Top 5 pluginuri pentru Cuprins pentru WordPress
Publicat: 2022-06-15- #1 – Cuprins eroic
- #2 – Cuprins LuckyWP
- #3 – SimpleTOC
- #4 – Cuprins ușor
- #5 – TOP Cuprins
Dacă aveți de gând să vă investiți timpul în a scrie articole detaliate, este un drum lung pentru a crea un plan pentru cele mai importante puncte de discuție. Apoi, pe măsură ce scrieți conținutul de bază, puteți începe să adăugați/eliminați sub-secțiuni care îmbunătățesc și mai mult articolul. În cele din urmă, ar trebui să aveți o listă solidă cu punctele principale de discuție, cu subtitluri adecvate care intră în mai multe detalii.
Cu alte cuvinte, cel mai bun tip de scriere se întâmplă atunci când ești capabil să creezi un cuprins solid pentru subiectul specific pe care te concentrezi. Și, în același mod, este de asemenea util să oferiți o imagine completă cititorilor dvs. În ultimii ani, un widget Cuprins a devenit destul de obligatoriu pentru postările de blog care intră în intervalul de 1.000 de cuvinte.
Și este așa pentru că, în multe cazuri, oamenii caută răspunsuri specifice, mai degrabă decât o listă lungă de puncte de discuție care poate nu sunt critice pentru întrebarea lor. Din fericire, WordPress (plugin-urile) face relativ ușor să adăugați un Cuprins la postările de pe blog .
Deci, în acest articol, voi trece în revistă nu numai pluginul pe care îl folosesc pe acest blog, ci și câteva alternative care cred că s-ar potrivi grozav în anumite scenarii. Mai presus de toate, dacă aveți mai multe opțiuni, vă permite să alegeți cea care se potrivește cel mai bine cu designul temei dvs. dacă nu sunteți deosebit de dornici să personalizați singur designul widget-ului.
#1 – Cuprins eroic

După ce am încercat diverse plugin-uri pe care le-aș putea folosi pentru acest blog – m-am mulțumit cu pluginul ToC al lui Heroic, deoarece are toate funcțiile de care am nevoie. În special, pot alege fie să mențin Cuprinsul deschis, fie să-l comut pe închis.
Și acest lucru se poate face pentru fiecare postare de blog în mod individual.
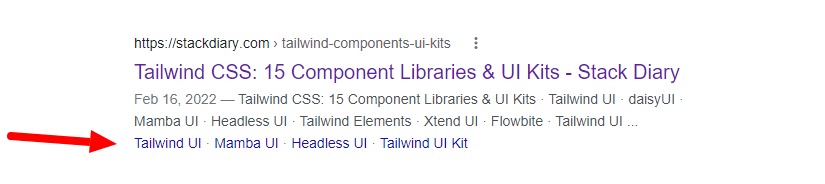
Motivul care este important pentru mine este că aproape întotdeauna voi adăuga un ToC la postările de pe blog, chiar dacă articolul are doar câteva puncte cheie de discuție. Și motivul pentru care faceți acest lucru este Căutarea Google. Dacă nu sunteți familiarizat, Căutarea Google poate interpreta sitelinkurile (cunoscute și sub denumirea de ancore HTML) și le poate afișa direct în paginile cu rezultatele căutării. Arata cam asa:

Acest lucru este util deoarece utilizatorii care caută anumite interogări pot sări direct la secțiunea care discută un subiect/interogare pe care o căutau. Deci, chiar dacă postarea de blog este relativ scurtă – este totuși o modalitate excelentă de a vă organiza conținutul pentru cea mai bună prezentare Google.
Plugin-ul lui Heroic are 4 stiluri încorporate, dar personal – mi s-a părut relativ ușor să preiau clasa CSS corespunzătoare și să stilez widgetul după bunul meu plac. Și folosirea acestuia este la fel de ușor ca și alegerea blocului corect din pagina de editare a postărilor. De asemenea, aveți opțiunea de a afișa/ascunde anumite etichete de titlu, cum ar fi h1, h2, h3 și așa mai departe.
#2 – Cuprins LuckyWP

Aș spune că designul lui LuckyWP este probabil unul dintre cele mai recunoscute. Cu puțin peste 90.000 de instalări active – acest plugin este folosit într-o mare varietate de bloguri WordPress. Designul compact, cu o ierarhie de titluri încorporată, face foarte ușor să adăugați un Cuprins la postările dvs.
Dacă nu vă place să vă configurați manual ToC – puteți alege opțiunea de inserare automată care va plasa un Cuprins pe toate postările de blog. Acesta poate fi configurat pentru a fi plasat într-o anumită locație a postării pe blog. Și, pentru o personalizare și mai profundă - puteți plasa manual widgetul de cod scurt. Acest lucru ar trebui să funcționeze destul de bine și cu zonele widgetizate, ceea ce înseamnă că ați putea aplica un efect lipicios widget-ului și puteți avea un widget ToC lipit pe blogurile dvs.

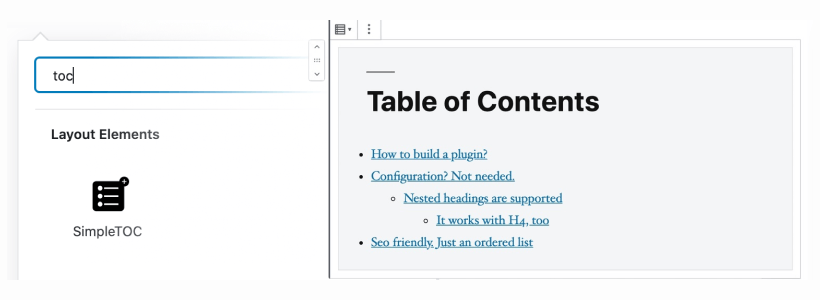
#3 – SimpleTOC

Deci, un lucru la care nu am atins încă este faptul că multe dintre aceste plugin-uri folosesc JavaScript pentru funcționalitatea lor. Aceasta înseamnă că, cu excepția cazului în care browserul dvs. (sau vizitatorii dvs.) acceptă JS - va fi imposibil să activați sau să dezactivați Cuprinsul. Aceasta este în mare parte o problemă ori de câte ori afișați widgetul ToC ca închis inițial. Dar, cu toate acestea, dacă încercați să vă faceți site-ul cât mai accesibil posibil - este un drum lung să utilizați pluginuri care acceptă și accesibilitatea.
Și un astfel de plugin este SimpleTOC de la Marc Tonsing. Acesta este un exemplu excelent de a nu avea nevoie de JavaScript sau CSS extern pentru a afișa un widget cu Cuprins. Pluginul moștenește automat stilul temei pe care o utilizați în prezent. Deci, chiar dacă decideți să vă schimbați tema în viitor – pluginul SimpleTOC se va adapta la noul dvs. stil ales.
#4 – Cuprins ușor

Foarte puține plugin-uri WordPress depășesc 100.000 de descărcări, cu atât mai puțin 300.000 așa cum are pluginul Easy Table of Contents. Aceasta este una dintre cele mai populare soluții pe care utilizatorii WordPress le folosesc pentru a adăuga un widget ToC la postările, paginile și zonele lor widget.
În ceea ce privește caracteristicile care fac acest plugin unic, iată câteva dintre ele:
- Personalizați aspectul schimbând culorile linkurilor, fundalurile și stilurile de chenar.
- Comutați ToC să fie afișat/ascuns în mod implicit, iar utilizatorii pot face același lucru.
- Personalizați ce titluri sunt folosite pe bază de postare, de fapt, puteți personaliza stilul de fiecare dată când adăugați o ToC la o postare sau o pagină.
- Poate fi setat ca widget fix , astfel încât acesta va derula cu utilizatorul alături de conținut.
#5 – TOP Cuprins

TOP este un plugin pentru Cuprins proaspăt lansat de la BoomDevs. Acest plugin mi-a atras imediat atenția pentru că face multe lucruri corect. Prima, și probabil cea mai interesantă, caracteristică este că TOP are o funcție nativă sticky ToC. Pe măsură ce utilizatorul defilează pe lângă containerul ToC – acesta se va alinia automat la bara laterală. Perfect pentru acele piese de conținut cu adevărat lungi.
TOP Cuprins: Caracteristici cheie
- Optimizat pentru a fi utilizat cu Gutenberg (ca Block) și alți constructori de site-uri web (cum ar fi Elementor).
- Comutați inserarea automată sau folosiți un cod scurt pentru a afișa oriunde doriți (inclusiv bara laterală).
- Șabloane personalizate: tematice deschise, palide și întunecate.
- Totul, de la font la culori pentru afișare, poate fi configurat și personalizat.
Desigur, pluginul este, de asemenea, optimizat pentru performanță și receptivitatea mobilă.
Cum se schimbă manual ancora HTML
Pentru a încheia acest articol, vreau să vorbesc pe scurt despre schimbarea manuală a ancorelor HTML. În mare parte, deoarece orice plugin pentru Cuprins se bazează pe inserarea automată a ancorelor. Și, în unele cazuri, acest lucru poate cauza probleme, cum ar fi ancora care are un prefix predeterminat. Ca astfel:

Puteți face clic pe orice titlu din articolul dvs., apoi în bara laterală din dreapta navigați la Avansat și veți vedea ancora HTML atribuită pentru acel titlu. În acest exemplu, puteți vedea că ancora are un prefix htoc , care este adăugat de pluginul însuși. Apoi puteți elimina acel prefix și aloca o ancoră mai curată pe baza titlului specific.
Acest lucru este relevant mai ales dacă doriți să păstrați URL-urile de conținut curate. De asemenea, face mult mai plăcut să partajați cu alte persoane, deoarece adresa URL nu va arăta atât de ciudat. Nu în ultimul rând, sper că unul dintre aceste plugin-uri se va potrivi grozav pentru blogul tău, așa cum au fost și pentru al meu.
Există beneficii SEO în a avea un Cuprins?
În afară de crearea de sitelinkuri de către Google pentru secțiunile articolelor și postărilor dvs. de blog, nu există beneficii reale SEO pentru adăugarea unui Cuprins. Cu toate acestea, beneficiul real este că oferiți o experiență de utilizator mai bună pentru cititorii dvs., deoarece ToC facilitează navigarea rapidă prin conținut.
Cum să adăugați un Cuprins lipicios în WordPress?
Cea mai rapidă modalitate ar fi să utilizați pluginul TOP Table of Contents, cu toate acestea, este posibil să adăugați ToC lipici folosind widget-ul pluginului și apoi făcând acel widget să fie lipicios.
