20無料のブートストラップサイドバーナビゲーションテンプレート2022
公開: 2022-06-08これが、Webデザインで使用できる最高のブートストラップサイドバーナビゲーションテンプレートと例です。
私たちはたくさんの眠れない夜を捧げ、たくさんのコーヒーの水差しを空にして、あなたのためにオールラウンドなサイドバーのこの究極のコレクションを作成しました。
サイドバーにナビゲーションメニューを配置すると、訪問者はWebサイトをあるページから別のページにすばやく移動できます。
ただし、ユーザープロファイル、お問い合わせフォーム、ニュースレターの購読などにも使用できます。ショッピングカートも機能します。
適切なリンクやその他の有用な情報を提供すると、サイドバーによってサイトのエンゲージメントも向上します。
はじめよう?

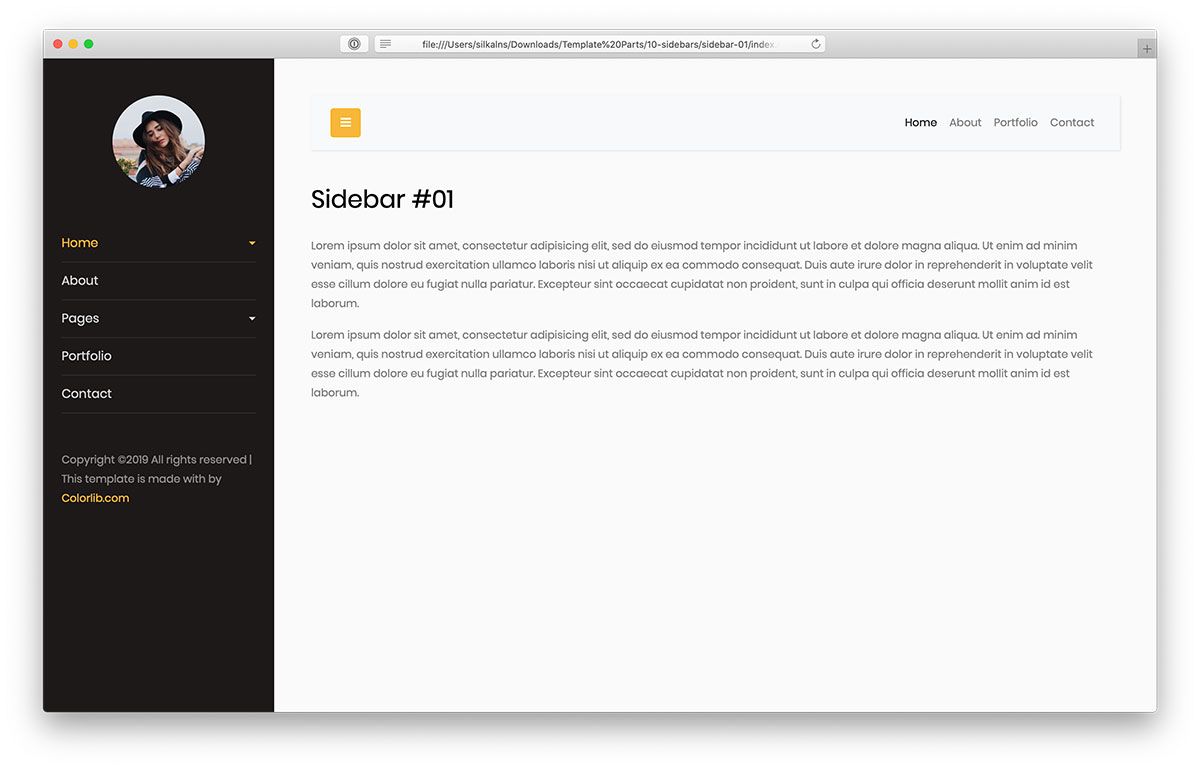
無料でクリエイティブでわかりやすいBootstrapサイドバーとして、すぐに実践できるさまざまな選択肢をご用意しています。 最初のバージョンはかなり単純に見えますが、それでも独創性を保証します。
あなたがあなたのウェブサイトに素晴らしいナビゲーション性を追加したいなら、あなたは今それをあなた自身で構築することなくそれを実現させることができます。
レイアウトは100%柔軟で応答性が高く、夢のようにすべてのデバイスで機能します。 さらに、ドロップダウンメニューとそれを非表示にするオプション(OFF-CANVAS)も備えています。
最後になりましたが、追加情報とアバターを追加することもできます。 しっかりしたサイドバーであなたのウェブサイトを豊かにして、すぐに違いを生みましょう。
詳細/ダウンロード

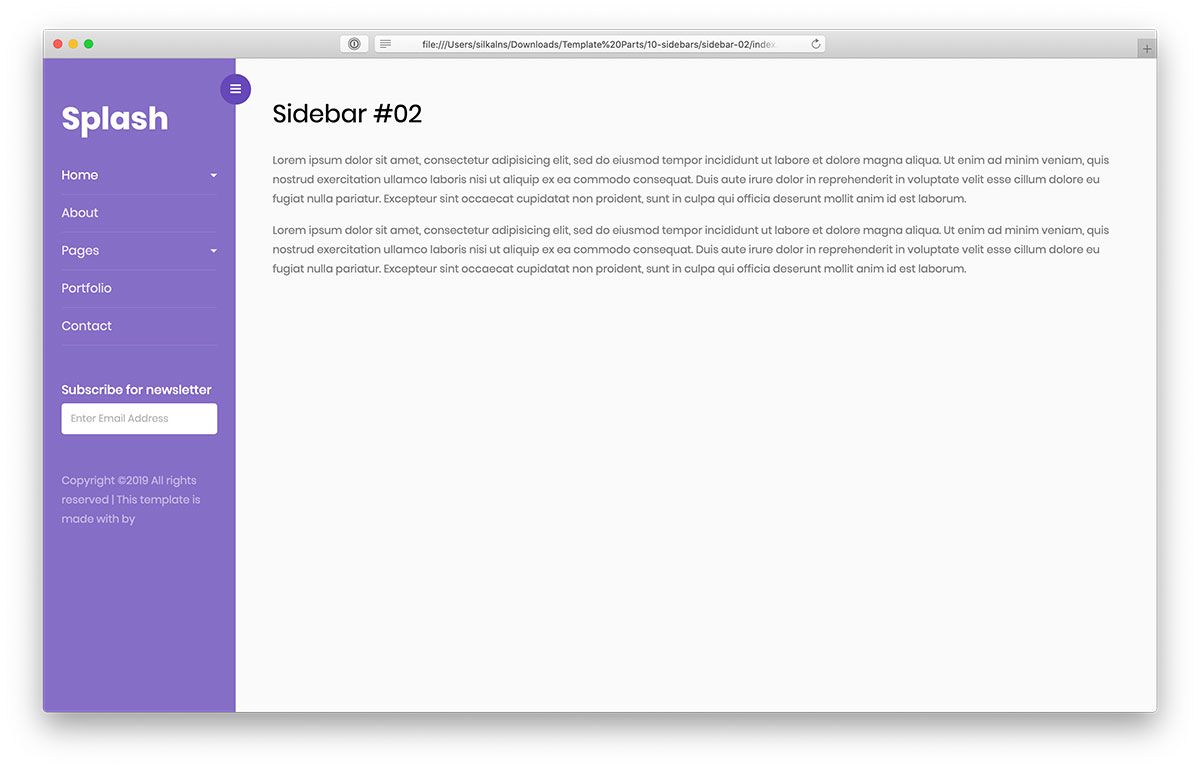
鈍いサイドバーの代わりに、ColorlibV2のBootstrapサイドバーでいつでもスパイスを効かせることができます。 2番目のバージョンには、オンラインでの存在感を高める鮮やかな紫色が付属しています。
ただし、微調整したい場合は、それを行うことができます。 このリストにある他のすべてのサイドバーサンプルと同様に、これはモバイルフレンドリーです。
ライブプレビューページにアクセスしてテストできます。
ドロップダウンメニューに加えて、ColorlibV2のBootstrapSidebarには、テキスト、著作権、ニュースレターのサブスクリプションフォーム用の追加スペースも含まれています。
それはあなたがそれを最大限に活用するためにすぐに利用できる隠された料金が付属していません。 魅力的なサイドバーの気の利いた追加であなたのオンラインプレゼンスをレベルアップしてください。
詳細/ダウンロード

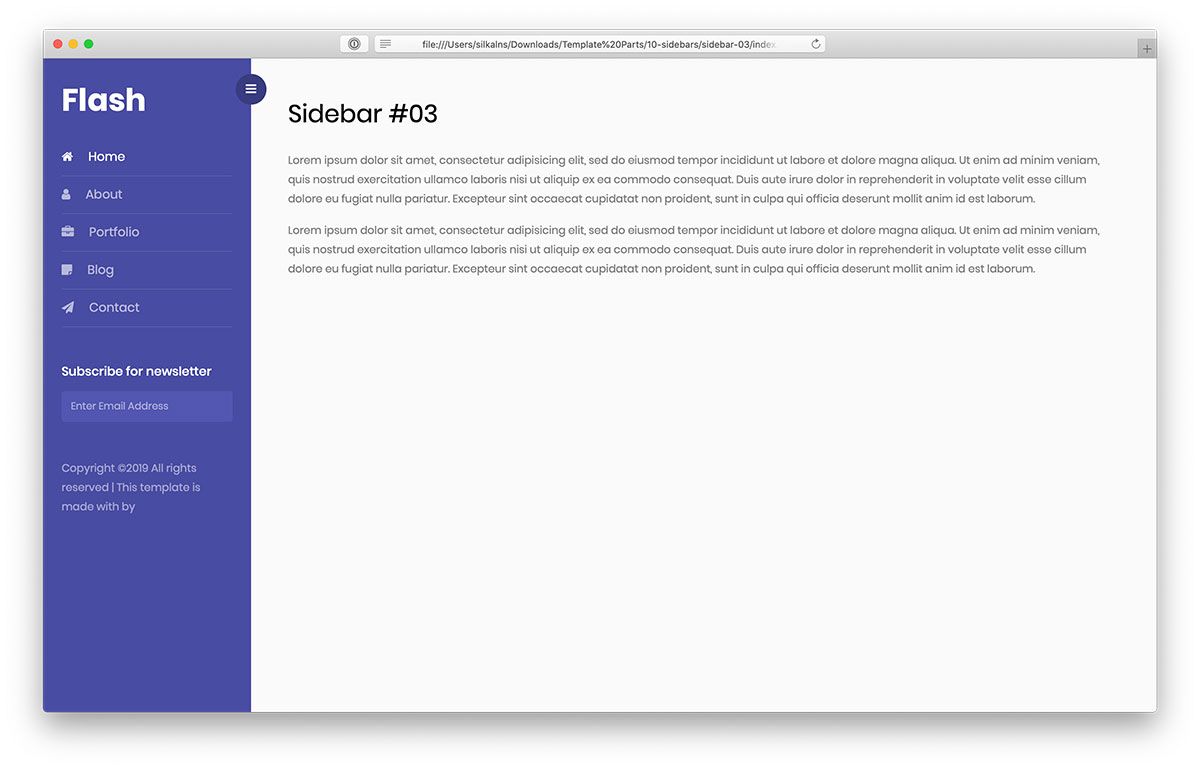
創造性と現代性は、この次のBootstrapサイドバーレイアウトの2つの主な特徴です。 自分で作成したい場合は、ダウンロードボタンを押して手に入れてください。
あなたはその特典の恩恵を受け始めて、最初からあなたのウェブサイトにそれを紹介することができます。 また、見た目が気に入った場合は、箱から出してすぐに使用してください。
もちろん、それを改良して、ブランディングの指示に従うようにすることもできます。
さらに、ツールは、ボタンをクリックすると表示または非表示になるキャンバス外のサイドバーとして提供されます。 便利なニュースレター購読フォームでドープサイドバーナビゲーションを実現するためのデザインを使用してください。
詳細/ダウンロード

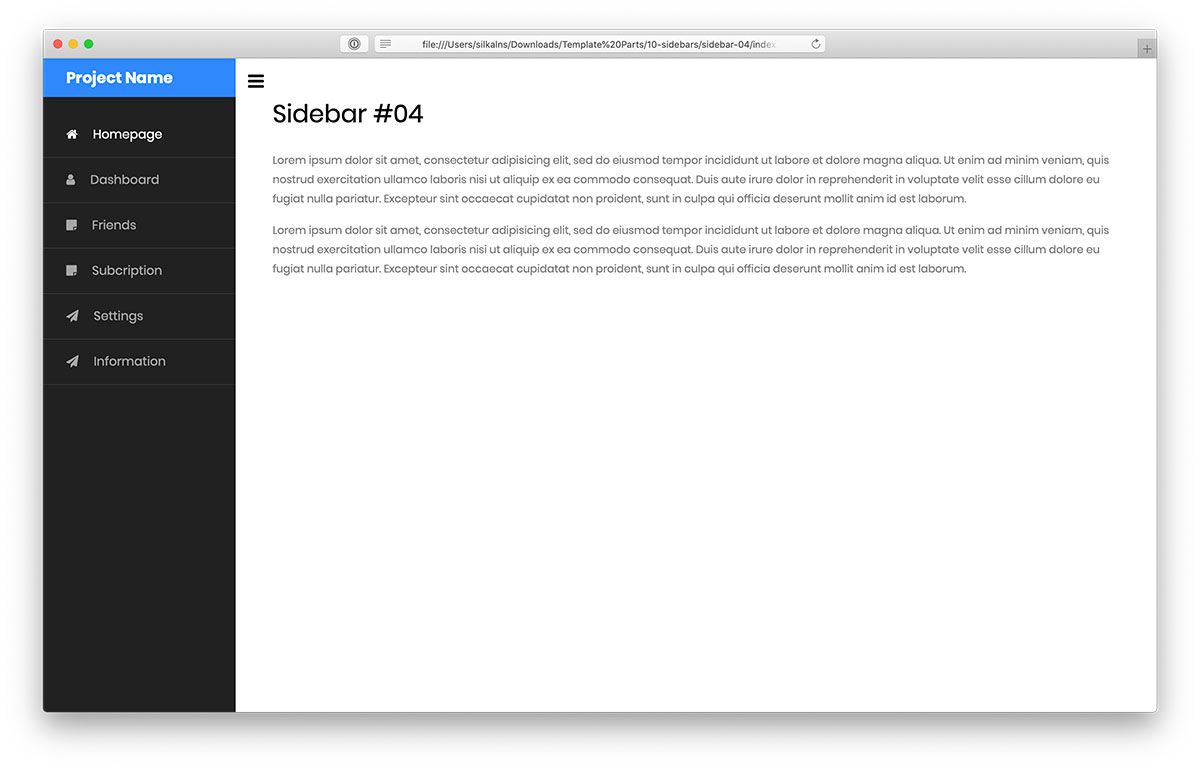
これは、美しいダークルックのBootstrapサイドバーの4番目のバージョンです。 ナビゲーションの従来の位置に従う代わりに、サイドバーに追加できるようになりました。
また、このレイアウトは、サイトのコンテンツを閲覧するための優れたエクスペリエンスを提供するオフキャンバス構造を完全にサポートしています。
サイドバーもモバイルデバイスと完全に互換性があります。
正方形から作業を行う代わりに、追加の時間とエネルギーを節約する事前定義された設計でそれを実現します。
詳細/ダウンロード

最も有望な無料のBootstrapサイドバーのこのコレクションでは、Webアプリケーションに適したものを見つけることができます。 また、掘ったものに追加のカスタマイズの調整が必要な場合は、自由に実行してください。
結局のところ、著作権をそのまま維持している限り、ニーズに合わせてレイアウトを正確に調整することができます。
Colorlib V5のBootstrapサイドバーは、既存のWebサイトに美しい追加を求める、美しくインパクトのある外観を実現します。 使いやすく、軽量で、スマートフォン、タブレット、デスクトップと調和しています。
ニュースレターの購読フォームなど、実用的なサイドバーナビゲーションを使用して、物事を正しい方向に進めましょう。
詳細/ダウンロード

ほとんどのBootstrapサイドバーには単色が付属していますが、Colorlib V6の代替品は、別の何かが必要な人向けです。 それは、最初からあなたのオンラインプレゼンスをレベルアップする背景画像を備えたグラデーション効果を特徴としています。
それがあなたの興味を引き起こすものであるならば、ぜひ、今それを選んであなたのウェブサイトに追加してください。
箱から出してすぐに使えるこのサイドバーのデザインは旅行代理店に最適ですが、さまざまな目的に使用することもできます。 結局のところ、それを簡単に変更して、ニーズに合わせて調整することができます。
詳細/ダウンロード

Colorlibチームによって愛情を込めてまとめられた、非常にモダンでクリーンで魅力的な外観のBootstrapサイドバー。 卓越したブートストラップ構造により、モバイルデバイスとデスクトップデバイスの両方でうまく機能します。
さらに、それはあなたのウェブサイトにオフキャンバスサイドバーを追加するための完璧な代替手段です。 このサイドバーがスポーツする現代的なタッチが好きな場合は、Webサイトまたはアプリケーションで使用できます。
JUST A CLICKでは、ツールを自分のものにすることができ、すでにツールを使用できるようになっています。 最高度のオンラインプレゼンスを維持し、違いを生みます。
詳細/ダウンロード

ミニマリズムとクリーンさが好きな人は、ColorlibV8サイドバーをチェックすることをお勧めします。 これは、必要な柔軟性と拡張性のために人気のあるBootstrapFrameworkに基づいています。
サイドバーには、Webサイトのコンテンツ全体で優れたナビゲーションを提供するドロップダウンメニューがあります。
箱から出して、それはeコマースウェブサイトのための理想的な解決策です、それでもあなたはあなたが運営しているまたは始めることを計画しているほとんどすべてのオンラインプロジェクトのためにそれを使うことができます。
タグクラウドとニュースレターの購読フォームもあります。 リファインタッチを実行し、右足を前に向けて開始します。
詳細/ダウンロード

美しく、暗く、インパクトのあるBootstrapサイドバーは、みんなの好奇心を刺激します。 ColorlibV9サイドバーと呼ぶのは私たちの創造物です。 なぜあなたがする必要がないところを複雑にするのですか?
その卓越した柔軟性により、さまざまな目的や意図にツールを利用できます。 そのままでも非常にうまく動作しますが、カスタマイズの調整を行うことでステップアップすることもできます。
サイドバーは、Webサイトのメンバーエリアのプロファイルページに最適です。 しかし、それはあなたが固執すべき規則ではありません。
既成概念にとらわれずに考えると、そのような可能性の数々を解き放ちます。
詳細/ダウンロード

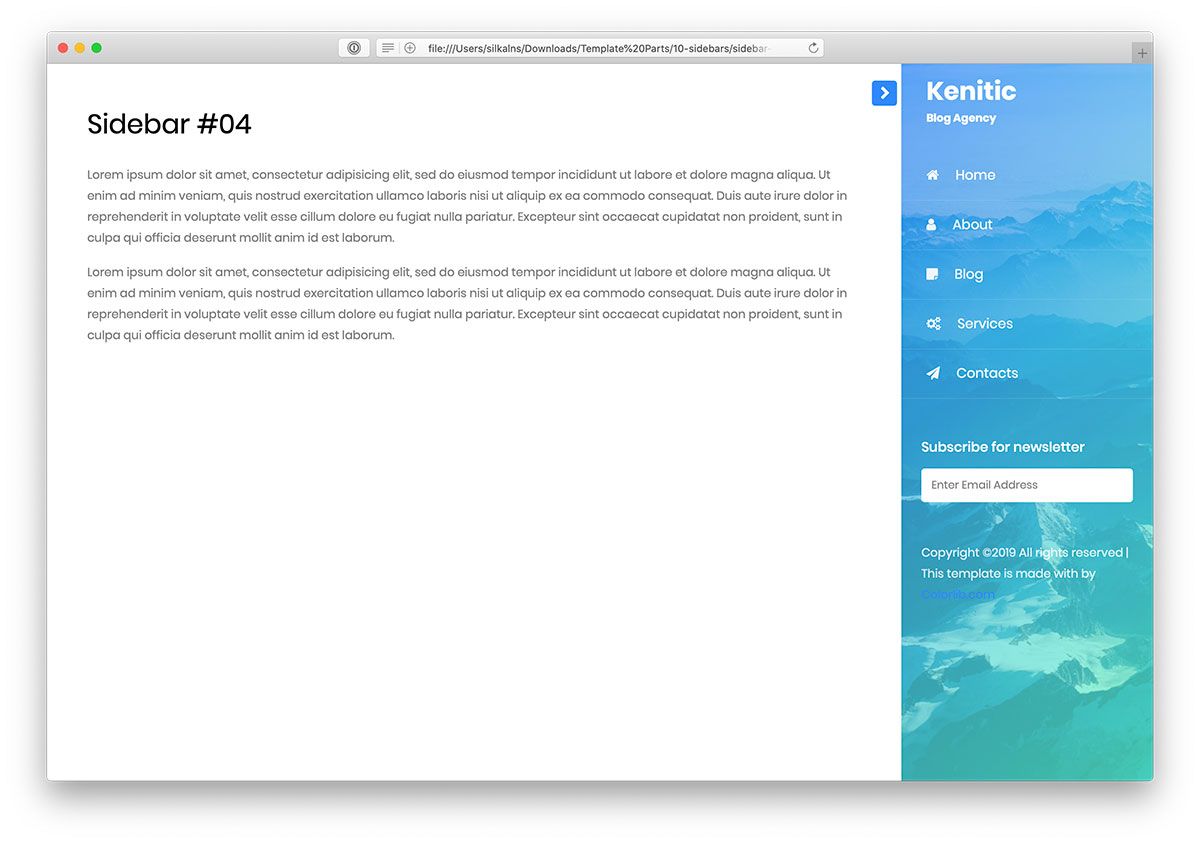
サイドバーの左側の位置を好む人もいれば、Webサイトの右側の位置を好む人もいます。 後者がお茶の場合は、ColorlibV10のBootstrapSidebarをお見逃しなく。

ただし、これは、気の利いたグラデーション効果と背景としての画像を備えているため、日常のサイドバーのデザインだけではありません。 その上、それはあなたが活性化することができるニュースレター購読フォームも付属しています。
あなたのウェブサイトにFRESHとKILLERを追加するための多くのオプション。
今すぐ参加して、財布を開けなくてもサイドバーを楽しんでください。
詳細/ダウンロード

Colorlib Sidebar V01は、ソーシャルメディアネットワークやフォーラムに最適な無料のテンプレートです。 ツールは左側からスムーズに表示され、複数のセクションがあり、ユーザーはプロファイルオプションを簡単に操作できます。
最初に、名前と場所が記載されたアバターが登場します。 2つ目は、投稿数、フォロワー数、フォローしているユーザー数です。
そして最後は、フィード、統計、通知など、さまざまなセクションへの追加リンクです。
ColorlibSidebarV01をそのまま使用する必要はないことに注意してください。 ニーズに合わせて変更するオプションは常にあります。
詳細/ダウンロード

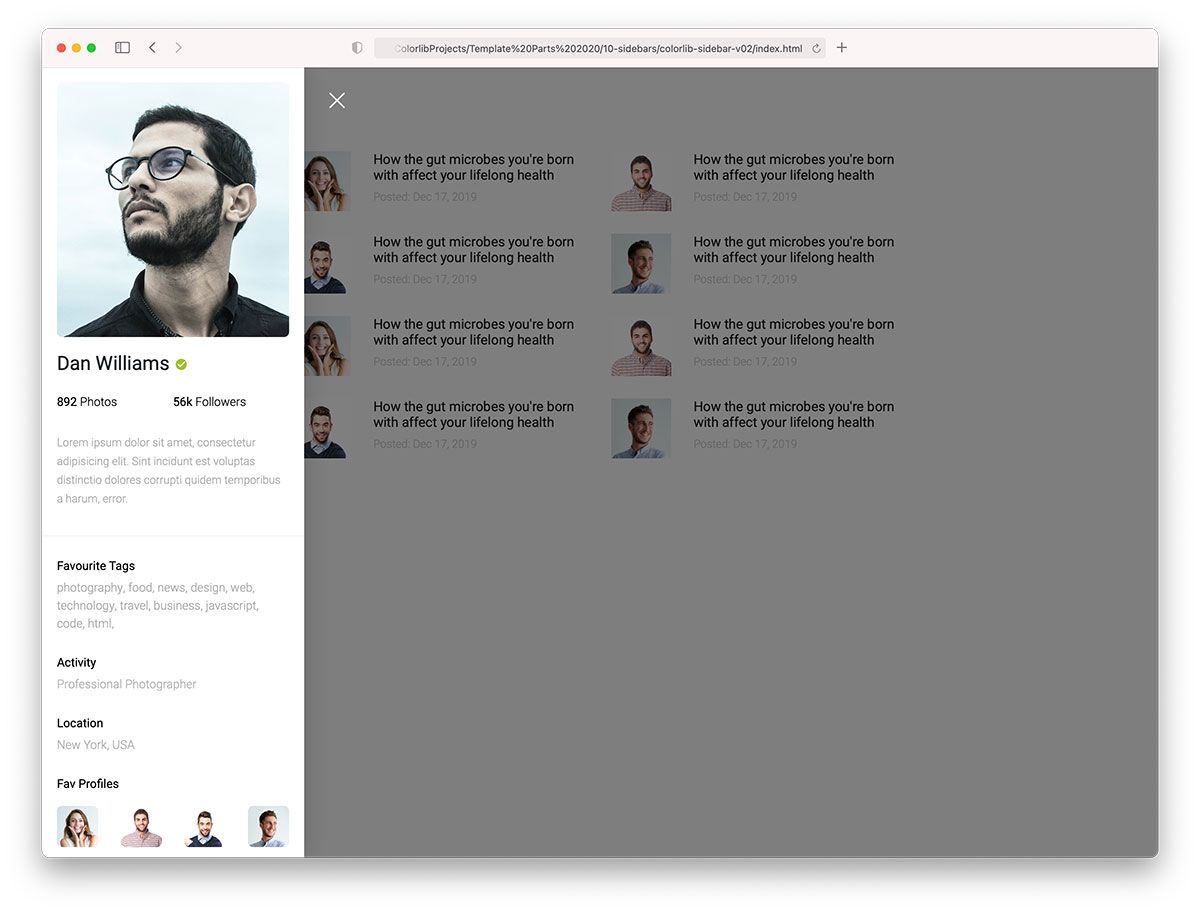
Colorlib Sidebar V02は、ColorlibSidebarV01よりも最小限の側面にあるもう1つの優れたユーザープロファイルサイドバーです。
無料のBootstrapサイドバーには、より大きなプロフィール画像、承認されたプロフィールのチェックマーク、写真の数、フォロワーが付属しています。
さらに、モバイルでもデスクトップでも、レイアウトは100%そのままです。
詳細/ダウンロード

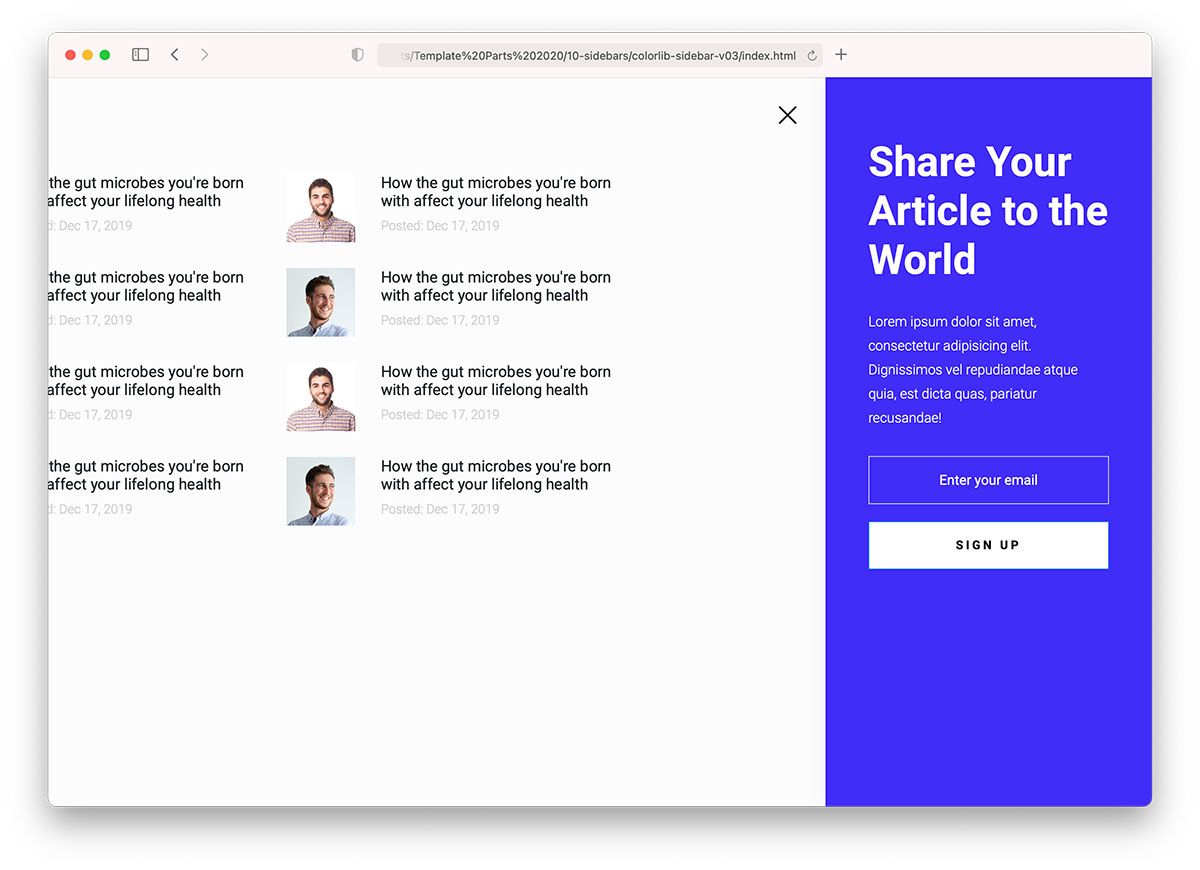
ニュースレターの購読として機能するBootstrapサイドバーを探している場合は、ColorlibSidebarV03をお見逃しなく。 これは、快適な体験を保証するオフキャンバスサイドバーです。
デフォルトでは、インパクトのある青い背景が付いていますが、これはブランド規制に合わせて構成できるものです。
タイトルとテキストは、ユーザーに電子メールを入力して「サインアップ」ボタンを押すように説得するために使用できます。 それらを戦略的に使用してください。
詳細/ダウンロード

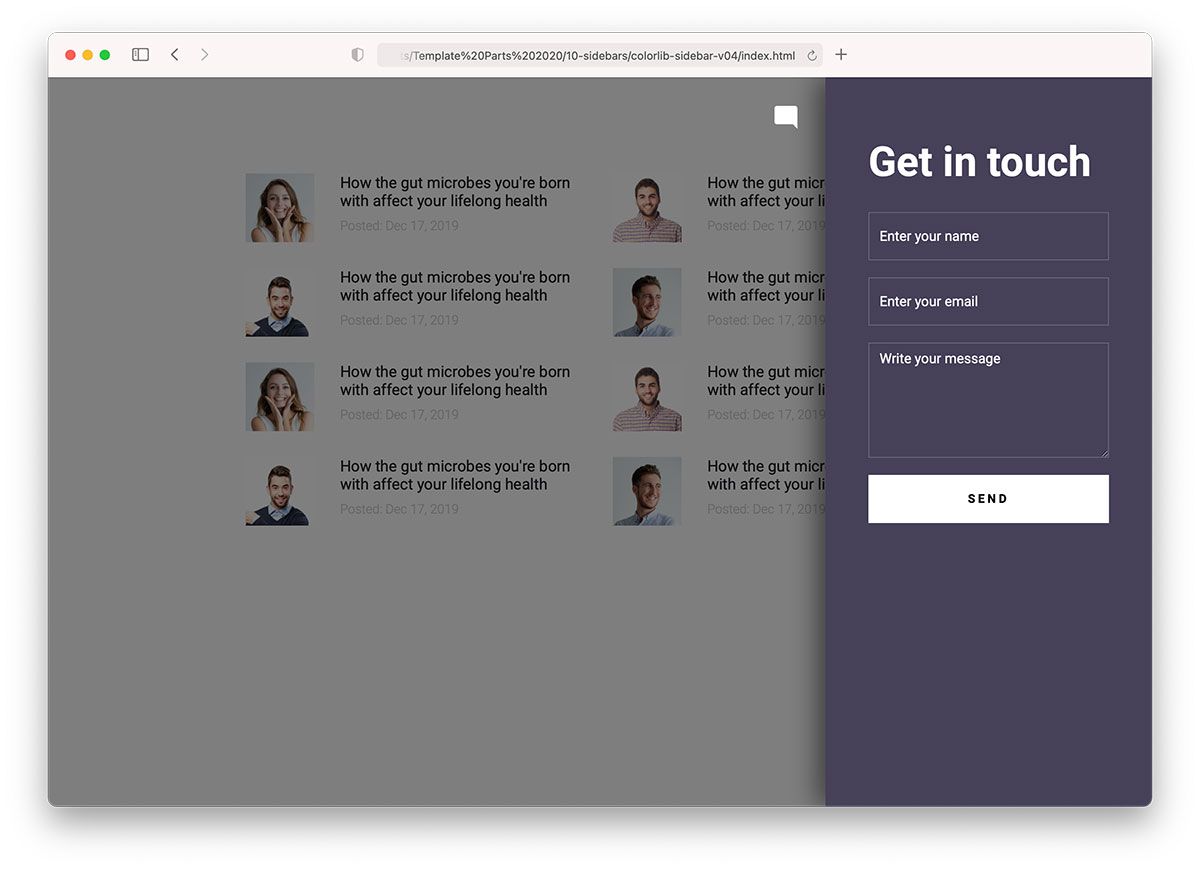
Webサイトに連絡フォームを追加するには、複数の方法があります。その1つがBootstrapサイドバーです。 Colorlib Sidebar V04はその完璧な例であり、サイドバーの連絡フォームを開き、Webサイトの残りの部分を暗くするチャットアイコンを備えています。
お問い合わせフォームはかなり標準的で、名前とメールフィールドに加えてテキストエリアがあります。 必要に応じて、「連絡を取る」テキストを変更することもできます。さらに良いものがあるかもしれません。
詳細/ダウンロード

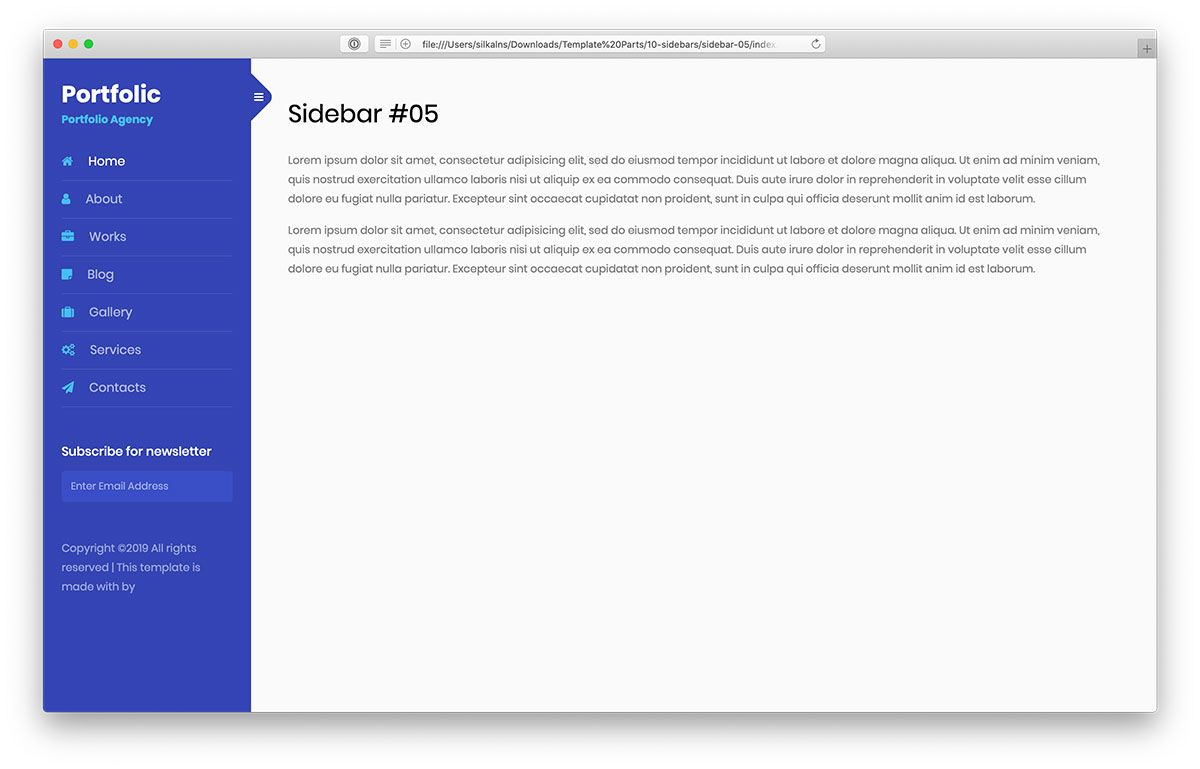
Colorlib Sidebar V05は、サイドバーにメニューと注目のユーザーを追加するのに役立つ素晴らしい無料のスニペットです。 メンバーシップエリア、フォーラム、ブログでさえ、このサイドバーをWebアプリケーションにインポートすることを歓迎します。
スクラッチからの構築をスキップします。
サイドバーが広くならないため、さまざまなデバイスでのパフォーマンスが驚異的であることがわかります。
ライブデモプレビューにアクセスすることで、最初にAテストを行い、そこから進むことができます。
詳細/ダウンロード

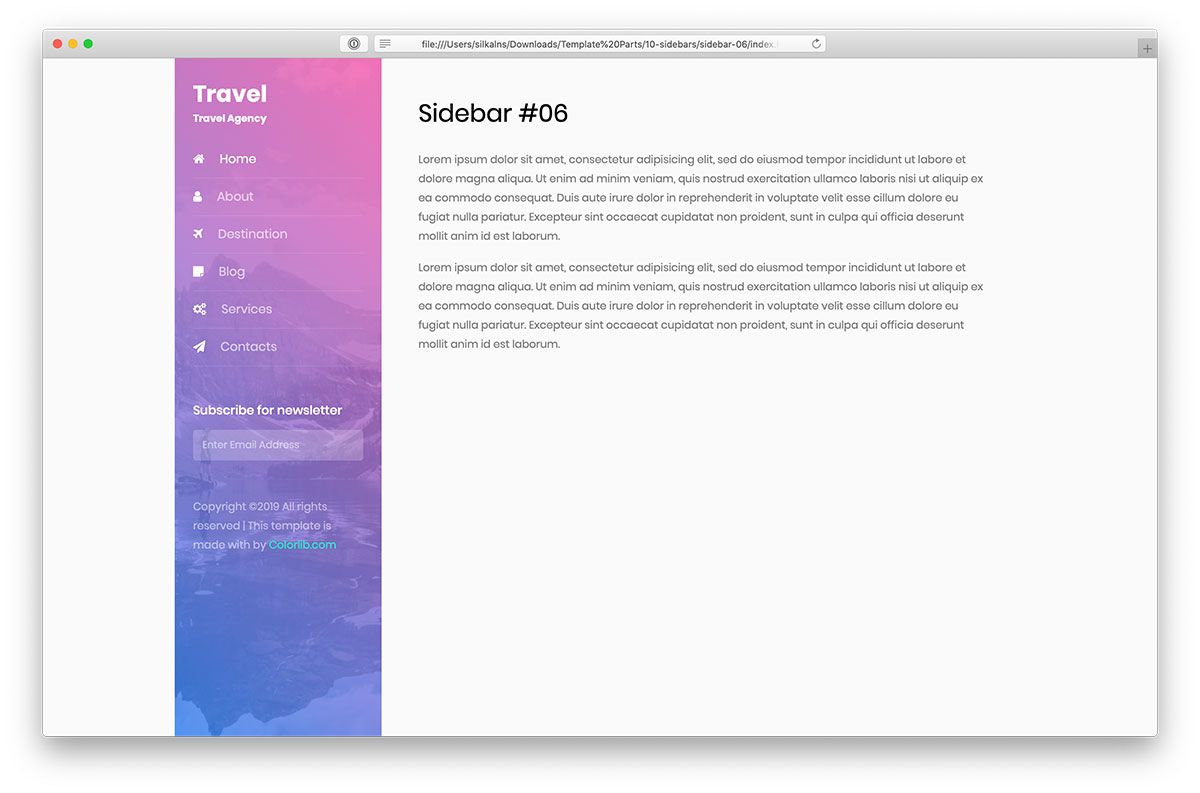
ColorlibSidebarV06はさまざまな方法で使用できます。 どのように? コードが整理されているため、サイドバーメニューやユーザープロファイルなどをすばやく変更できます。
この無料のBootstrapサイドバーには、アイコンとホバー効果のあるリンクを含む検索バーも含まれています。 それはあなたのウェブサイトのUXを高めることができるので、検索バーの力を無視しないでください。
詳細/ダウンロード

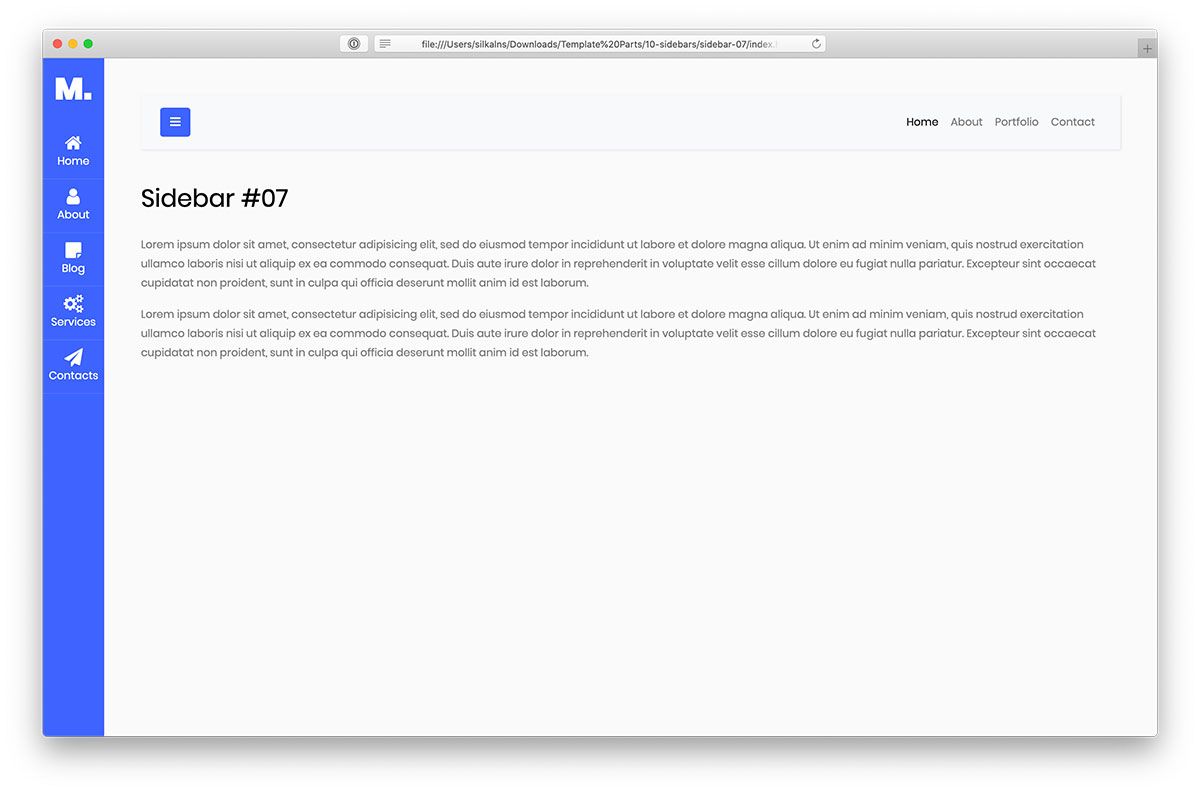
Colorlib Sidebar V07は、ここにある他のBootstrapサイドバーとは少し異なります。 ユーザーアカウント作成用のプログレスバーが付属しています。
この高度なサイドバーテンプレートは、ダークなデザインとキャンバス外のレイアウトも特徴としています。 さらに、完了したステップとホバー効果の緑色のチェックマークが点灯します。
また、下部にアバターと名前があります。
詳細/ダウンロード

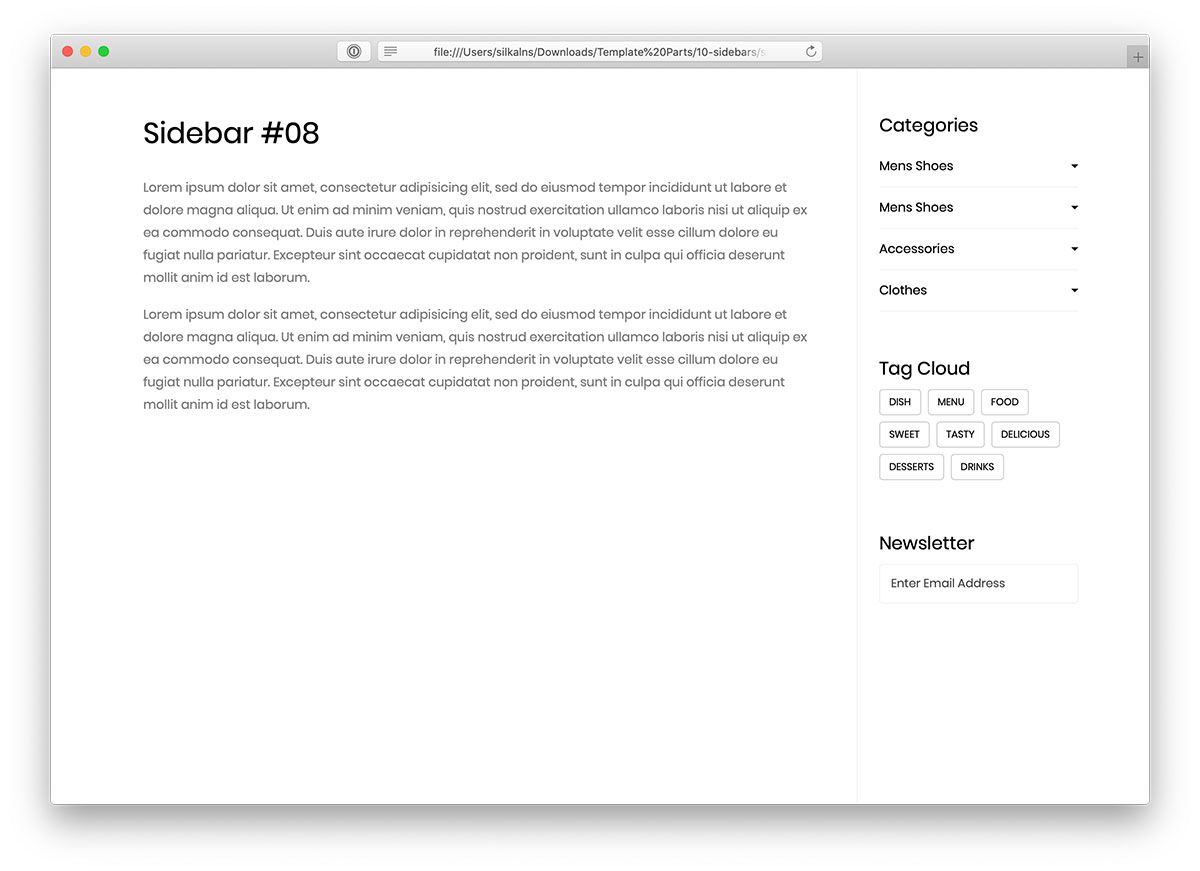
上記のBootstrapサイドバー(Colorlib Sidebar V01)についてはすでに説明しましたが、この2つをわずかに区別する機能があります。
一部の人にとっては、これが彼らが求めている正確なサイドバーであるため、大きな変化です。
Colorlib Sidebar V08にはドロップダウンが付属していますが、投稿数、フォロワー数、フォロー数は含まれていません。
さらに、スマートフォン、タブレット、デスクトップと完全に調和しています。
詳細/ダウンロード

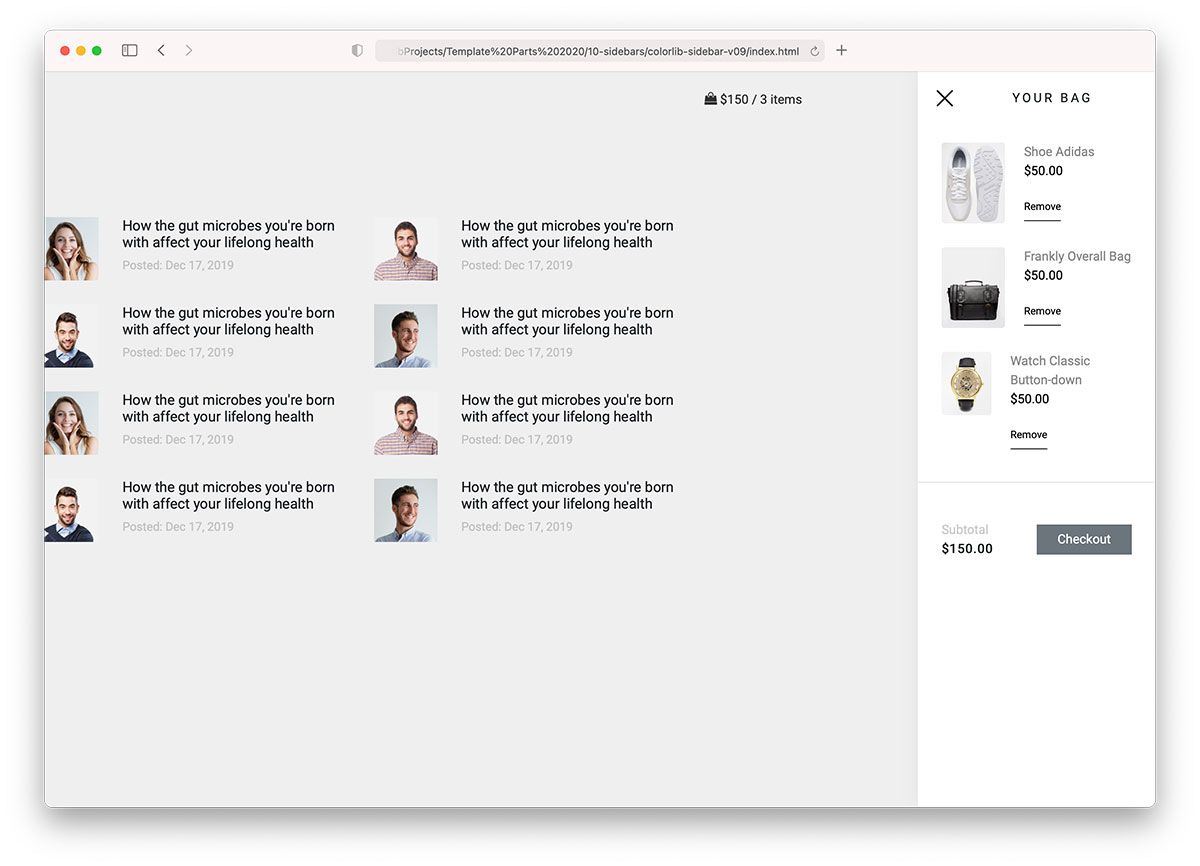
オンラインショッピング体験をスムーズかつ気を散らすことなく行うために、Colorlib Sidebar V09は、サイドバーにショッピングカートを表示するのに最適です。
合計金額とアイテム数でのみ表示されますが、キャンバス外のサイドバーをクリックすると、グッズの詳細が表示されます。
また、チェックアウトページにリンクして、ユーザーが配送と支払いの詳細をすぐに続行できるようにすることもできます。
「削除」オプションをアクティブにすることもできますが、これ以上の説明は必要ありません。
詳細/ダウンロード

Colorlib Sidebar V10は、オンラインジャーナルやブログ向けのモダンでクリエイティブなサイドバーソリューションです。 HOVERでアクティブになるテキストロゴ/タイトル、テキスト、メニュー、ソーシャルメディアアイコンが付属しています。
しかし、それを最も際立たせているのは、このBootstrapサイドバーが揺れる画像の背景です。
Colorlib Sidebar V10は、オフキャンバスデザインも備えているため、Webサイト全体をオーバーレイするのではなく、横に「移動」します。
詳細/ダウンロード
最終的な考え
この記事では、Webサイトに統合できる最もすばらしい無料のBootstrapサイドバーナビゲーションメニューテンプレートの便利なリストを提供しました。 Web開発のスキルがあれば、この種のサイドバーを簡単に作成できます。
しかし、それらを作るには時間がかかります。
無料のBootstrapメニューテンプレートをお探しの場合は、この記事をご覧ください。
さらに驚くべきことに、プロジェクトに使用できる完全なBootstrapテンプレートが何百もあります。
投稿が気に入ったらお知らせください。
