Astra Temasında Başlığı Değiştirmenin Üç Yolu WordPress
Yayınlanan: 2022-10-18Astra Theme WordPress'te başlığı değiştirmek istiyorsanız, bunu yapmanın üç yolu vardır. İlk yol, Görünüm > Başlık'a gitmektir. Burada başlık resmini değiştirme seçeneğini bulacaksınız. Başlık metnini ve kısa açıklamayı buradan da değiştirebilirsiniz. Astra Theme WordPress'te başlığı değiştirmenin ikinci yolu, Özelleştirici'ye gitmektir. Özelleştirici'de, Başlık Görüntüsü bölümünün altındaki başlık görüntüsünü değiştirme seçeneğini bulacaksınız. Astra Theme WordPress'te başlığı değiştirmenin üçüncü yolu bir eklenti yüklemektir. Başlığı değiştirmenize yardımcı olabilecek birçok eklenti var. En popüler eklentilerden biri Header Image Plus eklentisidir. Bu eklenti, WordPress panosundan başlık resmini, başlık metnini ve kısa açıklamayı değiştirmenize olanak tanır.
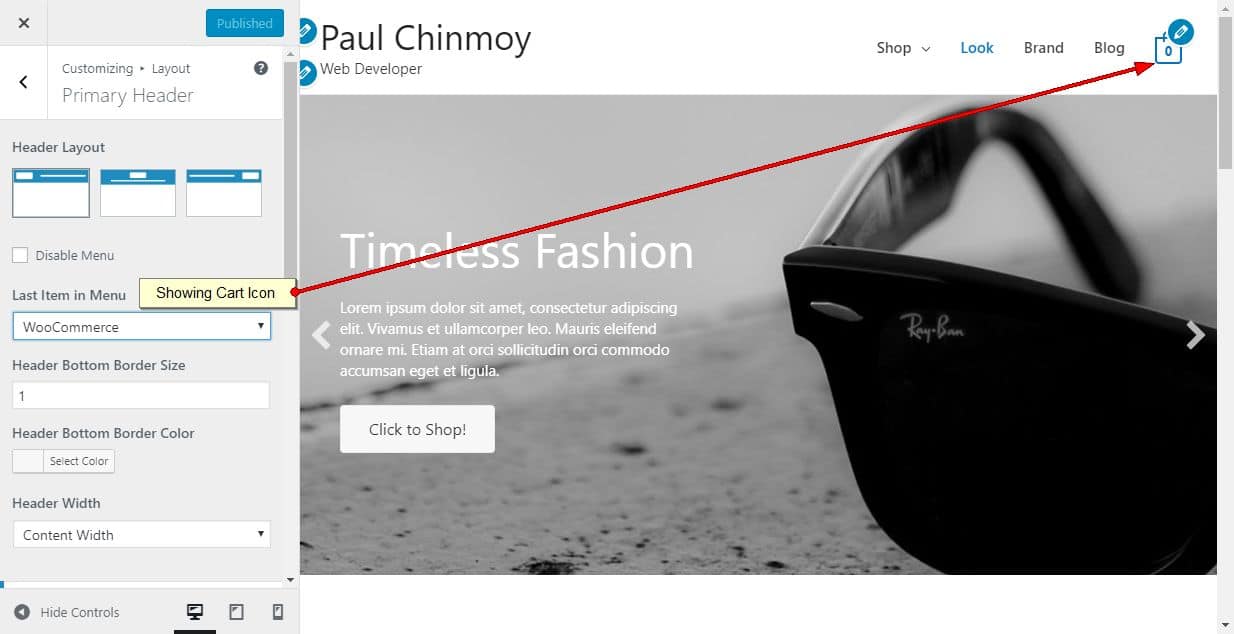
Astra Pro Addon eklentisi, bu özelliği premium paketinin bir parçası olarak içerir. Bu Pro özelliklerini kullanmak için önce Astra Theme ve Addon'u yüklemelisiniz. Başlangıç için iyi bir yer, arka plan rengine ve resmine sahip, kırıntılara dayalı bir Sayfa Başlığı/Sayfa Başlığı alanı olacaktır. Site başlığınızın sayfa başlığınızla aynı stilde olduğundan emin olun. Bu seçeneği etkinleştirirseniz, arka plan rengi (ayarlanmışsa) kaplama olarak kullanılacaktır. Birincil menü ekranın üst kısmında olacaktır. Site başlığı için mevcut menü renklerini değiştirmek isterseniz bu seçenekleri kullanabilirsiniz.
Sayfa Başlığı, Site Başlığı ile birleştirilmelidir. Bu seçeneği belirlerseniz sayfa başlığı mevcut sitenin başlığıyla birleştirilir. Astra Pro v2.0.0'a yeni Bağlantı Aktif Renk ve Alt Menü Renk seçeneklerini ekledik. Arka Plan Rengi, Bağlantı / Metin Rengi ve Bağlantı Etkin / Vurgulu Renk seçeneklerinin tümü burada ayarlanır. Üst bilgi alt bilgi oluşturucusunu kullanırsanız, bu seçeneği ekleyemezsiniz (yalnızca Astra tema sürüm 3.0 veya üzeri ile kullanılabilir). Sırasıyla Görünüm, Özelleştir ve Pencere Öğeleri ile başlığa bir pencere öğesi ekleyin. Bir harekete geçirici mesaj düğmesi, iletişim numarası, e-posta adresi ve diğer bilgileri ekleyebilirsiniz. Özel menü öğesi, duyarlı cihazlarda ayrı olarak görüntülenecektir. Yukarı ve/veya Alt başlık bölümünü etkinleştirdiyseniz, Eklentiyi kullanarak bu bölümleri özelleştirebilirsiniz.
Astra Tema Başlık Kodu

Astra teması, sade ve temiz bir tasarım arayanlar için harika bir seçimdir. Başlığın kodu çok iyi organize edilmiş ve takip edilmesi kolay. Astra teması, sade ve temiz bir tasarım arayanlar için harika bir seçimdir.
Web sitenize farklı bir görünüm kazandıracak bir Astra sayfa başlığı oluşturmak için çeşitli tasarım seçeneklerini kullanabilirsiniz. Bu derste, farklı tasarımların her birinin üzerinden geçeceğiz ve bunlara nasıl ulaşılacağını tartışacağız. Sayfa Başlıkları modülünü etkinleştirdikten sonra yeni bir sayfa başlığı oluşturmanız istenir. Mizanpajınız için üç seçeneğiniz vardır: ortaya hizalı, satır içi veya sayfa başlığı yok. Ayrıca özel sayfa başlığımızı kullanabilir ve site başlığını daha görünür hale getirmek için tek bir konumda birleştirebilirsiniz. Temel ayarları deneyerek web siteniz için birkaç benzersiz başlık oluşturabilirsiniz. Site üstbilgisini ve sayfa üstbilgisini birleştirdiğinizde, birincil menüyü özelleştirmek için çok sayıda seçenek vardır. Birleştirilmiş başlık , birincil menünüz için ek özelleştirme seçenekleri içerir. İçerik haritaları, Görüntü Kırıntılarını Görüntüle ayarının bir sonucu olarak sitenizin başlığında görüntülenebilir.
Elementor ile Astra Header Nasıl Düzenlenir

Pano – Görünüm – Elementor başlığı Adım 3 – Kullanıcı Rolleri iletişim kutusunu kaydetmek için “Güncelle”ye tıklayın.
Astra Teması, 3.0.0.0 sürümünde bulunan Üstbilgi Altbilgi Oluşturucusu ile birlikte gelir. Üstbilgi ve altbilgi, web sitenizin ayrı parçaları olduğundan, diğerlerinden ayrı olarak düzenlenebilirler. Astra, ücretsiz Elementor, Elementor Pro ve Theme Builder ile uyumludur. Astra Teması, zaten dahil edilmiş ve kullanıma hazır bir üstbilgi altbilgi oluşturucu ile birlikte gelir. Elementor, üstbilginizi ve altbilginizi oluşturmak için iyi bir alternatiftir. Elementor, arka ucunuz ve Astra'nın içeriği arasında sorunsuz bir entegrasyon sağlayacaktır. Size nasıl yapılacağını göstererek, tüm web siteniz için Elementor başlığını nasıl ekleyeceğinizi göstereceğiz.

İlk adım, Gösterge Tablosuna erişmektir. Aşağıdaki adım, bir öğe türü seçmektir: altbilgi veya başlık. Üçüncü adım, görüntüleme kurallarını eklemektir. “Tüm Web Sitesi” menüsünde “Görüntüleme açık” seçeneğini seçin ve ardından “Tüm Roller” menüsünde Kullanıcı Rolleri seçeneğini seçin. Bu seçenekler, web sitenizin tüm sayfalarının ve gönderilerinin üstbilgisinin veya altbilgisinin mevcut olmasını sağlayacaktır. Elementor Pro veya Theme Builder'a bir üst bilgi veya alt bilgi eklerseniz, benzer şekilde devre dışı bırakılabilir ve görüntüleme koşulları kaldırılabilir. Bir öğeyi değiştirmek istiyorsanız Gösterge Tablosuna gidin ve Tema Oluşturucu menüsünden bir üst bilgi veya alt bilgi seçin. Bu durumda ayrıca bir öğeyi silebilir veya eklentiyi tamamen devre dışı bırakabilirsiniz.
Astra Header Builder Gösterilmiyor

Astra Header Builder'ın görünmemesiyle ilgili sorun yaşıyorsanız, kontrol edebileceğiniz birkaç şey var. Öncelikle, temanın en son sürümünü kullandığınızdan emin olun. İkinci olarak, tema seçeneklerinde Başlık Oluşturucu'nun etkin olup olmadığını kontrol edin. Öyleyse, devre dışı bırakmayı ve ardından yeniden etkinleştirmeyi deneyin. Son olarak, diğerleri başarısız olursa, Header Builder ayarlarını sıfırlamayı deneyebilirsiniz.
WordPress için Şeffaf Başlık Teması
Şeffaf başlığı Etkinleştir seçeneği Görünüm'de bulunabilir. Yalnızca Ana Sayfa'da bu seçeneği seçtikten sonra şeffaf üstbilgiyi göstermek için başka bir seçenek olacaktır. Bunu devre dışı bırakarak, sitenin tüm sayfalarında başlığı şeffaf hale getirebilirsiniz.
Şeffaf Başlık Nedir?
Bir web sayfası tasarlarken şeffaf başlıklar için çok fazla kullanım vardır. Aşağıdaki ekran görüntüsüne göre, bir başlık şeffaflığı , sayfanın içerik alanının başlıkla birleştirilmesi ve içerik satırının arka plan görüntüsü veya videosunun başlığın arka planı olarak eklenmesi anlamına gelir.
WordPress'te Başlığımın Şeffaf Olmamasını Nasıl Sağlarım?
Şeffaf başlığı tamamen etkinleştirirseniz, bunu yapma seçeneğimiz yoktur. Özelleştirici ayarları, web sitenizin genel ayarlarını değiştirmenize olanak tanır. Şeffaf Başlık, Özelleştiriciden devre dışı bırakılmalı ve görünmesi gereken sayfaların ayrı Meta ayarlarından etkinleştirilmelidir.
Sayfa Başlıkları Eklentisi
WordPress için Sayfa Başlıkları eklentisi, sayfalarınıza kolayca özel başlıklar eklemenize olanak tanır. Bu, şirket logonuzu veya diğer markaları sayfalarınıza eklemek veya özel bir arka plan resmi eklemek için harikadır. Eklenti ayrıca başlıklarınızın rengini kolayca değiştirmenize ve sayfalarınıza özel bir menü eklemenize olanak tanır.
Web Trafiğini İzlemek İçin Http Başlıkları Neden Önemlidir?
HTTP başlıkları, web trafiğini izlemek ve hata ayıklamak için kullanılır. Tanılama verilerine ek olarak tarayıcı türü, URL ve içerik türü gibi bilgileri içerirler. Aşağıdaki adımlar sizi Chrome tarayıcısının HTTP üstbilgileri sayfasına götürecektir: *br>. Chrome'da bir URL'ye gidin, sağ tıklayın ve geliştirici araçlarını görüntülemek için İncele'yi seçin. Ağ sekmesinde, tüm ağ bilgisayarlarınızı bulabilirsiniz. Sayfayı yeniden yüklediğinizde, sol panelde herhangi bir HTTP isteği seçin; HTTP başlıkları sağ panelde görünecektir.
ModHeader aracı, bir istek veya yanıtın HTTP başlıklarını değiştirmek için kullanılabilir. ModHeader, her güncellendiğinde Chrome'un web mağazasından en az dört yıldız alır ve yaklaşık 550.000'den fazla kullanıcı tarafından kullanılır.
