Создание страниц с помощью WPBakery Visual Composer за 8 шагов
Опубликовано: 2020-02-26
Дни знания того, как кодировать веб-сайт, прошли. Существует множество отличных инструментов для создания веб-сайтов с легкостью и вообще без знания кода.
Конструкторы перетаскивания стали новым увлечением, потому что они позволяют легко создавать веб-страницы без знания HTML или CSS.
Одним из лучших конструкторов перетаскивания для WordPress является плагин Visual Composer от WPBakery.
Что такое визуальный композитор?
Программное обеспечение Visual Composer — это плагин для WordPress, который позволяет вам легко создавать надежные веб-страницы, вообще не зная кода.
![]()
Этот плагин стоит 59 долларов в год за сайт и он того стоит. Вы также можете предварительно установить Visual Composer на большинство тем WordPress в ThemeForest.
Интуитивно понятный плагин легкий, быстрый и простой в использовании. После некоторой практики вы сможете создавать веб-страницы за считанные минуты.
Зачем использовать Visual Composer?
Я довольно скромный, но я действительно быстрый веб-разработчик. Я могу создавать веб-страницы в HTML и CSS быстрее, чем большинство, но я все равно могу создавать страницы с помощью Visual Composer намного быстрее.
Вот почему использование Visual Composer идеально подходит для владельцев малого бизнеса и предпринимателей. Это очень низкая стоимость и позволяет вам сэкономить много времени, чтобы научиться создавать веб-сайт самостоятельно.
Этот простой плагин перетаскивания позволит вам упростить создание веб-сайта и управление им.
Учебник по визуальному композитору
Итак, теперь, когда вы знакомы с тем, что такое Visual Composer, давайте углубимся в то, как использовать его для беспрепятственного создания веб-страниц.
Ознакомьтесь с этим простым руководством о том, как создавать страницы с помощью Visual Composer:
Строительные страницы
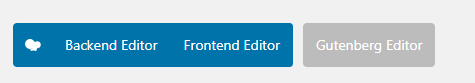
После установки Visual Composer вы увидите эти синие кнопки на своих страницах в области администрирования WordPress.
БЕСПЛАТНЫЙ SEO-АНАЛИЗ WORDPRESS
Хотите больше трафика на свой сайт WordPress? Пройдите наш бесплатный SEO-анализ WordPress и узнайте, как вы можете улучшить свой трафик, чтобы увеличить продажи в Интернете.

Чтобы начать сборку с помощью WP Bakery Visual Composer, просто нажмите кнопку «Бэкенд-редактор», и он переключится в режим перетаскивания.
Здесь вы можете добавлять такие элементы, как строки, сетки, заголовки, текстовые блоки, изображения, сообщения в блогах и многое другое.
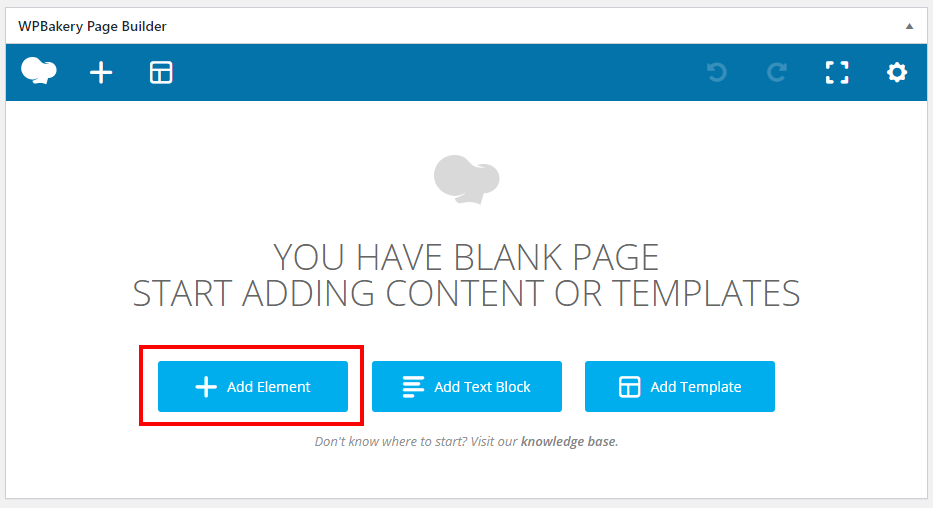
Я рекомендую сначала разложить строки и сетки, а затем добавить элементы в каждую из них. Чтобы добавить новую строку, нажмите кнопку «Добавить элемент».

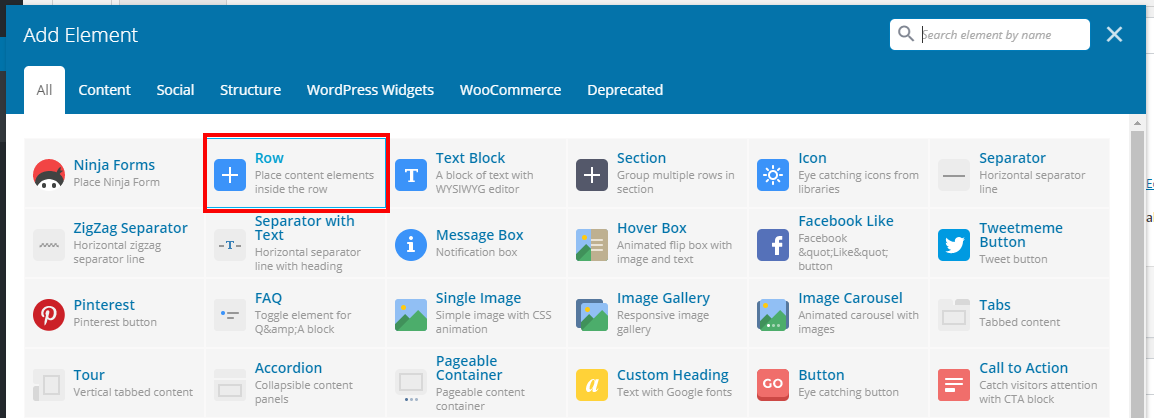
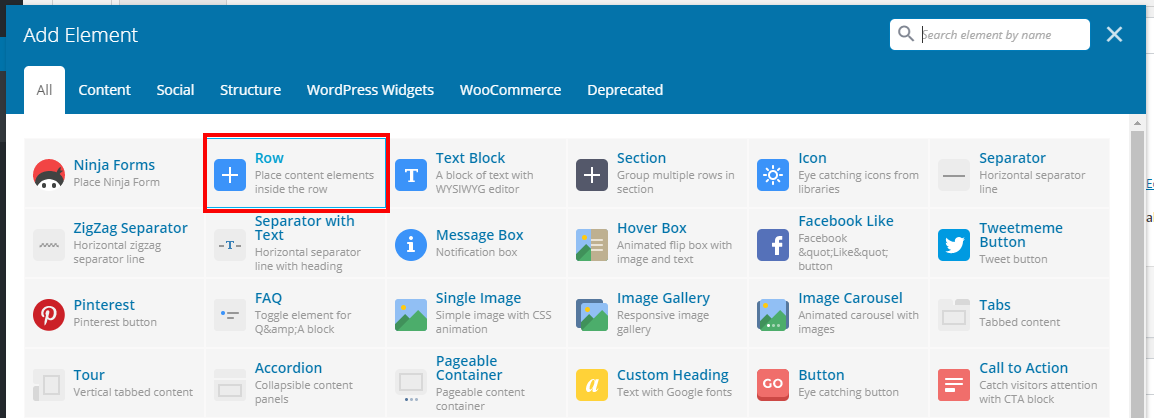
Вы увидите большой список элементов, которые вы можете использовать для создания новой веб-страницы. Во-первых, давайте добавим строку, и я покажу вам, как сделать сетку.

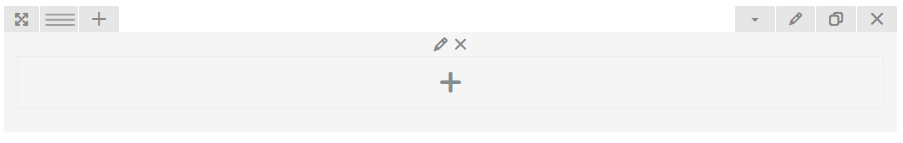
Когда вы добавите новую строку, вы увидите новую серую рамку, как показано ниже:

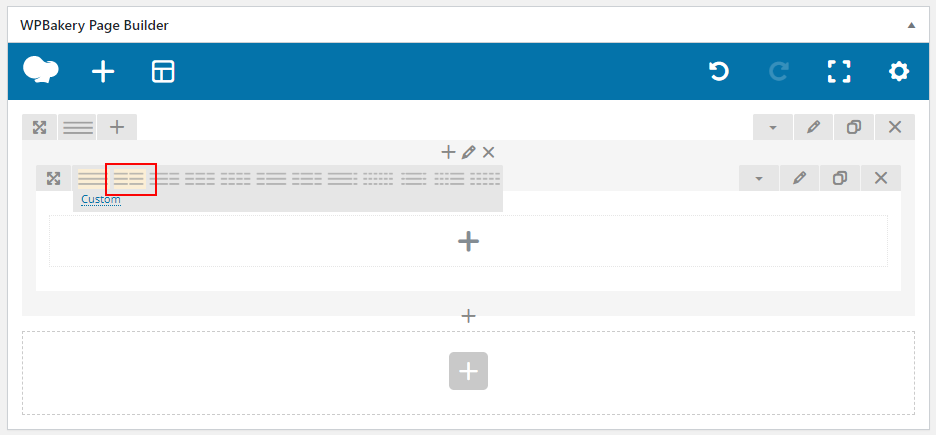
Это контейнер для нашей строки, но мы хотим добавить еще одну строку внутри этой строки, чтобы мы могли сделать столбец с двумя сетками. Щелкните большой символ плюса внутри строки, чтобы добавить внутреннюю строку.

Во внутренней строке наведите указатель мыши на вкладку строк, и здесь вы можете выбрать несколько различных макетов столбцов. Давайте сделаем простой макет столбца 50/50.

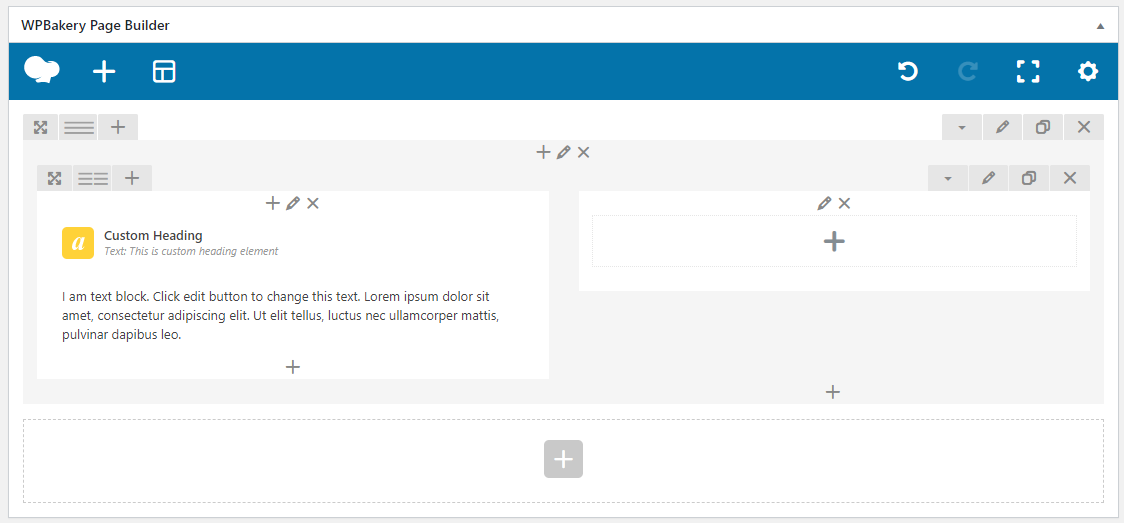
После того, как наши сетки разложены, мы можем начать добавлять элементы в наши столбцы. Давайте добавим заголовок в наше левое поле. Нажмите «Добавить элемент» внутри поля, а затем выберите элемент «Пользовательский заголовок».

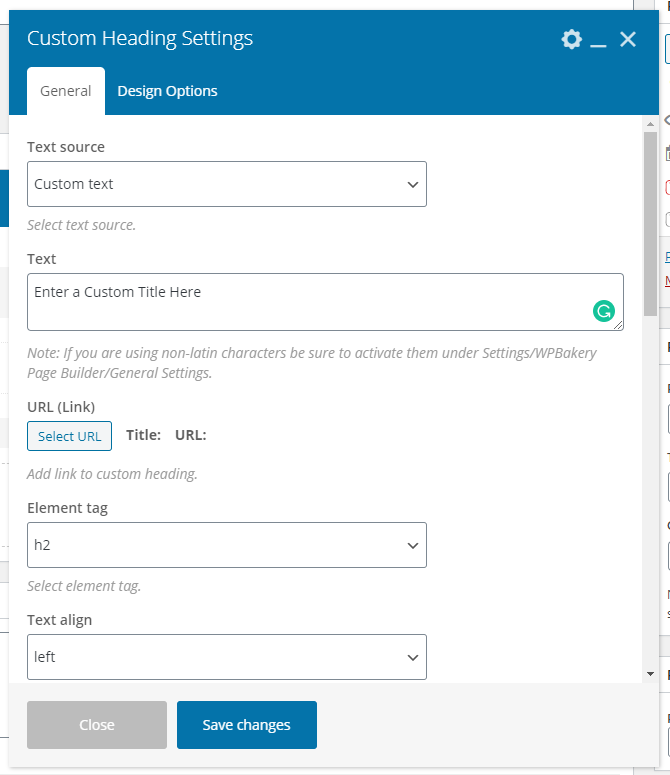
В настройках пользовательского заголовка вы можете добавить свой текст в поле, а также выбрать тип заголовка (h1, h2, h3 и т. д.), выравнивание текста и даже цвет.


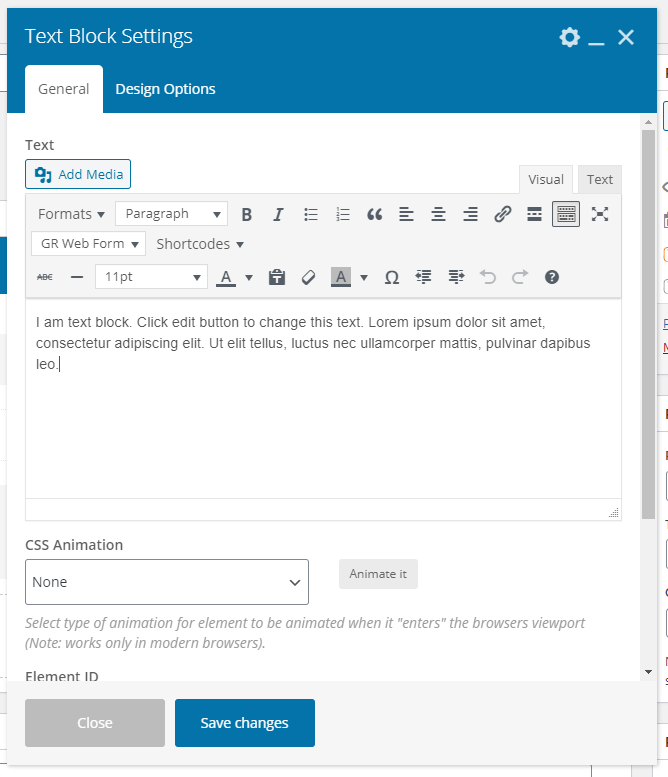
То же самое касается текстового блока, который является еще одним часто используемым элементом. Этот элемент позволяет добавлять текст WYSIWIG, как в обычном редакторе WordPress.

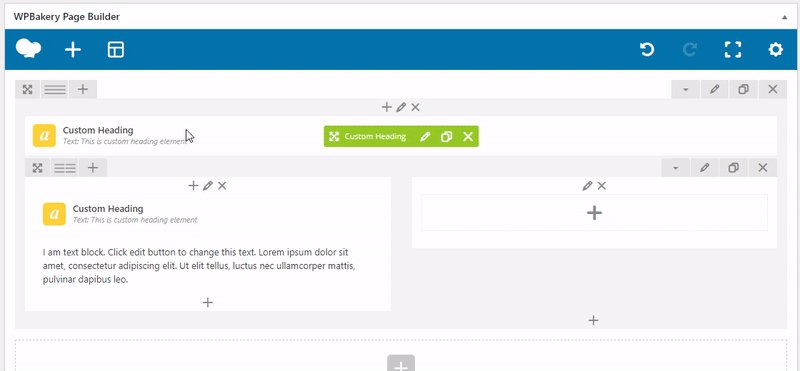
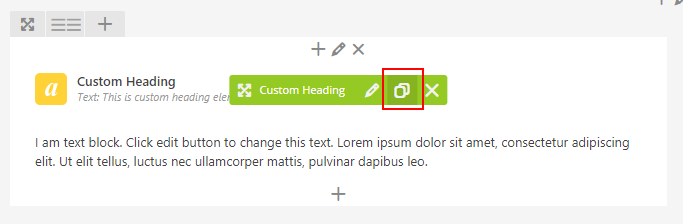
Когда вы нажимаете «Сохранить», вы можете видеть свои элементы в сетках. Чтобы изменить элементы, просто наведите курсор на элемент и щелкните значок редактирования.

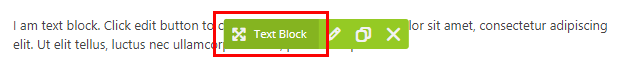
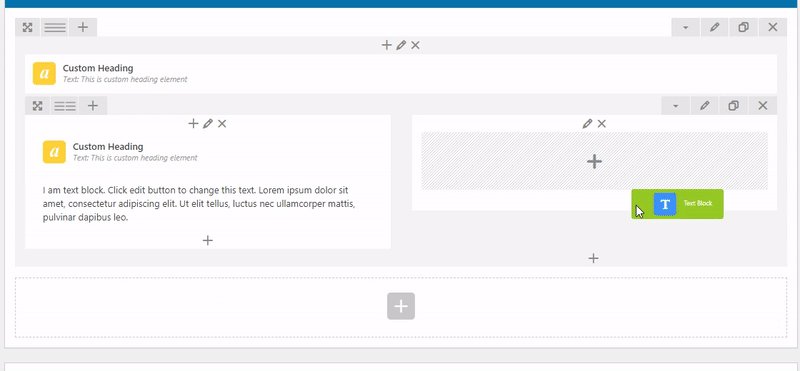
Вы можете перетаскивать элементы, наведя курсор на элемент, пока не увидите крестообразную стрелку, и, удерживая нажатой кнопку мыши, перетащите.

Теперь перетащите элемент в любую из строк или столбцов для бесшовного создания веб-страницы.

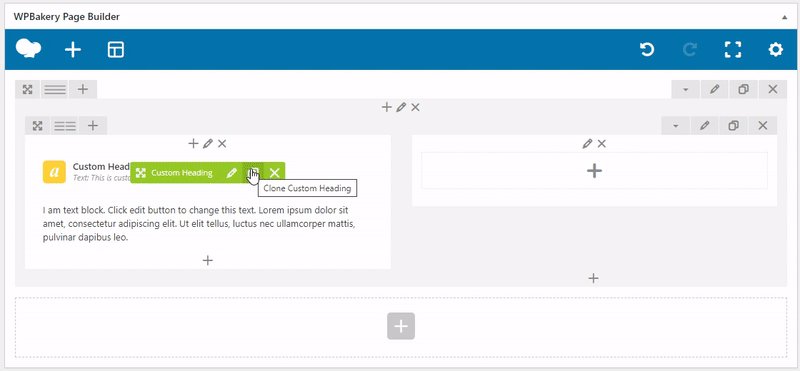
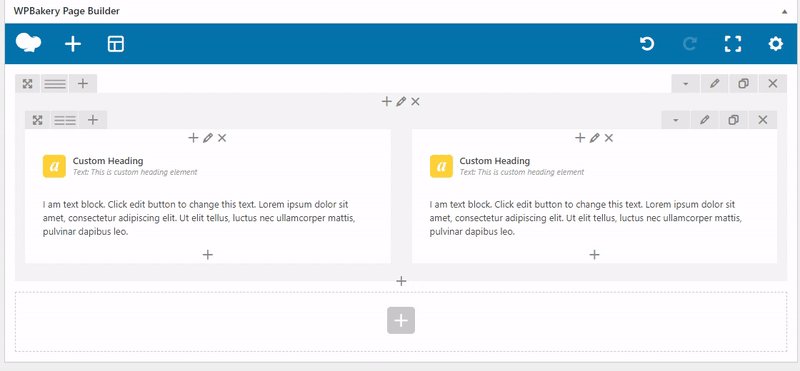
Третий значок (при наведении курсора на элемент) — это дублирующийся значок, который позволяет легко дублировать элементы для сверхбыстрого создания веб-страницы. Просто добавьте элемент и измените настройки, затем скопируйте этот элемент и измените текст. Это действительно быстрый способ создания веб-страниц.

Теперь просто продолжайте добавлять строки и элементы, создавая свою веб-страницу с различными элементами в Visual Composer.
Далее мы поговорим о том, как стилизовать элементы, чтобы они соответствовали вашему бренду, стилю и цветам.
Стилизация с помощью Visual Composer
Затем вы, вероятно, захотите стилизовать все элементы и строки, чтобы придать вашему веб-сайту стиль и цвет.
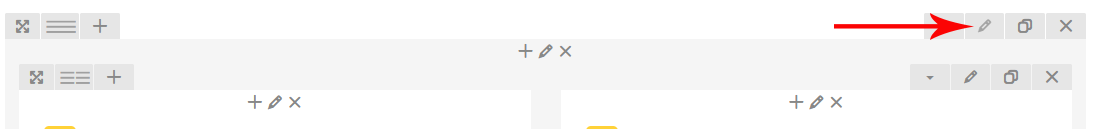
Чтобы изменить фон всей строки контейнера, просто щелкните вкладку редактирования строки в самой внешней строке.

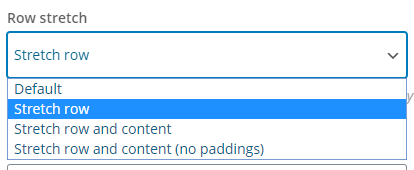
В поле настроек строки выберите, хотите ли вы растянуть строку на всю страницу или в контейнер, а затем выберите «Растянуть строку».

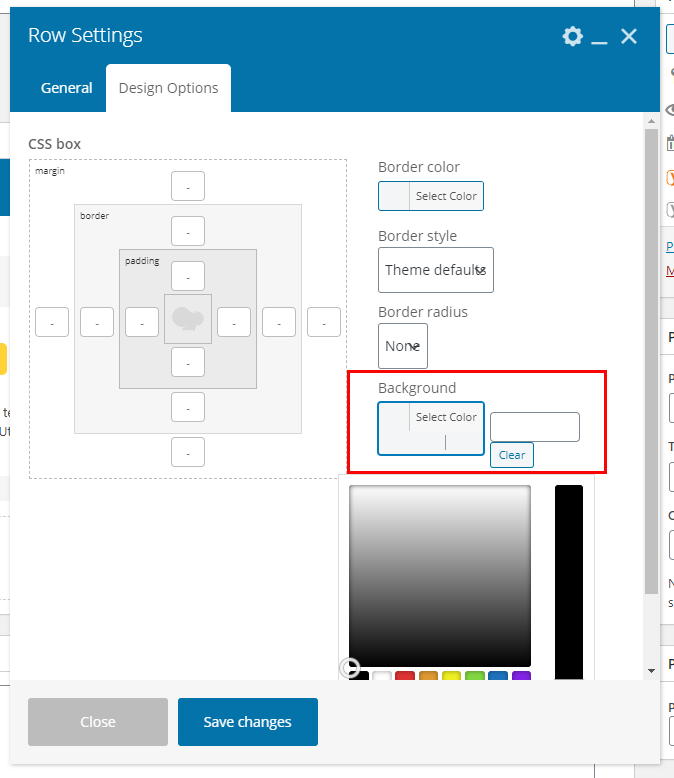
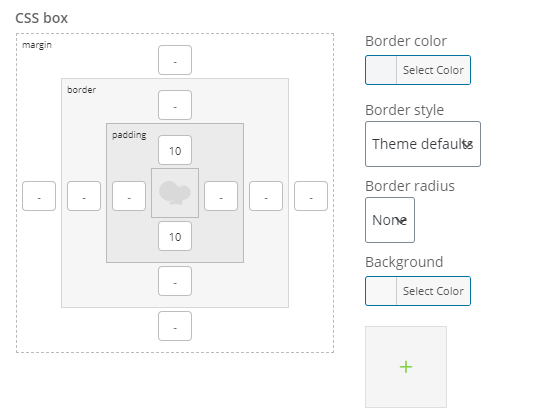
Затем щелкните вкладку параметров дизайна вверху. Здесь вы можете редактировать любые цвета фона, границы, поля, отступы и радиус границы.
Просто щелкните поле «выбрать цвет» фона и выберите цвет или, альтернативно, вы можете ввести шестнадцатеричный код, включая символ #.

Давайте сделаем наш фон светло-серым цветом #f8f8f8 и верхним и нижним отступом 10 пикселей, чтобы между строками было немного места.

Нажмите «Сохранить», а затем перезагрузите страницу в другой вкладке или окне, чтобы увидеть результаты.
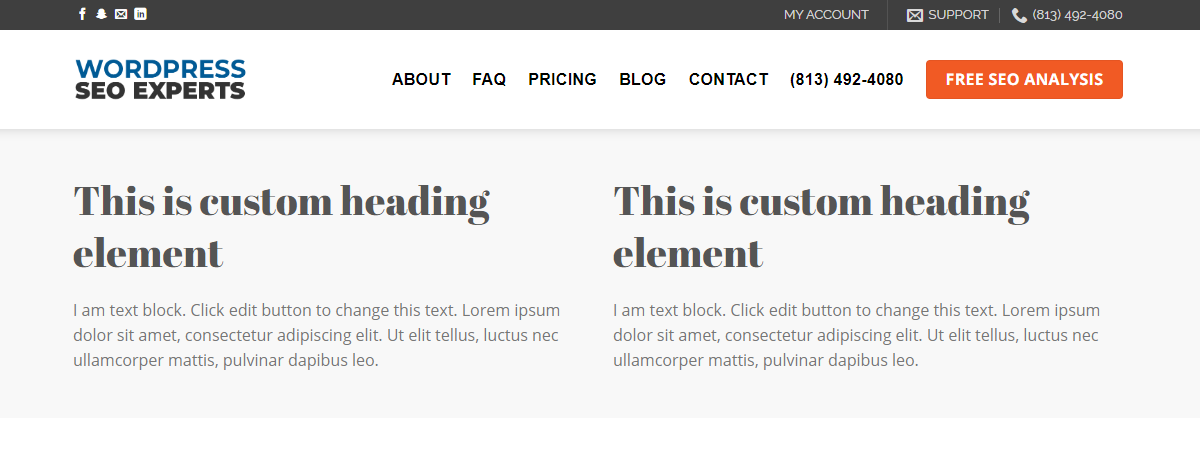
Вот результаты нашего примера выше:

Итак, вы видите, что после некоторой практики вы можете создавать веб-страницы за считанные минуты.
Еще одна замечательная часть Visual Composer — Custom Grid Builder.
Конструктор пользовательских сеток
Конструктор настраиваемых сеток позволяет создавать настраиваемые сетки для сообщений блога, страниц или любых других настраиваемых типов сообщений, которые у вас есть.
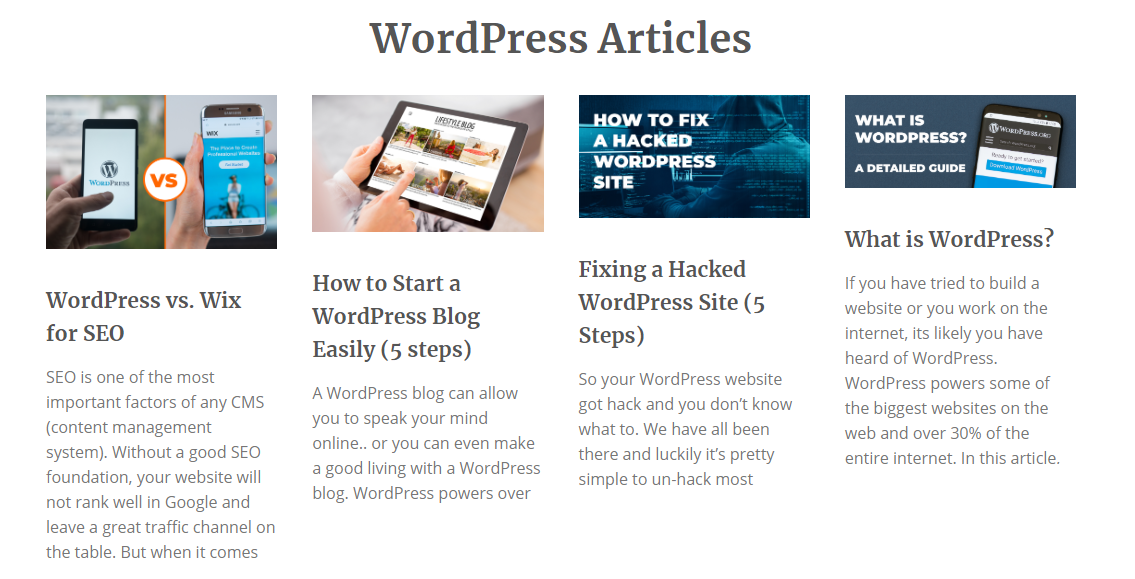
Например, на нашей домашней странице у нас есть сетка наших последних сообщений в блоге, которая является настраиваемой сеткой.

Вот как вы это делаете.
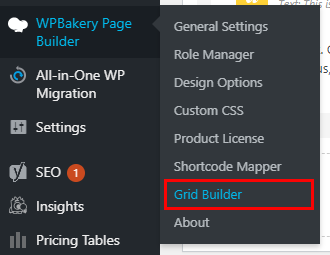
В области администрирования WordPress наведите курсор на плагин WPBakery Page Builder и выберите Grid Builder.

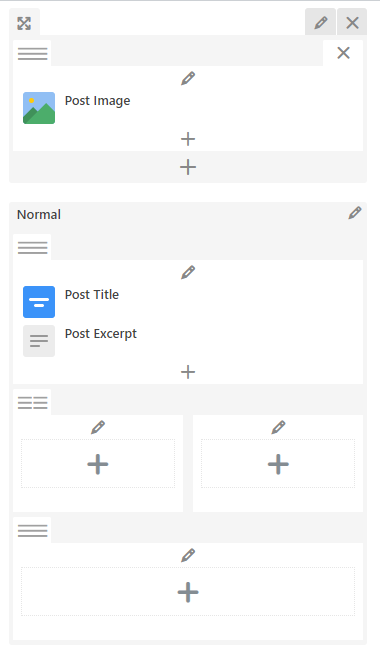
Нажмите «Добавить новую», чтобы создать новую пользовательскую сетку в WPBakery. Этот макет — это то, как будет выглядеть каждый пост или страница в сетке. Как и в конструкторе страниц, вы можете щелкать символы плюса и добавлять такие элементы, как заголовок сообщения, изображение сообщения или ссылку на сообщение.
Вот пример сетки, которую мы создали для нашей сетки статей на главной странице SEO WordPress:

Это очень просто, но выполни свою работу. Чтобы настроить вашу сетку на использование новой пользовательской сетки, которую мы создали, вам нужно будет перейти на страницу, где у вас есть сетка или вы хотите добавить сетку.
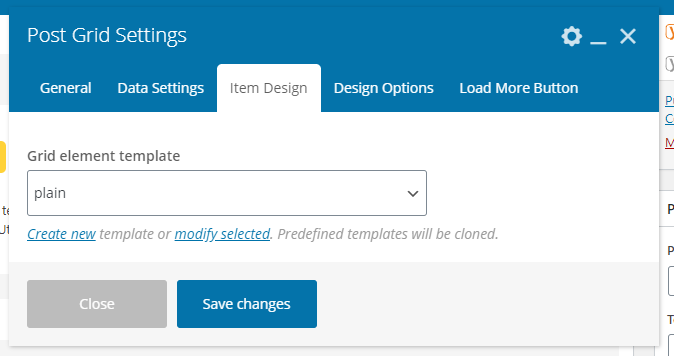
В настройках сетки сообщений перейдите на вкладку «Дизайн элемента», а затем выберите недавно созданную сетку в раскрывающемся списке.

Вот и все! Теперь он покажет вашу пользовательскую сетку, и вы даже можете продолжать редактировать свою сетку, пока не будете довольны.
