WordPress 웹 사이트를 만드는 방법 2019
게시 됨: 2022-05-05WordPress는 전체 인터넷의 1/3 이상을 차지합니다. 그것은 주로 사용하기 쉽고 무료이기 때문에 자신의 웹 사이트를 만들 때 가장 인기있는 CMS입니다.
Astra와 같은 테마와 Brizy와 같은 플러그인 덕분에 누구나 사이트의 틈새 시장에 상관없이 아름다운 WordPress 웹 사이트를 만들 수 있습니다.
오늘의 튜토리얼에서는 WordPress를 사용하여 자신의 웹사이트를 구축하는 방법을 보여 드리겠습니다. 호스팅 회사에 가입하고, WordPress를 설치하고, Astra 테마와 Brizy 플러그인을 사용하여 완벽하게 작동하는 WordPress 웹 사이트를 만드는 과정을 단계별로 진행합니다. 마지막으로, 따라할 수 있도록 전체 프로세스를 안내하는 비디오 자습서도 공유하겠습니다.
WordPress 웹 사이트를 만들기 위한 권장 도구 및 리소스
WordPress 웹사이트를 만들려면 WordPress를 설치할 도메인 이름과 호스팅 계획이 필요합니다. 이것은 누구나 귀하의 사이트를 방문할 수 있도록 하기 위해 필요합니다. 또한 사이트의 모양을 제어하는 테마와 코딩 방법을 몰라도 원하는 방식으로 사이트의 페이지를 쉽게 만들 수 있는 페이지 빌더 플러그인이 필요합니다.
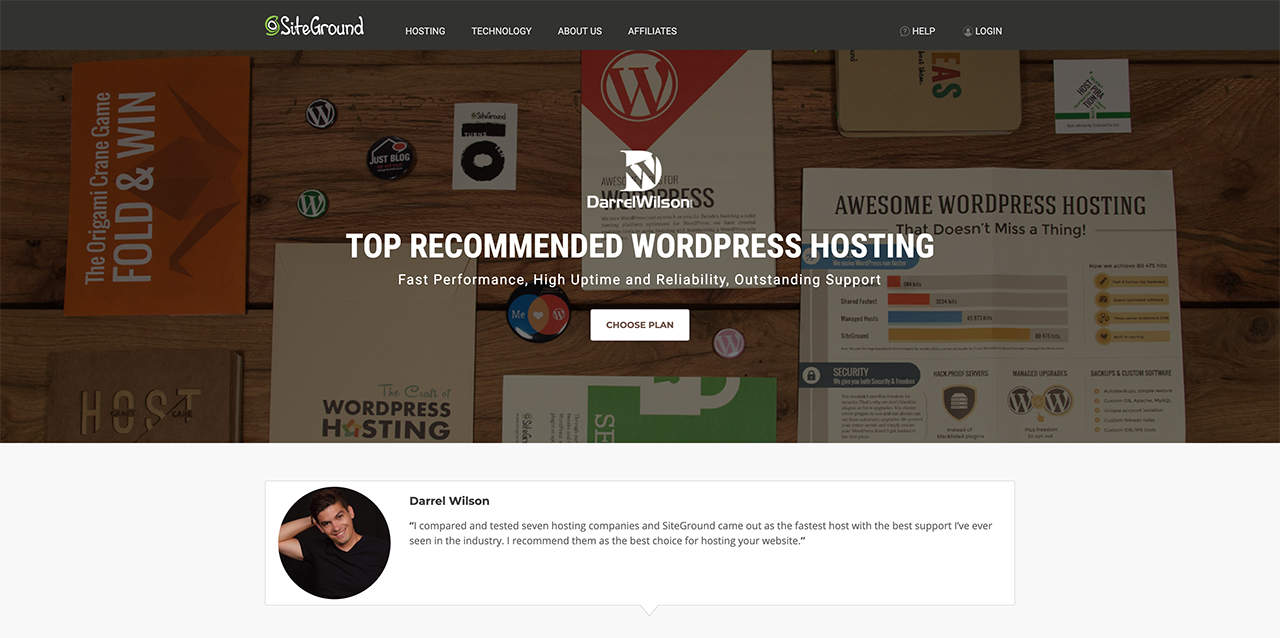
사이트그라운드
온라인에는 많은 호스팅 회사가 있지만 Siteground는 제가 추천하는 몇 안 되는 회사 중 하나입니다. Siteground는 16개의 다른 호스트 제공업체와 비교할 때 최고의 호스팅 회사로 평가되었습니다. 저렴한 요금제와 연중무휴 이메일, 전화 및 채팅 지원을 제공하며 99.9% 가동 시간을 보장합니다.
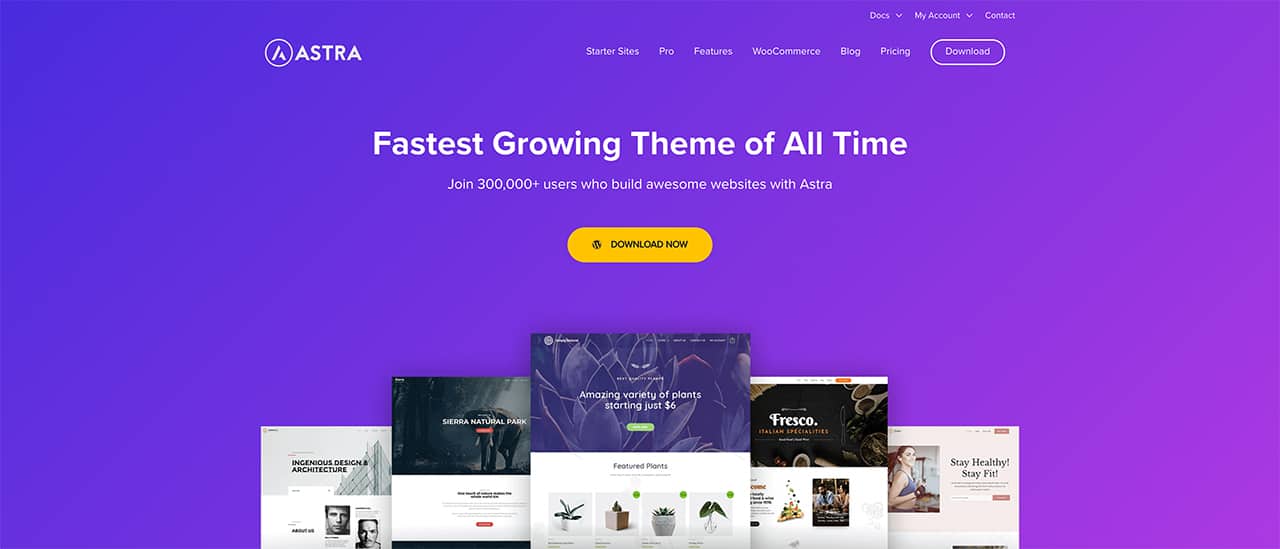
아스트라 테마
앞서 언급했듯이 사이트의 모양을 제어하는 테마도 필요합니다. Astra 테마는 수십 개의 사전 제작된 웹사이트를 제공하고 WordPress의 모든 주요 페이지 빌더 플러그인과 호환되는 WordPress용 무료 테마입니다. WooCommerce와도 호환되므로 모든 유형의 웹사이트를 구축할 수 있습니다.

브리지 플러그인
테마 외에도 페이지 빌더 플러그인도 필요합니다. Astra 테마에는 사용할 수 있는 미리 만들어진 레이아웃과 페이지가 있지만 Brizy와 같은 페이지 빌더 플러그인은 페이지 레이아웃을 보다 유연하게 제어하고 제어할 수 있으므로 원하는 방식으로 페이지를 정확하게 만들 수 있습니다.

멋진 WordPress 웹 사이트를 만드는 데 도움이 되는 추가 리소스
귀하의 웹사이트가 경쟁 제품보다 돋보이도록 하려면 전문적인 로고와 사이트의 내용을 쉽게 설명할 수 있는 사진이 필요합니다. 다음은 몇 가지 추가 리소스입니다.
- Fiverr – Fiverr을 사용하여 웹사이트에 대한 전문적인 로고를 얻으십시오. 추가 10%를 위해 체크아웃 시 코드 darrel10을 사용하는 것을 잊지 마십시오.
- Unsplash – 저작자 표시 없이 사용할 수 있는 무료 스톡 사진
- Pixabay – 웹사이트에 무료로 사용할 수 있는 수천 개의 이미지와 벡터 그래픽.
WordPress 웹사이트를 만드는 5단계
리소스를 사용하지 않고 WordPress 웹 사이트를 만드는 데 필요한 단계를 살펴보겠습니다.
도메인 및 호스팅 가져오기
이 프로세스의 첫 번째 단계는 사이트에 대한 도메인 이름과 호스팅 계획을 얻는 것입니다. 운 좋게도 Siteground로 두 가지를 동시에 얻을 수 있습니다. 이렇게 하면 한 곳에서 모든 것을 쉽게 관리할 수 있습니다. 프로세스는 간단합니다. 도메인 이름을 선택하고 Grow Big 계획을 선택한 다음 청구 및 지불 정보를 입력합니다.


웹사이트를 무제한으로 호스팅할 수 있으므로 나중에 다른 웹사이트를 원할 때 유용한 Grow Big 플랜을 추천합니다.
워드프레스 설치
호스팅 계정을 만들고 도메인 이름이 있으면 WordPress를 설치해야 합니다. Siteground는 그 과정을 매우 쉽게 만듭니다. 이메일 주소를 제공하고 원하는 사용자 이름과 비밀번호를 선택해야 합니다.
그러면 Siteground가 나머지를 처리합니다. WordPress가 설치되면 웹 사이트의 관리 영역을 방문할 수 있으며 WordPress 웹 사이트를 만드는 데 필요한 나머지 단계를 진행할 수 있습니다.
기본 WordPress 설정 구성
WordPress를 설치한 후 기본 WordPress 설정을 구성해야 합니다. 여기에는 영구 링크 구조 변경, 불필요한 플러그인 비활성화, 프로필 정보 편집이 포함됩니다.
기본적으로 퍼머링크에는 게시 날짜와 함께 게시물 또는 페이지 이름이 포함됩니다. 이렇게 하면 필요하지 않은 게시물 및 페이지에 대한 긴 URL이 생성됩니다. 게시물이나 페이지 이름만 포함하도록 영구 링크 구조를 변경하면 검색 엔진에서 순위가 높아지고 링크를 더 쉽게 기억할 수 있습니다.
사이트가 제대로 작동하는 데 실제로 필요하지 않으므로 SG Optimizer 플러그인도 비활성화해야 합니다.
마지막으로 사용자 이름이나 비밀번호와 같은 정보를 변경해야 하는 경우 사용자> 프로필 섹션을 방문하여 업데이트할 수 있습니다.
페이지 만들기
기본 설정이 끝나면 페이지를 만들 차례입니다. 페이지 > 새로 추가로 이동합니다. 로드되는 화면에서 페이지 이름을 입력하고 게시를 클릭합니다. 정보, 연락처 및 기타와 같이 웹 사이트에서 원하는 모든 페이지에 대해 이 프로세스를 반복합니다.
모든 페이지를 만들었으면 모양 > 메뉴로 이동하여 첫 번째 탐색 메뉴를 만듭니다. Main과 같은 이름을 입력하고 메뉴 만들기를 클릭합니다.
그런 다음 화면 왼쪽에서 이전에 만든 모든 페이지를 선택하고 메뉴에 추가를 클릭합니다. 자체 홈페이지를 만들 예정이므로 메뉴에서 사용자 정의 링크가 있는 홈 페이지를 제거하는 것을 잊지 마십시오.
모든 페이지가 메뉴에 추가되면 저장을 클릭합니다. 그런 다음 모양 > 사용자 정의를 클릭하고 홈페이지 설정에서 사이트의 홈페이지로 만든 홈페이지를 선택합니다. 설정을 저장하고 다음 단계로 넘어갈 수 있습니다.
Brizy 플러그인 설치 및 활성화
이제 페이지가 준비되었으므로 Brizy 플러그인을 설치할 차례입니다. 플러그인 웹사이트를 방문하여 플러그인의 무료 버전을 다운로드하여 시작하십시오. 그런 다음 웹 사이트로 돌아가서 플러그인 > 새로 추가 > 업로드로 이동합니다.

다운로드한 플러그인 파일을 선택하고 지금 설치를 클릭합니다. 그런 다음 플러그인을 활성화해야 합니다.
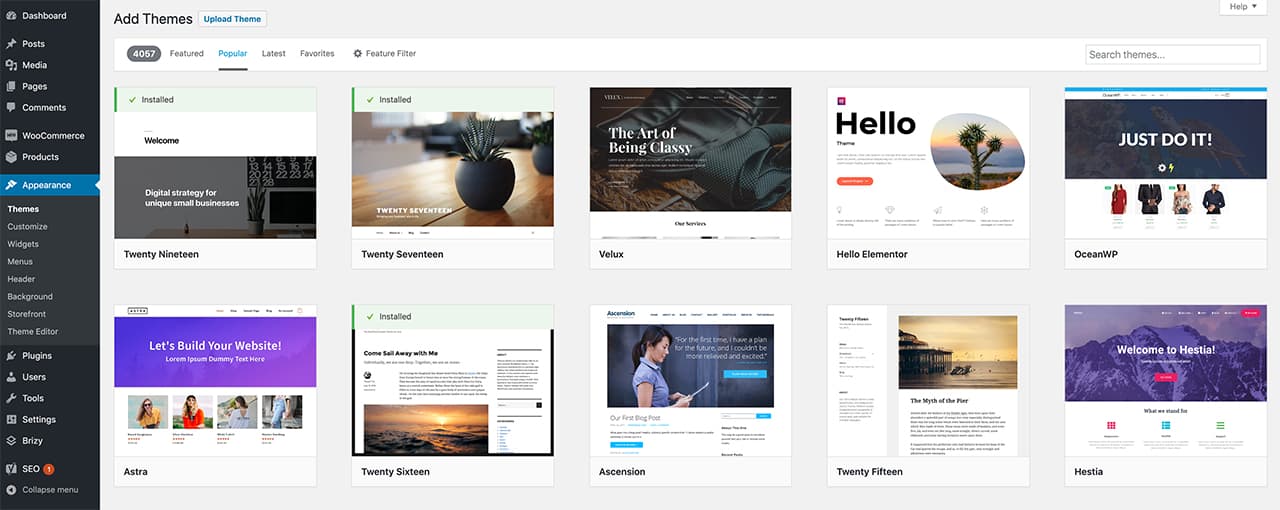
Astra 테마 설치 및 활성화
테마를 설치하려면 모양 > 테마 > 새로 추가로 이동합니다. Astra 테마를 검색하고 설치를 클릭한 다음 테마 설치가 완료될 때까지 기다립니다. 테마가 설치된 후 활성화를 클릭합니다.

비디오 연습: WordPress 웹 사이트를 만드는 방법
이제 기본 사항을 다루었으므로 Brizy 블록으로 작업하고 WordPress 설정을 구성하고 테마를 사용자 지정하는 방법을 정확히 보여주는 각 단계에 대한 자세한 설명을 보려면 내 비디오 자습서를 살펴보십시오. 사이트를 구축할 때 쉽게 따라할 수 있습니다.
