2022 个免费的 Bootstrap 侧边栏导航模板
已发表: 2022-06-08这是我们最好的引导侧边栏导航模板和示例,您可以在网页设计中使用它们。
我们度过了无数个不眠之夜,倒空了许多咖啡壶,为您打造了这款全方位侧边栏的终极系列。
在侧边栏中放置导航菜单将使您的访问者能够快速地将您的网站从一个页面导航到另一个页面。
但您也可以将其用于用户资料、联系表格、新闻通讯订阅等。购物车也可以。
如果您提供适当的链接和其他有用信息,侧边栏也将增加网站参与度。
让我们开始?

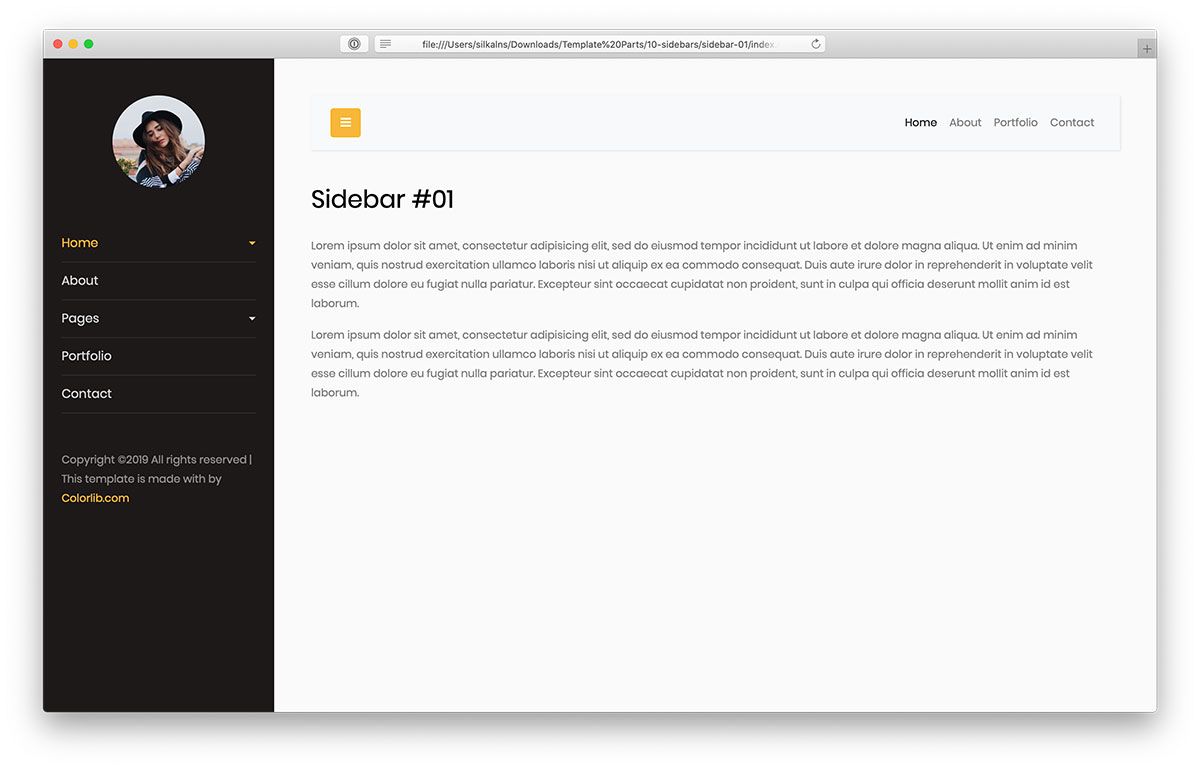
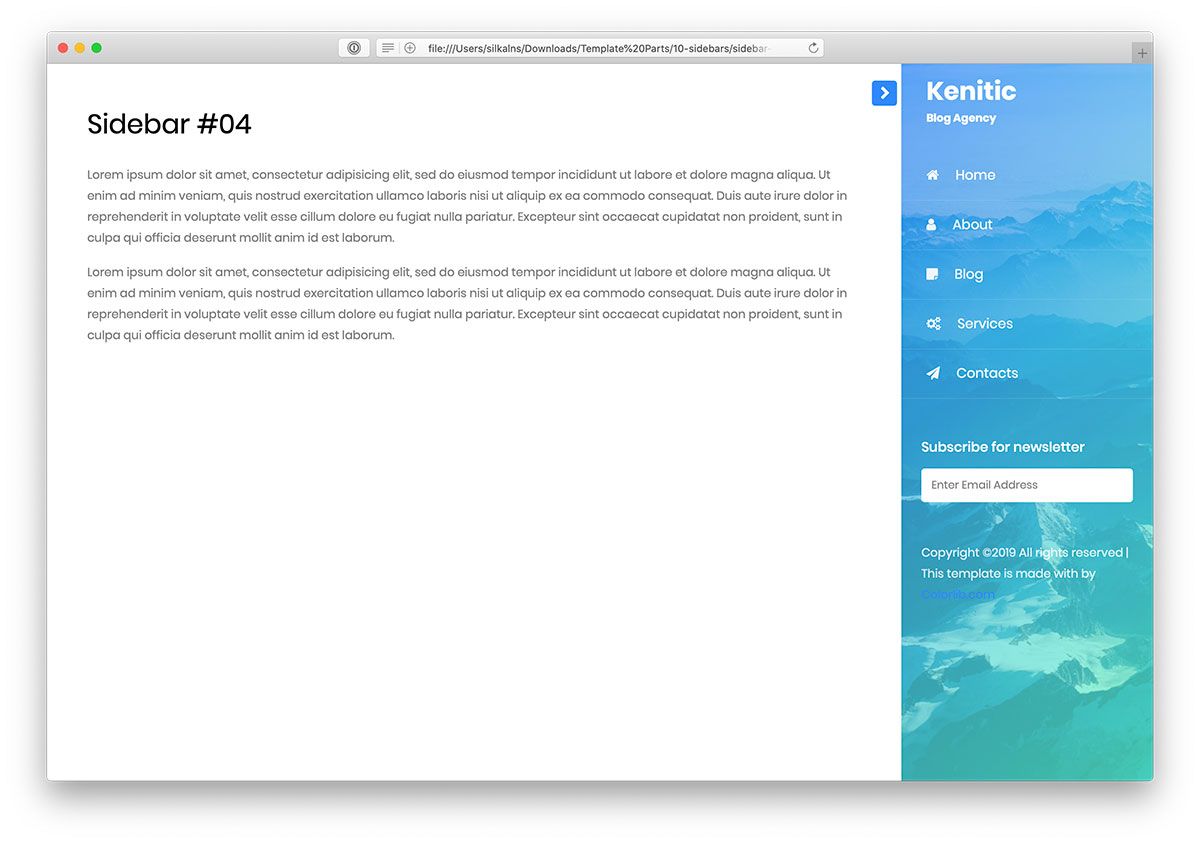
对于免费、创意和直接的 Bootstrap 侧边栏,我们为您提供了不同的替代方案,您可以立即将其付诸实践。 第一个版本看起来很简单,但仍然保证了独创性。
如果您想为您的网站添加出色的可导航性,您现在可以实现它而无需自己构建它。
布局 100% 灵活且响应迅速,可在所有设备上工作,就像做梦一样。 此外,它还具有一个下拉菜单和一个隐藏它的选项(OFF-CANVAS)。
最后但同样重要的是,您也可以添加其他信息和头像。 用坚实的侧边栏丰富您的网站并立即产生影响。
更多信息/下载

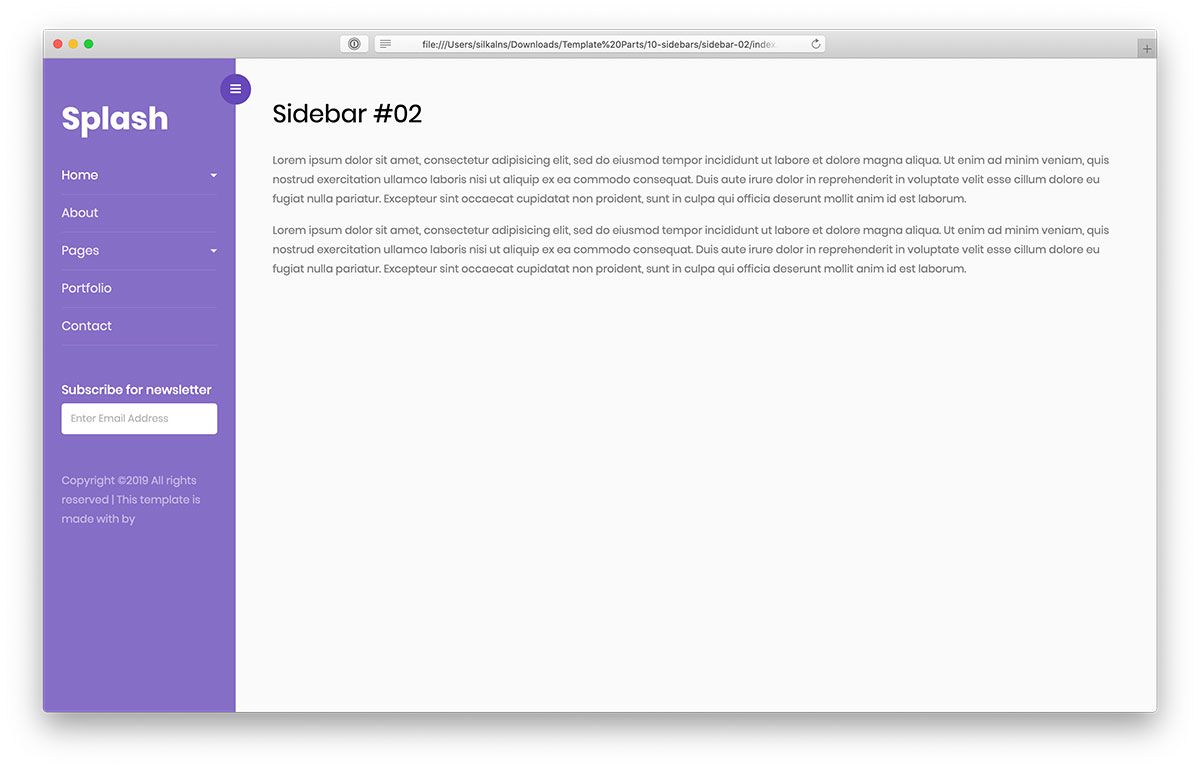
您可以随时使用 Colorlib V2 的 Bootstrap 侧边栏来代替枯燥的侧边栏。 第二个版本带有鲜艳的紫色,可以提升您的在线形象。
但是,如果您想对其进行调整,则可以这样做。 与您在此列表中找到的所有其他侧边栏示例类似,该示例适用于移动设备。
您可以通过前往实时预览页面对其进行测试。
除了下拉菜单,Colorlib V2 的 Bootstrap 侧边栏还包括用于文本和版权以及新闻订阅表格的额外空间。
它没有任何隐藏费用,您可以随时使用它来充分利用它。 通过漂亮的附加侧边栏提升您的在线形象。
更多信息/下载

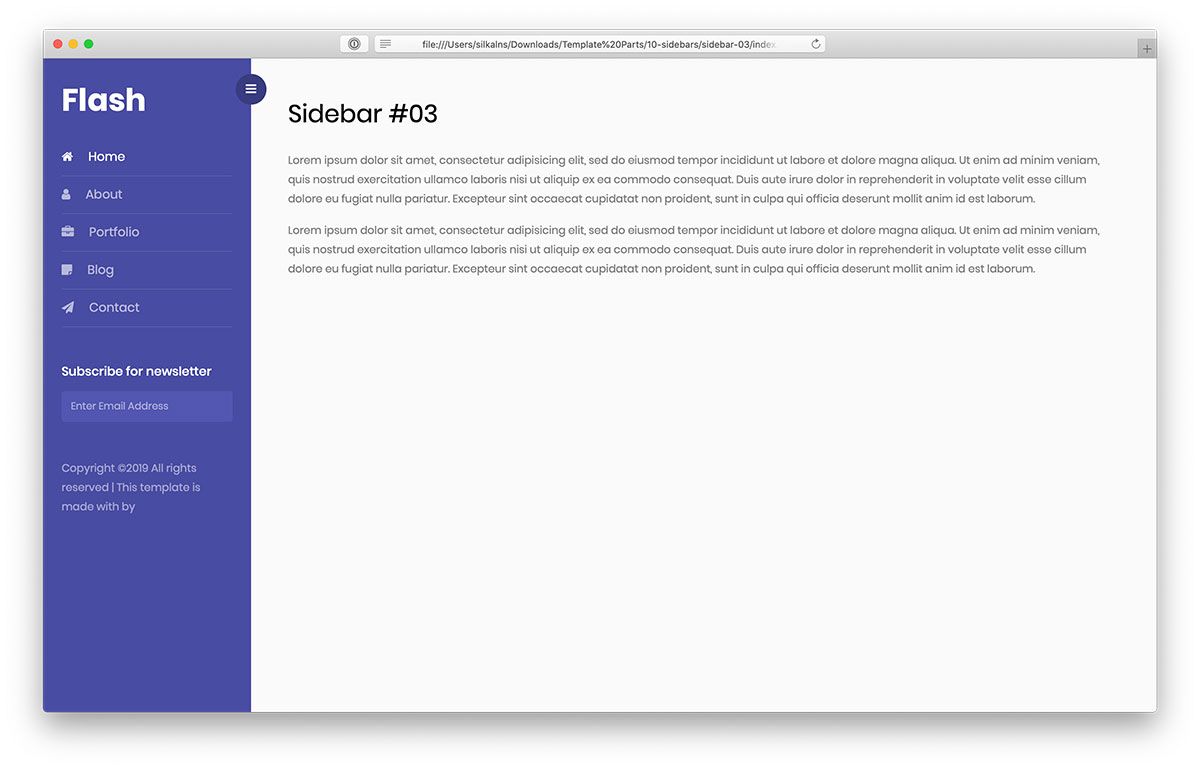
创意和现代性是下一个 Bootstrap 侧边栏布局的两个主要特征。 如果您想自己制作,只需点击下载按钮并开始使用。
您可以从它的好处中受益,并从一开始就将其引入您的网站。 如果您喜欢它的外观,请务必在开箱即用时完全使用它。
当然,您也可以对其进行改进,并使其遵循您的品牌方向。
此外,该工具作为画布外的侧边栏出现,单击按钮即可出现或消失。 使用该设计来实现带有方便的时事通讯订阅表格的涂料侧边栏导航。
更多信息/下载

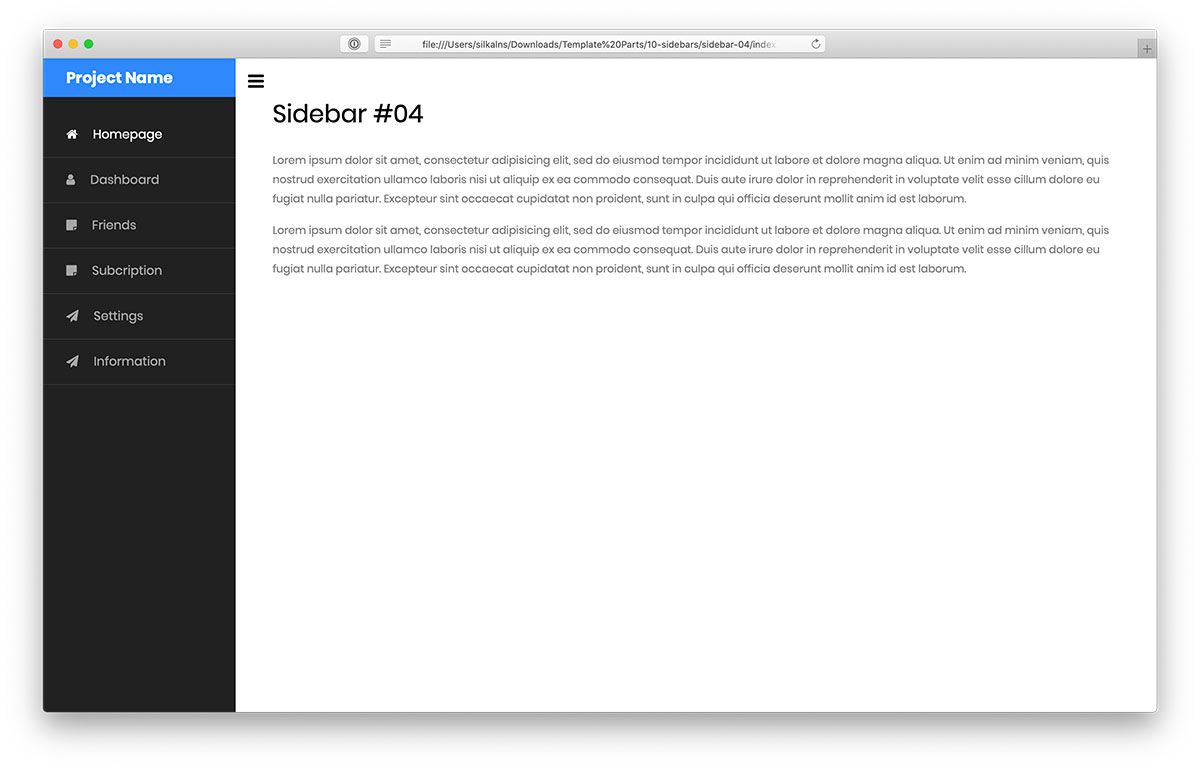
这是我们的 Bootstrap 侧边栏的第四个版本,具有漂亮的深色外观。 您现在可以将其添加到侧边栏,而不是遵循导航的传统位置。
此外,此布局完全支持画布外结构,可提供出色的浏览网站内容的体验。
侧边栏也完全兼容移动设备。
与其从一开始就开始工作,而是通过预定义的设计来实现它,从而为您节省额外的时间和精力。
更多信息/下载

在这个最有前途的免费 Bootstrap 侧边栏集合中,您将找到适合您的 Web 应用程序的正确侧边栏。 如果您挖掘的那个需要额外的自定义调整,请随意执行它们。
毕竟,只要您保持版权完整,您就可以根据自己的需要自由地调整布局。
Colorlib V5 的 Bootstrap 侧边栏具有可爱且有影响力的外观,需要为您现有的网站添加漂亮的内容。 它易于使用、重量轻,与智能手机、平板电脑和台式机相得益彰。
使用实用的侧边栏导航(包括时事通讯订阅表格)让事情朝着正确的方向发展。
更多信息/下载

虽然大多数 Bootstrap 侧边栏都带有纯色,但 Colorlib V6 替代品适用于那些需要不同东西的人。 它具有带有背景图像的渐变效果,可以从一开始就提升您的在线形象。
如果这引起了您的兴趣,请立即选择并将其添加到您的网站。
开箱即用,这种侧边栏设计非常适合旅行社,但是,您也可以将其用于各种不同的目的。 毕竟,您可以轻松修改它并根据您的需要进行定制。
更多信息/下载

一个非常现代、干净、有吸引力的 Bootstrap 侧边栏,由Colorlib团队精心打造。 由于其出色的 Bootstrap 结构,它在移动和桌面设备上都运行良好。
更重要的是,它是向您的网站添加画布侧边栏的完美选择。 如果你喜欢这个侧边栏的现代风格,你可以在你的网站或应用程序上使用它。
只需单击一下,该工具就可以成为您的工具,并且您已经可以开始使用它了。 保持最高程度的在线形象并有所作为。
更多信息/下载

对于喜欢极简主义和干净的每个人,您最好查看 Colorlib V8 侧边栏。 它基于广受欢迎的 Bootstrap 框架,具有所需的灵活性和可扩展性。
侧边栏带有一个下拉菜单,可在整个网站内容中提供出色的导航。
开箱即用,它是电子商务网站的理想解决方案,但您几乎可以将它用于您运营或计划开始的任何在线项目。
还有一个标签云和时事通讯订阅表格。 执行精炼触摸并从右脚向前开始。
更多信息/下载

一个美丽、黑暗和有影响力的 Bootstrap 侧边栏会激发每个人的好奇心。 我们称之为 Colorlib V9 侧边栏是我们的创造。 为什么在你不需要的地方复杂化,对吧?
由于其出色的灵活性,您可以将该工具用于不同的目标和意图。 尽管它运行良好,但您也可以通过执行自定义调整来加强它。
侧边栏非常适合网站成员区域中的个人资料页面。 但这不是你应该坚持的规则。
跳出框框思考,你就会解锁一系列这样的可能性。
更多信息/下载

虽然有些人更喜欢侧边栏的左侧位置,但其他人喜欢在网站的右侧。 如果后者是您的最爱,那么您最好不要错过 Colorlib V10 的 Bootstrap Sidebar。

然而,这不仅仅是一个日常的侧边栏设计,因为它具有漂亮的渐变效果和图像作为背景。 最重要的是,它带有一个您也可以激活的时事通讯订阅表格。
为您的网站添加 FRESH 和 KILLER 的许多选项。
立即参与并享受侧边栏,而无需打开您的钱包。
更多信息/下载

Colorlib Sidebar V01 是我们的免费模板,最适合社交媒体网络或论坛。 该工具从左侧平滑地出现,其中包含多个部分,为用户提供了对其个人资料选项的出色导航。
首先是带有名称和位置的头像。 其次是帖子的数量、关注者以及该人关注的用户数量。
最后是指向不同部分的附加链接,例如提要、统计信息、通知等。
请记住,您不需要开箱即用地使用 Colorlib Sidebar V01。 总有一个选项可以根据您的需要进行更改。
更多信息/下载

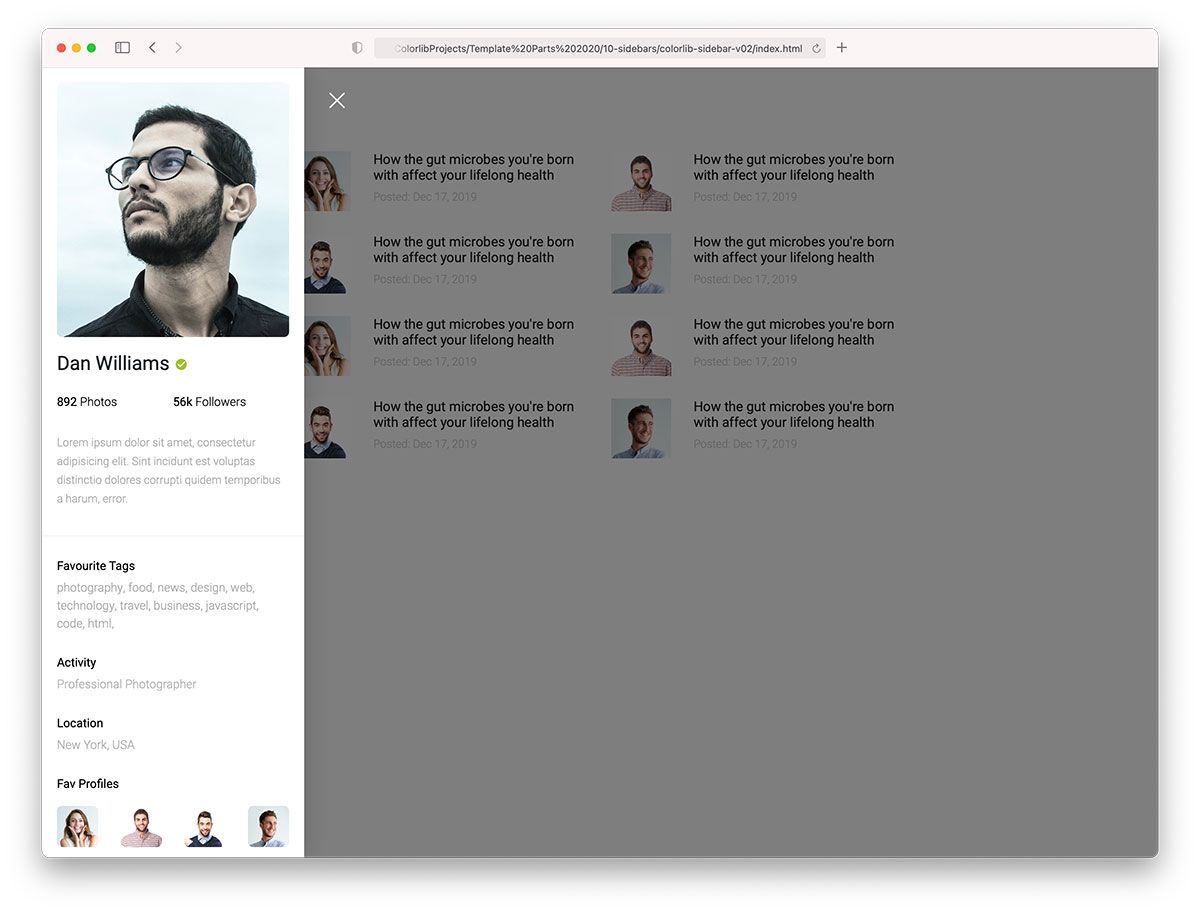
Colorlib Sidebar V02 是另一个很棒的用户配置文件侧边栏,它比 Colorlib Sidebar V01 更简约。
免费的 Bootstrap 侧边栏带有更大的个人资料图片、已批准个人资料的复选标记、照片数量和关注者。
此外,无论是在移动设备还是台式机上查看,布局都保持 100% 不变。
更多信息/下载

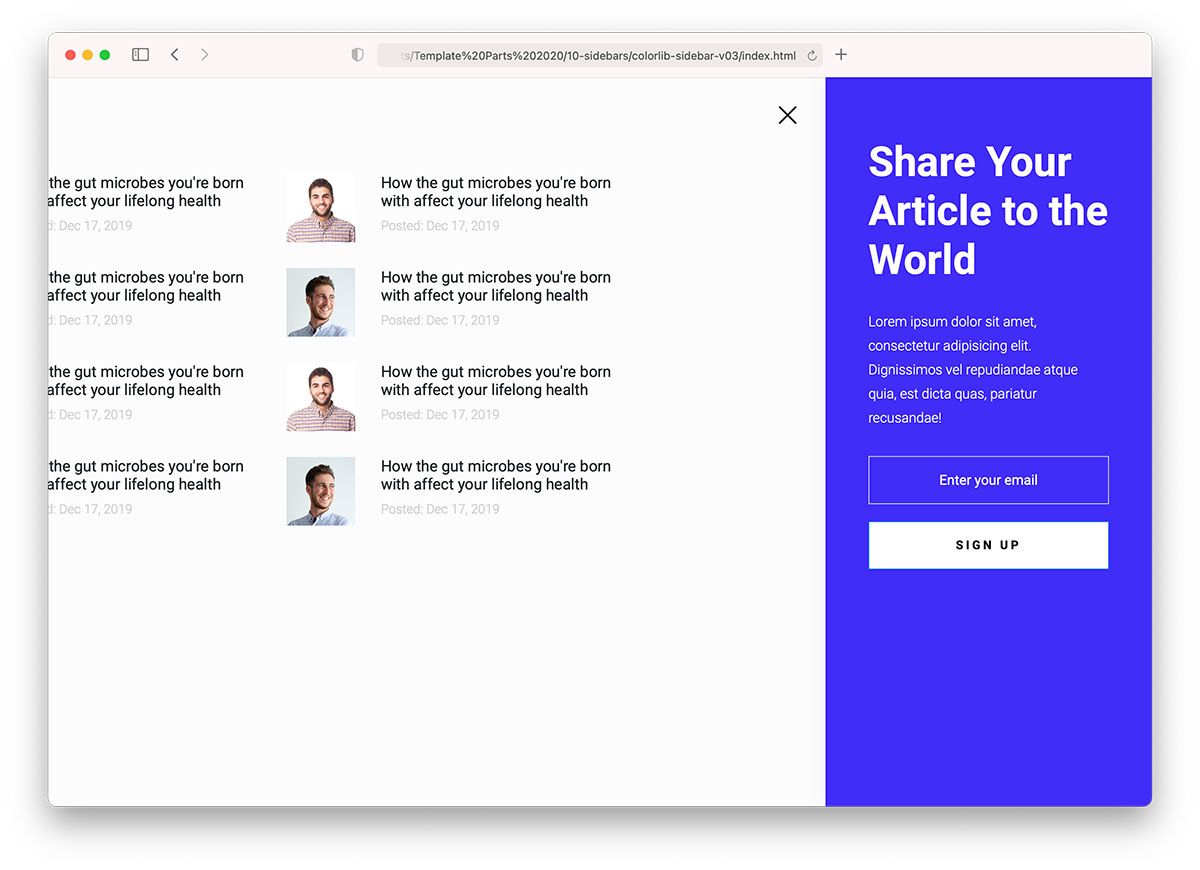
如果您正在寻找充当时事通讯订阅的 Bootstrap 侧边栏,您最好不要错过 Colorlib Sidebar V03。 这是一个可确保愉快体验的非画布侧边栏。
默认情况下,它带有有影响力的蓝色背景,但您可以配置它以适应您的品牌法规。
标题和文本可用来说服用户输入他们的电子邮件并点击“注册”按钮。 战略性地使用它们。
更多信息/下载

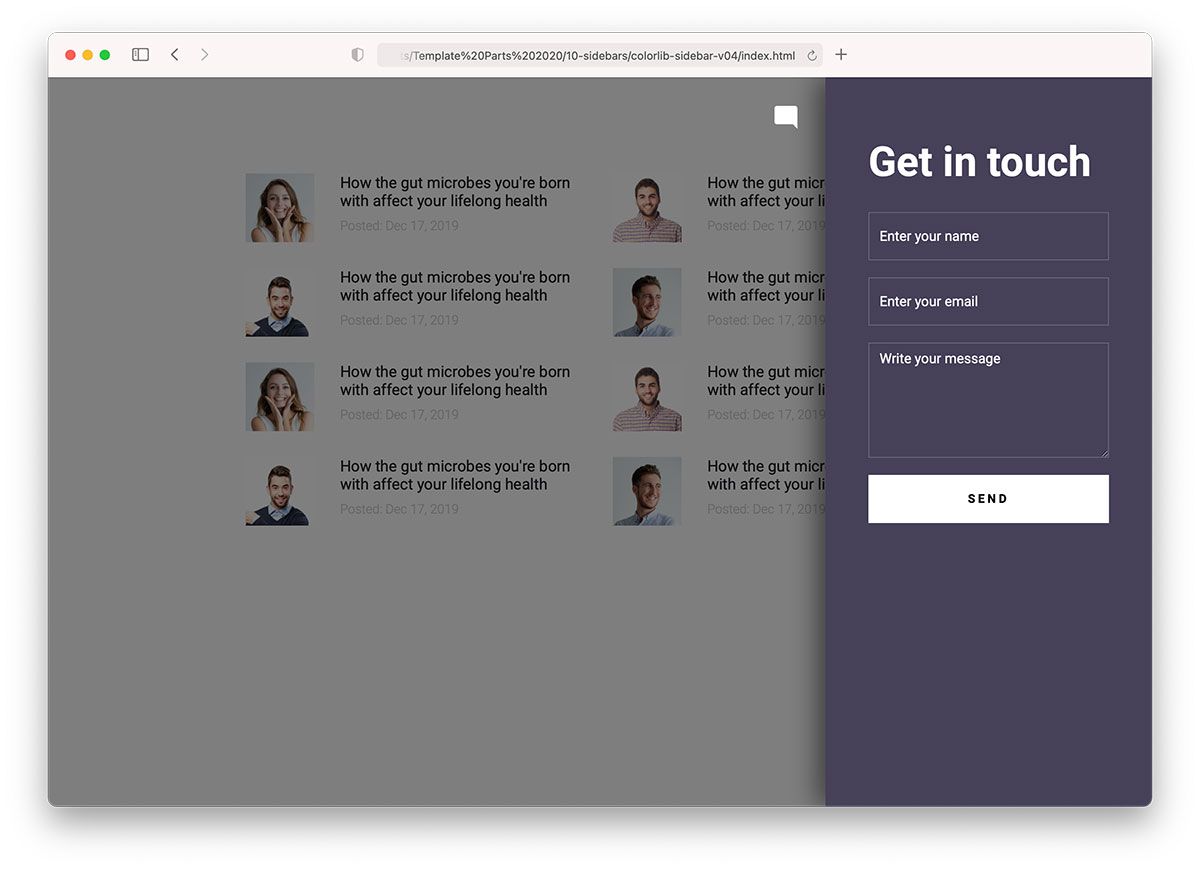
有多种方法可以向您的网站添加联系表单,Bootstrap 侧边栏就是其中之一。 Colorlib Sidebar V04 就是一个完美的例子,它具有一个聊天图标,可以打开侧边栏联系表单并使网站的其余部分变暗。
联系表格非常标准,带有姓名和电子邮件字段,以及一个文本区域。 如果你愿意,你也可以修改“取得联系”的文字——你可能有更好的东西。
更多信息/下载

Colorlib Sidebar V05 是一个很棒的免费片段,可帮助您在侧边栏中添加菜单和特色用户。 会员区、论坛,甚至博客,都欢迎您将此侧边栏导入您的 Web 应用程序。
跳过从头开始构建它。
由于侧边栏不宽,您知道不同设备的性能将是惊人的。
通过访问现场演示预览,您可以先对其进行A 测试并从那里开始。
更多信息/下载

您可以通过不同方式使用 Colorlib Sidebar V06。 如何? 代码是有组织的,因此您可以快速更改侧边栏菜单、用户配置文件等。
这个免费的 Bootstrap 侧边栏还包括一个带有图标链接和悬停效果的搜索栏。 不要忽视搜索栏的力量,因为它可以提升您网站的用户体验。
更多信息/下载

Colorlib 侧边栏 V07 与我们这里的其他 Bootstrap 侧边栏略有不同。 它带有用于创建用户帐户的进度条。
这个高级侧边栏模板还具有深色设计和画布外布局。 此外,它会为已完成的步骤和悬停效果晃动一个绿色复选标记。
您还将在底部找到头像和名称。
更多信息/下载

我们已经在上面展示了一个有点相似的 Bootstrap 侧边栏(Colorlib Sidebar V01),但是有一个 FEATURE 可以稍微区分两者。
对于某些人来说,这是一个很大的变化,因为这正是他们所追求的侧边栏。
虽然 Colorlib Sidebar V08 带有一个下拉菜单,但它不包含帖子、关注者和关注者的数量。
更重要的是,它与智能手机、平板电脑和台式机完全和谐。
更多信息/下载

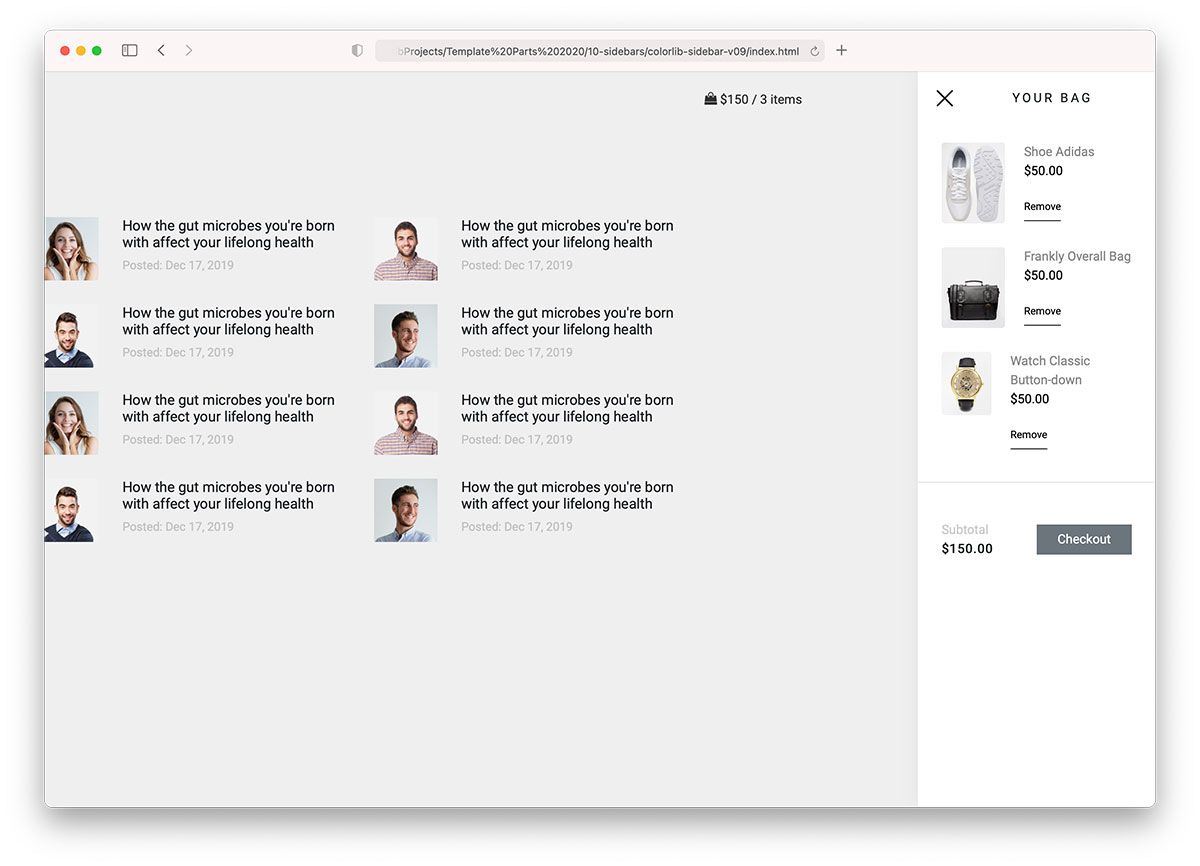
为了使在线购物体验流畅且无干扰,Colorlib Sidebar V09 非常适合在侧边栏中显示购物车。
虽然它只显示总价格和商品数量,但一旦您单击它,画布外的侧边栏就会详细显示好东西。
您还可以将其链接到结帐页面,以便用户可以立即处理运输和付款详细信息。
您甚至可以激活“删除”选项,无需进一步解释。
更多信息/下载

Colorlib 侧边栏 V10 是一款现代且富有创意的侧边栏解决方案,适用于在线期刊和博客。 它带有在 HOVER 上激活的文本徽标/标题、文本、菜单和社交媒体图标。
但最突出的是这个 Bootstrap 侧边栏的图像背景。
Colorlib Sidebar V10 还采用了非画布设计,因此它将整个网站“移动”到一边,而不是覆盖它。
更多信息/下载
最后的想法
本文为您提供了一个有用的列表,列出了您可以集成到您的网站中的最令人惊叹的免费 Bootstrap 侧边栏导航菜单模板。 如果你有一些 web 开发技能,你可以很容易地构建这种侧边栏。
但制作它们需要时间。
如果您正在寻找免费的 Bootstrap 菜单模板,请查看这篇文章。
更令人惊奇的是,我们有数百个完整的 Bootstrap 模板,您可以将它们用于您的项目。
让我们知道您是否喜欢这篇文章。
