Revisão do Blockspare – Isso redefine sua jornada digital?
Publicados: 2024-03-22Você está procurando uma análise detalhada do Blockspare ? Se sim, então este artigo é exatamente o que você precisa.
No mundo da construção de sites , o WordPress continua poderoso , permitindo que você crie todos os tipos de sites . Entre muitas soluções WordPress , o Blockspare se destaca pela simplicidade na criação de sites de revistas com aparência profissional sem esforço.
Ele vem com modelos e blocos pré-fabricados habilmente projetados com recursos de importação com um clique . Isso elimina a necessidade de habilidades de codificação , simplificando ainda mais o processo de construção de sites .
Mas isso redefine sua jornada digital? Bem. veremos exatamente isso nesta revisão.
Esta revisão examina os recursos do Blockspare , sua facilidade de uso e seu impacto no processo de criação de sites .
Então, vamos nos aprofundar!
Avaliação geral
Blockspare é um poderoso plugin de bloco para WordPress Gutenberg que vem com vários modelos e blocos projetados por especialistas. Como resultado, você pode criar um site da maneira que desejar, sem esforço e sem o incômodo de codificação.
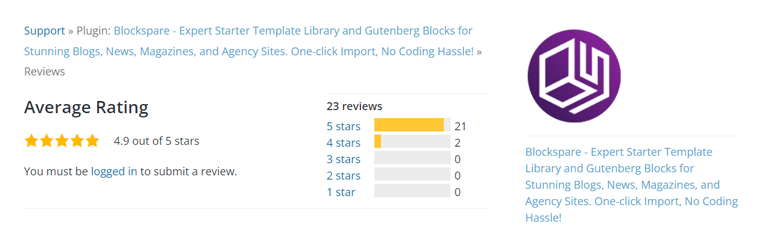
No WordPress.org, tem mais de 10.000 instalações ativas com pontuação de 4,9 em 5 estrelas .

Depois de experimentar e testar o plugin, também atribuímos ao Blockspare uma excelente pontuação de 4,9/5 estrelas. Retiramos uma classificação de 0,1 , pois você pode achar isso opressor devido às vastas opções de modelos e blocos.
No entanto, recomendamos fortemente o Blockspare como o melhor plugin de bloco WordPress Gutenberg em 2024. Este plugin freemium é fácil de usar, personalizável e oferece uma excelente relação custo-benefício.
Dito isto, vamos mergulhar na análise do Blockspare explorando seus prós e contras.
Revisão de vídeo Blockspare + tutorial
Prefere uma análise de vídeo? Também criamos uma análise completa em vídeo do Blockspare e um tutorial sobre como usar o plugin! Confira!
Prós e contras do plug-in Blockspare
Agora, vamos conhecer os prós e os contras do plugin Blockspare.
Prós do Blockspare
- Fornece um recurso de importação com um clique que simplifica o processo de design.
- Uma vasta biblioteca de mais de 425 modelos iniciais projetados por especialistas e mais de 55 blocos personalizados poderosos.
- Painel amigável para agilizar sua jornada de construção de site.
- Nenhuma habilidade de codificação é necessária, tornando-o acessível a todos os usuários.
- Compatível com todos os tipos de temas FSE ou de bloco, bem como temas clássicos do WordPress.
- Um plugin leve para ajudá-lo a melhorar o SEO (Search Engine Optimization) do seu site.
- Documentação detalhada e tutoriais em vídeo para agilizar sua jornada digital.
- Suporte ao cliente altamente responsivo para qualquer tipo de emergência.
Contras do Blockspare
- A versão pro, embora ofereça mais recursos, tem um custo.
A. O que é Blockspare? – Uma visão geral do plug-in
Como mencionado anteriormente, Blockspare é um plug-in de bloco WordPress robusto do Gutenberg que facilita a construção de sites. Especialmente se você for novo em web design ou codificação.

Basicamente, Blockspare é uma coleção de modelos e blocos de Gutenberg projetados por especialistas. Isso facilita a criação de sites impressionantes sem a necessidade de codificação.
Para ser exato, ele vem com mais de 425 modelos projetados por profissionais e mais de 55 blocos de Gutenberg. Como resultado, você não terá que começar nada do zero.

A melhor parte é que ele vem com um recurso de importação com um clique. Portanto, você pode implementar facilmente uma variedade de layouts e estilos. Variando de centros de notícias e revistas em geral até designs específicos de nichos, como culinária, fitness e imobiliário.
Além disso, você pode personalizá-lo da maneira que desejar com suas opções de design semelhantes às do construtor de páginas. Sem acrescentar que possui uma interface bastante amigável que realmente torna a jornada de criação de seu site muito fácil.
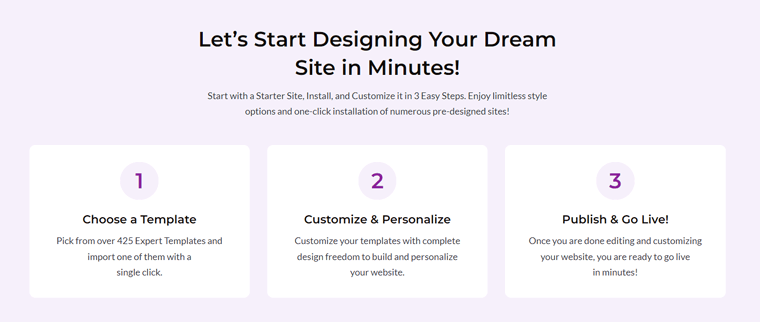
Escolha um site inicial, importe e personalize-o! É tão fácil quanto isso!

Resumindo, o Blockspare surge como uma solução poderosa para usuários do WordPress que buscam elevar sua experiência de construção de sites. Na verdade, você pode criar blogs, sites de notícias, revistas e sites de agências com uma facilidade incomparável.
Quer você seja um desenvolvedor experiente ou proprietário de um site pela primeira vez, o Blockspare oferece tudo o que você precisa!
Dito isso, vamos aprender todos os principais recursos do plugin Blockspare a seguir!
B. Principais recursos do plug-in Blockspare
Agora, vamos explorar o coração do plugin Blockspare, ou seja, seus principais recursos para ver o que o diferencia dos demais.
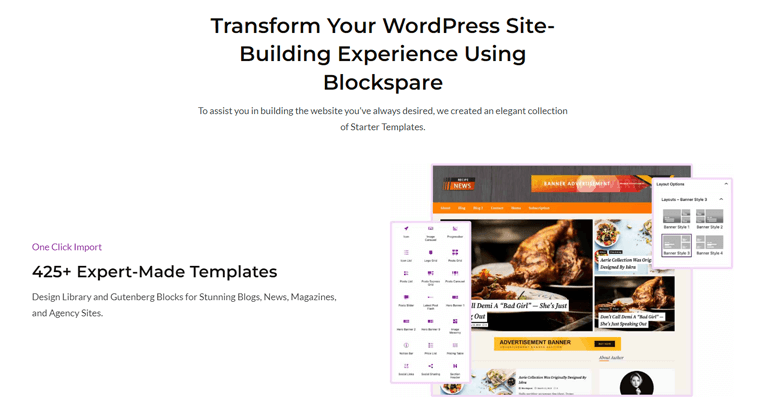
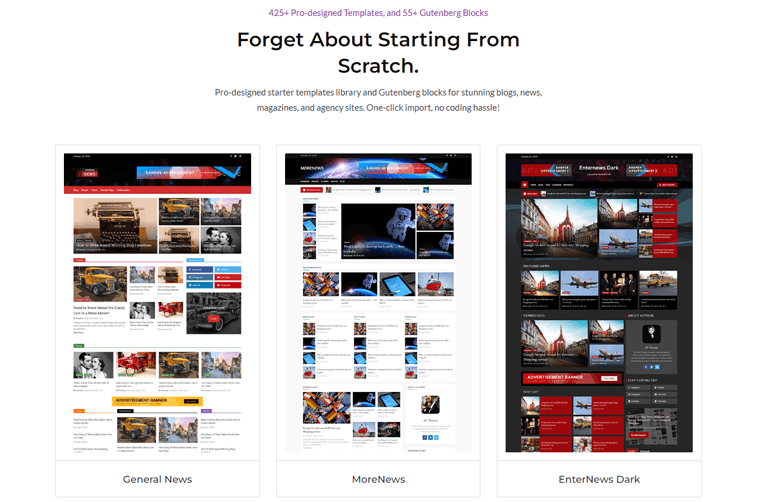
1. Mais de 425 modelos iniciais impressionantes
Blockspare possui uma extensa biblioteca de mais de 425 modelos desenvolvidos por especialistas. Esses modelos cobrem uma ampla variedade de nichos, garantindo que você encontrará o ponto de partida perfeito para o seu site.

a. Diversas categorias de modelos
Vamos explorar as diversas categorias de modelos fornecidos pelo Blockspare:
| Categoria de modelo | Descrição |
| Central de notícias e revistas gerais | Crie facilmente sites de notícias com layouts otimizados para entrega de conteúdo. |
| Esportes e Entretenimento | Designs dinâmicos adaptados para notícias esportivas, cobertura de eventos e conteúdo de entretenimento. |
| Moda e estilo de vida | Modelos prontos para passarelas para blogs de moda, revistas de estilo de vida e marcas pessoais. |
| Modelos de agências de negócios | Designs elegantes e profissionais para sites de agências. Impressione os clientes e mostre os serviços. |
| Jurídico e Comercial | Layouts elegantes para escritórios de advocacia, serviços jurídicos e empresas corporativas apresentarem sua experiência. |
| Culinária e restaurantes | Modelos tentadores para estabelecimentos culinários, blogs de culinária e sites de restaurantes. |
| E mais | Explore nichos como educação, fitness, imobiliário, médico, organizações de caridade e muito mais. |
Então, quer você esteja criando um blog, site de notícias, revista, plataforma de agência ou qualquer outro tipo de site. Os modelos do Blockspare fornecem uma base sólida para sua presença digital.
2. Importação com um clique
Outro destaque significativo é que o Blockspare simplifica o processo de configuração inicial com seu recurso de importação com um clique.
Veja como funciona:
- Selecione seu modelo preferido : navegue pela extensa biblioteca de modelos projetados por especialistas da Blockspare. Escolha aquele que se alinha à sua visão para o seu site.
- Clique e pronto! : Com um único clique, o Blockspare importa o modelo escolhido para o seu site WordPress.

Não há necessidade de mexer em configurações complexas ou passar horas configurando – o Blockspare cuida de tudo.
Quer você seja um desenvolvedor experiente ou iniciante, você apreciará a simplicidade. Basta selecionar seu design preferido e o Blockspare cuida do resto.
3. Criação de sites sem esforço e sem código
Blockspare foi projetado para ser simples. Precisamente, você obtém opções de design semelhantes às do construtor de páginas no WordPress Block Editor (Gutenberg). Como resultado, você pode modificar as páginas da web exatamente da maneira que desejar.
Ele oferece uma ampla gama de opções familiares de web design, permitindo que você ajuste seus layouts sem esforço.
Além disso, você pode personalizar facilmente a disposição dos blocos em suas páginas. Seja uma grade, lista ou outro layout, o Blockspare permite criar a estrutura que melhor se adapta ao seu conteúdo.

Cansado de ajustar as mesmas configurações repetidamente? Blockspare permite que você salve suas configurações de bloco preferidas como padrão. Configure seus estilos, fontes e outras opções favoritos uma vez e reutilize-os em seu site.
Portanto, seja você um desenvolvedor iniciante ou experiente, você pode criar sites profissionais sem escrever uma única linha de código.
4. Mais de 55 blocos personalizados poderosos
Blockspare vai além dos modelos. Oferece mais de 55 blocos WordPress personalizados que aprimoram seu processo de criação de conteúdo.
Além disso, esses blocos personalizados são categorizados principalmente em 3 tipos. Eles são:
- Blocos personalizados para postagem
- Blocos personalizados para galeria de imagens
- Blocos Gerais
Esses blocos cobrem tudo, desde botões e imagens até vídeos e depoimentos.

a. Conheça os blocos Gutenberg da Blockspare
Então, vamos explorar uma variedade dos principais blocos de Gutenberg construídos pela Blockspare nas categorias mencionadas.
i) Blocos personalizados para postagem
| Descrição | Casos de uso |
| Carrossel de postagens | Organize e exiba seus artigos em um carrossel que desliza ao longo do tempo. |
| Grade Expressa de Postagens | Use designs elegantes de grades grandes e pequenas para exibir as entradas do seu blog. |
| Lista Expressa de Postagens | Combine designs de lista e grade para tornar seu site mais atraente. |
| Postagens instantâneas | Use a área de notícias com vários estilos para exibir suas postagens em flash. |
| Grade de postagens | Exiba as postagens do seu blog em colunas usando um bloco com várias opções de grade. |
| Alvenaria de Grade de Postes | Organize seu arquivo de postagens em uma grade de artigos com diferentes opções. |
| Postagens grandes | Exiba as postagens do seu blog em seções com várias opções usando o widget completo. |
| Lista de postagens | Classifique o arquivo de postagens com uma lista de artigos e diferentes opções de exibição. |
| Controle deslizante de postagens | Crie um loop de arquivo de postagens usando um widget deslizante com diferentes variações de layout. |
| Bloco de postagens | Use diferentes estilos de blocos para criar uma colagem das entradas do seu blog com este widget. |
| Postes Telha Alvenaria | Organize postes de alvenaria de arquivo em um layout de ladrilho com várias opções. |
| Tendências de postagens | Organize postagens arquivadas usando uma lista carrossel com múltiplas possibilidades de exibição. |
| Estandartes de Herói | Escolha entre 12 banners de cabeçalho para conteúdo dinâmico e layouts estruturados com grades para texto e imagens. |
ii) Blocos personalizados para galeria de imagens
| Descrição | Casos de uso |
| Carrossel de imagens | Mostre suas fotos favoritas com várias opções de carrossel, como organização de galerias, seleção de colunas e layouts. |
| Alvenaria de Imagem | Exiba suas imagens favoritas com várias opções de carrossel, permitindo organizar galerias, selecionar colunas e layouts. |
| Controle deslizante de imagem | Faça uma apresentação de slides de imagens útil e atraente usando o bloco Image Slider. |
iii) Blocos Gerais
| Descrição | Casos de uso |
| Acordeão | Um bloco para expandir e recolher conteúdo como FAQs, onde você pode controlar texto, cores, ícones, etc. |
| Botão | Crie botões atraentes com opções de preenchimento e borda e efeitos de foco. Coloque-os em qualquer lugar do seu conteúdo. |
| Chamada para ação | Aprimore sua seção de call to action com imagens, texto, cores e botões. |
| Recipiente | Agrupe vários blocos para facilitar o controle. |
| Caixa de conteúdo | Formas predefinidas com títulos, legendas, descrições e botões para construir seções. |
| Contador | Mostre conquistas e progresso com efeitos de contagem em número. |
| Data e hora | Permita que os usuários escolham datas e horários específicos com este elemento da interface do usuário. |
| Ícone | Acesse Font Awesome 5 Icons com cores personalizáveis e opções de aparência. |
| Lista de ícones | Adicione marcadores icônicos às suas listas. |
| Grade do logotipo | Exiba logotipos em formato de grade dedicado. |
| Barra de avisos | Crie avisos, avisos e anúncios para se destacar. |
| Tags populares | Exiba tags e categorias populares, comumente usadas em plataformas de blogs e sites de comércio eletrônico. |
| Lista de preços | Exiba produtos e preços em um design visualmente atraente. |
| Tabela de preços | Compare preços com controles poderosos e flexíveis. |
| Barra de progresso | Anime o progresso com cores personalizáveis, úteis para a história e conquistas da empresa. |
| Procurar | Ferramenta essencial para que os usuários encontrem informações específicas dentro de um site ou aplicativo. |
| Cabeçalho da seção | Aprimore cabeçalhos com títulos e legendas personalizáveis. |
| Serviços | Exiba serviços com controles personalizáveis, como ícones, texto, cores e botões. |
| Divisor de formas | Divida seções com formas em camadas e opções de cores ilimitadas. |
| Outros blocos | Além disso, você obtém blocos para links sociais, compartilhamento social, espaçador, avaliações com estrelas, guias, depoimentos e perfis de usuários. |
Muito incrível, certo? Para obter informações mais detalhadas e uma demonstração de cada bloco, verifique a página de blocos Blockspare.
5. Leve e rápido
Blockspare enfatiza fortemente o desempenho, garantindo que seu site funcione perfeitamente.
Veja como:
- Código simplificado: o código eficiente do Blockspare mantém seu site leve para tempos de carregamento mais rápidos.
- Rápido e responsivo: garante tempos de carregamento rápidos para usuários de desktop e móveis.
- Velocidade ideal: mantém velocidade rápida mesmo com designs sofisticados, conteúdo multimídia e elementos interativos.
Assim, o compromisso da Blockspare com um design leve garante que seu site permaneça rápido, responsivo e fácil de usar.
6. Projetado por especialistas, não por IA
Blockspare adota uma abordagem refrescante – seus modelos e blocos são meticulosamente elaborados por especialistas humanos, não por algoritmos automatizados ou inteligência artificial.
Desde então, os profissionais humanos entendem o comportamento do usuário, a legibilidade e a estética. Além disso, eles prestam atenção às pequenas coisas que importam. Desde escolhas de tipografia, espaçamento, harmonia de cores e hierarquia visual – tudo contribui para um design coeso e sofisticado.

Além disso, ao contrário dos designs gerados por IA, os modelos do Blockspare evitam a sensação de padronização. Portanto, cada modelo reflete uma visão única, adaptada a nichos e finalidades específicas.
Isso significa que, ao escolher um modelo Blockspare, você se beneficia da experiência de designers experientes. Como resultado, você terá o layout do seu site cuidadosamente pré-planejado para envolver os visitantes de maneira eficaz.
7. Fácil de usar
Você fica impressionado ao ver toneladas de modelos iniciais e blocos personalizados do Blockspare? Bem, outro bom aspecto do Blockspare é que ele é super fácil de usar.
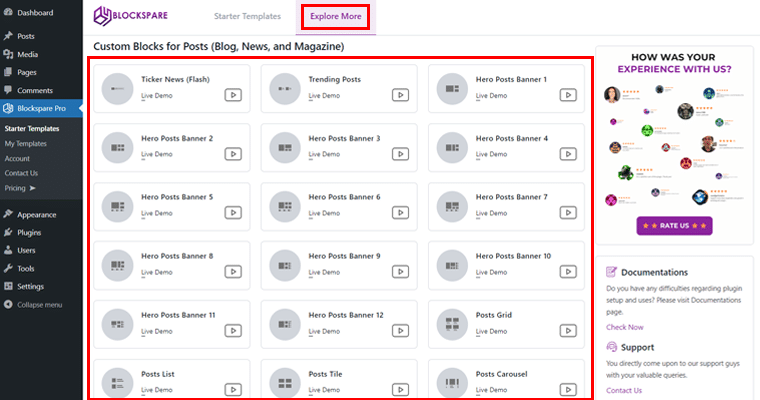
Se você tiver alguma dúvida sobre como usar qualquer um de seus recursos, poderá ir rapidamente para a guia ‘Blockspare> Modelos iniciais’ e ‘Explorar mais’ .

Com isso, você acessará facilmente todos os tutoriais de demonstração ao vivo de blocos personalizados, modelos de importação e muito mais no conforto do seu painel. Muito legal, certo?
8. Outros recursos
Embora tenhamos abordado os destaques, o Blockspare também oferece recursos adicionais, como:
- Design Responsivo: Garante que os modelos se adaptem perfeitamente a diferentes dispositivos.
- Efeitos de movimento animado: adicione animações sutis para cativar seu público.
- Opções altamente personalizáveis: personalize fontes, cores, espaçamentos e muito mais para combinar com sua marca.
- Imagem de fundo e cor gradiente: personalize o plano de fundo do seu site com imagens ou cores gradientes para complementar seu conteúdo.
- Efeitos de sombra: adicione profundidade e dimensão aos seus elementos usando efeitos de sombra para criar uma sensação de elevação e realismo.
- Personalizando o Gap: Controle o espaçamento entre blocos, seções e elementos. Assim, você pode obter layouts precisos de acordo com suas preferências.
Esses são alguns dos principais recursos de destaque do plug-in Blockspare que ajudam a aprimorar a estética, a interatividade e a experiência do usuário do seu site.
Quer você seja um blogueiro, proprietário de uma empresa ou profissional criativo, esses recursos permitem que você crie uma presença online única e sofisticada.
Dito isto, vamos passar para a próxima seção da revisão do Blockspare.
C. Como instalar e ativar o plugin Blockspare
Antes de começar a usar o plugin Blockspare em seu site WordPress, você precisa instalá-lo e ativá-lo.
Esteja você optando pela versão gratuita ou atualizando para a versão premium , o processo de instalação é simples.
Abaixo estão as etapas para instalar e ativar as versões gratuita e premium do plugin Blockspare:
I) Instalando a versão gratuita
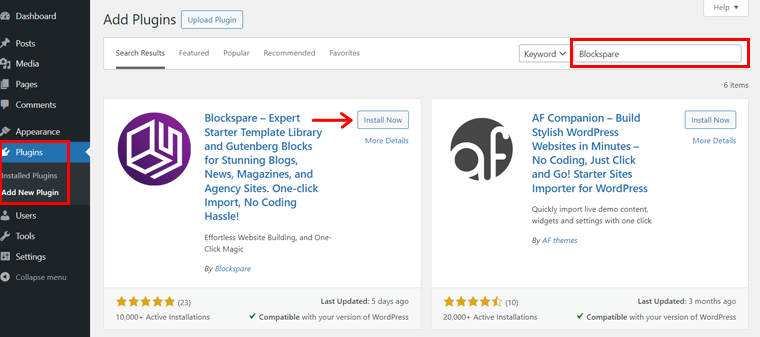
Primeira coisa, faça login no painel de administração do WordPress e vá para 'Plugins> Adicionar novo plug-in' . E procure por 'Blockspare' na barra de pesquisa.

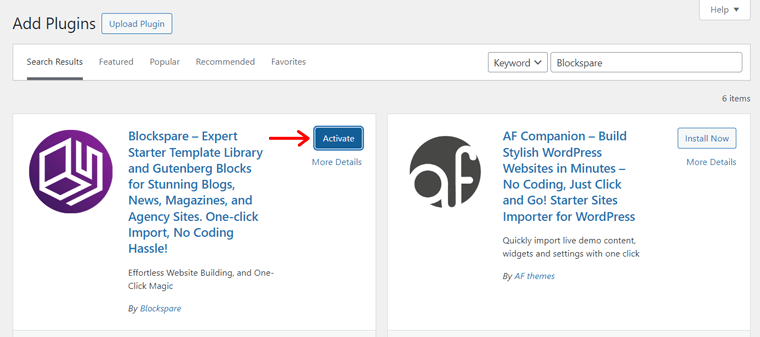
Depois de localizar o plugin, clique em ‘Instalar agora’ , seguido do botão ‘Ativar’ .

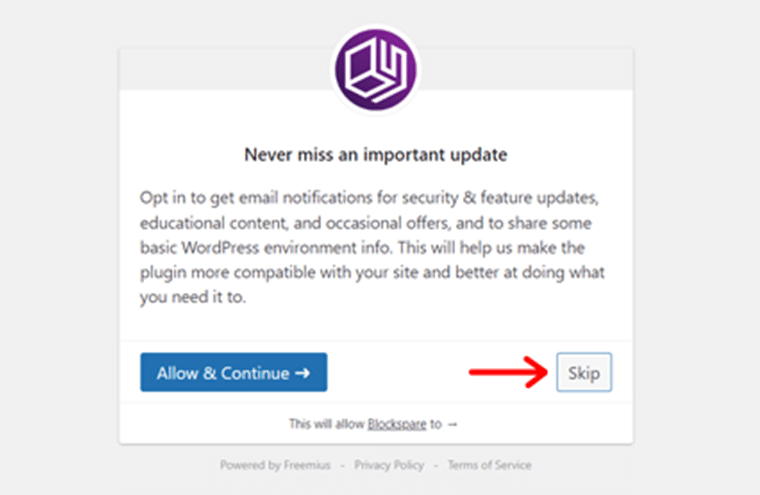
Depois disso, você verá o prompt conforme mostrado abaixo, você pode clicar no botão ‘Pular’ para prosseguir.

E é isso! Agora você pode começar a usar a versão gratuita do Blockspare para aprimorar seu site WordPress com blocos e recursos adicionais.
II) Instalando a versão Premium
Nota: Para instalar a versão premium, certifique-se de desativar a versão gratuita do plugin Blockspare.
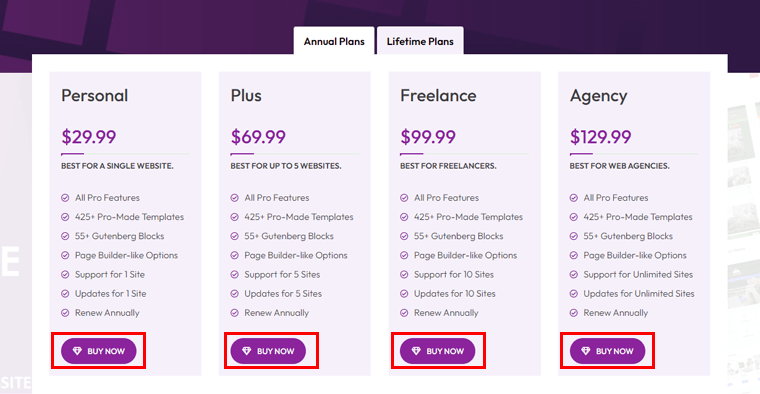
Para a versão premium, visite o site oficial do Blockspare e adquira o plugin através do botão ‘Comprar agora’ do plano desejado.

Com isso, você terá acesso à conta Blockspare no seu email.

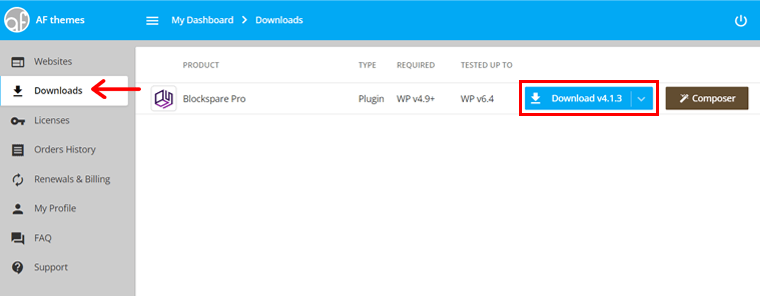
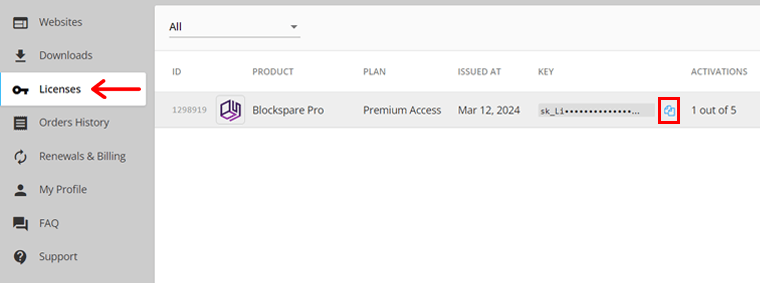
Ao fazer login, você pode baixar o arquivo zip premium e copiar a chave de licença .

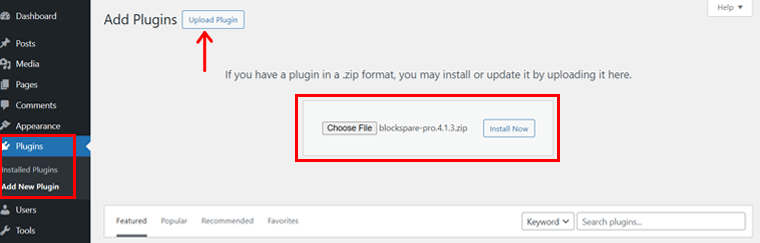
Uma vez feito isso, volte ao seu painel e navegue até 'Plugins > Upload Plugins' . Em seguida, carregue o arquivo zip baixado anteriormente e clique no botão ‘Instalar agora’ .

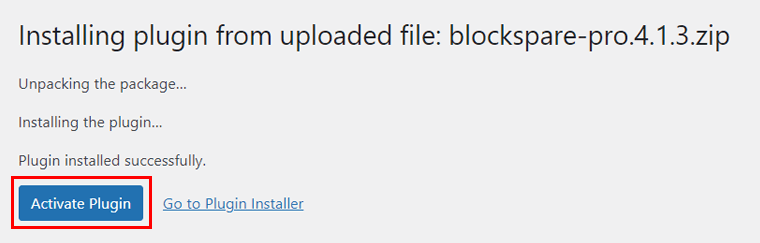
Em breve, você verá o botão ‘Ativar Plugin’ , clique nele.


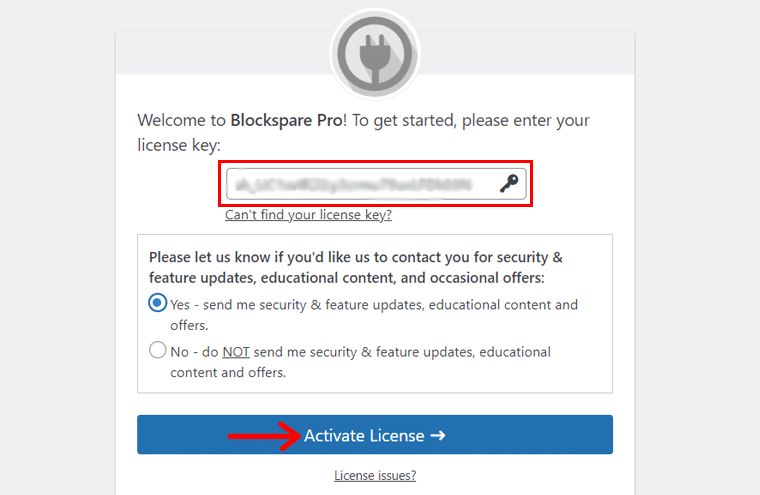
Depois disso, você verá a página conforme mostrado abaixo.

Em seguida, insira ou cole sua chave de licença copiada anteriormente para ativar todos os recursos premium do Blockspare Pro. E clique na opção ‘Ativar Licença’ .
Feito? Se sim, então parabéns! Você está pronto para aproveitar os recursos premium do Blockspare.
D. Como criar um site de revista facilmente com Blockspare?
Agora, vamos ver como você pode criar facilmente um site de revista com Blockspare. Siga-nos enquanto o orientamos:
Só para você saber, estamos usando o tema de bloco Twenty Twenty-Four enquanto usamos este plugin. Observe que é totalmente compatível com todos os tipos de temas FSE ou de bloco, bem como com temas clássicos do WordPress.
Você pode conferir alguns temas de demonstração criados com temas clássicos do WordPress, como HybridNews, Morenews, BlockNews, etc.
Etapa 1: adicionar categorias e postagens
Antes de prosseguirmos, vamos adicionar algumas categorias e postagens ao site da nossa revista.
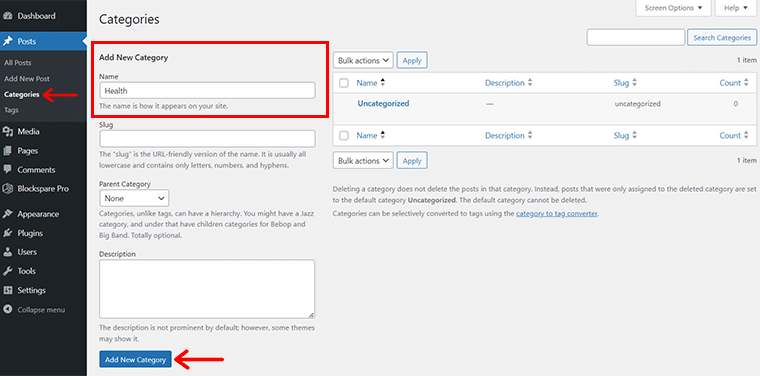
Para isso, vá em ‘Postagens > Categorias’ . Em seguida, nomeie sua categoria, por exemplo, 'Saúde' e clique na opção 'Adicionar nova categoria' .

Uma vez feito isso, você verá o prompt ‘Categoria adicionada’ . Da mesma forma, adicionamos mais algumas categorias como ‘Beleza’, ‘Esportes’, ‘Moda’ e ‘Viagens’ .

Da mesma forma, vamos adicionar alguns exemplos de postagens para o site da revista. Para isso, basta ir em ‘Postagens > Adicionar Nova’ . Com isso, você acessará o painel do editor.

Aqui, você pode adicionar postagens relevantes que se enquadram nas categorias criadas anteriormente. Uma vez feito isso, você pode 'Publicar' .
Etapa 2: importando o modelo escolhido
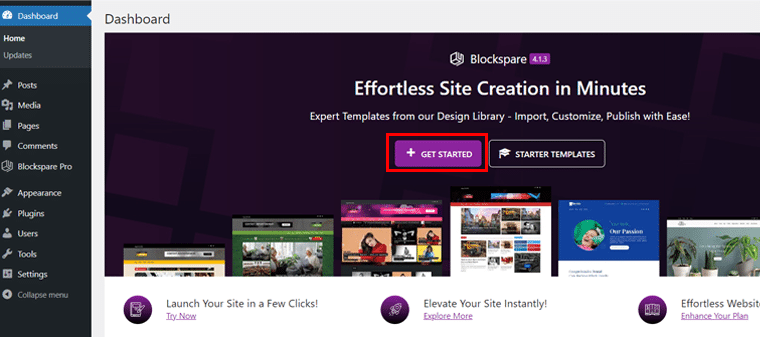
Então, logo após o seu plugin ser ativado, você verá uma imagem de banner conforme mostrado abaixo:

Aqui, você pode clicar rapidamente na opção ‘Começar’ para prosseguir. Com isso, você chegará ao painel do editor.

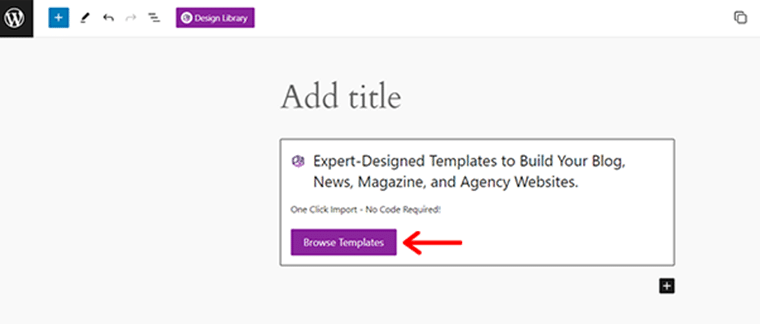
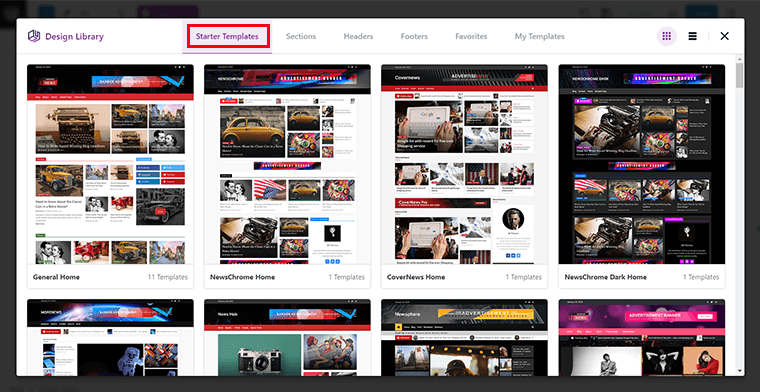
Agora, tudo que você precisa fazer é clicar na opção ‘Navegar por modelos’ . Ao fazer isso, você encontrará um tesouro de modelos criados por especialistas.

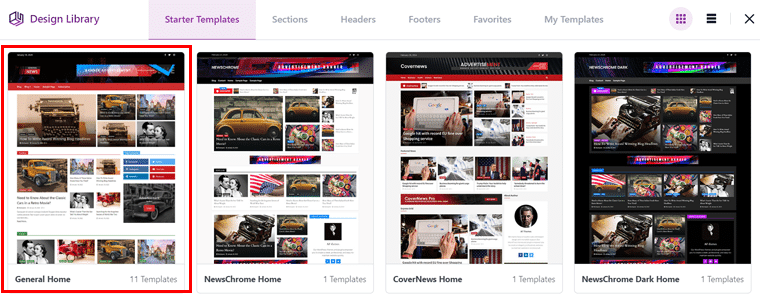
A seguir, explore aquele que melhor se adapta ao site da sua revista. Você pode passar o mouse sobre o modelo para ter uma visualização rápida do modelo ou clicar em a opção 'Visualizar' . Por exemplo, aqui escolhemos o modelo ‘Casa Geral’ .

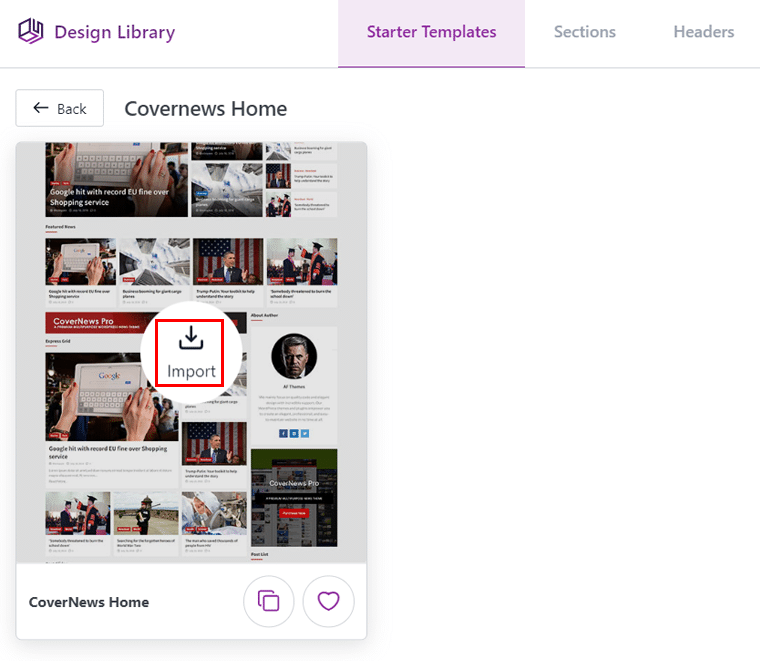
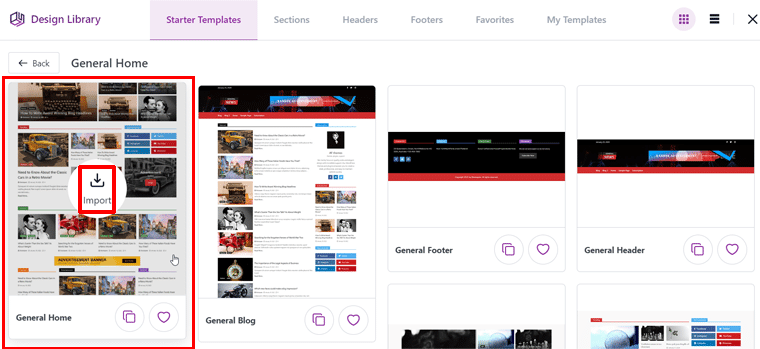
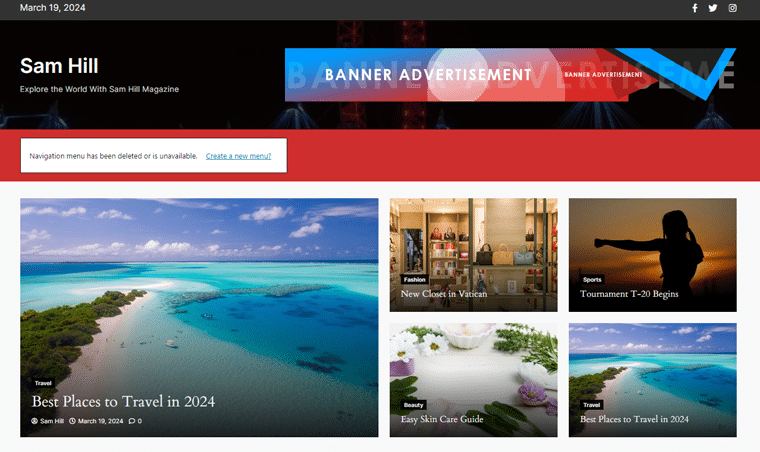
Depois, você pode escolher a página exata que deseja importar. E passe o mouse sobre ele, com isso você verá a página conforme mostrado abaixo com a opção ‘Importar’ , clique nela.

E é isso! Você verá que o modelo selecionado foi importado. Não são necessárias habilidades de codificação – apenas um simples clique!

Alternativamente,
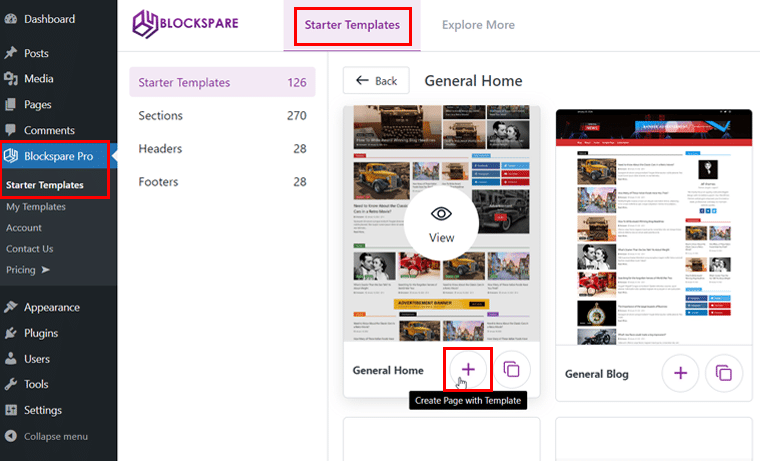
Você também pode ir para 'Blockspare> Modelos iniciais' e clicar no ícone de adição '+' .

Ao fazer isso, você pode ver que o modelo é facilmente importado.

Então, seja qual for a maneira que você escolher, você está pronto para começar seu jogo de personalização.
Etapa 3: Personalizando o layout da sua revista
A seguir, você pode modificar o modelo para corresponder à sua marca e conteúdo.
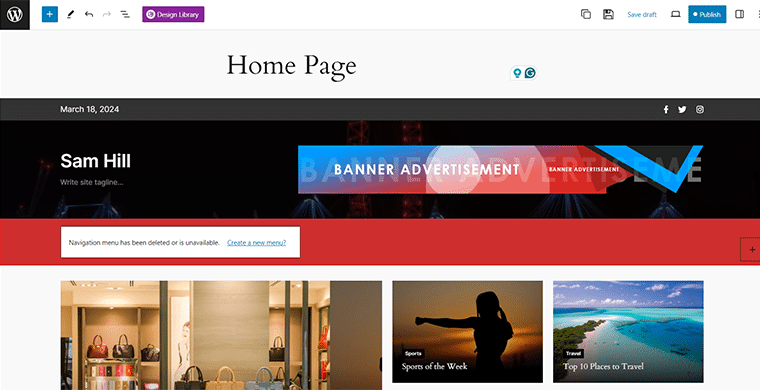
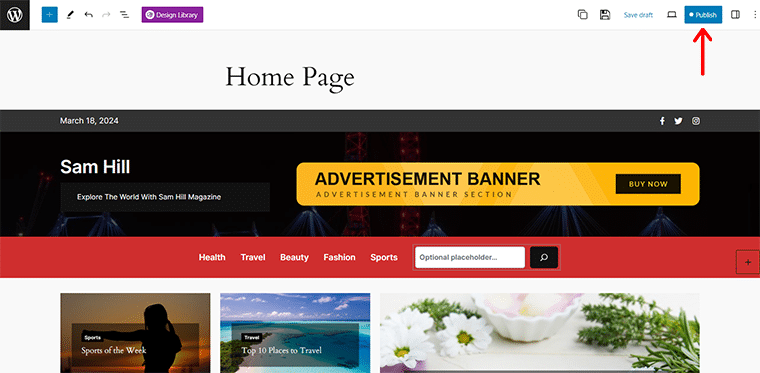
Vamos começar dando um título rápido, por exemplo 'Home Page' , você também pode deixar esta seção em branco se desejar.

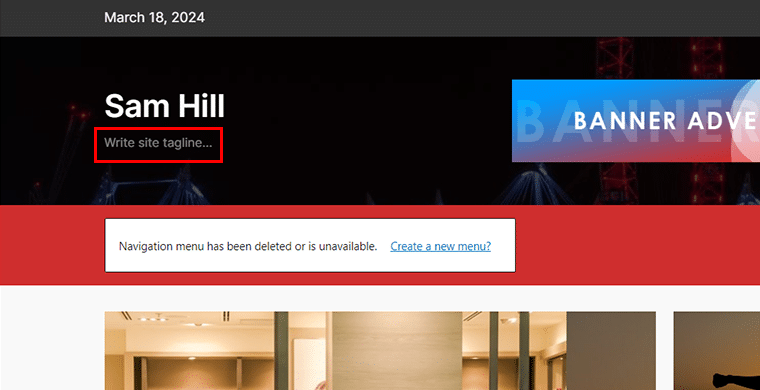
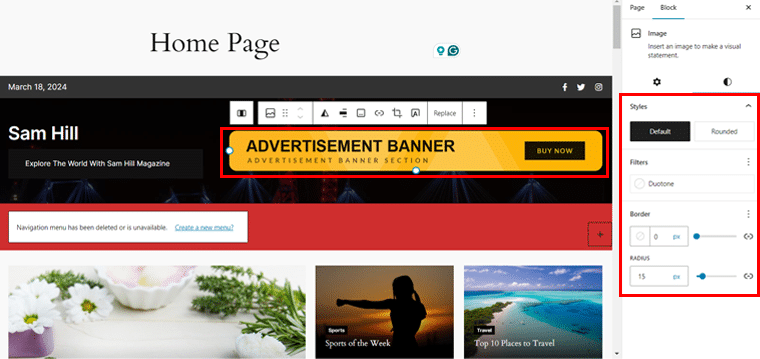
Além disso, clique na opção 'WRITE SITE TAGLINE' .

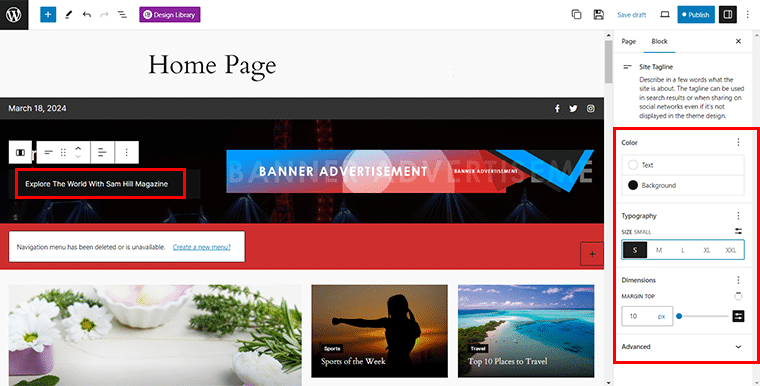
Em seguida, adicione o slogan do seu site que especifique rapidamente o que o seu site representa para os visitantes. Junto com isso, você pode especificar a cor do texto e do plano de fundo, o tamanho, o estilo das letras e muito mais.
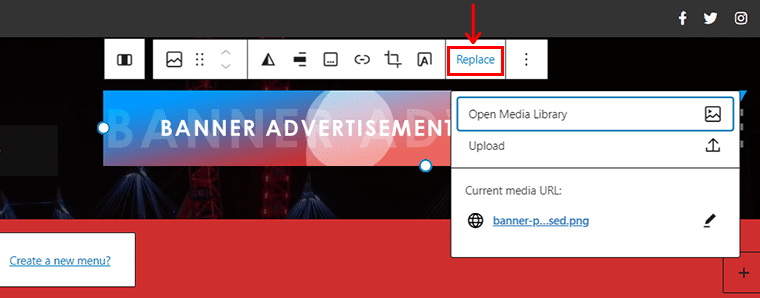
Novamente, ao clicar em 'SEÇÃO DE ANÚNCIO DE BANNER' , você pode facilmente adicionar a imagem do banner de anúncio através do botão 'Substituir' .

E adicione seu banner através da opção ‘Biblioteca de mídia’ ou ‘Upload’ . E aí está com a imagem do seu banner!

Além disso, você pode adicionar links e personalizar estilos, filtros, bordas e muito mais.
A seguir, você também pode ver o prompt que diz ‘O menu de navegação foi excluído ou indisponível’. É porque ainda não criamos páginas para o site da nossa revista. Mas não entre em pânico. Basta clicar na opção ‘Criar um novo menu’ .

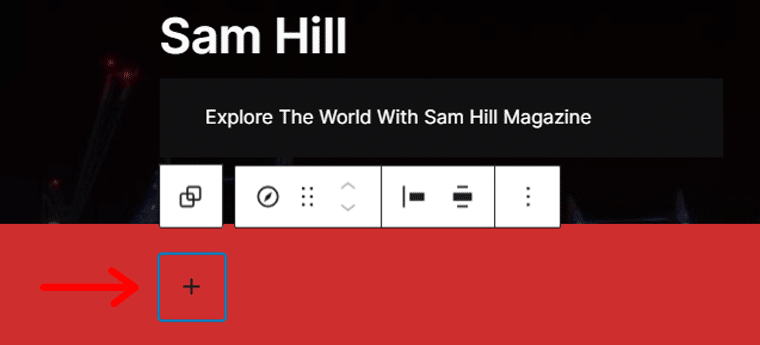
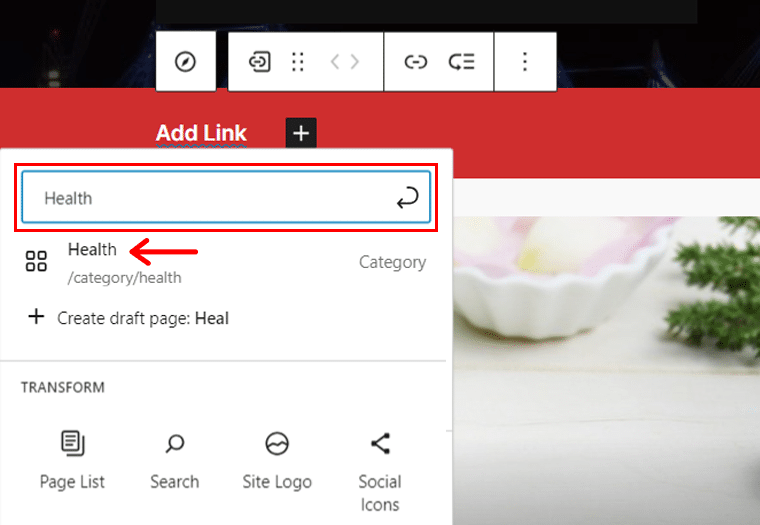
Com isso, você verá o ícone ‘+’ conforme mostrado abaixo, clique nele.

Em seguida, pesquise e insira as 'Categorias' que criamos anteriormente na Etapa 1. Por exemplo, vamos pesquisar e adicionar 'Saúde' .

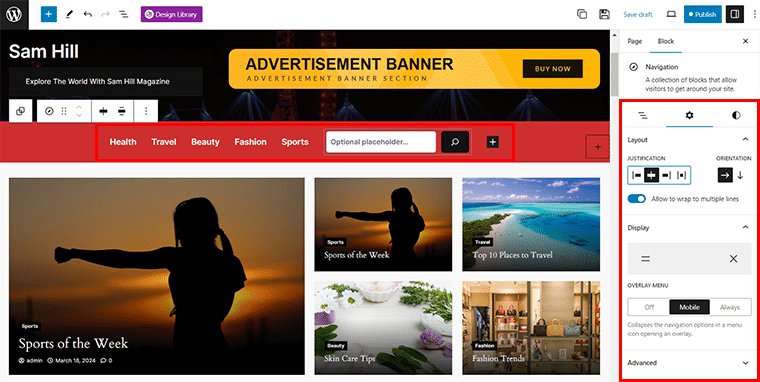
Seguindo o mesmo processo, adicionamos mais algumas categorias junto com um ícone de pesquisa . Além disso, personalize-o ainda mais com seu layout, exibição, ícone, etc., conforme desejar no painel do editor do lado direito.

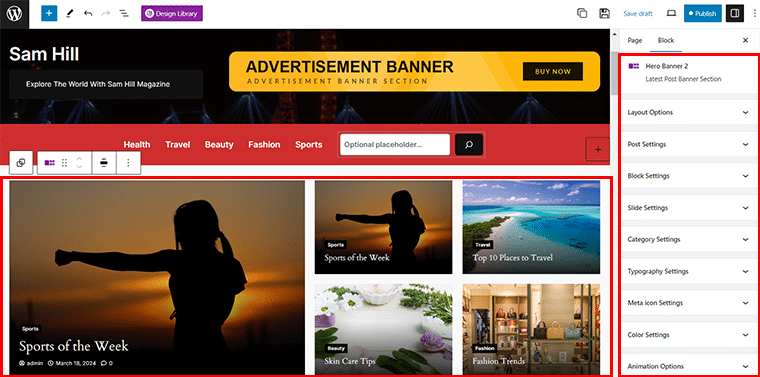
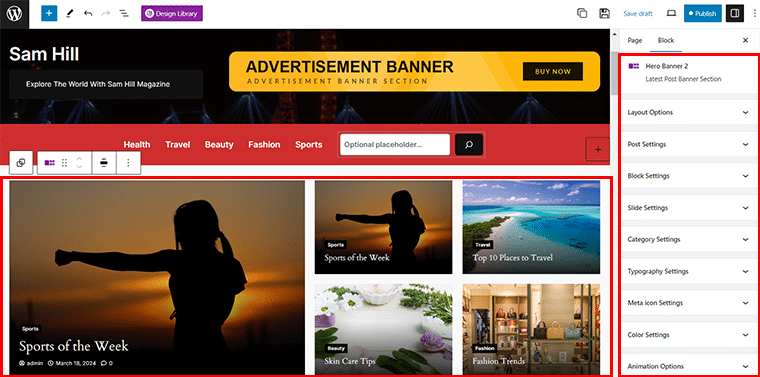
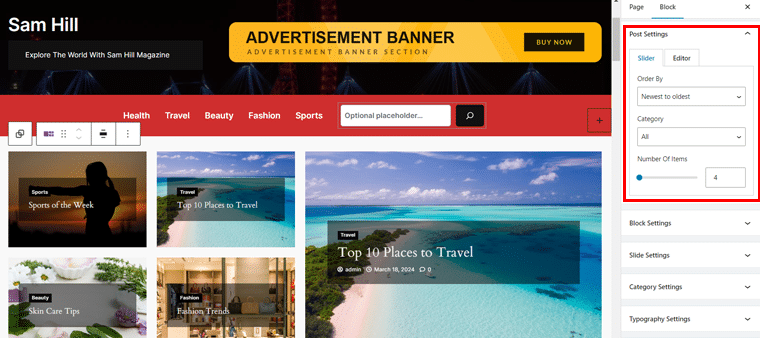
Da mesma forma, se você clicar no banner , verá qual banner está neste modelo. Como você pode ver na imagem a seguir, é 'Hero Banner 2' .

Aqui, você terá diversas opções de personalização. Como:
- Opções de layout
- Configurações de postagem
- Configurações de bloqueio
- Configurações de slides
- Configurações de categoria
- Configurações de cores
- Opções de animação
- Configurações de lacuna e muito mais.
Simplesmente, clique nas configurações selecionadas e personalize-as da maneira que desejar. É simples assim.
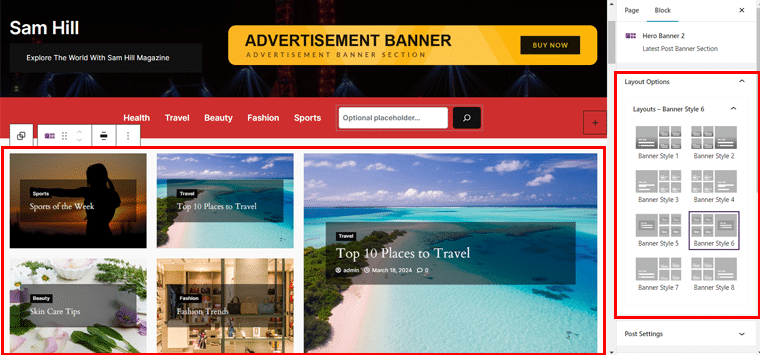
Por exemplo, vamos escolher aqui 'Estilo de Banner 6' como opções de layout.

Novamente, vamos personalizar as ‘Configurações de postagem’ .

Da mesma forma, você pode verificar outras opções e personalizá-las da maneira que desejar, seguindo um processo semelhante ao anterior. É muito simples.
Etapa 4: Adicionando os blocos Blockspare necessários
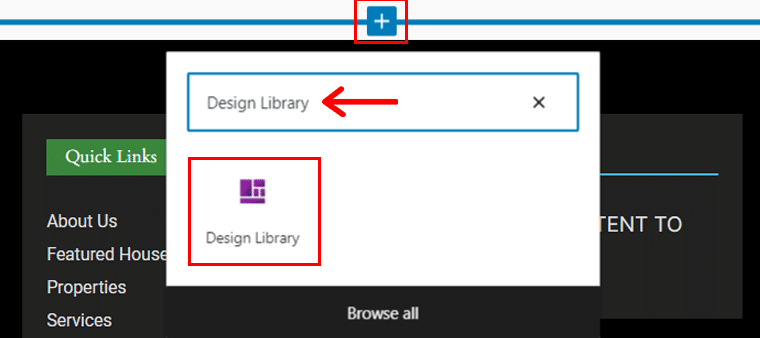
Agora, se você quiser adicionar alguns blocos que não estão presentes no modelo, você também pode fazer isso facilmente. Para isso, basta clicar no ícone ‘Adicionar Bloco’ e procurar por ‘Biblioteca de Design ’.

Novamente, clique na opção ‘Navegar por modelos’ .

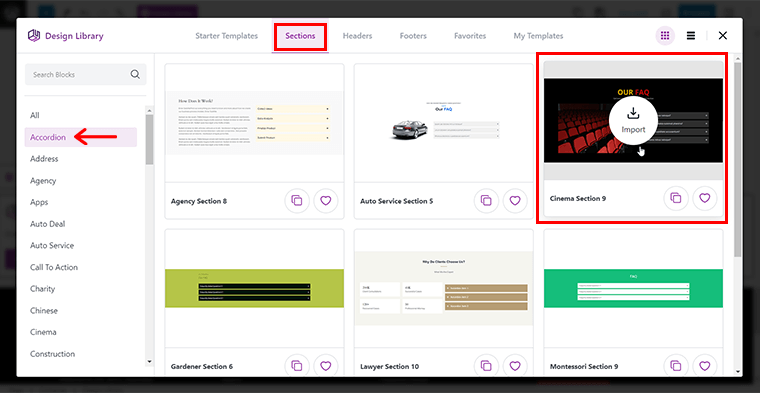
Em seguida, navegue até ‘Seções’ e escolha quais blocos deseja adicionar. Por exemplo, vamos para a subguia ‘Acordeão’ e escolha o bloco ‘Seção 9 do Cinema’ para perguntas frequentes.

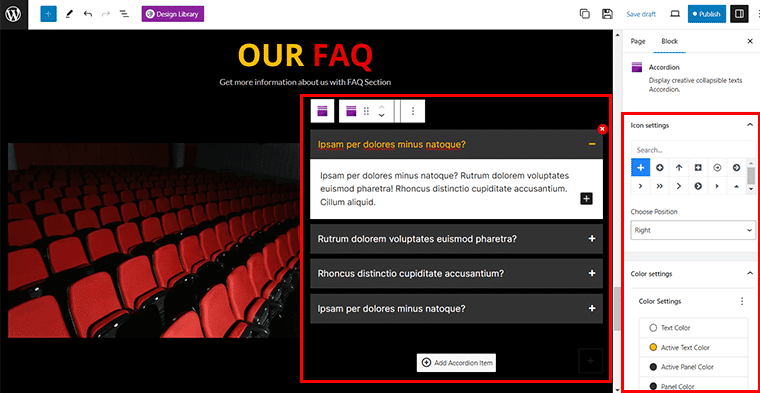
Simplesmente passe o mouse sobre o bloco e clique na opção ‘Importar’ . Com isso, você verá que o bloco é importado rapidamente.

Além disso, você pode configurar o bloco importado conforme necessário no painel do editor à direita. Basicamente, você terá opções para ‘Configurações de ícone’, ‘Configurações de cores’, ‘Configurações de intervalos’, ‘Opções de foco’ e muito mais.
Etapa 5: adicionar conteúdo específico da revista e publicar
Depois de corrigir o layout, sua próxima tarefa é adicionar o conteúdo específico necessário ao site da sua revista.
Uma lista rápida para você utilizar os blocos personalizados do Blockspare para conteúdo de revistas:
- Galeria de imagens: apresente visuais impressionantes.
- Depoimentos: destaque as avaliações dos leitores ou opiniões de especialistas.
- Acordeão: organize perguntas frequentes ou detalhes de recursos.
- Blocos de ícones: adicione elementos visuais para categorias ou tópicos.
- Tabelas de preços: exibem planos de assinatura ou taxas de anúncios.
E mais, você pode verificar os blocos disponíveis na seção de recursos principais acima para adaptar seu conteúdo aos layouts de estilo de revista.

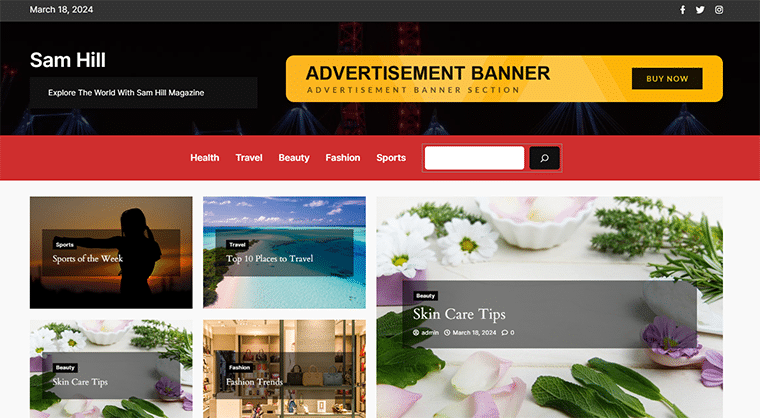
Uma vez feito isso, clique no botão ‘Publicar’ e o site da sua revista estará no ar. Muito simples, certo?

E. Esquemas de preços do plugin Blockspare
Agora, você está se perguntando sobre o custo do plugin Blockspare? Bem, Blockspare é um plugin freemium disponível em versões gratuitas e pagas .
Você pode baixar rapidamente a versão gratuita diretamente do repositório WordPress.org ou instalá-la diretamente do seu painel.
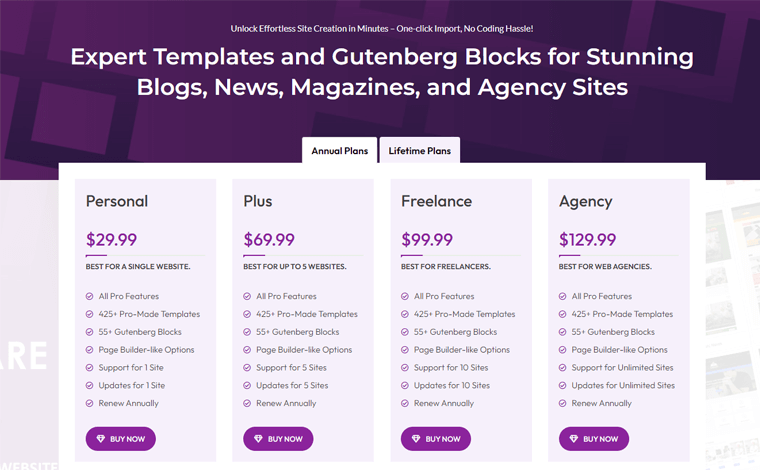
Enquanto isso, para obter recursos avançados e desbloquear todo o potencial do Blockspare, você pode atualizar para sua versão paga . Está disponível nos seguintes esquemas de preços:

- Pessoal: $ 29,99/ano ou $ 89,99 como taxa única. Suporte e atualizações para 1 site.
- Mais: $ 69,99/ano ou $ 209,99 como taxa única. Suporte e atualizações para 5 sites.
- Freelance: $ 99,99/ano ou $ 299,99 como taxa única. Suporte e atualizações para 10 sites.
- Agência: $ 129,99/ano ou $ 389,99 como taxa única. Suporte e atualizações para sites ilimitados.
Todos os planos acima vêm com todos os recursos profissionais, mais de 425 modelos feitos por profissionais, mais de 55 blocos de Gutenberg e opções semelhantes às do construtor de páginas.
A melhor parte? Você recebe uma garantia de devolução do dinheiro em 30 dias para poder experimentar o plug-in sem riscos.
F. Opção de suporte ao cliente no Blockspare
O plugin Blockspare oferece aos usuários várias opções de suporte ao cliente para ajudar com qualquer dúvida, preocupação ou assistência que você possa precisar.
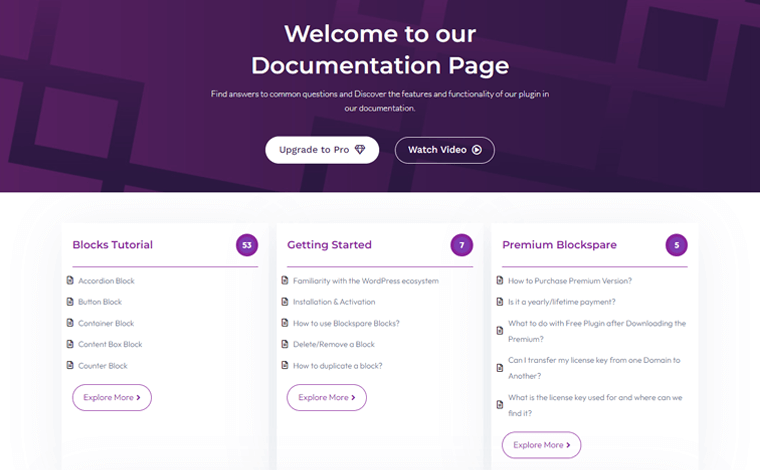
Você pode visitar a página oficial de suporte do Blockspare para qualquer tipo de assistência com o plugin. A equipe de suporte está prontamente disponível para esclarecer dúvidas e fornecer orientações.

Aqui estão as opções de suporte ao cliente disponíveis para Blockspare:
- Documentação detalhada: acesse orientação instantânea por meio de sua documentação detalhada. Com isso, você obtém recursos suficientes para solucionar problemas e compreender as funcionalidades do plugin.
- Tutoriais em vídeo: você também pode conferir os tutoriais em vídeo do YouTube para aprender como usar determinados recursos caso esteja confuso.
- Fórum de suporte: usuários gratuitos podem usar o fórum de suporte do WordPress.org para buscar ajuda para quaisquer problemas que encontrarem ao usar o Blockspare.
- Helpdesk: Se você for um usuário premium, poderá acessar suporte e assistência personalizados com os recursos premium do Blockspare.
Ainda assim, você está se perguntando se existem alternativas semelhantes ao plugin Blockspare? Então, vamos pular para a próxima seção!
G. Melhores alternativas para o plugin Blockspare
Vários outros plugins funcionam como o plugin Blockspare que você pode querer explorar. Então, vamos dar uma olhada neles!
1. Blocos de Cadência
Você tem usado o tema Kadence em seu site WordPress? Então dê uma olhada nos Blocos Kadence! Aumenta o que você pode fazer com Gutenberg, oferecendo muitos novos blocos e opções.

Com recursos como classificação por estrelas, divisor, depoimentos e índice, Kadence Blocks oferece flexibilidade e opções de personalização para os usuários.
Além disso, é inteligente carregar coisas apenas quando necessário, para que seu site funcione rapidamente. E você pode ser realmente criativo, fazendo layouts do jeito que quiser.
Preço:
Kadence Blocks também é um plugin freemium . Você pode acessar a versão gratuita no repositório de plugins do WordPress.org. Embora a versão premium possa ser adquirida no site oficial por US$ 89 por ano .
2. Blocos de lontra
Otter Blocks é outro plugin poderoso de blocos de Gutenberg que oferece mais de 26 tipos de blocos exclusivos para criar sites visualmente impressionantes com facilidade. Isso inclui botões, tabelas de preços, horário comercial e muito mais, oferecendo mais opções para o seu site.

Possui recursos como criação de conteúdo com tecnologia de IA e animações Lottie. Isso torna o Otter Blocks uma excelente escolha para usuários que buscam criar conteúdo envolvente sem esforço.
Além disso, você pode personalizar facilmente os blocos Otter da maneira que desejar. Você pode ajustar cores, fontes, animações e espaçamento para que seus blocos tenham a aparência correta.
Preço:
Otter Blocks também está disponível em versões gratuitas e pagas . Você pode instalar rapidamente a versão gratuita diretamente do seu painel.
Enquanto isso, para recursos avançados, você pode obter sua versão premium , que custa a partir de US$ 49/ano .
3. Espectros
Spectra é outro plugin de bloco notável do Gutenberg que fornece uma variedade de blocos e modelos. Assim, você pode aprimorar o design e a funcionalidade do seu site WordPress sem esforço.

Além disso, vem com blocos Wireframe que são ótimos para fazer maquetes rápidas de páginas ou sites. Além disso, o bloco Container usa tecnologia Flexbox para ajudá-lo a criar belos layouts sem esforço.
Fora isso, você obtém recursos como tipografia personalizável, esquemas de cores, controles avançados de layout, etc.
Preço:
Spectra tem uma versão gratuita que você pode obter facilmente no repositório de plugins do WordPress.org.
Mas se você quiser todas as coisas legais e poderosas, pode comprar o Spectra Pro por US $ 59 no site deles.
H. Considerações finais – isso redefine sua jornada digital?
Agora é hora de responder à pergunta final – 'O Blockspare redefine sua jornada digital?'.
Bem, a resposta é 'Sim, sim e sim!'
Com modelos e blocos iniciais habilmente projetados, o Blockspare sem dúvida traz uma nova perspectiva para os usuários do WordPress. Além disso, você não pode ignorar o recurso de importação com um clique, que torna tudo muito fácil.
Uma das principais vantagens do Blockspare é sua interface amigável. Ele apresenta um painel bem desenhado que facilita a personalização e a navegação. Isso contribui para um processo de construção de site mais tranquilo para você.
Além disso, a equipe da Blockspare coloca a experiência do usuário em primeiro plano. Eles consideram como os visitantes navegam em seu site, interagem com o conteúdo e encontram o que precisam.
Em última análise, o Blockspare elimina o incômodo de codificação, permitindo que você se concentre na criatividade em vez de nas complexidades técnicas. Portanto, seja você um desenvolvedor experiente ou iniciante, o Blockspare agiliza o processo de criação de sites.
I. Perguntas frequentes (FAQs) sobre o plug-in Blockspare
Aqui estão algumas respostas às perguntas mais frequentes sobre o plugin Blockspare para limpar seu caminho.
Q.1: O que é Blockspare?
R: Os blocos são os componentes básicos de construção de conteúdo do WordPress Block Editor (Gutenberg). Blockspare fornece uma variedade de blocos para criar postagens, páginas e primeiras páginas.
Q.2: Preciso de plug-ins de criação de páginas de terceiros com Blockspare?
R: Não, o Blockspare foi projetado para funcionar perfeitamente com o editor Gutenberg, eliminando a necessidade de construtores de páginas de terceiros.
Q.3: Que tipo de modelos o Blockspare oferece?
R: Blockspare oferece uma ampla gama de modelos, incluindo blogs, notícias, revistas, sites de agências, esportes, entretenimento, moda e muito mais.
Q.4: Que customização pode ser feita no bloco Post?
R: O bloco Post oferece várias opções de personalização, permitindo adaptar a aparência e a funcionalidade às suas necessidades.
Q.5: Como faço para usar os blocos Blockspare?
R: Após ativar o Blockspare, vá até a opção 'Adicionar novo' do painel de edição de página/postagem , clique no sinal “+” e selecione os blocos Blockspare desejados para importar.
Q.6: Qual é a diferença entre o Blockspare gratuito e a versão pro?
R: A versão pro do Blockspare oferece recursos adicionais e opções avançadas de personalização em comparação com a versão gratuita. Você obtém acesso a todos os modelos e blocos premium.
Conclusão
E isso é tudo, pessoal! Chegamos ao final do nosso artigo sobre a análise do Blockspare .
Seja você um blogueiro, editor de notícias ou proprietário de uma agência, o Blockspare permite que você crie sites excelentes com facilidade.
Você já testou o plugin? Em seguida, compartilhe seus insights para ajudar outros leitores a fazerem suas escolhas.
Se você tiver alguma dúvida ou feedback, sinta-se à vontade para deixá-los na seção de comentários abaixo. Estamos aqui para apoiá-lo.
Não se esqueça de compartilhar este artigo com amigos e familiares que estão em busca de um plugin de bloco de Gutenberg.
Confira nossos outros artigos de revisão, como a análise Novashare e a análise Amelia.
Não deixe de curtir e nos seguir no Facebook e Twitter para se manter atualizado sobre nosso conteúdo mais recente.
