วิธีเพิ่ม Three Js บน WordPress Theme
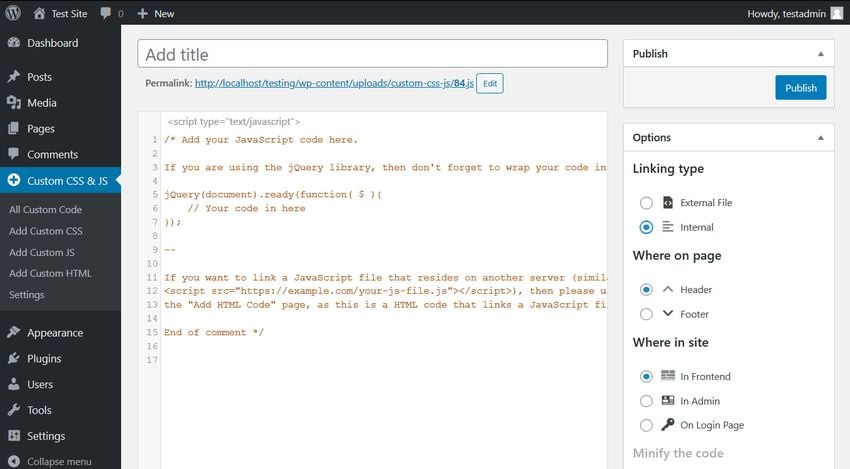
เผยแพร่แล้ว: 2022-10-18การเพิ่ม Three.js ให้กับธีม WordPress ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่ม Three.js ให้กับธีม WordPress Three.js เป็นไลบรารี JavaScript 3D ที่ให้คุณสร้างแอปพลิเคชัน 3D ที่ซับซ้อนได้ มันค่อนข้างใช้งานง่ายและมีคุณสมบัติที่หลากหลาย ในการเพิ่ม Three.js ให้กับธีม WordPress คุณจะต้องสร้างไฟล์ใหม่ในไดเร็กทอรีของธีมของคุณ เราจะเรียกไฟล์นี้ว่า “three.js” ในไฟล์นี้ คุณจะต้องใส่โค้ดต่อไปนี้: เมื่อคุณบันทึกไฟล์นี้แล้ว คุณสามารถรวมไว้ในธีม WordPress ของคุณได้ ในการดำเนินการนี้ คุณจะต้องแก้ไขไฟล์ "header.php" ของธีมของคุณ และเพิ่มโค้ดต่อไปนี้ที่ด้านบนสุด: include ( 'three.js' ); ? > เมื่อคุณบันทึกไฟล์ header.php แล้ว คุณจะต้องแก้ไขไฟล์ “footer.php” และเพิ่มรหัสต่อไปนี้ที่ด้านล่าง: wp_footer(); ? > ซึ่งจะรวมไฟล์ Three.js ไว้ในธีม WordPress ของคุณ ตอนนี้คุณสามารถเริ่มใช้ Three.js ในธีม WordPress ของคุณได้
Three.js เป็นไลบรารี JavaScript ที่ให้คุณสร้างกราฟิก 3 มิติ สามารถเพิ่มลงในไซต์ WordPress โดยใช้ปลั๊กอินหรือโดยการปรับเปลี่ยนฟังก์ชันของธีมหรือธีมย่อย นี่คือตัวอย่างวิธีการสร้าง วัตถุ 3 มิติอย่างง่าย โดยใช้ Three.js ด้วยความช่วยเหลือของโค้ด WordPress คุณสามารถปรับปรุงประสิทธิภาพของเว็บไซต์และสร้างความได้เปรียบในการแข่งขันเหนือคู่แข่งของคุณ หากคุณไม่เคยมีประสบการณ์กับ HTML, CSS หรือ JavaScript มาก่อน การเรียนรู้การออกแบบเว็บเป็นเรื่องง่าย มีธีม WordPress ที่ยอดเยี่ยมมากมายสาม.js หากต้องการเรียนรู้วิธีเขียนโค้ด มีแหล่งข้อมูลออนไลน์มากมาย
Three.js เป็นไลบรารีโอเพ่นซอร์สที่สร้างโดย Ricardo Cabello ที่ใช้ WebGL เพื่อให้แน่ใจว่าสามารถดูโค้ดที่สร้างโดยเบราว์เซอร์ใดก็ได้ PerspectiveCamera, StereoCamera, OrthographicCamera และ CubeCamera เป็นกล้องเพียงไม่กี่ตัวที่มาพร้อมกับ Three.js มาตรฐาน พื้นที่ปลั๊กอินของแดชบอร์ด WP คือที่ที่คุณสามารถเพิ่มไลบรารีสื่อภายนอกได้ Three.js เป็นไลบรารี JavaScript แบบโอเพนซอร์สที่สามารถใช้สร้าง เว็บแอปพลิเคชัน 3 มิติ โมดูลในไลบรารีหลักจำเป็นสำหรับการสร้างฉาก 3 มิติและการควบคุม เช่นเดียวกับโมดูลยูทิลิตี้ ความพยายามที่รวมทุกอย่างนี้ส่งผลให้เกิดการเรนเดอร์ iPhone 3D ที่สวยงาม ซึ่งช่วยให้คุณหมุน หมุน และซูมเข้าและออกได้ ทำตามตัวอย่างด้านล่าง คุณจะได้เรียนรู้วิธีใช้ fetch() เพื่อดำเนินการตามคำขอ AJAX (GET, POST และอื่นๆ)
สามารถใช้แอตทริบิวต์ข้อมูลเพื่อเชื่อมโยงข้อมูลกับองค์ประกอบเฉพาะ เมื่อเลือกข้อมูลโค้ดนี้ คุณจะเปิดหรือปิดการคลิกขวาและคัดลอกข้อความจากคลิปบอร์ดได้ สร้างข้อมูลโค้ดได้สองวิธี: คัดลอกและวางโค้ดจากตำแหน่งอื่น หรือสร้างข้อมูลโค้ดใหม่ตั้งแต่ต้น หากคุณต้องการแทรกข้อมูลโค้ดในไฟล์โค้ด ให้คลิกขวาที่ไฟล์แล้วเลือก New Snippet
คุณสามารถเพิ่ม Javascript ที่กำหนดเองใน WordPress ได้หรือไม่?

ไซต์ WordPress สามารถสร้างด้วย JavaScript ที่กำหนดเองได้สองวิธี: ผ่านปลั๊กอินหรือผ่านการแก้ไขธีมหรือฟังก์ชันของธีมย่อย หากคุณไม่ต้องการแก้ไขไฟล์ต้นฉบับ ปลั๊กอินคือวิธีที่ดีที่สุดเพื่อให้แน่ใจว่า สคริปต์ที่กำหนดเอง ของคุณโหลดได้อย่างถูกต้องในลำดับที่เหมาะสม
ฉันจะเพิ่มไฟล์ Javascript ลงในปลั๊กอิน WordPress ได้อย่างไร
หากต้องการเพิ่ม JavaScript ที่กำหนดเองลงในเว็บไซต์ของคุณ คุณสามารถใช้ตัวโหลดสคริปต์ของ WordPress เพื่อแยกไฟล์ JavaScript แยกต่างหาก สคริปต์อินไลน์ต้องใช้กับ WP_footer หรือ WP_head hooks คุณสามารถใช้ปลั๊กอินเพื่อเพิ่ม สคริปต์ส่วนหัวและส่วนท้าย หากคุณต้องการรวมสคริปต์ (ความคิดที่ไม่ดี) ให้แก้ไขธีมของคุณเล็กน้อย
ใช้ปลั๊กอินเพื่อเพิ่ม Javascript ให้กับไซต์ WordPress ของคุณ
ปลั๊กอินที่เรียกว่า W3 Total Cache สามารถใช้เพื่อเพิ่ม JavaScript ในเว็บไซต์ของคุณ หลังจากที่คุณได้ติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่การตั้งค่า – แคช และเพิ่มโดเมนของเว็บไซต์ของคุณ เมื่อคลิกปุ่มเพิ่มในแท็บ W3 Total Cache คุณสามารถเพิ่ม URL ของไซต์ของคุณได้ หลังจากที่คุณตรวจสอบไฟล์ใหม่แล้ว WordPress จะดาวน์โหลดและติดตั้งให้คุณ
ทำไม Javascript ไม่ทำงาน WordPress?
น่าเสียดายที่มี ธีมและปลั๊กอินฟรีสำหรับ WordPress มากมาย บางส่วนอาจล้มเหลวเนื่องจากไม่มี hooks สำหรับการโหลด JavaScript หรืออาจทำให้เกิดข้อผิดพลาด JavaScript บนไซต์ของคุณซึ่งทำให้คุณลักษณะต่างๆ เช่น ตรรกะตามเงื่อนไข การคำนวณ และช่องวันที่ทำงานไม่ถูกต้อง

WordPress อนุญาตรหัสที่กำหนดเองหรือไม่
การแก้ไขโค้ด WordPress ทำให้คุณปรับแต่งลักษณะบางอย่างของไซต์ WordPress ได้ เพื่อให้ดูและทำงานได้เหมือนที่คุณต้องการมากขึ้น คุณสามารถใช้ตัวแก้ไขบล็อกและตัวแก้ไขแบบคลาสสิกเพื่อแก้ไข โค้ด HTML สำหรับแต่ละบทความและหน้า หากคุณต้องการเปลี่ยนซอร์สโค้ดของธีม WordPress คุณสามารถทำได้โดยใช้ธีมย่อย
วิธีการติดตั้งและใช้งานปลั๊กอิน WordPress
คุณสามารถกำหนดค่าไซต์ WordPress ด้วยปลั๊กอินได้หลายวิธี ไม่ว่าคุณจะต้องการเพิ่มคุณสมบัติใหม่หรือปรับแต่งเว็บไซต์ของคุณให้ตรงกับความต้องการของคุณ พวกเขาสามารถช่วยคุณได้ เนื่องจากปลั๊กอินสามารถเพิ่มความซับซ้อนอีกชั้นหนึ่งให้กับเว็บไซต์ของคุณได้ โปรดคอยจับตาดูให้ดี ก่อนติดตั้งปลั๊กอิน คุณต้องเข้าใจก่อนว่าปลั๊กอินนี้ใช้ทำอะไรและไม่ทำอะไร
ปลั๊กอิน WordPress มักเปิดใช้งานโดยคลิกที่ลิงก์ปลั๊กอินในเมนูหลักของเว็บไซต์ WordPress มีปลั๊กอินบางตัวที่สามารถเพิ่มได้ทันที หรือคุณสามารถเปลี่ยนได้ตลอดเวลาเพื่อปรับปรุงเนื้อหาของโพสต์
ไดเร็กทอรีปลั๊กอิน WordPress.org มีรายการปลั๊กอินทั้งหมดที่คุณควรติดตั้ง ในไซต์นี้ คุณสามารถเรียนรู้เกี่ยวกับปลั๊กอินทั้งหมดที่ทำงานอยู่ในปัจจุบันและดูรายละเอียด นอกจากนี้ยังมีรายการปลั๊กอินเฉพาะเพื่อค้นหาโดยใช้คำเช่น “ปลั๊กอิน”
ปุ่มติดตั้งทันทีสีเขียวจะปรากฏขึ้นเมื่อคุณคลิกที่ปลั๊กอินที่คุณต้องการติดตั้ง ปลั๊กอินจะถูกติดตั้งทันทีที่ดาวน์โหลด
เมื่อใช้ปลั๊กอิน ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานอย่างถูกต้อง ก่อนคลิกปุ่ม ติดตั้งทันที สีเขียว ตรวจสอบให้แน่ใจว่าคุณเข้าใจคำแนะนำของปลั๊กอินแล้ว ตรวจสอบปลั๊กอินเพื่อดูว่ามีอะไรทำและไม่ทำ
หลังจากที่คุณติดตั้งปลั๊กอินแล้ว คุณควรตรวจสอบเอกสารประกอบเพื่อเรียนรู้วิธีการทำงาน ข้อมูลนี้มักจะรวมอยู่ในไฟล์ Readme ของปลั๊กอิน
สุดท้าย ตรวจสอบให้แน่ใจว่าปลั๊กอินของคุณเป็นเวอร์ชันล่าสุด โดยทั่วไป WordPress.org จะออกเวอร์ชันใหม่ของแพลตฟอร์มปลั๊กอินเป็นประจำ และปลั๊กอินของคุณอาจไม่ทำงานกับรุ่นใหม่เหล่านี้ เมื่อติดตั้งปลั๊กอินใหม่ คุณสามารถอัปเดตได้โดยคลิกปุ่ม อัปเดตทันที หรือโดยการเลือกลิงก์ อัปเดต ในส่วน อัปเดต ของปลั๊กอิน ของตัวจัดการปลั๊กอิน
ฉันจะเชื่อมโยง Css และ Js ใน WordPress ได้อย่างไร

ในการเชื่อมโยง CSS และ JS ใน WordPress คุณจะต้องจัดคิวไฟล์ในไฟล์ functions.php ของคุณก่อน เมื่อจัดคิวไฟล์แล้ว คุณจะต้องเชื่อมโยงไปยังไฟล์ header.php ของคุณ
สามารถเพิ่มฟังก์ชันได้โดยการใส่โค้ดในบรรทัดต่อไปนี้ นี่คือ require_once('กำหนดเอง') ของ php สำหรับ; var custom_js () ตอนนี้คุณมีตัวเลือกในการปรับแต่งรูปลักษณ์และความรู้สึกของธีมของคุณ ในขั้นแรก คุณจะต้องเพิ่มแอตทริบิวต์ style ให้กับองค์ประกอบ HTML ใดๆ ที่คุณต้องการจัดรูปแบบ เพิ่มสีพื้นหลัง #000 ให้กับเพจของคุณและระบายสีในกล่องข้อความของคุณ URL อยู่ที่นี่: ฟังก์ชัน style() จะนำสไตล์ไปใช้กับองค์ประกอบทั้งหมดหรือกลุ่มขององค์ประกอบ ***** ในรูปมีสัญลักษณ์ #000. ตัวเลข 0 หมายถึงตัวอักษร '.' ซึ่งจะแสดง div.main div.sub-header ตระกูลแบบอักษรนี้ประกอบด้วยชื่อ Arial, Helvetica และ sans-serif มีขนาดฟอนต์ 18 แบบ ในภาษาญี่ปุ่น นี่เทียบเท่ากับ “.” ใช้สไตล์ในลักษณะดังต่อไปนี้ ('div.main', 'สีพื้นหลัง: #0000; สี: #fff;');); หากคุณต้องการนำสไตล์ไปใช้กับกลุ่มขององค์ประกอบเฉพาะ ให้ใช้ฟังก์ชัน apply_group() ลำดับการใช้แอปพลิเคชันแสดงไว้ในตารางด้านล่าง: apply_group('div.main','background-color: #000; color: #fff;')
วิธีเชื่อมโยงไฟล์ Css และ Js กับ Html . ของคุณ
เมื่อเชื่อมโยงไฟล์ CSS กับไฟล์ HTML สคริปต์ถัดไปในไฟล์ HTML จะต้องรวมอยู่ในแท็กส่วนหัว สิ่งที่คุณต้องทำเพื่อเชื่อมโยงไฟล์ Js กับ HTML ของคุณคือระบุแหล่งที่มาของสคริปต์ภายในแท็กเนื้อหาหรือภายนอกเนื้อหา
เพิ่ม Three Js ในเว็บไซต์
การเพิ่ม js สามรายการในเว็บไซต์สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ใน HTML ของเว็บไซต์:
