Blockspare 評論 – 它會重新定義您的數位化旅程嗎?
已發表: 2024-03-22您是否正在尋找深入的Blockspare 評論? 如果是,那麼這篇文章正是您所需要的。
在網站建立領域, WordPress仍然很強大,可以讓您製作各種網站。 在眾多WordPress 解決方案中, Blockspare因其簡單性而脫穎而出,可以輕鬆創建具有專業外觀的雜誌網站。
它配備了專門設計的預製模板和區塊,具有一鍵導入功能。 這消除了對編碼技能的需要,進一步簡化了網站建立過程。
但它會重新定義您的數位化旅程嗎? 出色地。 我們將在這篇評論中具體研究這一點。
這篇評論探討了Blockspare 的功能、它的易用性及其對網站建立過程的影響。
那麼,讓我們深入挖掘吧!
整體評價
Blockspare 是一個功能強大的 WordPress 古騰堡塊插件,附帶一些精心設計的模板和塊。 因此,您可以按照自己想要的方式輕鬆建立網站,而無需編寫程式碼。
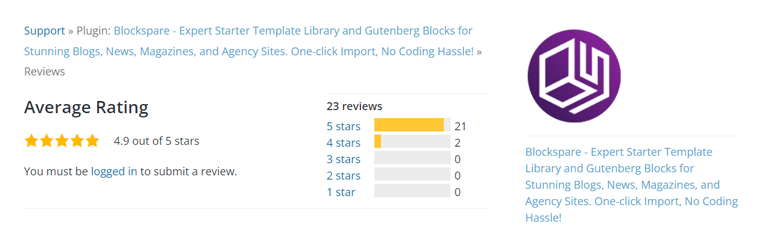
在 WordPress.org 上,它有10000 多個活躍安裝,評分為4.9 顆星(滿分 5 顆星) 。

在嘗試和測試該插件後,我們也給 Blockspare 4.9/5星星的出色評分。 我們取消了0.1 的評分,因為您可能會發現由於模板和區塊的選擇太多而難以承受。
然而,我們強烈推薦 Blockspare 作為 2024 年最好的 WordPress 古騰堡塊插件。這個免費增值插件易於使用、可自訂,並且物有所值。
話雖如此,讓我們深入探討 Blockspare 的優缺點。
Blockspare 影片回顧 + 教程
喜歡影片評論嗎? 我們還創建了完整的 Blockspare 影片評論和使用該插件的教學! 一探究竟!
Blockspare 外掛程式的優點和缺點
現在,讓我們繼續了解 Blockspare 插件的優缺點。
Blockspare 的優點
- 提供一鍵導入功能,簡化設計流程。
- 龐大的庫,包含經過專業設計的 425 多個入門模板和 55 多個強大的自訂區塊。
- 使用者友善的儀表板可簡化您的網站建立之旅。
- 無需任何編碼技能,所有使用者都可以使用。
- 與所有類型的 FSE 或區塊主題以及經典 WordPress 主題相容。
- 一個輕量級插件,可幫助您提高網站的 SEO(搜尋引擎優化)。
- 詳細的文件和影片教學可簡化您的數位之旅。
- 針對任何緊急情況提供高度反應的客戶支援。
Blockspare 的缺點
- 專業版雖然提供更多功能,但需要付費。
A.什麼是Blockspare? – 外掛程式概述
如前所述,Blockspare 是一個強大的 Gutenberg WordPress 區塊插件,可以使建立網站變得更容易。 特別是如果您是網頁設計或編碼新手。

Blockspare 的核心是專業設計的模板和古騰堡塊的集合。 這有助於創建令人驚嘆的網站,而無需編碼。
確切地說,它配備了 425 個以上專業設計的模板和 55 個以上的古騰堡塊。 因此,您無需從頭開始任何事情。

最好的部分是它具有一鍵導入功能。 因此,您可以毫不費力地實現各種佈局和樣式。 範圍從一般新聞和雜誌中心到烹飪、健身和房地產等特定領域的設計。
此外,您可以使用類似頁面建立器的設計選項以您想要的方式進行自訂。 更不用說,它具有相當用戶友好的介面,確實使您的網站創建之旅變得輕而易舉。
決定起始站點、導入並自訂它! 就這麼簡單!

總而言之,Blockspare 成為 WordPress 用戶尋求提升網站建立體驗的強大解決方案。 事實上,您可以無比輕鬆地建立部落格、新聞網站、雜誌和代理網站。
無論您是經驗豐富的開發人員還是初次擁有網站的人,Blockspare 都能滿足您的需求!
話雖如此,接下來讓我們來了解 Blockspare 插件的所有關鍵功能!
B. Blockspare 外掛的主要特點
現在,讓我們探索 Blockspare 插件的核心,即它的主要功能,看看是什麼讓它脫穎而出。
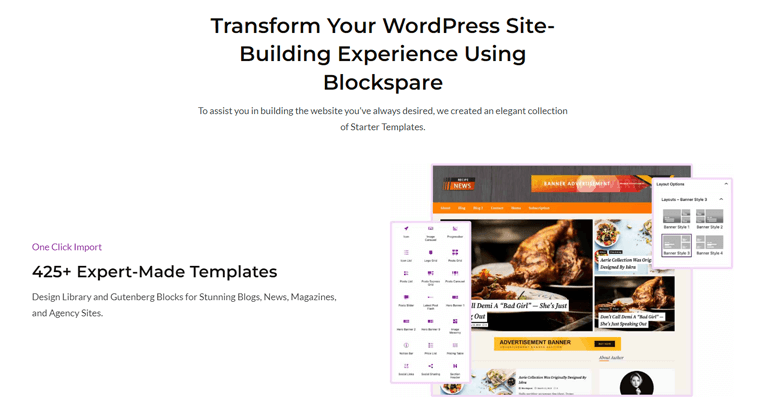
1. 425+ 個令人驚嘆的入門模板
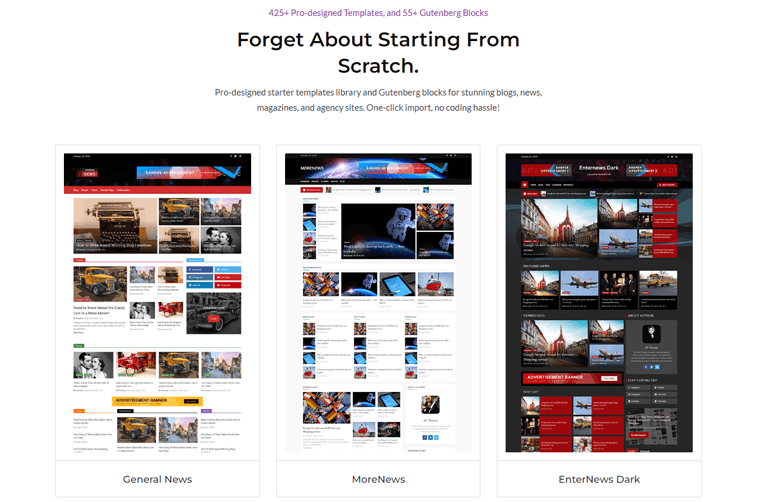
Blockspare 擁有豐富的函式庫,包含超過 425 個專家設計的範本。 這些模板涵蓋了廣泛的領域,確保您能為您的網站找到完美的起點。

A。 多樣的模板類別
讓我們來探索 Blockspare 提供的不同類別的模板:
| 模板類別 | 描述 |
| 一般新聞雜誌中心 | 輕鬆建立具有優化內容交付佈局的新聞網站。 |
| 體育與娛樂 | 專為體育新聞、賽事報導和娛樂內容量身訂製的動態設計。 |
| 時尚與生活風格 | 適用於時尚部落格、生活風格雜誌和個人品牌的時裝秀模板。 |
| 商業機構模板 | 代理網站的時尚和專業設計。 打動客戶並展示服務。 |
| 法律與商業 | 優雅的佈局適合律師事務所、法律服務和公司業務展示您的專業知識。 |
| 烹飪與餐廳 | 適用於烹飪場所、美食部落格和餐廳網站的誘人範本。 |
| 和更多 | 探索教育、健身、房地產、醫療、慈善組織等領域。 |
因此,無論您是建立部落格、新聞網站、雜誌、代理平台或任何其他類型的網站。 Blockspare 的模板為您的數位形象提供了堅實的基礎。
2.一鍵導入
另一個重要亮點是 Blockspare 透過一鍵導入功能簡化了初始設定過程。
它的工作原理如下:
- 選擇您喜歡的範本:瀏覽 Blockspare 豐富的專家設計範本庫。 選擇與您的網站願景相符的一種。
- 單擊,就完成了! :只需單擊一下,Blockspare 即可將您選擇的模板匯入您的 WordPress 網站。

無需擺弄複雜的設置或花費數小時進行配置 - Blockspare 可以處理這一切。
無論您是經驗豐富的開發人員還是初學者,您都會欣賞這種簡單性。 只需選擇您喜歡的設計,Blockspare 就會處理剩下的事情。
3. 無需程式碼即可輕鬆建立網站
Blockspare 的設計是為了簡單性。 確切地說,您可以在 WordPress 區塊編輯器 (Gutenberg) 中獲得類似頁面建立器的設計選項。 因此,您可以完全按照您想要的方式修改網頁。
它提供了廣泛的熟悉的網頁設計選項,使您可以輕鬆微調您的佈局。
此外,您可以輕鬆自訂頁面上區塊的排列。 無論是網格、清單還是其他佈局,Blockspare 都可以讓您建立最適合您的內容的結構。

厭倦了反覆調整相同的設定? Blockspare 可讓您將首選的區塊配置儲存為預設值。 設定您喜歡的樣式、字體和其他選項一次,然後在您的網站上重複使用它們。
因此,無論您是初學者還是經驗豐富的開發人員,您都可以製作專業的網站,而無需編寫任何程式碼。
4. 55+ 個強大的自訂區塊
Blockspare 超越了模板。 它提供 55 多個自訂 WordPress 區塊,可增強您的內容建立流程。
此外,這些自訂區塊主要分為 3 種類型。 他們是:
- 郵政自訂區塊
- 圖片庫的自訂區塊
- 通用區塊
這些區塊涵蓋了從按鈕和圖像到影片和推薦的所有內容。

A。 認識 Blockspare 的古騰堡塊
因此,讓我們在上述類別下探索由 Blockspare 建造的各種主要古騰堡區塊。
i) 貼文的自訂區塊
| 描述 | 用例 |
| 貼文輪播 | 在隨時間滑動的輪播中排列和顯示您的文章。 |
| 貼文快速網格 | 使用時尚的大小網格設計來展示您的部落格條目。 |
| 貼文快遞列表 | 結合清單和網格設計,使您的網站更具吸引力。 |
| 貼文快閃 | 使用各種風格的新聞收報機區域來展示您的快訊。 |
| 貼文網格 | 使用具有多個網格選項的區塊在列中顯示您的部落格文章。 |
| 柱網格砌體 | 將您的貼文存檔排列在具有不同選項的文章網格中。 |
| 貼文大 | 使用完整的小部件以各種選項展示您的部落格文章。 |
| 貼文列表 | 使用文章清單和不同的顯示選項對貼文存檔進行排序。 |
| 貼文滑桿 | 使用具有不同佈局變化的滑桿小工具建立帖子存檔循環。 |
| 貼文平鋪 | 使用此小工具使用不同的圖塊樣式建立部落格條目的拼貼畫。 |
| 柱磚砌體 | 使用各種選項將貼文檔案磚石排列在平鋪佈局中。 |
| 貼文熱門 | 使用具有多種顯示可能性的輪播清單來組織存檔的貼文。 |
| 英雄橫幅 | 從 12 個標題橫幅中進行選擇,以獲得動態內容和帶有文字和視覺效果網格的結構化佈局。 |
ii) 圖片庫的自訂區塊
| 描述 | 用例 |
| 影像輪播 | 使用各種輪播選項顯示您最喜愛的圖片,例如圖庫排列、列選擇和佈局。 |
| 影像砌體 | 使用各種輪播選項展示您最喜歡的圖像,讓您排列圖庫、選擇列和佈局。 |
| 影像滑桿 | 使用圖像滑桿塊製作有用且有吸引力的圖像幻燈片。 |
iii) 一般模組
| 描述 | 用例 |
| 手風琴 | 用於展開和折疊常見問題解答等內容的區塊,您可以在其中控製文字、顏色、圖示等。 |
| 按鈕 | 創建具有填充和邊框選項以及懸停效果的有吸引力的按鈕。 將它們放置在您內容的任何位置。 |
| 呼籲採取行動 | 使用圖像、文字、顏色和按鈕增強號召性用語部分。 |
| 容器 | 將多個區塊組合在一起以便於控制。 |
| 內容盒 | 帶有標題、副標題、描述和用於構建部分的按鈕的預定義形狀。 |
| 櫃檯 | 透過執行計數效果來顯示成就和進度。 |
| 日期和時間 | 讓使用者使用此使用者介面元素選擇特定日期和時間。 |
| 圖示 | 存取具有可自訂顏色和外觀選項的 Font Awesome 5 圖示。 |
| 圖示列表 | 將標誌性項目符號新增至您的清單。 |
| 標誌網格 | 以專用網格格式顯示徽標。 |
| 通知欄 | 設計醒目的通知、警告和公告。 |
| 熱門標籤 | 顯示部落格平台和電子商務網站中常用的熱門標籤和類別。 |
| 價位表 | 以視覺吸引力的設計展示產品和價格。 |
| 價格表 | 透過強大、靈活的控制來比較價格。 |
| 進度條 | 使用可自訂的顏色來動畫化進度,對公司歷史和成就很有用。 |
| 搜尋 | 使用者在網站或應用程式中尋找特定資訊的基本工具。 |
| 節標題 | 透過可自訂的標題和副標題增強標題。 |
| 服務 | 使用圖示、文字、顏色和按鈕等可自訂控制項顯示服務。 |
| 形狀分隔器 | 用分層形狀和無限的顏色選項來劃分部分。 |
| 其他街區 | 此外,您還可以獲得社交連結、社交分享、間隔、星級評定、選項卡、推薦和用戶個人資料區塊。 |
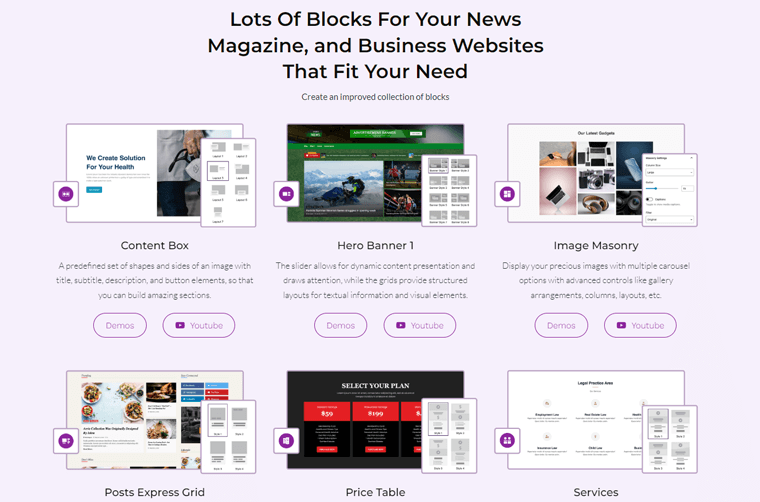
非常神奇,對吧? 要獲取更詳細的資訊和每個區塊的演示,請查看 Blockspare 區塊頁面。
5. 輕量且快速
Blockspare 非常強調效能,確保您的網站無縫運作。
就是這樣:
- 簡化的程式碼: Blockspare 的高效能程式碼可讓您的網站保持輕量級,從而加快載入時間。
- 快速回應:確保桌面和行動用戶的快速載入時間。
- 最佳速度:即使有豐富的設計、多媒體內容和互動元素,也能保持較快的速度。
因此,Blockspare 對輕量級設計的承諾可確保您的網站保持快速、響應靈敏且用戶友好。
6. 由專家而非人工智慧設計
Blockspare 採用了一種令人耳目一新的方法——它的模板和區塊是由人類專家精心製作的,而不是自動化演算法或人工智慧。
因為,人類專業人員了解使用者行為、可讀性和美觀性。 此外,他們也關注重要的小事。 從版式選擇、間距、色彩和諧和視覺層次——所有這些都有助於形成有凝聚力和精美的設計。

另外,與人工智慧生成的設計不同,Blockspare 的模板避免了千篇一律的感覺。 因此,每個模板都反映了獨特的願景,並針對特定的利基和目的量身定制。
這意味著,當您選擇 Blockspare 範本時,您將受益於經驗豐富的設計師的專業知識。 因此,您將仔細預先規劃網站佈局,以有效地吸引訪客。
7. 使用者友好
您是否因看到大量的 Blockspare 入門模板和自訂區塊而不知所措? 嗯,Blockspare 的另一個優點是它非常易於使用。
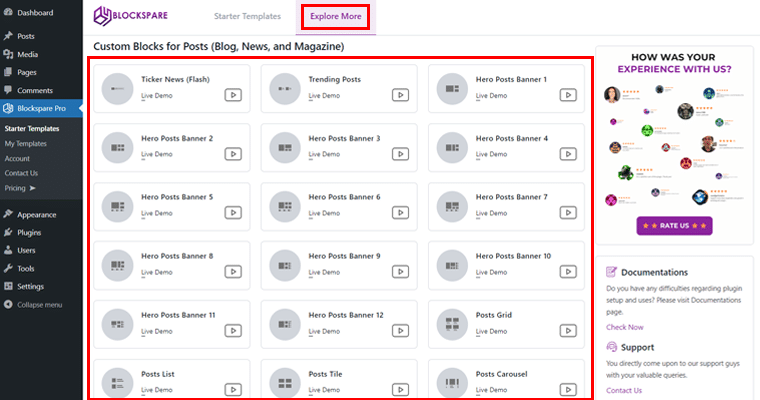
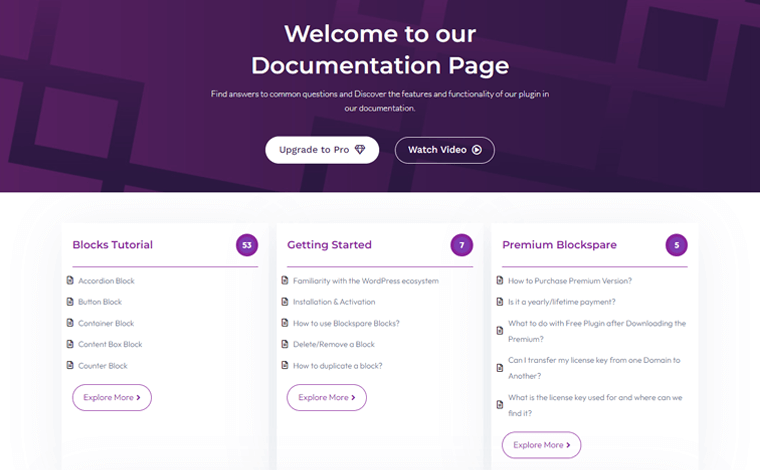
如果您對如何使用其任何功能有任何困惑,那麼您可以快速前往「Blockspare > 入門範本」和「探索更多」標籤。

這樣,您就可以在儀表板中輕鬆存取自訂區塊、匯入模板等的所有即時演示教學。 很酷,對吧?
8. 其他特點
雖然我們已經介紹了亮點,但 Blockspare 還提供其他功能,例如:
- 響應式設計:確保模板無縫適應不同的裝置。
- 動畫動作效果:加入微妙的動畫來吸引觀眾。
- 高度可自訂的選項:定製字體、顏色、間距等以配合您的品牌。
- 背景圖像和漸層顏色:使用圖像或漸層顏色自訂網站的背景以補充您的內容。
- 陰影效果:使用陰影效果為元素添加深度和維度,以營造立體感和真實感。
- 自訂間隙:控制塊、部分和元素之間的間距。 因此,您可以根據自己的喜好實現精確的佈局。
這些是 Blockspare 外掛程式的一些關鍵亮點功能,可協助您增強網站的美觀、互動性和使用者體驗。
無論您是部落客、企業主還是創意專業人士,這些功能都可以讓您創建獨特且精美的線上形象。
話雖如此,讓我們繼續進行 Blockspare 評測的下一部分。
C.如何安裝和啟用 Blockspare 插件
在開始在 WordPress 網站上使用 Blockspare 外掛之前,您需要安裝並啟動它。
無論您選擇免費版本還是升級到高級版本,安裝過程都很簡單。
以下是安裝和啟用免費版和高級版 Blockspare 外掛程式的步驟:
I) 安裝免費版本
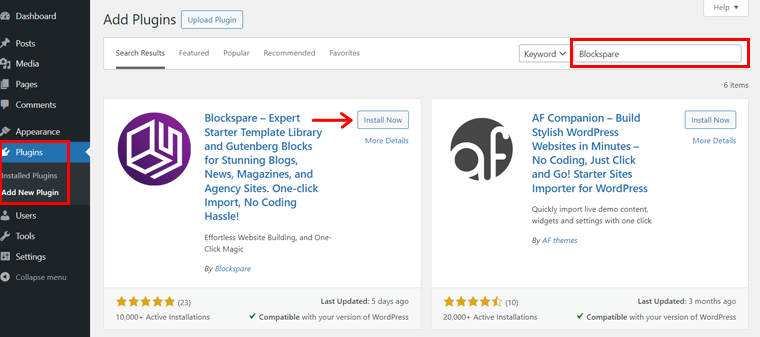
首先,登入 WordPress 管理儀表板,然後前往「外掛程式 > 新增外掛」 。 並且,在搜尋欄中搜尋“Blockspare” 。

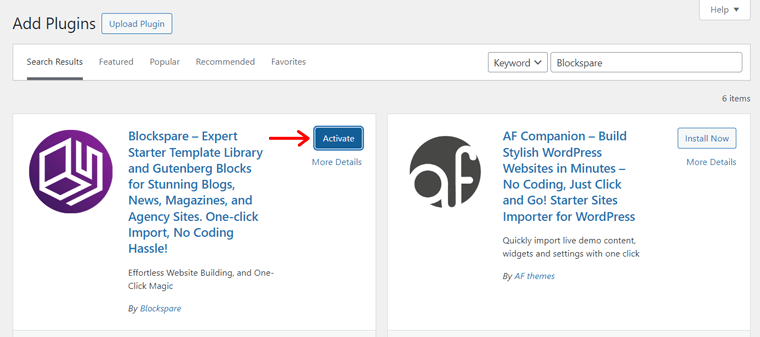
找到外掛程式後,按一下「立即安裝」 ,然後按一下「啟動」按鈕。

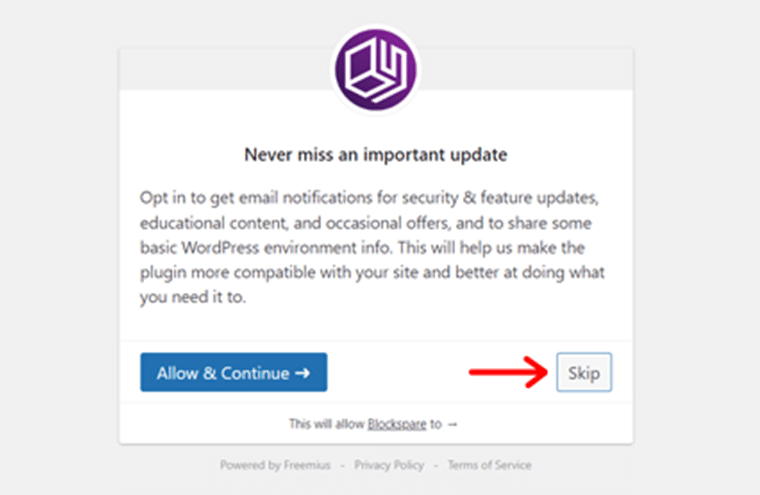
接下來,您將看到如下所示的提示,您可以按一下「跳過」按鈕繼續。

就是這樣! 現在您可以開始使用免費版本的 Blockspare 透過附加區塊和功能來增強您的 WordPress 網站。
II) 安裝進階版
注意:要安裝高級版本,請確保停用免費版本的 Blockspare 外掛程式。
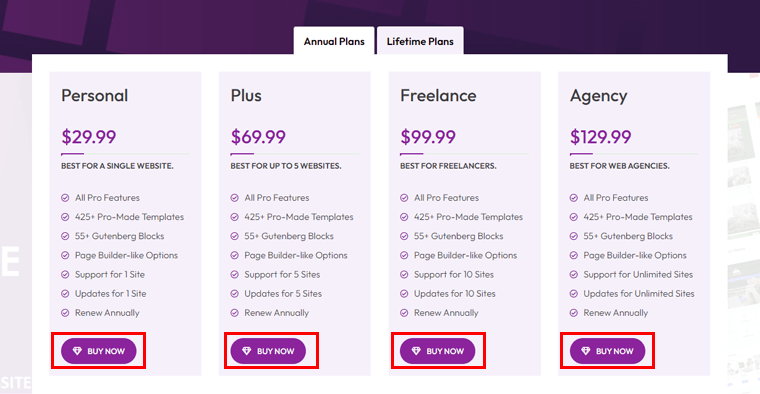
對於高級版本,請訪問 Blockspare 官方網站,並透過您所需計劃的「立即購買」按鈕購買該插件。

這樣,您就可以透過電子郵件存取 Blockspare 帳戶。

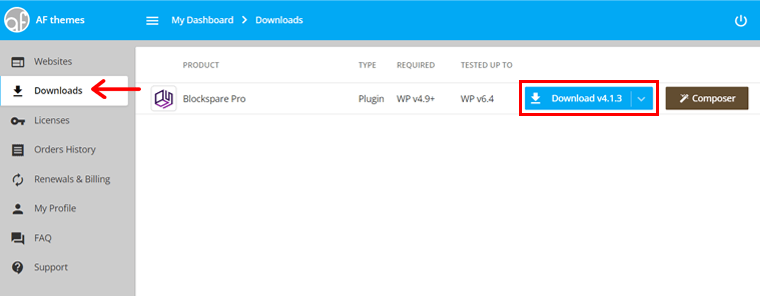
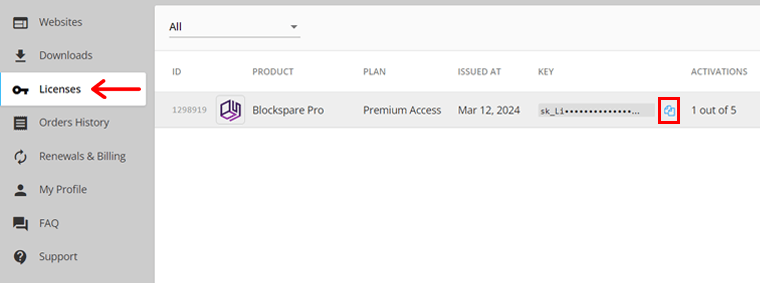
登入後,您可以下載進階 zip 檔案並複製許可證金鑰。

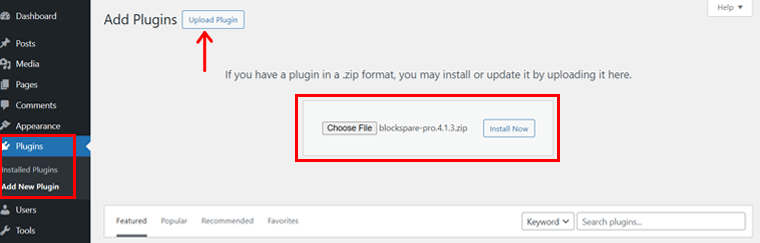
完成後,返回儀表板,然後導覽至「插件 > 上傳插件」 。 然後,上傳之前下載的 zip 檔案並點擊“立即安裝”按鈕。

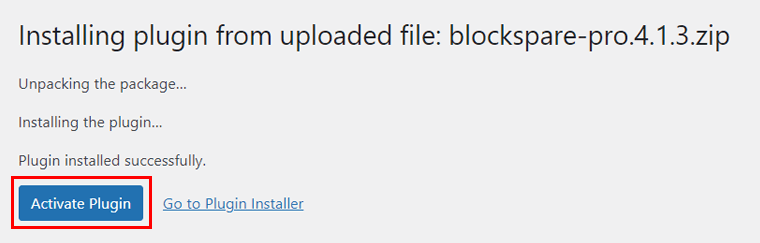
很快,您將看到“激活插件”按鈕,單擊它。

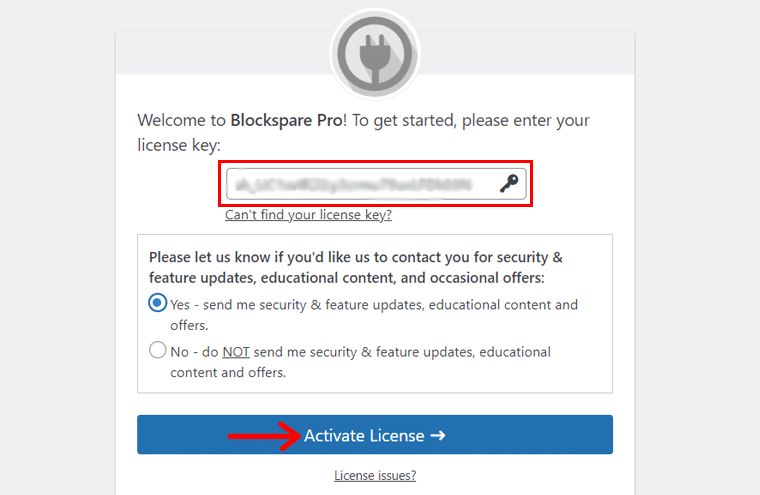
接下來,您將看到如下所示的頁面。

接下來,輸入或貼上先前複製的許可證金鑰以啟動 Blockspare Pro 的所有高級功能。 然後,按一下「啟動許可證」選項。

完畢? 如果是,那恭喜你! 您已準備好享受 Blockspare 高級功能。
D.如何使用Blockspare輕鬆建立雜誌網站?
現在,讓我們看看如何使用 Blockspare 輕鬆建立雜誌網站。 請跟隨我們,我們將引導您完成:
只是為了讓您知道,我們在使用此外掛程式時使用的是二十二十四塊主題。 請注意,它與各種 FSE 或區塊主題以及經典 WordPress 主題完全相容。
您可以查看一些使用經典 WordPress 主題(例如 HybridNews、Morenews、BlockNews 等)製作的示範主題。
第 1 步:新增類別和帖子
在我們繼續之前,讓我們在我們的雜誌網站上添加一些類別和帖子。
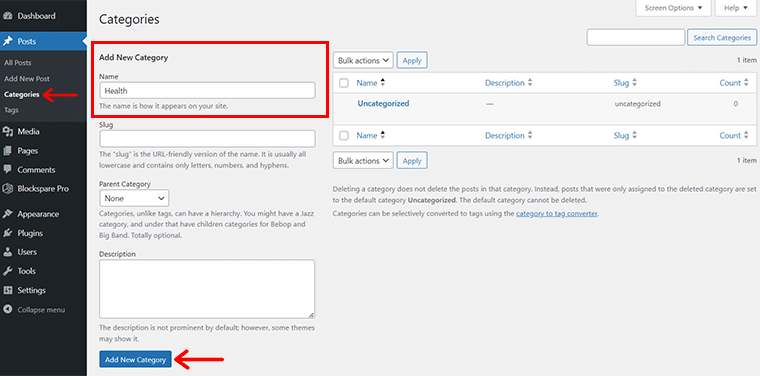
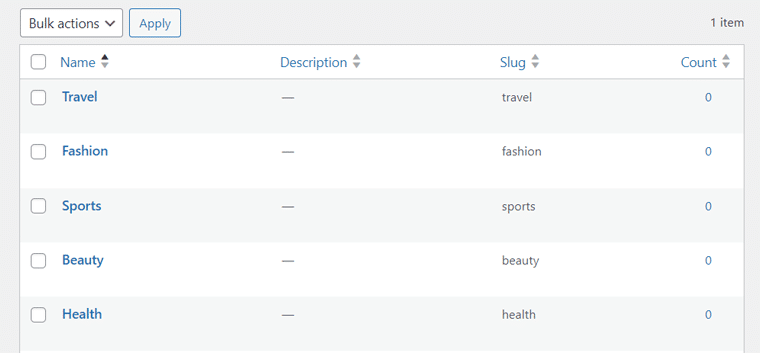
為此,請前往「貼文 > 類別」 。 然後,將您的類別命名為「健康」 ,然後按一下「新增類別」選項。

完成後,您將看到“類別已新增”提示。 同樣,我們還添加了一些類別,例如“美容”、“運動”、“時尚”和“旅行” 。

同樣,讓我們為雜誌網站添加一些示例帖子。 為此,只需轉到“帖子 > 新增內容”即可。 這樣,您將進入編輯器面板。

在這裡,您可以新增適合之前建立的類別的相關貼文。 完成後,您可以“發布”它。
第 2 步:匯入您選擇的模板
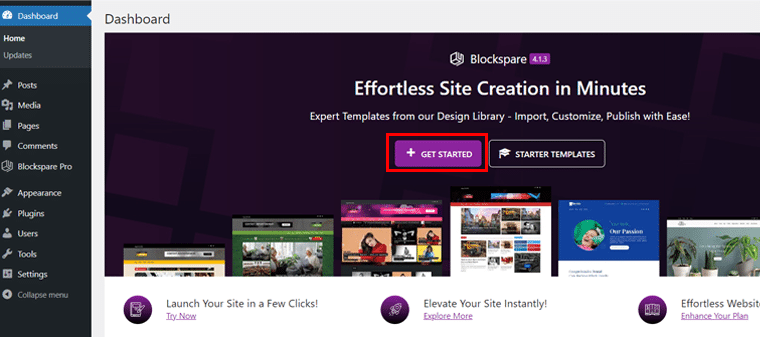
因此,在您的插件啟動後,您將看到一個橫幅圖像,如下所示:

在這裡,您可以快速點擊“開始”選項繼續。 這樣,您將進入編輯器面板。

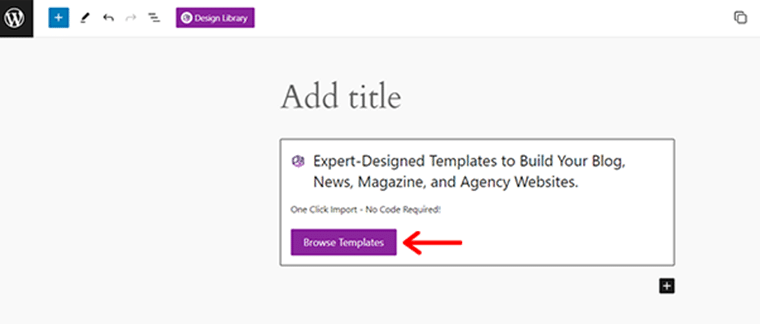
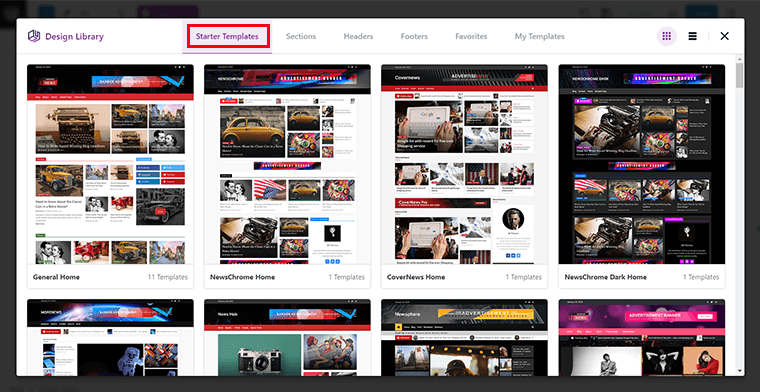
現在,您所要做的就是點擊「瀏覽範本」選項。 這樣做時,您會發現專家設計的範本寶庫。

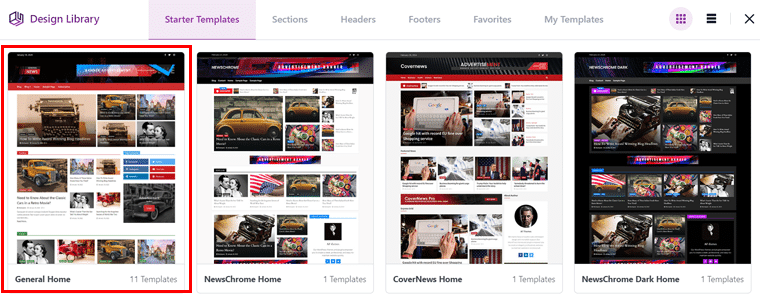
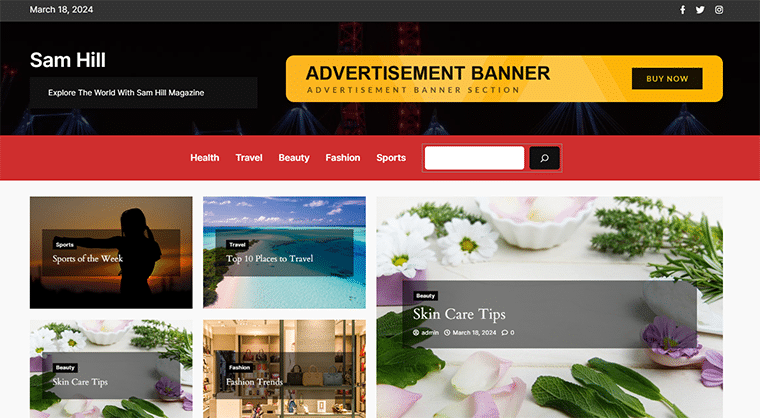
接下來,探索最適合您的雜誌網站的網站。 您可以將滑鼠懸停在模板上以快速預覽模板或單擊 “查看”選項。 例如,這裡我們選擇“常規主頁”模板。

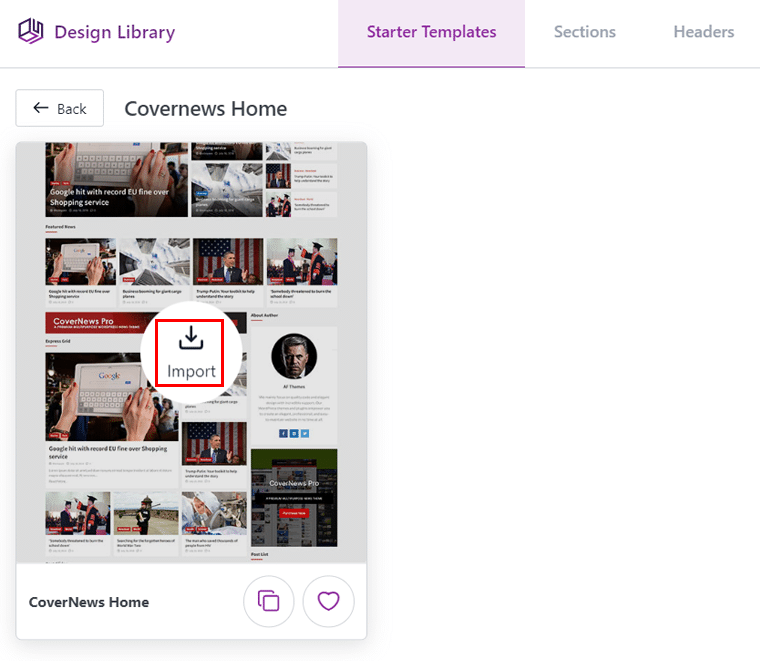
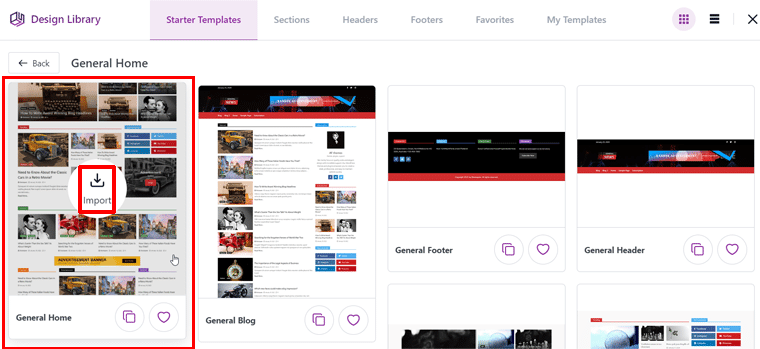
之後,您可以選擇要匯入的精確頁面。 將滑鼠懸停在它上面,您將看到如下所示的頁面,其中包含“導入”選項,單擊它。

就是這樣! 您將看到您選擇的模板已匯入。 無需編碼技能 - 只需簡單點擊即可!

或者,
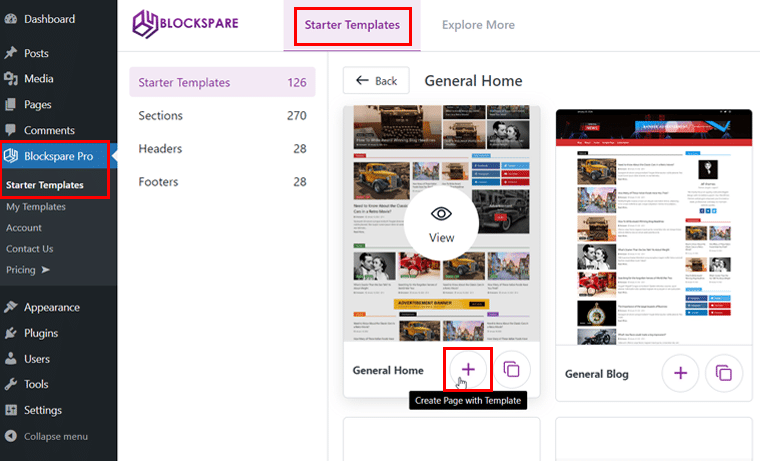
您也可以前往「Blockspare > Starter Templates」 ,然後按一下加號「+」圖示。

這樣做,您可以看到模板已輕鬆匯入。

因此,無論您選擇哪種方式,您都已準備好開始您的客製化遊戲。
第 3 步:自訂您的雜誌佈局
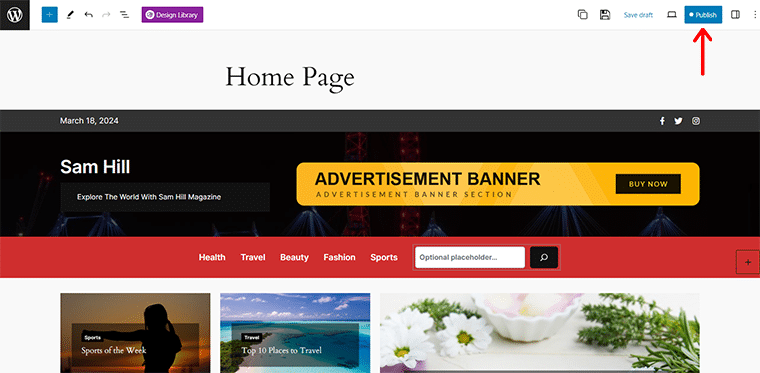
接下來,您可以修改模板以符合您的品牌和內容。
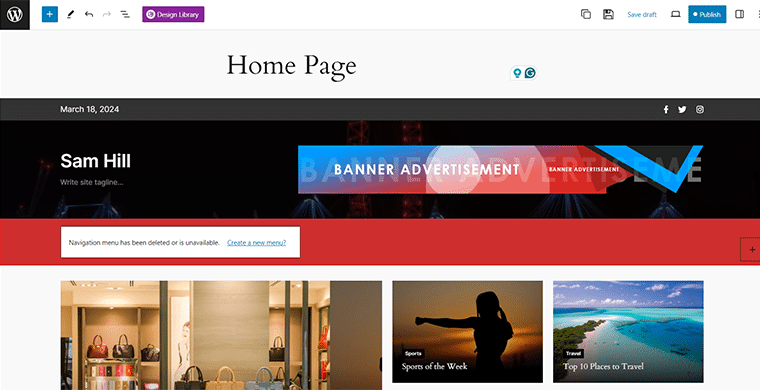
讓我們先給出一個簡短的標題,例如“主頁” ,如果您願意,您也可以將此部分留空。

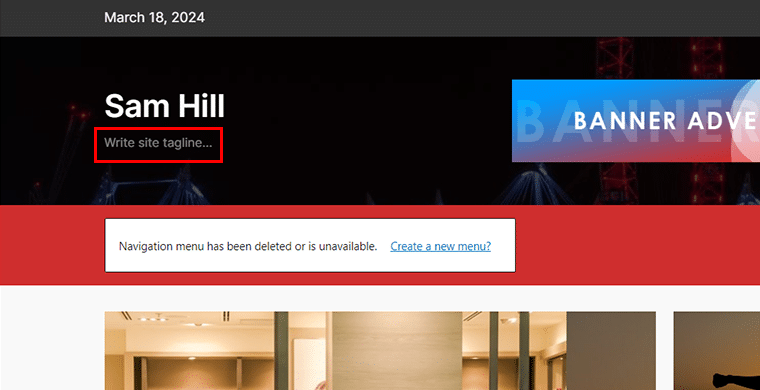
此外,按一下「寫入網站標語」選項。

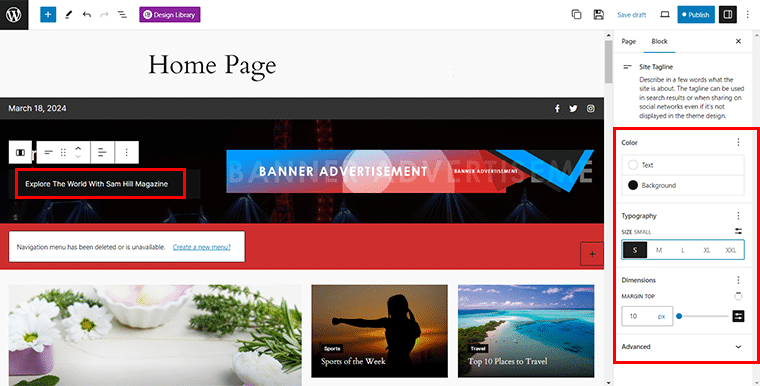
然後,加入您的網站標語,快速向訪客說明您的網站的全部內容。 除此之外,您還可以指定文字和背景顏色、大小、字母大小寫樣式等等。
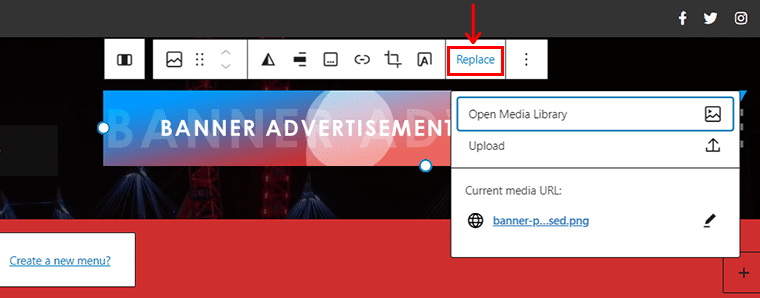
同樣,單擊“橫幅廣告部分”後,您可以通過“替換”按鈕輕鬆添加廣告橫幅圖像。

並且,透過「媒體庫」或「上傳」選項新增橫幅。 你的橫幅圖片就這樣了!

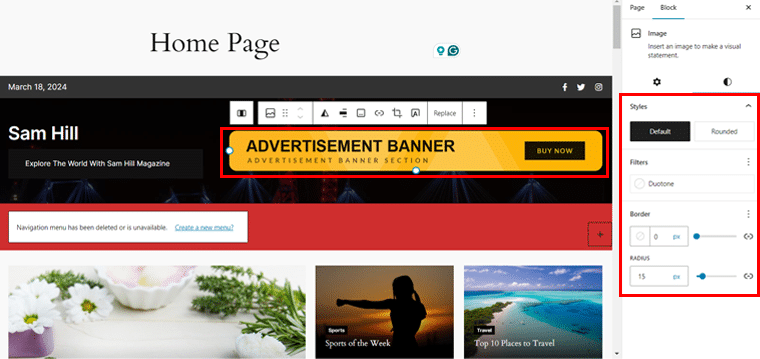
此外,您可以新增連結並自訂樣式、篩選器、邊框等。
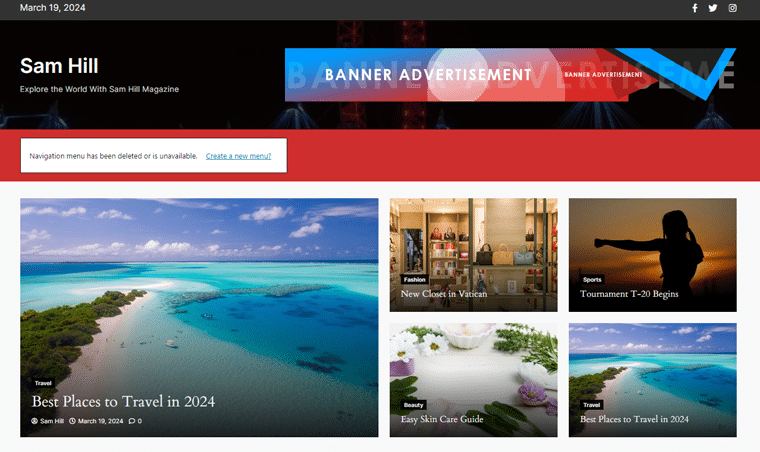
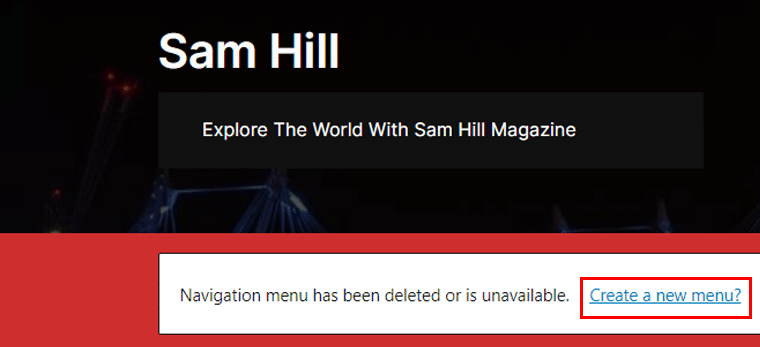
接下來,您也可以看到「導覽選單已被刪除或不可用」的提示。 這是因為我們還沒有為我們的雜誌網站建立頁面。 但不要驚慌。 只需點擊“建立新選單”選項即可。

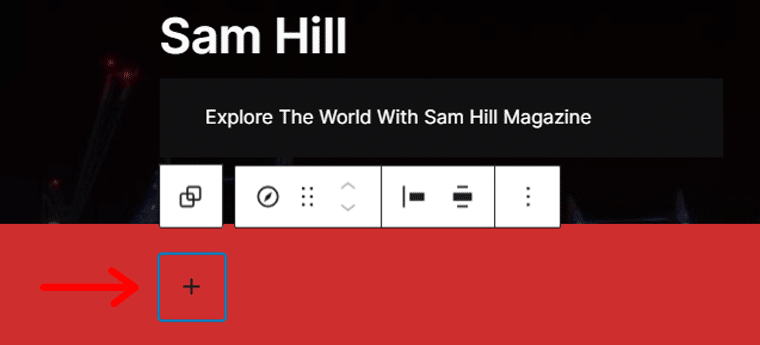
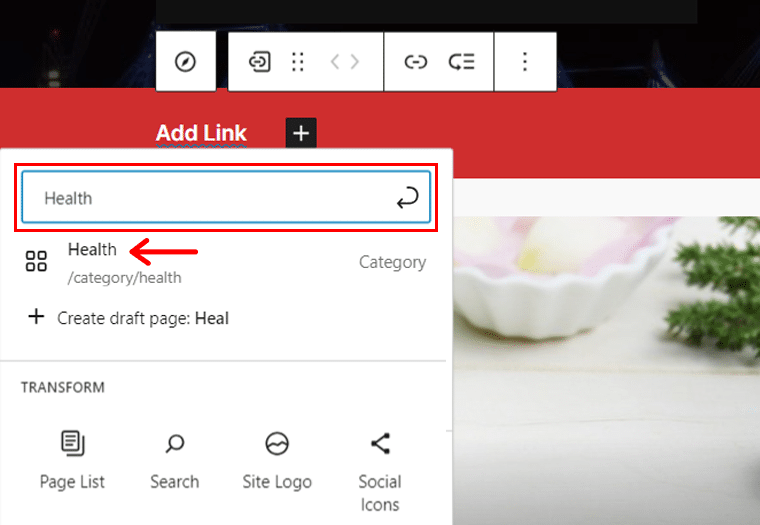
這樣,您將看到如下所示的“+”圖標,單擊它。

然後,搜尋並插入我們先前在步驟 1 中建立的「類別」 。例如,讓我們搜尋並新增「健康」 。

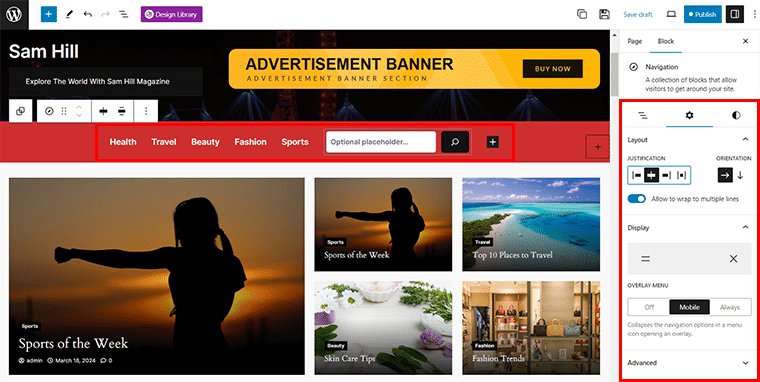
按照相同的流程,我們新增了更多類別以及搜尋圖示。 此外,您還可以根據需要從右側編輯器面板進一步自訂其佈局、顯示、圖示等。

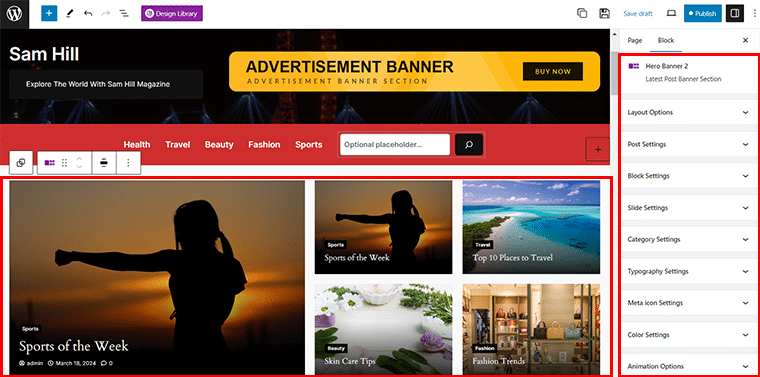
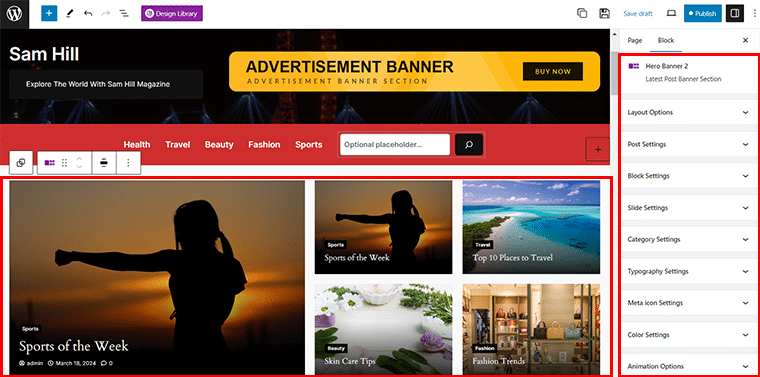
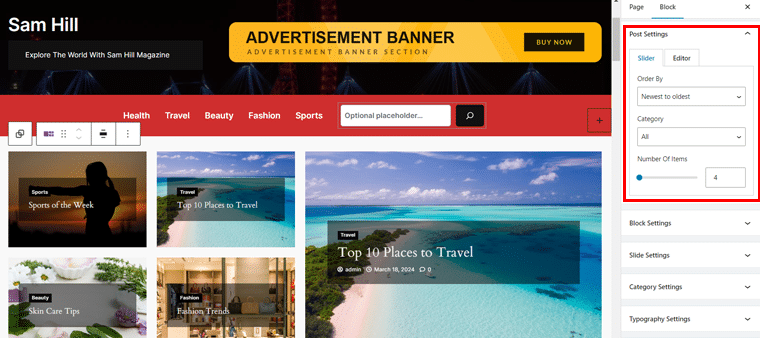
同樣,如果您單擊橫幅,您將看到此範本中有哪個橫幅。 如下圖所示,它是“Hero Banner 2” 。

在這裡,您將有幾個自訂選項。 例如:
- 佈局選項
- 貼文設定
- 區塊設定
- 幻燈片設定
- 類別設定
- 顏色設定
- 動畫選項
- 間隙設定等等。
只需單擊所選設置,然後按照您希望的方式進行定制即可。 就這麼簡單。
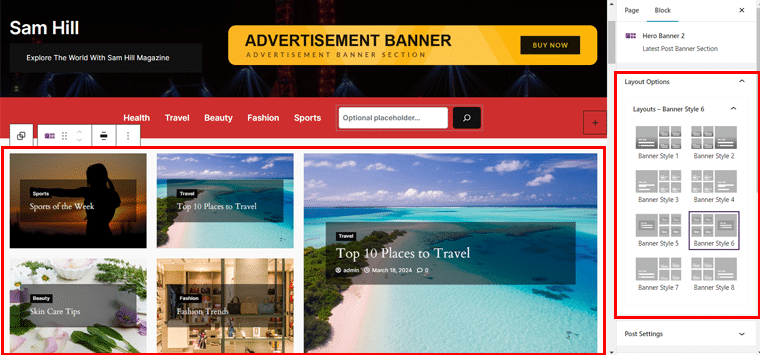
例如,我們在這裡選擇“橫幅樣式 6”作為佈局選項。

再次,讓我們自訂「貼文設定」 。

同樣,您可以按照與以前類似的過程檢查其他選項並按照您希望的方式對其進行自訂。 這真的很簡單。
步驟 4:新增所需的 Blockspare 區塊
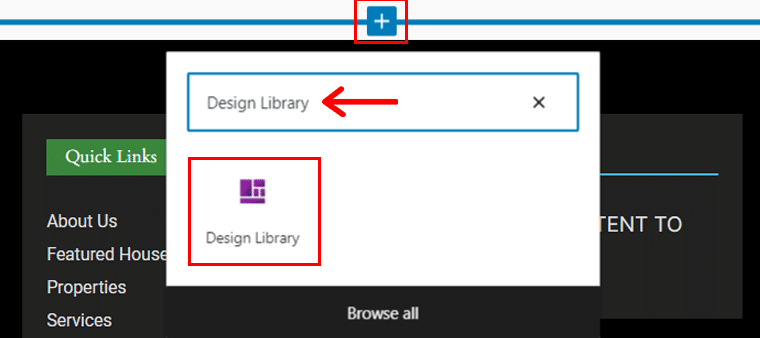
現在,如果您想添加一些模板中不存在的區塊,那麼您也可以輕鬆地做到這一點。 為此,只需單擊“添加塊”圖標並蒐索“設計庫”。

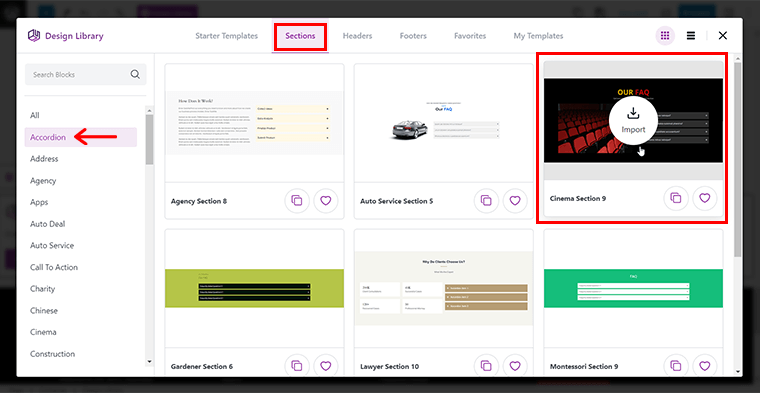
再次按一下「瀏覽範本」選項。

然後,導航到“部分”並選擇要新增的區塊。 例如,讓我們轉到“手風琴”子選項卡並選擇“Cinema Section 9”塊以查看常見問題。

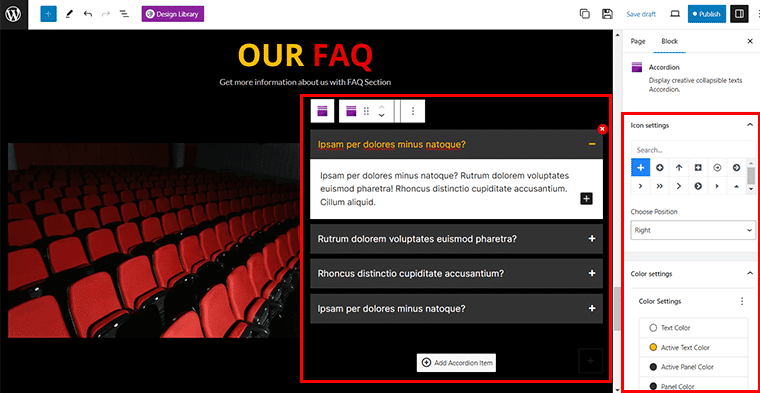
只需將滑鼠懸停在該區塊上並單擊“導入”選項即可。 這樣,您將看到該區塊已快速匯入。

此外,您可以根據需要從右側的編輯器面板配置匯入的區塊。 基本上,您可以選擇“圖標設定”、“顏色設定”、“間隙設定”、“懸停選項”等。
第 5 步:新增雜誌特定內容並發布
固定佈局後,您的下一個工作就是添加雜誌網站上所需的特定內容。
一個快速列表,供您使用 Blockspare 的雜誌內容自訂區塊:
- 圖片庫:展示令人驚嘆的視覺效果。
- 推薦:突出讀者評論或專家意見。
- 手風琴:組織常見問題或功能詳細資訊。
- 圖標塊:為類別或主題添加視覺元素。
- 定價表:顯示訂閱方案或廣告費率。
此外,您可以檢查上面關鍵功能部分中的可用區塊,以根據雜誌風格的佈局自訂您的內容。

完成後,點擊「發布」按鈕,您的雜誌網站就會上線。 很簡單,對吧?

E. Blockspare 外掛程式的定價方案
現在,您想知道 Blockspare 外掛程式的成本嗎? 嗯,Blockspare 是一個免費增值插件,有免費和付費版本。
您可以直接從 WordPress.org 儲存庫快速下載免費版本,或直接從儀表板安裝。
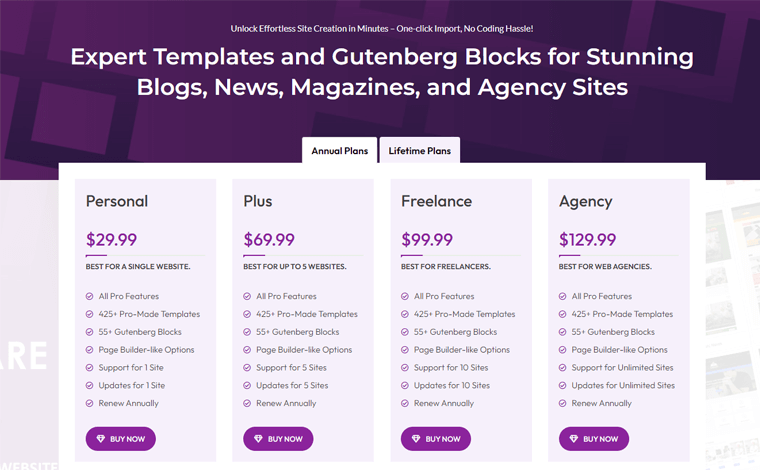
同時,為了獲得高級功能並釋放 Blockspare 的全部潛力,您可以升級到其付費版本。 它有以下定價方案:

- 個人: 29.99 美元/年或一次性費用 89.99 美元。 支援和更新 1 個網站。
- 加: 69.99 美元/年或一次性費用 209.99 美元。 對 5 個網站的支援和更新。
- 自由工作者: 99.99 美元/年或一次性費用 299.99 美元。 對 10 個網站的支援和更新。
- 代理費: 129.99 美元/年或一次性費用 389.99 美元。 對無限網站的支援和更新。
上述所有計劃都附帶所有專業功能、425+ 專業製作的模板、55+ 古騰堡塊和類似頁面構建器的選項。
最好的部分? 您可以獲得30 天退款保證,因此您可以無風險地試用插件。
F. Blockspare 中的客戶支援選項
Blockspare 外掛程式為用戶提供了各種客戶支援選項,以協助解決您可能需要的任何問題、疑慮或協助。
您可以訪問官方 Blockspare 支援頁面以獲得有關該插件的任何協助。 支援團隊隨時可以解答疑問並提供指導。

以下是 Blockspare 的可用客戶支援選項:
- 詳細文件:透過詳細文件取得即時指導。 這樣,您就可以獲得足夠的資源來排除故障並了解插件的功能。
- 影片教學:您還可以查看 YouTube 影片教程,以了解如何使用某些功能,以防您感到困惑。
- 支援論壇:免費用戶可以使用 WordPress.org 支援論壇尋求協助,以解決使用 Blockspare 時遇到的任何問題。
- 服務台:如果您是高級用戶,那麼您可以透過 Blockspare 的高級功能獲得個人化支援和協助。
然而,您是否想知道 Blockspare 插件是否有類似的替代品? 那麼,讓我們進入下一部分吧!
G. Blockspare 外掛程式的最佳替代品
其他幾個插件的工作原理與您可能想要探索的 Blockspare 插件類似。 那麼,就讓我們來看看它們吧!
1.Kadence積木
您是否在 WordPress 網站上使用過 Kadence 主題? 那麼,看看 Kadence Blocks! 它增強了您使用古騰堡的功能,為您提供了許多新的區塊和選項。

Kadence Blocks 具有星級、分隔線、推薦和目錄等功能,為使用者提供靈活性和客製化選項。
此外,它只在需要時才加載內容,因此您的網站運行速度很快。 您可以發揮真正的創意,按照您想要的方式製作佈置。
價錢:
Kadence Blocks 也是一個免費增值插件。 您可以從 WordPress.org 外掛程式儲存庫存取免費版本。 高級版本可以在官方網站上購買,每年 89 美元。
2. 水獺積木
Otter Blocks 是另一個強大的古騰堡塊插件,提供超過 26 種獨特的塊類型,可輕鬆創建視覺上令人驚嘆的網站。 其中包括按鈕、定價表、營業時間等,為您的網站提供更多選擇。

它具有人工智慧驅動的內容創作和 Lottie 動畫等功能。 這使得 Otter Blocks 成為希望輕鬆製作引人入勝的內容的用戶的絕佳選擇。
另外,您可以按照自己的意願輕鬆訂製 Otter 積木。 您可以調整顏色、字體、動畫和間距,以使區塊看起來恰到好處。
價錢:
Otter Blocks 也提供免費和付費版本。 您可以直接從儀表板快速安裝免費版本。
同時,對於高級功能,您可以獲得其高級版本,起價為49 美元/年。
3. 光譜
Spectra 是另一個值得注意的古騰堡塊插件,它提供了各種塊和模板。 因此,您可以輕鬆增強 WordPress 網站的設計和功能。

此外,它還附帶線框塊,非常適合製作快速頁面或網站模型。 此外,Container 區塊使用 Flexbox 技術來幫助您輕鬆建立漂亮的佈局。
除此之外,您還可以獲得可自訂的版式、配色方案、高級佈局控制等功能。
價錢:
Spectra 有一個免費版本,您可以從 WordPress.org 外掛程式儲存庫輕鬆取得。
但如果你想要所有強大而酷的東西,你可以從他們的網站上以59 美元的價格購買 Spectra Pro。
H.最後的想法 – 它會重新定義您的數位化旅程嗎?
現在,是時候回答終極問題了 — “Blockspare 會重新定義您的數位化旅程嗎?”。
嗯,答案是“是的,是的,是的!”
憑藉專業設計的入門模板和區塊,Blockspare 無疑為 WordPress 用戶帶來了全新的視角。 另外,您不能忽視它的一鍵導入功能,它使一切變得輕而易舉。
Blockspare 的主要優點之一是其用戶友好的介面。 它具有風格簡潔的儀表板,使自訂和導航變得更加容易。 這有助於您的網站建立過程更加順利。
最重要的是,Blockspare 的團隊將使用者體驗放在首位。 他們考慮訪客如何瀏覽您的網站、與內容互動以及找到他們需要的內容。
最終,Blockspare 消除了編碼麻煩,讓您專注於創造力而不是技術複雜性。 因此,無論您是經驗豐富的開發人員還是初學者,Blockspare 都可以簡化網站建立流程。
一、 Blockspare 外掛常見問題(FAQ)
以下是有關 Blockspare 插件的一些常見問題解答,以幫助您清除障礙。
Q.1:什麼是Blockspare?
答:區塊是 WordPress 區塊編輯器 (Gutenberg) 的基本內容建構元件。 Blockspare 提供了各種區塊來建立貼文、頁面和首頁。
問題 2:我需要使用 Blockspare 的任何第三方頁面建立器外掛程式嗎?
答:不需要,Blockspare 旨在與古騰堡編輯器無縫協作,從而無需第三方頁面建立器。
問題 3:Blockspare 提供哪些類型的模板?
答:Blockspare 提供多種模板,包括部落格、新聞、雜誌、代理商網站、體育、娛樂、時尚等。
Q.4:Post 區塊中可以進行哪些自訂?
答:帖子塊提供了各種自訂選項,可讓您根據需要自訂外觀和功能。
Q.5:如何使用Blockspare區塊?
答:啟動Blockspare後,請前往頁面/貼文編輯面板的「新增」選項,點選「+」號,然後選擇要匯入的所需Blockspare區塊。
Q.6:Blockspare 免費版和專業版有什麼不同?
答:與免費版本相比,Blockspare 專業版提供了額外的功能和高級自訂選項。 您可以存取所有高級模板和區塊。
結論
夥計們,這就是全部! 關於Blockspare 評論的文章我們已經結束了。
無論您是部落客、新聞出版商還是代理商所有者,Blockspare 都可以讓您輕鬆建立出色的網站。
您已經測試過該插件了嗎? 然後,分享您的見解,以幫助其他讀者做出選擇。
如果您有任何問題或回饋,請隨時在下面的評論部分中提出。 我們隨時為您提供支援。
不要忘記與正在尋找古騰堡塊插件的朋友和家人分享這篇文章。
查看我們的其他評論文章,例如 Novashare 評論和 Amelia 評論。
請務必在 Facebook 和 Twitter 上按讚並關注我們,以隨時了解我們的最新內容。
