Bagaimana Cara Memindahkan Blok di WordPress Gutenberg Editor?
Diterbitkan: 2022-08-22Apakah Anda bertanya-tanya bagaimana cara memindahkan blok di WordPress Gutenberg Editor ? Jika itu masalahnya, maka Anda telah datang ke tempat yang tepat untuk menguasainya.
Ada kalanya Anda memublikasikan postingan dan ingin mengatur ulang nanti agar terlihat lebih baik. Yah, itu bukan masalah dengan editor blok WordPress Gutenberg. Dengan bantuan editor Gutenberg , Anda dapat dengan cepat memindahkan blok dengan konten Anda dengan mudah.
Namun, ada 5 metode berbeda untuk memindahkan blok di sekitar pos Anda. Sekarang, Anda mungkin bertanya-tanya seperti apa mereka. Di sini, kami akan memandu Anda melalui semua metode. Jadi tetaplah bersama kami saat kami memandu Anda hingga akhir artikel ini.
Sekarang, mari kita mulai!
Memindahkan Blok di WordPress – Video Tutorial
Apakah Anda ingin menonton video tutorial kami?
Jika Anda ingin mempelajari lebih lanjut tentang blok Gutenberg dan proses langkah demi langkah untuk memindahkannya, baca terus konten di bawah ini.
Apa itu Editor Gutenberg?
Sebelum mempelajari cara memindahkan blok di editor Gutenberg WordPress, ketahui dulu apa itu editor Gutenberg.
Editor Gutenberg adalah pembuat halaman baru yang dikenal sebagai editor blok WordPress . Jadi, ini adalah bagian dari inti WordPress. Anda dapat menggunakan editor ini untuk membuat konten seperti posting, halaman, dll., di situs WordPress. Editor ini membantu Anda menambahkan blok konten dan fungsionalitas pembuat halaman ke setiap situs web WordPress.

Juga, ia menawarkan blok WordPress baru yang mencakup semua hal seperti paragraf, judul, daftar, gambar, dan banyak lagi. Selain itu, editor ini akan menambahkan konten Anda dalam blok individual, bukan dalam satu area konten besar.
Namun, jika Anda baru mengenal editor blok Gutenberg, Anda harus mempelajari dasar-dasar editor blok WordPress . Padahal, jika Anda memiliki pengalaman, maka Anda dapat dengan mudah bekerja dengannya. Anda juga akan mempelajari lebih lanjut tentang pintasan keyboard yang tersedia dan berbagai cara untuk menyesuaikan editor blok .
Fitur Utama Editor Gutenberg:
- Anda dapat menambahkan blok yang membantu menampilkan konten dalam beberapa kolom.
- Ini juga memungkinkan Anda untuk menambahkan gambar atau video dengan hamparan teks.
- Memungkinkan Anda membuat daftar berpoin atau bernomor.
- Juga, ia hadir dengan spacer di mana Anda dapat menambahkan ruang putih di antara blok dan menyesuaikan ketinggian.
- Sematkan pemutar audio sederhana dengan mudah.
- Mampu menambahkan tombol ke konten Anda.
- Anda akan dapat memasukkan elemen khusus tambahan dengan kode pendek WordPress.
Anda juga dapat memeriksa artikel kami tentang cara membuat situs web dari awal untuk membangun situs web Anda dan mencoba sendiri editor WordPress Gutenberg.
Karena itu, mari kita pahami apa itu blok di WordPress.
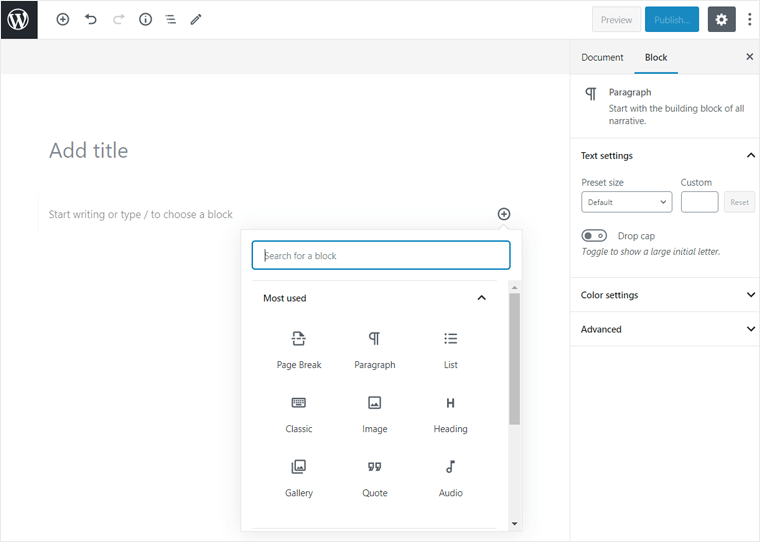
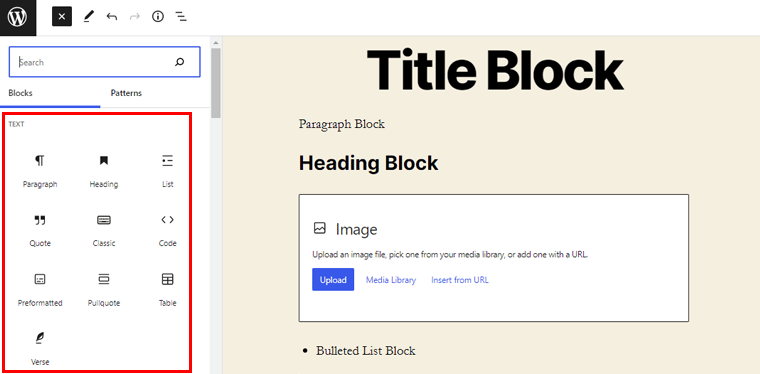
Apa itu Blok di WordPress?
Saat menggunakan WordPress versi 5.0 atau yang terbaru, Anda pasti pernah mengalami blokir. Jadi mungkin bertanya-tanya blok apa yang ada di WordPress.
Pada dasarnya, blok adalah cara WordPress yang diperbarui untuk membantu Anda mengatur konten di dalam blog atau halaman Anda. Jadi, jika Anda membuat posting baru dari dashboard WordPress Anda, maka Anda akan menemukan panel pengeditan konten berbasis blok. Sebelumnya, ini adalah satu area konten besar dengan kontrol standar untuk pemformatan teks Anda.

Selanjutnya, Anda akan memiliki blok untuk heading, paragraf, gambar, kutipan, dll. Pada saat yang sama, setiap blok berfungsi sebagai kerangka kerja untuk kontennya masing-masing. Oleh karena itu, Anda dapat mengedit satu blok tanpa harus khawatir tentang blok lain dari konten Anda.
Anda juga dapat memeriksa artikel kami tentang plugin blok Gutenberg terbaik untuk WordPress yang membantu menambahkan jenis blok baru ke Gutenberg.
Bagaimana Cara Memindahkan Blok di WordPress Gutenberg Editor?
Mampu memindahkan blok di WordPress adalah fitur utama yang berguna saat Anda membuat situs web.
Namun, Anda dapat menggunakan metode yang berbeda untuk memindahkan blok di editor Gutenberg WordPress. Mari kita lihat mereka secara mendalam di bawah ini.
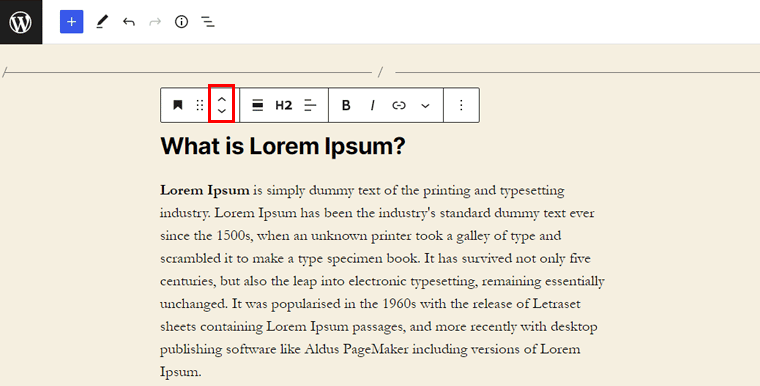
Metode 1: Menggunakan Move Handles
Metode pertama adalah menggunakan pegangan bergerak, dan ini sangat mudah. Jadi mari kita periksa dalam 2 langkah mudah.

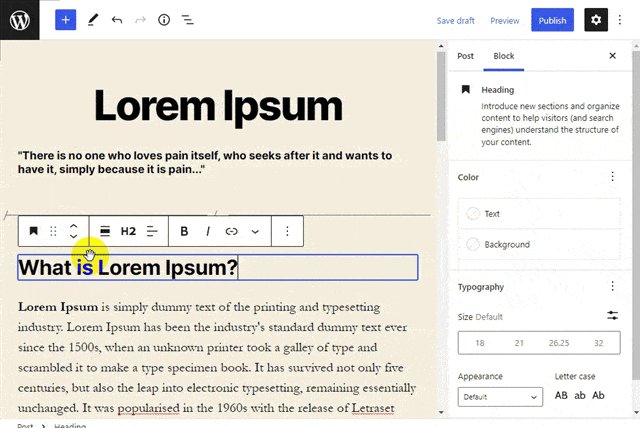
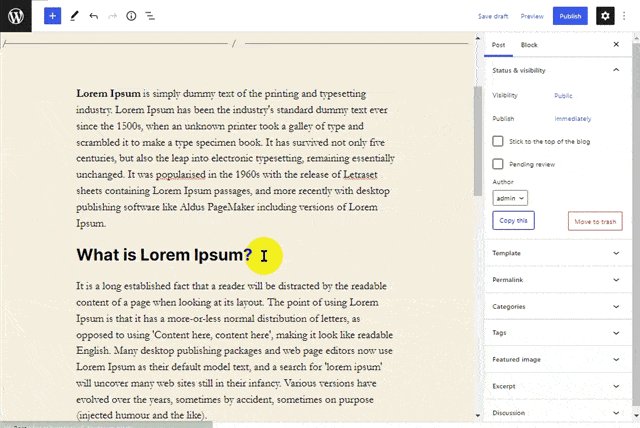
Langkah I) Anda cukup mengklik blok yang ingin Anda pindahkan.

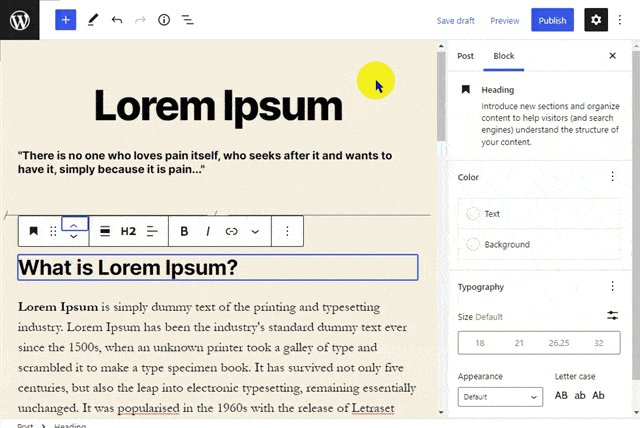
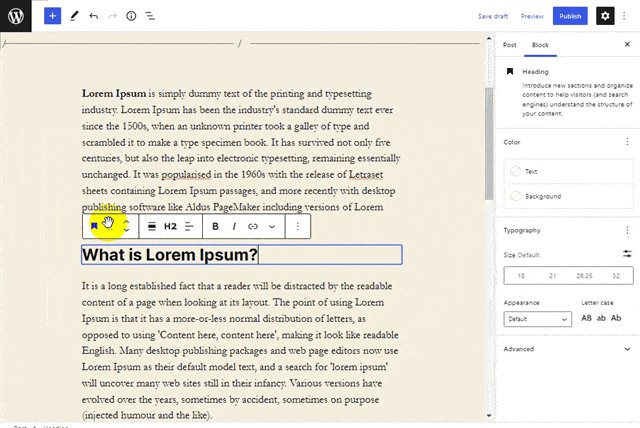
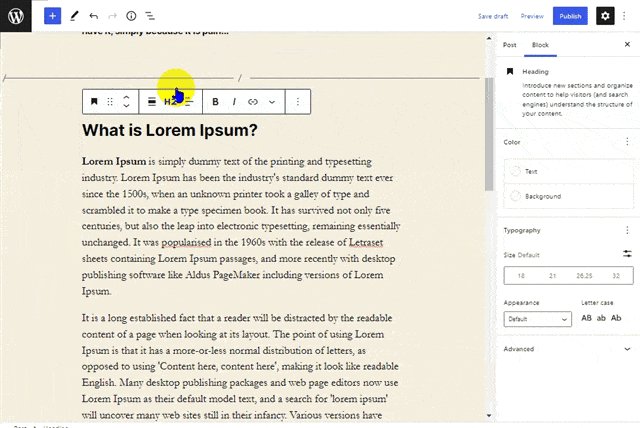
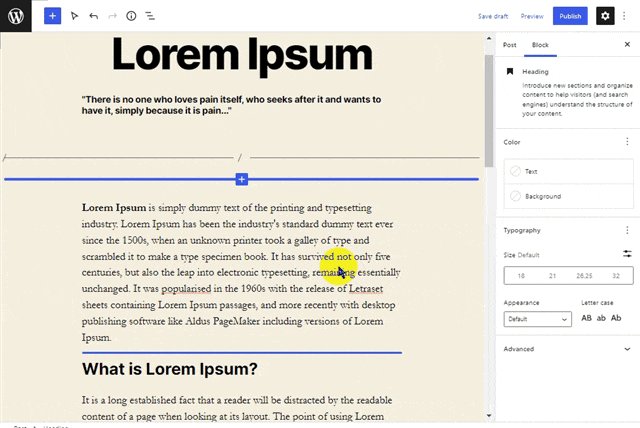
Langkah II) Setelah itu, sebuah toolbar akan muncul. Sekarang klik tombol seperti panah Atas dan Bawah untuk memindahkan blok.

Dan Anda sudah selesai!
Metode 2: Menggunakan Drag-and-Drop
Cara mudah lain untuk memindahkan blok di posting WordPress Anda adalah menggunakan drag-and-drop. Mari kita periksa di bawah ini.
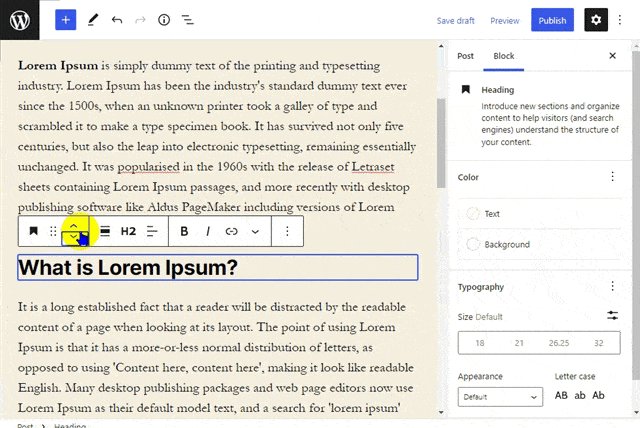
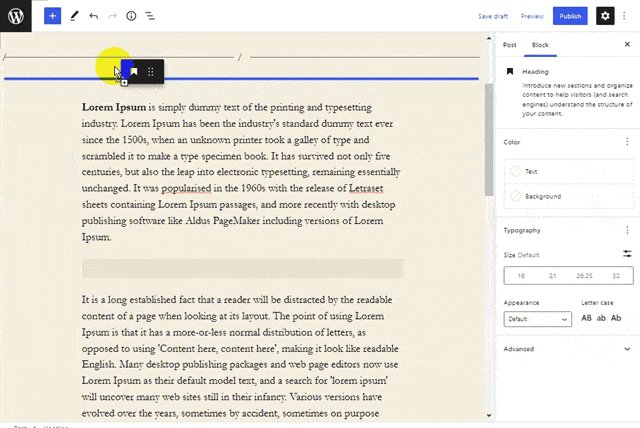
Langkah I) Pertama, klik pada blok yang ingin Anda pindahkan, dan bilah alat akan muncul.

Langkah II) Sekarang ambil blok dengan mengklik mouse pada toolbar. Setelah itu, seret blok dari satu tempat, dan jatuhkan di tempat lain.

Sekarang, Anda telah berhasil memindahkan blok.
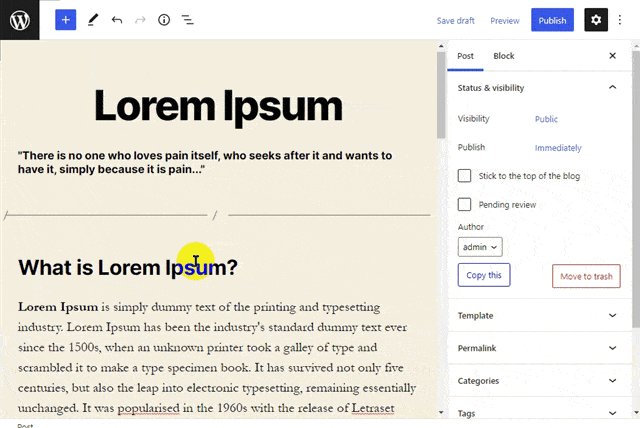
Metode 3: Menggunakan Opsi Pindah Ke Navigasi
Dalam metode ini, Anda dapat memindahkan blok di editor dengan bantuan opsi Pindahkan ke dan beberapa tombol.
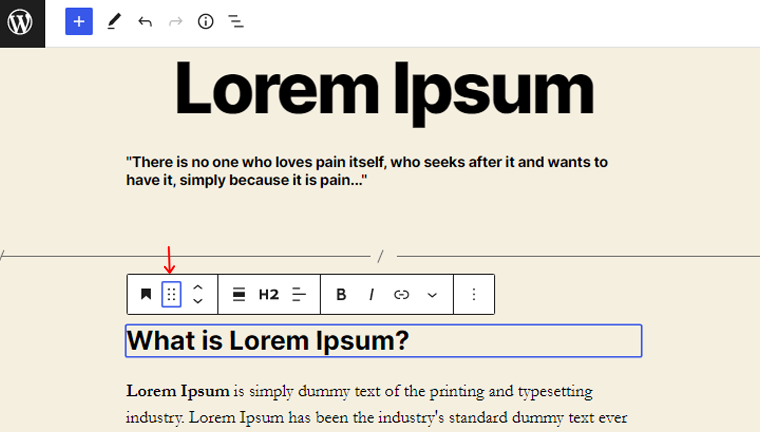
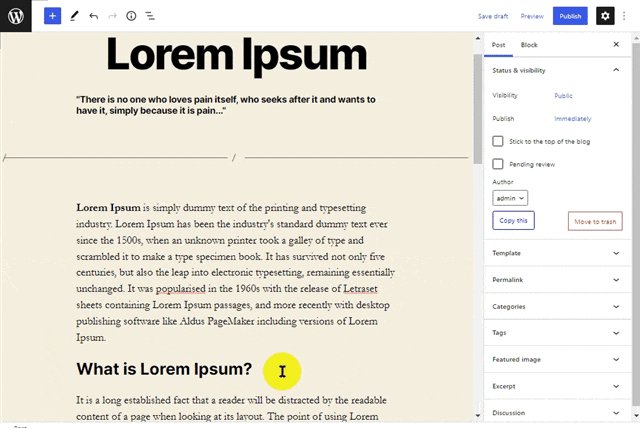
Langkah I) Klik pada blok pilihan Anda.

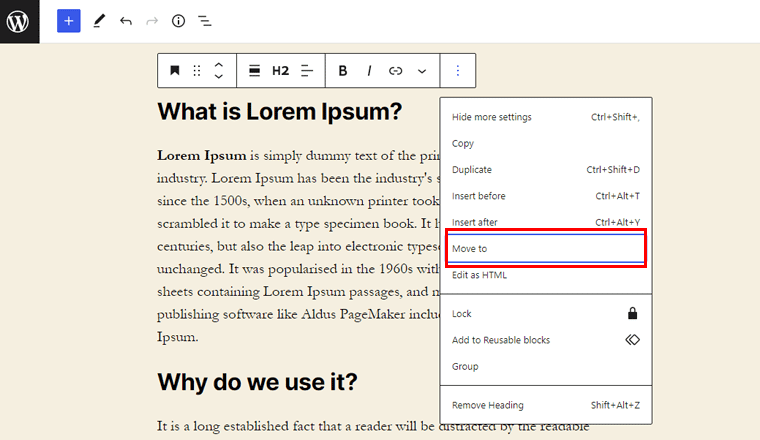
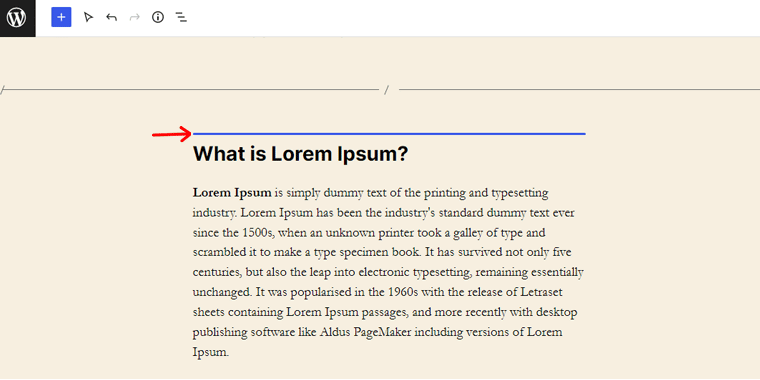
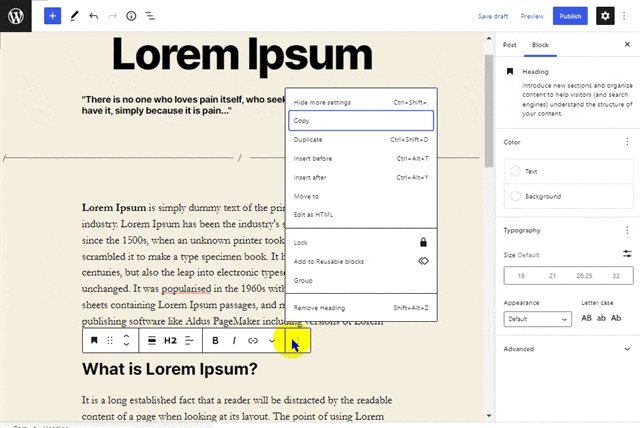
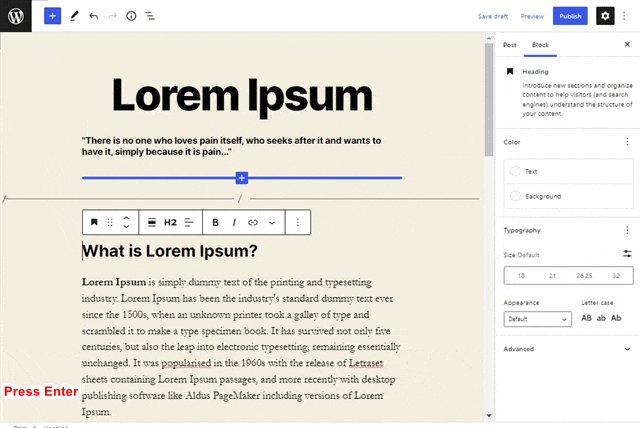
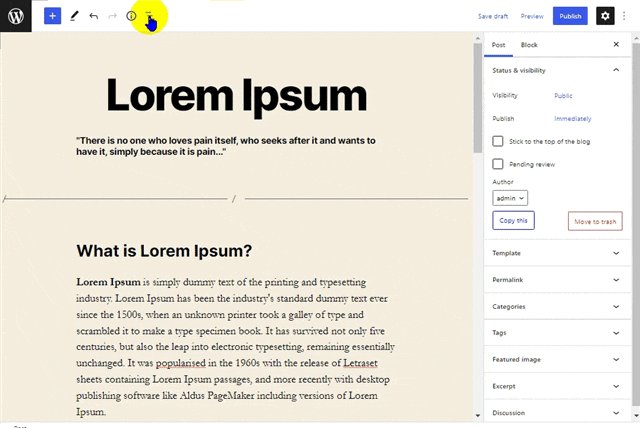
Langkah II) Klik pada tiga titik vertikal dan opsi Pindah ke . Setelah itu, sorotan biru akan muncul di atas blok.

Langkah III) Tekan dan tahan tombol Ctrl diikuti dengan panah Atas atau Bawah , diikuti dengan sorotan biru yang sama.

Langkah IV) Terakhir, tekan Enter di lokasi yang diinginkan untuk memindahkan blok.
Begitulah cara Anda dapat memindahkan blok menggunakan navigasi Pindahkan ke.
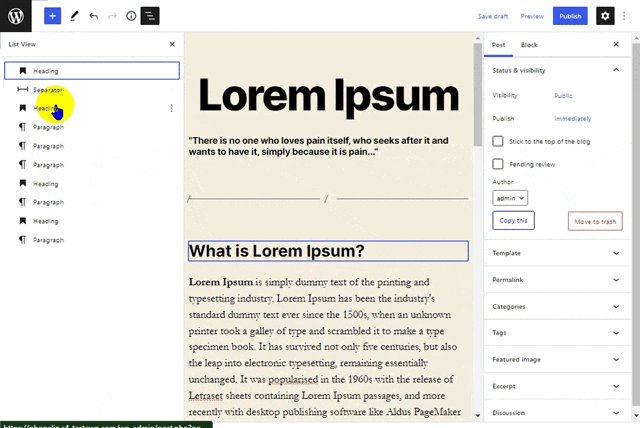
Metode 4: Menggunakan Editor Blok 'Tampilan Daftar'
Selain itu, Anda dapat dengan mudah menavigasi di antara blok dan memindahkannya menggunakan Tampilan Daftar. Ini seperti tabel referensi untuk semua blok di posting WordPress Anda.
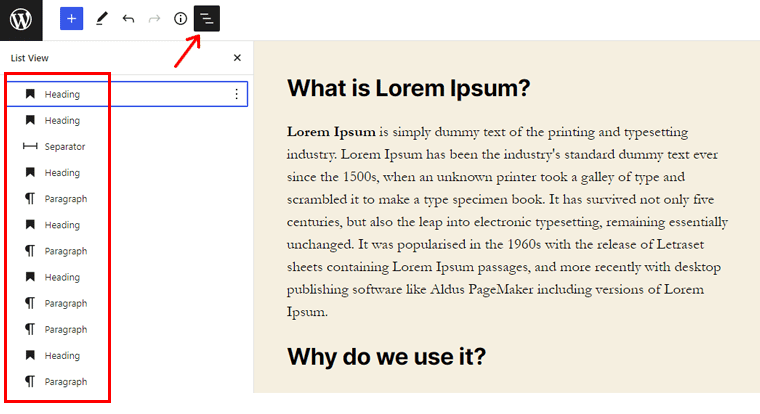
Langkah I) Buka bilah atas editor WordPress Anda dan klik tombol Tampilan Daftar .

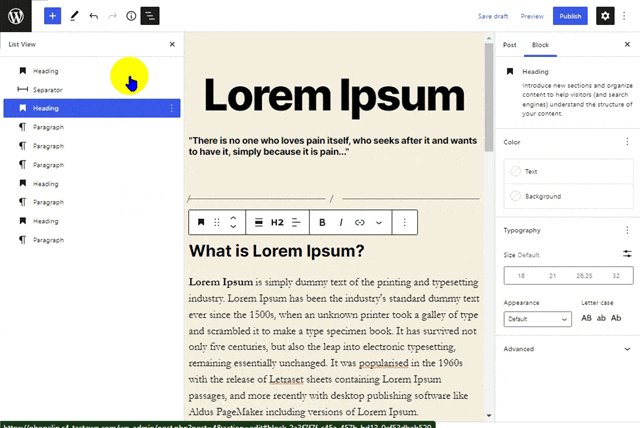
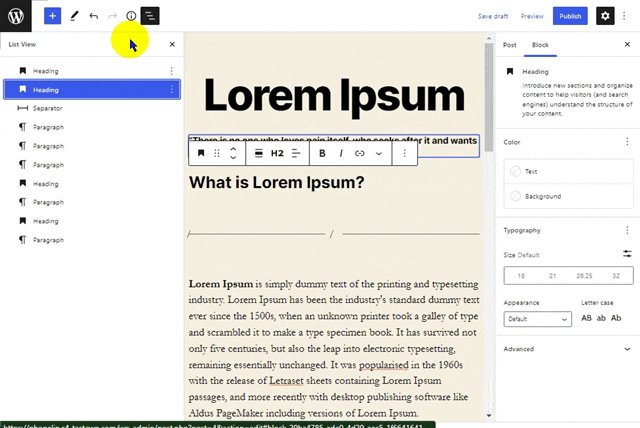
Langkah II) Klik dan tahan blok yang ingin Anda pindahkan.

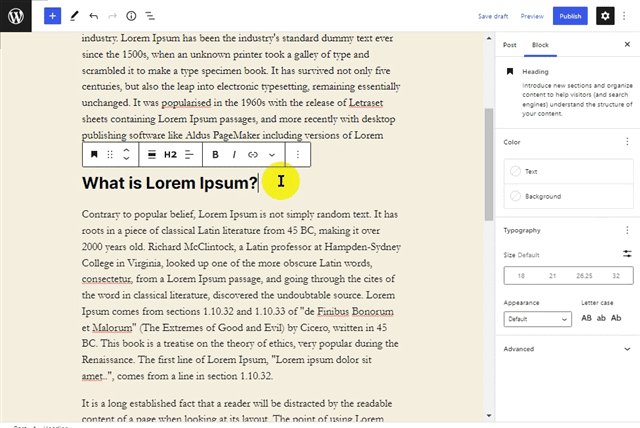
Langkah III) Seret dan jatuhkan blok ke posisi pos yang diinginkan.
Dengan itu, Anda telah berhasil memindahkan blok.
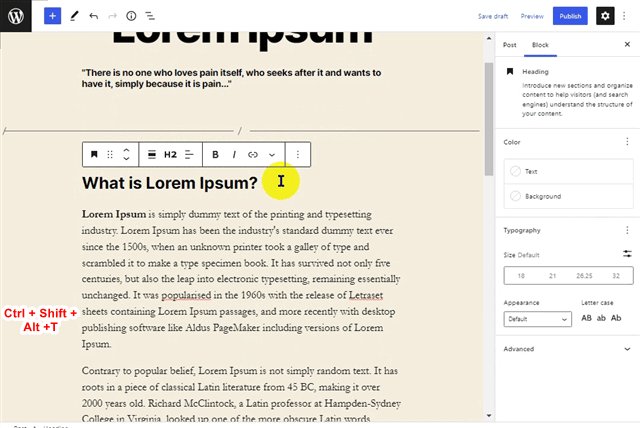
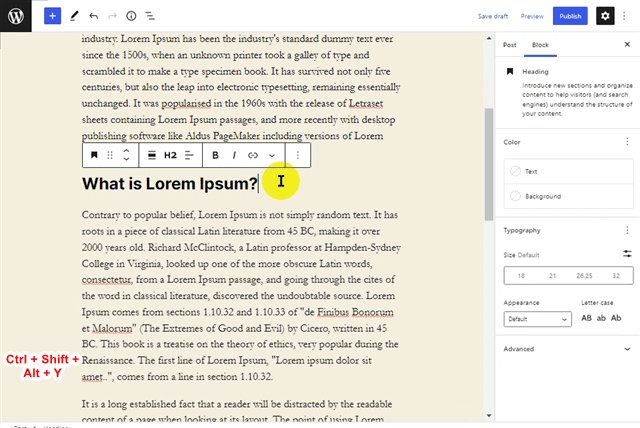
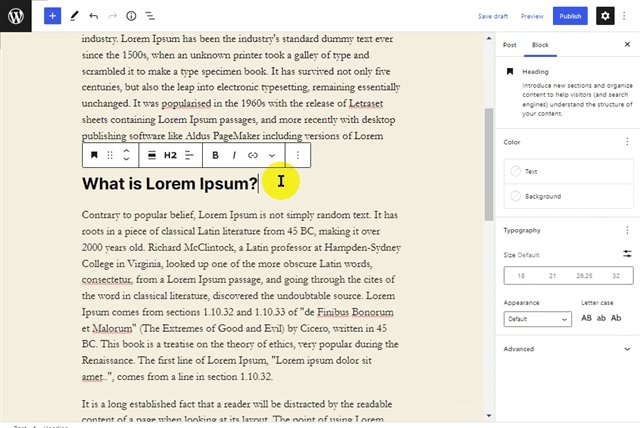
Metode 5: Menggunakan Pintasan Keyboard
Ini adalah metode mudah untuk memindahkan balok hanya dengan menggunakan keyboard. Juga, metode ini menghemat banyak waktu.
Langkah I) Pergi ke blok yang Anda inginkan.

Langkah II) Pada Windows dan Linux, tekan Ctrl + Shift + Alt + T untuk bergerak ke atas dan Ctrl + Shift + Alt + Y untuk memindahkan blok ke bawah.
Dan Anda telah memindahkan blok di editor WordPress hanya menggunakan keyboard.
Mengikuti salah satu metode di atas, Anda dapat dengan mudah memindahkan blok ke atas dan ke bawah pada posting Anda untuk mengatur ulang konten. Juga, ini membantu Anda untuk menjaga konten tetap sama dan hanya menyusun ulang blok pada posting atau halaman Anda.
Kesimpulan
Yah, itu saja untuk saat ini! Pada artikel ini, kami telah menyebutkan cara memindahkan blok di editor Gutenberg WordPress . Kami harap itu akan membantu Anda mengetahui semua metode memindahkan blok di editor WordPress Gutenberg.
Jadi, jika Anda memiliki pertanyaan atau saran tentang artikel ini, beri tahu kami di komentar di bawah. Anda juga dapat membagikan pengalaman memindahkan blok di editor WordPress Gutenberg.
Anda juga dapat melihat artikel kami tentang tema blok WordPress terbaik untuk Pengeditan Situs Lengkap dan pola blok WordPress – cara menggunakannya untuk mendesain halaman Anda.
Juga, jangan lupa untuk mengikuti kami di Facebook dan Twitter untuk pembaruan yang lebih bermanfaat.
