使用 WPBakery Visual Composer 构建页面的 8 个步骤
已发表: 2020-02-26
知道如何编写网站代码的时代已经结束。 有很多很棒的工具可以轻松构建网站,而无需了解任何代码。
拖放构建器已成为一种新的热潮,因为它们允许您在不了解 HTML 或 CSS 的情况下轻松构建网页。
最好的 WordPress 拖放构建器之一是 WPBakery 的 Visual Composer 插件。
什么是视觉作曲家?
Visual Composer 软件是 WordPress 的插件,可让您轻松构建强大的网页,而无需了解任何代码。
![]()
这个插件每个网站每年花费 59 美元,非常值得。 您还可以在 ThemeForest 中的大多数 WordPress 主题上预装 Visual Composer。
直观的插件轻巧,快速且易于使用。 经过一些练习,您将能够在几分钟内构建网页。
为什么使用可视化作曲家?
我很谦虚,但我是一个非常快速的网络开发人员。 我可以比大多数人更快地用 HTML 和 CSS 构建网页,但我仍然可以用 Visual Composer 更快地构建网页。
这就是为什么使用 Visual Composer 非常适合小企业主和企业家。 它的成本非常低,可以让您节省大量时间来学习如何自己构建网站。
这个简单的拖放插件将使您能够简化网站的创建和管理。
视觉作曲家教程
好的,既然您已经熟悉了 Visual Composer 是什么,让我们深入了解如何使用它来无缝构建网页。
查看这个关于如何使用可视化作曲家构建页面的简单教程:
构建页面
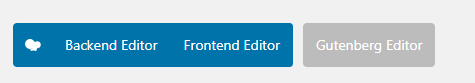
安装 Visual Composer 后,您将在 WordPress 管理区域的页面上看到这些蓝色按钮。
免费的 WordPress 搜索引擎优化分析
想要更多流量到您的 WordPress 网站吗? 参加我们的免费 WordPress SEO 分析,看看如何提高流量以获得更多在线销售。

要使用 WP Bakery Visual Composer 开始构建,只需单击“后端编辑器”按钮,它将切换到拖放模式。
在这里,您可以添加行、网格、标题、文本块、图像、博客文章等元素。
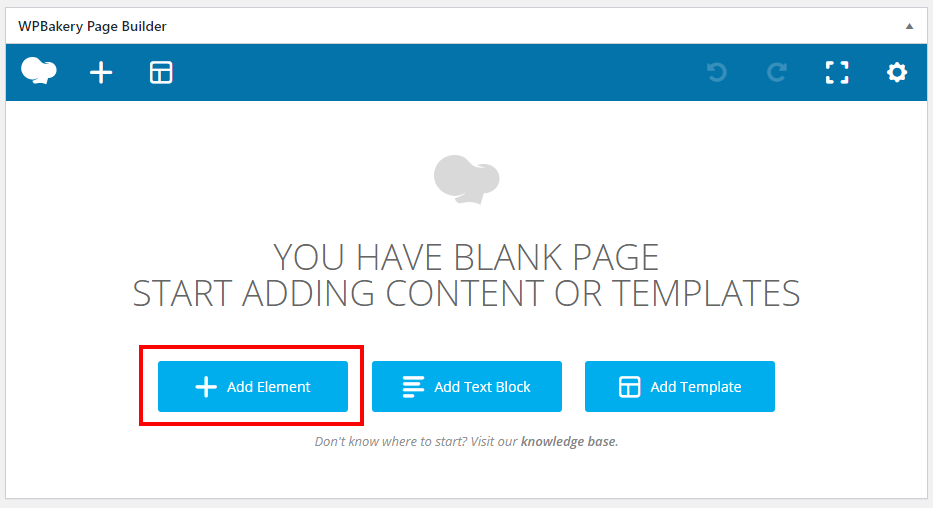
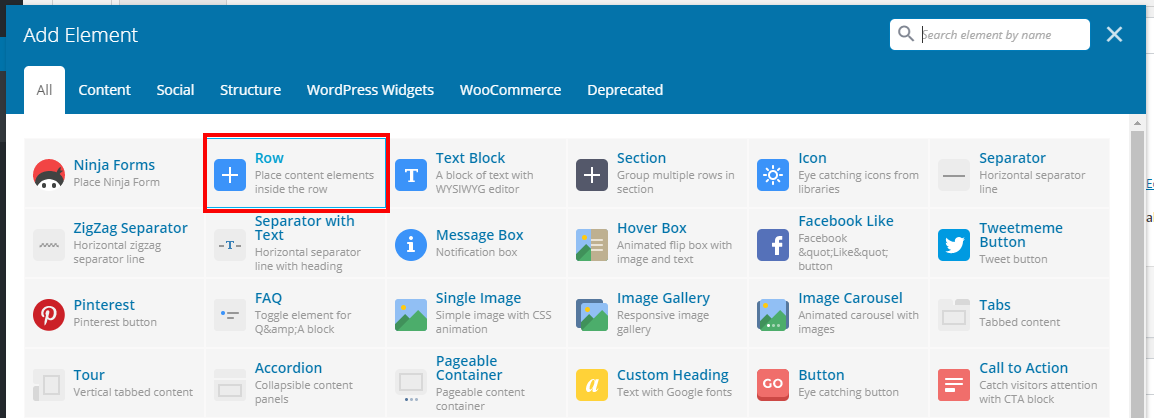
我建议首先布置你的行和网格,然后在每个中添加元素。 要添加新行,请单击“添加元素”按钮。

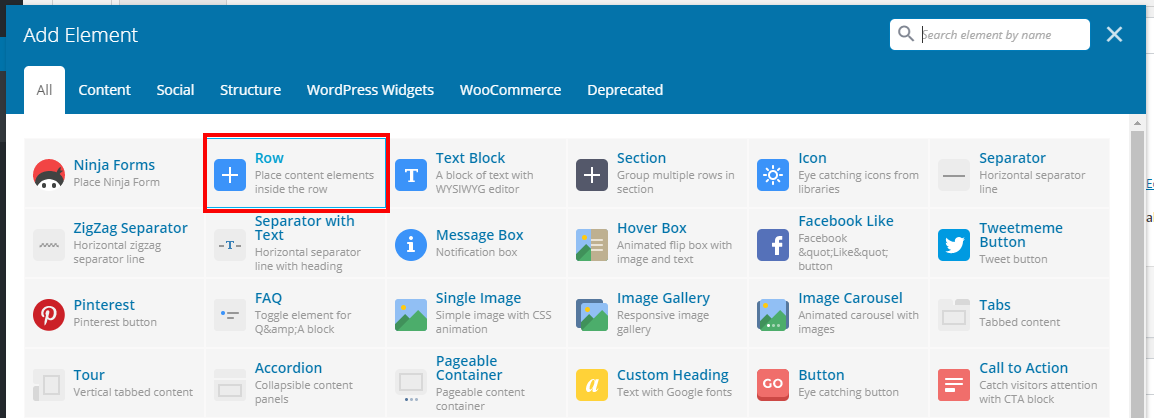
您将看到可用于构建新网页的大量元素列表。 首先,让我们添加一行,我将向您展示如何制作网格。

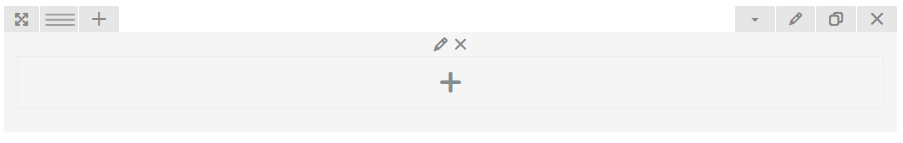
添加新行时,您将看到一个新的灰色框,如下所示:

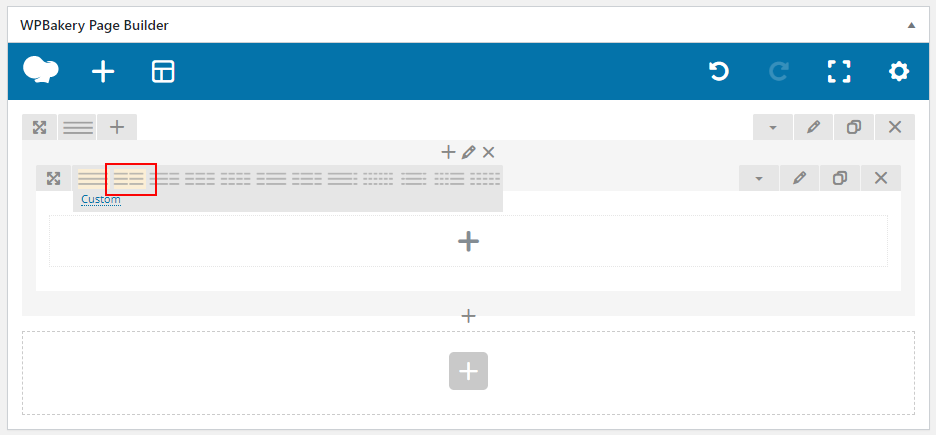
这是我们行的容器,但我们想在这一行中添加另一行,所以我们可以创建一个两格列。 单击行内的大加号以添加内行。

在内行中,将鼠标悬停在行选项卡上,您可以在此处选择许多不同的列布局。 让我们做一个简单的 50/50 列布局。

布置好网格后,我们就可以开始向列中添加元素了。 让我们在左边的框中添加一个标题。 单击框内的添加元素,然后选择“自定义标题”元素。

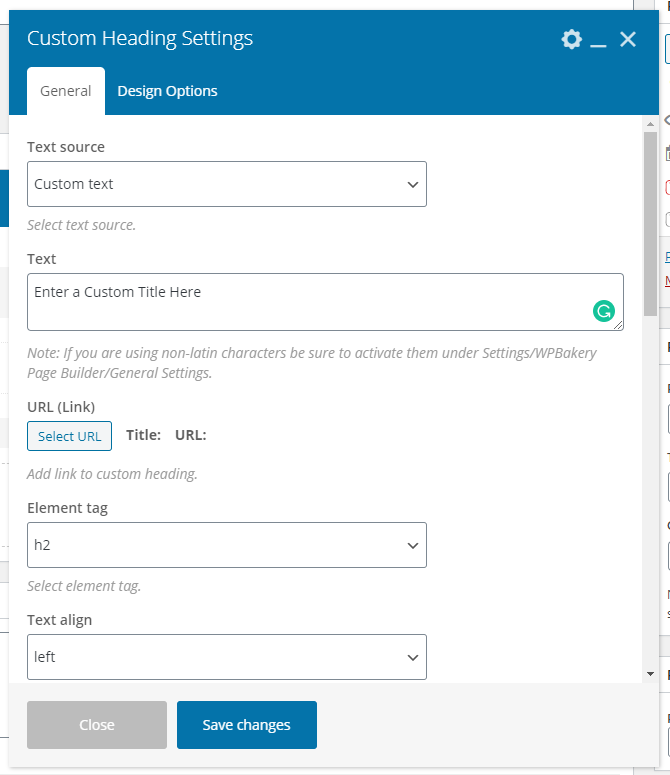
在自定义标题设置中,您可以在字段中添加文本,以及选择标题类型(h1、h2、h3 等)、文本对齐方式甚至颜色。


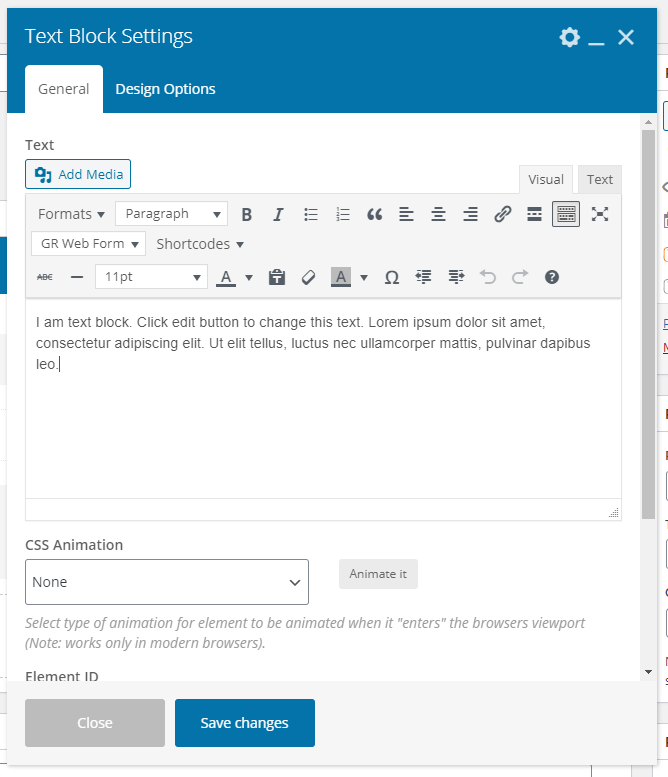
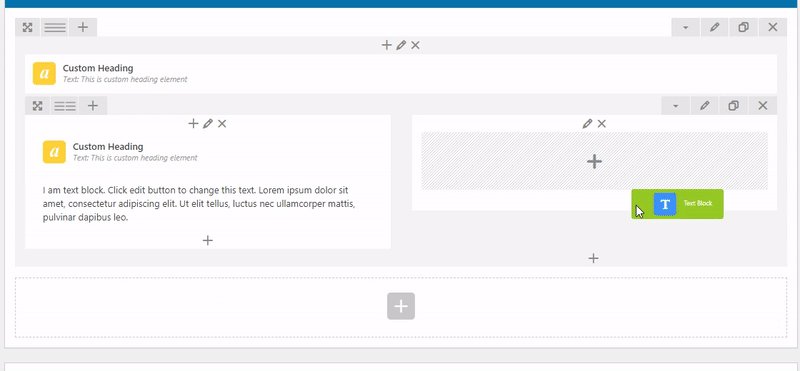
文本块也是如此,这是另一个高度使用的元素。 该元素允许您添加所见即所得的文本,就像普通的 WordPress 编辑器一样。

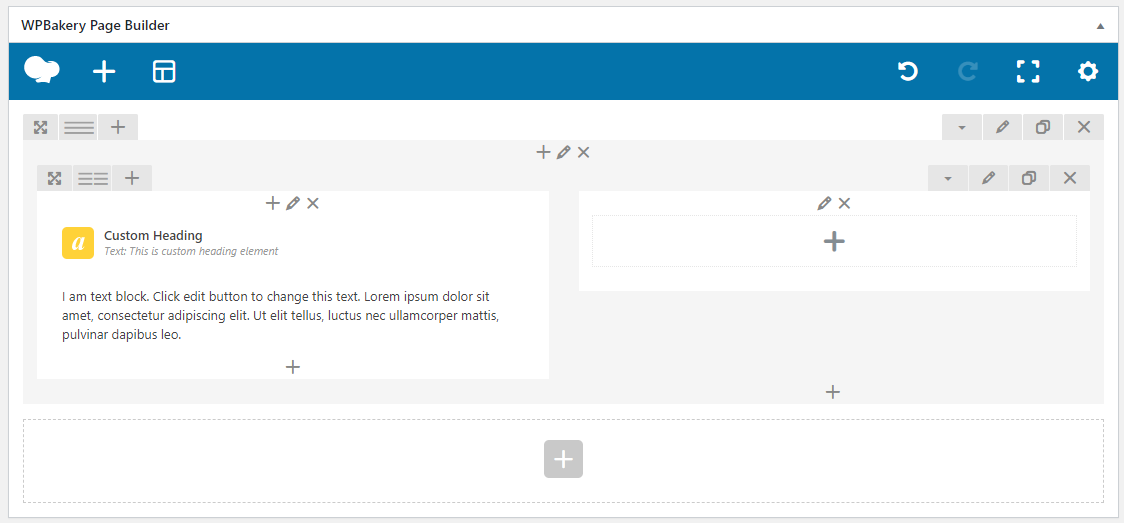
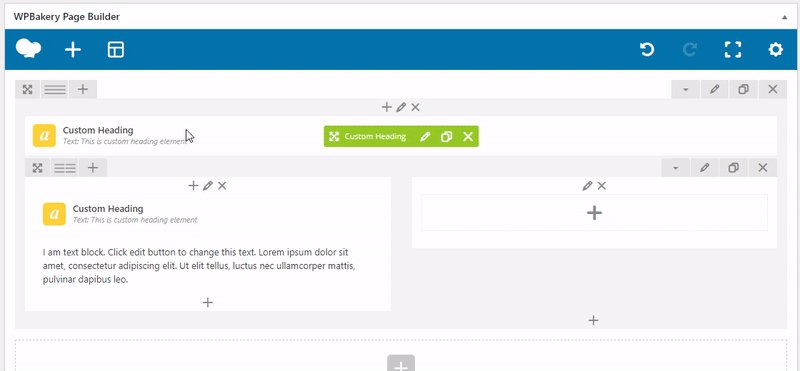
单击保存时,您可以在网格中看到您的元素。 要编辑元素,只需将鼠标悬停在元素上并单击编辑图标。

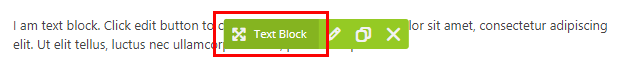
您可以通过将鼠标悬停在元素上来拖动元素,直到看到十字箭头并按住鼠标并拖动。

现在将元素拖到任何行或列中以创建无缝网页。

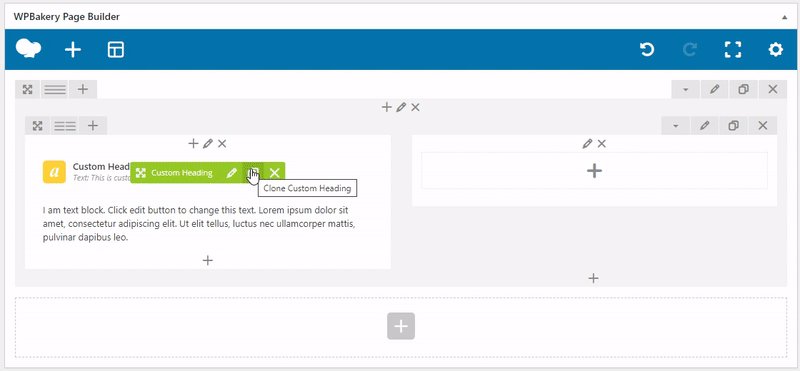
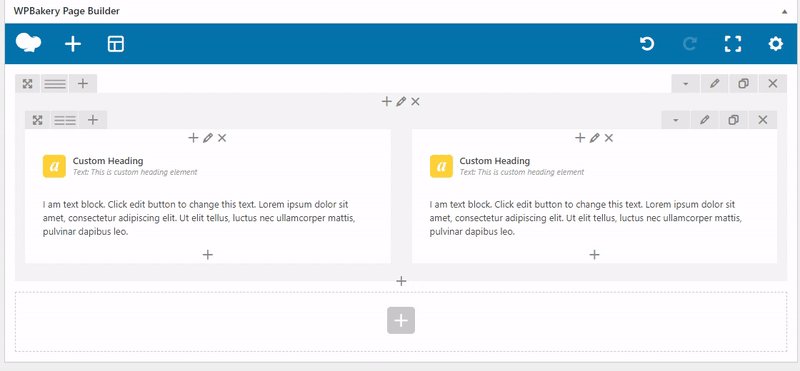
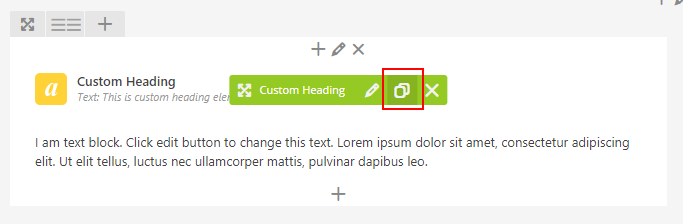
第三个图标(当您将鼠标悬停在元素上时)是复制图标,这使您可以轻松复制元素以实现超快速的网页构建。 只需添加一个元素并更改设置,然后复制该元素并更改文本。 它是构建网页的一种非常快速的方法。

现在只需继续添加行和元素,在 Visual Composer 中使用不同的元素构建您的网页。
接下来,我们将讨论如何设计元素以匹配您的品牌、风格和颜色。
使用 Visual Composer 进行样式设置
接下来,您可能想要设置所有元素和行的样式,以便为您的网站提供一些样式和颜色。
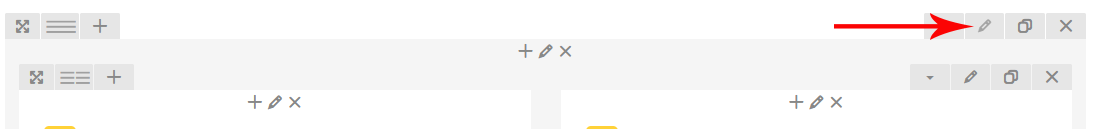
要更改整个容器行的背景,只需单击最外行的编辑行选项卡。

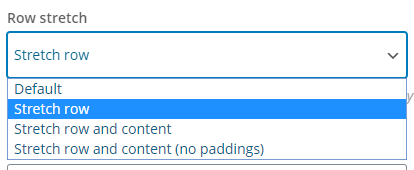
在行设置框中,选择是否要将行一直跨越页面或在容器中,然后选择“Strech row”。

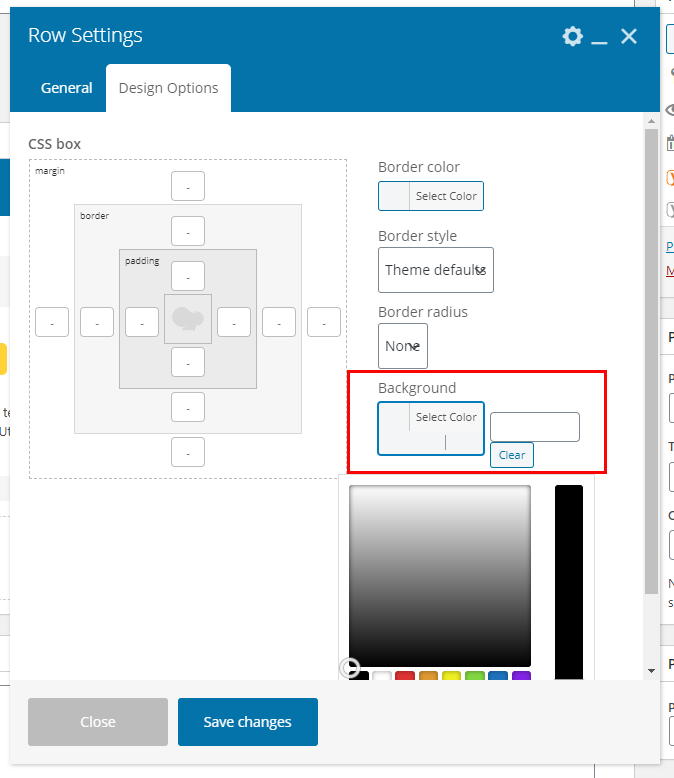
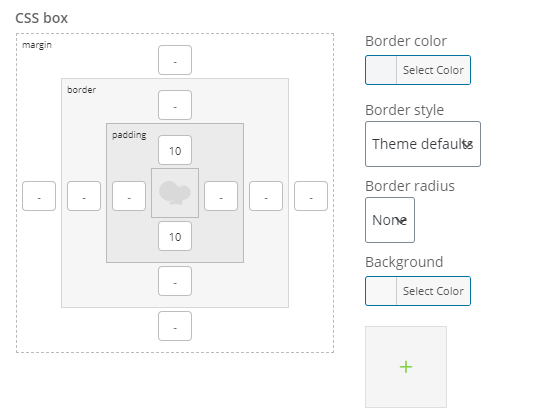
接下来,单击顶部的设计选项选项卡。 在这里您可以编辑任何背景颜色、边框、边距、填充和边框半径。
只需单击背景“选择颜色”框并选择一种颜色,或者,您可以输入包含# 符号的十六进制代码。

让我们的背景为#f8f8f8 的浅灰色和10px 的上下填充,因此我们的行之间有一些空间。

单击保存,然后在另一个选项卡或窗口中重新加载您的页面以查看结果。
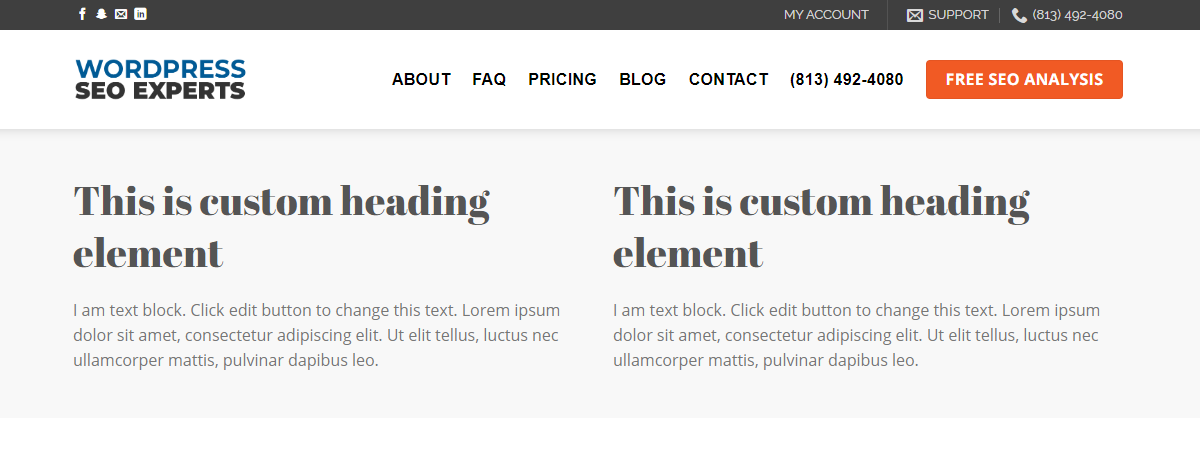
以下是我们上面示例的结果:

所以你可以看到,经过一些练习,你可以在几分钟内构建网页。
另一个很棒的 Visual Composer 是 Custom Grid Builder。
自定义网格生成器
自定义网格构建器允许您为博客帖子、页面或您拥有的任何其他自定义帖子类型创建自定义网格。
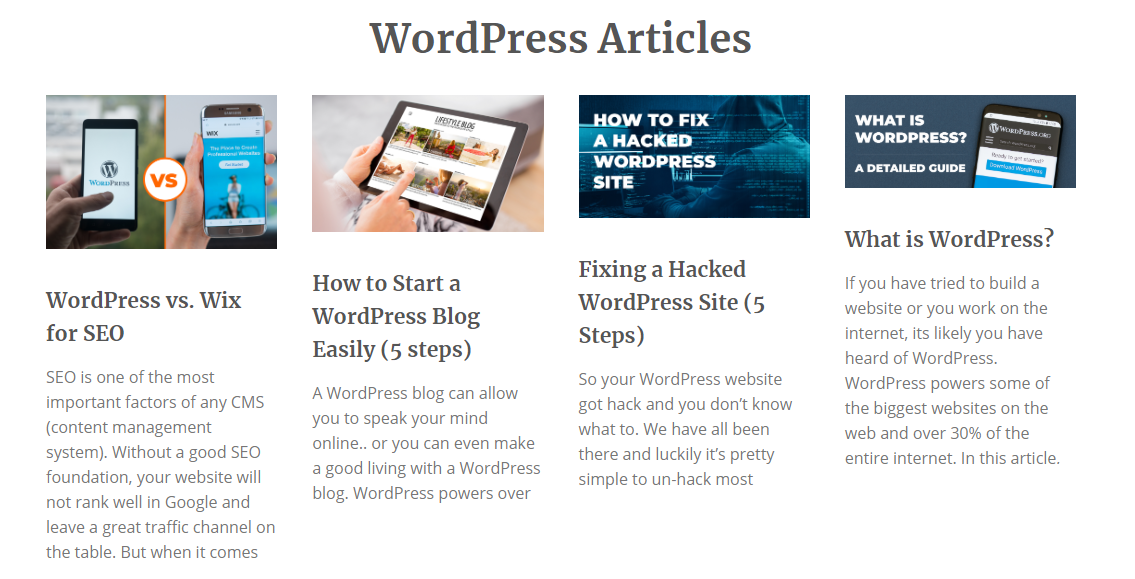
例如,在我们的主页上,我们有一个包含我们最新博客文章的网格,它是一个自定义网格。

这是你如何做到的。
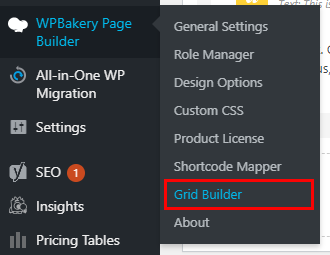
在您的 WordPress 管理区域中,将鼠标悬停在 WPBakery Page Builder 插件上,然后选择 Grid Builder。

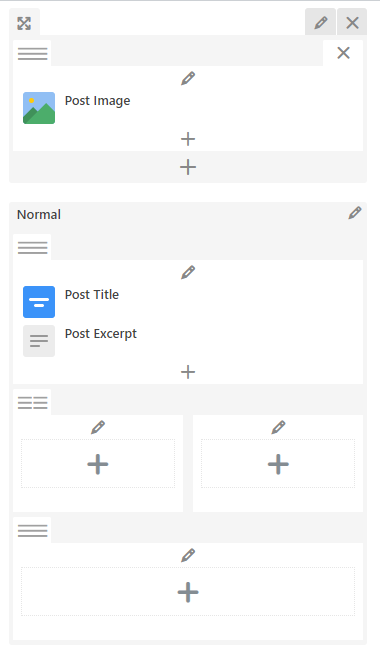
单击 Add New 在 WPBakery 中创建一个新的自定义网格。 这种布局是网格中每个帖子或页面的外观。 与页面构建器一样,您可以单击加号并添加诸如帖子标题、帖子图片或帖子链接等元素。
这是我们为 WordPress SEO 主页文章网格构建的网格示例:

它非常简单,但完成工作。 要将您的网格设置为使用我们制作的新自定义网格,您需要转到您有网格或想要添加网格的页面。
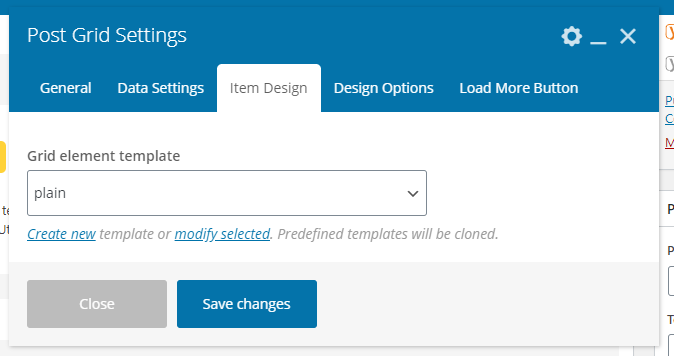
在发布网格设置中,单击项目设计选项卡,然后在下拉列表中选择最近创建的网格。

就是这样! 现在,它将显示您的自定义网格,您甚至可以继续编辑您的网格,直到您满意为止。
