Recenzja Blockspare – czy na nowo definiuje Twoją cyfrową podróż?
Opublikowany: 2024-03-22Szukasz szczegółowej recenzji Blockspare ? Jeśli tak, to ten artykuł jest dokładnie tym, czego potrzebujesz.
W świecie tworzenia stron internetowych WordPress pozostaje potężny , umożliwiając tworzenie wszelkiego rodzaju stron internetowych . Wśród wielu rozwiązań WordPress Blockspare wyróżnia się prostotą w tworzeniu profesjonalnie wyglądających witryn magazynów bez wysiłku.
Zawiera profesjonalnie zaprojektowane, gotowe szablony i bloki z funkcjami importu jednym kliknięciem . Eliminuje to potrzebę umiejętności kodowania , co dodatkowo upraszcza proces tworzenia witryny internetowej .
Ale czy na nowo definiuje Twoją cyfrową podróż? Dobrze. dokładnie przyjrzymy się temu w tej recenzji.
W tej recenzji przyjrzymy się funkcjom Blockspare , łatwości jego obsługi i jego wpływowi na proces tworzenia strony internetowej .
Zatem zagłębiamy się!
Ogólna ocena
Blockspare to potężna wtyczka blokowa WordPress Gutenberg, która zawiera kilka profesjonalnie zaprojektowanych szablonów i bloków. W rezultacie możesz łatwo stworzyć witrynę internetową tak, jak chcesz, bez konieczności kodowania.
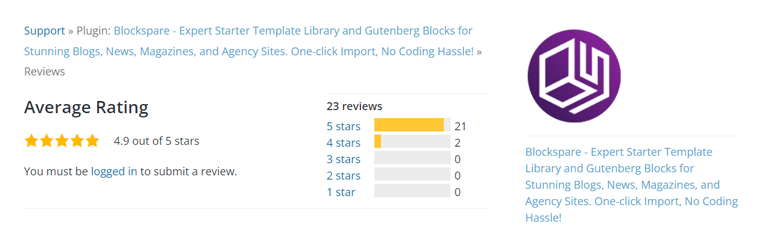
Na WordPress.org ma ponad 10000 aktywnych instalacji z oceną 4,9 na 5 gwiazdek .

Po wypróbowaniu i przetestowaniu wtyczki przyznajemy Blockspare wyjątkową ocenę 4,9/5 gwiazdek. Odebraliśmy ocenę 0,1 , ponieważ może ona wydawać się przytłaczająca ze względu na szeroki wybór szablonów i bloków.
Jednak zdecydowanie polecamy Blockspare jako najlepszą wtyczkę blokującą WordPress Gutenberg w 2024 roku. Ta wtyczka freemium jest łatwa w użyciu, konfigurowalna i oferuje doskonały stosunek jakości do ceny.
Powiedziawszy to, przejdźmy do recenzji Blockspare, badając jej zalety i wady.
Recenzja wideo Blockspare + samouczek
Wolisz recenzję wideo? Stworzyliśmy także pełną recenzję wideo Blockspare i tutorial na temat korzystania z wtyczki! Sprawdź to!
Plusy i minusy wtyczki Blockspare
Przejdźmy teraz dalej, aby poznać zalety i wady wtyczki Blockspare.
Plusy Blockspare
- Zapewnia funkcję importowania jednym kliknięciem, która upraszcza proces projektowania.
- Obszerna biblioteka profesjonalnie zaprojektowanych ponad 425 szablonów startowych i ponad 55 potężnych bloków niestandardowych.
- Przyjazny dla użytkownika pulpit nawigacyjny usprawniający proces tworzenia witryny internetowej.
- Nie są wymagane żadne umiejętności kodowania, dzięki czemu jest dostępny dla wszystkich użytkowników.
- Kompatybilny ze wszystkimi typami motywów FSE lub blokowych, a także klasycznymi motywami WordPress.
- Lekka wtyczka, która pomoże Ci ulepszyć SEO (optymalizację pod kątem wyszukiwarek) Twojej witryny.
- Szczegółowa dokumentacja i samouczki wideo usprawniające Twoją cyfrową podróż.
- Wysoce responsywna obsługa klienta w przypadku każdego rodzaju sytuacji awaryjnej.
Wady Blockspare
- Wersja pro, oferująca więcej funkcji, jest jednak płatna.
A. Co to jest Blockspare? – Przegląd wtyczki
Jak wspomniano wcześniej, Blockspare to solidna wtyczka blokowa Gutenberg WordPress, która ułatwia tworzenie stron internetowych. Zwłaszcza jeśli dopiero zaczynasz projektować strony internetowe lub kodować.

U podstaw Blockspare leży zbiór profesjonalnie zaprojektowanych szablonów i bloków Gutenberga. Ułatwia to tworzenie oszałamiających stron internetowych bez konieczności kodowania.
Mówiąc dokładniej, zawiera ponad 425 profesjonalnie zaprojektowanych szablonów i ponad 55 bloków Gutenberga. Dzięki temu nie będziesz musiał zaczynać niczego od zera.

Najlepsze jest to, że jest wyposażony w funkcję importowania jednym kliknięciem. Dlatego możesz bez wysiłku wdrożyć różnorodne układy i style. Od ogólnych wiadomości i magazynów po projekty niszowe, takie jak projekty kulinarne, fitness i nieruchomości.
Co więcej, możesz dostosować go według własnych upodobań, korzystając z opcji projektowania przypominających narzędzie do tworzenia stron. Nie dodając, że ma całkiem przyjazny dla użytkownika interfejs, który rzeczywiście sprawia, że tworzenie witryny internetowej jest dziecinnie proste.
Wybierz witrynę startową, zaimportuj ją i dostosuj! To takie proste!

Podsumowując, Blockspare okazuje się potężnym rozwiązaniem dla użytkowników WordPressa, którzy chcą podnieść jakość tworzenia stron internetowych. Rzeczywiście, możesz tworzyć blogi, serwisy informacyjne, czasopisma i strony internetowe agencji z niezrównaną łatwością.
Niezależnie od tego, czy jesteś doświadczonym programistą, czy właścicielem witryny internetowej po raz pierwszy, Blockspare zapewni Ci wsparcie!
Powiedziawszy to, nauczmy się teraz wszystkich kluczowych funkcji wtyczki Blockspare!
B. Kluczowe cechy wtyczki Blockspare
Przyjrzyjmy się teraz sercu wtyczki Blockspare, tj. jej kluczowym funkcjom, aby zobaczyć, co wyróżnia ją na tle innych.
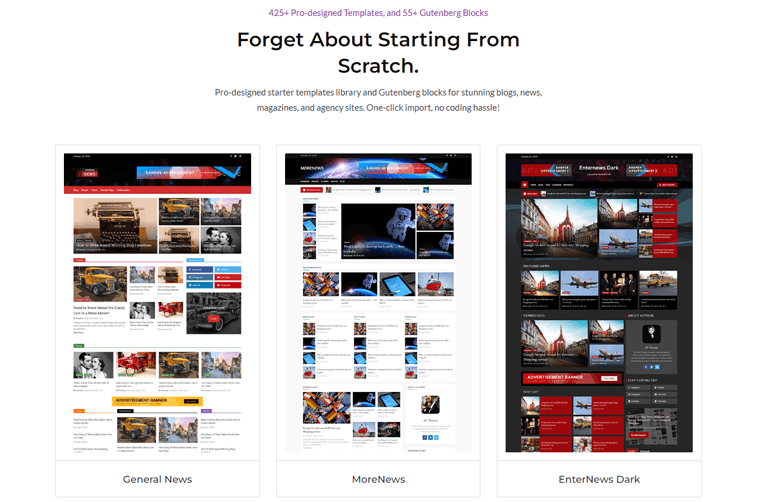
1. Ponad 425 oszałamiających szablonów startowych
Blockspare może poszczycić się obszerną biblioteką ponad 425 szablonów zaprojektowanych przez ekspertów. Szablony te obejmują szeroki zakres nisz, dzięki czemu znajdziesz idealny punkt wyjścia dla swojej witryny.

A. Różne kategorie szablonów
Przyjrzyjmy się różnym kategoriom szablonów udostępnianych przez Blockspare:
| Kategoria szablonu | Opis |
| Centrum wiadomości ogólnych i magazynów | Twórz bez wysiłku serwisy informacyjne ze zoptymalizowanymi układami pod kątem dostarczania treści. |
| Sport i rozrywka | Dynamiczne projekty dostosowane do wiadomości sportowych, relacji z wydarzeń i treści rozrywkowych. |
| Moda i styl życia | Gotowe szablony do wykorzystania na wybiegu dla blogów modowych, magazynów lifestylowych i marek osobistych. |
| Szablony agencji biznesowych | Eleganckie i profesjonalne projekty stron internetowych agencji. Zaimponuj klientom i zaprezentuj usługi. |
| Prawne i biznesowe | Eleganckie układy dla kancelarii prawnych, usług prawnych i firm korporacyjnych, umożliwiające zaprezentowanie Twojej wiedzy specjalistycznej. |
| Kulinarne i restauracje | Kuszące szablony dla lokali gastronomicznych, blogów kulinarnych i stron restauracji. |
| I więcej | Przeglądaj nisze, takie jak edukacja, fitness, nieruchomości, organizacje medyczne, charytatywne i nie tylko. |
Niezależnie od tego, czy tworzysz blog, witrynę z wiadomościami, magazyn, platformę agencyjną, czy jakikolwiek inny rodzaj witryny internetowej. Szablony Blockspare stanowią solidną podstawę dla Twojej obecności w internecie.
2. Import jednym kliknięciem
Kolejną istotną cechą jest to, że Blockspare upraszcza proces początkowej konfiguracji dzięki funkcji importowania jednym kliknięciem.
Oto jak to działa:
- Wybierz preferowany szablon : przejrzyj obszerną bibliotekę szablonów zaprojektowanych przez ekspertów Blockspare. Wybierz ten, który jest zgodny z Twoją wizją Twojej witryny.
- Kliknij i gotowe! : Jednym kliknięciem Blockspare importuje wybrany szablon do Twojej witryny WordPress.

Nie musisz bawić się skomplikowanymi ustawieniami ani spędzać godzin na konfiguracji – Blockspare poradzi sobie ze wszystkim.
Niezależnie od tego, czy jesteś doświadczonym programistą, czy początkującym, docenisz prostotę. Po prostu wybierz preferowany projekt, a Blockspare zajmie się resztą.
3. Łatwe tworzenie witryny internetowej bez kodu
Blockspare został zaprojektowany z myślą o prostocie. Dokładnie, w edytorze bloków WordPress (Gutenberg) otrzymujesz opcje projektowania przypominające narzędzia do tworzenia stron. Dzięki temu możesz modyfikować strony internetowe dokładnie tak, jak chcesz.
Zapewnia szeroką gamę znanych opcji projektowania stron internetowych, dzięki czemu możesz bez wysiłku dostosować układ.
Co więcej, możesz z łatwością dostosować układ bloków na swoich stronach. Niezależnie od tego, czy jest to siatka, lista, czy inny układ, Blockspare pozwala stworzyć strukturę, która najlepiej pasuje do Twojej treści.

Masz dość ciągłego dostosowywania tych samych ustawień? Blockspare umożliwia zapisanie preferowanych konfiguracji bloków jako domyślnych. Jednorazowo skonfiguruj swoje ulubione style, czcionki i inne opcje i używaj ich ponownie w całej witrynie.
Niezależnie od tego, czy jesteś początkującym, czy doświadczonym programistą, możesz tworzyć profesjonalne strony internetowe bez pisania ani jednej linijki kodu.
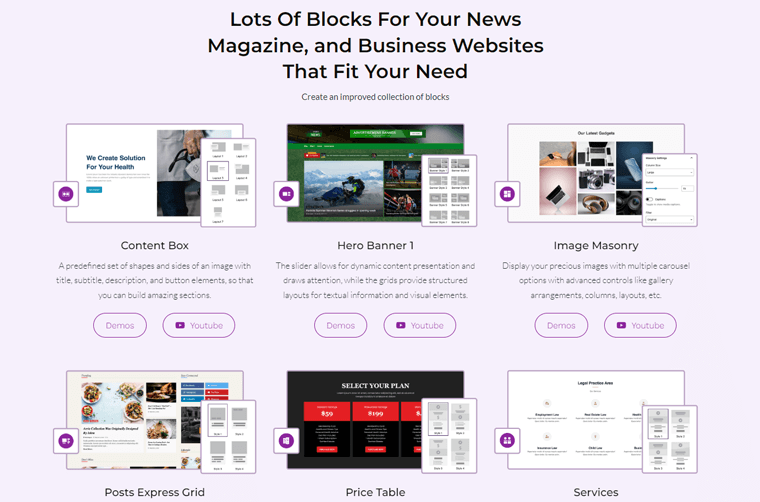
4. Ponad 55 potężnych bloków niestandardowych
Blockspare wykracza poza szablony. Oferuje ponad 55 niestandardowych bloków WordPress, które usprawniają proces tworzenia treści.
Co więcej, te niestandardowe bloki są podzielone głównie na 3 typy. Oni są:
- Niestandardowe bloki dla postów
- Niestandardowe bloki dla galerii obrazów
- Bloki ogólne
Bloki te obejmują wszystko, od przycisków i obrazów po filmy i referencje.

A. Poznaj bloki Gutenberga firmy Blockspare
Przyjrzyjmy się zatem różnym głównym blokom Gutenberga zbudowanym przez Blockspare w ramach wymienionych kategorii.
i) Niestandardowe bloki dla poczty
| Opis | Przypadków użycia |
| Karuzela postów | Uporządkuj i wyświetlaj swoje artykuły na karuzeli, która przesuwa się w czasie. |
| Poczty Express Grid | Użyj stylowych projektów z dużą i małą siatką, aby zaprezentować swoje wpisy na blogu. |
| Posty Lista ekspresowa | Połącz projekty list i siatek, aby uczynić swoją witrynę bardziej atrakcyjną. |
| Posty Flash | Użyj obszaru paska wiadomości z różnymi stylami, aby zaprezentować swoje posty flash. |
| Siatka postów | Wyświetlaj swoje posty na blogu w kolumnach, korzystając z bloku z wieloma opcjami siatki. |
| Słupy Siatka murarska | Uporządkuj swoje archiwum postów w siatkę artykułów z różnymi opcjami. |
| Posty duże | Prezentuj swoje posty na blogu w sekcjach z różnymi opcjami, korzystając z pełnego widżetu. |
| Lista postów | Sortuj archiwum postów z listą artykułów i różnymi opcjami wyświetlania. |
| Suwak postów | Utwórz pętlę archiwum postów za pomocą widżetu suwaka z różnymi wariantami układu. |
| Płytka postów | Użyj różnych stylów kafelków, aby utworzyć kolaż wpisów na blogu za pomocą tego widżetu. |
| Poczty Płytki murarskie | Rozmieszczaj archiwalne słupki murowe w układzie płytek z różnymi opcjami. |
| Posty cieszące się popularnością | Organizuj zarchiwizowane posty za pomocą listy karuzelowej z wieloma możliwościami wyświetlania. |
| Banery Bohaterów | Wybierz jeden z 12 banerów nagłówkowych dla treści dynamicznych i układów strukturalnych z siatkami tekstu i elementów wizualnych. |
ii) Niestandardowe bloki dla galerii obrazów
| Opis | Przypadków użycia |
| Karuzela obrazów | Pokaż swoje ulubione zdjęcia za pomocą różnych opcji karuzeli, takich jak aranżacja galerii, wybór kolumn i układy. |
| Obraz Murarstwo | Zaprezentuj swoje ulubione obrazy za pomocą różnych opcji karuzeli, umożliwiających porządkowanie galerii, wybieranie kolumn i układów. |
| Suwak obrazu | Utwórz użyteczny i atrakcyjny pokaz slajdów za pomocą bloku Image Slider. |
iii) Bloki ogólne
| Opis | Przypadków użycia |
| Akordeon | Blok do rozwijania i zwijania treści, takich jak często zadawane pytania, w którym możesz kontrolować tekst, kolory, ikony itp. |
| Przycisk | Twórz atrakcyjne przyciski z opcjami wypełnienia i obramowania oraz efektami najechania. Umieść je w dowolnym miejscu treści. |
| Wezwanie do działania | Ulepsz sekcję wezwania do działania za pomocą obrazów, tekstu, kolorów i przycisków. |
| Pojemnik | Grupuj wiele bloków razem, aby ułatwić kontrolę. |
| Pole zawartości | Predefiniowane kształty z tytułami, podtytułami, opisami i przyciskami do tworzenia sekcji. |
| Lada | Pokazuj osiągnięcia i postępy dzięki działającym efektom zliczania. |
| Data i godzina | Pozwól użytkownikom wybierać określone daty i godziny za pomocą tego elementu interfejsu użytkownika. |
| Ikona | Uzyskaj dostęp do ikon Font Awesome 5 z dostosowywanymi kolorami i opcjami wyglądu. |
| Lista ikon | Dodaj kultowe punktory do swoich list. |
| Siatka logo | Wyświetlaj logo w dedykowanym formacie siatki. |
| Pasek powiadomień | Projektuj powiadomienia, ostrzeżenia i ogłoszenia, aby się wyróżniać. |
| popularne tagi | Wyświetlaj popularne tagi i kategorie, powszechnie używane na platformach blogowych i witrynach eCommerce. |
| Cennik | Prezentuj produkty i ceny w atrakcyjnej wizualnie formie. |
| Cennik | Porównuj ceny za pomocą wydajnych i elastycznych elementów sterujących. |
| Pasek postępu | Animuj postęp za pomocą dostosowywalnych kolorów, przydatnych w historii firmy i osiągnięciach. |
| Szukaj | Niezbędne narzędzie umożliwiające użytkownikom wyszukiwanie określonych informacji w witrynie internetowej lub aplikacji. |
| Nagłówek sekcji | Ulepsz nagłówki za pomocą dostosowywalnych tytułów i napisów. |
| Usługi | Usługi wyświetlania z dostosowywalnymi elementami sterującymi, takimi jak ikony, tekst, kolory i przyciski. |
| Dzielnik kształtu | Podziel sekcje za pomocą warstwowych kształtów i nieograniczonych opcji kolorów. |
| Inne bloki | Poza tym otrzymujesz bloki za linki społecznościowe, udostępnianie w mediach społecznościowych, spacer, oceny w postaci gwiazdek, zakładki, referencje i profile użytkowników. |
Całkiem niesamowite, prawda? Aby uzyskać bardziej szczegółowe informacje i wersję demonstracyjną każdego bloku, sprawdź stronę bloków Blockspare.
5. Lekki i szybki
Blockspare kładzie duży nacisk na wydajność, zapewniając płynne działanie Twojej witryny.
Oto jak:
- Usprawniony kod: Wydajny kod Blockspare zapewnia lekkość Twojej witryny i szybsze ładowanie.
- Szybki i responsywny: Zapewnia szybki czas ładowania zarówno użytkownikom komputerów stacjonarnych, jak i mobilnych.
- Optymalna prędkość: Utrzymuje dużą prędkość nawet w przypadku bogatych projektów, treści multimedialnych i elementów interaktywnych.
Dlatego zaangażowanie Blockspare w lekką konstrukcję gwarantuje, że Twoja witryna internetowa pozostanie szybka, responsywna i przyjazna dla użytkownika.
6. Zaprojektowane przez ekspertów, a nie sztuczną inteligencję
Blockspare przyjmuje odświeżające podejście – jego szablony i bloki są pieczołowicie tworzone przez ludzkich ekspertów, a nie zautomatyzowane algorytmy czy sztuczną inteligencję.
Ponieważ profesjonaliści rozumieją zachowania użytkowników, czytelność i estetykę. Zwracają także uwagę na drobne rzeczy, które mają znaczenie. Od wyboru typografii, odstępów, harmonii kolorów i hierarchii wizualnej – wszystko to składa się na spójny i dopracowany projekt.

Ponadto, w przeciwieństwie do projektów generowanych przez sztuczną inteligencję, szablony Blockspare unikają wrażenia wycinania ciasteczek. Dlatego każdy szablon odzwierciedla unikalną wizję, dostosowaną do konkretnych nisz i celów.
Oznacza to, że wybierając szablon Blockspare, korzystasz z wiedzy doświadczonych projektantów. W rezultacie układ witryny internetowej zostanie starannie zaplanowany, aby skutecznie angażować odwiedzających.
7. Przyjazny dla użytkownika
Czy jesteś przytłoczony widokiem ton szablonów startowych i niestandardowych bloków Blockspare? Cóż, kolejnym dobrym aspektem Blockspare jest to, że jest bardzo łatwy w użyciu.
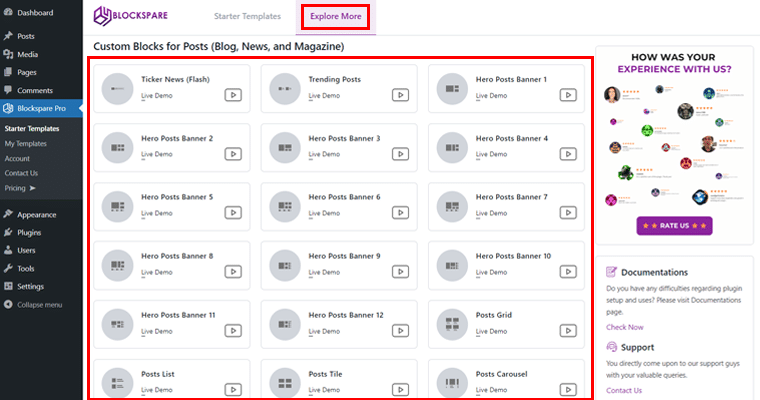
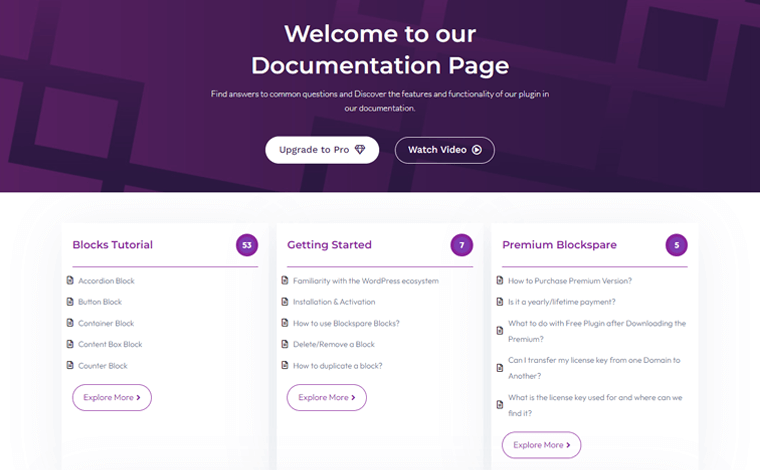
Jeśli masz jakiekolwiek wątpliwości dotyczące korzystania z którejkolwiek z jego funkcji, możesz szybko przejść do zakładki „Blockspare > Szablony startowe” i „Odkryj więcej” .

Dzięki temu będziesz mieć łatwy dostęp do wszystkich samouczków demonstracyjnych na żywo dotyczących niestandardowych bloków, szablonów importowania i nie tylko, w zaciszu swojego pulpitu nawigacyjnego. Całkiem fajnie, prawda?
8. Inne funkcje
Chociaż omówiliśmy najważniejsze funkcje, Blockspare oferuje również dodatkowe funkcje, takie jak:
- Responsywny projekt: zapewnia płynne dostosowanie szablonów do różnych urządzeń.
- Animowane efekty ruchu: dodaj subtelne animacje, aby przyciągnąć uwagę odbiorców.
- Wysoce konfigurowalne opcje: dostosuj czcionki, kolory, odstępy i inne elementy, aby dopasować je do swojej marki.
- Obraz tła i kolor gradientu: dostosuj tło swojej witryny za pomocą obrazów lub kolorów gradientu, aby uzupełnić treść.
- Efekty cienia: Dodaj głębi i wymiaru swoim elementom, korzystając z efektów cienia, aby stworzyć wrażenie wzniesienia i realizmu.
- Dostosowywanie odstępu: Kontroluj odstępy pomiędzy blokami, sekcjami i elementami. Dzięki temu możesz uzyskać precyzyjne układy zgodne ze swoimi preferencjami.
Oto niektóre z najważniejszych funkcji wtyczki Blockspare, które pomagają poprawić estetykę, interaktywność i wygodę użytkownika witryny.
Niezależnie od tego, czy jesteś blogerem, właścicielem firmy, czy kreatywnym profesjonalistą, te funkcje pozwolą Ci stworzyć wyjątkową i dopracowaną obecność w Internecie.
Powiedziawszy to, przejdźmy do następnej części recenzji Blockspare.
C. Jak zainstalować i aktywować wtyczkę Blockspare
Zanim zaczniesz używać wtyczki Blockspare na swojej stronie WordPress, musisz ją zainstalować i aktywować.
Niezależnie od tego, czy zdecydujesz się na wersję bezpłatną , czy aktualizację do wersji premium , proces instalacji jest prosty.
Poniżej znajdują się kroki instalacji i aktywacji zarówno darmowej, jak i premium wersji wtyczki Blockspare:
I) Instalacja wersji darmowej
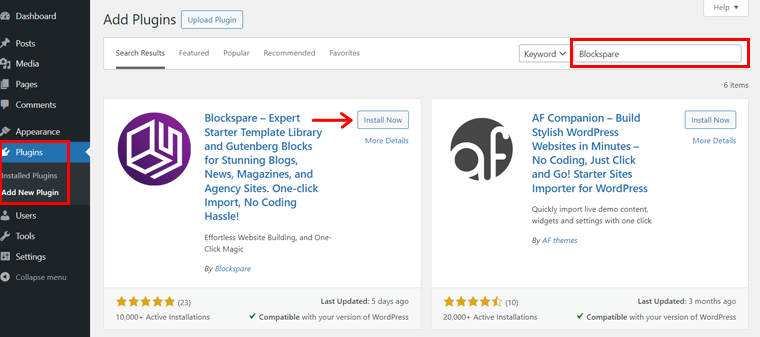
Po pierwsze, zaloguj się do panelu administracyjnego WordPress i przejdź do „Wtyczki > Dodaj nową wtyczkę” . Wyszukaj także „Blockspare” na pasku wyszukiwania.

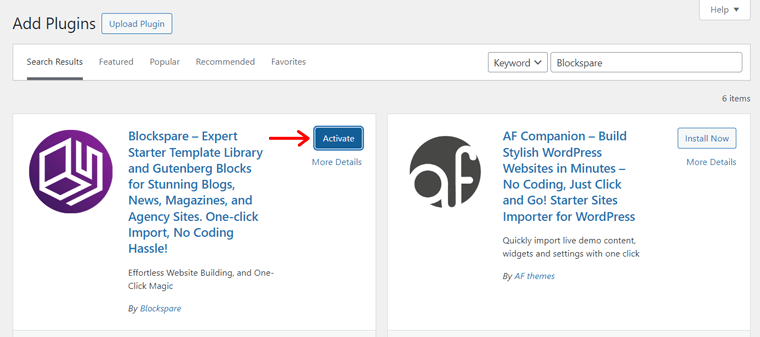
Po zlokalizowaniu wtyczki kliknij przycisk „Zainstaluj teraz” , a następnie przycisk „Aktywuj” .

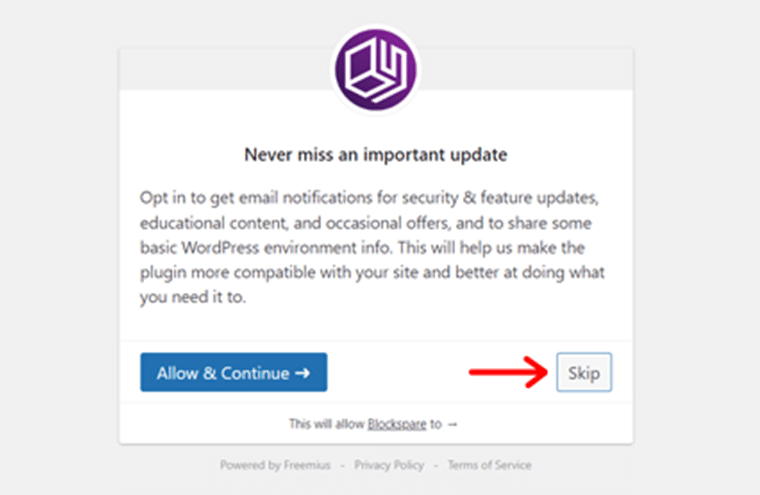
Następnie zobaczysz monit pokazany poniżej. Możesz kliknąć przycisk „Pomiń” , aby kontynuować.

I to wszystko! Możesz teraz zacząć korzystać z bezpłatnej wersji Blockspare, aby ulepszyć swoją witrynę WordPress o dodatkowe bloki i funkcje.
II) Instalacja wersji Premium
Uwaga: Aby zainstalować wersję premium, pamiętaj o dezaktywacji darmowej wersji wtyczki Blockspare.
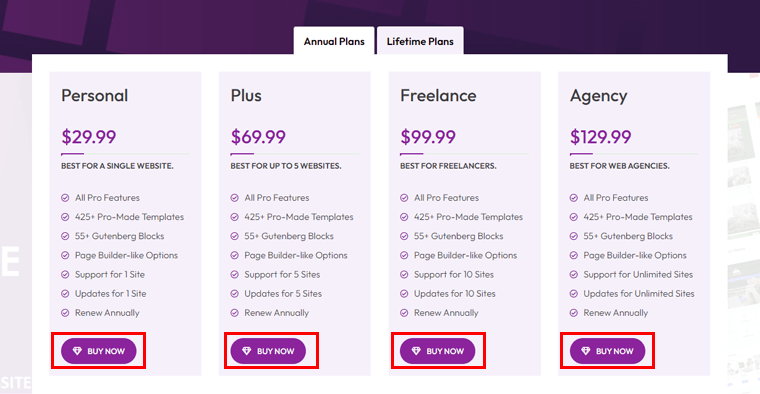
Aby uzyskać wersję premium, odwiedź oficjalną stronę Blockspare i kup wtyczkę za pomocą przycisku „Kup teraz” wybranego planu.

Dzięki temu uzyskasz dostęp do konta Blockspare na swoim e-mailu.

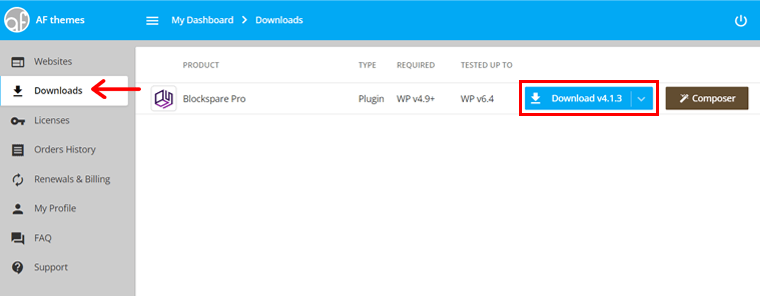
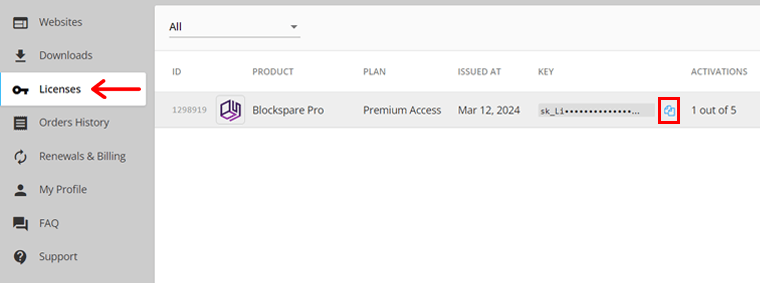
Po zalogowaniu możesz pobrać plik zip premium i skopiować klucz licencyjny .

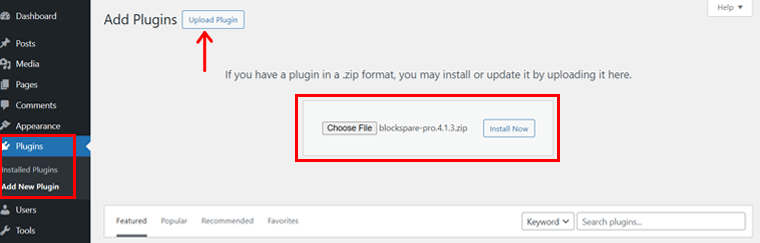
Gdy już to zrobisz, wróć do panelu i przejdź do „Wtyczki > Prześlij wtyczki” . Następnie prześlij pobrany wcześniej plik zip i kliknij przycisk „Zainstaluj teraz” .

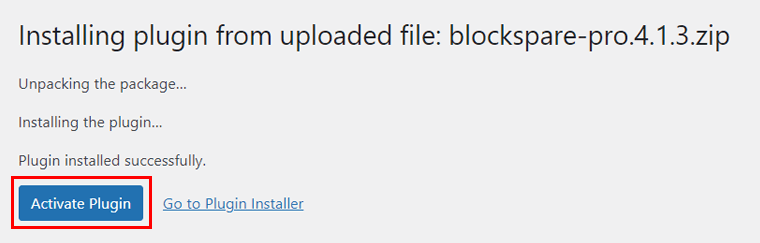
Wkrótce zobaczysz przycisk „Aktywuj wtyczkę” , kliknij go.


Następnie zobaczysz stronę pokazaną poniżej.

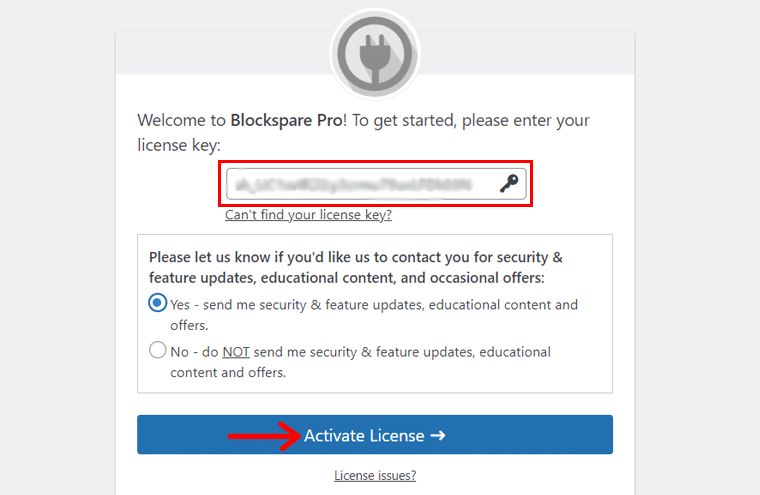
Następnie wprowadź lub wklej wcześniej skopiowany klucz licencyjny, aby aktywować wszystkie funkcje premium Blockspare Pro. Następnie kliknij opcję „Aktywuj licencję” .
Zrobione? Jeśli tak, to gratulacje! Wszystko gotowe, aby cieszyć się funkcjami premium Blockspare.
D. Jak łatwo stworzyć witrynę magazynu za pomocą Blockspare?
Zobaczmy teraz, jak łatwo utworzyć witrynę magazynu za pomocą Blockspare. Śledź nas, gdy poprowadzimy Cię przez:
Aby Cię poinformować, podczas korzystania z tej wtyczki używamy motywu blokowego Twenty Twenty-Four. Pamiętaj, że jest w pełni kompatybilny ze wszystkimi rodzajami motywów FSE lub blokowych, a także klasycznymi motywami WordPress.
Możesz sprawdzić kilka motywów demonstracyjnych stworzonych przy użyciu klasycznych motywów WordPress, takich jak HybridNews, Morenews, BlockNews itp.
Krok 1: Dodawanie kategorii i postów
Zanim przejdziemy dalej, dodajmy kilka kategorii i postów na stronie naszego magazynu.
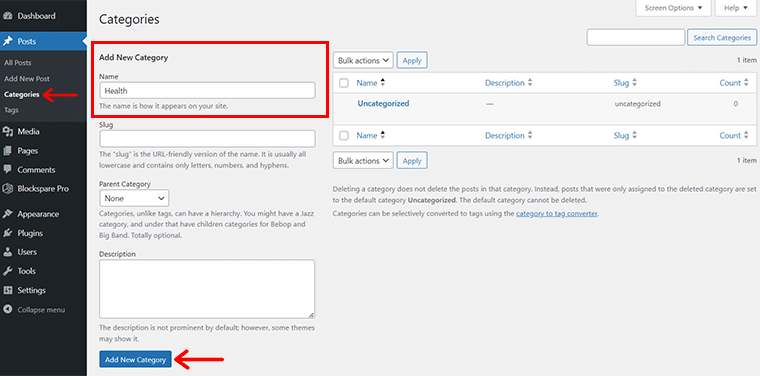
W tym celu przejdź do „Posty > Kategorie” . Następnie nadaj swojej kategorii nazwę, na przykład „Zdrowie” i kliknij opcję „Dodaj nową kategorię” .

Po zakończeniu zostanie wyświetlony monit „Dodano kategorię” . W ten sam sposób dodaliśmy kilka dodatkowych kategorii, takich jak „Uroda”, „Sport”, „Moda” i „Podróże” .

Podobnie dodajmy kilka przykładowych postów na stronę internetową magazynu. W tym celu po prostu przejdź do „Posty > Dodaj nowy” . W ten sposób dotrzesz do panelu edytora.

Tutaj możesz dodać odpowiednie posty pasujące do wcześniej utworzonych kategorii. Po zakończeniu możesz go „opublikować” .
Krok 2: Importowanie wybranego szablonu
Zatem zaraz po aktywowaniu wtyczki zobaczysz obraz banera, jak pokazano poniżej:

Tutaj możesz szybko kliknąć opcję „Rozpocznij” , aby kontynuować. Dzięki temu znajdziesz się w panelu edytora.

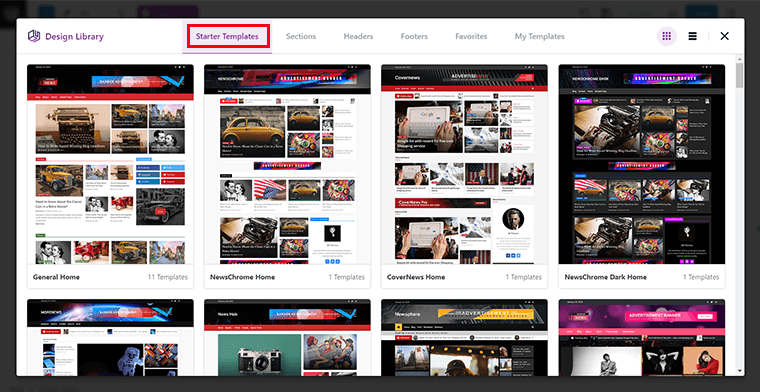
Teraz wystarczy, że klikniesz opcję „Przeglądaj szablony” . W ten sposób znajdziesz skarbnicę szablonów zaprojektowanych przez ekspertów.

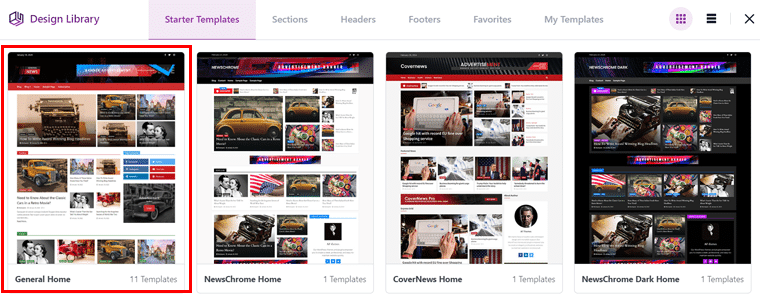
Następnie sprawdź ten, który najlepiej pasuje do witryny Twojego magazynu. Możesz najechać kursorem na szablon, aby wyświetlić szybki podgląd szablonu lub kliknąć opcję „Widok” . Na przykład tutaj wybieramy szablon „Ogólny dom” .

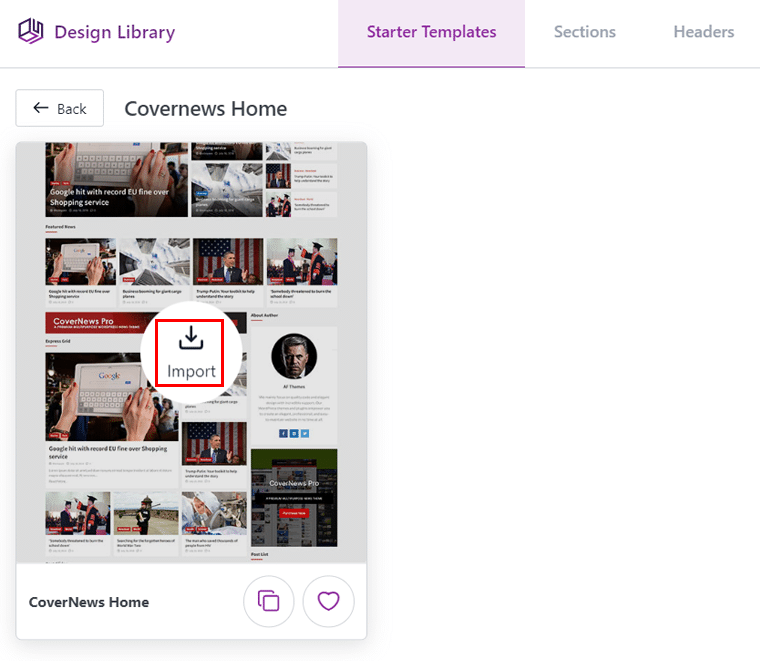
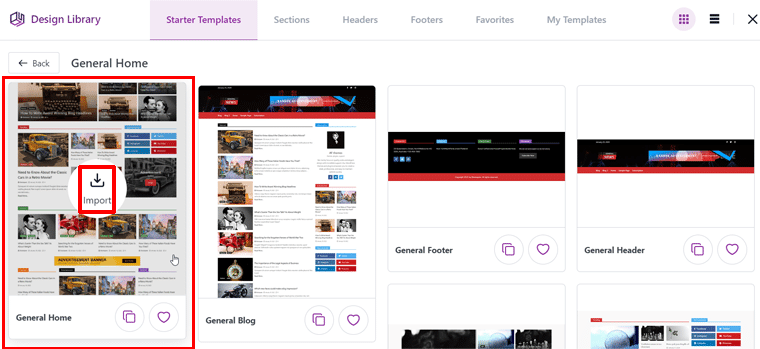
Następnie możesz wybrać konkretną stronę, którą chcesz zaimportować. Najedź na niego kursorem, zobaczysz stronę pokazaną poniżej z opcją „Importuj” , kliknij ją.

I to wszystko! Zobaczysz, że wybrany szablon został zaimportowany. Nie są wymagane żadne umiejętności kodowania – wystarczy jedno kliknięcie!

Alternatywnie,
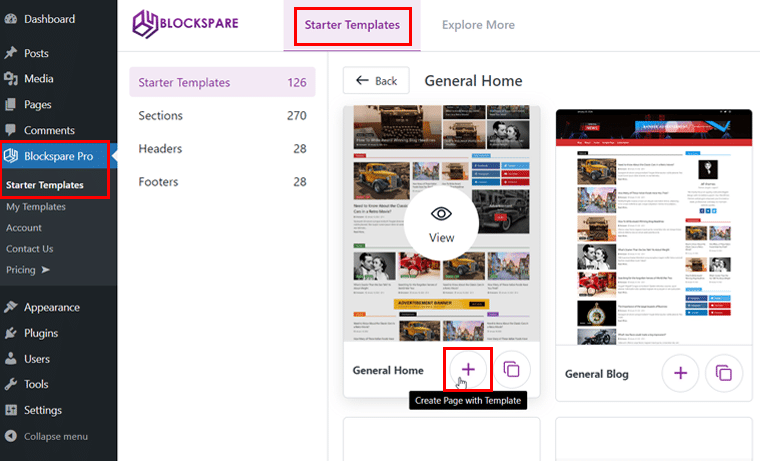
Możesz także przejść do „Blockspare > Szablony startowe” i kliknąć ikonę Plus „+” .

W ten sposób zobaczysz, że szablon można łatwo zaimportować.

Niezależnie od tego, którą opcję wybierzesz, możesz rozpocząć grę dostosowywania.
Krok 3: Dostosowywanie układu magazynu
Następnie możesz zmodyfikować szablon, aby pasował do Twojej marki i treści.
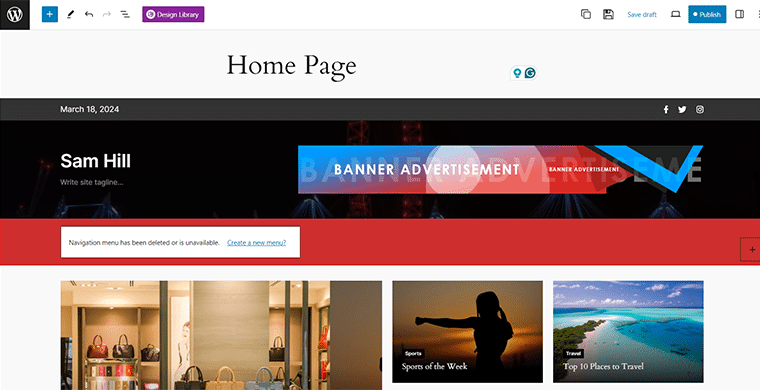
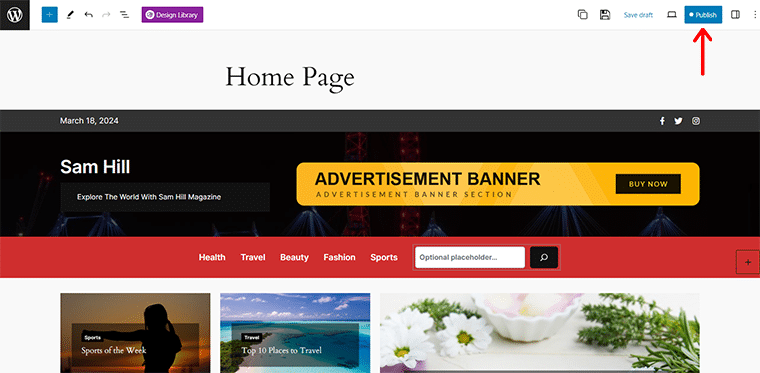
Zacznijmy od szybkiego tytułu, na przykład „Strona główna” . Możesz także pozostawić tę sekcję pustą, jeśli chcesz.

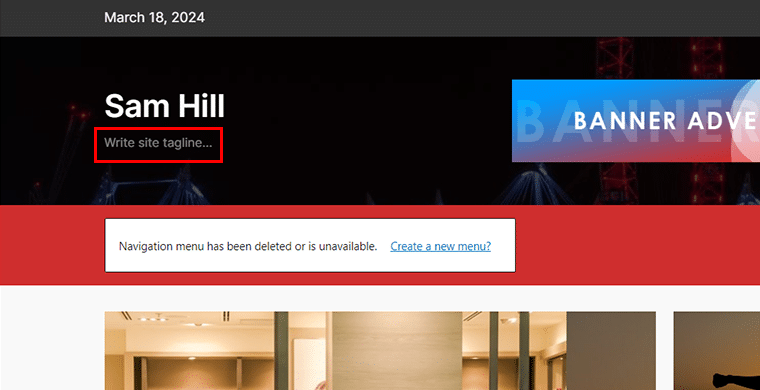
Następnie kliknij opcję „NAPISZ SŁOWNIK WITRYNY” .

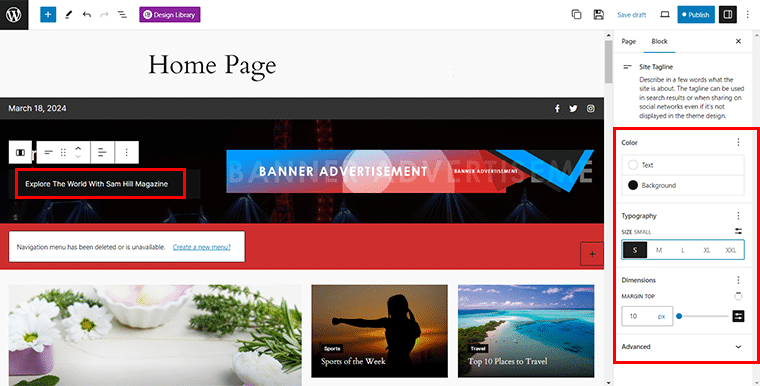
Następnie dodaj slogan swojej witryny , który szybko poinformuje odwiedzających, o czym jest Twoja witryna. Oprócz tego możesz określić kolor tekstu i tła, rozmiar, styl liter i wiele więcej.
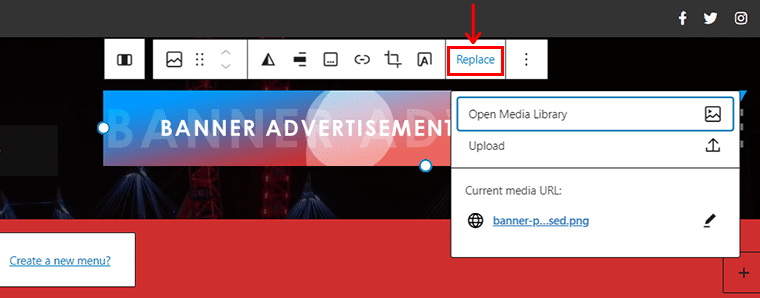
Ponownie, klikając sekcję „BANNER REKLAMOWY” , możesz łatwo dodać obraz banera reklamowego za pomocą przycisku „Zamień” .

Dodaj swój baner za pomocą opcji „Biblioteka multimediów” lub „Prześlij” . I gotowe, z obrazem banera!

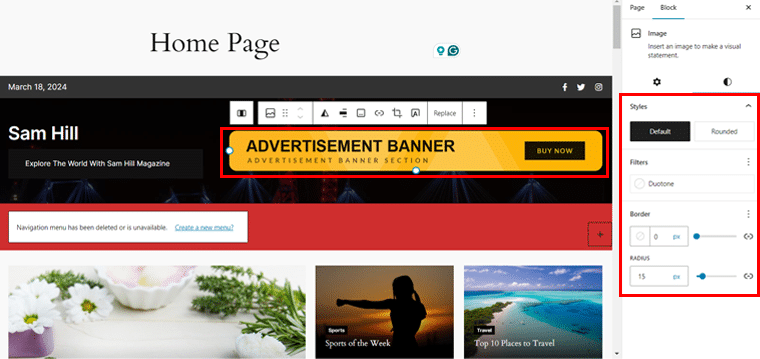
Ponadto możesz dodawać łącza i dostosowywać style, filtry, obramowania i nie tylko.
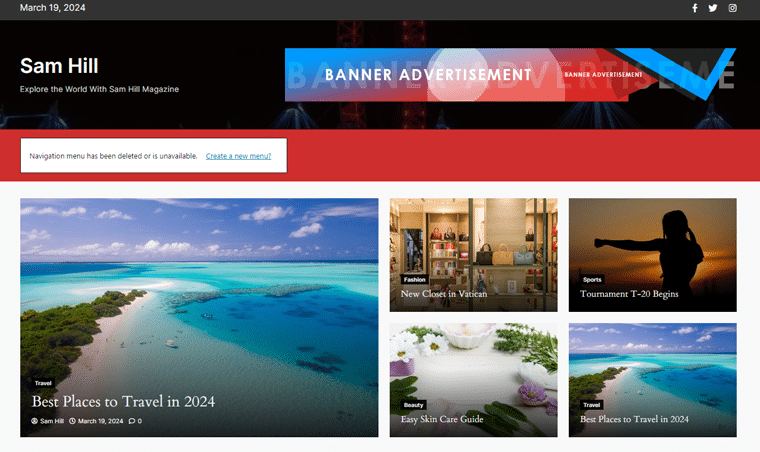
Następnie możesz zobaczyć także komunikat „Menu nawigacyjne zostało usunięte lub niedostępne”. Dzieje się tak dlatego, że nie utworzyliśmy jeszcze stron witryny naszego magazynu. Ale nie panikuj. Po prostu kliknij opcję „Utwórz nowe menu” .

Dzięki temu zobaczysz ikonę „+” , jak pokazano poniżej, kliknij ją.

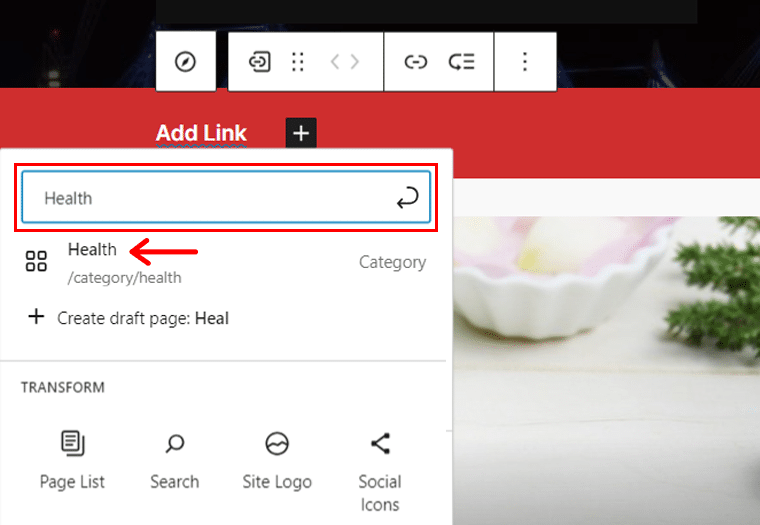
Następnie wyszukaj i wstaw „Kategorie”, które utworzyliśmy wcześniej w kroku 1. Na przykład wyszukajmy i dodajmy „Zdrowie” .

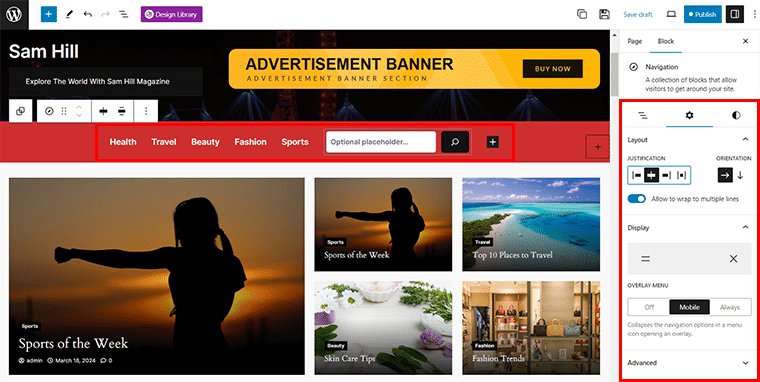
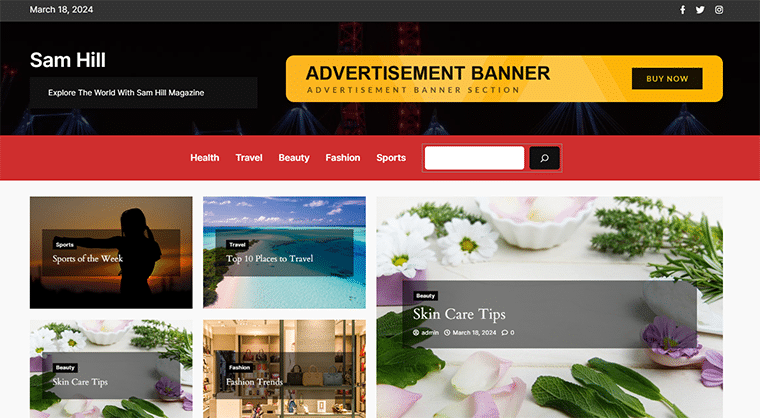
Wykonując ten sam proces, dodaliśmy kilka dodatkowych kategorii wraz z ikoną wyszukiwania . Możesz także dostosować go bardziej za pomocą układu, sposobu wyświetlania, ikony itp., korzystając z panelu edytora po prawej stronie.

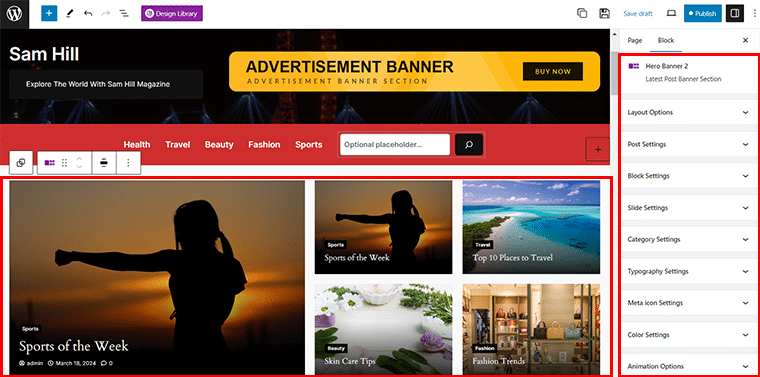
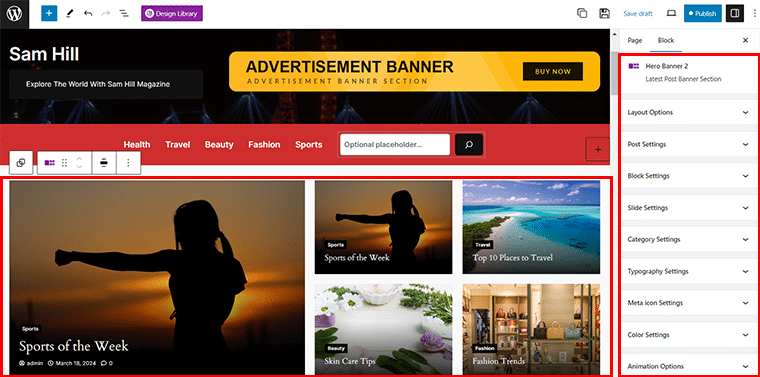
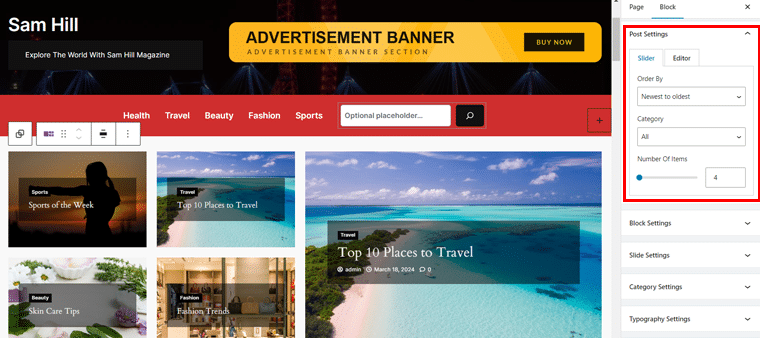
Podobnie, jeśli klikniesz baner , zobaczysz, który baner znajduje się w tym szablonie. Jak widać na poniższym obrazku, jest to „Sztandar Bohatera 2” .

Tutaj będziesz mieć kilka opcji dostosowywania. Jak na przykład:
- Opcje układu
- Ustawienia posta
- Ustawienia bloku
- Ustawienia slajdów
- Ustawienia kategorii
- Ustawienia kolorów
- Opcje animacji
- Ustawienia przerw i wiele więcej.
Po prostu kliknij wybrane ustawienia i dostosuj je tak, jak chcesz. To takie proste.
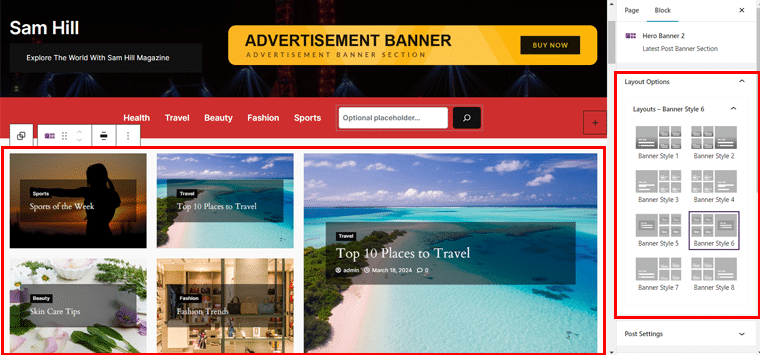
Na przykład wybierzmy tutaj „Styl banera 6”, jeśli chodzi o opcje układu.

Ponownie dostosujmy „Ustawienia postu” .

Podobnie możesz sprawdzić inne opcje i dostosować je według własnego uznania, wykonując podobny proces jak poprzednio. To naprawdę proste.
Krok 4: Dodawanie wymaganych bloków zapasowych
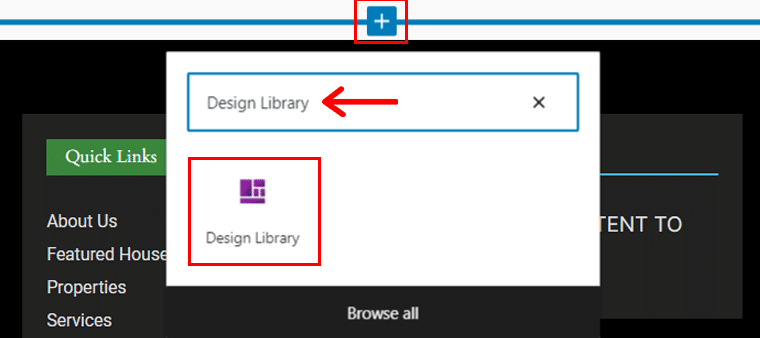
Teraz, jeśli chcesz dodać kilka bloków, których nie ma w szablonie, możesz to łatwo zrobić. W tym celu wystarczy kliknąć ikonę „Dodaj blok” i wyszukać „Bibliotekę projektów ”.

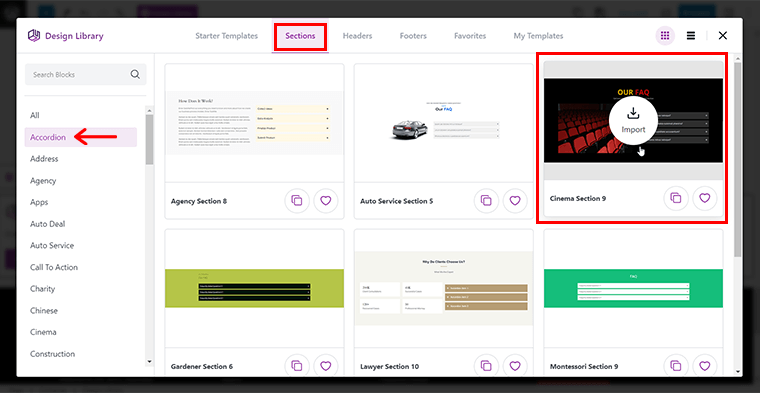
Ponownie kliknij opcję „Przeglądaj szablony” .

Następnie przejdź do „Sekcje” i wybierz, które bloki chcesz dodać. Przejdźmy na przykład do podzakładki „Akordeon” i wybierz blok „Kino Sekcja 9” , w którym znajdują się często zadawane pytania.

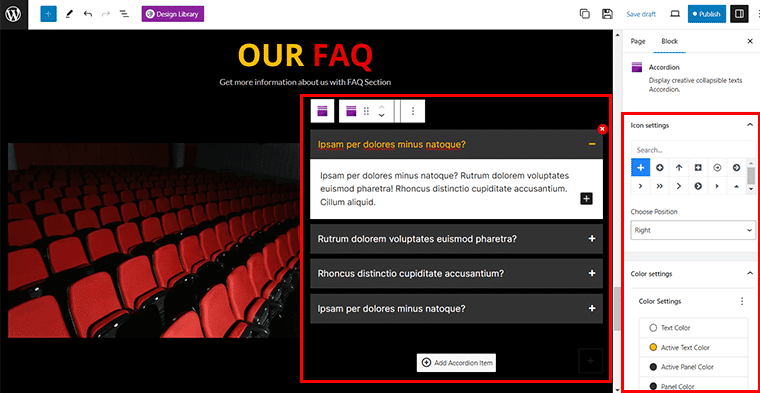
Po prostu najedź kursorem na blok i kliknij opcję „Importuj” . Dzięki temu zobaczysz, że blok zostanie szybko zaimportowany.

Ponadto możesz skonfigurować zaimportowany blok według potrzeb, korzystając z panelu edytora po prawej stronie. Zasadniczo będziesz mieć opcje „Ustawień ikon”, „Ustawień kolorów”, „Ustawień przerw”, „Opcji najechania kursorem” i nie tylko.
Krok 5: Dodawanie i publikowanie treści specyficznych dla magazynu
Po naprawieniu układu następnym zadaniem będzie dodanie określonej treści wymaganej w witrynie internetowej magazynu.
Krótka lista, w której możesz wykorzystać niestandardowe bloki Blockspare w treści magazynu:
- Galeria obrazów: Zaprezentuj wspaniałe efekty wizualne.
- Referencje: Wyróżniaj recenzje czytelników lub opinie ekspertów.
- Akordeon: Organizuj często zadawane pytania lub szczegóły funkcji.
- Bloki ikon: dodaj elementy wizualne dla kategorii lub tematów.
- Tabele cenowe: wyświetlaj plany subskrypcji lub stawki za reklamy.
Co więcej, możesz sprawdzić dostępne bloki w sekcji kluczowych funkcji powyżej, aby dostosować treść do układu w stylu magazynu.

Gdy już to zrobisz, naciśnij przycisk „Publikuj” , a witryna Twojego magazynu będzie już dostępna. Całkiem proste, prawda?

E. Schematy cenowe wtyczki Blockspare
Zastanawiasz się teraz nad kosztem wtyczki Blockspare? Cóż, Blockspare to wtyczka freemium dostępna zarówno w wersji bezpłatnej, jak i płatnej .
Możesz szybko pobrać bezpłatną wersję bezpośrednio z repozytorium WordPress.org lub zainstalować ją bezpośrednio ze swojego pulpitu nawigacyjnego.
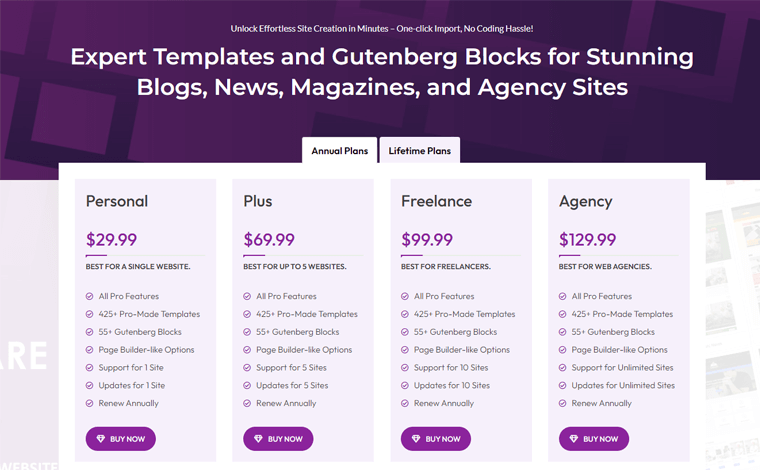
Tymczasem, aby uzyskać zaawansowane funkcje i odblokować pełny potencjał Blockspare, możesz uaktualnić go do wersji płatnej . Jest dostępny w następujących schematach cenowych:

- Osobiste: 29,99 USD rocznie lub 89,99 USD jednorazowa opłata. Wsparcie i aktualizacje dla 1 strony internetowej.
- Plus: 69,99 USD rocznie lub 209,99 USD jednorazowa opłata. Wsparcie i aktualizacje dla 5 stron internetowych.
- Freelance: 99,99 USD rocznie lub 299,99 USD jednorazowa opłata. Wsparcie i aktualizacje dla 10 stron internetowych.
- Agencja: 129,99 USD rocznie lub 389,99 USD jednorazowa opłata. Wsparcie i aktualizacje dla nieograniczonej liczby stron internetowych.
Wszystkie powyższe plany zawierają wszystkie funkcje profesjonalne, ponad 425 profesjonalnych szablonów, ponad 55 bloków Gutenberga i opcje podobne do narzędzi do tworzenia stron.
Najlepsza część? Otrzymujesz 30-dniową gwarancję zwrotu pieniędzy, dzięki czemu możesz wypróbować wtyczkę bez ryzyka.
F. Opcja wsparcia klienta w Blockspare
Wtyczka Blockspare oferuje użytkownikom różne opcje obsługi klienta, aby pomóc w przypadku jakichkolwiek pytań, wątpliwości lub pomocy, której możesz potrzebować.
Możesz odwiedzić oficjalną stronę wsparcia Blockspare, aby uzyskać jakąkolwiek pomoc dotyczącą wtyczki. Zespół wsparcia jest łatwo dostępny, aby odpowiedzieć na pytania i udzielić wskazówek.

Oto dostępne opcje obsługi klienta dla Blockspare:
- Szczegółowa dokumentacja: Uzyskaj natychmiastowy dostęp do wskazówek dzięki szczegółowej dokumentacji. Dzięki temu uzyskasz wystarczającą ilość zasobów do rozwiązywania problemów i zrozumienia funkcjonalności wtyczki.
- Samouczki wideo: możesz także sprawdzić samouczki wideo na YouTube, aby dowiedzieć się, jak korzystać z niektórych funkcji, jeśli jesteś zdezorientowany.
- Forum wsparcia: Bezpłatni użytkownicy mogą korzystać z forum wsparcia WordPress.org, aby szukać pomocy w przypadku jakichkolwiek problemów, jakie napotkają podczas korzystania z Blockspare.
- Helpdesk: Jeśli jesteś użytkownikiem premium, możesz uzyskać dostęp do spersonalizowanego wsparcia i pomocy dzięki funkcjom premium Blockspare.
Czy zastanawiasz się jednak, czy istnieją podobne alternatywy dla wtyczki Blockspare? Przejdźmy więc do następnej sekcji!
G. Najlepsze alternatywy dla wtyczki Blockspare
Kilka innych wtyczek działa podobnie jak wtyczka Blockspare, z którymi warto się zapoznać. Sprawdźmy je!
1. Bloki Kadence
Czy używasz motywu Kadence na swojej stronie WordPress? Następnie sprawdź bloki Kadence! Zwiększa możliwości Gutenberga, dając wiele nowych bloków i opcji.

Dzięki funkcjom takim jak ocena w postaci gwiazdek, podział, referencje i spis treści, Kadence Blocks oferuje użytkownikom elastyczność i opcje dostosowywania.
Co więcej, mądrze jest ładować rzeczy tylko wtedy, gdy są potrzebne, dzięki czemu Twoja witryna będzie działać szybko. Możesz wykazać się naprawdę kreatywnością, tworząc układy takie, jak chcesz.
Cennik:
Kadence Blocks to także wtyczka freemium . Dostęp do bezpłatnej wersji można uzyskać z repozytorium wtyczek WordPress.org. Natomiast wersję premium można kupić na oficjalnej stronie za 89 dolarów rocznie .
2. Bloki wydry
Otter Blocks to kolejna potężna wtyczka blokująca Gutenberga oferująca ponad 26 unikalnych typów bloków, umożliwiająca łatwe tworzenie oszałamiających wizualnie stron internetowych. Należą do nich przyciski, tabele cen, godziny pracy i inne, które zapewniają więcej opcji dla Twojej witryny.

Zawiera funkcje takie jak tworzenie treści oparte na sztucznej inteligencji i animacje Lottie. To sprawia, że Otter Blocks to doskonały wybór dla użytkowników, którzy chcą bez wysiłku tworzyć angażujące treści.
Ponadto możesz łatwo dostosować klocki Otter tak, jak chcesz. Możesz dostosować kolory, czcionki, animacje i odstępy, aby Twoje bloki wyglądały idealnie.
Cennik:
Otter Blocks jest również dostępny w wersji bezpłatnej i płatnej . Możesz szybko zainstalować bezpłatną wersję bezpośrednio z pulpitu nawigacyjnego.
Tymczasem w przypadku zaawansowanych funkcji możesz uzyskać wersję premium , która zaczyna się od 49 USD rocznie .
3. Widma
Spectra to kolejna godna uwagi wtyczka blokowa Gutenberga, która udostępnia różnorodne bloki i szablony. Dzięki temu możesz bez wysiłku ulepszyć wygląd i funkcjonalność swojej witryny WordPress.

Co więcej, zawiera bloki Wireframe, które doskonale nadają się do szybkiego tworzenia makiet stron lub witryn internetowych. Ponadto blok kontenerowy wykorzystuje technologię Flexbox, aby pomóc Ci bez wysiłku tworzyć piękne układy.
Poza tym dostępne są funkcje takie jak konfigurowalna typografia, schematy kolorów, zaawansowane elementy sterujące układem itp.
Cennik:
Spectra ma bezpłatną wersję, którą możesz łatwo pobrać z repozytorium wtyczek WordPress.org.
Ale jeśli chcesz wszystkich potężnych, fajnych rzeczy, możesz kupić Spectra Pro za 59 USD na ich stronie internetowej.
H. Końcowa myśl – czy na nowo definiuje Twoją cyfrową podróż?
Nadszedł czas, aby odpowiedzieć na najważniejsze pytanie – „Czy Blockspare na nowo definiuje Twoją cyfrową podróż?”.
Cóż, odpowiedź brzmi: „Tak, tak i tak!”
Dzięki fachowo zaprojektowanym szablonom i blokom startowym Blockspare niewątpliwie zapewnia użytkownikom WordPress świeżą perspektywę. Ponadto nie można przeoczyć funkcji importowania jednym kliknięciem, która sprawia, że wszystko jest tak proste, jak proste.
Jedną z głównych zalet Blockspare jest przyjazny dla użytkownika interfejs. Posiada starannie zaprojektowany pulpit nawigacyjny, który ułatwia dostosowywanie i nawigację. Przyczynia się to do płynniejszego procesu tworzenia witryny internetowej.
Co więcej, zespół Blockspare stawia na wygodę użytkownika na pierwszym planie. Biorą pod uwagę sposób, w jaki odwiedzający poruszają się po Twojej witrynie, wchodzą w interakcję z treścią i znajdują to, czego potrzebują.
Ostatecznie Blockspare eliminuje kłopoty z kodowaniem, pozwalając skupić się na kreatywności, a nie na zawiłościach technicznych. Niezależnie od tego, czy jesteś doświadczonym programistą, czy początkującym, Blockspare usprawnia proces tworzenia witryny internetowej.
I. Często zadawane pytania (FAQ) dotyczące wtyczki Blockspare
Oto kilka odpowiedzi na często zadawane pytania dotyczące wtyczki Blockspare, które pomogą Ci oczyścić ścieżkę.
P.1: Co to jest Blockspare?
Odp.: Bloki to podstawowe komponenty do tworzenia treści w Edytorze bloków WordPress (Gutenberg). Blockspare zapewnia różnorodne bloki do tworzenia postów, stron i stron głównych.
P.2: Czy potrzebuję wtyczek do tworzenia stron innych firm z Blockspare?
Odp.: Nie, Blockspare został zaprojektowany tak, aby bezproblemowo współpracować z edytorem Gutenberga, eliminując potrzebę stosowania zewnętrznych narzędzi do tworzenia stron.
P.3: Jakiego rodzaju szablony oferuje Blockspare?
Odp.: Blockspare oferuje różnorodną gamę szablonów, w tym szablony dla blogów, wiadomości, magazynów, witryn agencji, sportu, rozrywki, mody i nie tylko.
P.4: Jakie dostosowania można wprowadzić w bloku Poczta?
Odp.: Blok Post oferuje różne opcje dostosowywania, dzięki czemu możesz dostosować wygląd i funkcjonalność do swoich potrzeb.
P.5: Jak używać bloków Blockspare?
O: Po aktywowaniu Blockspare przejdź do opcji „Dodaj nowy” w panelu edycji strony/postu , kliknij znak „+” i wybierz żądane bloki Blockspare do zaimportowania.
P.6: Jaka jest różnica pomiędzy darmową wersją Blockspare a wersją pro?
Odp.: Wersja profesjonalna Blockspare oferuje dodatkowe funkcje i zaawansowane opcje dostosowywania w porównaniu z wersją bezpłatną. Otrzymujesz dostęp do wszystkich szablonów i bloków premium.
Wniosek
I to wszystko, ludzie! Dotarliśmy do końca naszego artykułu na temat recenzji Blockspare .
Niezależnie od tego, czy jesteś blogerem, wydawcą wiadomości, czy właścicielem agencji, Blockspare umożliwia łatwe tworzenie wyjątkowych witryn internetowych.
Czy przetestowałeś już wtyczkę? Następnie podziel się swoimi spostrzeżeniami, aby pomóc innym czytelnikom w dokonaniu wyboru.
Jeśli masz jakieś pytania lub uwagi, możesz je zostawić w sekcji komentarzy poniżej. Jesteśmy tutaj, aby Cię wspierać.
Nie zapomnij udostępnić tego artykułu znajomym i rodzinie, którzy szukają wtyczki blokującej Gutenberga.
Sprawdź nasze inne artykuły z recenzjami, takie jak recenzja Novashare i recenzja Amelia.
Pamiętaj, aby polubić nas i śledzić nas na Facebooku i Twitterze, aby być na bieżąco z naszymi najnowszymi treściami.
