بناء الصفحات باستخدام WPBakery Visual Composer في 8 خطوات
نشرت: 2020-02-26
لقد ولت أيام معرفة كيفية برمجة موقع ويب. هناك الكثير من الأدوات الرائعة لإنشاء موقع ويب بسهولة ودون معرفة أي رمز على الإطلاق.
أصبحت أدوات إنشاء السحب والإفلات جنونًا جديدًا لأنها تتيح لك إنشاء صفحات ويب بسهولة دون معرفة HTML أو CSS.
أحد أفضل أدوات إنشاء السحب والإفلات لـ WordPress هو المكون الإضافي WPBakery's Visual Composer.
ما هو الملحن المرئي؟
يعد برنامج Visual Composer مكونًا إضافيًا لبرنامج WordPress يتيح لك إنشاء صفحات ويب قوية بسهولة دون معرفة أي رمز على الإطلاق.
![]()
يكلف هذا المكون الإضافي 59 دولارًا سنويًا لكل موقع ويب ويستحق ذلك. يمكنك أيضًا تثبيت Visual Composer مسبقًا على معظم سمات WordPress في ThemeForest.
البرنامج المساعد سهل الاستخدام خفيف الوزن وسريع وسهل الاستخدام. بعد بعض التدريب ، ستتمكن من إنشاء صفحات ويب في دقائق.
لماذا استخدم Visual Composer؟
أنا متواضع جدًا ولكني مطور ويب سريع حقًا. يمكنني إنشاء صفحات ويب بتنسيق HTML و CSS بشكل أسرع من معظمها ، ولكن لا يزال بإمكاني إنشاء صفحات باستخدام Visual Composer بشكل أسرع.
هذا هو السبب في أن استخدام Visual Composer مثالي لأصحاب الأعمال الصغيرة ورجال الأعمال. إنها تكلفة منخفضة للغاية وتتيح لك توفير الكثير من الوقت لتعلم كيفية إنشاء موقع على شبكة الإنترنت بنفسك.
سيسمح لك هذا المكون الإضافي السهل بالسحب والإفلات بتبسيط إنشاء موقع الويب الخاص بك وإدارته.
البرنامج التعليمي للملحن المرئي
حسنًا ، بعد أن أصبحت معتادًا على ماهية Visual Composer ، دعنا نتعمق في كيفية استخدامه لإنشاء صفحات الويب بسلاسة.
تحقق من هذا البرنامج التعليمي البسيط حول كيفية إنشاء الصفحات باستخدام الملحن المرئي:
صفحات البناء
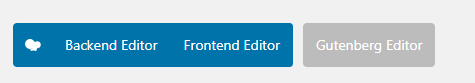
بمجرد تثبيت Visual Composer ، سترى هذه الأزرار الزرقاء على صفحاتك في منطقة إدارة WordPress.
تحليل SEO مجاني
هل تريد المزيد من حركة المرور إلى موقع الويب الخاص بك على WordPress؟ خذ تحليل WordPress SEO المجاني الخاص بنا وشاهد كيف يمكنك تحسين حركة المرور الخاصة بك للحصول على المزيد من المبيعات عبر الإنترنت.

لبدء البناء باستخدام WP Bakery Visual Composer ، ما عليك سوى النقر فوق الزر "محرر الخلفية" وسيتحول إلى وضع السحب والإفلات.
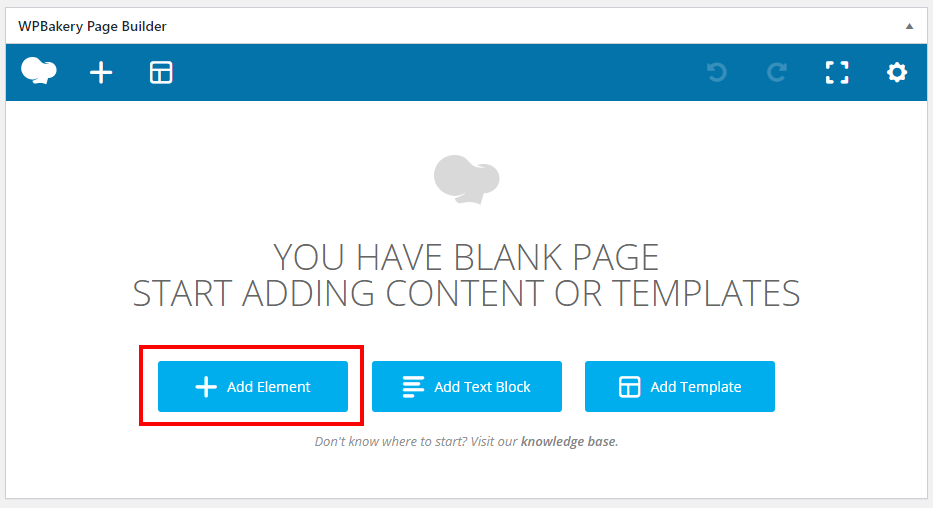
يمكنك هنا إضافة عناصر مثل الصفوف والشبكات والعناوين وكتل النص والصور ومنشورات المدونات وغير ذلك الكثير.
أوصي بـ Firist أن يضع صفوفك وشبكاتك ثم يضيف عناصر في كل منها. لإضافة صف جديد ، انقر فوق الزر "إضافة عنصر".

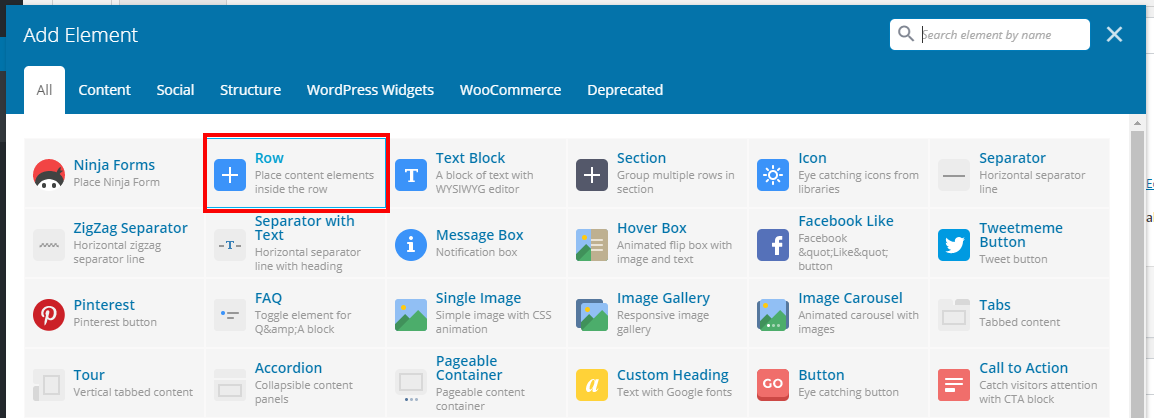
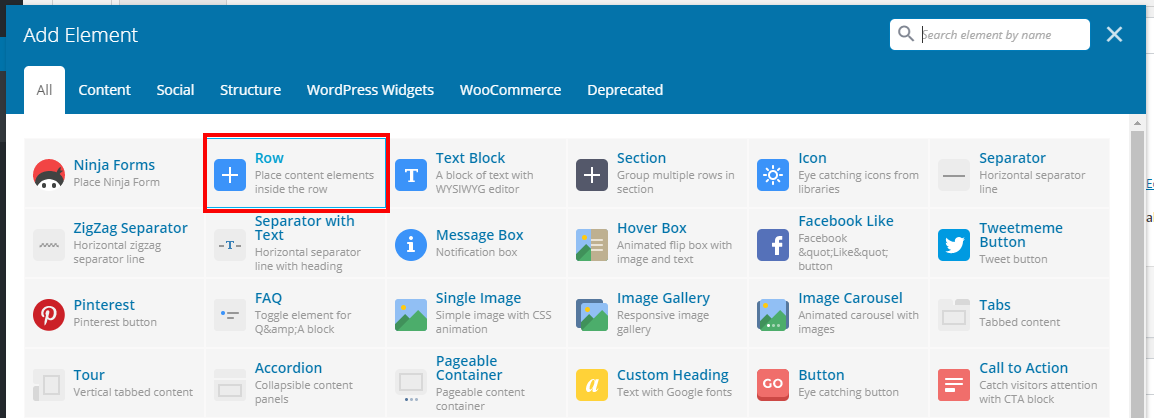
سترى قائمة كبيرة من العناصر التي يمكنك استخدامها لبناء صفحة الويب الجديدة الخاصة بك. أولاً ، دعنا نضيف صفًا وسأوضح لك كيفية إنشاء شبكة.

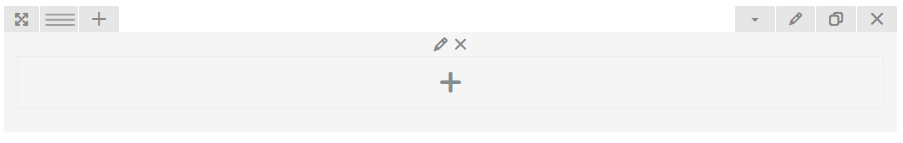
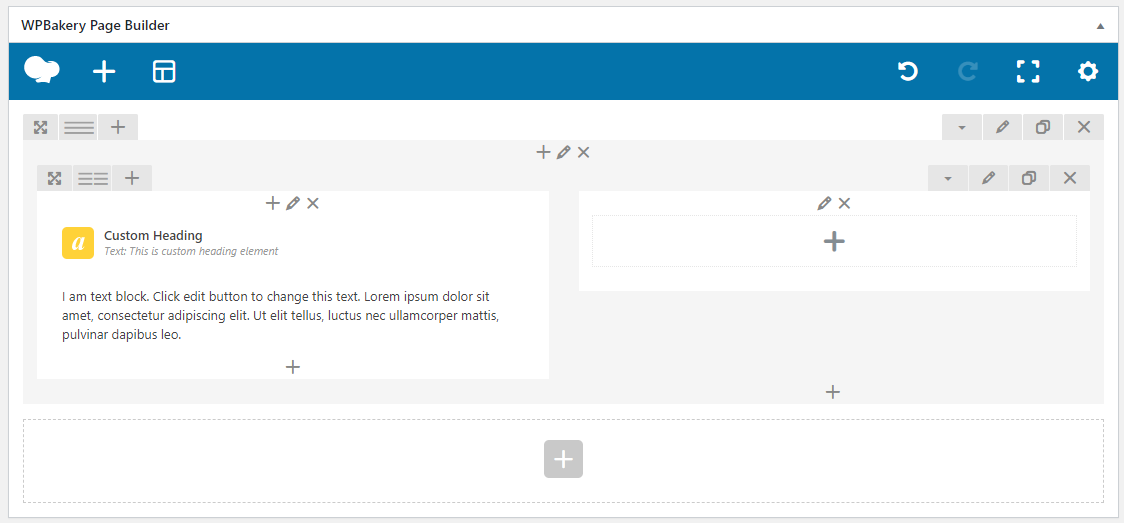
عندما تضيف صفًا جديدًا ، سترى مربعًا رماديًا جديدًا مثل هذا أدناه:

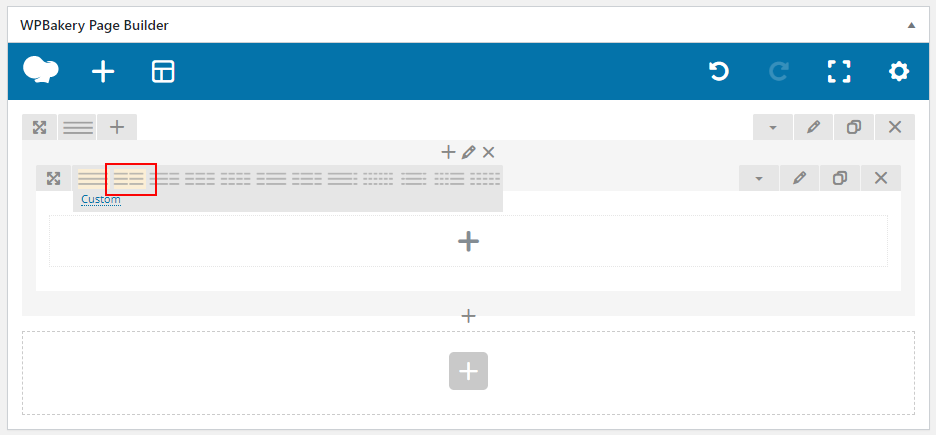
هذه هي حاوية صفنا ، لكننا نريد إضافة صف آخر داخل هذا الصف ، حتى نتمكن من إنشاء عمود من شبكتين. انقر فوق رمز الجمع الكبير داخل الصف لإضافة صف داخلي.

في الصف الداخلي ، قم بالمرور فوق علامة تبويب الخطوط وهنا يمكنك اختيار عدد من تخطيطات الأعمدة المختلفة. لنقم بتخطيط عمود بسيط بنسبة 50/50.

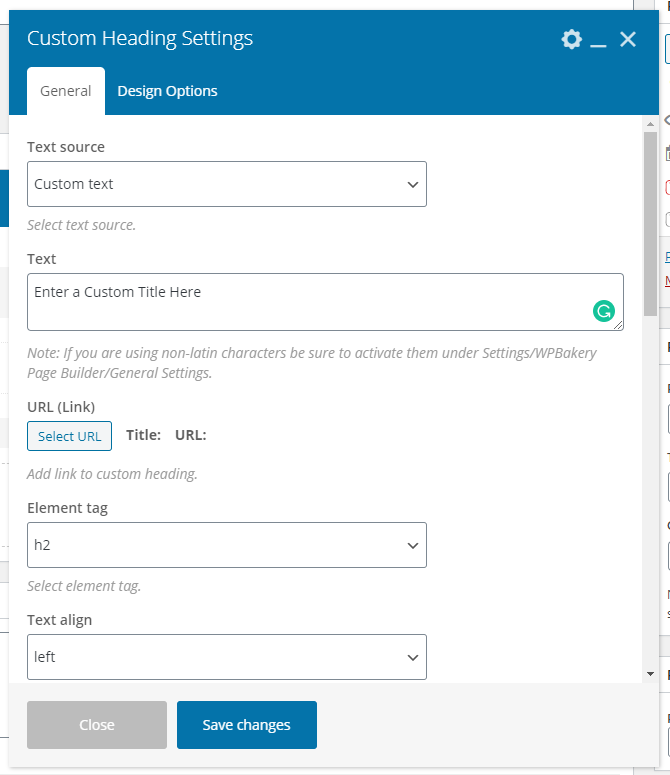
بمجرد تصميم شبكاتنا ، يمكننا البدء في إضافة عناصر إلى أعمدتنا. دعونا نضيف عنوانًا إلى المربع الأيسر. انقر فوق إضافة عنصر داخل المربع ثم اختر عنصر "عنوان مخصص".

في إعدادات العناوين المخصصة ، يمكنك إضافة النص في الحقل ، وكذلك اختيار نوع العنوان (h1 ، h2 ، h3 ، إلخ) ، محاذاة النص وحتى اللون.


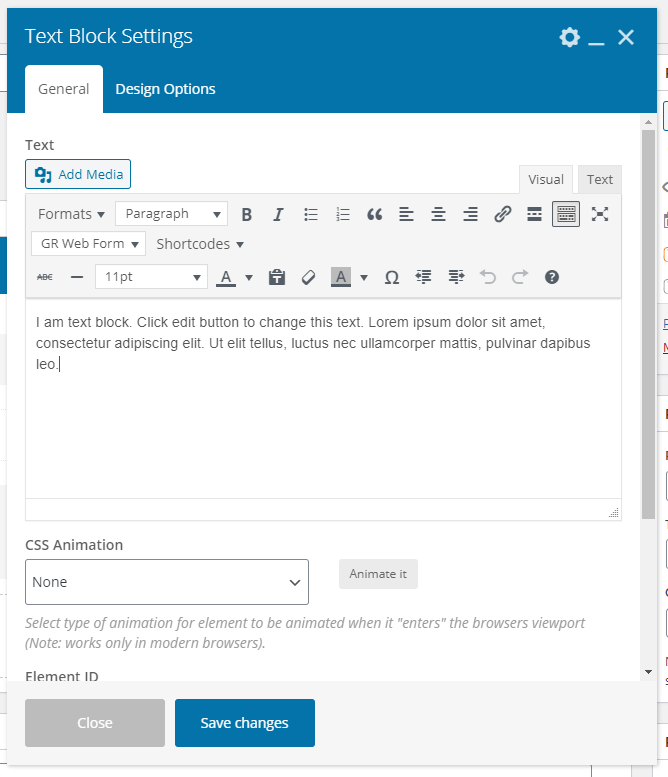
الشيء نفسه ينطبق على كتلة النص ، وهي عنصر آخر مستخدَم بكثرة. يتيح لك هذا العنصر إضافة نص WYSIWIG ، تمامًا مثل محرر WordPress العادي.

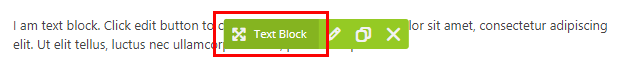
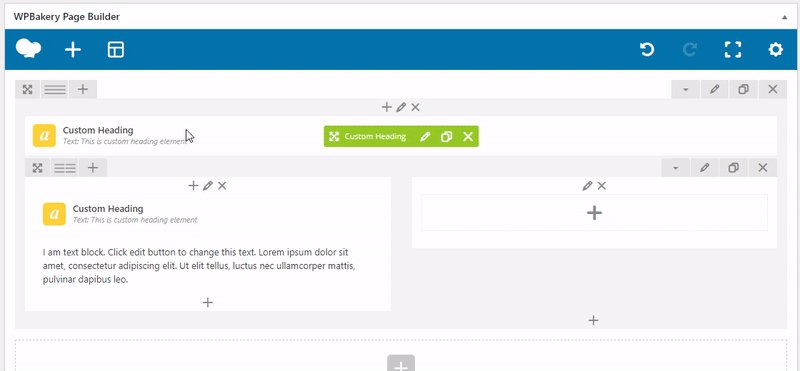
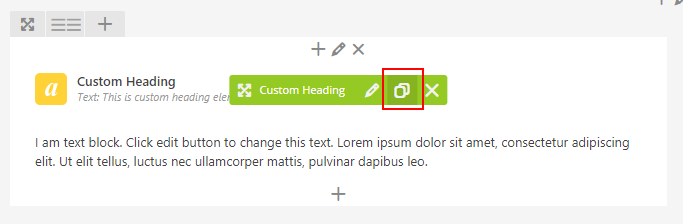
عند النقر فوق حفظ ، يمكنك رؤية عناصرك في الشبكات. لتحرير العناصر ، ما عليك سوى التمرير فوق العنصر والنقر فوق رمز التحرير.

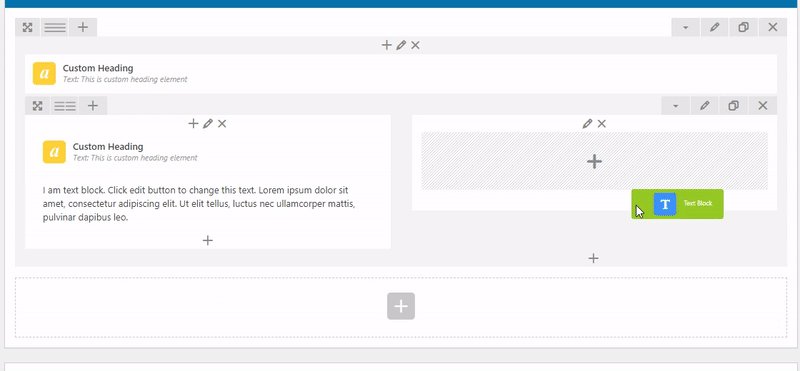
يمكنك سحب العناصر بالمرور فوق العنصر حتى ترى السهم المتقاطع مع الاستمرار في الضغط على الماوس والسحب.

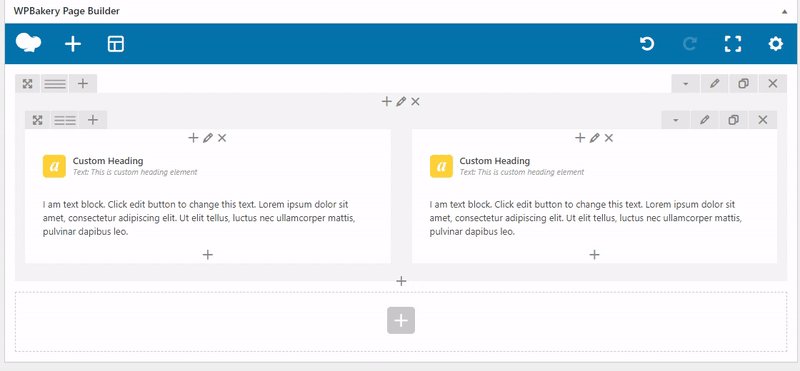
الآن اسحب العنصر إلى أي من الصفوف أو الأعمدة لإنشاء صفحة ويب سلسة.

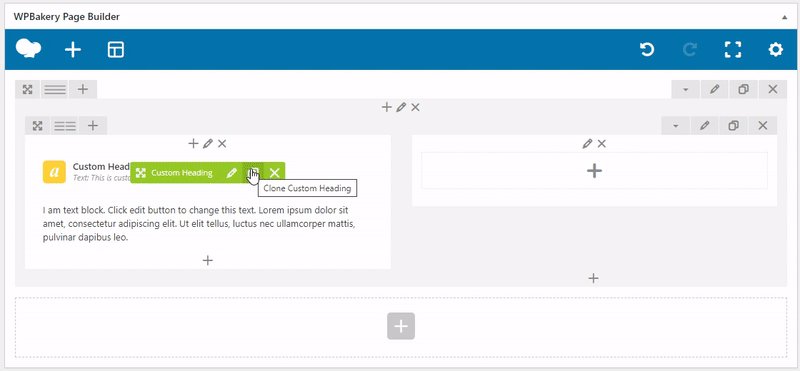
الرمز الثالث (عند التمرير فوق عنصر) هو رمز مكرر وهذا يسمح لك بتكرار العناصر بسهولة لبناء صفحة ويب فائقة السرعة. ما عليك سوى إضافة عنصر وتغيير الإعدادات ، ثم نسخ هذا العنصر وتغيير النص. إنها طريقة سريعة حقًا لإنشاء صفحات الويب.

الآن ببساطة استمر في إضافة الصفوف والعناصر ، وبناء صفحة الويب الخاصة بك باستخدام عناصر مختلفة في Visual Composer.
بعد ذلك ، سنتحدث عن كيفية تصميم عناصر تتناسب مع علامتك التجارية وأسلوبك وألوانك.
التصميم باستخدام الملحن المرئي
بعد ذلك ، قد ترغب في تصميم جميع العناصر والصفوف بحيث تعطي موقع الويب الخاص بك بعض الأسلوب واللون.
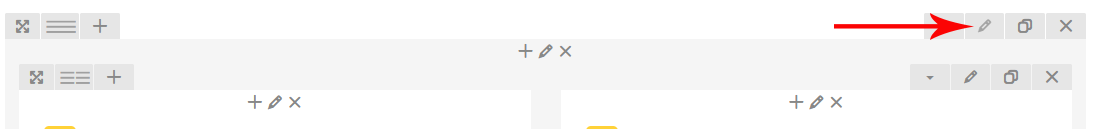
لتغيير خلفية صف الحاوية بالكامل ، ما عليك سوى النقر فوق علامة تبويب صف التحرير في الصف الخارجي.

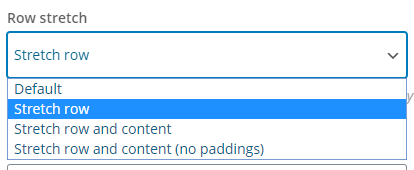
في مربع إعدادات الصف ، اختر ما إذا كنت تريد تمديد صفك على طول صفحتك أو في الحاوية ، ثم اختر "صف Strech".

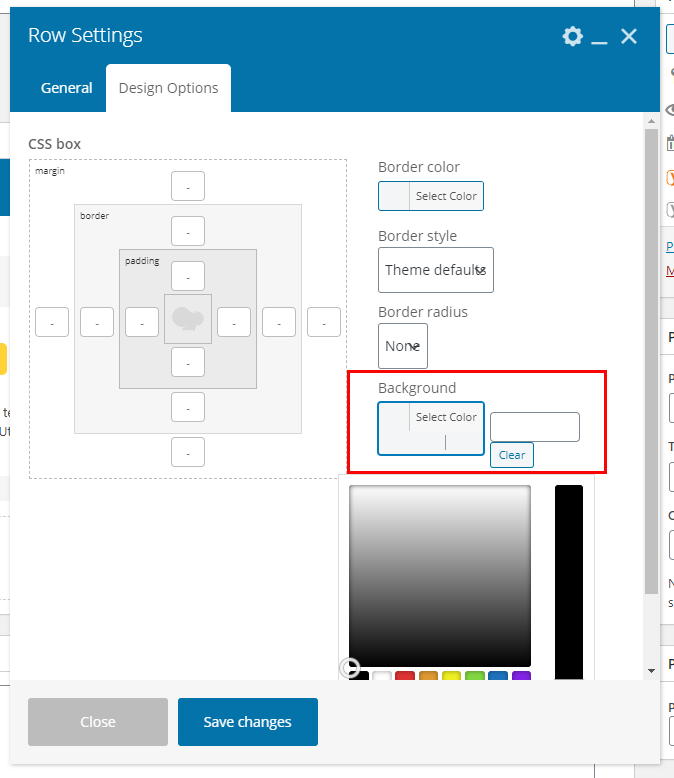
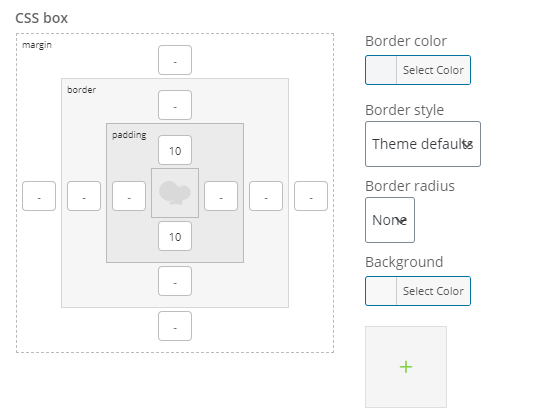
بعد ذلك ، انقر فوق علامة تبويب خيارات التصميم في الأعلى. هذا هو المكان الذي يمكنك فيه تحرير أي ألوان خلفية وحدود وهامش وحشو ونصف قطر حد.
ما عليك سوى النقر فوق مربع "تحديد اللون" في الخلفية واختيار لون أو بدلاً من ذلك ، يمكنك إدخال رمز سداسي عشري يتضمن الرمز #.

لنجعل خلفيتنا باللون الرمادي الفاتح # f8f8f8 والحشوة العلوية والسفلية بمقدار 10 بكسل بحيث توجد مسافة بين صفوفنا.

انقر فوق حفظ ثم أعد تحميل صفحتك في علامة تبويب أو نافذة أخرى لمشاهدة النتائج.
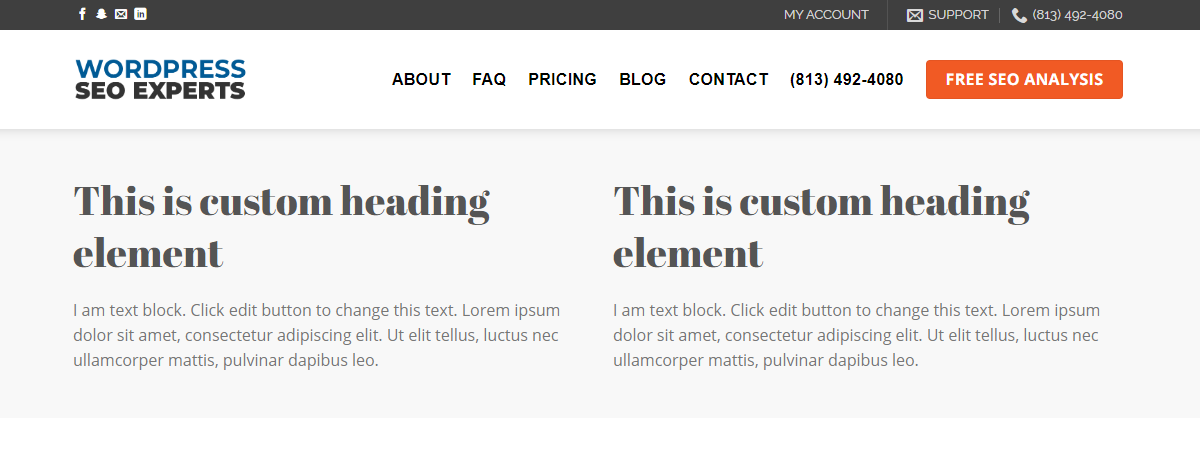
فيما يلي نتائج المثال أعلاه:

لذلك يمكنك أن ترى أنه بعد بعض التدريب ، يمكنك إنشاء صفحات ويب في غضون دقائق.
قطعة رائعة أخرى من Visual Composer هي Custom Grid Builder.
منشئ الشبكة المخصص
يتيح لك منشئ الشبكة المخصص إنشاء شبكات مخصصة لمنشورات المدونة أو الصفحات أو أي أنواع منشورات مخصصة أخرى لديك.
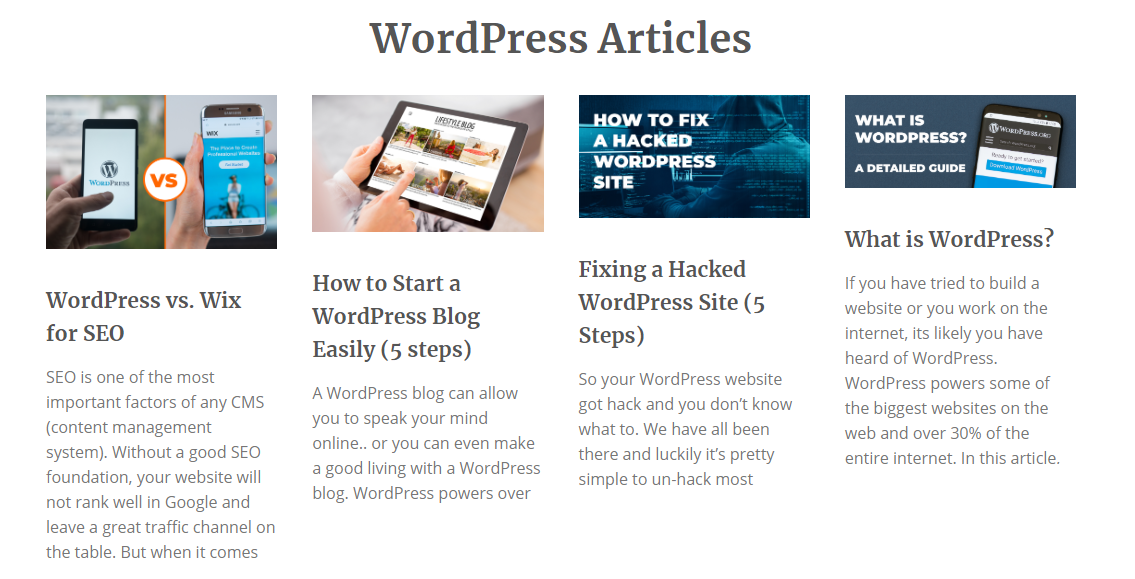
على سبيل المثال ، على صفحتنا الرئيسية ، لدينا شبكة من أحدث منشورات المدونة لدينا وهي عبارة عن شبكة مخصصة.

هنا كيف تفعلها.
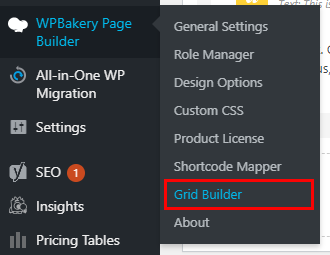
في منطقة إدارة WordPress الخاصة بك ، قم بالتمرير فوق المكون الإضافي WPBakery Page Builder ثم اختر Grid Builder.

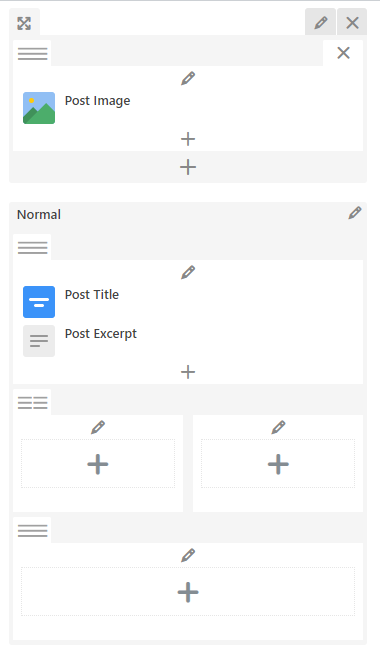
انقر فوق إضافة جديد لإنشاء شبكة مخصصة جديدة في WPBakery. هذا التصميم هو شكل كل منشور أو صفحة في الشبكة. مثل منشئ الصفحة ، يمكنك النقر فوق رموز الجمع وإضافة عناصر مثل عنوان المنشور أو صورة المنشور أو رابط المنشور.
فيما يلي مثال على شبكة أنشأناها لشبكة مقالات الصفحة الرئيسية لـ WordPress SEO الخاصة بنا:

إنه بسيط للغاية ، لكن أنجز المهمة. لتعيين شبكتك لاستخدام الشبكة المخصصة الجديدة التي أنشأناها ، ستحتاج إلى الانتقال إلى صفحة بها شبكة أو تريد إضافة شبكة.
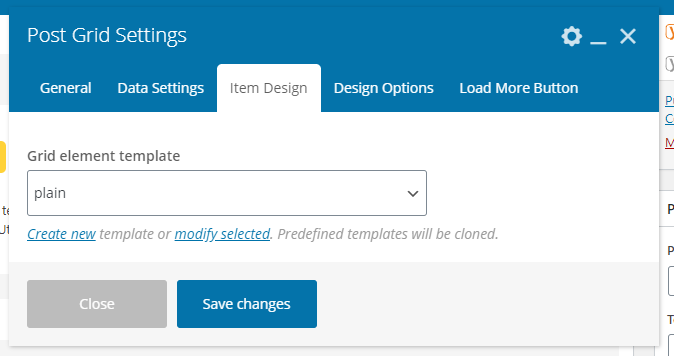
في إعدادات شبكة النشر ، انقر فوق علامة التبويب تصميم العنصر ثم اختر الشبكة التي تم إنشاؤها مؤخرًا في القائمة المنسدلة.

وهذا كل شيء! الآن ، ستُظهر شبكتك المخصصة ويمكنك حتى الاستمرار في تعديل شبكتك حتى تشعر بالرضا.
