Cara Menambahkan Tiga Js Pada Tema WordPress
Diterbitkan: 2022-10-18Menambahkan Three.js ke Tema WordPress Dalam tutorial ini kami akan menunjukkan cara menambahkan Three.js ke Tema WordPress. Three.js adalah pustaka JavaScript 3D yang memungkinkan Anda membuat aplikasi 3D yang kompleks. Ini relatif mudah digunakan dan memiliki berbagai fitur. Untuk menambahkan Three.js ke Tema WordPress, Anda perlu membuat file baru di direktori tema Anda. Kami akan memanggil file ini "three.js". Dalam file ini, Anda harus memasukkan kode berikut: Setelah Anda menyimpan file ini, Anda dapat memasukkannya ke dalam Tema WordPress Anda. Untuk melakukan ini, Anda perlu mengedit file "header.php" tema Anda dan menambahkan kode berikut di bagian atas: include ( 'three.js' ); ? > Setelah Anda menyimpan file header.php, Anda perlu mengedit file “footer.php” dan menambahkan kode berikut di bagian bawah: wp_footer(); ? > Ini akan menyertakan file Three.js di Tema WordPress Anda. Anda sekarang dapat mulai menggunakan Three.js di Tema WordPress Anda.
Three.js adalah pustaka JavaScript yang memungkinkan Anda membuat grafik 3D. Itu dapat ditambahkan ke situs WordPress menggunakan plugin atau dengan memodifikasi fungsi tema atau tema anak. Berikut adalah contoh cara membuat objek 3D sederhana menggunakan Three.js. Dengan bantuan kode WordPress, Anda dapat meningkatkan kinerja situs web Anda dan mendapatkan keunggulan kompetitif atas pesaing Anda. Jika Anda tidak memiliki pengalaman sebelumnya dengan HTML, CSS, atau JavaScript, mempelajari desain web sangatlah mudah. Ada banyak tema WordPress three.js hebat yang tersedia. Untuk mempelajari cara membuat kode, ada banyak sumber daya online yang tersedia.
Three.js adalah perpustakaan sumber terbuka yang dibuat oleh Ricardo Cabello yang menggunakan WebGL untuk memastikan bahwa kode yang dibuat oleh browser apa pun dapat dilihat. PerspectiveCamera, StereoCamera, OrthographicCamera, dan CubeCamera hanyalah beberapa dari kamera yang menjadi standar Three.js. Area plugin dasbor WP Anda adalah tempat Anda dapat menambahkan perpustakaan media eksternal. Three.js adalah pustaka JavaScript sumber terbuka yang dapat digunakan untuk membuat aplikasi web 3D . Modul di perpustakaan inti diperlukan untuk membuat adegan dan kontrol 3D, serta modul utilitas. Upaya menyeluruh ini menghasilkan rendering iPhone 3D yang manis, yang memungkinkan Anda memutar, memutar, dan memperbesar dan memperkecil. Mengikuti cuplikan di bawah ini, Anda akan mempelajari cara menggunakan fetch() untuk melakukan permintaan AJAX (GET, POST, dan seterusnya).
Atribut data dapat digunakan untuk mengasosiasikan data ke elemen tertentu. Dengan memilih cuplikan ini, Anda dapat mengaktifkan atau menonaktifkan klik kanan dan menyalin teks dari clipboard. Buat cuplikan dengan dua cara: salin dan tempel kode dari lokasi lain atau buat cuplikan baru dari awal. Jika Anda ingin memasukkan potongan kode ke dalam file kode, klik kanan padanya dan pilih Cuplikan Baru.
Bisakah Anda Menambahkan Javascript Khusus Di WordPress?

Situs WordPress dapat dibangun dengan JavaScript kustom dalam dua cara: melalui plugin atau melalui pengeditan tema atau fungsi tema anak. Jika Anda tidak ingin mengedit file sumber, plugin adalah cara terbaik untuk memastikan bahwa skrip kustom Anda dimuat dengan benar dalam urutan yang benar.
Bagaimana Saya Menambahkan File Javascript Ke Plugin WordPress?
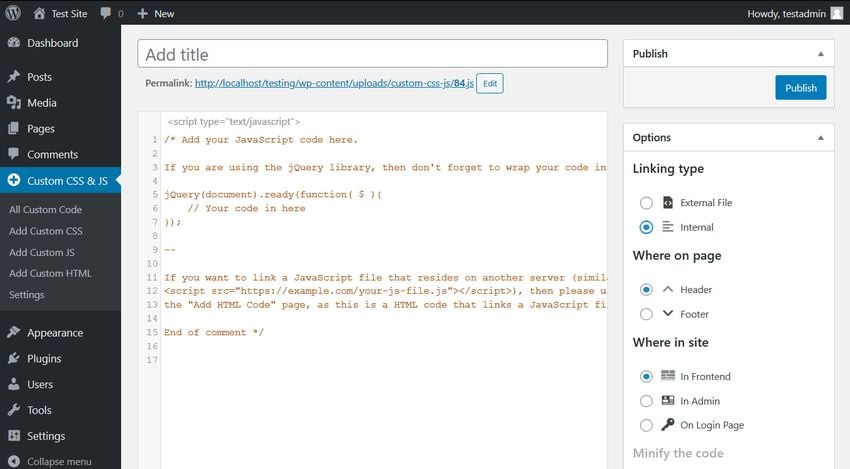
Untuk menambahkan JavaScript khusus ke situs web Anda, Anda dapat menggunakan pemuat skrip WordPress untuk memisahkan file JavaScript terpisah. Skrip sebaris harus digunakan dengan kait WP_footer atau WP_head. Anda dapat menggunakan plugin untuk menambahkan skrip header dan footer . Jika Anda ingin memasukkan skrip (ide buruk), buat sedikit modifikasi pada tema Anda.
Gunakan Plugin Untuk Menambahkan Javascript ke Situs WordPress Anda
Sebuah plugin yang dikenal sebagai W3 Total Cache dapat digunakan untuk menambahkan JavaScript ke situs Anda. Setelah Anda menginstal dan mengaktifkan plugin, buka Pengaturan – Cache dan tambahkan domain situs Anda. Dengan mengklik tombol Tambah di tab W3 Total Cache, Anda dapat menambahkan URL situs Anda. Setelah Anda memeriksa file baru, WordPress akan mengunduh dan menginstalnya untuk Anda.
Mengapa Javascript Tidak Berfungsi di WordPress?
Sangat disayangkan bahwa ada begitu banyak tema dan plugin gratis WordPress di luar sana. Beberapa mungkin gagal karena kait tidak ada untuk memuat JavaScript, atau mereka dapat menyebabkan kesalahan JavaScript di situs Anda yang mencegah fitur seperti logika bersyarat, perhitungan, dan bidang tanggal bekerja dengan benar.

Apakah WordPress Mengizinkan Kode Kustom?
Dengan mengedit kode WordPress Anda, Anda dapat menyesuaikan aspek tertentu dari situs WordPress Anda sehingga terlihat dan berfungsi lebih seperti yang Anda inginkan. Anda dapat menggunakan editor blok baru dan editor klasik untuk mengedit kode HTML untuk setiap posting dan halaman. Jika Anda ingin mengubah kode sumber tema WordPress Anda, Anda dapat melakukannya menggunakan tema anak.
Cara Menginstal Dan Menggunakan Plugin WordPress
Anda dapat mengonfigurasi situs WordPress dengan plugin dalam berbagai cara. Apakah Anda ingin menambahkan fitur baru atau menyesuaikan situs web Anda untuk memenuhi kebutuhan Anda sendiri, mereka dapat membantu Anda. Karena plugin dapat menambahkan lapisan kerumitan lain ke situs web Anda, awasi mereka. Sebelum menginstal plugin apa pun, Anda harus terlebih dahulu memahami apa yang dilakukan dan tidak dilakukan.
Plugin WordPress paling sering diaktifkan dengan mengklik tautan plugin di menu utama situs. WordPress memiliki beberapa plugin yang dapat ditambahkan segera, atau yang dapat Anda ubah kapan saja untuk meningkatkan konten postingan.
Direktori plugin WordPress.org berisi daftar semua plugin yang harus Anda instal. Di situs ini, Anda dapat mempelajari semua plugin yang sedang aktif dan melihat detailnya. Ada juga daftar plugin khusus untuk mencari menggunakan istilah seperti “Plugin.”
Tombol hijau Instal Sekarang ditampilkan ketika Anda mengklik plugin yang ingin Anda instal. Plugin akan diinstal segera setelah diunduh.
Saat menggunakan plugin, pastikan itu diaktifkan dengan benar. Sebelum mengklik tombol hijau Instal Sekarang, pastikan Anda memahami instruksi plugin. Periksa plugin untuk melihat apa yang dilakukan dan tidak dilakukan.
Setelah Anda menginstal plugin, Anda harus memeriksa dokumentasinya untuk mempelajari cara kerjanya. Informasi ini biasanya disertakan dalam file Readme plugin.
Terakhir, pastikan plugin Anda mutakhir. Secara umum, WordPress.org merilis versi baru dari platform plugin secara teratur, dan plugin Anda mungkin tidak berfungsi dengan rilis baru ini. Saat memasang plugin baru, Anda dapat memperbaruinya dengan mengklik tombol Perbarui Sekarang atau dengan memilih tautan Pembaruan di bagian Pembaruan plugin dari pengelola plugin.
Bagaimana Saya Menautkan Css Dan Js Di WordPress?

Untuk menautkan CSS dan JS di WordPress, Anda harus terlebih dahulu mengantrekan file di file functions.php Anda. Setelah file diantrekan, Anda perlu menautkannya ke file header.php Anda.
Fungsi dapat ditambahkan dengan memasukkan baris kode berikut. Ini adalah php's require_once('custom'). Untuk; var custom_js () Sekarang Anda memiliki opsi untuk menyesuaikan tampilan dan nuansa tema Anda. Sebagai langkah pertama, Anda harus menambahkan atribut gaya ke elemen HTML apa pun yang ingin Anda gaya. Tambahkan warna latar belakang #000 ke halaman Anda dan warnai warna di kotak teks Anda. URL ada di sini: Fungsi style() kemudian akan menerapkan gaya ke seluruh elemen atau grup elemen. ***** Di dalam foto terdapat simbol #000. Angka 0 mengacu pada huruf '.' Ini akan menampilkan div.main div.sub-header. Keluarga font ini termasuk nama Arial, Helvetica, dan sans-serif. Ada ukuran font 18. Dalam bahasa Jepang, ini setara dengan "." Terapkan gaya dengan cara berikut. ('div.main', 'warna-latar belakang: #0000; warna: #fff;');); Jika Anda ingin menerapkan gaya ke grup elemen tertentu, gunakan fungsi apply_group(). Urutan penerapan aplikasi diberikan dalam tabel di bawah ini: apply_group('div.main','background-color: #000; color: #fff;').
Cara Menautkan File Css Dan Js Ke Html Anda
Saat menautkan file CSS ke file HTML , skrip berikutnya pada file HTML harus disertakan di dalam tag head. Yang harus Anda lakukan untuk menautkan file Js dengan HTML Anda adalah menentukan sumber skrip di dalam tag tubuh atau di luar tubuh.
Tambahkan Tiga Js Ke Situs Web
Menambahkan tiga js ke situs web dapat dilakukan dengan menambahkan kode berikut ke HTML situs web:
