WordPress için En İyi 5 İçindekiler Eklentisi
Yayınlanan: 2022-06-15- #1 – Kahramanca İçindekiler
- #2 – LuckyWP İçindekiler
- #3 – SimpleTOC
- #4 – Kolay İçindekiler
- #5 – ÜST İçindekiler
Ayrıntılı makaleler yazmaya zaman ayıracaksanız, en önemli konuşma noktaları için bir plan oluşturmak uzun bir yol kat eder. Ardından, temel içeriği yazarken, makaleyi daha da geliştiren alt bölümler eklemeye/kaldırmaya başlayabilirsiniz. Sonunda, daha fazla ayrıntıya giren uygun alt başlıklarla birlikte sağlam bir ana tartışma noktaları listesine sahip olmalısınız.
Başka bir deyişle, en iyi yazı türü, odaklandığınız belirli bir konu için sağlam bir içindekiler tablosu oluşturabildiğinizde gerçekleşir. Ve aynı şekilde, okuyucularınıza resmin tamamını vermek de yararlıdır. Son yıllarda, 1000 kelime aralığına giren blog gönderileri için bir İçindekiler widget'ı oldukça zorunlu hale geldi.
Ve bu böyle çünkü birçok durumda – insanlar, belki de soruları için kritik olmayan uzun bir konuşma noktaları listesi yerine belirli cevaplar arıyorlar. Neyse ki, WordPress (eklentiler) , blog gönderilerinize bir İçindekiler Tablosu eklemeyi nispeten kolaylaştırır.
Bu yazıda, sadece bu blogda kullandığım eklentiyi değil, aynı zamanda belirli senaryolara çok uygun olacağını düşündüğüm birkaç alternatifi de gözden geçireceğim. Her şeyden önce, birden fazla seçeneğe sahip olmak, özellikle widget'ın tasarımını kendiniz özelleştirmeye meraklı değilseniz, tema tasarımınıza en uygun olanı seçmenize olanak tanır.
#1 – Kahramanca İçindekiler

Bu blog için potansiyel olarak kullanabileceğim çeşitli eklentileri denedikten sonra – İhtiyacım olan tüm özelliklere sahip olduğu için Heroic'in ToC eklentisine karar verdim. Özellikle, İçindekiler Tablosunu açık tutmayı veya kapalı olarak değiştirmeyi seçebilirim.
Ve bu, her blog yazısı için ayrı ayrı yapılabilir.
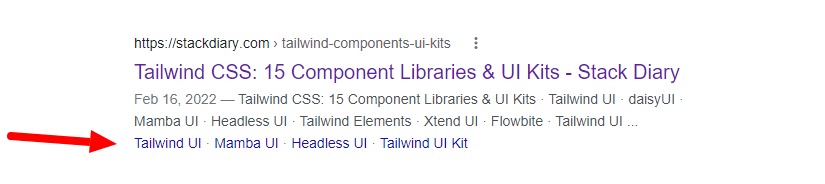
Benim için önemli olmasının nedeni, makalenin yalnızca birkaç önemli konuşma noktası olsa bile, blog gönderilerime neredeyse her zaman bir ToC ekleyeceğim. Ve bunu yapmanın nedeni Google Arama'dır. Aşina değilseniz, Google Arama site bağlantılarını (HTML bağlantıları olarak da bilinir) yorumlayabilir ve bunları doğrudan Arama sonucu sayfalarında görüntüleyebilir. Şuna benziyor:

Bu yararlıdır çünkü belirli sorguları arayan kullanıcılar, aradıkları bir konuyu/sorguyu tartışan bölüme doğrudan atlayabilirler. Bu nedenle, blog gönderisi nispeten kısa olsa bile – yine de içeriğinizi en iyi Google sunumu için düzenlemenin harika bir yoludur.
Heroic'in eklentisi 4 yerleşik stile sahiptir, ancak kişisel olarak - uygun CSS sınıfını getirmeyi ve widget'ı beğenime göre biçimlendirmeyi nispeten kolay buldum. Ve bunu kullanmak, yazı düzenleme sayfanızdan doğru Bloğu seçmek kadar kolaydır. Ayrıca h1, h2, h3 ve benzeri gibi belirli başlık etiketlerini görüntüleme/gizleme seçeneğiniz de vardır.
#2 – LuckyWP İçindekiler

LuckyWP'nin tasarımının muhtemelen daha tanınabilir olanlardan biri olduğunu söyleyebilirim. 90.000'den biraz fazla aktif yükleme ile bu eklenti, çok çeşitli WordPress bloglarında kullanılır. Yerleşik bir başlık hiyerarşisine sahip kompakt tasarım, gönderilerinize İçindekiler Tablosu eklemeyi çok kolaylaştırır.
ToC'nizi manuel olarak yapılandırmaktan hoşlanmıyorsanız, tüm blog gönderilerinize İçindekiler Tablosu yerleştirecek olan otomatik ekleme seçeneğini belirleyebilirsiniz. Bu, blog gönderisinin belirli bir yerine yerleştirilecek şekilde yapılandırılabilir. Ve daha da derin özelleştirme için kısa kod widget'ını manuel olarak yerleştirebilirsiniz. Bu, widget'lı alanlarda da oldukça iyi çalışmalıdır; bu, widget'a yapışkan bir efekt uygulayabileceğiniz ve bloglarınızda yapışkan bir ToC widget'ına sahip olabileceğiniz anlamına gelir.
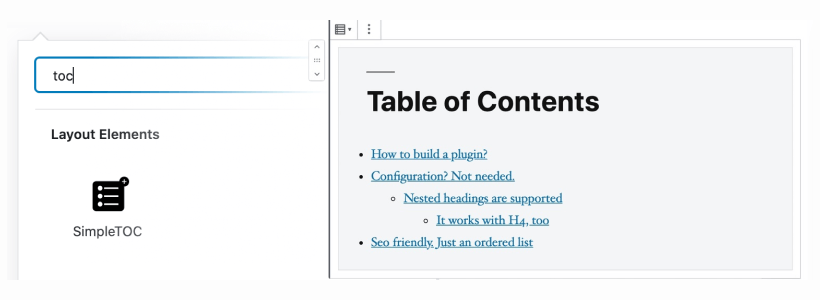
#3 – SimpleTOC

Bu nedenle, henüz değinmediğimiz bir şey, bu eklentilerin birçoğunun işlevleri için JavaScript kullanmasıdır. Bu, tarayıcınız (veya ziyaretçileriniz) JS'yi desteklemediği sürece, İçindekiler'i açıp kapatmanın imkansız olacağı anlamına gelir. Bu, çoğunlukla ToC pencere öğesini başlangıçta kapalı olarak görüntülediğinizde ortaya çıkan bir sorundur. Ancak yine de, sitenizi olabildiğince erişilebilir hale getirmeye çalışıyorsanız, erişilebilirliği de destekleyen eklentileri kullanmak uzun bir yol kat eder.

Ve böyle bir eklenti, Marc Tonsing'den SimpleTOC'dir. Bu, düzgün bir İçindekiler widget'ını görüntülemek için JavaScript'e veya harici CSS'ye ihtiyaç duymamanın en iyi örneğidir. Eklenti, şu anda kullanmakta olduğunuz tema stilini otomatik olarak devralır. Bu nedenle, gelecekte temanızı değiştirmeye karar verseniz bile SimpleTOC eklentisi kendisini yeni seçim tarzınıza uyarlayacaktır.
#4 – Kolay İçindekiler

Kolay İçindekiler Tablosu eklentisinin sahip olduğu gibi 300.000'i bırakın, çok az WordPress eklentisi 100.000 indirmeyi geçer. Bu, WordPress kullanıcılarının gönderilerine, sayfalarına ve widget'lı alanlarına bir ToC widget'ı eklemek için kullandıkları en popüler çözümlerden biridir.
Bu eklentiyi benzersiz kılan özelliklere gelince, işte bunlardan birkaçı:
- Bağlantı renklerini, arka planları ve kenarlık stillerini değiştirerek görünümü özelleştirin.
- ToC'yi varsayılan olarak gösterilecek/gizlenecek şekilde değiştirin ve kullanıcılar da aynısını yapabilir.
- Hangi başlıkların gönderi başına kullanılacağını özelleştirin, aslında - bir gönderiye veya sayfaya her ToC eklediğinizde stili de özelleştirebilirsiniz.
- Sabit bir pencere öğesi olarak ayarlanabilir, böylece içeriğin yanında kullanıcıyla birlikte kayar.
#5 – ÜST İçindekiler

TOP, BoomDevs tarafından yeni yayınlanan bir İçindekiler eklentisidir. Bu eklenti hemen gözüme çarptı çünkü birçok şeyi doğru yapıyor. İlk ve muhtemelen en ilginç özellik, TOP'un yerel bir yapışkan ToC özelliğine sahip olmasıdır. Kullanıcı ToC kapsayıcısını geçerken – kendini otomatik olarak kenar çubuğuna hizalayacaktır. Bu gerçekten uzun biçimli içerik parçaları için mükemmel.
ÜST İçindekiler: Temel Özellikler
- Gutenberg (Block olarak) ve diğer web sitesi oluşturucuları (Elementor gibi) ile kullanılmak üzere optimize edilmiştir.
- Otomatik eklemeyi açın veya istediğiniz yerde (kenar çubuğu dahil) görüntülemek için bir kısa kod kullanın.
- Özel yapım şablonlar: açık, soluk ve koyu temalı.
- Yazı tipinden renklere ve ekrana kadar her şey yapılandırılabilir ve özelleştirilebilir.
Doğal olarak, eklenti ayrıca performans ve mobil yanıt verme için optimize edilmiştir.
HTML çapasını manuel olarak nasıl değiştirilir
Bu makaleyi sonuçlandırmak için HTML çapalarını manuel olarak değiştirmekten kısaca bahsetmek istiyorum. Büyük ölçüde, herhangi bir İçindekiler eklentisi otomatik bağlantı yerleştirmeye dayandığından. Ve bazı durumlarda bu, çapanın önceden belirlenmiş bir ön eke sahip olması gibi sorunlara neden olabilir. Şöyle:

Makalenizdeki herhangi bir başlığa tıklayabilir, ardından sağ kenar çubuğunda Gelişmiş'e gidebilirsiniz ve o başlık için atanmış HTML bağlantısını göreceksiniz. Bu örnekte, bağlantının, eklentinin kendisi tarafından eklenen bir htoc önekine sahip olduğunu görebilirsiniz. Daha sonra bu öneki kaldırabilir ve belirli başlığa göre daha temiz bir bağlantı atayabilirsiniz.
Bu, çoğunlukla içerik URL'lerinizi temiz tutmak istiyorsanız alakalıdır. Ayrıca, URL çok garip görünmeyeceğinden diğer insanlarla paylaşmayı çok daha güzel hale getirir. Son olarak, umarım bu eklentilerden biri benim blogum için olduğu gibi sizin blogunuz için de çok uygundur.
İçindekiler Tablosuna sahip olmanın herhangi bir SEO avantajı var mı?
Google'ın makalelerinizin ve blog yayınlarınızın bölümleri için site bağlantıları oluşturmasının dışında, İçindekiler Tablosu eklemenin gerçek bir SEO avantajı yoktur. Bununla birlikte, gerçek fayda, ToC içerikte hızlı bir şekilde gezinmeyi kolaylaştırdığından, okuyucularınız için daha iyi bir kullanıcı deneyimi sağlamanızdır.
WordPress'te yapışkan bir İçindekiler nasıl eklenir?
En hızlı yol, TOP İçindekiler eklentisini kullanmak olacaktır, ancak eklentinin pencere öğesini kullanarak ve ardından bu parçacığın kendisini yapışkan hale getirerek yapışkan ToC eklemek de mümkündür.
