如何制作 WordPress 网站 2019
已发表: 2022-05-05WordPress 为整个互联网的三分之一以上提供支持。 在创建自己的网站时,它是最受欢迎的 CMS,主要是因为它易于使用,更不用说它是免费的。
多亏了 Astra 之类的主题和 Brizy 之类的插件,任何人都可以创建一个漂亮的 WordPress 网站,无论他们的网站位于哪个细分市场。
在今天的教程中,我将向您展示如何使用 WordPress 构建您自己的网站。 我们将逐步完成注册托管公司、安装 WordPress 以及使用 Astra 主题和 Brizy 插件创建功能齐全的 WordPress 网站的过程。 最后,我还将分享我的视频教程,引导您完成整个过程,以便您继续学习。
用于制作 WordPress 网站的推荐工具和资源
要制作您的 WordPress 网站,您将需要一个域名和托管计划,您将在其中安装 WordPress。 这是必需的,因此任何人都可以访问您的网站。 您还需要一个控制站点外观的主题以及一个页面构建器插件,该插件可以轻松地按照您希望它们的外观创建站点页面,而无需知道如何编码。
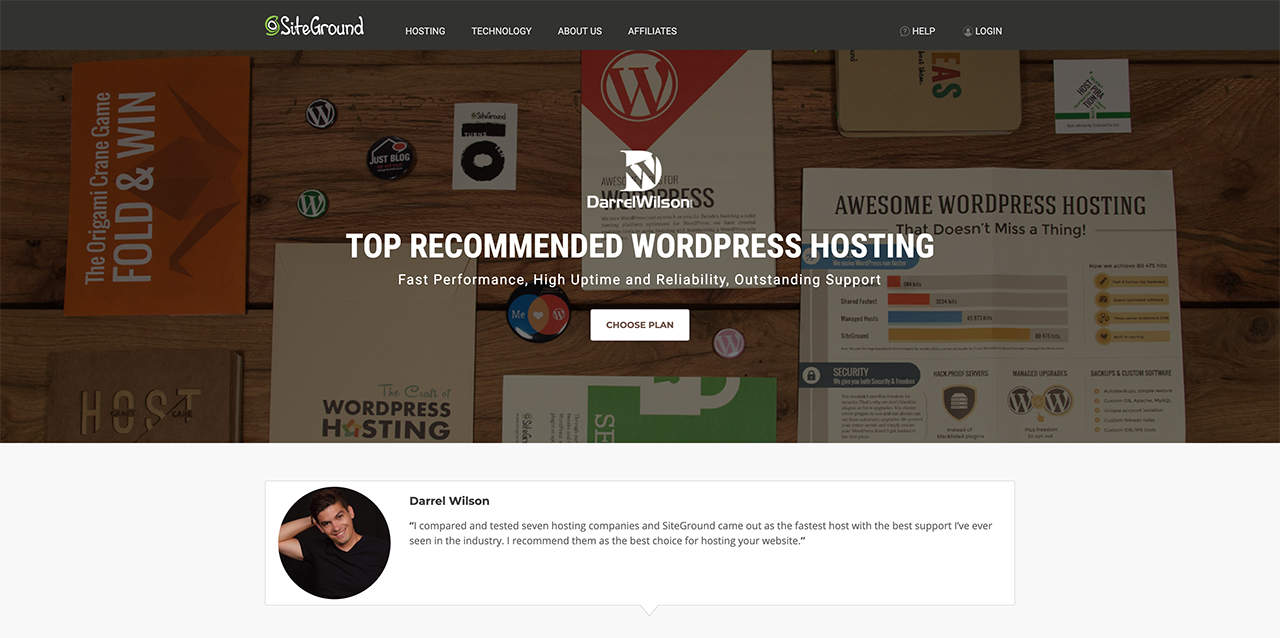
场地
虽然网上有很多托管公司,但 Siteground 是我推荐的少数几家公司之一。 与其他 16 家托管服务提供商相比,Siteground 被评为最佳托管公司。 他们提供负担得起的计划和 24/7 的电子邮件、电话和聊天支持,更不用说他们有 99.9% 的正常运行时间保证。
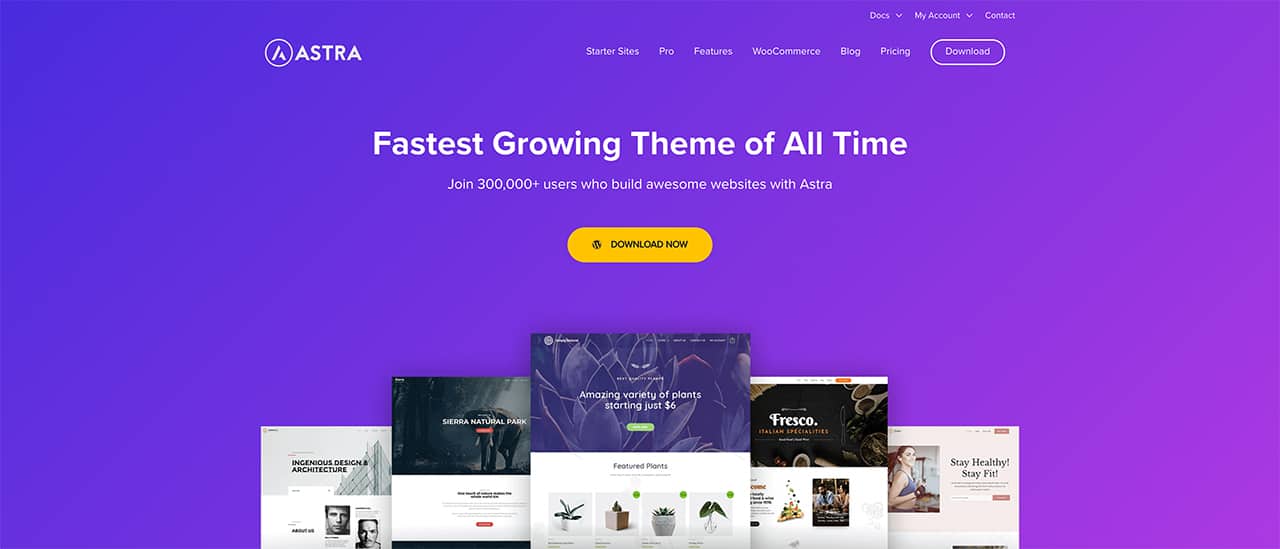
阿斯特拉主题
如前所述,您还需要一个控制网站外观的主题。 Astra 主题是 WordPress 的免费主题,它提供了数十个预制网站,并与 WordPress 的所有主要页面构建器插件兼容。 它还与 WooCommerce 兼容,因此您可以使用它构建任何类型的网站。

Brizy 插件
除了主题之外,您还需要一个页面构建器插件。 虽然 Astra 主题确实具有您可以使用的预制布局和页面,但 Brizy 等页面构建器插件将为您提供更大的灵活性和对页面布局的控制,以便您可以完全按照您想要的方式创建它们。

帮助您创建华丽 WordPress 网站的额外资源
如果您想确保您的网站在竞争中脱颖而出,您将需要一个专业的徽标以及照片,以便更容易地解释您的网站是关于什么的。 这里有一些额外的资源:
- Fiverr – 使用 Fiverr 为您的网站获取专业徽标。 不要忘记在结账时使用代码 darrel10 额外 10%。
- Unsplash – 免费图库摄影,无需署名即可使用
- Pixabay – 数以千计的图像和矢量图形可免费用于您的网站。
制作 WordPress 网站的五个步骤
有了资源,让我们完成制作 WordPress 网站所需的步骤。
获取域和主机
此过程的第一步是为您的站点获取域名和托管计划。 幸运的是,您可以同时使用 Siteground 获得两者。 这将使在一个地方管理所有内容变得容易。 这个过程很简单:您将选择您的域名,选择 Grow Big 计划,然后输入您的账单和付款信息。


请记住,我推荐 Grow Big 计划,因为它允许您托管无限数量的网站,如果您稍后决定想要另一个网站,这将非常有用。
安装 WordPress
创建托管帐户并拥有域名后,您将需要安装 WordPress。 Siteground 让这个过程变得非常简单。 您必须向他们提供电子邮件地址并选择所需的用户名和密码。
然后 Siteground 将负责其余的工作。 安装 WordPress 后,您将能够访问您网站的管理区域,然后您可以继续执行创建 WordPress 网站所需的其余步骤。
配置基本 WordPress 设置
安装 WordPress 后,您需要配置基本的 WordPress 设置。 这涉及更改永久链接结构、禁用不必要的插件和编辑您的个人资料信息。
默认情况下,您的永久链接将包括帖子或页面名称以及发布日期。 这会为您的帖子和页面创建一个不必要的长 URL。 通过更改您的永久链接结构以仅包含帖子或页面名称,您将在搜索引擎中排名更高,并使您的链接更容易记住。
您还需要禁用 SG Optimizer 插件,因为您的站点并不需要它才能正常运行。
最后,如果您需要更改您的用户名或密码等信息,您可以访问“用户”>“您的个人资料”部分进行更新。
创建您的页面
完成基本设置后,就可以创建页面了。 转到页面 > 添加新的。 在加载的屏幕上,输入您的页面名称并单击发布。 对网站上您想要的所有页面重复该过程,例如关于、联系人等。
创建所有页面后,转到外观 > 菜单并创建您的第一个导航菜单。 输入它的名称,例如 Main,然后单击 Create Menu。
然后,在屏幕左侧,勾选您之前创建的所有页面,然后单击添加到菜单。 不要忘记从菜单中删除具有自定义链接的主页,因为我们将创建自己的主页。
将所有页面添加到菜单后,单击保存。 接下来,单击外观 > 自定义,然后在主页设置下,选择您创建的主页作为您网站的主页。 保存设置,您可以继续下一步。
安装并激活 Brizy 插件
现在你已经有了你的页面,是时候安装 Brizy 插件了。 首先访问插件的网站并下载插件的免费版本。 然后,返回您的网站并导航至插件 > 添加新的 > 上传。

选择下载的插件文件,然后单击立即安装。 然后,您将需要激活插件。
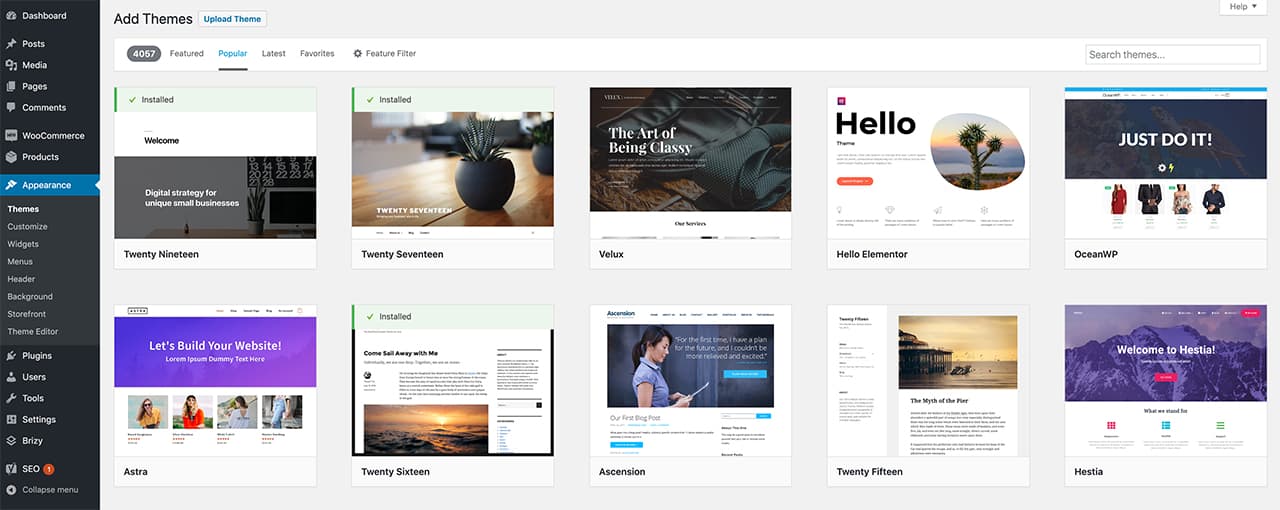
安装和激活 Astra 主题
要安装主题,请转到外观 > 主题 > 添加新主题。 搜索 Astra 主题,单击安装,然后等待主题完成安装。 安装主题后,单击激活。

视频演练:如何制作 WordPress 网站
现在我们已经介绍了基础知识,请查看我的视频教程,以更深入地解释每个步骤,向您展示如何使用 Brizy 块、配置 WordPress 设置和自定义主题。 在构建站点时,您可以轻松地跟进。
