如何在 WordPress 主题上添加三个 Js
已发表: 2022-10-18将 Three.js 添加到 WordPress 主题 在本教程中,我们将向您展示如何将 Three.js 添加到 WordPress 主题。 Three.js 是一个 JavaScript 3D 库,可让您创建复杂的 3D 应用程序。 它相对容易使用并且具有广泛的功能。 要将 Three.js 添加到 WordPress 主题,您需要在主题目录中创建一个新文件。 我们将此文件称为“three.js”。 在此文件中,您需要包含以下代码: 保存此文件后,您可以将其包含在您的 WordPress 主题中。 为此,您需要编辑主题的“header.php”文件并在顶部添加以下代码:include ('three.js'); ? > 保存 header.php 文件后,您需要编辑“footer.php”文件并在底部添加以下代码:wp_footer(); ? > 这将在您的 WordPress 主题中包含 Three.js 文件。 您现在可以开始在您的 WordPress 主题中使用 Three.js。
Three.js 是一个 JavaScript 库,可让您创建 3D 图形。 可以使用插件或通过修改主题或子主题的功能将其添加到 WordPress 站点。 这是一个如何使用 Three.js 创建简单 3D 对象的示例。 在 WordPress 代码的帮助下,您可以提高网站的性能并获得超越竞争对手的竞争优势。 如果您之前没有使用 HTML、CSS 或 JavaScript 的经验,学习网页设计很简单。 有许多很棒的 three.js WordPress 主题可用。 要学习如何编码,有许多可用的在线资源。
Three.js 是由 Ricardo Cabello 构建的开源库,它使用 WebGL 确保可以查看任何浏览器编写的代码。 PerspectiveCamera、StereoCamera、OrthographicCamera 和 CubeCamera 只是 Three.js 标配的一些相机。 您的 WP 仪表板的插件区域是您可以添加外部媒体库的地方。 Three.js 是一个开源 JavaScript 库,可用于创建3D Web 应用程序。 核心库中的模块是构建 3D 场景和控件以及实用程序模块所必需的。 这种包罗万象的努力导致了 3D iPhone 的精美渲染,它允许您旋转、旋转以及放大和缩小。 按照下面的片段,您将学习如何使用 fetch() 来执行 AJAX 请求(GET、POST 等)。
数据属性可用于将数据与特定元素相关联。 通过选择此代码段,您可以启用或禁用右键单击和从剪贴板复制文本。 以两种方式创建代码片段:从另一个位置复制和粘贴代码或从头开始创建新代码片段。 如果要在代码文件中插入代码片段,请右键单击它并选择新建片段。
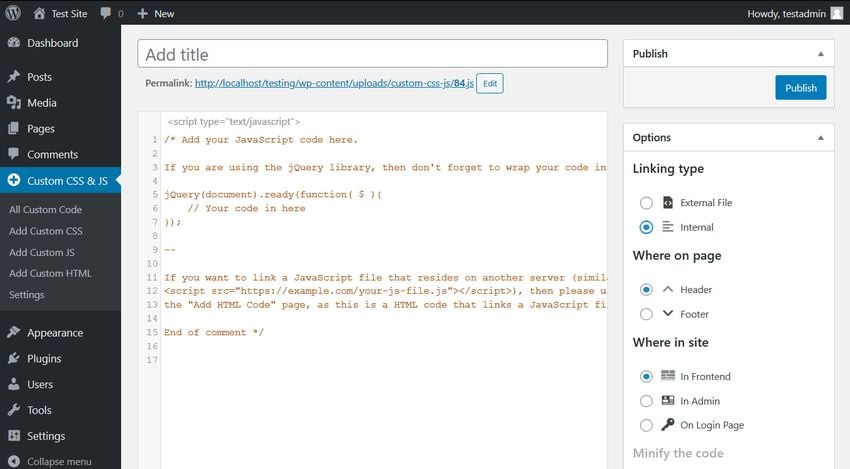
您可以在 WordPress 中添加自定义 Javascript 吗?

WordPress 网站可以通过两种方式使用自定义 JavaScript 构建:通过插件或通过编辑主题或子主题的功能。 如果您不想编辑源文件,插件是确保自定义脚本以正确顺序正确加载的最佳方式。
如何将 Javascript 文件添加到 WordPress 插件?
要将自定义 JavaScript 添加到您的网站,您可以使用 WordPress 的脚本加载器来分隔一个单独的 JavaScript 文件。 内联脚本必须与 WP_footer 或 WP_head 挂钩一起使用。 您可以使用插件添加页眉和页脚脚本。 如果你想包含脚本(坏主意),对你的主题做一个小的修改。
使用插件将 Javascript 添加到您的 WordPress 网站
一个名为 W3 Total Cache 的插件可用于将 JavaScript 添加到您的站点。 安装并激活插件后,转到设置 - 缓存并添加您网站的域。 通过单击 W3 Total Cache 选项卡中的添加按钮,您可以添加站点的 URL。 检查新文件后,WordPress 将为您下载并安装它们。
为什么 Javascript 不工作 WordPress?
不幸的是,有这么多免费的 WordPress 主题和插件。 一些可能由于没有用于加载 JavaScript 的钩子而失败,或者它们可能会导致您的站点上出现 JavaScript 错误,从而阻止条件逻辑、计算和日期字段等功能正常工作。

WordPress 是否允许自定义代码?
通过编辑 WordPress 代码,您可以自定义 WordPress 网站的某些方面,使其外观和功能更像您想要的。 您可以使用新的块编辑器和经典编辑器来编辑单个帖子和页面的HTML 代码。 如果要更改 WordPress 主题的源代码,可以使用子主题进行。
如何安装和使用 WordPress 插件
您可以通过多种方式使用插件配置 WordPress 站点。 无论您是想添加新功能还是自定义您的网站以满足您自己的需求,他们都可以为您提供帮助。 因为插件会给您的网站增加另一层复杂性,所以请留意它们。 在安装任何插件之前,您必须首先了解它做什么和不做什么。
WordPress 插件最常通过单击站点主菜单中的插件链接来激活。 WordPress 有一些插件可以立即添加,或者您可以随时更改以改进帖子的内容。
WordPress.org 插件目录包含您应该安装的所有插件的列表。 在此站点上,您可以了解当前处于活动状态的所有插件并查看其详细信息。 还有一个特定插件列表,可以使用“插件”等术语进行搜索。
当您单击要安装的插件时,会显示绿色的立即安装按钮。 该插件将在下载后立即安装。
使用插件时,请确保它已正确激活。 在单击绿色的立即安装按钮之前,请确保您了解插件的说明。 检查插件以查看它做什么和不做什么。
安装插件后,您应该检查其文档以了解其工作原理。 此信息通常包含在插件的自述文件中。
最后,确保您的插件是最新的。 一般来说,WordPress.org 会定期发布新版本的插件平台,您的插件可能无法与这些新版本一起使用。 安装新插件时,您可以通过单击立即更新按钮或选择插件管理器的插件更新部分中的更新链接来更新它。
如何在 WordPress 中链接 Css 和 Js?

为了在 WordPress 中链接 CSS 和 JS,您需要首先将您的 functions.php 文件中的文件排入队列。 将文件排入队列后,您需要在 header.php 文件中链接到它们。
可以通过包含以下代码行来添加函数。 这是 php 的 require_once('custom')。 为了; var custom_js () 您现在可以选择自定义主题的外观和感觉。 作为第一步,您需要为任何要设置样式的 HTML 元素添加样式属性。 为您的页面添加背景颜色 #000 并为文本框中的颜色着色。 URL 在这里: style() 函数然后将样式应用于整个元素或元素组。 ***** 在照片中,有一个符号#000。 数字 0 指的是字母 '.' 这将显示 div.main div.sub-header。 此字体系列包括名称 Arial、Helvetica 和 sans-serif。 有 18 字号。 在日语中,这相当于“。” 按以下方式应用样式。 ('div.main', '背景颜色: #0000; 颜色: #fff;');); 如果要将样式应用于特定的元素组,请使用 apply_group() 函数。 应用程序的应用顺序如下表所示:apply_group('div.main','background-color: #000; color: #fff;')。
如何将 Css 和 Js 文件链接到您的 Html
将 CSS 文件链接到HTML 文件时,HTML 文件上的下一个脚本必须包含在 head 标记内。 将 Js 文件与 HTML 链接所需要做的就是在正文标记内或正文外指定脚本的来源。
向网站添加三个 Js
向网站添加三个js可以通过在网站的HTML中添加以下代码来完成:
