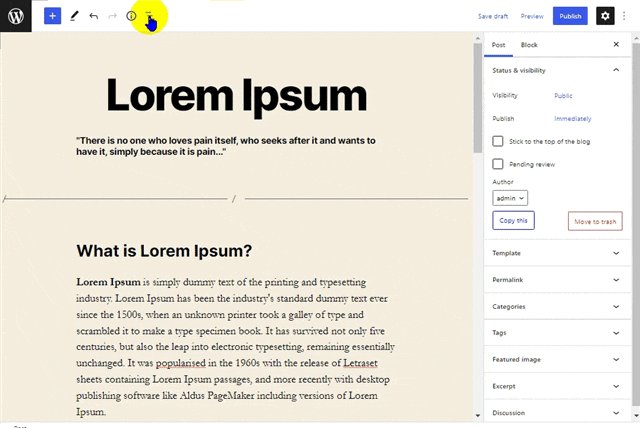
步驟 I)單擊您選擇的塊。

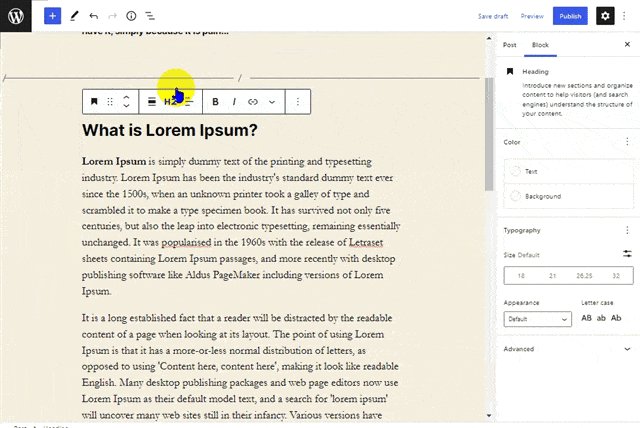
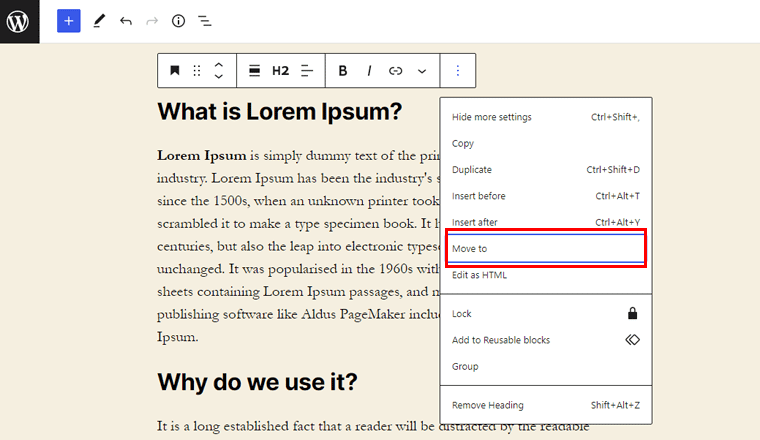
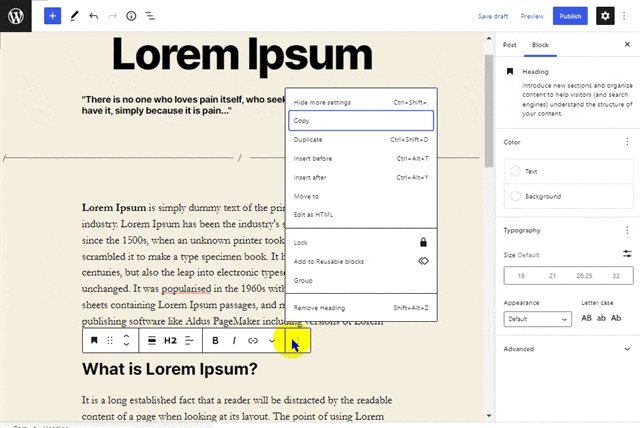
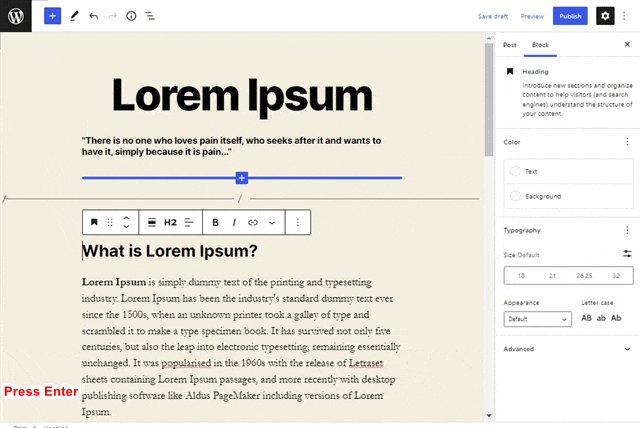
步驟二)點擊三個垂直點和移動到選項。 之後,塊上方會出現藍色突出顯示。

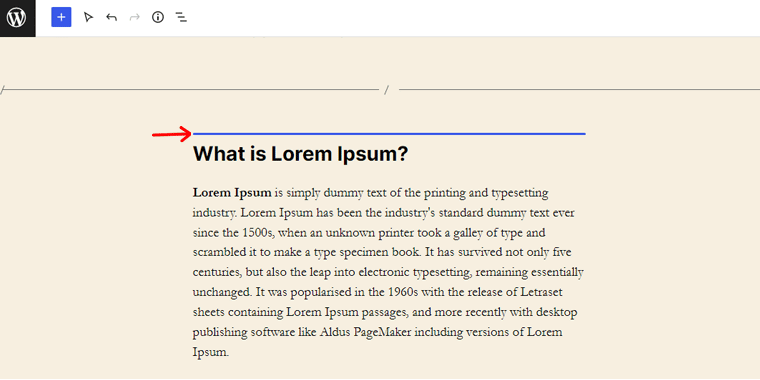
步驟 III)按住Ctrl按鈕,然後是向上或向下箭頭,然後是相同的藍色突出顯示。

步驟 IV)最後,在所需位置按Enter 鍵移動塊。
這就是您可以使用移動到導航移動塊的方式。
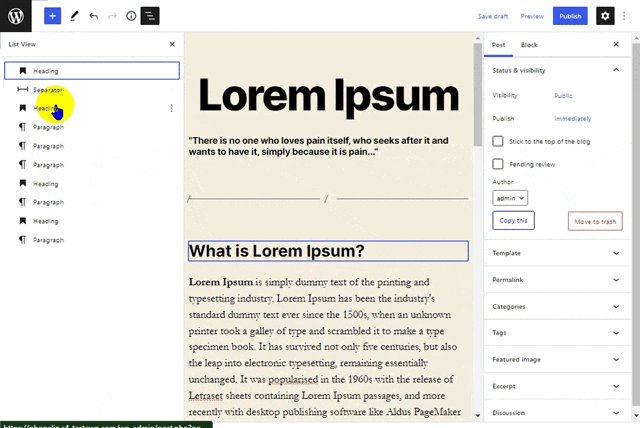
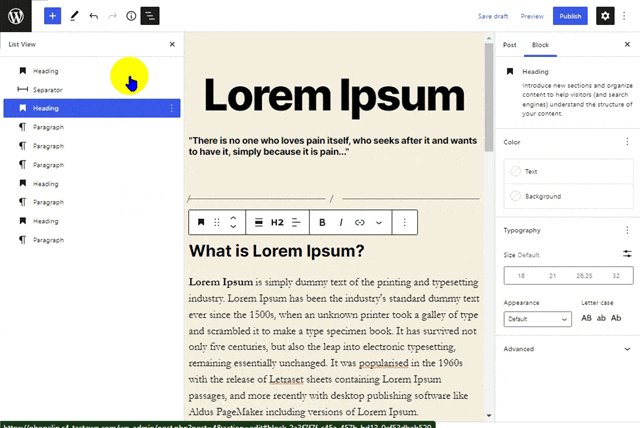
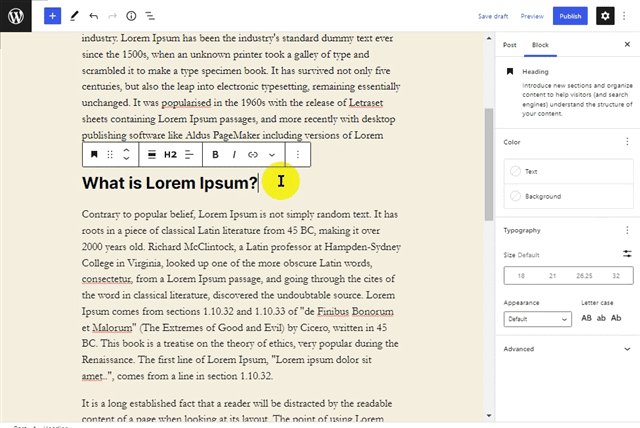
方法 4:使用塊編輯器“列表視圖”
此外,您可以輕鬆地在塊之間導航並使用列表視圖移動它們。 它就像您的 WordPress 帖子中所有塊的參考表。
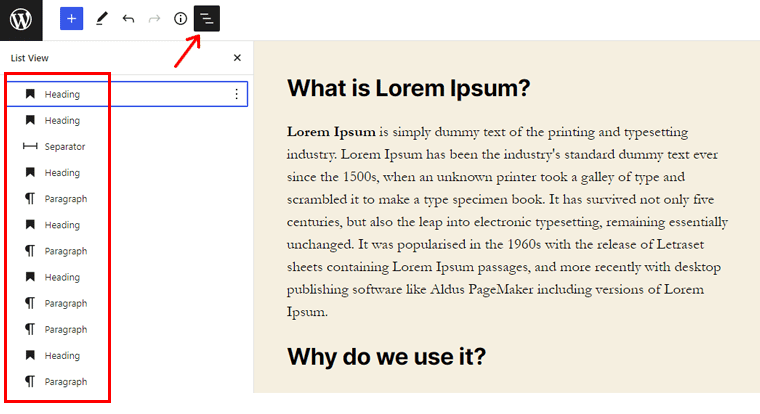
步驟 I)轉到 WordPress 編輯器的頂部欄,然後單擊列表視圖按鈕。

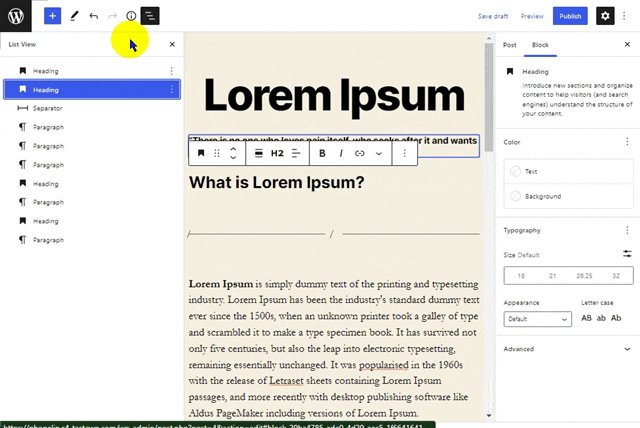
步驟 II)單擊並按住要移動的塊。

步驟 III)將塊拖放到帖子的所需位置。
這樣,您就成功地移動了該塊。
方法 5:使用鍵盤快捷鍵
這是僅使用鍵盤移動塊的簡單方法。 此外,這種方法可以節省大量時間。
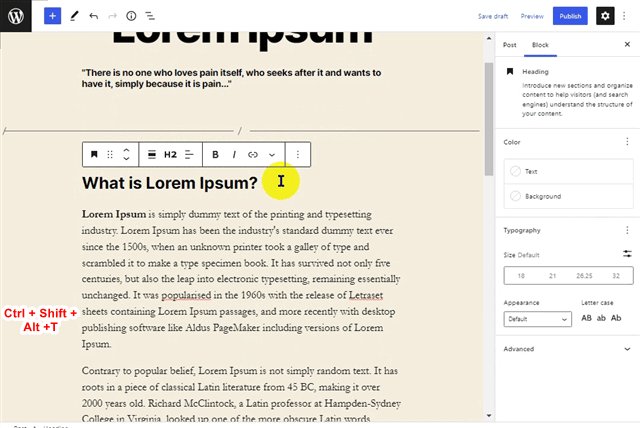
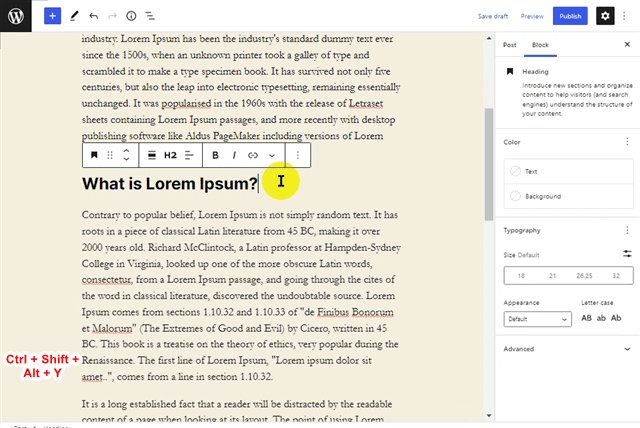
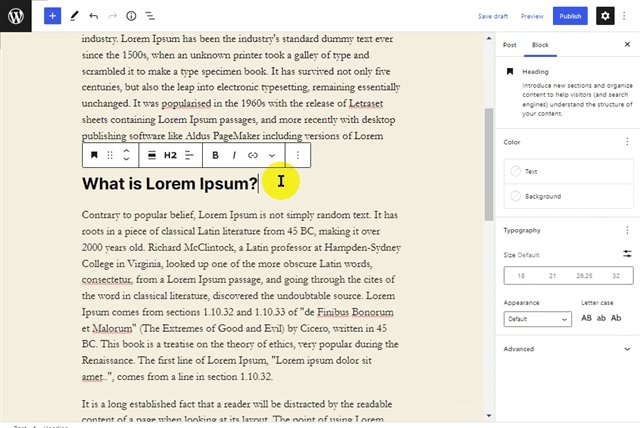
步驟 I)轉到您想要的塊。

步驟 II)在 Windows 和 Linux 上,按Ctrl + Shift + Alt + T向上移動,按 Ctrl + Shift + Alt + Y向下移動塊。
而且您僅使用鍵盤移動了 WordPress 編輯器中的塊。
按照上述任何一種方法,您可以輕鬆地在帖子上上下移動塊以重新排列內容。 此外,它還可以幫助您保持內容相同,並簡單地重新排列帖子或頁面上的塊。
結論
好吧,這就是現在的全部! 在本文中,我們提到瞭如何在 WordPress Gutenberg 編輯器中移動塊。 我們希望這將幫助您了解在 WordPress Gutenberg 編輯器中移動塊的所有方法。
因此,如果您對本文有任何疑問或建議,請在下面的評論中告訴我們。 您還可以分享您在 WordPress Gutenberg 編輯器中移動塊的經驗。
您還可以查看我們關於完整站點編輯的最佳 WordPress 塊主題和 WordPress 塊模式的文章——如何使用它們來設計您的頁面。
此外,不要忘記在 Facebook 和 Twitter 上關注我們以獲取更多有用的更新。
