Wie verschiebe ich Blöcke im WordPress Gutenberg Editor?
Veröffentlicht: 2022-08-22Fragen Sie sich, wie Sie Blöcke im WordPress Gutenberg Editor verschieben können ? Wenn das der Fall ist, dann sind Sie hier genau richtig, um das zu meistern.
Es kann vorkommen, dass Sie Ihren Beitrag veröffentlicht haben und ihn später für ein besseres Aussehen neu anordnen möchten. Nun, das ist kein Problem mit dem WordPress Gutenberg-Blockeditor. Mit Hilfe des Gutenberg-Editors können Sie schnell und einfach Blöcke mit Ihren Inhalten verschieben .
Es gibt jedoch 5 verschiedene Methoden , um Blöcke um Ihren Post herum zu verschieben. Jetzt fragen Sie sich vielleicht, was sie sein könnten. Hier führen wir Sie durch alle Methoden. Bleiben Sie also bei uns, während wir Sie bis zum Ende dieses Artikels führen.
Jetzt fangen wir an!
Verschieben von Blöcken in WordPress – Video-Tutorial
Möchten Sie stattdessen unser Video-Tutorial ansehen?
Wenn Sie mehr über Gutenberg-Blöcke und den schrittweisen Prozess zum Verschieben erfahren möchten, lesen Sie den folgenden Inhalt weiter.
Was ist der Gutenberg-Editor?
Bevor Sie lernen, wie man Blöcke im WordPress Gutenberg-Editor verschiebt, lassen Sie uns wissen, was der Gutenberg-Editor ist.
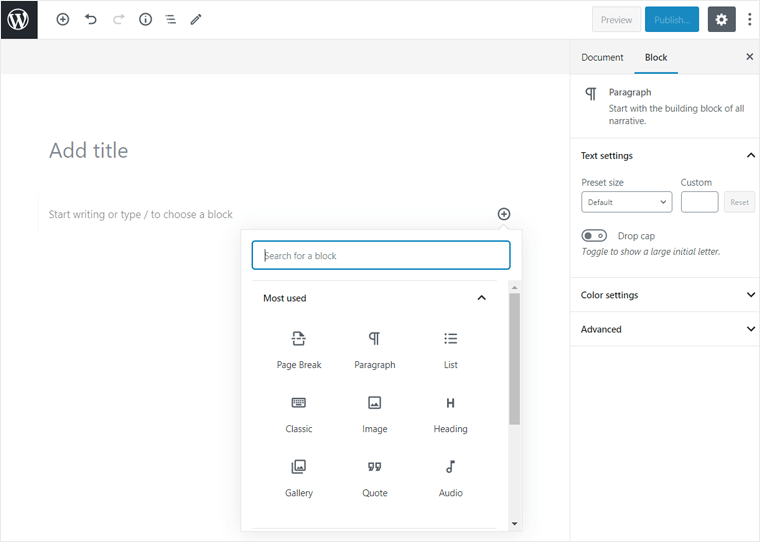
Der Gutenberg-Editor ist ein neuer Seitenersteller, der als WordPress-Blockeditor bekannt ist. Es ist also ein Teil des WordPress-Kerns. Mit diesem Editor können Sie Inhalte wie Beiträge, Seiten usw. auf der WordPress-Website erstellen. Dieser Editor hilft Ihnen, Inhaltsblöcke und Funktionen des Seitenerstellers zu jeder WordPress-Website hinzuzufügen .

Außerdem bietet es neue WordPress-Blöcke , die alles wie Absätze, Überschriften, Listen, Bilder und mehr enthalten. Darüber hinaus fügt dieser Editor Ihre Inhalte in einzelnen Blöcken statt in einem großen Inhaltsbereich hinzu.
Wenn Sie jedoch neu im Gutenberg-Blockeditor sind, müssen Sie sich mit den Grundlagen des WordPress-Blockeditors vertraut machen. Wenn Sie jedoch Erfahrung haben, können Sie problemlos damit arbeiten. Außerdem erfahren Sie mehr über die verfügbaren Tastenkombinationen und verschiedene Möglichkeiten zum Anpassen des Blockeditors .
Hauptmerkmale des Gutenberg-Editors:
- Sie können einen Block hinzufügen, der hilft, Inhalte in mehreren Spalten anzuzeigen.
- Außerdem können Sie ein Bild oder Video mit einer Textüberlagerung hinzufügen.
- Ermöglicht das Erstellen einer Liste mit Aufzählungszeichen oder Nummern.
- Außerdem wird es mit einem Abstandshalter geliefert, mit dem Sie Leerzeichen zwischen Blöcken hinzufügen und die Höhe anpassen können.
- Integrieren Sie ganz einfach einen einfachen Audioplayer.
- Kann Schaltflächen zu Ihren Inhalten hinzufügen.
- Sie können zusätzliche benutzerdefinierte Elemente mit WordPress-Shortcodes einfügen.
Sie können auch unseren Artikel darüber lesen, wie Sie eine Website von Grund auf neu erstellen, um Ihre Website zu erstellen, und den WordPress Gutenberg-Editor selbst ausprobieren.
Lassen Sie uns dennoch verstehen, was Blöcke in WordPress sind.
Was sind Blöcke in WordPress?
Bei der Verwendung von WordPress Version 5.0 oder der neuesten Version müssen Sie auf Blöcke gestoßen sein. Sie fragen sich also vielleicht, welche Blöcke in WordPress enthalten sind.
Grundsätzlich sind Blöcke die aktualisierte Methode von WordPress, um Ihnen beim Organisieren von Inhalten in Ihren Blogs oder Seiten zu helfen. Wenn Sie also einen neuen Beitrag über Ihr WordPress-Dashboard erstellen, finden Sie ein blockbasiertes Inhaltsbearbeitungsfeld. Früher war es ein großer Inhaltsbereich mit Standardsteuerelementen für Ihre Textformatierung.

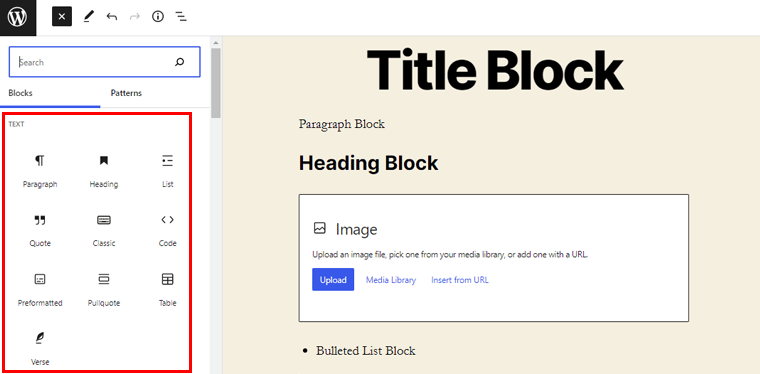
Darüber hinaus haben Sie Blöcke für Überschriften, Absätze, Bilder, Zitate usw. Gleichzeitig fungiert jeder Block als Rahmen für die jeweiligen Inhalte. Daher können Sie einen einzelnen Block bearbeiten, ohne sich um andere Blöcke Ihres Inhalts kümmern zu müssen.
Sie können auch unseren Artikel über die besten Gutenberg-Block-Plugins für WordPress lesen, der dabei hilft, Gutenberg neue Arten von Blöcken hinzuzufügen.
Wie verschiebe ich Blöcke im WordPress Gutenberg Editor?
Das Verschieben von Blöcken in WordPress ist die Hauptfunktion, die sich beim Erstellen Ihrer Website als nützlich erweist.
Sie können jedoch verschiedene Methoden verwenden, um Blöcke im WordPress Gutenberg-Editor zu verschieben. Schauen wir sie uns unten genauer an.
Methode 1: Verwenden von Move Handles
Die erste Methode verwendet Ziehpunkte und ist sehr einfach. Lassen Sie es uns also in 2 einfachen Schritten überprüfen.
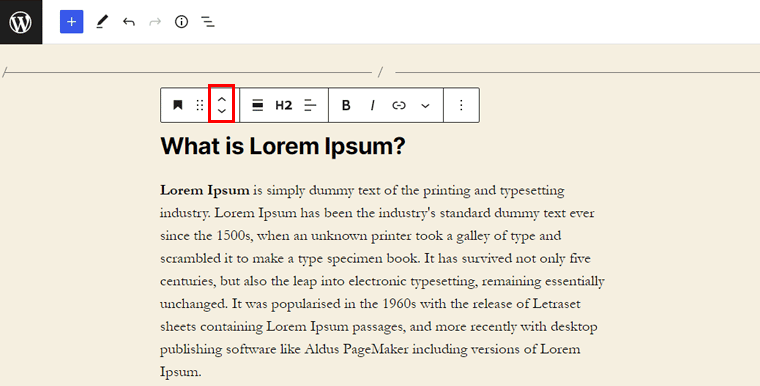
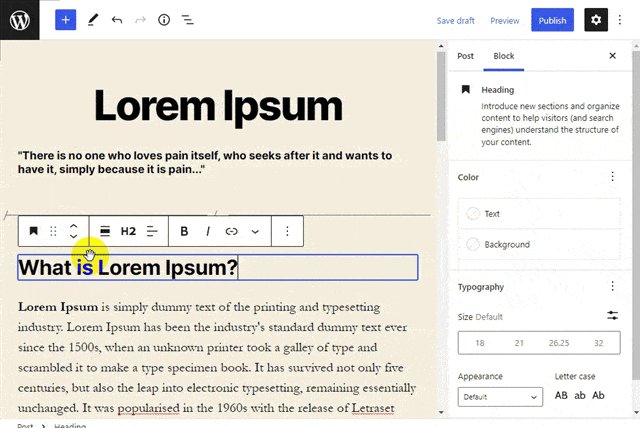
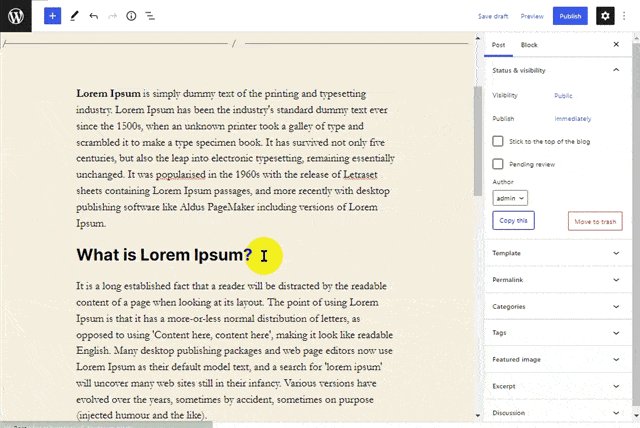
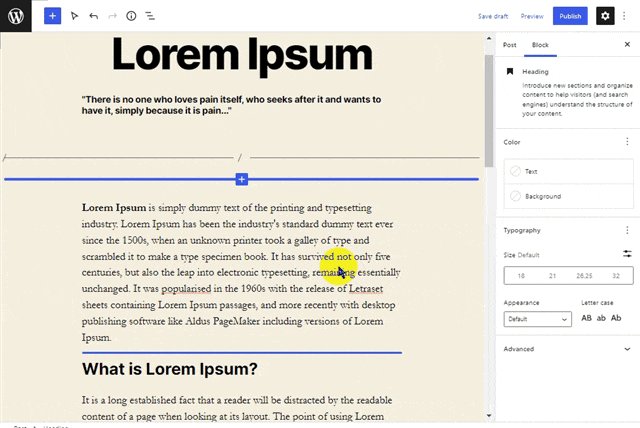
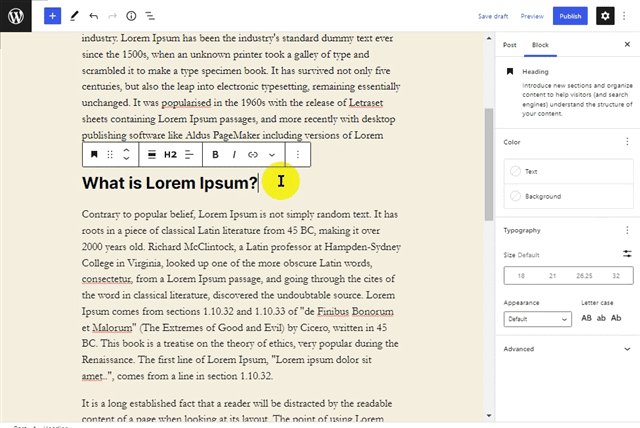
Schritt I) Sie können einfach auf den Block klicken, den Sie verschieben möchten.

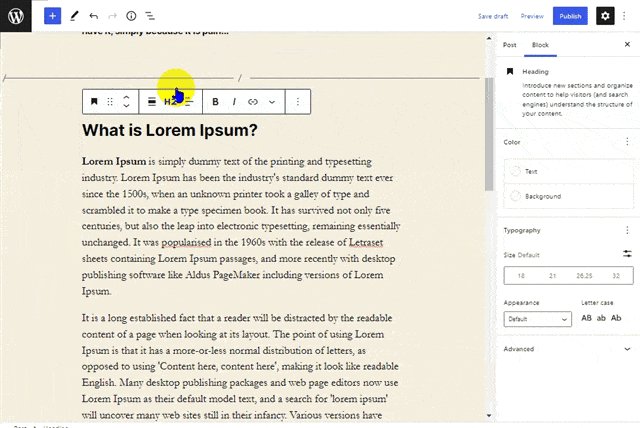
Schritt II) Danach erscheint eine Symbolleiste. Klicken Sie nun auf die pfeilähnlichen Schaltflächen nach oben und unten , um die Blöcke zu verschieben.


Und du bist fertig!
Methode 2: Verwenden von Drag-and-Drop
Eine weitere einfache Möglichkeit, die Blöcke in Ihrem WordPress-Beitrag zu verschieben, ist die Verwendung von Drag-and-Drop. Lassen Sie uns sie unten überprüfen.
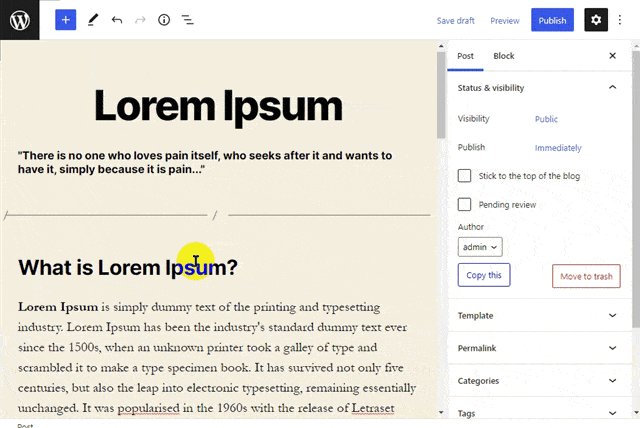
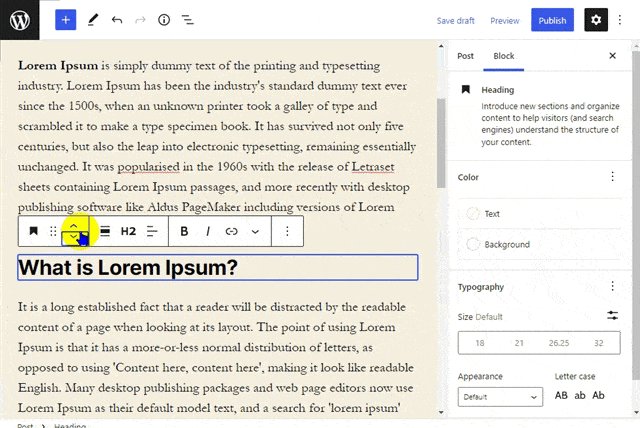
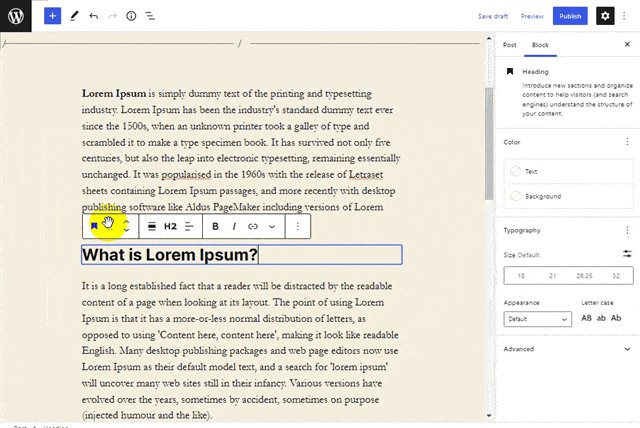
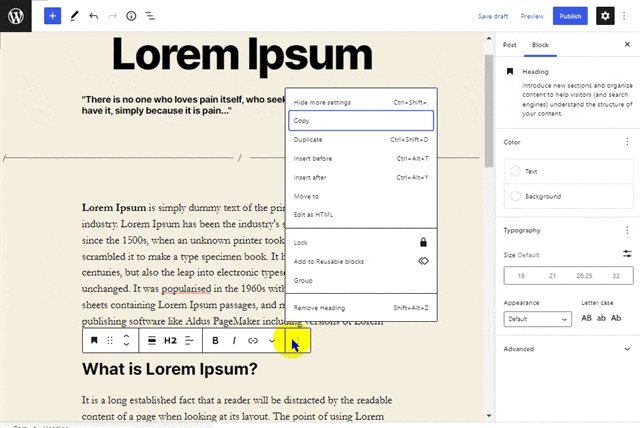
Schritt I) Klicken Sie zuerst auf den Block, den Sie verschieben möchten, und eine Symbolleiste wird angezeigt.

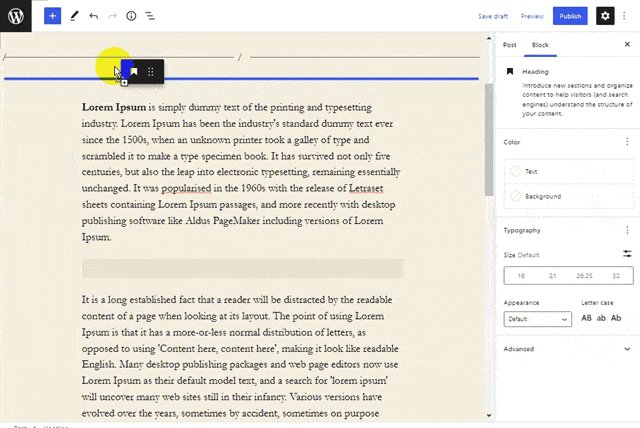
Schritt II) Greifen Sie nun die Blöcke, indem Sie mit der Maus auf die Symbolleiste klicken. Ziehen Sie danach einen Block von einer Stelle und legen Sie ihn an einer anderen ab.

Jetzt haben Sie die Blöcke erfolgreich verschoben.
Methode 3: Verwenden der Option „Zur Navigation verschieben“.
Bei dieser Methode können Sie den Block im Editor mit Hilfe der Option Verschieben nach und ein paar Tasten verschieben.
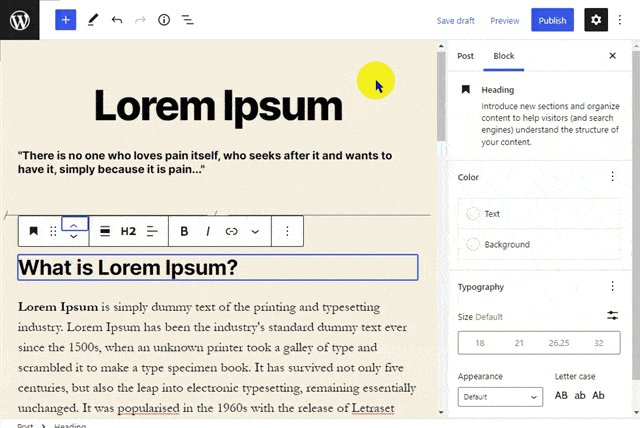
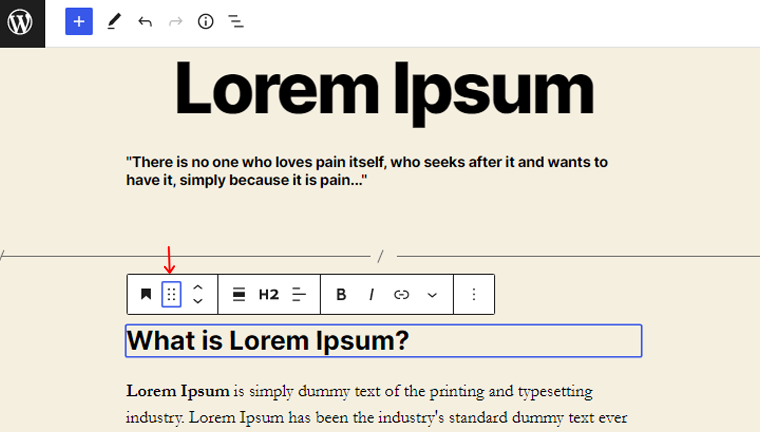
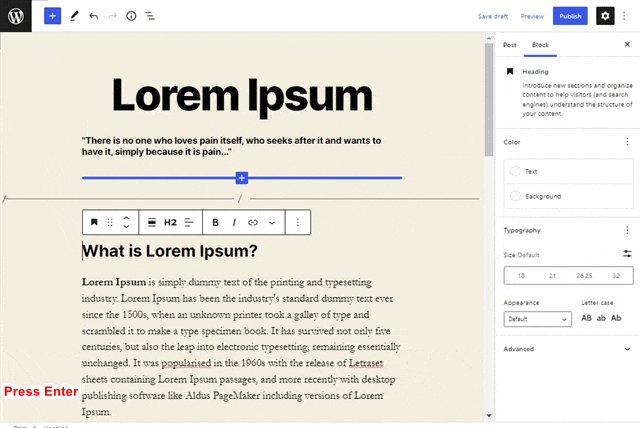
Schritt I) Klicken Sie auf den Block Ihrer Wahl.

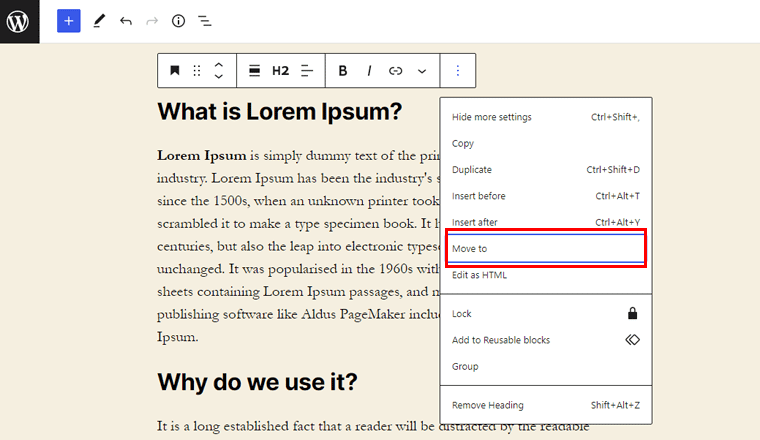
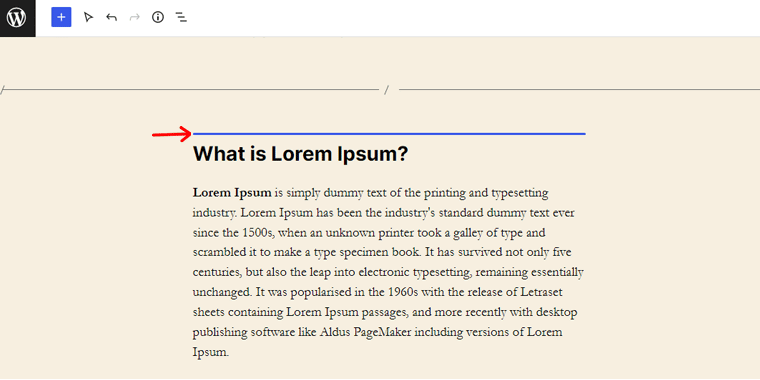
Schritt II) Klicken Sie auf die drei vertikalen Punkte und die Option Verschieben nach . Danach erscheint eine blaue Hervorhebung über dem Block.

Schritt III) Halten Sie die Strg- Taste gedrückt, gefolgt vom Aufwärts- oder Abwärtspfeil , gefolgt von der gleichen blauen Markierung.

Schritt IV) Drücken Sie abschließend an der gewünschten Stelle die Eingabetaste , um die Blöcke zu verschieben.
So können Sie einen Block mit der Navigation Verschieben nach verschieben.
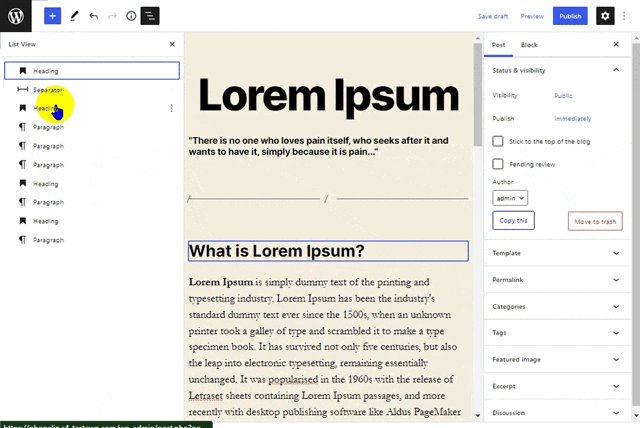
Methode 4: Verwenden der Listenansicht des Blockeditors
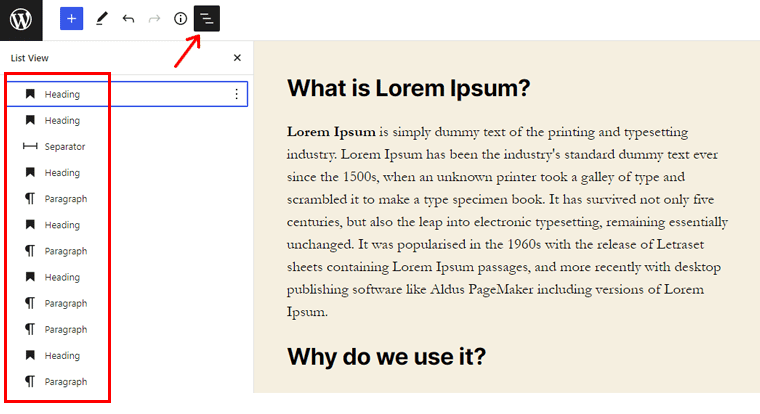
Außerdem können Sie einfach zwischen Blöcken navigieren und sie mithilfe der Listenansicht verschieben. Es ist wie eine Referenztabelle für alle Blöcke in Ihrem WordPress-Beitrag.
Schritt I) Gehen Sie zur oberen Leiste Ihres WordPress-Editors und klicken Sie auf die Schaltfläche Listenansicht .

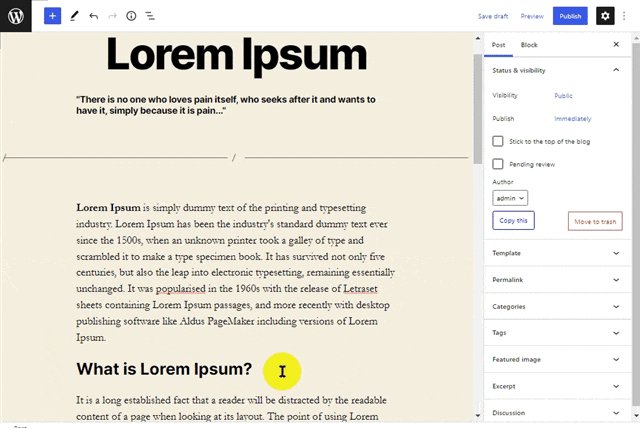
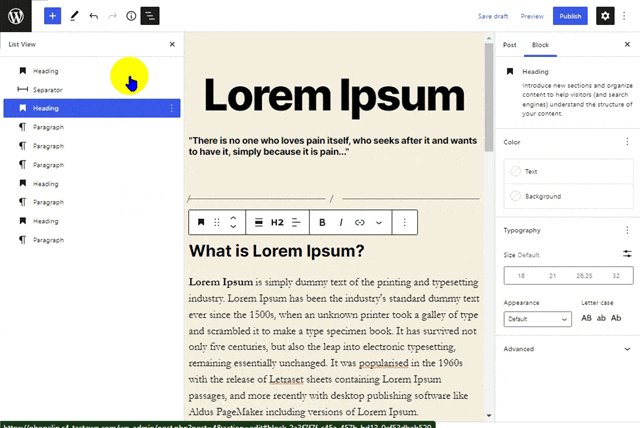
Schritt II) Klicken und halten Sie den Block, den Sie verschieben möchten.

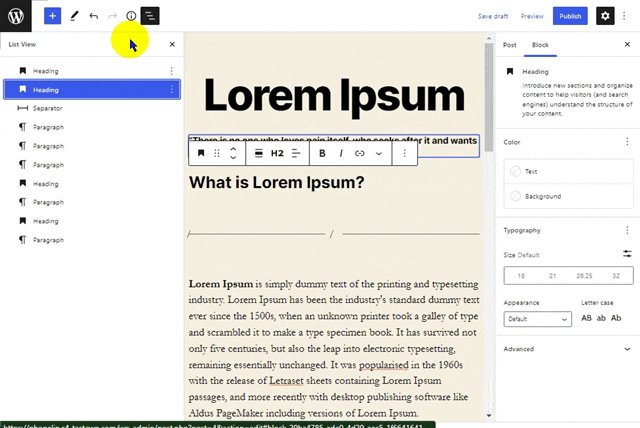
Schritt III) Ziehen Sie den Block per Drag & Drop an die gewünschte Position des Pfostens.
Damit haben Sie den Block erfolgreich verschoben.
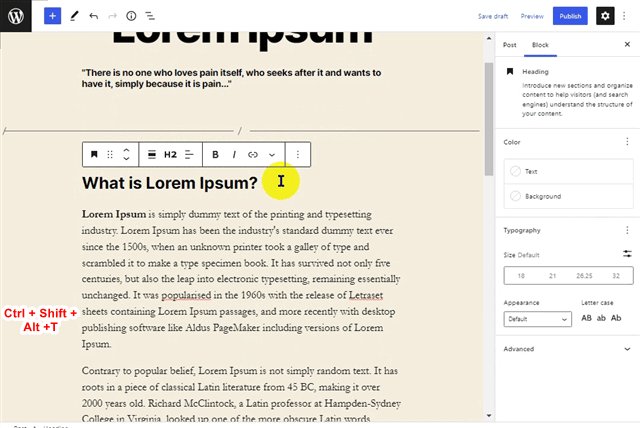
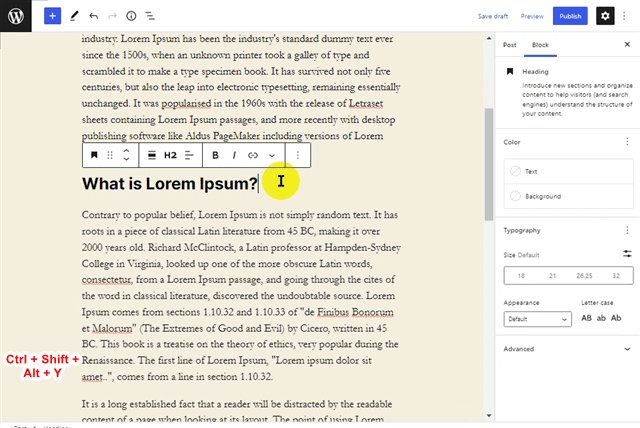
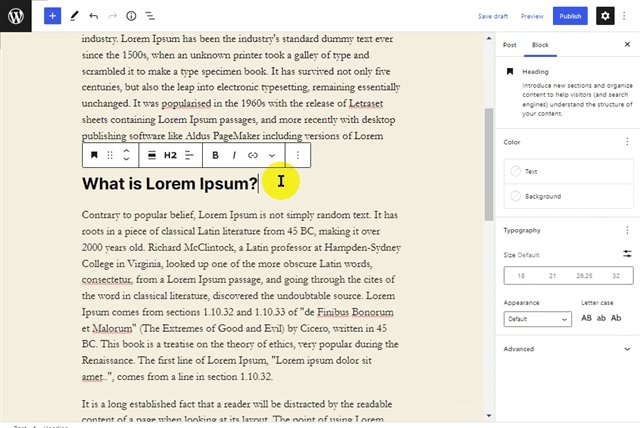
Methode 5: Tastaturkürzel verwenden
Dies ist eine einfache Methode, um die Blöcke nur mit der Tastatur zu verschieben. Außerdem spart diese Methode viel Zeit.
Schritt I) Gehen Sie zu Ihrem gewünschten Block.

Schritt II) Drücken Sie unter Windows und Linux Strg + Umschalt + Alt + T , um sich nach oben zu bewegen, und Strg + Umschalt + Alt + Y , um den Block nach unten zu bewegen.
Und Sie haben die Blöcke im WordPress-Editor nur mit der Tastatur verschoben.
Wenn Sie einer der oben genannten Methoden folgen, können Sie Blöcke in Ihrem Beitrag ganz einfach nach oben und unten verschieben, um den Inhalt neu anzuordnen. Außerdem hilft es Ihnen, den Inhalt gleich zu halten und die Blöcke auf Ihrem Beitrag oder Ihrer Seite einfach neu anzuordnen.
Fazit
Also ..., das wäre es erst einmal! In diesem Artikel haben wir erwähnt , wie man Blöcke im WordPress Gutenberg-Editor verschiebt . Wir hoffen, dass Ihnen das hilft, alle Methoden zum Verschieben von Blöcken im WordPress Gutenberg-Editor zu kennen.
Wenn Sie also Fragen oder Vorschläge zu diesem Artikel haben, teilen Sie uns dies bitte im Kommentar unten mit. Sie können auch Ihre Erfahrungen mit dem Verschieben von Blöcken im WordPress Gutenberg-Editor teilen.
Sie können auch unseren Artikel über die besten WordPress-Blockthemen für die vollständige Seitenbearbeitung und WordPress-Blockmuster lesen – wie Sie sie zum Entwerfen Ihrer Seiten verwenden können.
Vergessen Sie auch nicht, uns auf Facebook und Twitter zu folgen, um weitere nützliche Updates zu erhalten.
