如何製作 WordPress 網站 2019
已發表: 2022-05-05WordPress 為整個互聯網的三分之一以上提供支持。 在創建自己的網站時,它是最受歡迎的 CMS,主要是因為它易於使用,更不用說它是免費的。
多虧了 Astra 之類的主題和 Brizy 之類的插件,任何人都可以創建一個漂亮的 WordPress 網站,無論他們的網站位於哪個細分市場。
在今天的教程中,我將向您展示如何使用 WordPress 構建您自己的網站。 我們將逐步完成註冊託管公司、安裝 WordPress 以及使用 Astra 主題和 Brizy 插件創建功能齊全的 WordPress 網站的過程。 最後,我還將分享我的視頻教程,引導您完成整個過程,以便您繼續學習。
用於製作 WordPress 網站的推薦工具和資源
要製作您的 WordPress 網站,您將需要一個域名和託管計劃,您將在其中安裝 WordPress。 這是必需的,因此任何人都可以訪問您的網站。 您還需要一個控制站點外觀的主題以及一個頁面構建器插件,該插件可以輕鬆地按照您希望它們的外觀創建站點頁面,而無需知道如何編碼。
場地
雖然網上有很多託管公司,但 Siteground 是我推薦的少數幾家公司之一。 與其他 16 家託管服務提供商相比,Siteground 被評為最佳託管公司。 他們提供負擔得起的計劃和 24/7 的電子郵件、電話和聊天支持,更不用說他們有 99.9% 的正常運行時間保證。
阿斯特拉主題
如前所述,您還需要一個控製網站外觀的主題。 Astra 主題是 WordPress 的免費主題,它提供了數十個預製網站,並與 WordPress 的所有主要頁面構建器插件兼容。 它還與 WooCommerce 兼容,因此您可以使用它構建任何類型的網站。

Brizy 插件
除了主題之外,您還需要一個頁面構建器插件。 雖然 Astra 主題確實具有您可以使用的預製佈局和頁面,但 Brizy 等頁面構建器插件將為您提供更大的靈活性和對頁面佈局的控制,因此您可以按照您希望的方式創建它們。

幫助您創建華麗 WordPress 網站的額外資源
如果您想確保您的網站在競爭中脫穎而出,您將需要一個專業的徽標以及照片,以便更容易地解釋您的網站是關於什麼的。 這裡有一些額外的資源:
- Fiverr – 使用 Fiverr 為您的網站獲取專業徽標。 不要忘記在結賬時使用代碼 darrel10 額外 10%。
- Unsplash – 免費圖庫攝影,無需署名即可使用
- Pixabay – 數以千計的圖像和矢量圖形可免費用於您的網站。
製作 WordPress 網站的五個步驟
有了資源,讓我們完成製作 WordPress 網站所需的步驟。
獲取域和主機
此過程的第一步是為您的站點獲取域名和託管計劃。 幸運的是,您可以同時使用 Siteground 獲得兩者。 這將使在一個地方管理所有內容變得容易。 這個過程很簡單:您將選擇您的域名,選擇 Grow Big 計劃,然後輸入您的賬單和付款信息。


請記住,我推薦 Grow Big 計劃,因為它允許您託管無限數量的網站,如果您稍後決定想要另一個網站,這將非常有用。
安裝 WordPress
創建託管帳戶並擁有域名後,您將需要安裝 WordPress。 Siteground 讓這個過程變得非常簡單。 您必須向他們提供電子郵件地址並選擇所需的用戶名和密碼。
然後 Siteground 將負責其餘的工作。 安裝 WordPress 後,您將能夠訪問您網站的管理區域,然後您可以繼續執行創建 WordPress 網站所需的其餘步驟。
配置基本 WordPress 設置
安裝 WordPress 後,您需要配置基本的 WordPress 設置。 這涉及更改永久鏈接結構、禁用不必要的插件和編輯您的個人資料信息。
默認情況下,您的永久鏈接將包括帖子或頁面名稱以及發布日期。 這會為您的帖子和頁面創建一個不必要的長 URL。 通過更改您的永久鏈接結構以僅包含帖子或頁面名稱,您將在搜索引擎中排名更高,並使您的鏈接更容易記住。
您還需要禁用 SG Optimizer 插件,因為您的站點並不需要它才能正常運行。
最後,如果您需要更改您的用戶名或密碼等信息,您可以訪問“用戶”>“您的個人資料”部分進行更新。
創建您的頁面
完成基本設置後,就可以創建頁面了。 轉到頁面 > 添加新的。 在加載的屏幕上,輸入您的頁面名稱並單擊發布。 對網站上您想要的所有頁面重複該過程,例如關於、聯繫人等。
創建所有頁面後,轉到外觀 > 菜單並創建您的第一個導航菜單。 輸入它的名稱,例如 Main,然後單擊 Create Menu。
然後,在屏幕左側,勾選您之前創建的所有頁面,然後單擊添加到菜單。 不要忘記從菜單中刪除具有自定義鏈接的主頁,因為我們將創建自己的主頁。
將所有頁面添加到菜單後,單擊保存。 接下來,單擊外觀 > 自定義,然後在主頁設置下,選擇您創建的主頁作為您網站的主頁。 保存設置,您可以繼續下一步。
安裝並激活 Brizy 插件
現在你已經有了你的頁面,是時候安裝 Brizy 插件了。 首先訪問插件的網站並下載插件的免費版本。 然後,返回您的網站並導航至插件 > 添加新的 > 上傳。

選擇下載的插件文件,然後單擊立即安裝。 然後,您將需要激活插件。
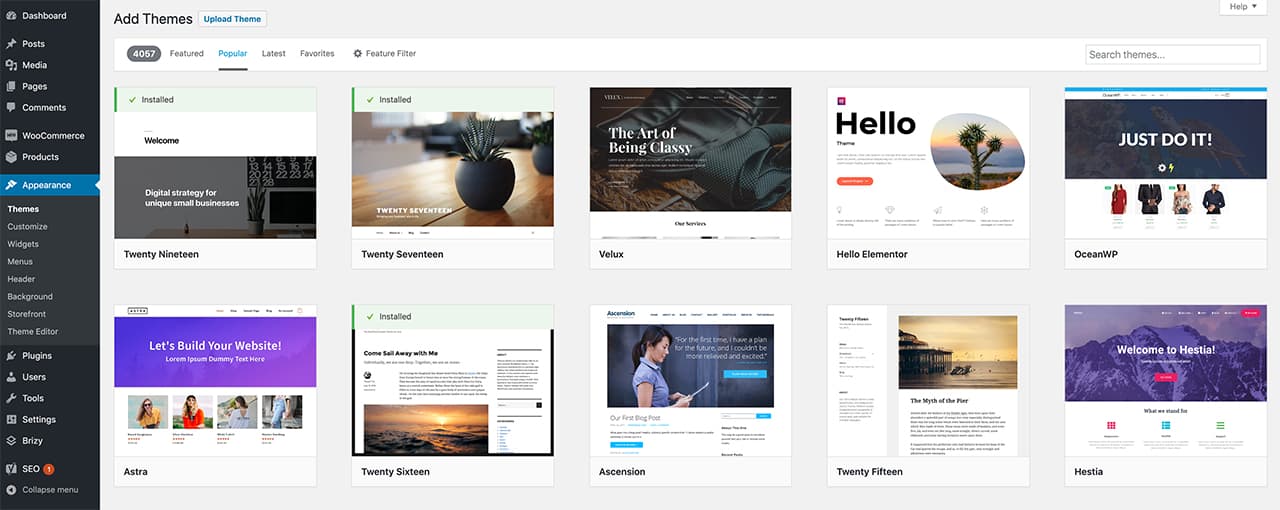
安裝和激活 Astra 主題
要安裝主題,請轉到外觀 > 主題 > 添加新主題。 搜索 Astra 主題,單擊安裝,然後等待主題完成安裝。 安裝主題後,單擊激活。

視頻演練:如何製作 WordPress 網站
現在我們已經介紹了基礎知識,請查看我的視頻教程,以更深入地解釋每個步驟,向您展示如何使用 Brizy 塊、配置 WordPress 設置和自定義主題。 在構建站點時,您可以輕鬆地跟進。
