Tres formas de cambiar el encabezado en Astra Theme WordPress
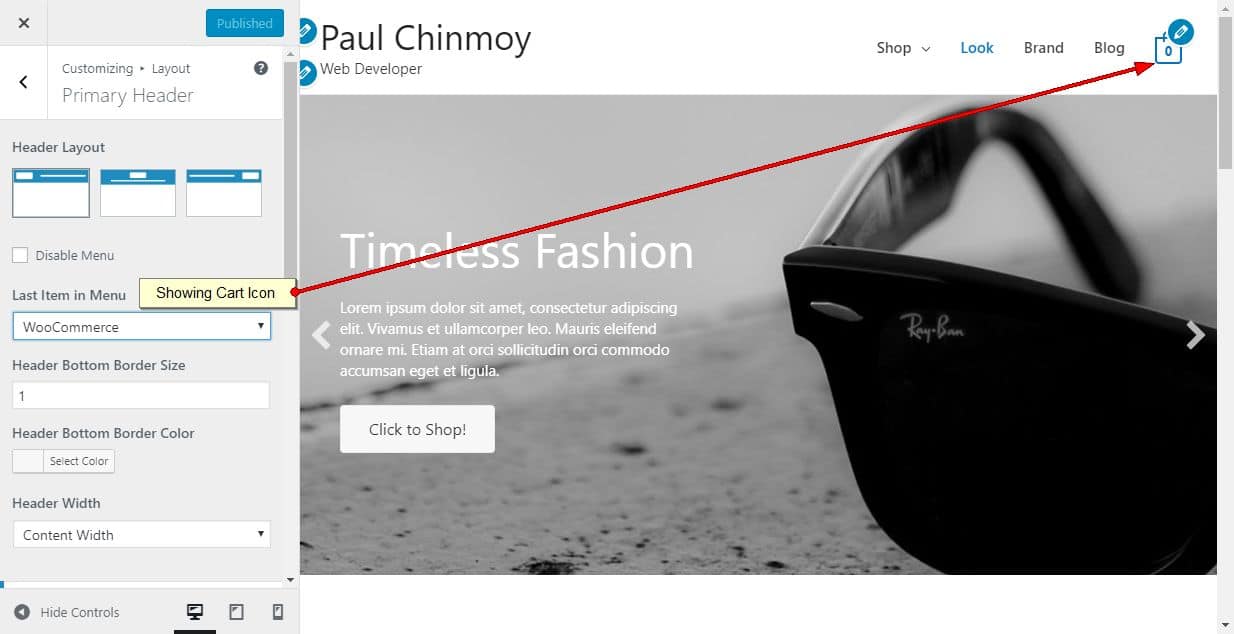
Publicado: 2022-10-18Si desea cambiar el encabezado en Astra Theme WordPress, hay tres formas de hacerlo. La primera forma es yendo a Apariencia > Encabezado. Aquí encontrarás la opción de cambiar la imagen del encabezado. También puede cambiar el texto del encabezado y el eslogan desde aquí. La segunda forma de cambiar el encabezado en Astra Theme WordPress es yendo al Personalizador. En el Personalizador, encontrará la opción de cambiar la imagen del encabezado en la sección Imagen del encabezado. La tercera forma de cambiar el encabezado en Astra Theme WordPress es instalando un complemento. Hay muchos complementos disponibles que pueden ayudarlo a cambiar el encabezado. Uno de los complementos más populares es el complemento Header Image Plus. Este complemento le permite cambiar la imagen del encabezado, el texto del encabezado y el eslogan desde el tablero de WordPress.
El complemento Astra Pro Addon incluye esta característica como parte de su paquete premium. Para usar estas funciones Pro, primero debe instalar Astra Theme and Addon. Un buen lugar para comenzar sería con un área de encabezado de página/título de página basada en migas de pan con un color de fondo y una imagen. Asegúrese de que el encabezado de su sitio tenga el mismo estilo que el encabezado de su página. Si habilita esta opción, el color de fondo (si está configurado) se usará como superposición. El menú principal estará en la parte superior de la pantalla. Si desea cambiar los colores del menú actual para el encabezado del sitio, puede usar estas opciones.
El encabezado de página debe fusionarse con el encabezado del sitio. Si elige esta opción, el encabezado de la página se combinará con el encabezado del sitio actual. Hemos agregado nuevas opciones de color activo de enlace y color de submenú a Astra Pro v2.0.0. Las opciones Color de fondo, Color de enlace/texto y Color de enlace activo/desplazamiento se configuran aquí. Si usa el generador de encabezado y pie de página, no podrá agregar esta opción (disponible solo con las versiones 3.0 o superiores del tema Astra ). Agregue un widget al encabezado con Apariencia, Personalizar y Widgets, respectivamente. Puede incluir un botón de llamada a la acción, número de contacto, dirección de correo electrónico y otra información. El elemento del menú personalizado se mostrará por separado en los dispositivos que respondan. Si tiene habilitada la sección de encabezado Arriba y/o Abajo, puede personalizar estas secciones usando el complemento.
Código de encabezado del tema Astra

El tema Astra es una excelente opción para aquellos que buscan un diseño simple y limpio. El código del encabezado está muy bien organizado y es fácil de seguir. El tema Astra es una excelente opción para aquellos que buscan un diseño simple y limpio.
Puede usar una variedad de opciones de diseño para crear un encabezado de página Astra que le dará a su sitio web una apariencia distintiva. En esta lección, repasaremos cada uno de los diferentes diseños y discutiremos cómo lograrlos. Una vez que haya habilitado el módulo Encabezados de página, se le pedirá que cree un nuevo encabezado de página. Tiene tres opciones para su diseño: alineado al centro, en línea o sin encabezados de página. También puede usar nuestro encabezado de página personalizado y fusionar el encabezado del sitio en una sola ubicación para que sea más visible. Al experimentar con la configuración básica, puede crear algunos encabezados únicos para su sitio web. Cuando combina el encabezado del sitio y el encabezado de la página, existen numerosas opciones para personalizar el menú principal. El encabezado fusionado contiene opciones de personalización adicionales para su menú principal. Las migas de pan se pueden mostrar en el encabezado de su sitio como resultado de la configuración Mostrar migas de pan.
Cómo editar el encabezado Astra con Elementor

Tablero - Apariencia - Encabezado de Elementor Paso 3: haga clic en "Actualizar" para guardar el cuadro de diálogo Funciones de usuario.
El tema Astra viene con Header Footer Builder, que se incluye en la versión 3.0.0.0. Debido a que el encabezado y el pie de página son partes separadas de su sitio web, se pueden editar por separado del resto. Astra es compatible con Elementor gratuito, así como con Elementor Pro y Theme Builder. El tema Astra viene con un generador de pie de página de encabezado que ya está incluido y listo para usar. Elementor es una buena alternativa para construir tu encabezado y pie de página. Elementor le proporcionará una integración perfecta entre su backend y el contenido de Astra. Demostraremos cómo incluir el encabezado de Elementor para todo su sitio web mostrándole cómo hacerlo.

El primer paso es acceder al Dashboard. El siguiente paso es seleccionar un tipo de elemento: pie de página o encabezado. El tercer paso es agregar las reglas de visualización. Seleccione la opción "Mostrar en" en el menú "Todo el sitio web" y luego seleccione la opción Funciones de usuario en el menú "Todas las funciones". Estas opciones asegurarán que el encabezado o pie de página de todas las páginas y publicaciones de su sitio web esté presente. Si incluye un encabezado o pie de página en Elementor Pro o Theme Builder, podría desactivarse de manera similar, eliminando las condiciones de visualización. Si desea cambiar un elemento, navegue hasta el Tablero y elija un encabezado o pie de página en el menú Theme Builder. También puede eliminar un elemento o desactivar completamente el complemento en este caso.
El generador de encabezado Astra no se muestra

Si tiene problemas con el Astra Header Builder que no aparece, hay algunas cosas que puede verificar. Primero, asegúrese de estar usando la última versión del tema. En segundo lugar, verifique si Header Builder está habilitado en las opciones de tema. Si es así, intente deshabilitarlo y luego volver a habilitarlo. Finalmente, si todo lo demás falla, puede intentar restablecer la configuración de Header Builder.
Tema de encabezado transparente para WordPress
La opción Habilitar encabezado transparente se puede encontrar en Apariencia. Habrá otra opción para mostrar un encabezado transparente después de seleccionar esta opción en la página de inicio únicamente. Al deshabilitar esto, puede hacer que el encabezado sea transparente en todas las páginas del sitio.
¿Qué es un encabezado transparente?
Al diseñar una página web, se utilizan mucho los encabezados transparentes. De acuerdo con la siguiente captura de pantalla, una transparencia de encabezado significa que el área de contenido de la página se fusiona con el encabezado y la imagen de fondo o el video de la fila de contenido se agrega como fondo del encabezado.
¿Cómo hago que mi encabezado no sea transparente en WordPress?
Si habilita el encabezado transparente por completo, no tenemos una opción para hacerlo. La configuración del personalizador le permite cambiar la configuración global de su sitio web. El Encabezado transparente debe deshabilitarse desde el Personalizador y habilitarse desde la Meta configuración individual de las páginas en las que debe aparecer.
Complemento de encabezados de página
El complemento de encabezados de página para WordPress le permite agregar fácilmente encabezados personalizados a sus páginas. Esto es excelente para agregar el logotipo de su empresa u otra marca a sus páginas, o para agregar una imagen de fondo personalizada. El complemento también le permite cambiar fácilmente el color de sus encabezados y agregar un menú personalizado a sus páginas.
Por qué los encabezados Http son importantes para monitorear el tráfico web
Los encabezados HTTP se utilizan para monitorear y depurar el tráfico web. Contienen información como el tipo de navegador, URL y tipo de contenido, además de datos de diagnóstico. Los siguientes pasos lo llevarán a la página de encabezados HTTP del navegador Chrome: *br>. En Chrome, navegue hasta una URL, haga clic con el botón derecho y seleccione Inspeccionar para ver las herramientas para desarrolladores. En la pestaña Red, puede encontrar todas las computadoras de su red. Cuando vuelva a cargar la página, seleccione cualquier solicitud HTTP en el panel izquierdo y los encabezados HTTP aparecerán en el panel derecho.
La herramienta ModHeader se puede utilizar para modificar los encabezados HTTP de una solicitud o respuesta. ModHeader recibe al menos cuatro estrellas de la tienda web de Chrome cada vez que se actualiza y lo utilizan aproximadamente más de 550 000 usuarios.
