WordPress の目次プラグイン トップ 5
公開: 2022-06-15- #1 – 英雄的な目次
- #2 – LuckyWP 目次
- #3 – SimpleTOC
- #4 – 簡単な目次
- #5 – TOP 目次
詳細な記事を書くことに時間を費やすつもりなら、最も重要な話題の計画を作成することは大いに役立ちます。 次に、コアコンテンツを書き出すときに、記事をさらに改善するサブセクションの追加/削除を開始できます. 最終的には、主要な議論ポイントと、より詳細に説明する適切な小見出しをしっかりとしたリストにする必要があります。
言い換えれば、あなたが焦点を当てている特定のトピックについてしっかりとした目次を作成できるとき、最高の執筆が行われます. 同様に、読者に全体像を示すことも役に立ちます。 近年、1,000 ワードの範囲に入るブログ投稿では、目次ウィジェットがほぼ必須になっています。
それは、多くの場合、質問に重要ではないかもしれない論点の長いリストではなく、特定の回答を探しているからです。 ありがたいことに、WordPress (プラグイン)を使用すると、比較的簡単にブログ記事に目次を追加できます。
そこで、この記事では、私がこのブログで使用しているプラグインだけでなく、特定のシナリオに最適だと思われるいくつかの代替プラグインについてもレビューします。 何よりも、ウィジェットのデザインを自分でカスタマイズすることに特に熱心でない場合は、複数のオプションがあるため、テーマのデザインに最適なものを選択できます.
#1 – 英雄的な目次

このブログで使用できる可能性のあるさまざまなプラグインを試した後、必要なすべての機能を備えた Heroic の ToC プラグインに落ち着きました。 特に、目次を開いたままにするか、閉じたままにするかを選択できます。
そして、これはブログ記事ごとに個別に行うことができます。
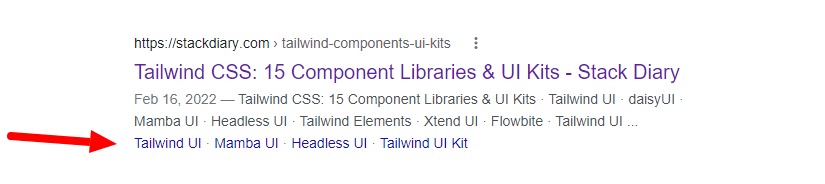
私にとって重要な理由は、たとえ記事に重要な論点がいくつかしかない場合でも、ほとんどの場合、ブログ記事に ToC を追加するからです。 その理由は Google 検索です。 ご存じない方のために説明すると、Google 検索はサイトリンク (HTML アンカーとも呼ばれます) を解釈して、検索結果ページに直接表示することができます。 次のようになります。

これは、特定のクエリを検索するユーザーが、検索していたトピック/クエリについて説明しているセクションに直接ジャンプできるため便利です。 したがって、ブログの投稿が比較的短くても、最高の Google プレゼンテーションのためにコンテンツを整理するのに最適な方法です。
Heroic のプラグインには 4 つの組み込みスタイルがありますが、個人的には、適切な CSS クラスを取得してウィジェットを好みに合わせてスタイル設定するのは比較的簡単であることがわかりました。 また、投稿編集ページから適切なブロックを選択するのと同じくらい簡単に使用できます。 h1、h2、h3 などの特定の見出しタグを表示/非表示にするオプションもあります。
#2 – LuckyWP 目次

LuckyWP のデザインは、おそらく最も認識しやすいデザインの 1 つだと思います。 アクティブなインストール数が 90,000 を少し超える – このプラグインは、さまざまな WordPress ブログで使用されています。 組み込みの見出し階層を備えたコンパクトなデザインにより、投稿に目次を簡単に追加できます.
ToC を手動で構成したくない場合は、すべてのブログ投稿に目次を配置する自動挿入オプションを選択できます。 これは、ブログ投稿の特定の場所に配置するように構成できます。 そして、さらに深いカスタマイズのために、ショートコード ウィジェットを手動で配置できます。 これは、ウィジェット化された領域でも非常にうまく機能するはずです。つまり、ウィジェットにスティッキー エフェクトを適用して、ブログにスティッキーな ToC ウィジェットを作成できます。
#3 – SimpleTOC

したがって、まだ触れていないことの 1 つは、これらのプラグインの多くがその機能に JavaScript を使用しているという事実です。 これは、ブラウザー (または訪問者) が JS をサポートしていない限り、目次のオンとオフを切り替えることができないことを意味します。 これは、最初に ToC ウィジェットを閉じた状態で表示するときは常に問題になります。 それでも、サイトをできるだけアクセシブルにしようとしている場合は、アクセシビリティもサポートするプラグインを使用することが大いに役立ちます.

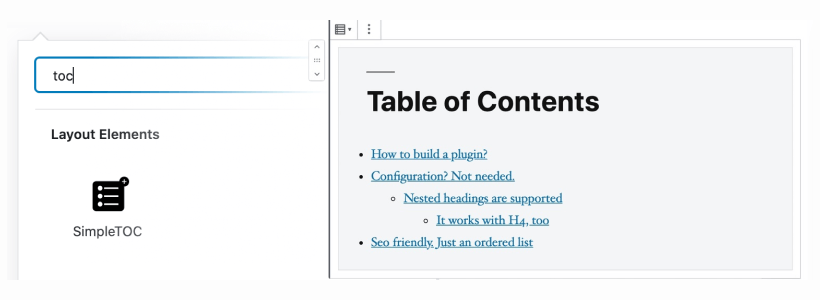
そのようなプラグインの 1 つに、Marc Tonsing の SimpleTOC があります。 これは、きれいな目次ウィジェットを表示するために JavaScript や外部 CSS を必要としない典型的な例です。 プラグインは、現在使用しているテーマのスタイルを自動的に継承します。 そのため、将来テーマを変更することにした場合でも、SimpleTOC プラグインは選択した新しいスタイルに適応します。
#4 – 簡単な目次

Easy Table of Contents プラグインのように 300,000 は言うまでもなく、100,000 を超えるダウンロードを達成する WordPress プラグインはほとんどありません。 これは、WordPress ユーザーが ToC ウィジェットを投稿、ページ、およびウィジェット化された領域に追加するために使用する最も一般的なソリューションの 1 つです。
このプラグインをユニークにする機能については、次のとおりです。
- リンクの色、背景、境界線のスタイルを変更して、外観をカスタマイズします。
- ToC をデフォルトで表示/非表示に切り替えます。ユーザーは同じことができます。
- 実際、投稿ごとに使用する見出しをカスタマイズします。投稿またはページに ToC を追加するたびにスタイルをカスタマイズすることもできます。
- 固定ウィジェットとして設定できるため、ユーザーと一緒にコンテンツと一緒にスクロールします。
#5 – TOP 目次

TOP は、BoomDevs から新しくリリースされた目次プラグインです。 このプラグインは多くのことを正しく行うので、すぐに私の目を引きました。 最初の、おそらく最も興味深い機能は、TOP にネイティブのスティッキー ToC 機能があることです。 ユーザーが ToC コンテナをスクロールすると、自動的にサイドバーに合わせて配置されます。 非常に長い形式のコンテンツに最適です。
TOP 目次:主な特長
- Gutenberg (Block として) および他の Web サイトビルダー (Elementor など) で使用するために最適化されています。
- 自動挿入を切り替えるか、ショートコードを使用して、好きな場所 (サイドバーを含む) に表示します。
- カスタムメイドのテンプレート: 明るい、淡い、暗いテーマ。
- フォントから色、表示まですべてを構成およびカスタマイズできます。
当然のことながら、プラグインはパフォーマンスとモバイルの応答性にも最適化されています.
HTML アンカーを手動で変更する方法
この記事を締めくくるにあたり、HTML アンカーを手動で変更する方法について簡単に説明したいと思います。 主な理由は、目次プラグインが自動アンカー挿入に依存しているためです。 また、場合によっては、アンカーに事前定義されたプレフィックスがあるなどの問題が発生する可能性があります。 そのようです:

記事の任意の見出しをクリックし、右側のサイドバーで [詳細設定] に移動すると、その特定の見出しに割り当てられた HTML アンカーが表示されます。 この例では、プラグイン自体によって追加されたhtocプレフィックスがアンカーにあることがわかります。 次に、そのプレフィックスを削除し、特定の見出しに基づいてよりクリーンなアンカーを割り当てることができます。
これは、コンテンツの URL をきれいに保ちたい場合に最も重要です。 また、URL がそれほど奇妙に見えないため、他の人と共有するのがより簡単になります。 最後になりましたが、これらのプラグインの 1 つが、私の場合と同様に、あなたのブログに最適であることを願っています。
目次を持つことで SEO 上の利点はありますか?
Google が記事やブログ投稿のセクションのサイトリンクを作成する以外に、目次を追加することによる SEO の本当のメリットはありません。 ただし、実際の利点は、ToC を使用するとコンテンツをすばやくナビゲートしやすくなるため、読者により良いユーザー エクスペリエンスを提供できることです。
WordPressにスティッキーな目次を追加する方法は?
TOP Table of Contents プラグインを使用するのが最も簡単な方法ですが、プラグインのウィジェットを使用してスティッキー ToC を追加し、そのウィジェット自体をスティッキーにすることもできます。
