Три способа изменить заголовок в теме Astra WordPress
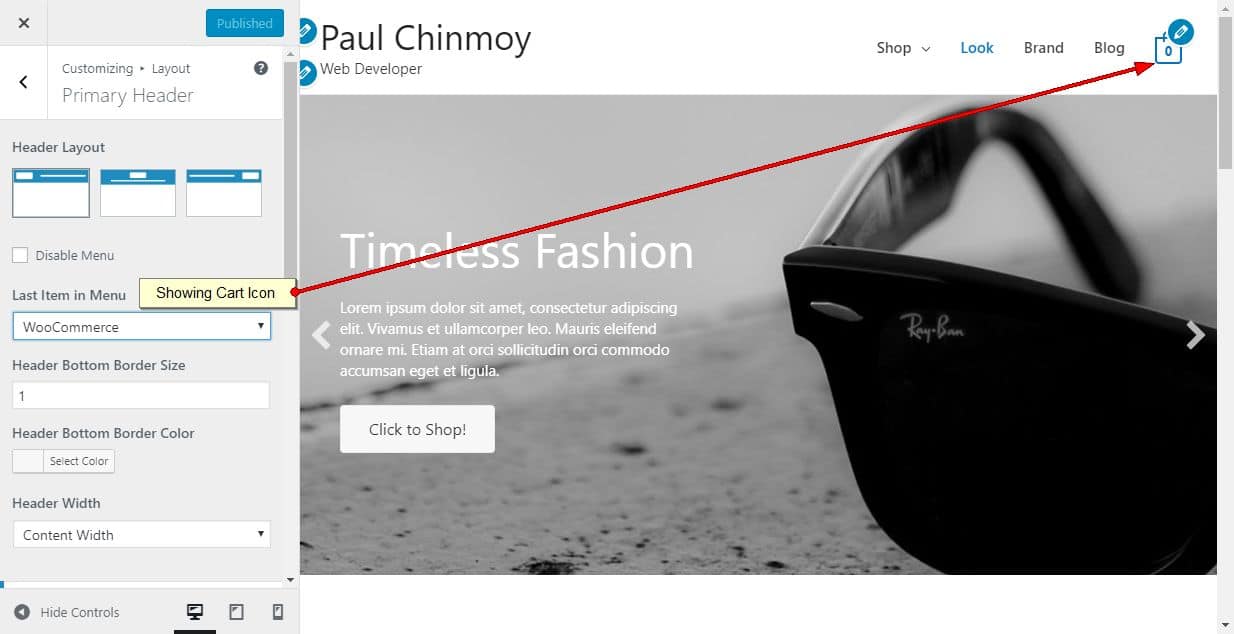
Опубликовано: 2022-10-18Если вы хотите изменить заголовок в Astra Theme WordPress, есть три способа сделать это. Первый способ — перейти в «Внешний вид»> «Заголовок». Здесь вы найдете возможность изменить изображение заголовка. Вы также можете изменить текст заголовка и слоган здесь. Второй способ изменить заголовок в Astra Theme WordPress — перейти в Customizer. В настройщике вы найдете возможность изменить изображение заголовка в разделе «Изображение заголовка». Третий способ изменить заголовок в Astra Theme WordPress — установить плагин. Существует множество доступных плагинов, которые могут помочь вам изменить заголовок. Одним из самых популярных плагинов является плагин Header Image Plus. Этот плагин позволяет вам изменить изображение заголовка, текст заголовка и слоган с панели инструментов WordPress.
Плагин Astra Pro Addon включает эту функцию как часть премиум-пакета. Чтобы использовать эти функции Pro, вы должны сначала установить тему Astra и надстройку. Хорошим местом для начала будет область заголовка страницы/заголовка страницы на основе хлебных крошек с фоновым цветом и изображением. Убедитесь, что заголовок вашего сайта выполнен в том же стиле, что и заголовок страницы. Если вы включите эту опцию, цвет фона (если он установлен) будет использоваться в качестве наложения. Основное меню будет в верхней части экрана. Если вы хотите изменить текущие цвета меню для шапки сайта, вы можете использовать эти опции.
Заголовок страницы должен быть объединен с заголовком сайта. Если вы выберете этот вариант, заголовок страницы будет объединен с заголовком текущего сайта. Мы добавили новые параметры Link Active Color и Submenu Color в Astra Pro v2.0.0. Здесь задаются параметры «Цвет фона», «Цвет ссылки/текста» и «Цвет ссылки/наведения». Если вы используете конструктор нижнего колонтитула, вы не сможете добавить эту опцию (доступно только с темой Astra версии 3.0 или выше). Добавьте виджет в шапку с помощью Appearance, Customize и Widgets соответственно. Вы можете включить кнопку призыва к действию, контактный номер, адрес электронной почты и другую информацию. Пользовательский пункт меню будет отображаться отдельно на отзывчивых устройствах. Если у вас включен раздел заголовка «Выше» и/или «Ниже», вы можете настроить эти разделы с помощью аддона.
Код заголовка темы Astra

Тема Astra — отличный выбор для тех, кто ищет простой и чистый дизайн. Код для заголовка очень хорошо организован и прост в использовании. Тема Astra — отличный выбор для тех, кто ищет простой и чистый дизайн.
Вы можете использовать различные варианты дизайна, чтобы создать заголовок страницы Astra, который придаст вашему веб-сайту отличительный вид. В этом уроке мы рассмотрим каждый из различных дизайнов и обсудим, как их реализовать. После включения модуля «Заголовки страниц» вам будет предложено создать новый заголовок страницы. У вас есть три варианта макета: с выравниванием по центру, встроенный или без заголовков страниц. Вы также можете использовать наш собственный заголовок страницы и объединить заголовок сайта в одном месте, чтобы сделать его более заметным. Поэкспериментировав с базовыми настройками, вы сможете создать несколько уникальных заголовков для своего сайта. Когда вы объединяете заголовок сайта и заголовок страницы, появляется множество вариантов настройки основного меню. Объединенный заголовок содержит дополнительные параметры настройки для вашего основного меню. Хлебные крошки могут отображаться в шапке вашего сайта в результате настройки «Отображать хлебные крошки».
Как редактировать заголовок Astra с Elementor

Панель инструментов — Внешний вид — заголовок Elementor. Шаг 3 — Нажмите «Обновить», чтобы сохранить диалоговое окно «Роли пользователей».
Тема Astra поставляется с конструктором верхних и нижних колонтитулов, включенным в версию 3.0.0.0. Поскольку верхний и нижний колонтитулы являются отдельными частями вашего веб-сайта, их можно редактировать отдельно от остальных. Astra совместима с бесплатным Elementor, а также с Elementor Pro и Theme Builder. Тема Astra поставляется с конструктором колонтитула, который уже включен и готов к использованию. Elementor — хорошая альтернатива для создания верхнего и нижнего колонтитула. Elementor обеспечит вам бесшовную интеграцию между вашим бэкэндом и контентом Astra. Мы продемонстрируем, как включить заголовок Elementor для всего вашего веб-сайта, показав вам, как это сделать.

Первым шагом является доступ к панели инструментов. Следующим шагом является выбор типа элемента: нижний колонтитул или заголовок. Третий шаг — добавить правила отображения. Выберите параметр «Отображать на» в меню «Весь веб-сайт», а затем выберите параметр «Роли пользователя» в меню «Все роли». Эти параметры обеспечат наличие верхнего или нижнего колонтитула всех страниц и сообщений вашего сайта. Если вы включите верхний или нижний колонтитул в Elementor Pro или Theme Builder, его можно будет деактивировать аналогичным образом — удалив условия отображения. Если вы хотите изменить один элемент, перейдите на панель инструментов и выберите верхний или нижний колонтитул в меню Theme Builder. В этом случае вы также можете удалить элемент или полностью деактивировать плагин.
Конструктор заголовков Astra не отображается

Если у вас возникли проблемы с тем, что Astra Header Builder не отображается, есть несколько вещей, которые вы можете проверить. Во-первых, убедитесь, что вы используете последнюю версию темы. Во-вторых, проверьте, включен ли построитель заголовков в параметрах темы. Если это так, попробуйте отключить его, а затем снова включить. Наконец, если ничего не помогает, вы можете попробовать сбросить настройки Header Builder.
Прозрачная тема заголовка для WordPress
Параметр « Включить прозрачный заголовок» можно найти в разделе «Внешний вид». После выбора этого параметра только на главной странице появится еще один вариант отображения прозрачного заголовка. Отключив это, вы сможете сделать шапку прозрачной на всех страницах сайта.
Что такое прозрачный заголовок?
При разработке веб-страницы часто используются прозрачные заголовки. Согласно следующему снимку экрана прозрачность заголовка означает, что область содержимого страницы объединяется с заголовком, а фоновое изображение или видео строки содержимого добавляется в качестве фона заголовка.
Как сделать заголовок непрозрачным в WordPress?
Если вы полностью включите прозрачный заголовок, у нас не будет такой возможности. Настройки настройщика позволяют изменить глобальные настройки для вашего сайта. Прозрачный заголовок должен быть отключен в настройщике и включен в индивидуальных мета-настройках страниц, на которых он должен отображаться.
Надстройка заголовков страниц
Аддон Page Headers для WordPress позволяет легко добавлять собственные заголовки на ваши страницы. Это отлично подходит для добавления логотипа вашей компании или другого фирменного стиля на ваши страницы или для добавления пользовательского фонового изображения. Аддон также позволяет вам легко изменять цвет ваших заголовков и добавлять на свои страницы собственное меню.
Почему заголовки Http важны для мониторинга веб-трафика
Заголовки HTTP используются для мониторинга и отладки веб-трафика. Они содержат такую информацию, как тип браузера, URL-адрес и тип контента, в дополнение к диагностическим данным. Следующие шаги переведут вас на страницу HTTP-заголовков браузера Chrome: *br>. В Chrome перейдите по URL-адресу, щелкните правой кнопкой мыши и выберите «Проверить», чтобы просмотреть инструменты разработчика. На вкладке «Сеть» вы можете найти все компьютеры вашей сети. Когда вы перезагрузите страницу, выберите любой HTTP-запрос на левой панели, и заголовки HTTP появятся на правой панели.
Инструмент ModHeader можно использовать для изменения заголовков HTTP запроса или ответа. ModHeader получает не менее четырех звезд в интернет-магазине Chrome каждый раз, когда он обновляется, и его используют более 550 000 пользователей.
