Drei Möglichkeiten zum Ändern der Kopfzeile in Astra Theme WordPress
Veröffentlicht: 2022-10-18Wenn Sie den Header in Astra Theme WordPress ändern möchten, gibt es drei Möglichkeiten, dies zu tun. Der erste Weg ist, zu Appearance > Header zu gehen. Hier finden Sie die Option, das Header-Bild zu ändern. Sie können hier auch den Kopfzeilentext und den Slogan ändern. Die zweite Möglichkeit, den Header in Astra Theme WordPress zu ändern, besteht darin, zum Customizer zu gehen. Im Customizer finden Sie die Option zum Ändern des Header-Bildes im Abschnitt Header-Bild. Die dritte Möglichkeit, den Header in Astra Theme WordPress zu ändern, ist die Installation eines Plugins. Es gibt viele Plugins, die Ihnen helfen können, den Header zu ändern. Eines der beliebtesten Plugins ist das Header Image Plus-Plugin. Mit diesem Plugin können Sie das Kopfzeilenbild, den Kopfzeilentext und den Slogan über das WordPress-Dashboard ändern.
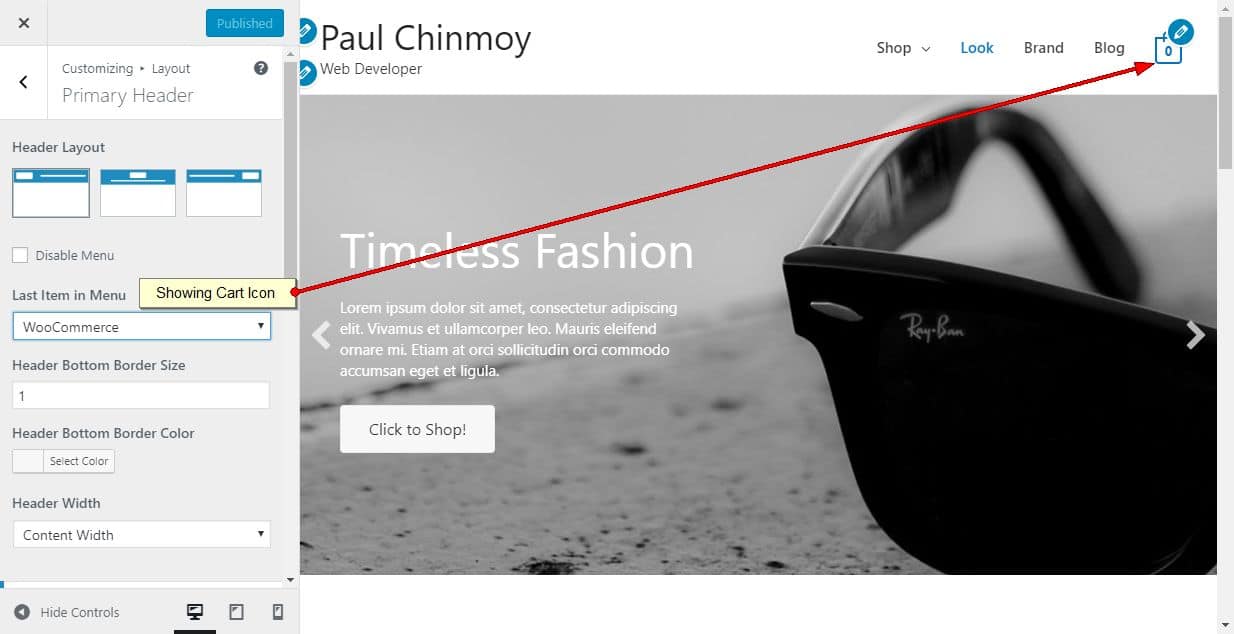
Das Astra Pro Addon-Plugin enthält diese Funktion als Teil seines Premium-Pakets. Um diese Pro-Funktionen nutzen zu können, müssen Sie zuerst das Astra-Design und -Addon installieren. Ein guter Ausgangspunkt wäre ein Breadcrumbs-basierter Seitentitel-/Seitenheadliner-Bereich mit einer Hintergrundfarbe und einem Bild. Stellen Sie sicher, dass Ihr Website-Header den gleichen Stil wie Ihr Seiten-Header hat. Wenn Sie diese Option aktivieren, wird die Hintergrundfarbe (falls eingestellt) als Overlay verwendet. Das Hauptmenü befindet sich oben auf dem Bildschirm. Wenn Sie die aktuellen Menüfarben für den Website-Header ändern möchten, können Sie diese Optionen verwenden.
Der Pageheader sollte mit dem Siteheader zusammengeführt werden. Wenn Sie diese Option wählen, wird die Kopfzeile der Seite mit der Kopfzeile der aktuellen Website zusammengeführt. Wir haben Astra Pro v2.0.0 die neuen Optionen Link Active Color und Submenu Color hinzugefügt. Die Optionen Hintergrundfarbe, Link-/Textfarbe und Link aktiv/Hover-Farbe werden hier eingestellt. Wenn Sie den Header-Footer-Builder verwenden, können Sie diese Option nicht hinzufügen (nur mit Astra-Theme-Versionen 3.0 oder höher verfügbar). Fügen Sie der Kopfzeile ein Widget mit Aussehen, Anpassen bzw. Widgets hinzu. Sie können eine Call-to-Action-Schaltfläche, eine Kontaktnummer, eine E-Mail-Adresse und andere Informationen einfügen. Der benutzerdefinierte Menüpunkt wird auf responsiven Geräten separat angezeigt. Wenn Sie den Über- und/oder Unterkopfabschnitt aktiviert haben, können Sie diese Abschnitte mit dem Add-on anpassen.
Header-Code des Astra-Designs

Das Astra-Thema ist eine gute Wahl für diejenigen, die ein einfaches und klares Design suchen. Der Code für den Header ist sehr gut organisiert und leicht zu befolgen. Das Astra-Thema ist eine gute Wahl für diejenigen, die ein einfaches und klares Design suchen.
Sie können eine Vielzahl von Designoptionen verwenden, um einen Astra-Seitenkopf zu erstellen, der Ihrer Website ein unverwechselbares Aussehen verleiht. In dieser Lektion werden wir die verschiedenen Designs durchgehen und besprechen, wie man sie erreicht. Nachdem Sie das Modul Seitenkopfzeilen aktiviert haben, werden Sie aufgefordert, eine neue Seitenkopfzeile zu erstellen. Sie haben drei Optionen für Ihr Layout: zentriert, inline oder keine Seitenkopfzeilen. Sie können auch unseren benutzerdefinierten Seitenkopf verwenden und den Seitenkopf an einer einzigen Stelle zusammenführen, um ihn besser sichtbar zu machen. Indem Sie mit den Grundeinstellungen experimentieren, können Sie ein paar einzigartige Header für Ihre Website erstellen. Wenn Sie den Site-Header und den Seiten-Header kombinieren, gibt es zahlreiche Optionen zum Anpassen des Primärmenüs. Die zusammengeführte Kopfzeile enthält zusätzliche Anpassungsoptionen für Ihr Primärmenü. Als Ergebnis der Einstellung Breadcrumbs anzeigen können Breadcrumbs in der Kopfzeile Ihrer Website angezeigt werden.
So bearbeiten Sie Astra-Header mit Elementor

Dashboard – Aussehen – Elementor-Kopfzeile Schritt 3 – Klicken Sie auf „Aktualisieren“, um das Dialogfeld „Benutzerrollen“ zu speichern.
Das Astra-Theme wird mit dem Header Footer Builder geliefert, der in Version 3.0.0.0 enthalten ist. Da die Kopf- und Fußzeile separate Teile Ihrer Website sind, können sie separat vom Rest bearbeitet werden. Astra ist mit dem kostenlosen Elementor sowie Elementor Pro und Theme Builder kompatibel. Das Astra-Theme wird mit einem Header-Footer-Builder geliefert, der bereits enthalten und einsatzbereit ist. Elementor ist eine gute Alternative zum Erstellen Ihrer Kopf- und Fußzeile. Elementor bietet Ihnen eine nahtlose Integration zwischen Ihrem Backend und den Inhalten von Astra. Wir zeigen Ihnen, wie Sie den Elementor-Header für Ihre gesamte Website einfügen, indem wir Ihnen zeigen, wie es geht.

Der erste Schritt besteht darin, auf das Dashboard zuzugreifen. Der folgende Schritt besteht darin, einen Elementtyp auszuwählen: Fußzeile oder Kopfzeile. Der dritte Schritt besteht darin, die Anzeigeregeln hinzuzufügen. Wählen Sie im Menü „Gesamte Website“ die Option „Anzeigen auf“ und dann im Menü „Alle Rollen“ die Option „Benutzerrollen“. Diese Optionen stellen sicher, dass die Kopf- oder Fußzeile aller Seiten und Beiträge Ihrer Website vorhanden ist. Wenn Sie eine Kopf- oder Fußzeile in Elementor Pro oder Theme Builder einfügen, kann sie auf ähnliche Weise deaktiviert werden – wodurch die Anzeigebedingungen entfernt werden. Wenn Sie ein Element ändern möchten, navigieren Sie zum Dashboard und wählen Sie eine Kopf- oder Fußzeile aus dem Theme Builder-Menü. Sie können in diesem Fall auch ein Element löschen oder das Plugin komplett deaktivieren.
Astra Header Builder wird nicht angezeigt

Wenn Sie Probleme damit haben, dass der Astra Header Builder nicht angezeigt wird, können Sie einige Dinge überprüfen. Stellen Sie zunächst sicher, dass Sie die neueste Version des Designs verwenden. Überprüfen Sie zweitens, ob der Header Builder in den Designoptionen aktiviert ist. Wenn ja, versuchen Sie es zu deaktivieren und dann wieder zu aktivieren. Wenn alles andere fehlschlägt, können Sie schließlich versuchen, die Header Builder-Einstellungen zurückzusetzen.
Transparentes Header-Theme für WordPress
Die Option „Transparente Kopfzeile aktivieren “ finden Sie unter „Darstellung“. Es wird eine weitere Option geben, um eine transparente Kopfzeile anzuzeigen, nachdem diese Option nur auf der Homepage ausgewählt wurde. Indem Sie dies deaktivieren, können Sie die Kopfzeile auf allen Seiten der Website transparent machen.
Was ist ein transparenter Header?
Beim Entwerfen einer Webseite werden transparente Kopfzeilen häufig verwendet. Gemäß dem folgenden Screenshot bedeutet eine Header-Transparenz , dass der Inhaltsbereich der Seite in den Header eingeblendet wird und das Hintergrundbild oder Video der Inhaltszeile als Hintergrund des Headers hinzugefügt wird.
Wie mache ich meinen Header in WordPress nicht transparent?
Wenn Sie den transparenten Header vollständig aktivieren, haben wir keine Möglichkeit dazu. Mit den Customizer-Einstellungen können Sie die globalen Einstellungen für Ihre Website ändern. Der transparente Header muss im Customizer deaktiviert und in den individuellen Meta-Einstellungen der Seiten aktiviert werden, auf denen er erscheinen muss.
Addon für Seitenkopfzeilen
Mit dem Seitenkopfzeilen-Addon für WordPress können Sie Ihren Seiten ganz einfach benutzerdefinierte Kopfzeilen hinzufügen. Dies eignet sich hervorragend zum Hinzufügen Ihres Firmenlogos oder eines anderen Brandings zu Ihren Seiten oder zum Hinzufügen eines benutzerdefinierten Hintergrundbilds. Mit dem Addon können Sie auch ganz einfach die Farbe Ihrer Kopfzeilen ändern und Ihren Seiten ein benutzerdefiniertes Menü hinzufügen.
Warum HTTP-Header für die Überwachung des Webverkehrs wichtig sind
Die HTTP-Header werden zum Überwachen und Debuggen des Webverkehrs verwendet. Sie enthalten neben Diagnosedaten auch Informationen wie Browsertyp, URL und Inhaltstyp. Mit den folgenden Schritten gelangen Sie zur HTTP-Header-Seite des Chrome-Browsers: *br>. Navigieren Sie in Chrome zu einer URL, klicken Sie mit der rechten Maustaste und wählen Sie Prüfen aus, um die Entwicklertools anzuzeigen. Auf der Registerkarte Netzwerk finden Sie alle Ihre Netzwerkcomputer. Wenn Sie die Seite neu laden, wählen Sie im linken Bereich eine beliebige HTTP-Anforderung aus, und die HTTP-Header werden im rechten Bereich angezeigt.
Das ModHeader-Tool kann verwendet werden, um die HTTP-Header einer Anfrage oder Antwort zu ändern. ModHeader erhält jedes Mal, wenn es aktualisiert wird, mindestens vier Sterne vom Chrome-Webshop und wird von mehr als 550.000 Benutzern verwendet.
