Creazione di pagine con WPBakery Visual Composer in 8 passaggi
Pubblicato: 2020-02-26
I giorni in cui si sapeva codificare un sito web sono finiti. Esistono molti ottimi strumenti per creare un sito Web con facilità e senza conoscere alcun codice.
I costruttori di trascinamento della selezione sono diventati una nuova mania perché ti consentono di creare facilmente pagine Web senza conoscere HTML o CSS.
Uno dei migliori builder drag and drop per WordPress è il plug-in Visual Composer di WPBakery.
Cos'è il compositore visivo?
Il software Visual Composer è un plug-in per WordPress che ti consente di creare facilmente pagine Web robuste senza conoscere alcun codice.
![]()
Questo plugin costa $ 59 all'anno per sito Web e ne vale la pena. Puoi anche ottenere Visual Composer preinstallato sulla maggior parte dei temi WordPress in ThemeForest.
Il plugin intuitivo è leggero, veloce e facile da usare. Dopo un po' di pratica, sarai in grado di creare pagine web in pochi minuti.
Perché usare Visual Composer?
Sono piuttosto modesto ma sono uno sviluppatore web molto veloce. Posso creare pagine Web in HTML e CSS più velocemente della maggior parte, ma posso comunque creare pagine con Visual Composer molto più velocemente.
Questo è il motivo per cui l'utilizzo di Visual Composer è perfetto per i proprietari di piccole imprese e gli imprenditori. È molto economico e ti permette di risparmiare molto tempo dovendo imparare a costruire un sito web da solo.
Questo semplice plug-in drag and drop ti consentirà di semplificare la creazione e la gestione del tuo sito web.
Esercitazione sul compositore visivo
Ok, quindi ora che hai familiarità con Visual Composer, immergiamoci nel modo in cui utilizzarlo per creare pagine Web senza problemi.
Dai un'occhiata a questo semplice tutorial su come creare pagine usando il compositore visivo:
Creazione di pagine
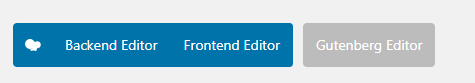
Dopo aver installato Visual Composer, vedrai questi pulsanti blu sulle tue pagine nell'area di amministrazione di WordPress.
ANALISI SEO WORDPRESS GRATUITA
Vuoi più traffico sul tuo sito Web WordPress? Prendi la nostra analisi SEO gratuita di WordPress e scopri come puoi migliorare il tuo traffico per ottenere più vendite online.

Per iniziare a costruire con WP Bakery Visual Composer, fai semplicemente clic sul pulsante "Backend Editor" e passerà alla modalità trascina e rilascia.
Qui puoi aggiungere elementi come righe, griglie, intestazioni, blocchi di testo, immagini, post di blog e molto altro ancora.
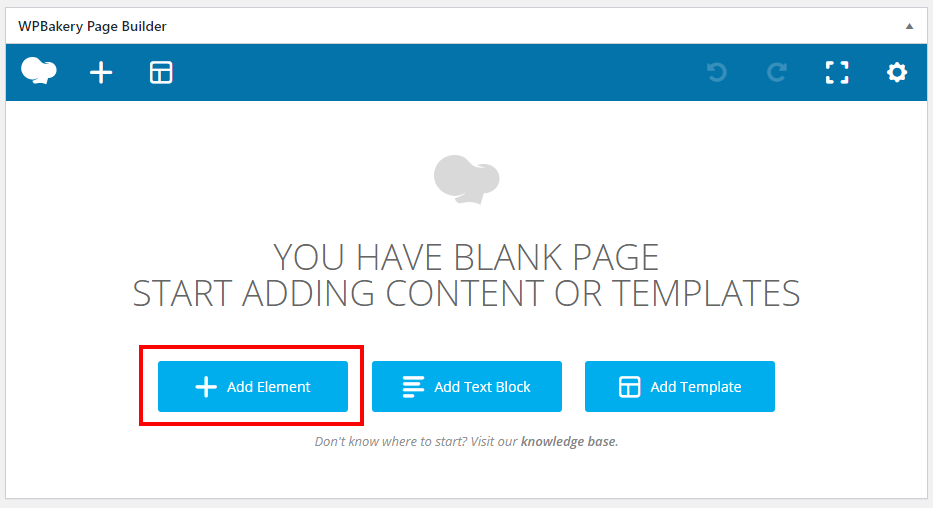
Raccomando di disporre le righe e le griglie e quindi di aggiungere elementi in ciascuna. Per aggiungere una nuova riga, fai clic sul pulsante "Aggiungi elemento".

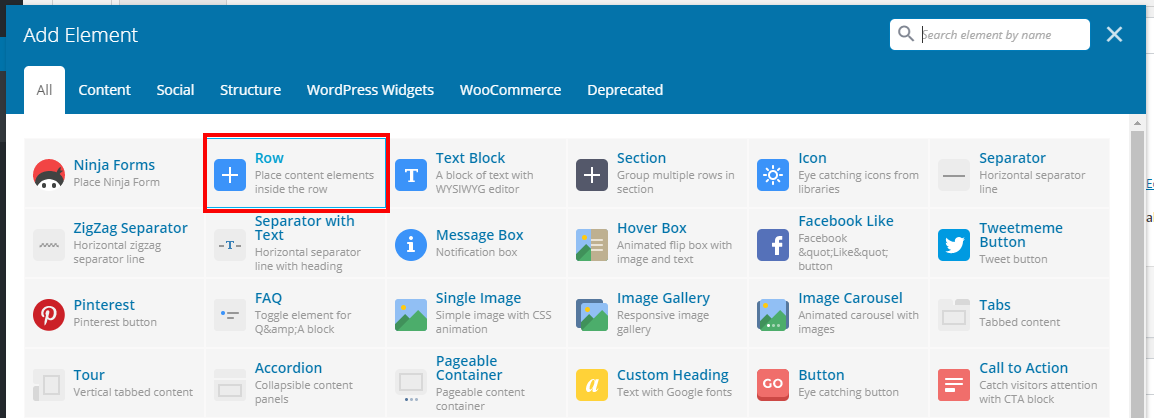
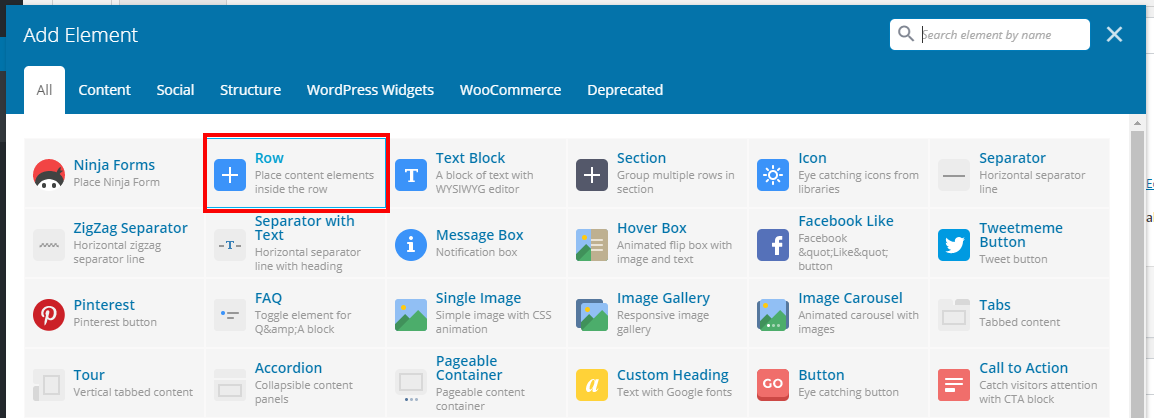
Vedrai un ampio elenco di elementi che puoi utilizzare per creare la tua nuova pagina web. Per prima cosa, aggiungi una riga e ti mostrerò come creare una griglia.

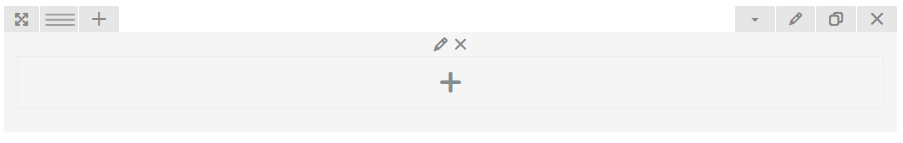
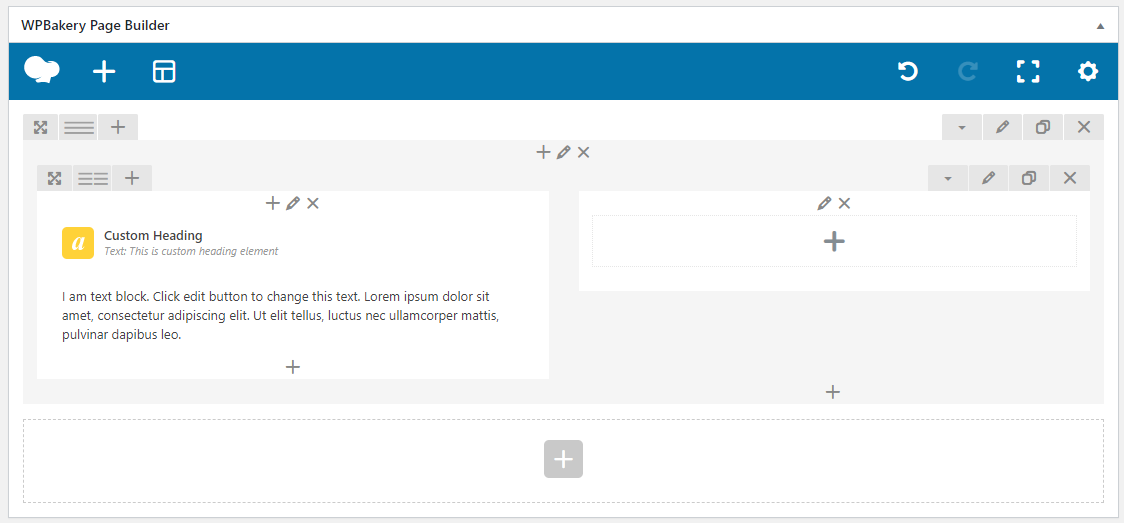
Quando aggiungi una nuova riga, vedrai una nuova casella grigia come questa di seguito:

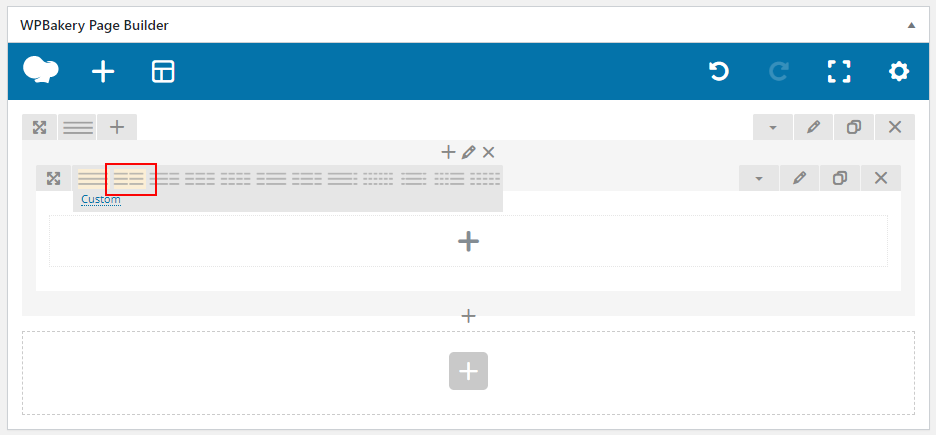
Questo è il contenitore per la nostra riga, ma vogliamo aggiungere un'altra riga all'interno di questa riga, così possiamo creare una colonna a due griglie. Fare clic sul simbolo più grande all'interno della riga per aggiungere una riga interna.

Nella riga interna passa il mouse sopra la scheda delle righe e qui puoi scegliere un numero di layout di colonna diversi. Facciamo un semplice layout di colonne 50/50.

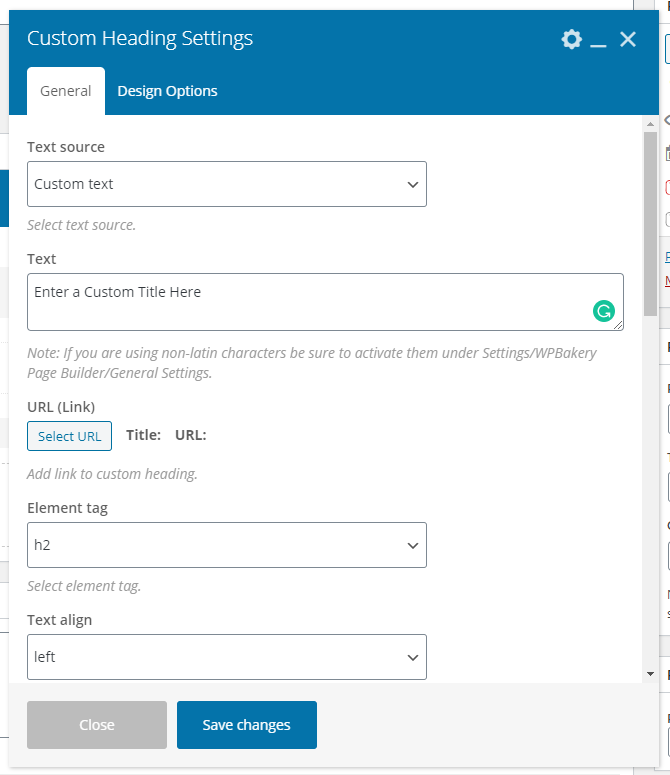
Una volta che le nostre griglie sono state disposte, possiamo iniziare ad aggiungere elementi alle nostre colonne. Aggiungiamo un'intestazione alla nostra casella di sinistra. Fai clic su Aggiungi elemento all'interno della casella e quindi scegli l'elemento "Intestazione personalizzata".

Nelle impostazioni dell'intestazione personalizzata, puoi aggiungere il testo nel campo, nonché scegliere il tipo di intestazione (h1, h2, h3, ecc.), l'allineamento del testo e persino il colore.


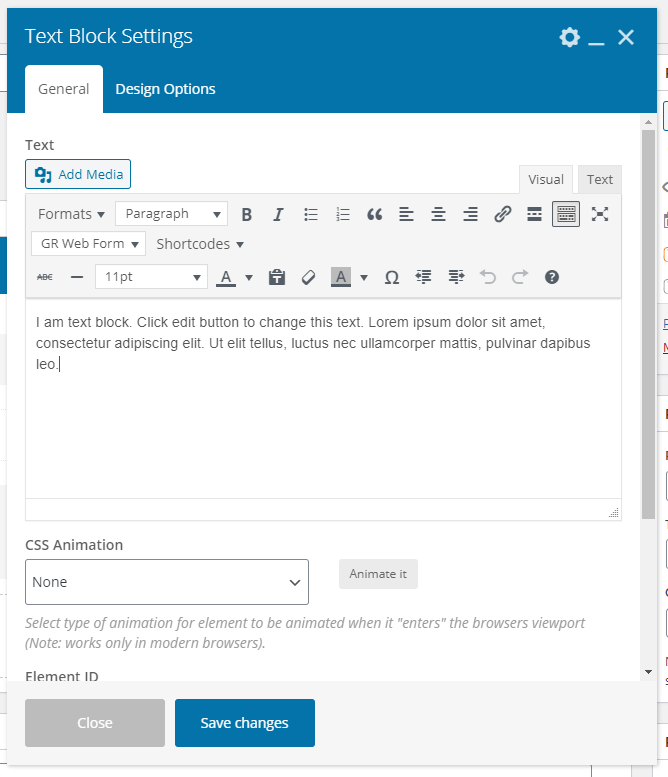
Lo stesso vale per il blocco di testo, che è un altro elemento molto utilizzato. Questo elemento consente di aggiungere testo WYSIWIG, proprio come il normale editor di WordPress.

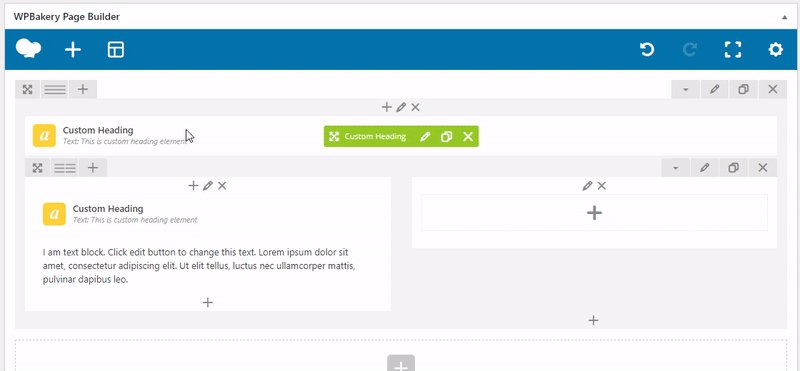
Quando fai clic su Salva, puoi vedere i tuoi elementi nelle griglie. Per modificare gli elementi, passa semplicemente il mouse sopra l'elemento e fai clic sull'icona di modifica.

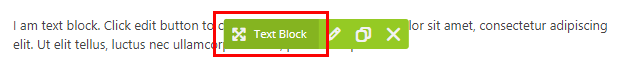
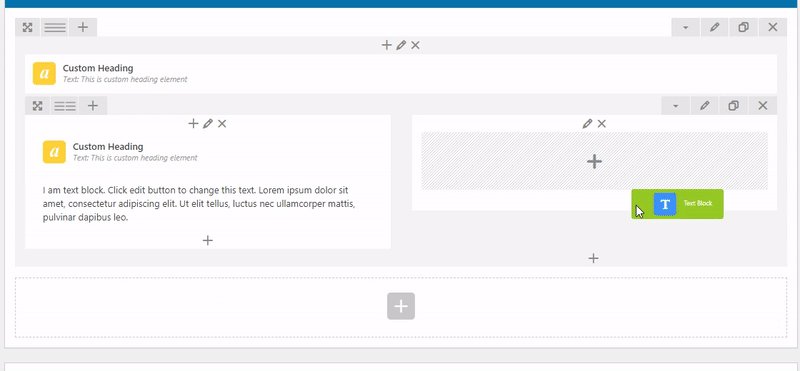
Puoi trascinare gli elementi passando il mouse sopra l'elemento finché non vedi la freccia a croce e tieni premuto il mouse e trascina.

Ora trascina l'elemento in una qualsiasi delle righe o colonne per creare pagine Web senza interruzioni.

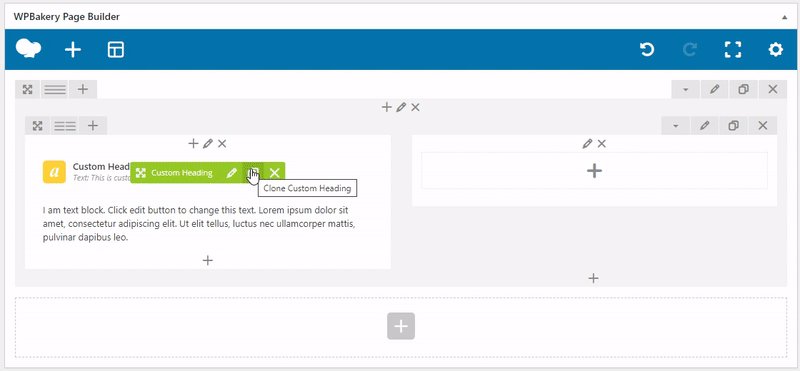
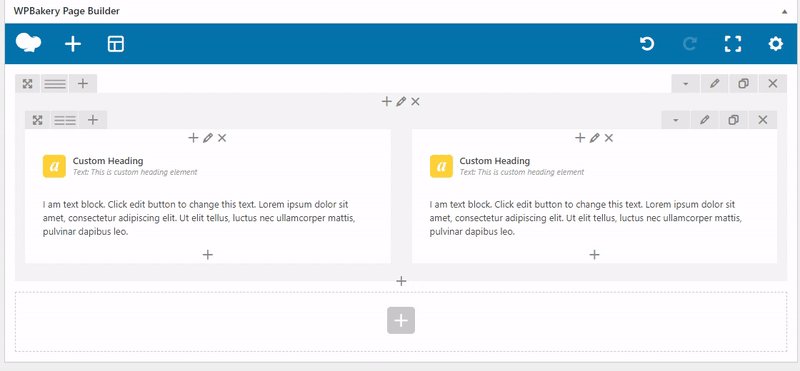
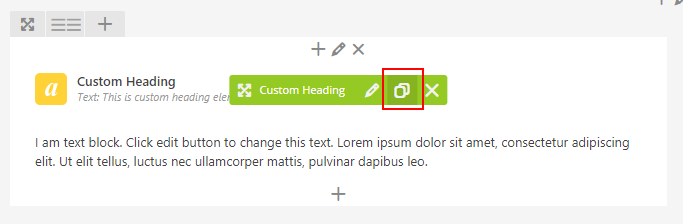
La terza icona (quando passi con il mouse su un elemento) è l'icona duplicata e questo ti consente di duplicare facilmente gli elementi per la creazione di pagine web super veloce. Basta aggiungere un elemento e modificare le impostazioni, quindi copiare quell'elemento e modificare il testo. È un modo davvero veloce per creare pagine web.

Ora continua semplicemente ad aggiungere righe ed elementi, costruendo la tua pagina web con elementi diversi in Visual Composer.
Successivamente, parleremo di come modellare gli elementi in modo che corrispondano al tuo marchio, stile e colori.
Styling con Visual Composer
Successivamente, probabilmente vorrai modellare tutti gli elementi e le righe in modo che dia al tuo sito web un po' di stile e colore.
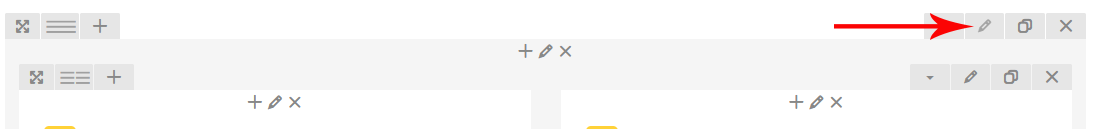
Per modificare lo sfondo dell'intera riga del contenitore, fai clic sulla scheda Modifica riga nella riga più esterna.

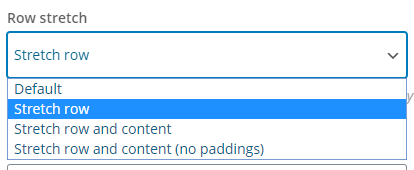
Nella casella delle impostazioni della riga, scegli se desideri estendere la riga su tutta la pagina o nel contenitore, quindi scegli "Strech row".

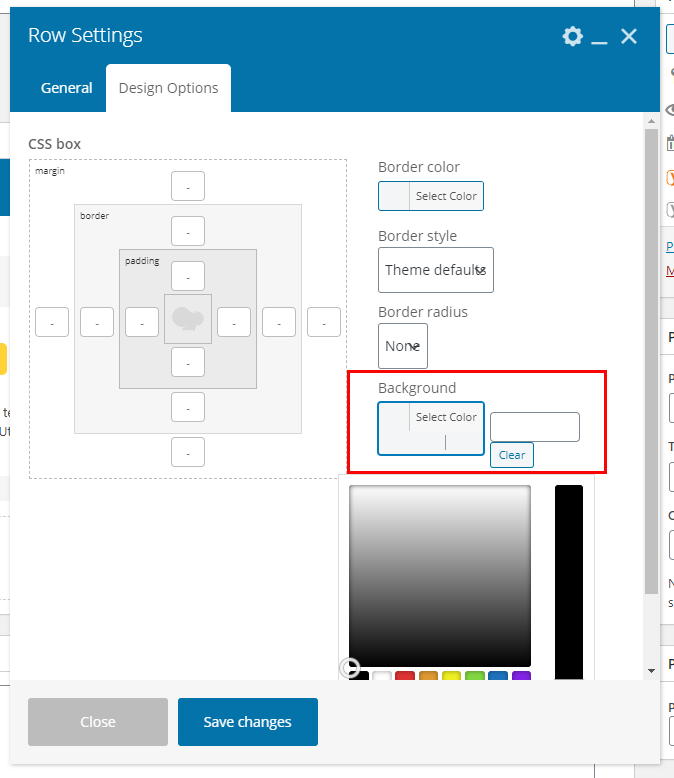
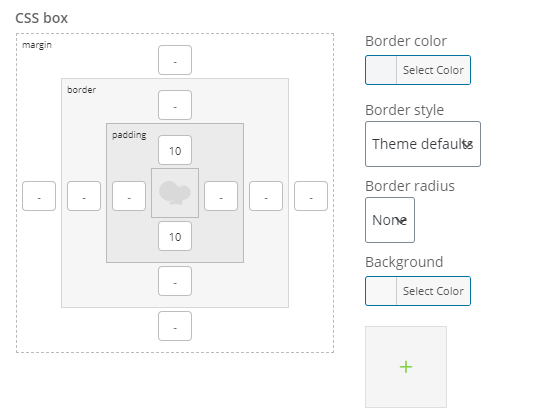
Quindi, fai clic sulla scheda delle opzioni di progettazione in alto. Qui è dove puoi modificare qualsiasi colore di sfondo, bordo, margine, riempimento e raggio del bordo.
Basta fare clic sulla casella "seleziona colore" dello sfondo e scegliere un colore o, in alternativa, è possibile inserire un codice esadecimale che includa il simbolo #.

Rendiamo il nostro sfondo un grigio chiaro di #f8f8f8 e un'imbottitura superiore e inferiore di 10px in modo che ci sia dello spazio tra le nostre righe.

Fare clic su Salva e quindi ricaricare la pagina in un'altra scheda o finestra per vedere i risultati.
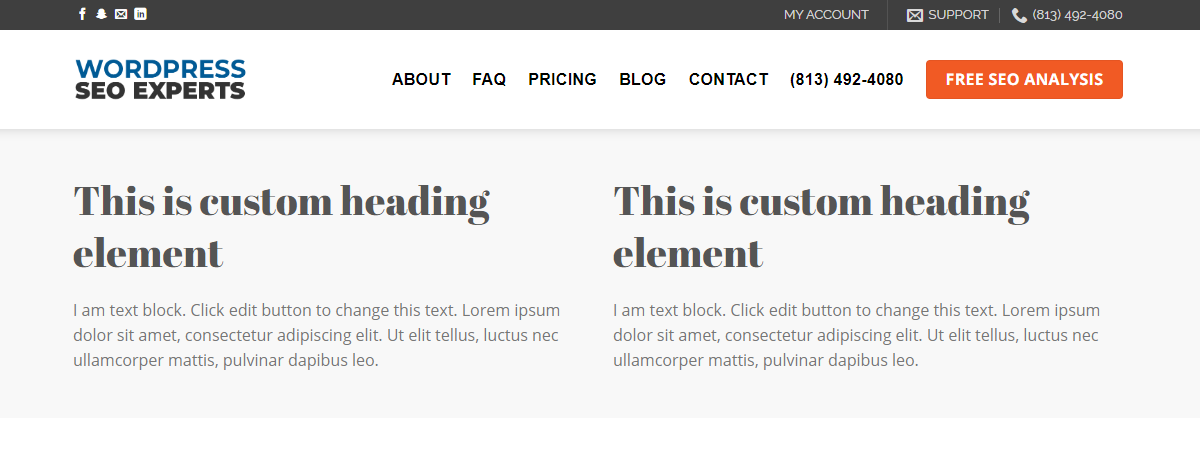
Ecco i risultati del nostro esempio sopra:

Quindi puoi vedere che dopo un po' di pratica, puoi creare pagine web in pochi minuti.
Un altro fantastico pezzo di Visual Composer è il Custom Grid Builder.
Generatore di griglie personalizzato
Il generatore di griglia personalizzato ti consente di creare griglie personalizzate per post di blog, pagine o qualsiasi altro tipo di post personalizzato che hai.
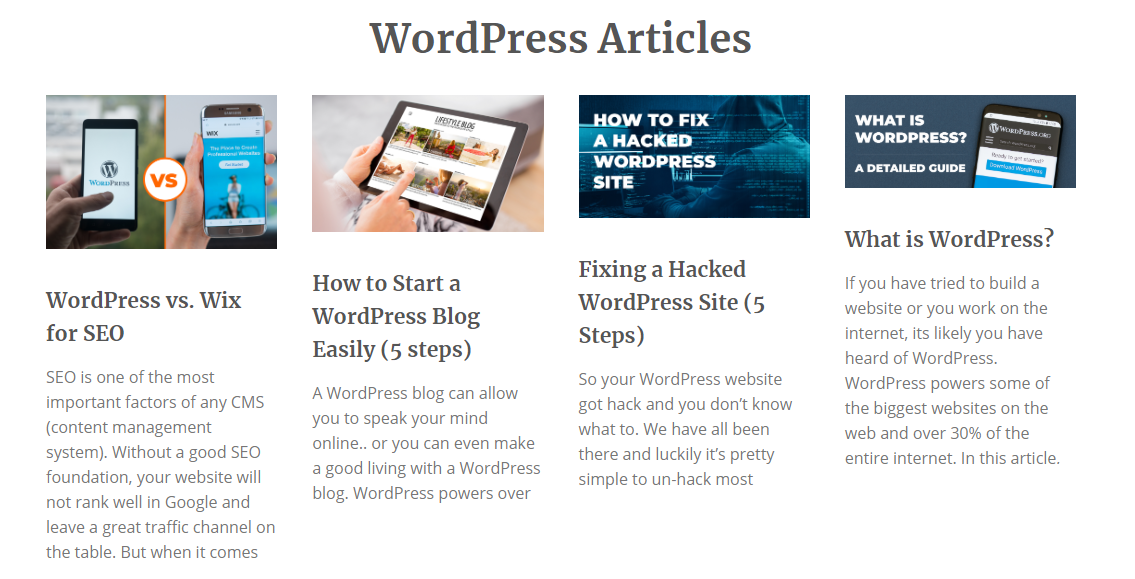
Ad esempio, sulla nostra home page, abbiamo una griglia dei nostri ultimi post sul blog che è una griglia personalizzata.

Ecco come lo fai.
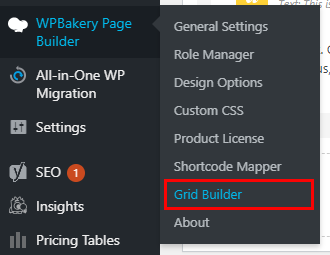
Nella tua area di amministrazione di WordPress, passa con il mouse sopra il plug-in WPBakery Page Builder e quindi scegli Grid Builder.

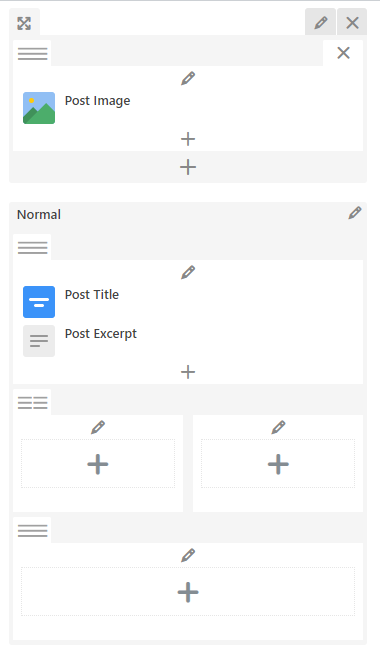
Fare clic su Aggiungi nuovo per creare una nuova griglia personalizzata in WPBakery. Questo layout è l'aspetto di ogni post o pagina nella griglia. Come il generatore di pagine, puoi fare clic sui simboli più e aggiungere elementi come il titolo del post, l'immagine del post o il link del post.
Ecco un esempio di una griglia che abbiamo creato per la griglia dell'articolo della nostra homepage SEO di WordPress:

È molto semplice, ma porta a termine il lavoro. Per impostare la tua griglia in modo che utilizzi la nuova griglia personalizzata che abbiamo creato, dovrai andare a una pagina in cui hai una griglia o desideri aggiungere una griglia.
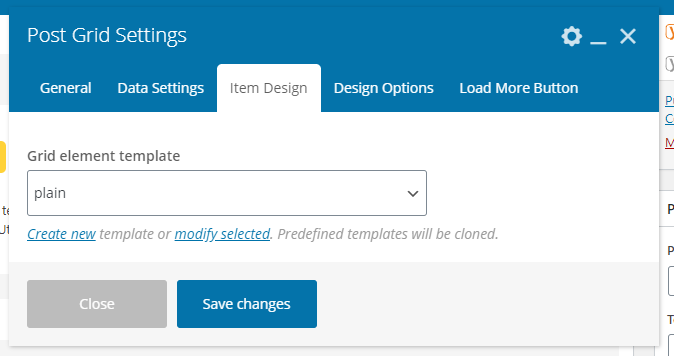
Nelle impostazioni della griglia del post, fai clic sulla scheda Design dell'oggetto e quindi scegli la griglia creata di recente nel menu a discesa.

E questo è tutto! Ora mostrerà la tua griglia personalizzata e potrai anche continuare a modificare la tua griglia finché non sarai felice.
