2022 個免費的 Bootstrap 側邊欄導航模板
已發表: 2022-06-08這是我們最好的引導側邊欄導航模板和示例,您可以在網頁設計中使用它們。
我們度過了無數個不眠之夜,倒空了許多咖啡壺,為您打造了這款全方位側邊欄的終極系列。
在側邊欄中放置導航菜單將使您的訪問者能夠快速地將您的網站從一個頁面導航到另一個頁面。
但您也可以將其用於用戶資料、聯繫表格、新聞通訊訂閱等。購物車也可以。
如果您提供適當的鏈接和其他有用信息,側邊欄也將增加網站參與度。
讓我們開始?

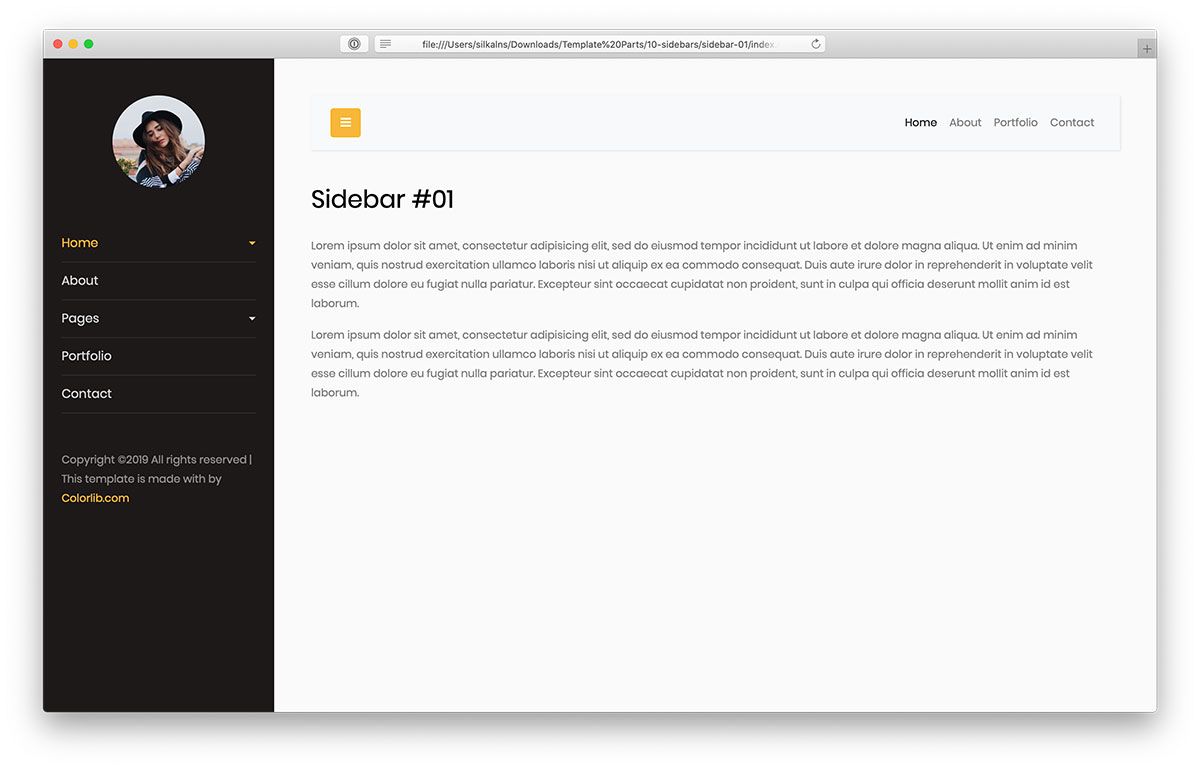
對於免費、創意和直接的 Bootstrap 側邊欄,我們為您提供了不同的替代方案,您可以立即將其付諸實踐。 第一個版本看起來很簡單,但仍然保證了獨創性。
如果您想為您的網站添加出色的可導航性,您現在可以實現它而無需自己構建它。
佈局 100% 靈活且響應迅速,可在所有設備上工作,就像做夢一樣。 此外,它還具有一個下拉菜單和一個隱藏它的選項(OFF-CANVAS)。
最後但同樣重要的是,您也可以添加其他信息和頭像。 用堅實的側邊欄豐富您的網站並立即產生影響。
更多信息/下載

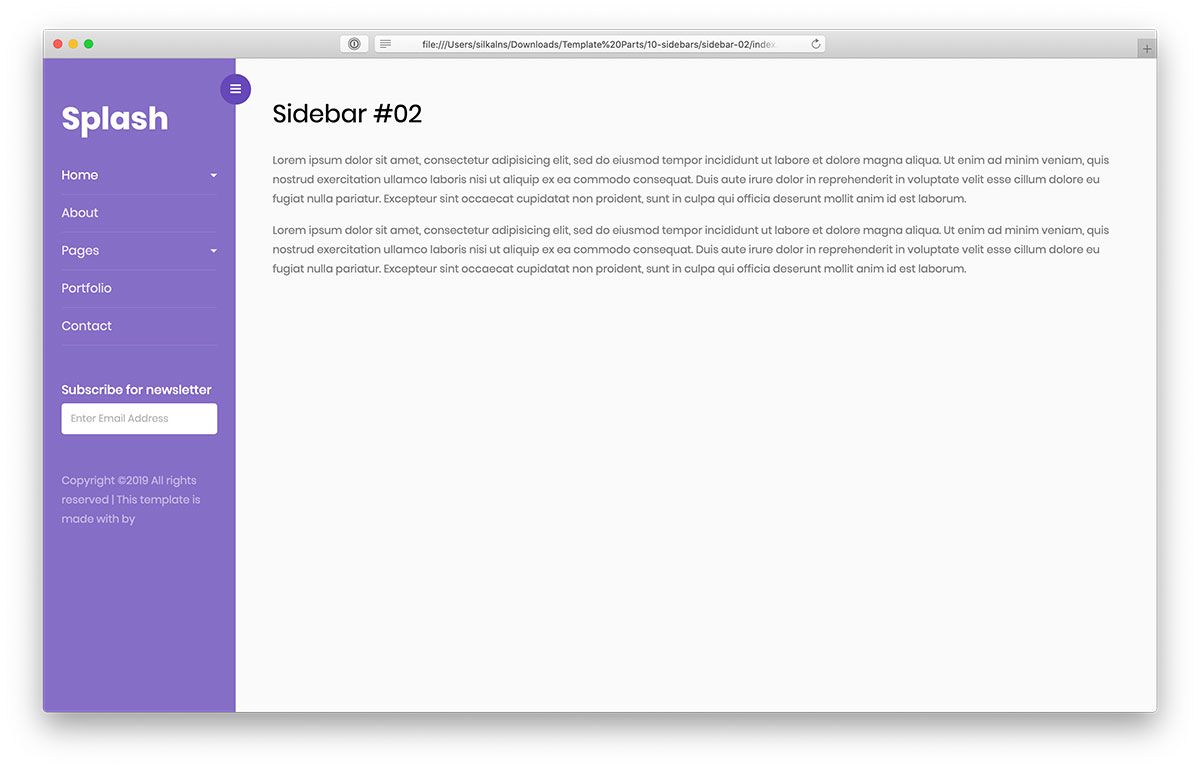
您可以隨時使用 Colorlib V2 的 Bootstrap 側邊欄來代替枯燥的側邊欄。 第二個版本帶有鮮豔的紫色,可以提升您的在線形象。
但是,如果您想對其進行調整,則可以這樣做。 與您在此列表中找到的所有其他側邊欄示例類似,該示例適用於移動設備。
您可以通過前往實時預覽頁面對其進行測試。
除了下拉菜單,Colorlib V2 的 Bootstrap 側邊欄還包括用於文本和版權以及新聞訂閱表格的額外空間。
它沒有任何隱藏費用,您可以隨時使用它來充分利用它。 通過漂亮的附加側邊欄提升您的在線形象。
更多信息/下載

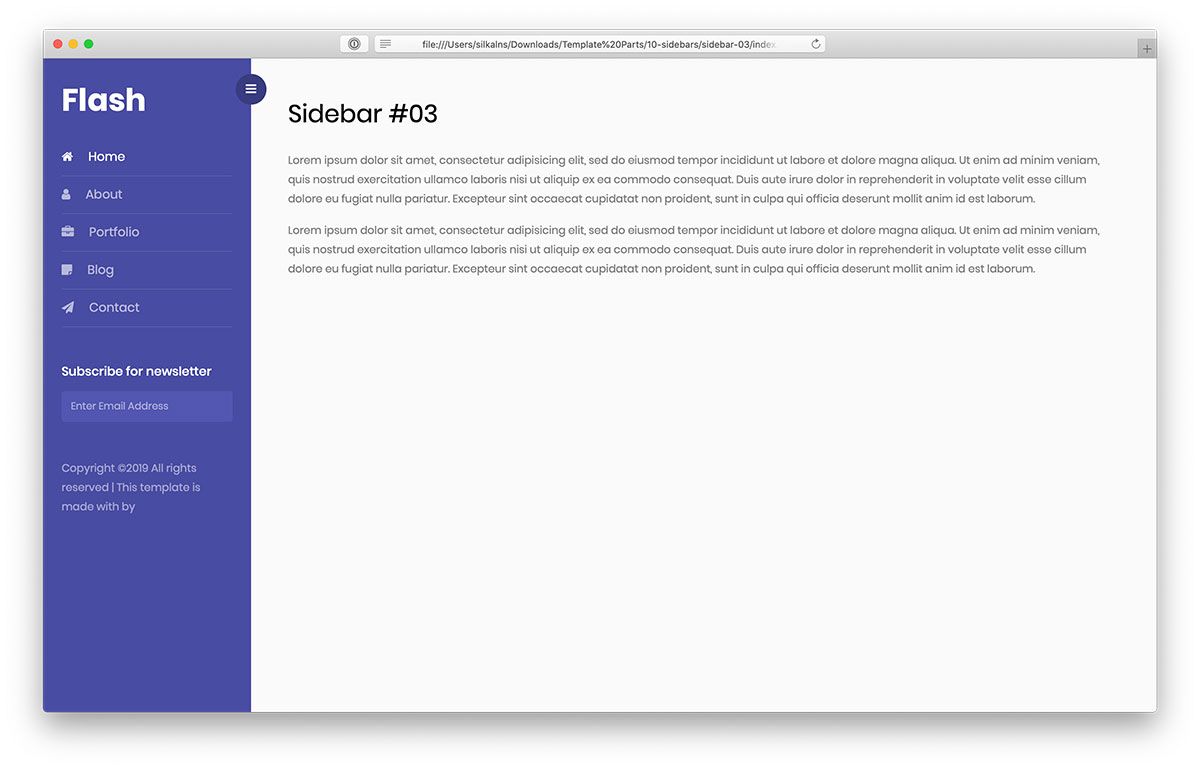
創意和現代性是下一個 Bootstrap 側邊欄佈局的兩個主要特徵。 如果您想自己製作,只需點擊下載按鈕並開始使用。
您可以從它的好處中受益,並從一開始就將其引入您的網站。 如果您喜歡它的外觀,請務必在開箱即用時完全使用它。
當然,您也可以對其進行改進,並使其遵循您的品牌方向。
此外,該工具作為畫布外的側邊欄出現,單擊按鈕即可出現或消失。 使用該設計來實現帶有方便的時事通訊訂閱表格的塗料側邊欄導航。
更多信息/下載

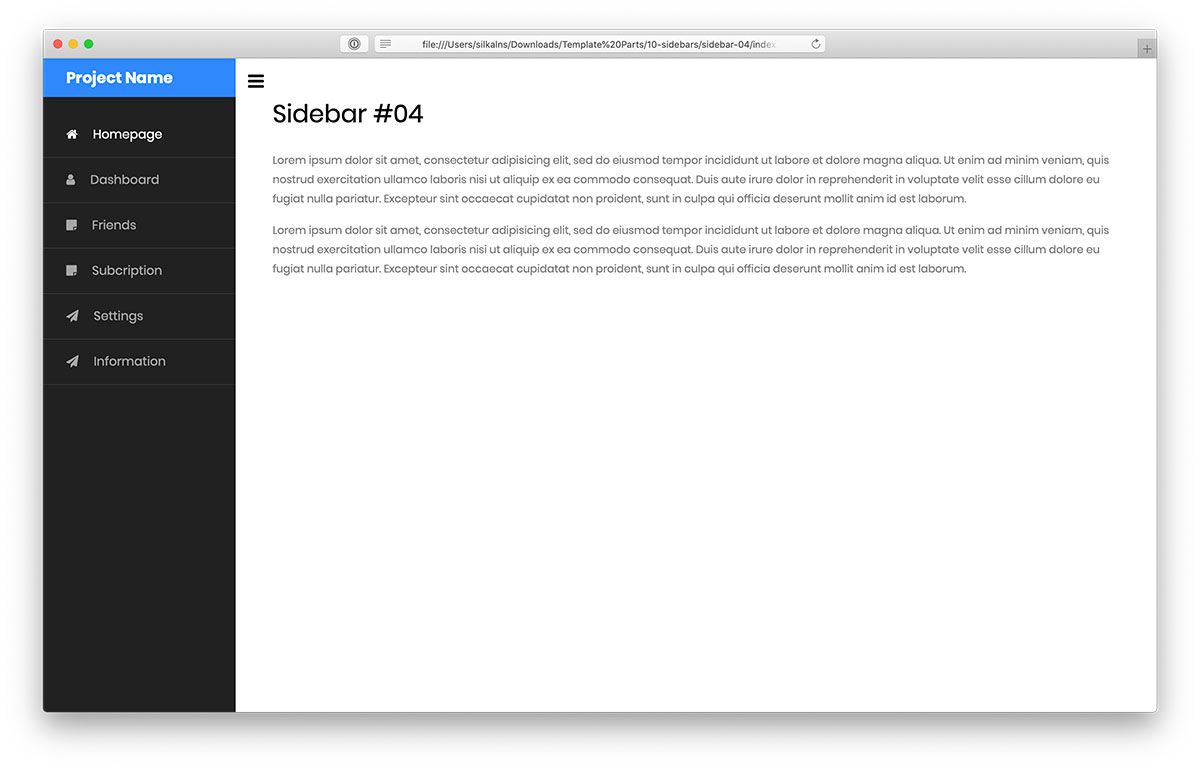
這是我們的 Bootstrap 側邊欄的第四個版本,具有漂亮的深色外觀。 您現在可以將其添加到側邊欄,而不是遵循導航的傳統位置。
此外,此佈局完全支持畫布外結構,可提供出色的瀏覽網站內容的體驗。
側邊欄也完全兼容移動設備。
與其從一開始就開始工作,而是通過預定義的設計來實現它,從而為您節省額外的時間和精力。
更多信息/下載

在這個最有前途的免費 Bootstrap 側邊欄集合中,您將找到適合您的 Web 應用程序的正確側邊欄。 如果您挖掘的那個需要額外的自定義調整,請隨意執行它們。
畢竟,只要您保持版權完整,您就可以根據自己的需要自由地調整佈局。
Colorlib V5 的 Bootstrap 側邊欄具有可愛且有影響力的外觀,需要為您現有的網站添加漂亮的內容。 它易於使用、重量輕,與智能手機、平板電腦和台式機相得益彰。
使用實用的側邊欄導航(包括時事通訊訂閱表格)讓事情朝著正確的方向發展。
更多信息/下載

雖然大多數 Bootstrap 側邊欄都帶有純色,但 Colorlib V6 替代品適用於那些需要不同東西的人。 它具有帶有背景圖像的漸變效果,可以從一開始就提升您的在線形象。
如果這引起了您的興趣,請立即選擇並將其添加到您的網站。
開箱即用,這種側邊欄設計非常適合旅行社,但是,您也可以將其用於各種不同的目的。 畢竟,您可以輕鬆修改它並根據您的需要進行定制。
更多信息/下載

一個非常現代、乾淨、有吸引力的 Bootstrap 側邊欄,由Colorlib團隊精心打造。 由於其出色的 Bootstrap 結構,它在移動和桌面設備上都運行良好。
更重要的是,它是向您的網站添加畫布側邊欄的完美選擇。 如果你喜歡這個側邊欄的現代風格,你可以在你的網站或應用程序上使用它。
只需單擊一下,該工具就可以成為您的工具,並且您已經可以開始使用它了。 保持最高程度的在線形象並有所作為。
更多信息/下載

對於喜歡極簡主義和乾淨的每個人,您最好查看 Colorlib V8 側邊欄。 它基於廣受歡迎的 Bootstrap 框架,具有所需的靈活性和可擴展性。
側邊欄帶有一個下拉菜單,可在整個網站內容中提供出色的導航。
開箱即用,它是電子商務網站的理想解決方案,但您幾乎可以將它用於您運營或計劃開始的任何在線項目。
還有一個標籤雲和時事通訊訂閱表格。 執行精煉觸摸並從右腳向前開始。
更多信息/下載

一個美麗、黑暗和有影響力的 Bootstrap 側邊欄會激發每個人的好奇心。 我們稱之為 Colorlib V9 側邊欄是我們的創造。 為什麼在你不需要的地方復雜化,對吧?
由於其出色的靈活性,您可以將該工具用於不同的目標和意圖。 儘管它運行良好,但您也可以通過執行自定義調整來加強它。
側邊欄非常適合網站成員區域中的個人資料頁面。 但這不是你應該堅持的規則。
跳出框框思考,你就會解鎖一系列這樣的可能性。
更多信息/下載

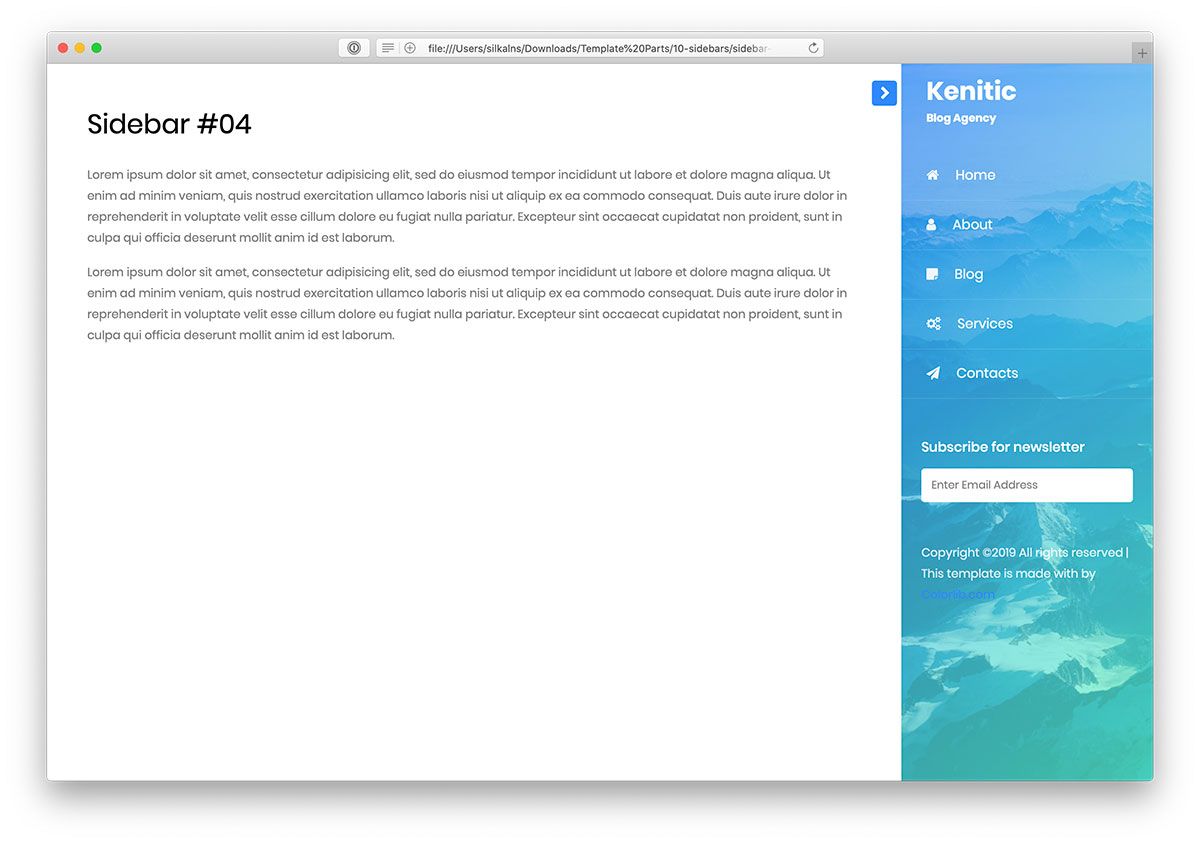
雖然有些人更喜歡側邊欄的左側位置,但其他人喜歡在網站的右側。 如果後者是您的最愛,那麼您最好不要錯過 Colorlib V10 的 Bootstrap Sidebar。

然而,這不僅僅是一個日常的側邊欄設計,因為它具有漂亮的漸變效果和圖像作為背景。 最重要的是,它帶有一個您也可以激活的時事通訊訂閱表格。
為您的網站添加 FRESH 和 KILLER 的許多選項。
立即參與並享受側邊欄,而無需打開您的錢包。
更多信息/下載

Colorlib Sidebar V01 是我們的免費模板,最適合社交媒體網絡或論壇。 該工具從左側平滑地出現,其中包含多個部分,為用戶提供了對其個人資料選項的出色導航。
首先是帶有名稱和位置的頭像。 其次是帖子的數量、關注者以及該人關注的用戶數量。
最後是指向不同部分的附加鏈接,例如提要、統計信息、通知等。
請記住,您不需要開箱即用地使用 Colorlib Sidebar V01。 總有一個選項可以根據您的需要進行更改。
更多信息/下載

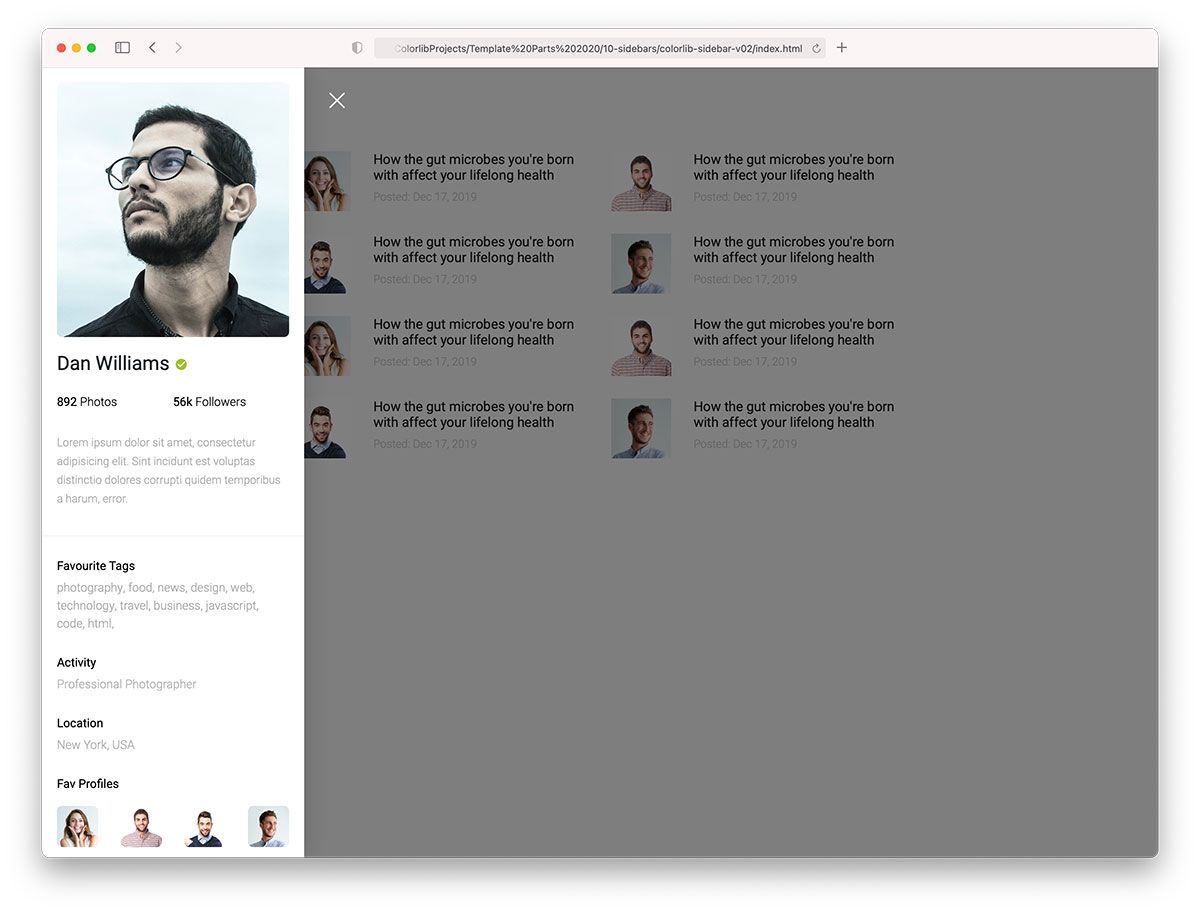
Colorlib Sidebar V02 是另一個很棒的用戶配置文件側邊欄,它比 Colorlib Sidebar V01 更簡約。
免費的 Bootstrap 側邊欄帶有更大的個人資料圖片、已批准個人資料的複選標記、照片數量和關注者。
此外,無論是在移動設備還是台式機上查看,佈局都保持 100% 不變。
更多信息/下載

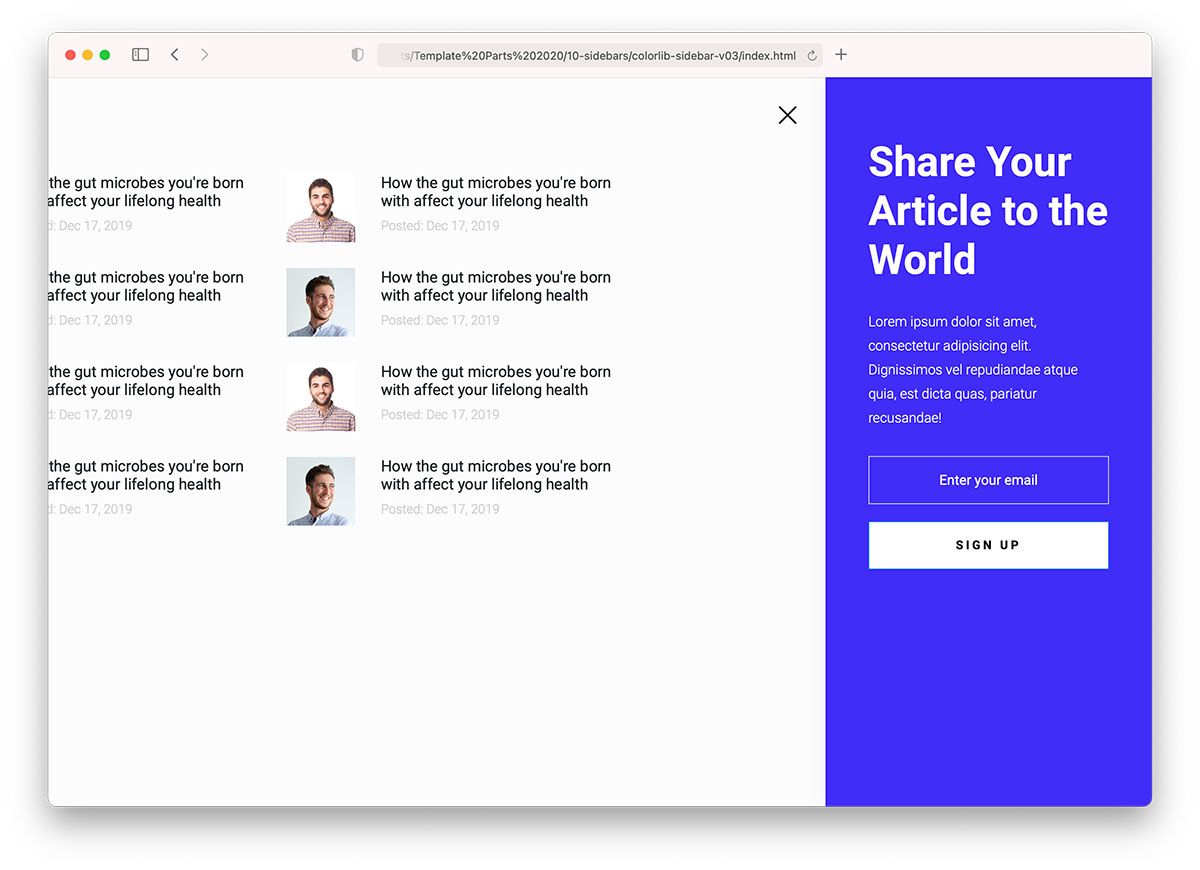
如果您正在尋找充當時事通訊訂閱的 Bootstrap 側邊欄,您最好不要錯過 Colorlib Sidebar V03。 這是一個可確保愉快體驗的非畫布側邊欄。
默認情況下,它帶有有影響力的藍色背景,但您可以配置它以適應您的品牌法規。
標題和文本可用來說服用戶輸入他們的電子郵件並點擊“註冊”按鈕。 戰略性地使用它們。
更多信息/下載

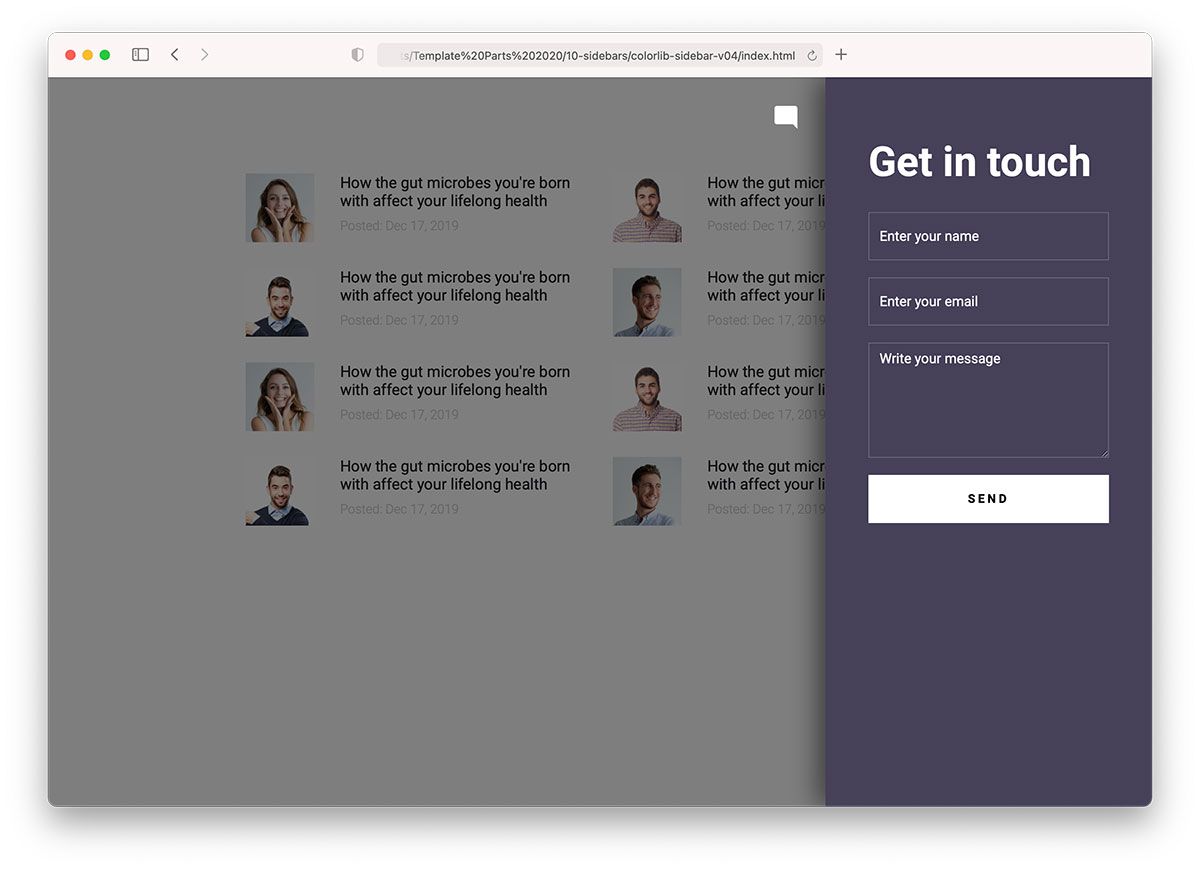
有多種方法可以向您的網站添加聯繫表單,Bootstrap 側邊欄就是其中之一。 Colorlib Sidebar V04 就是一個完美的例子,它具有一個聊天圖標,可以打開側邊欄聯繫表單並使網站的其餘部分變暗。
聯繫表格非常標準,帶有姓名和電子郵件字段,以及一個文本區域。 如果你願意,你也可以修改“取得聯繫”的文字——你可能有更好的東西。
更多信息/下載

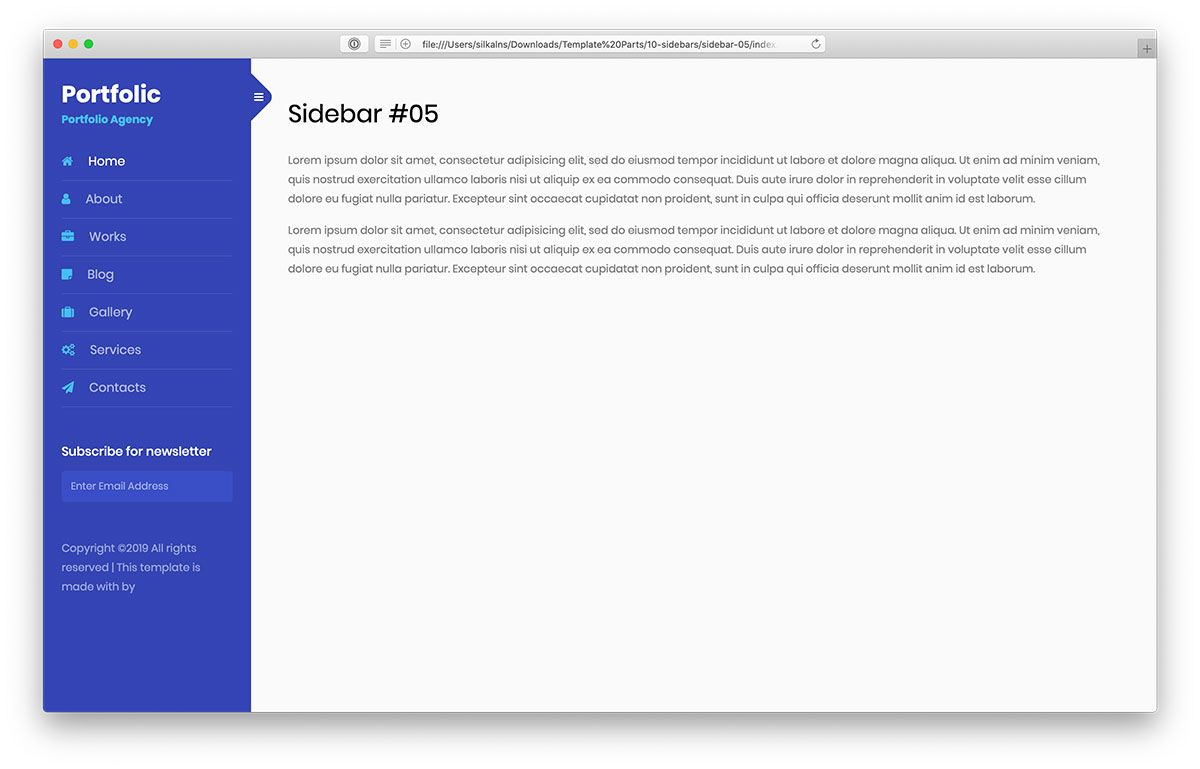
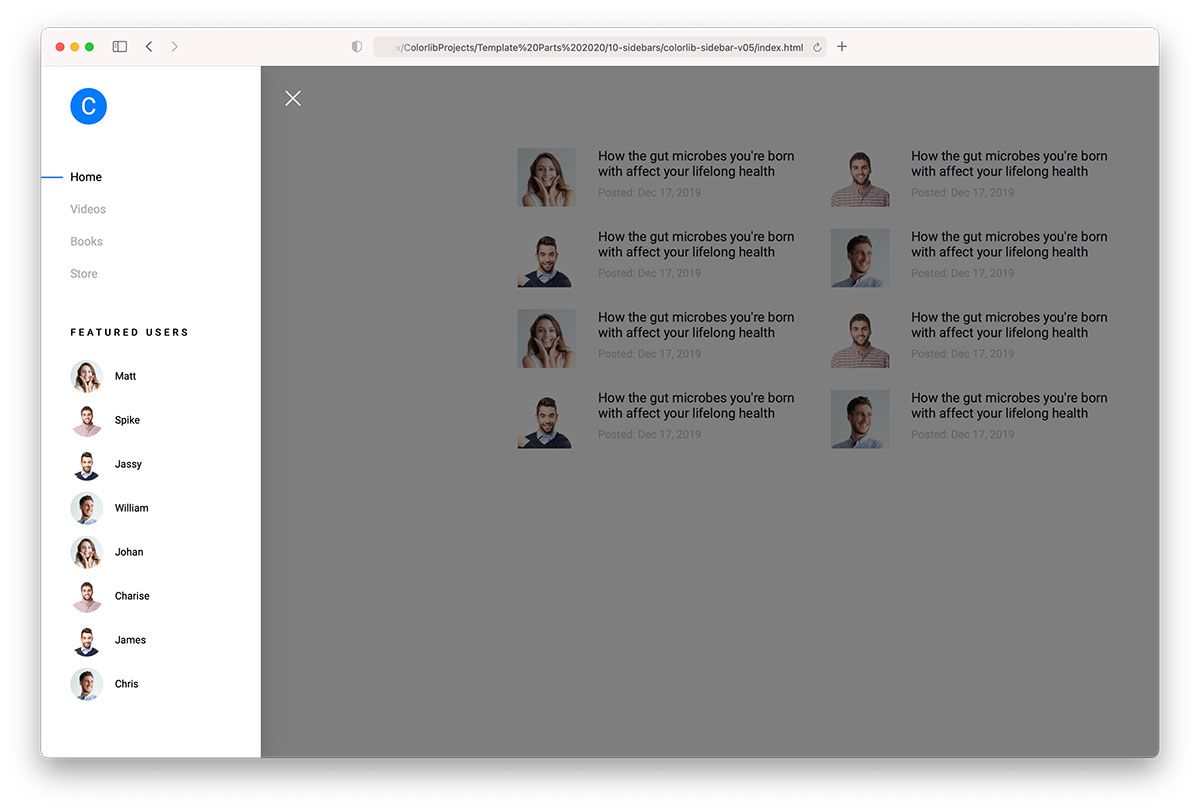
Colorlib Sidebar V05 是一個很棒的免費片段,可幫助您在側邊欄中添加菜單和特色用戶。 會員區、論壇,甚至博客,都歡迎您將此側邊欄導入您的 Web 應用程序。
跳過從頭開始構建它。
由於側邊欄不寬,您知道不同設備的性能將是驚人的。
通過訪問現場演示預覽,您可以先對其進行A 測試並從那裡開始。
更多信息/下載

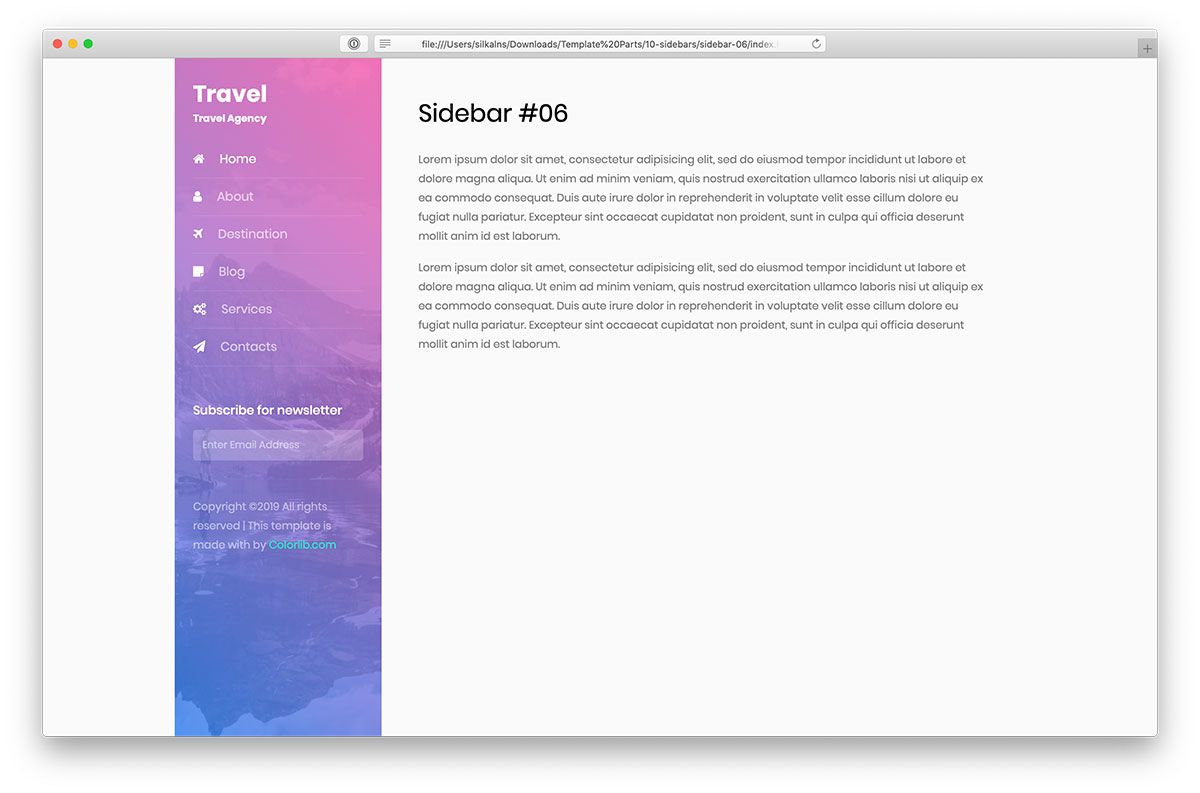
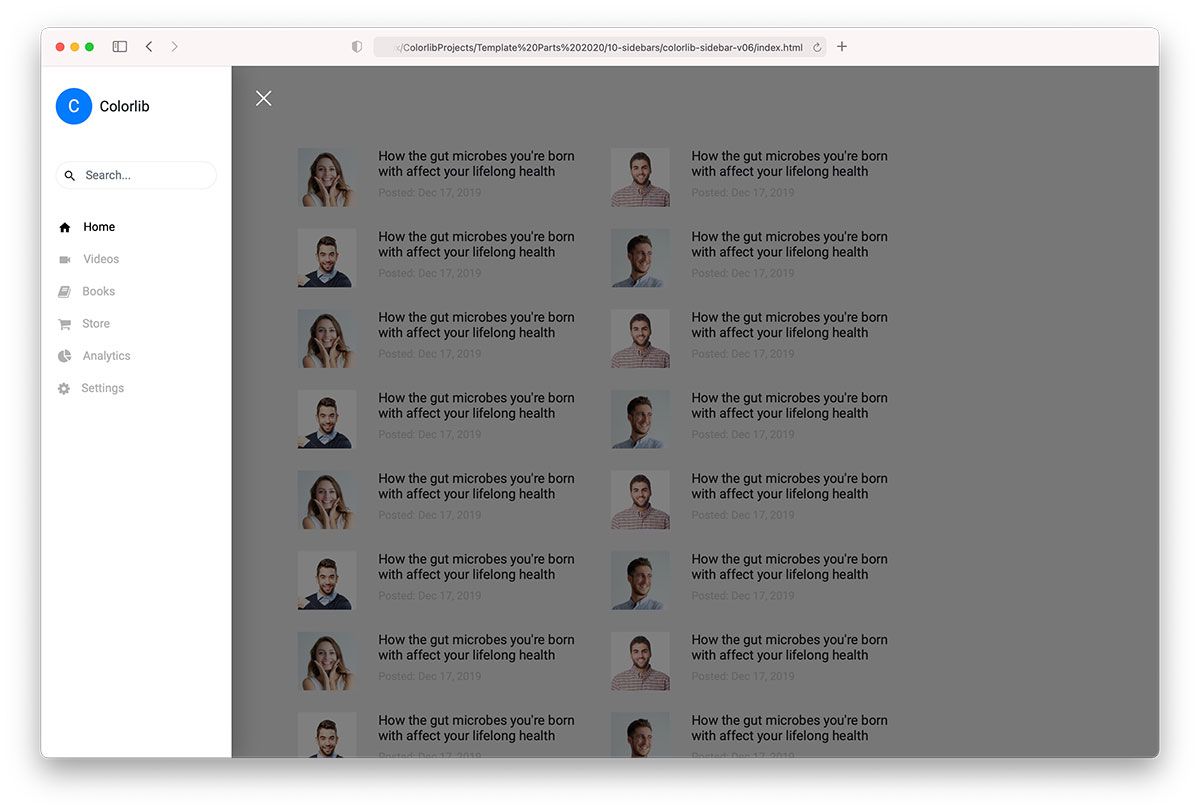
您可以通過不同方式使用 Colorlib Sidebar V06。 如何? 代碼是有組織的,因此您可以快速更改側邊欄菜單、用戶配置文件等。
這個免費的 Bootstrap 側邊欄還包括一個帶有圖標鏈接和懸停效果的搜索欄。 不要忽視搜索欄的力量,因為它可以提升您網站的用戶體驗。
更多信息/下載

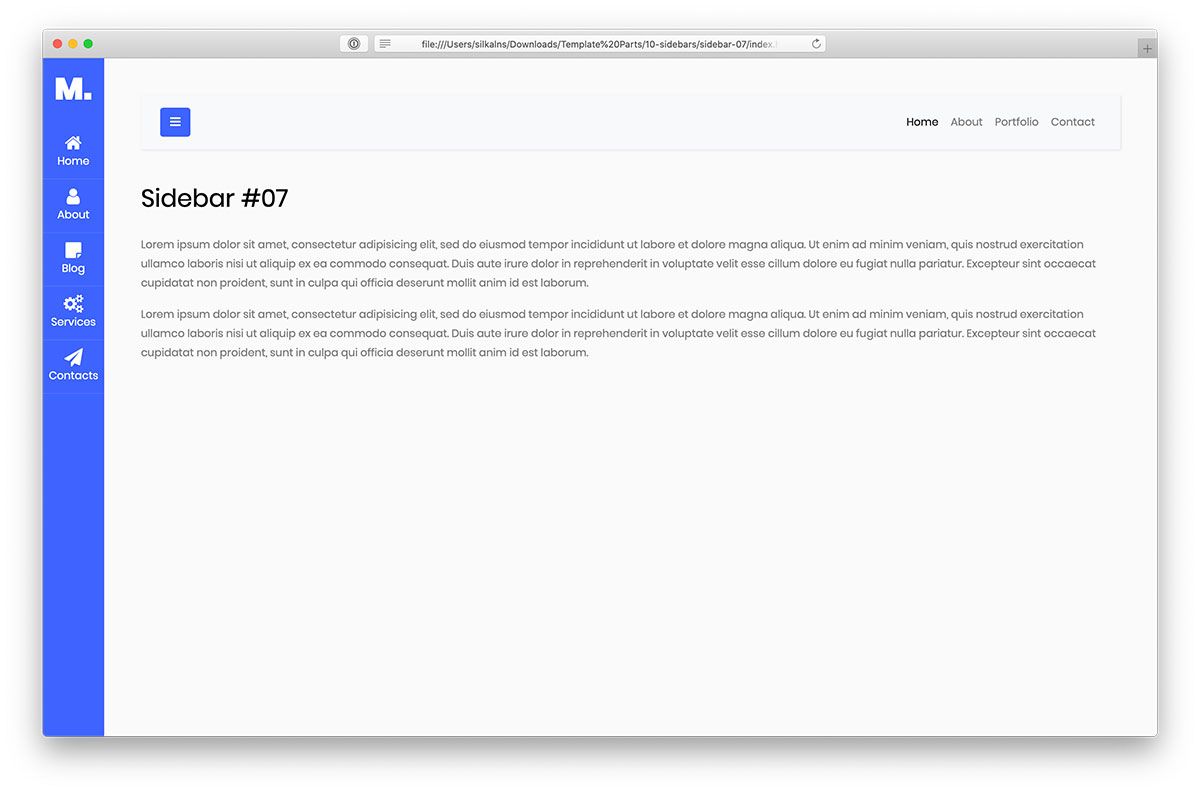
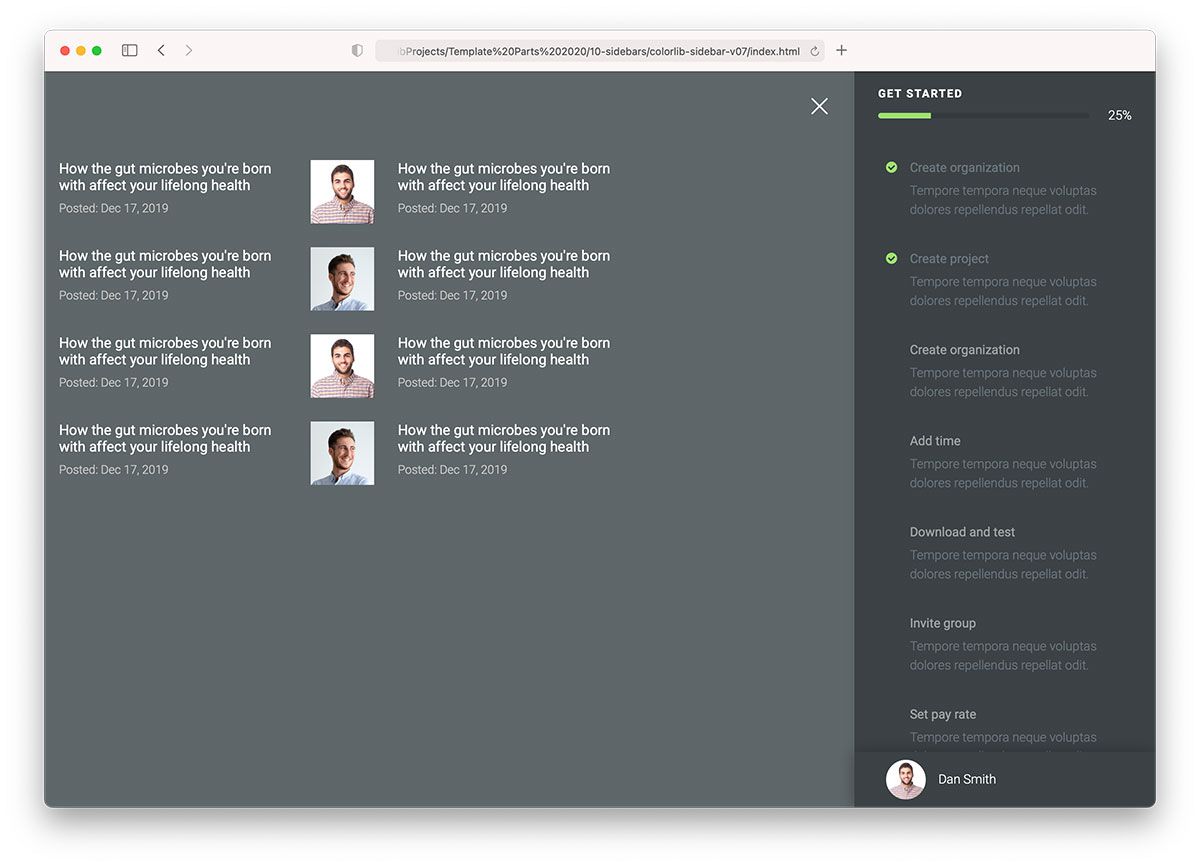
Colorlib 側邊欄 V07 與我們這裡的其他 Bootstrap 側邊欄略有不同。 它帶有用於創建用戶帳戶的進度條。
這個高級側邊欄模板還具有深色設計和畫布外佈局。 此外,它會為已完成的步驟和懸停效果晃動一個綠色複選標記。
您還將在底部找到頭像和名稱。
更多信息/下載

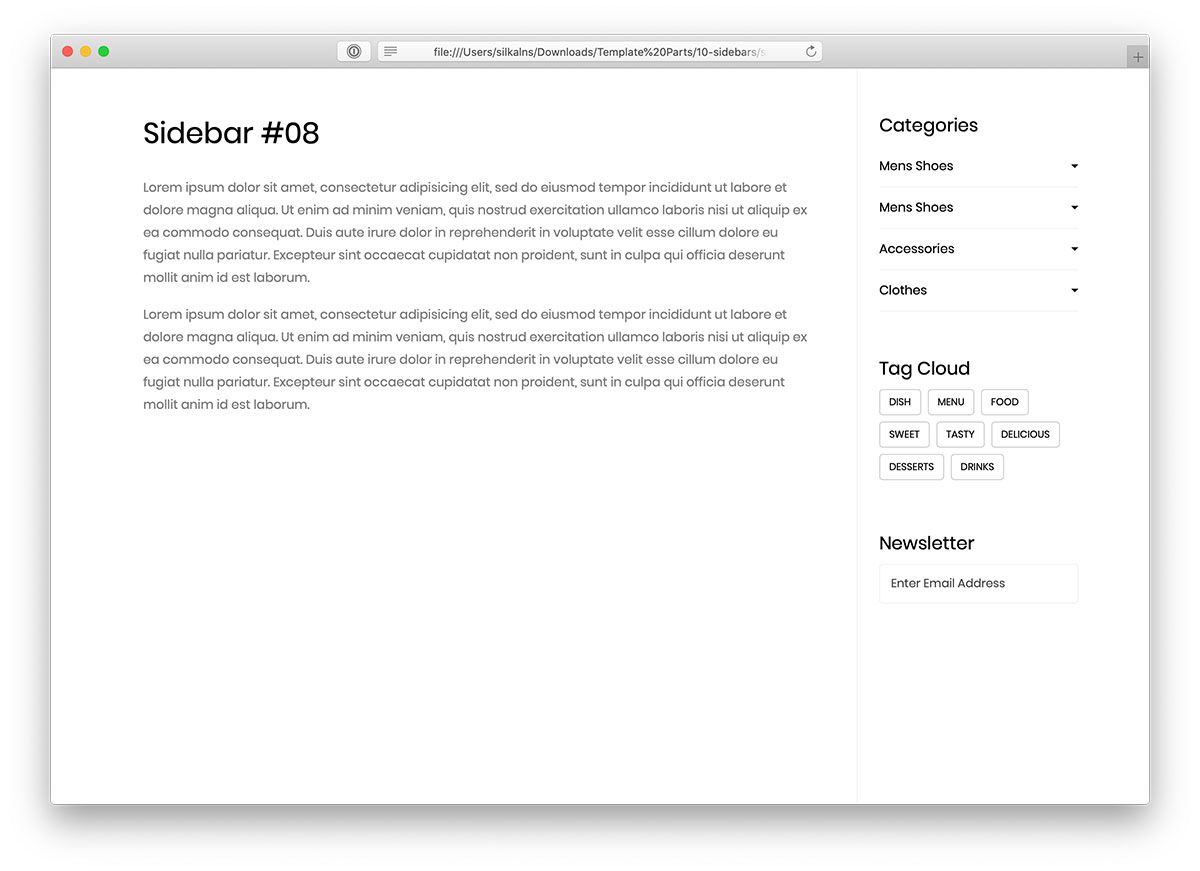
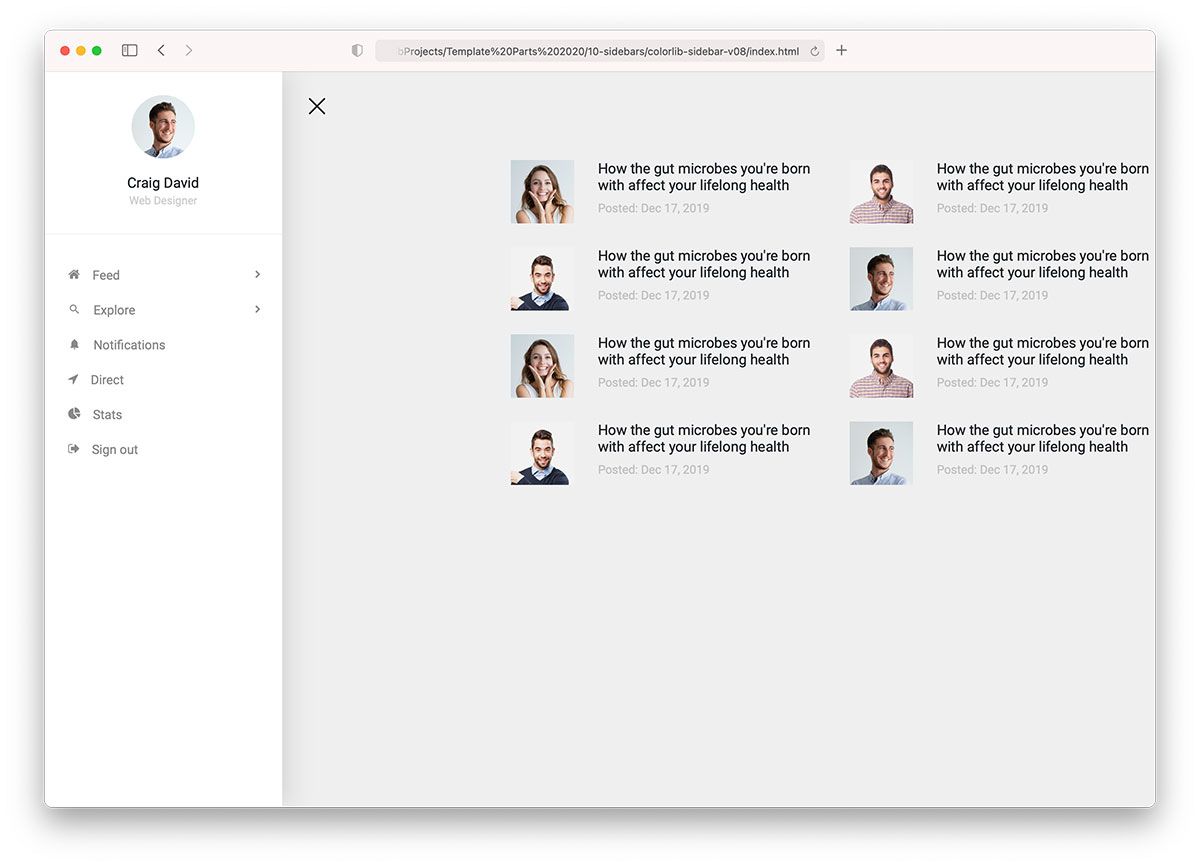
我們已經在上面展示了一個有點相似的 Bootstrap 側邊欄(Colorlib Sidebar V01),但是有一個 FEATURE 可以稍微區分兩者。
對於某些人來說,這是一個很大的變化,因為這正是他們所追求的側邊欄。
雖然 Colorlib Sidebar V08 帶有一個下拉菜單,但它不包含帖子、關注者和關注者的數量。
更重要的是,它與智能手機、平板電腦和台式機完全和諧。
更多信息/下載

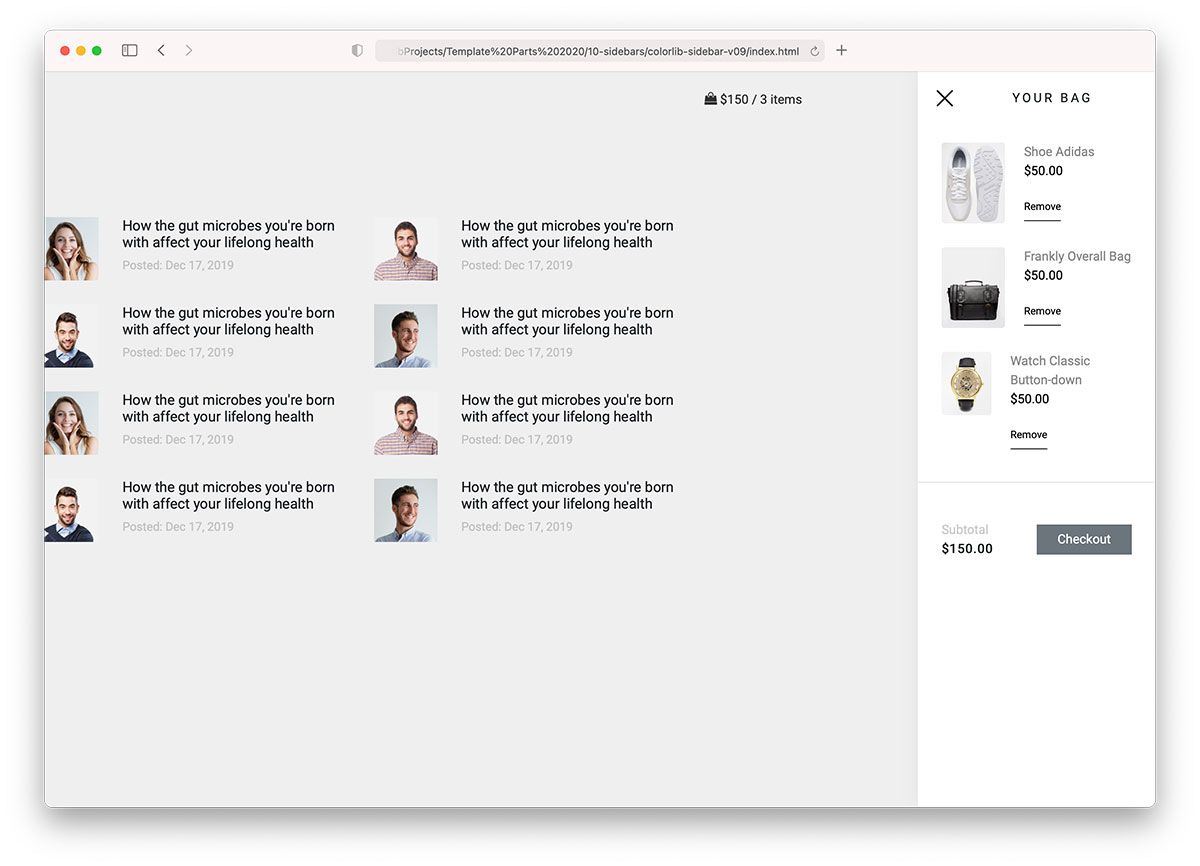
為了使在線購物體驗流暢且無干擾,Colorlib Sidebar V09 非常適合在側邊欄中顯示購物車。
雖然它只顯示總價格和商品數量,但一旦您單擊它,畫布外的側邊欄就會詳細顯示好東西。
您還可以將其鏈接到結帳頁面,以便用戶可以立即處理運輸和付款詳細信息。
您甚至可以激活“刪除”選項,無需進一步解釋。
更多信息/下載

Colorlib 側邊欄 V10 是一款現代且富有創意的側邊欄解決方案,適用於在線期刊和博客。 它帶有在 HOVER 上激活的文本徽標/標題、文本、菜單和社交媒體圖標。
但最突出的是這個 Bootstrap 側邊欄的圖像背景。
Colorlib Sidebar V10 還採用了非畫佈設計,因此它將整個網站“移動”到一邊,而不是覆蓋它。
更多信息/下載
最後的想法
本文為您提供了一個有用的列表,列出了您可以集成到您的網站中的最令人驚嘆的免費 Bootstrap 側邊欄導航菜單模板。 如果你有一些 web 開發技能,你可以很容易地構建這種側邊欄。
但製作它們需要時間。
如果您正在尋找免費的 Bootstrap 菜單模板,請查看這篇文章。
更令人驚奇的是,我們有數百個完整的 Bootstrap 模板,您可以將它們用於您的項目。
讓我們知道您是否喜歡這篇文章。
