Recensione Blockspare: ridefinisce il tuo viaggio digitale?
Pubblicato: 2024-03-22Cerchi una recensione approfondita di Blockspare ? Se sì, allora questo articolo è esattamente ciò di cui hai bisogno.
Nel mondo della creazione di siti Web , WordPress rimane potente e consente di creare tutti i tipi di siti Web . Tra le tante soluzioni WordPress , Blockspare si distingue per la sua semplicità nel creare senza sforzo siti di riviste dall'aspetto professionale .
Viene fornito con modelli e blocchi predefiniti progettati da esperti con funzionalità di importazione con un clic . Ciò elimina la necessità di competenze di codifica , semplificando ulteriormente il processo di creazione del sito web .
Ma ridefinisce il tuo viaggio digitale? BENE. lo esamineremo esattamente in questa recensione.
Questa recensione esamina le funzionalità di Blockspare , la sua facilità d'uso e il suo impatto sul processo di creazione del sito web .
Quindi, approfondiamo!
Valutazione complessiva
Blockspare è un potente plugin per blocchi Gutenberg di WordPress che viene fornito con una manciata di modelli e blocchi progettati da esperti. Di conseguenza, puoi creare un sito Web nel modo desiderato senza sforzo e senza il fastidio della codifica.
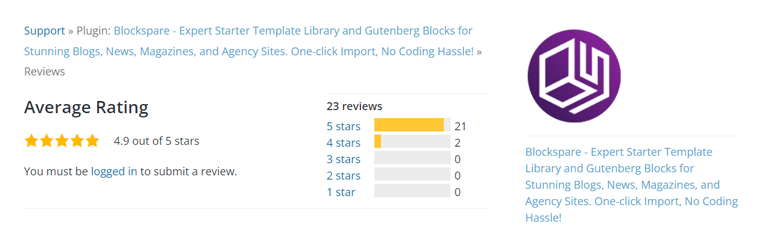
Su WordPress.org, ha oltre 10.000 installazioni attive con un punteggio di 4,9 stelle su 5 .

Dopo aver provato e testato il plugin, diamo anche a Blockspare un punteggio eccezionale di 4,9/5 stelle. Abbiamo tolto una valutazione di 0,1 perché potresti trovarla opprimente a causa della vasta scelta di modelli e blocchi.
Tuttavia, consigliamo vivamente Blockspare come miglior plugin per blocchi Gutenberg di WordPress nel 2024. Questo plugin freemium è facile da usare, personalizzabile e offre un eccellente rapporto qualità-prezzo.
Detto questo, tuffiamoci nella recensione di Blockspare esplorandone i pro e i contro.
Recensione video + tutorial di Blockspare
Preferisci una videorecensione? Abbiamo anche creato una recensione video completa di Blockspare e un tutorial sull'utilizzo del plugin! Controlla!
Pro e contro del plugin Blockspare
Ora andiamo avanti per conoscere i pro e i contro del plugin Blockspare.
Pro di Blockspare
- Fornisce una funzionalità di importazione con un clic che semplifica il processo di progettazione.
- Una vasta libreria di oltre 425 modelli iniziali progettati da esperti e oltre 55 potenti blocchi personalizzati.
- Dashboard intuitiva per semplificare il tuo percorso di creazione del sito web.
- Non sono richieste competenze di codifica, rendendolo accessibile a tutti gli utenti.
- Compatibile con tutti i tipi di temi FSE o a blocchi, nonché con i classici temi WordPress.
- Un plugin leggero per aiutarti a migliorare la SEO (Search Engine Optimization) del tuo sito.
- Documentazione dettagliata e tutorial video per semplificare il tuo viaggio digitale.
- Assistenza clienti altamente reattiva per qualsiasi tipo di emergenza.
Contro di Blockspare
- La versione pro, pur offrendo più funzionalità, ha un costo.
A. Cos'è Blockspare? – Una panoramica del plugin
Come accennato in precedenza, Blockspare è un robusto plugin per blocchi WordPress di Gutenberg che semplifica la creazione di siti Web. Soprattutto se sei nuovo nel web design o nella codifica.

Fondamentalmente, Blockspare è una raccolta di modelli e blocchi Gutenberg progettati da esperti. Ciò facilita la creazione di siti Web straordinari senza la necessità di codifica.
Per essere precisi, viene fornito con oltre 425 modelli progettati da professionisti e oltre 55 blocchi Gutenberg. Di conseguenza, non dovrai iniziare nulla da zero.

La parte migliore è che viene fornito con una funzione di importazione con un clic. Pertanto, puoi implementare facilmente una varietà di layout e stili. Dalle notizie generali e hub di riviste a design specifici di nicchia come culinario, fitness e immobiliare.
Inoltre, puoi personalizzarlo come desideri con le sue opzioni di design simili a quelle del page builder. Per non aggiungere, ha un'interfaccia piuttosto intuitiva che rende davvero il viaggio di creazione del tuo sito web un gioco da ragazzi.
Scegli un sito iniziale, importalo e personalizzalo! È così facile!

Riassumendo, Blockspare emerge come una potente soluzione per gli utenti WordPress che cercano di migliorare la propria esperienza di creazione di siti Web. In effetti, puoi creare blog, siti di notizie, riviste e siti Web di agenzie con una facilità senza pari.
Che tu sia uno sviluppatore esperto o il proprietario di un sito web per la prima volta, Blockspare ti copre!
Detto questo, impareremo successivamente tutte le funzionalità chiave del plugin Blockspare!
B. Caratteristiche principali del plugin Blockspare
Ora esploriamo il cuore del plugin Blockspare, ovvero le sue caratteristiche principali, per vedere cosa lo distingue dagli altri.
1. Oltre 425 fantastici modelli iniziali
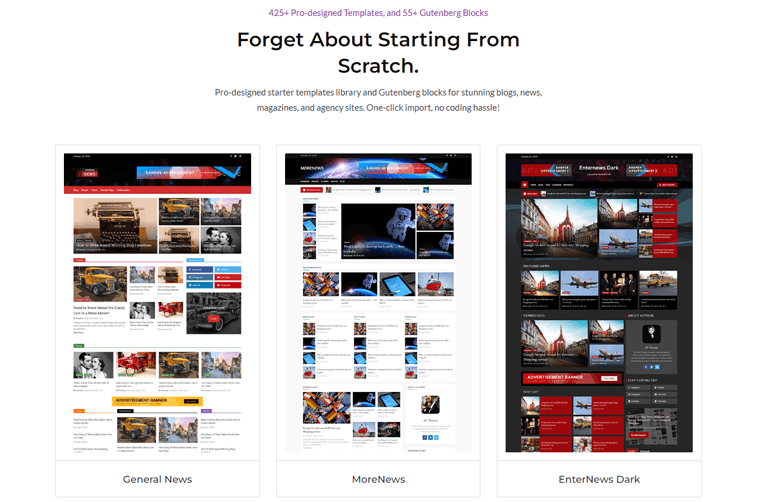
Blockspare vanta una vasta libreria di oltre 425 modelli progettati da esperti. Questi modelli coprono una vasta gamma di nicchie, assicurandoti di trovare il punto di partenza perfetto per il tuo sito web.

UN. Diverse categorie di modelli
Esploriamo le diverse categorie di modelli forniti da Blockspare:
| Categoria modello | Descrizione |
| Hub di notizie generali e riviste | Crea facilmente siti Web di notizie con layout ottimizzati per la distribuzione dei contenuti. |
| Sport e intrattenimento | Design dinamici su misura per notizie sportive, copertura di eventi e contenuti di intrattenimento. |
| Moda e stile di vita | Modelli pronti per la passerella per blog di moda, riviste di lifestyle e marchi personali. |
| Modelli di agenzie commerciali | Design eleganti e professionali per i siti Web delle agenzie. Stupisci i clienti e metti in mostra i servizi. |
| Legale e commerciale | Layout eleganti per studi legali, servizi legali e aziende aziendali per presentare la tua esperienza. |
| Cucina e ristoranti | Modelli allettanti per stabilimenti culinari, blog di cucina e siti web di ristoranti. |
| E altro ancora | Esplora nicchie come istruzione, fitness, immobiliare, organizzazioni mediche, di beneficenza e altro ancora. |
Quindi, che tu stia creando un blog, un sito di notizie, una rivista, una piattaforma di agenzia o qualsiasi altro tipo di sito web. I modelli di Blockspare forniscono una solida base per la tua presenza digitale.
2. Importazione con un clic
Un altro punto saliente significativo è che Blockspare semplifica il processo di configurazione iniziale con la sua funzionalità di importazione con un clic.
Ecco come funziona:
- Seleziona il tuo modello preferito : sfoglia la vasta libreria di modelli progettati da esperti di Blockspare. Scegli quello che si allinea alla tua visione del tuo sito web.
- Fare clic ed è fatto! : Con un solo clic, Blockspare importa il modello scelto nel tuo sito WordPress.

Non c'è bisogno di armeggiare con impostazioni complesse o passare ore a configurare: Blockspare gestisce tutto.
Che tu sia uno sviluppatore esperto o un principiante, ne apprezzerai la semplicità. Seleziona semplicemente il tuo design preferito e Blockspare si prenderà cura del resto.
3. Creazione di siti Web senza sforzo senza codice
Blockspare è progettato per la semplicità. Precisamente, ottieni opzioni di progettazione simili a quelle di un generatore di pagine all'interno dell'editor di blocchi di WordPress (Gutenberg). Di conseguenza, puoi modificare le pagine web esattamente nel modo desiderato.
Fornisce un'ampia gamma di opzioni di web design familiari, consentendoti di ottimizzare i tuoi layout senza sforzo.
Inoltre, puoi personalizzare facilmente la disposizione dei blocchi sulle tue pagine. Che si tratti di una griglia, un elenco o un altro layout, Blockspare ti consente di creare la struttura che meglio si adatta ai tuoi contenuti.

Stanco di regolare ripetutamente le stesse impostazioni? Blockspare ti consente di salvare le configurazioni dei blocchi preferite come predefinite. Imposta i tuoi stili, caratteri e altre opzioni preferiti una volta e riutilizzali nel tuo sito.
Quindi, che tu sia un principiante o uno sviluppatore esperto, puoi creare siti Web professionali senza scrivere una sola riga di codice.
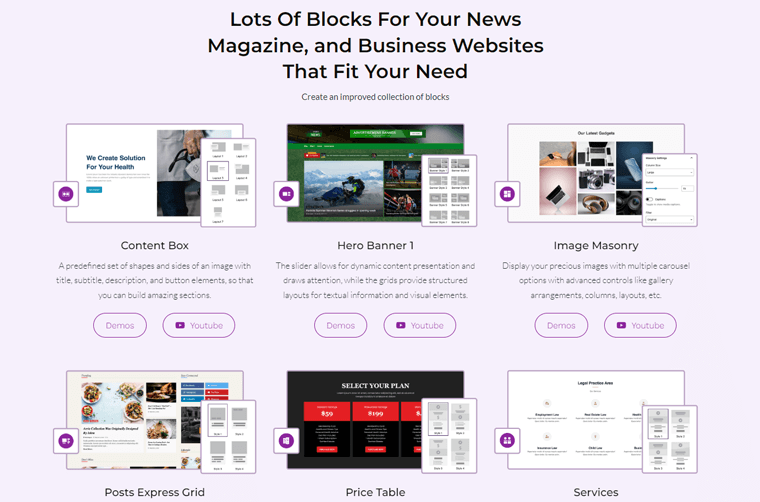
4. Oltre 55 potenti blocchi personalizzati
Blockspare va oltre i modelli. Offre oltre 55 blocchi WordPress personalizzati che migliorano il processo di creazione dei contenuti.
Inoltre, questi blocchi personalizzati sono classificati principalmente in 3 tipi. Sono:
- Blocchi personalizzati per posta
- Blocchi personalizzati per Galleria di immagini
- Blocchi generali
Questi blocchi coprono tutto, dai pulsanti e immagini ai video e testimonianze.

UN. Scopri i blocchi Gutenberg di Blockspare
Quindi, esploriamo una varietà dei principali blocchi Gutenberg costruiti da Blockspare nelle categorie menzionate.
i) Blocchi personalizzati per la posta
| Descrizione | Casi d'uso |
| Carosello di post | Organizza e visualizza i tuoi articoli in un carosello che scorre nel tempo. |
| Messaggi Express Griglia | Utilizza eleganti design a griglia grande e piccola per mostrare i post del tuo blog. |
| Elenco rapido dei post | Combina design di elenchi e griglie per rendere il tuo sito più attraente. |
| Messaggi Flash | Utilizza l'area news ticker con vari stili per mostrare i tuoi post flash. |
| Griglia dei post | Visualizza i post del tuo blog in colonne utilizzando un blocco con più opzioni di griglia. |
| Muratura a griglia di pali | Organizza il tuo archivio dei post in una griglia di articoli con diverse opzioni. |
| Post grandi | Mostra i post del tuo blog in sezioni con varie scelte utilizzando il widget completo. |
| Elenco dei post | Ordina l'archivio dei post con un elenco di articoli e diverse opzioni di visualizzazione. |
| Dispositivo di scorrimento dei post | Crea un ciclo di archivi di post utilizzando un widget slider con diverse varianti di layout. |
| Piastrella Post | Utilizza diversi stili di riquadro per creare un collage dei post del tuo blog con questo widget. |
| Messaggi di piastrelle in muratura | Disporre la muratura dell'archivio dei montanti in un layout a tessere con varie opzioni. |
| Post di tendenza | Organizza i post archiviati utilizzando un elenco a carosello con molteplici possibilità di visualizzazione. |
| Stendardi degli eroi | Scegli tra 12 banner di intestazione per contenuti dinamici e layout strutturati con griglie per testo e immagini. |
ii) Blocchi personalizzati per Galleria di immagini
| Descrizione | Casi d'uso |
| Carosello di immagini | Mostra le tue foto preferite con varie opzioni del carosello, come disposizione della galleria, selezione di colonne e layout. |
| Massoneria dell'immagine | Mostra le tue immagini preferite con varie opzioni carosello, che ti consentono di organizzare gallerie, selezionare colonne e layout. |
| Dispositivo di scorrimento delle immagini | Crea una presentazione di immagini utile e attraente utilizzando il blocco Slider immagini. |
iii) Blocchi generali
| Descrizione | Casi d'uso |
| Fisarmonica | Un blocco per espandere e comprimere contenuti come le FAQ, in cui puoi controllare testo, colori, icone, ecc. |
| Pulsante | Crea pulsanti attraenti con opzioni di riempimento e bordo ed effetti al passaggio del mouse. Posizionali ovunque sui tuoi contenuti. |
| Chiamare all'azione | Migliora la sezione di invito all'azione con immagini, testo, colori e pulsanti. |
| Contenitore | Raggruppa più blocchi insieme per un facile controllo. |
| Casella dei contenuti | Forme predefinite con titoli, sottotitoli, descrizioni e pulsanti per creare sezioni. |
| Contatore | Mostra risultati e progressi con gli effetti di conteggio in sequenza. |
| Data e ora | Consenti agli utenti di scegliere date e orari specifici con questo elemento dell'interfaccia utente. |
| Icona | Accedi a Font Awesome 5 Icons con colori personalizzabili e opzioni di aspetto. |
| Elenco delle icone | Aggiungi punti elenco iconici ai tuoi elenchi. |
| Griglia del logo | Visualizza i loghi in un formato griglia dedicato. |
| Barra degli avvisi | Progetta avvisi, avvertenze e annunci per distinguerti. |
| Tag popolari | Visualizza tag e categorie popolari, comunemente utilizzati nelle piattaforme di blog e nei siti di e-commerce. |
| Listino prezzi | Mostra prodotti e prezzi in un design visivamente accattivante. |
| Tabella dei prezzi | Confronta i prezzi con controlli potenti e flessibili. |
| Barra di avanzamento | Anima i progressi con colori personalizzabili, utili per la storia e i risultati raggiunti dall'azienda. |
| Ricerca | Strumento essenziale che consente agli utenti di trovare informazioni specifiche all'interno di un sito Web o di un'applicazione. |
| Intestazione della sezione | Migliora le intestazioni con titoli e sottotitoli personalizzabili. |
| Servizi | Visualizza servizi con controlli personalizzabili come icone, testo, colori e pulsanti. |
| Divisore di forma | Dividi le sezioni con forme a strati e opzioni di colore illimitate. |
| Altri blocchi | Inoltre, ottieni blocchi per collegamenti social, condivisione social, distanziatore, valutazioni a stelle, schede, testimonianze e profili utente. |
Abbastanza sorprendente, vero? Per ottenere informazioni più dettagliate e una demo di ciascun blocco, controlla la pagina Blocchi Blockspare.
5. Leggero e veloce
Blockspare enfatizza fortemente le prestazioni, assicurando che il tuo sito web funzioni senza problemi.
Ecco come:
- Codice semplificato: il codice efficiente di Blockspare mantiene il tuo sito web leggero per tempi di caricamento più rapidi.
- Veloce e reattivo: garantisce tempi di caricamento rapidi sia per gli utenti desktop che per quelli mobili.
- Velocità ottimale: mantiene la velocità elevata anche con design ricchi, contenuti multimediali ed elementi interattivi.
Pertanto, l'impegno di Blockspare per un design leggero garantisce che il tuo sito web rimanga veloce, reattivo e facile da usare.
6. Progettato da esperti, non dall'intelligenza artificiale
Blockspare adotta un approccio innovativo: i suoi modelli e blocchi sono meticolosamente realizzati da esperti umani, non da algoritmi automatizzati o intelligenza artificiale.
Poiché i professionisti umani comprendono il comportamento degli utenti, la leggibilità e l'estetica. Inoltre, prestano attenzione alle piccole cose che contano. Dalle scelte tipografiche, alla spaziatura, all'armonia dei colori e alla gerarchia visiva, tutto contribuisce a un design coeso e raffinato.

Inoltre, a differenza dei design generati dall'intelligenza artificiale, i modelli di Blockspare evitano la sensazione dello stampino per biscotti. Pertanto, ogni modello riflette una visione unica, adattata a nicchie e scopi specifici.
Ciò significa che, quando scegli un modello Blockspare, beneficerai dell'esperienza di designer esperti. Di conseguenza, il layout del tuo sito web sarà attentamente pianificato in anticipo per coinvolgere i visitatori in modo efficace.
7. Facile da usare
Sei sopraffatto nel vedere tonnellate di modelli iniziali e blocchi personalizzati di Blockspare? Bene, un altro aspetto positivo di Blockspare è che è semplicissimo da usare.
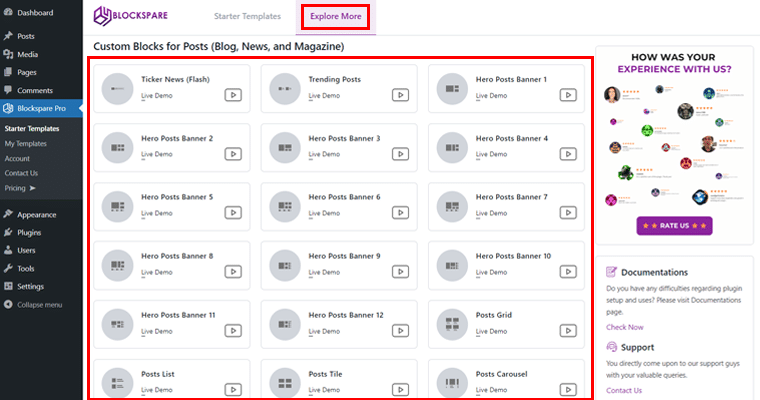
Se hai qualche dubbio su come utilizzare una qualsiasi delle sue funzionalità, puoi andare rapidamente alla scheda "Blockspare > Modelli iniziali" e "Esplora altro" .

Con ciò, potrai accedere facilmente a tutti i tutorial demo dal vivo di blocchi personalizzati, modelli di importazione e altro ancora comodamente dalla tua dashboard. Abbastanza bello, vero?
8. Altre funzionalità
Sebbene abbiamo trattato i punti salienti, Blockspare offre anche funzionalità aggiuntive come:
- Design reattivo: garantisce che i modelli si adattino perfettamente ai diversi dispositivi.
- Effetti di movimento animati: aggiungi animazioni discrete per affascinare il tuo pubblico.
- Opzioni altamente personalizzabili: personalizza caratteri, colori, spaziatura e altro per adattarli al tuo marchio.
- Immagine di sfondo e colore sfumato: personalizza lo sfondo del tuo sito con immagini o colori sfumati per completare i tuoi contenuti.
- Effetti ombra: aggiungi profondità e dimensione ai tuoi elementi utilizzando effetti ombra per creare un senso di elevazione e realismo.
- Personalizzazione dello spazio: controlla la spaziatura tra blocchi, sezioni ed elementi. Quindi, puoi ottenere layout precisi in base alle tue preferenze.
Queste sono alcune delle principali funzionalità salienti del plugin Blockspare che ti aiutano a migliorare l'estetica, l'interattività e l'esperienza utente del tuo sito web.
Che tu sia un blogger, un imprenditore o un professionista creativo, queste funzionalità ti consentono di creare una presenza online unica e raffinata.
Detto questo passiamo alla sezione successiva della recensione di Blockspare.
C. Come installare e attivare il plugin Blockspare
Prima di poter iniziare a utilizzare il plug-in Blockspare sul tuo sito Web WordPress, devi installarlo e attivarlo.
Sia che tu stia optando per la versione gratuita o aggiornando alla versione premium , il processo di installazione è semplice.
Di seguito sono riportati i passaggi per installare e attivare sia la versione gratuita che quella premium del plugin Blockspare:
I) Installazione della versione gratuita
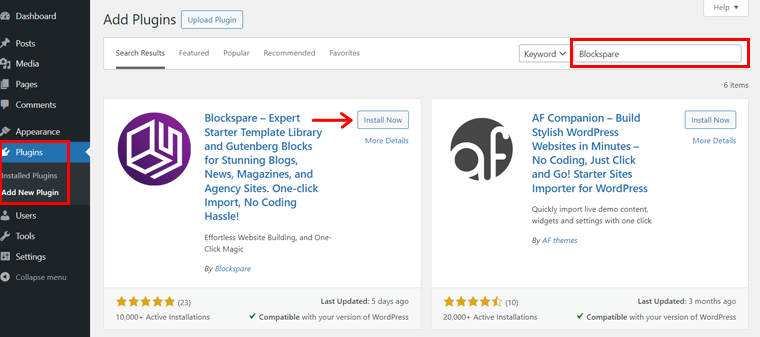
Per prima cosa, accedi al pannello di amministrazione di WordPress e vai su "Plugin > Aggiungi nuovo plugin" . E cerca "Blockspare" nella barra di ricerca.

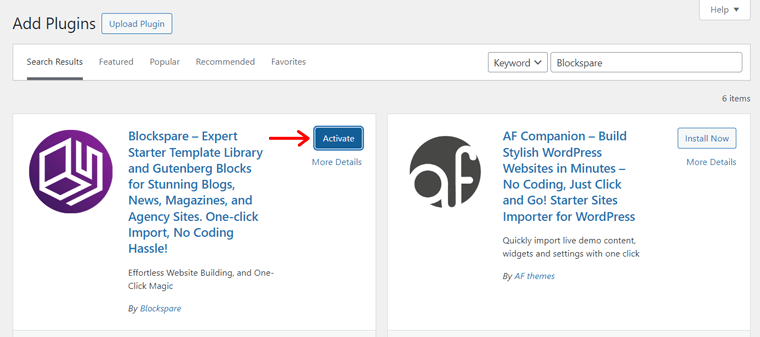
Una volta individuato il plug-in, fare clic su "Installa ora" , seguito dal pulsante "Attiva" .

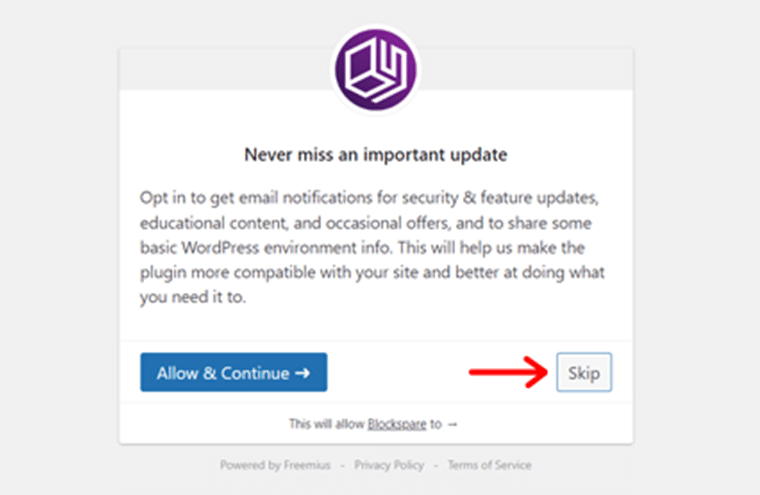
Successivamente, vedrai il messaggio mostrato di seguito, puoi fare clic sul pulsante "Salta" per procedere.

E questo è tutto! Ora puoi iniziare a utilizzare la versione gratuita di Blockspare per migliorare il tuo sito WordPress con blocchi e funzionalità aggiuntivi.
II) Installazione della versione Premium
Nota: per installare la versione premium, assicurati di disattivare la versione gratuita del plugin Blockspare.
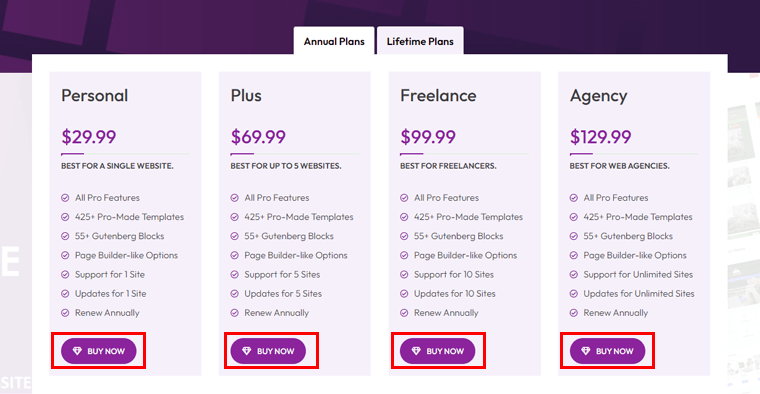
Per la versione premium, visita il sito web ufficiale Blockspare e acquista il plugin tramite il pulsante "Acquista ora" del piano desiderato.

Con ciò, avrai accesso all'account Blockspare sulla tua email.

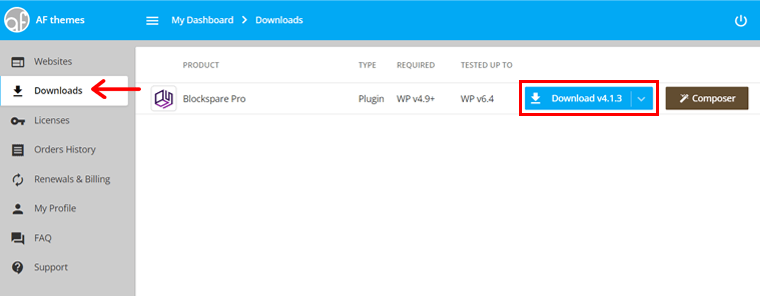
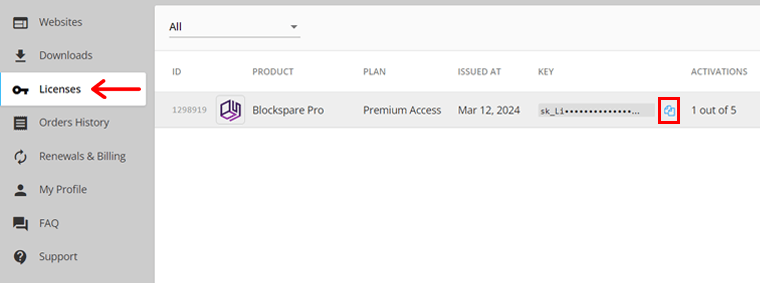
Effettuando l'accesso è possibile scaricare il file zip premium e copiare la chiave di licenza .

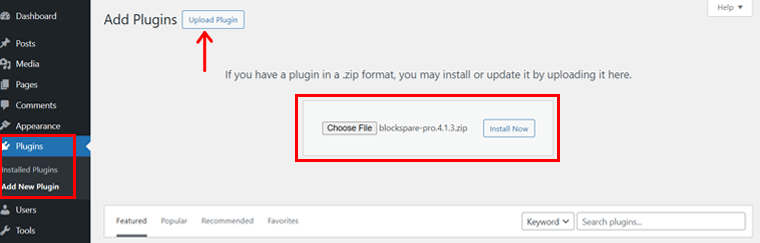
Una volta terminato, torna alla dashboard e vai a "Plugin > Carica plugin" . Quindi, carica il file zip precedentemente scaricato e fai clic sul pulsante "Installa ora" .

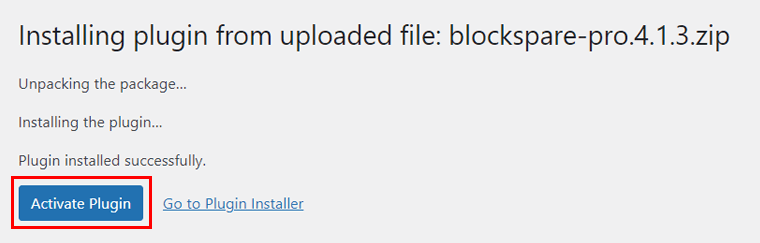
A breve vedrai il pulsante "Attiva plug-in" , fai clic su di esso.

Successivamente, vedrai la pagina come mostrato di seguito.


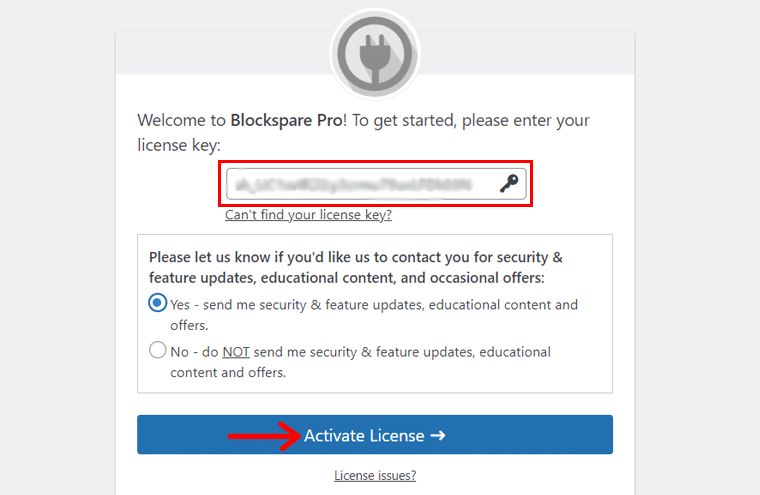
Successivamente, inserisci o incolla la chiave di licenza precedentemente copiata per attivare tutte le funzionalità premium di Blockspare Pro. E fai clic sull'opzione "Attiva licenza" .
Fatto? Se sì, allora congratulazioni! Sei pronto per goderti le funzionalità premium di Blockspare.
D. Come creare facilmente un sito Web di una rivista con Blockspare?
Ora vediamo come creare facilmente il sito Web di una rivista con Blockspare. Seguici mentre ti guidiamo attraverso:
Giusto per farti sapere, stiamo utilizzando il tema a blocchi Twenty Twenty-Four mentre utilizziamo questo plugin. Tieni presente che è completamente compatibile con tutti i tipi di temi FSE o a blocchi, nonché con i classici temi WordPress.
Puoi dare un'occhiata ad alcuni temi demo realizzati utilizzando i classici temi WordPress come HybridNews, Morenews, BlockNews, ecc.
Passaggio 1: aggiunta di categorie e post
Prima di andare avanti, aggiungiamo alcune categorie e post al sito web della nostra rivista.
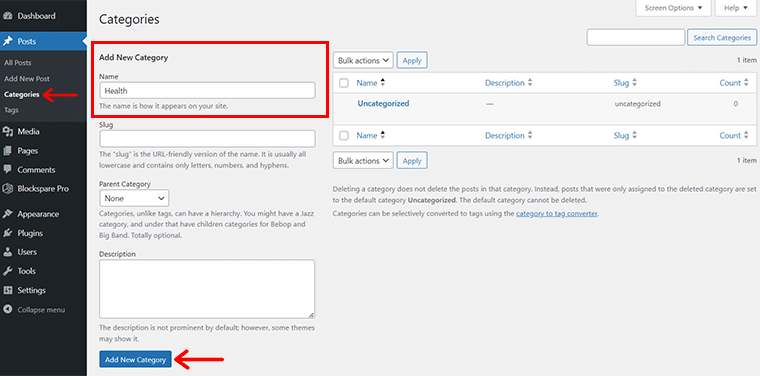
Per farlo, vai su "Post > Categorie" . Quindi, assegna un nome alla categoria, ad esempio "Salute" e fai clic sull'opzione "Aggiungi nuova categoria" .

Una volta terminato, vedrai il messaggio "Categoria aggiunta" . Allo stesso modo, abbiamo aggiunto alcune altre categorie come "Bellezza", "Sport", "Moda" e "Viaggi" .

Allo stesso modo, aggiungiamo alcuni post di esempio per il sito web della rivista. Per farlo, vai semplicemente su "Articoli > Aggiungi nuovo" . Fatto ciò, accederai al pannello dell'editor.

Qui puoi aggiungere i post pertinenti che si adattano alle categorie create in precedenza. Una volta terminato, puoi "pubblicarlo" .
Passaggio 2: importare il modello scelto
Quindi, subito dopo l'attivazione del plugin, vedrai un'immagine banner come mostrato di seguito:

Qui puoi fare rapidamente clic sull'opzione "Inizia" per procedere. Detto questo, arriverai al pannello dell'editor.

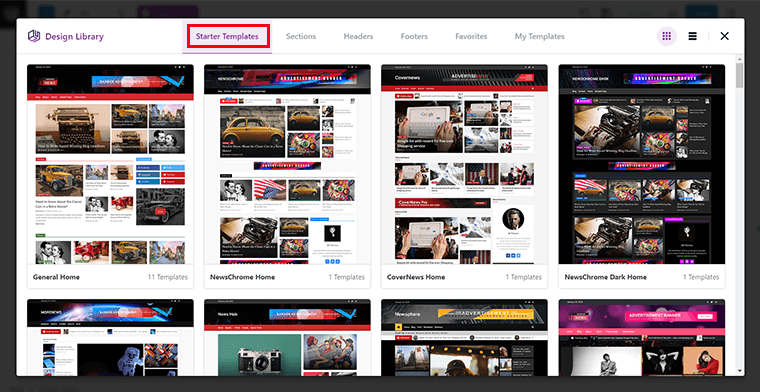
Ora tutto ciò che devi fare è fare clic sull'opzione "Sfoglia modelli" . In tal modo, troverai un tesoro di modelli progettati da esperti.

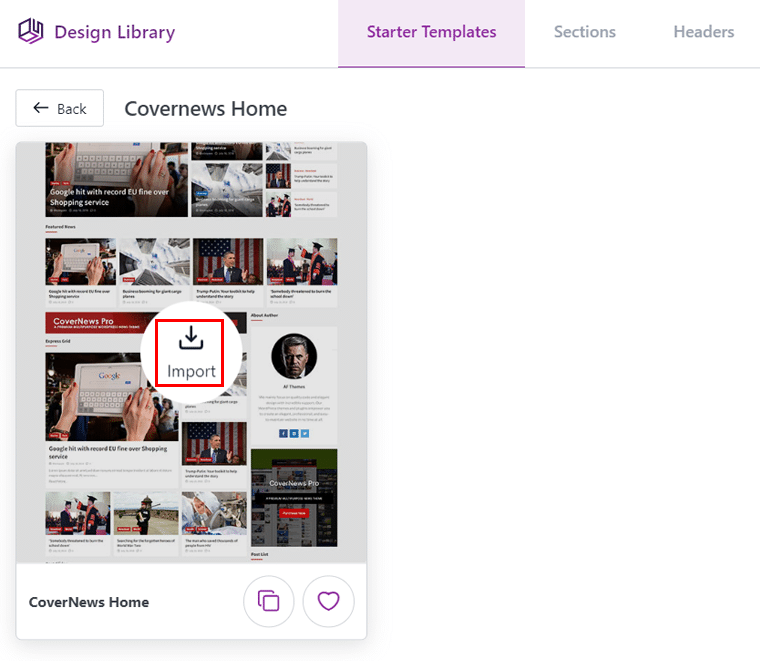
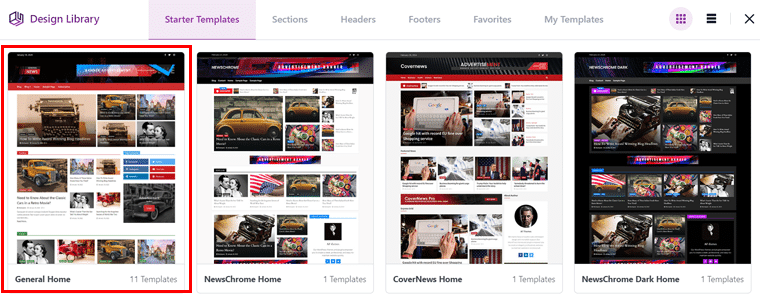
Successivamente, esplora quello che si adatta meglio al sito web della tua rivista. Puoi passare il mouse sopra il modello per avere una rapida anteprima del modello o fare clic su l'opzione 'Visualizza' . Ad esempio, qui scegliamo il modello "Casa generale" .

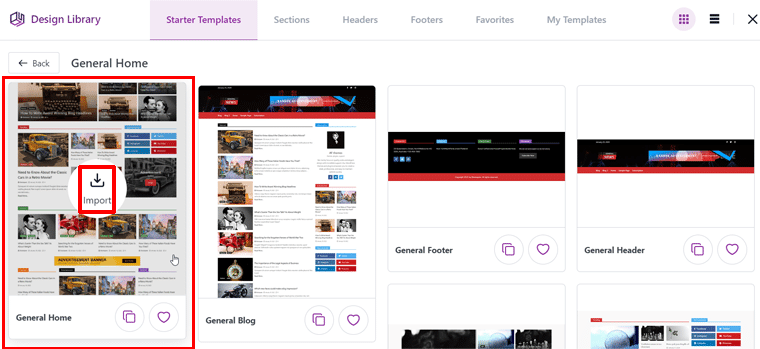
Successivamente, puoi scegliere la pagina precisa che desideri importare. Passa il mouse sopra, vedrai la pagina come mostrata di seguito con l'opzione "Importa" , fai clic su di essa.

E questo è tutto! Vedrai che il modello selezionato viene importato. Non sono richieste competenze di codifica: basta un semplice clic!

In alternativa,
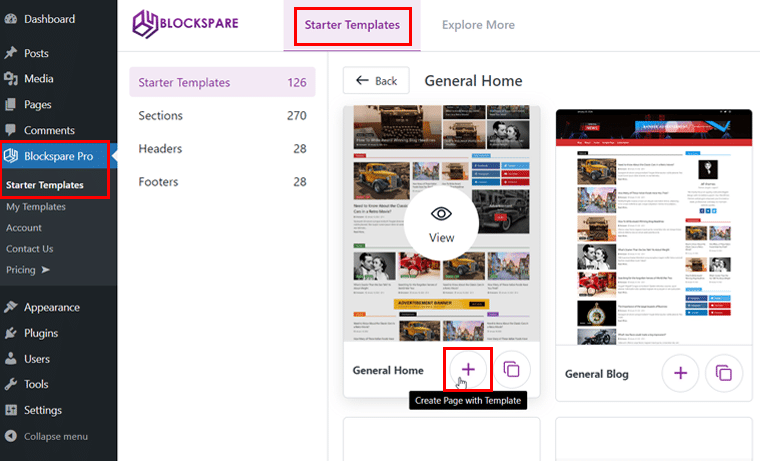
Puoi anche andare su "Blockspare > Starter Templates" e fare clic sull'icona Più "+" .

In tal modo, puoi vedere che il modello viene facilmente importato.

Quindi, qualunque sia la tua scelta, sei pronto per iniziare il tuo gioco di personalizzazione.
Passaggio 3: personalizzare il layout della rivista
Successivamente, puoi modificare il modello per adattarlo al tuo marchio e ai tuoi contenuti.
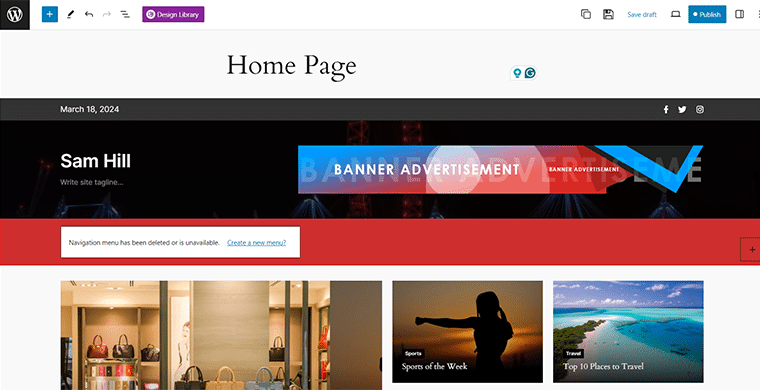
Iniziamo dando un titolo veloce, ad esempio "Home Page" , se lo desideri puoi lasciare vuota anche questa sezione.

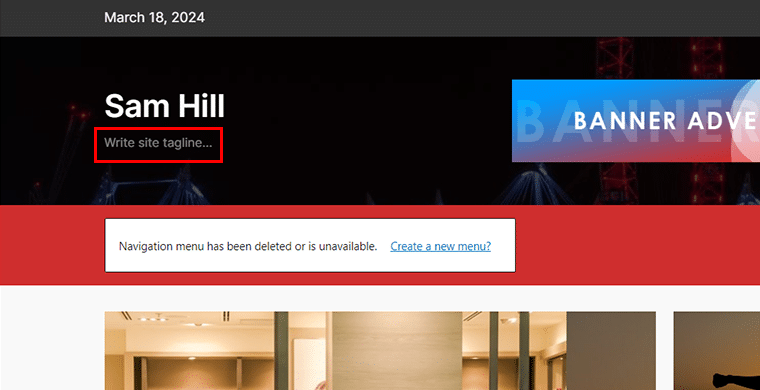
Inoltre, fai clic sull'opzione "SCRIVI STAGLINE DEL SITO" .

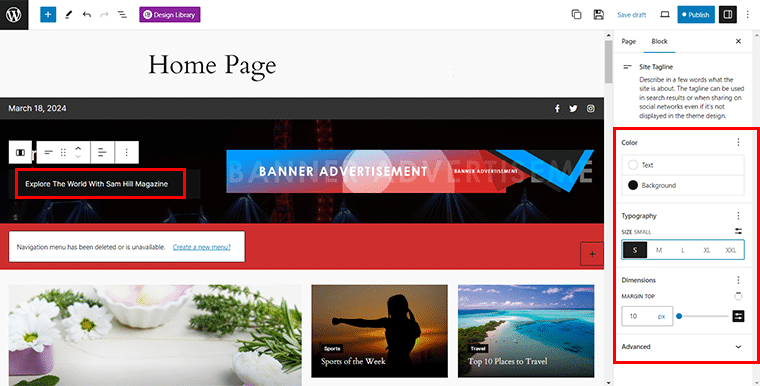
Quindi, aggiungi lo slogan del tuo sito che specifica rapidamente di cosa tratta il tuo sito ai tuoi visitatori. Oltre a ciò, puoi specificare il colore del testo e dello sfondo, la dimensione, lo stile delle lettere e molto altro ancora.
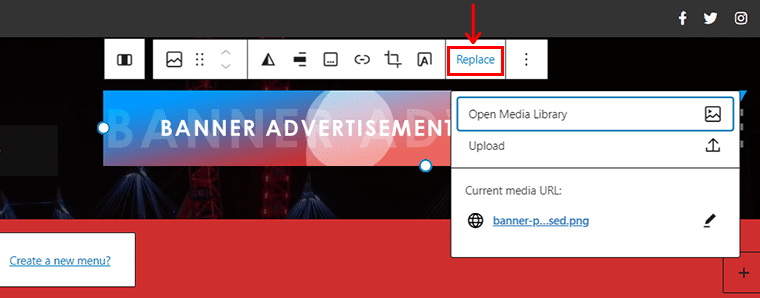
Ancora una volta, facendo clic sulla "SEZIONE PUBBLICITÀ BANNER" , puoi facilmente aggiungere l'immagine del banner pubblicitario tramite il pulsante "Sostituisci" .

Inoltre, aggiungi il tuo banner tramite l'opzione "Libreria multimediale" o "Carica" . Ed ecco qua con l'immagine del tuo banner!

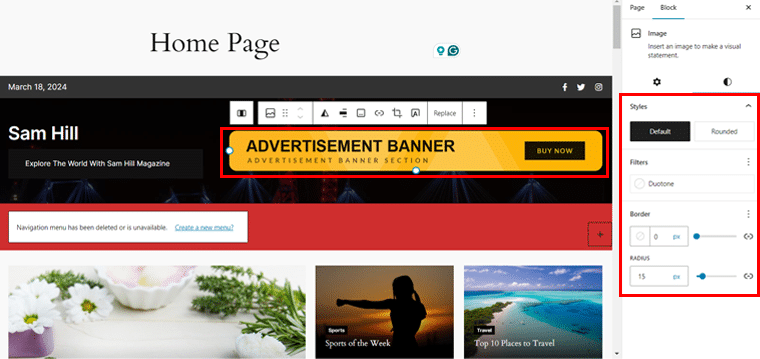
Inoltre, puoi aggiungere collegamenti e personalizzare stili, filtri, bordi e altro.
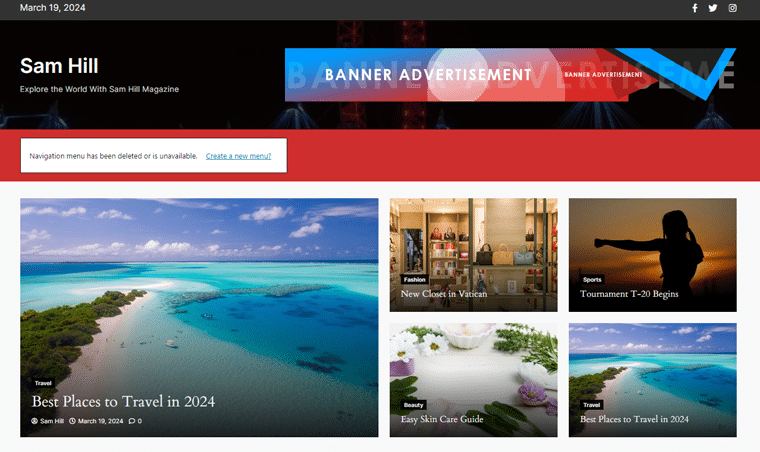
Successivamente, puoi anche vedere il messaggio che dice "Il menu di navigazione è stato eliminato o non disponibile". È perché dobbiamo ancora creare le pagine per il sito web della nostra rivista. Ma niente panico. Basta fare clic sull'opzione "Crea un nuovo menu" .

Detto questo, vedrai l'icona "+" come mostrato di seguito, fai clic su di essa.

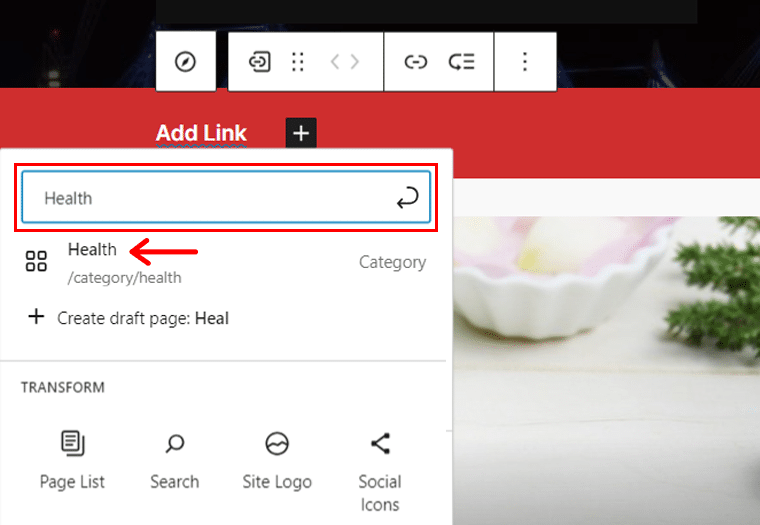
Quindi, cerca e inserisci le "Categorie" che abbiamo creato in precedenza nel passaggio 1. Ad esempio, cerchiamo e aggiungiamo "Salute" .

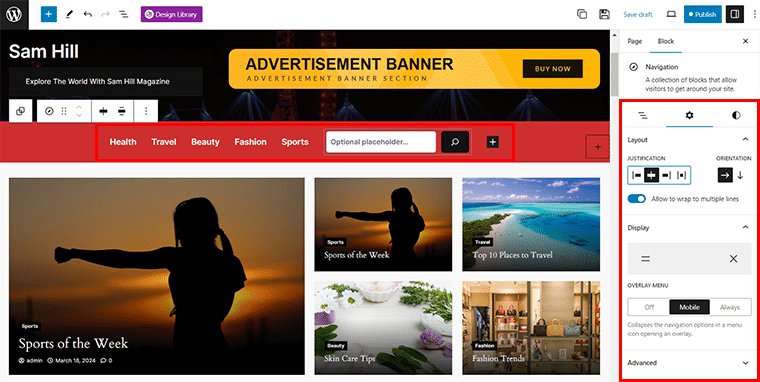
Seguendo lo stesso processo, abbiamo aggiunto alcune altre categorie insieme a un'icona di ricerca . Inoltre, personalizzalo ulteriormente con il layout, la visualizzazione, l'icona, ecc. come desideri dal pannello dell'editor sul lato destro.

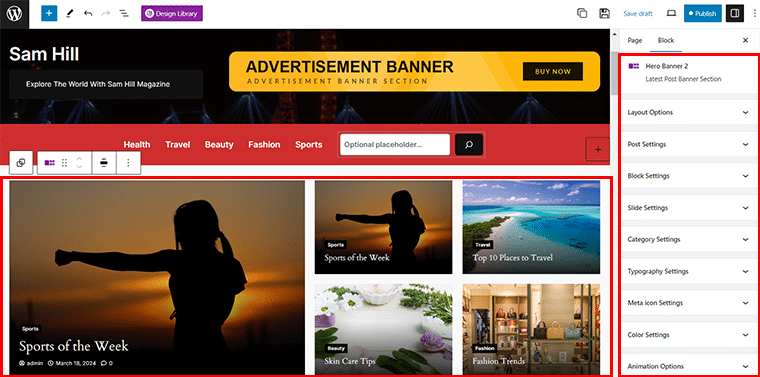
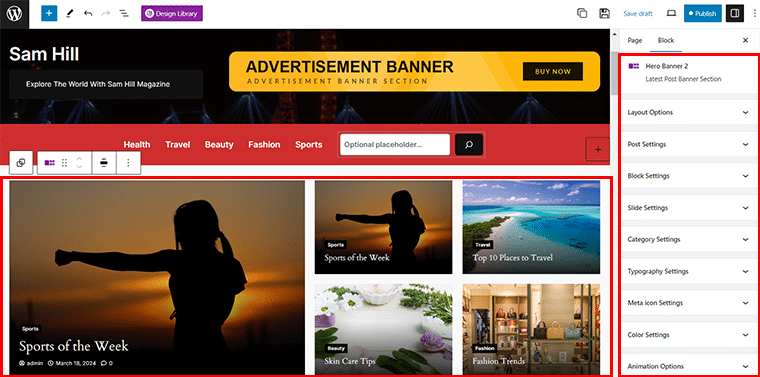
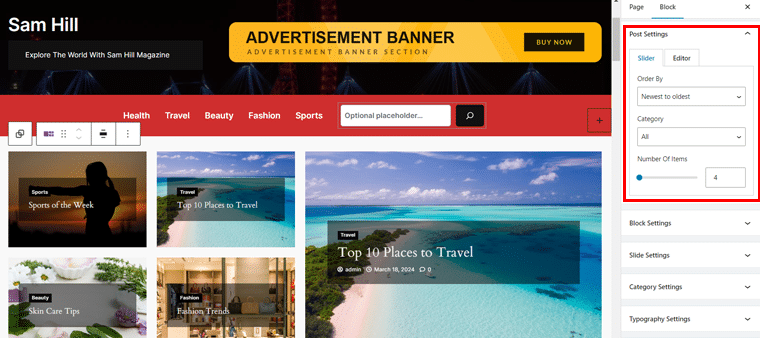
Allo stesso modo, se fai clic sul banner , vedrai quale banner è presente in questo modello. Come puoi vedere nell'immagine seguente, si tratta di "Hero Banner 2" .

Qui avrai diverse opzioni di personalizzazione. Ad esempio:
- Opzioni di layout
- Impostazioni postali
- Impostazioni di blocco
- Impostazioni diapositiva
- Impostazioni della categoria
- Impostazioni colore
- Opzioni di animazione
- Impostazioni Gap e molto altro ancora.
Basta fare clic sulle impostazioni selezionate e personalizzarle come desideri. E 'così semplice.
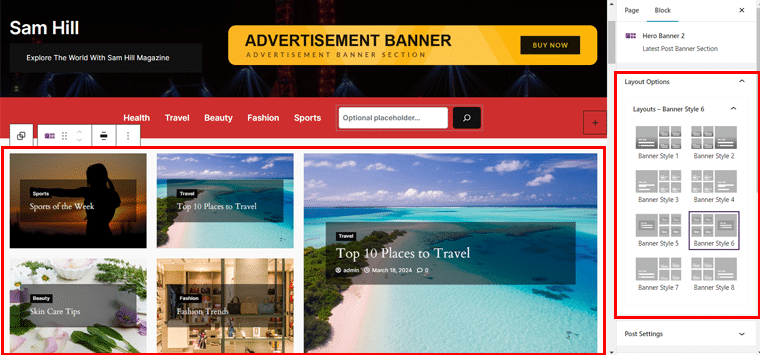
Ad esempio, scegliamo qui "Stile banner 6" come opzioni di layout.

Ancora una volta, personalizziamo le "Impostazioni post" .

Allo stesso modo, puoi controllare altre opzioni e personalizzarle nel modo desiderato seguendo un processo simile a quello precedente. È davvero semplice.
Passaggio 4: aggiunta dei blocchi Blockspare richiesti
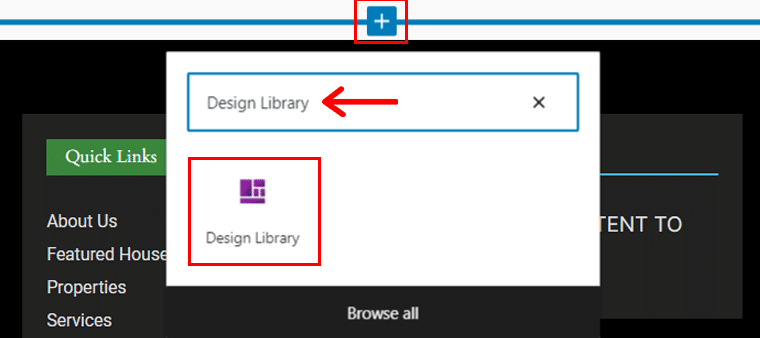
Ora, se vuoi aggiungere alcuni blocchi che non sono presenti nel modello, puoi farlo facilmente anche tu. Per farlo, fai semplicemente clic sull'icona "Aggiungi blocco" e cerca "Libreria progetti ".

Ancora una volta, fai clic sull'opzione "Sfoglia modelli" .

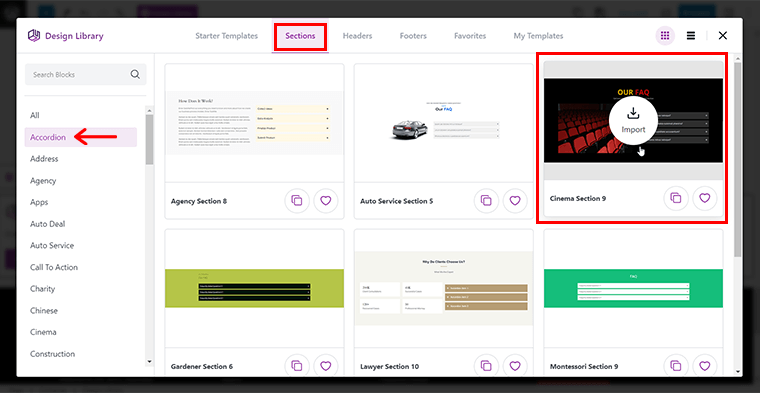
Quindi, vai alle "Sezioni" e scegli quali blocchi desideri aggiungere. Ad esempio, andiamo alla sottoscheda "Fisarmonica" e scegliamo il blocco "Sezione Cinema 9" per le domande frequenti.

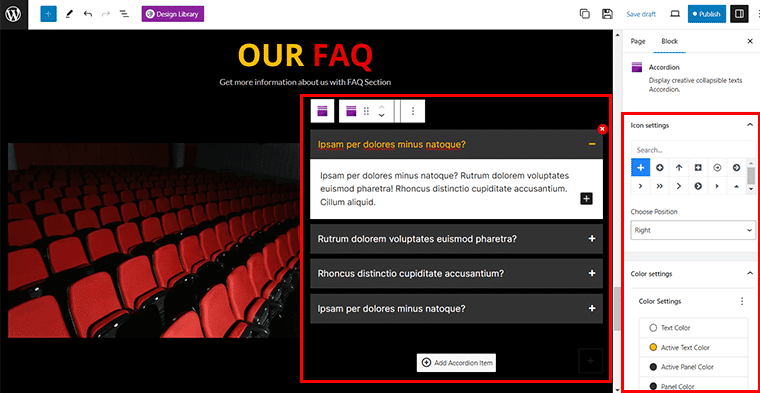
Basta passare il mouse sopra il blocco e fare clic sull'opzione "Importa" . Detto questo, vedrai che il blocco viene importato rapidamente.

Inoltre, puoi configurare il blocco importato secondo le tue esigenze dal pannello dell'editor a destra. Fondamentalmente, avrai opzioni per "Impostazioni icone", "Impostazioni colore", "Impostazioni spazi", "Opzioni al passaggio del mouse" e altro.
Passaggio 5: aggiunta di contenuti specifici della rivista e pubblicazione
Una volta corretto il layout, il tuo prossimo compito è aggiungere il contenuto specifico richiesto sul sito web della tua rivista.
Un breve elenco per utilizzare i blocchi personalizzati di Blockspare per i contenuti delle riviste:
- Galleria di immagini: mostra immagini straordinarie.
- Testimonianze: evidenzia le recensioni dei lettori o le opinioni degli esperti.
- Fisarmonica: organizza le domande frequenti o i dettagli delle funzionalità.
- Blocchi icona: aggiungi elementi visivi per categorie o argomenti.
- Tabelle dei prezzi: visualizza i piani di abbonamento o le tariffe degli annunci.
Inoltre, puoi controllare i blocchi disponibili nella sezione delle funzionalità principali in alto per personalizzare i tuoi contenuti con layout in stile rivista.

Una volta terminato, premi il pulsante "Pubblica" e il sito web della tua rivista sarà attivo. Abbastanza semplice, vero?

E. Schemi di prezzo del plugin Blockspare
Ora, ti stai chiedendo quanto costa il plugin Blockspare? Bene, Blockspare è un plugin freemium disponibile sia in versione gratuita che a pagamento .
Puoi scaricare rapidamente la versione gratuita direttamente dal repository WordPress.org o installarla direttamente dalla tua dashboard.
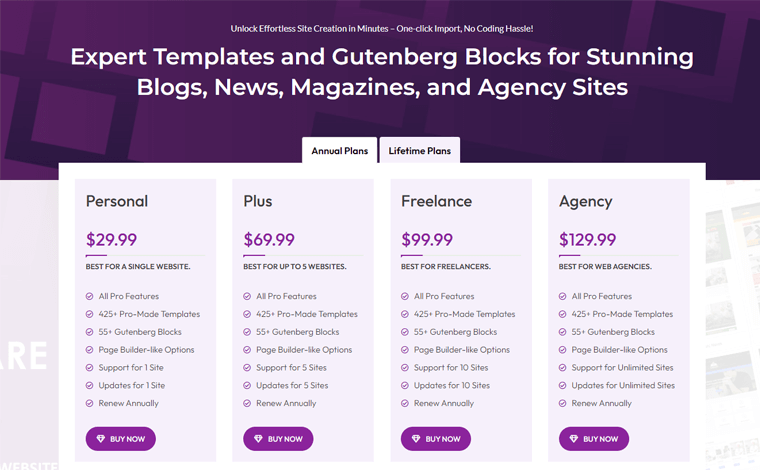
Nel frattempo, per funzionalità avanzate e per sbloccare tutto il potenziale di Blockspare, puoi eseguire l'aggiornamento alla versione a pagamento . È disponibile con i seguenti schemi tariffari:

- Personale: $ 29,99/anno o $ 89,99 come tariffa una tantum. Supporto e aggiornamenti per 1 sito web.
- Inoltre: $ 69,99/anno o $ 209,99 come tariffa una tantum. Supporto e aggiornamenti per 5 siti web.
- Freelance: $ 99,99/anno o $ 299,99 come tariffa una tantum. Supporto e aggiornamenti per 10 siti Web.
- Agenzia: $ 129,99/anno o $ 389,99 come tariffa una tantum. Supporto e aggiornamenti per siti Web illimitati.
Tutti i piani di cui sopra sono dotati di tutte le funzionalità professionali, oltre 425 modelli realizzati da professionisti, oltre 55 blocchi Gutenberg e opzioni simili a quelle di creazione di pagine.
La parte migliore? Ottieni una garanzia di rimborso di 30 giorni in modo da poter provare il plugin senza rischi.
F. Opzione di assistenza clienti in Blockspare
Il plugin Blockspare offre agli utenti varie opzioni di assistenza clienti per rispondere a qualsiasi domanda, dubbio o assistenza di cui potresti aver bisogno.
Puoi visitare la pagina di supporto ufficiale di Blockspare per qualsiasi tipo di assistenza con il plugin. Il team di supporto è prontamente disponibile per rispondere a domande e fornire indicazioni.

Ecco le opzioni di assistenza clienti disponibili per Blockspare:
- Documentazione dettagliata: accedi alla guida immediata tramite la documentazione dettagliata. In questo modo ottieni risorse sufficienti per la risoluzione dei problemi e per comprendere le funzionalità del plug-in.
- Tutorial video: puoi anche controllare i tutorial video di YouTube per imparare come utilizzare determinate funzionalità nel caso fossi confuso.
- Forum di supporto: gli utenti gratuiti possono utilizzare il forum di supporto di WordPress.org per cercare aiuto per eventuali problemi riscontrati durante l'utilizzo di Blockspare.
- Helpdesk: se sei un utente premium, puoi accedere a supporto e assistenza personalizzati con le funzionalità premium di Blockspare.
Tuttavia, ti stai chiedendo se esistono alternative simili al plugin Blockspare? Quindi passiamo alla sezione successiva!
G. Le migliori alternative al plugin Blockspare
Molti altri plugin funzionano come il plugin Blockspare che potresti voler esplorare. Quindi, diamo un'occhiata!
1. Blocchi Kadence
Hai utilizzato il tema Kadence sul tuo sito Web WordPress? Allora dai un'occhiata a Kadence Blocks! Migliora ciò che puoi fare con Gutenberg, offrendoti molti nuovi blocchi e opzioni.

Con funzionalità come valutazione a stelle, divisore, testimonianze e sommario, Kadence Blocks offre flessibilità e opzioni di personalizzazione per gli utenti.
Inoltre, è intelligente caricare i contenuti solo quando necessario, quindi il tuo sito funziona velocemente. E puoi diventare davvero creativo, realizzando i layout proprio come desideri.
Prezzo:
Kadence Blocks è anche un plugin freemium . Puoi accedere alla versione gratuita dal repository dei plugin di WordPress.org. Mentre la versione premium è acquistabile sul sito ufficiale al prezzo di 89 dollari all'anno .
2. Blocchi di lontra
Otter Blocks è un altro potente plug-in di blocchi Gutenberg che offre oltre 26 tipi di blocchi unici per creare facilmente siti Web visivamente sbalorditivi. Questi includono pulsanti, tabelle dei prezzi, orari di apertura e altro ancora, offrendoti più opzioni per il tuo sito web.

Ha funzionalità come la creazione di contenuti basata sull'intelligenza artificiale e le animazioni Lottie. Ciò rende Otter Blocks una scelta eccellente per gli utenti che desiderano creare contenuti accattivanti senza sforzo.
Inoltre, puoi personalizzare facilmente i blocchi Otter come desideri. Puoi modificare colori, caratteri, animazioni e spaziatura per far sì che i tuoi blocchi abbiano l'aspetto giusto.
Prezzo:
Otter Blocks è disponibile anche nella versione gratuita e a pagamento . Puoi installare rapidamente la versione gratuita direttamente dalla tua dashboard.
Nel frattempo, per funzionalità avanzate, puoi ottenere la versione premium che parte dal costo di $ 49 all'anno .
3. Spettri
Spectra è un altro plugin di blocco Gutenberg degno di nota che fornisce una varietà di blocchi e modelli. Quindi, puoi migliorare il design e la funzionalità del tuo sito WordPress senza sforzo.

Inoltre, viene fornito con blocchi Wireframe ideali per creare rapidamente modelli di pagine o siti Web. Inoltre, il blocco Container utilizza la tecnologia Flexbox per aiutarti a creare splendidi layout senza sforzo.
Oltre a ciò, ottieni funzionalità come tipografia personalizzabile, combinazioni di colori, controlli di layout avanzati, ecc.
Prezzo:
Spectra ha una versione gratuita che puoi facilmente ottenere dal repository dei plugin WordPress.org.
Ma se vuoi tutte le cose potenti e interessanti, puoi acquistare Spectra Pro per $ 59 dal loro sito web.
H. Considerazioni finali: ridefinisce il tuo viaggio digitale?
Ora è il momento di rispondere alla domanda fondamentale: "Blockspare ridefinisce il tuo viaggio digitale?".
Ebbene, la risposta è 'Sì, sì e sì!'
Con modelli e blocchi iniziali progettati da esperti, Blockspare offre senza dubbio una nuova prospettiva agli utenti di WordPress. Inoltre, non puoi trascurare la sua funzione di importazione con un clic che rende tutto facilissimo.
Uno dei principali vantaggi di Blockspare è la sua interfaccia user-friendly. È dotato di una dashboard dallo stile ordinato che semplifica la personalizzazione e la navigazione. Ciò contribuisce a rendere più fluido il processo di creazione del sito web.
Oltre a ciò, il team di Blockspare mette in primo piano l'esperienza dell'utente. Considerano il modo in cui i visitatori navigano nel tuo sito, interagiscono con i contenuti e trovano ciò di cui hanno bisogno.
In definitiva, Blockspare elimina i problemi di codifica, permettendoti di concentrarti sulla creatività piuttosto che sulle complessità tecniche. Quindi, che tu sia uno sviluppatore esperto o un principiante, Blockspare semplifica il processo di creazione del sito web.
I. Domande frequenti (FAQ) sul plugin Blockspare
Ecco alcune risposte alle domande più frequenti sul plugin Blockspare per chiarire il tuo percorso.
Q.1: Cos'è Blockspare?
R: I blocchi sono i componenti di base per la creazione di contenuti per WordPress Block Editor (Gutenberg). Blockspare fornisce una varietà di blocchi per creare post, pagine e prime pagine.
Q.2: Ho bisogno di plugin per la creazione di pagine di terze parti con Blockspare?
R: No, Blockspare è progettato per funzionare perfettamente con l'editor Gutenberg, eliminando la necessità di page builder di terze parti.
Q.3: Che tipo di modelli offre Blockspare?
R: Blockspare offre una vasta gamma di modelli, inclusi quelli per blog, notizie, riviste, siti di agenzie, sport, intrattenimento, moda e altro ancora.
Q.4: Che personalizzazione è possibile effettuare nel blocco Post?
R: Il blocco Post offre varie opzioni di personalizzazione, permettendoti di adattare l'aspetto e la funzionalità alle tue esigenze.
Q.5: Come posso utilizzare i blocchi Blockspare?
R: Dopo aver attivato Blockspare, vai all'opzione 'Aggiungi nuovo' del pannello di modifica Pagina/Articolo , fai clic sul segno "+" e seleziona i blocchi Blockspare desiderati da importare.
Q.6: Qual è la differenza tra Blockspare gratuito e la versione pro?
R: La versione pro di Blockspare offre funzionalità aggiuntive e opzioni di personalizzazione avanzate rispetto alla versione gratuita. Hai accesso a tutti i modelli e blocchi premium.
Conclusione
E questo è tutto, gente! Siamo giunti alla fine del nostro articolo sulla recensione di Blockspare .
Che tu sia un blogger, un editore di notizie o il proprietario di un'agenzia, Blockspare ti consente di creare facilmente siti Web eccezionali.
Hai già testato il plugin? Quindi, condividi le tue intuizioni per aiutare gli altri lettori a fare le loro scelte.
Se hai domande o feedback, sentiti libero di scriverli nella sezione commenti qui sotto. Siamo qui per supportarti.
Non dimenticare di condividere questo articolo con amici e familiari che sono alla ricerca di un plugin per i blocchi Gutenberg.
Dai un'occhiata ai nostri altri articoli di recensione come la recensione Novashare e la recensione Amelia.
Assicurati di mettere mi piace e seguirci su Facebook e Twitter per rimanere aggiornato sui nostri ultimi contenuti.
