Los 5 mejores complementos de tabla de contenido para WordPress
Publicado: 2022-06-15- #1 – Índice heroico
- #2 – Índice de LuckyWP
- #3 – TOC simple
- #4 – Tabla de contenido fácil
- #5 – Tabla de Contenidos SUPERIOR
Si va a invertir su tiempo en escribir artículos detallados, es muy útil crear un plan para los puntos de conversación más importantes. Luego, a medida que escribe el contenido principal, puede comenzar a agregar/eliminar subsecciones que mejoran aún más el artículo. Al final, debe tener una lista sólida de los principales puntos de discusión, con subtítulos apropiados que entren en más detalles.
En otras palabras, el mejor tipo de escritura ocurre cuando puede crear una tabla de contenido sólida para el tema específico en el que se está enfocando. Y, de la misma manera, también es útil brindar una imagen completa a sus lectores. En los últimos años, un widget de tabla de contenido se ha vuelto prácticamente obligatorio para las publicaciones de blog que se encuentran en el rango de 1,000 palabras.
Y es así porque, en muchos casos, las personas buscan respuestas específicas, en lugar de una larga lista de puntos de conversación que quizás no sean fundamentales para su pregunta. Afortunadamente, WordPress (complementos) hace que sea relativamente fácil agregar una tabla de contenido a las publicaciones de su blog .
Entonces, en este artículo, voy a revisar no solo el complemento que uso en este blog, sino también varias alternativas que creo que encajarían perfectamente en escenarios específicos. Sobre todo, tener múltiples opciones le permite elegir la que mejor se adapte al diseño de su tema si no está particularmente interesado en personalizar el diseño del widget usted mismo.
#1 – Índice heroico

Después de probar varios complementos que podría usar para este blog, me decidí por el complemento ToC de Heroic porque tiene todas las características que necesito. En particular, puedo elegir mantener la Tabla de contenido abierta o cambiarla a cerrada.
Y esto se puede hacer para cada publicación de blog individualmente.
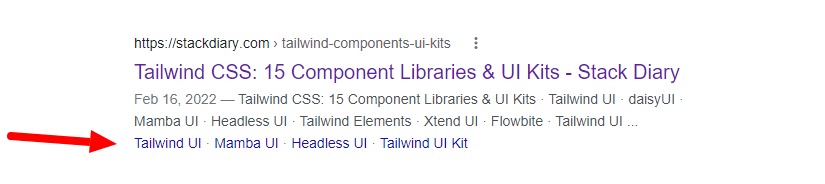
La razón por la que es importante para mí es que casi siempre agregaré una ToC a las publicaciones de mi blog, incluso si el artículo tiene solo algunos puntos clave de conversación. Y la razón para hacerlo es la Búsqueda de Google. Si no está familiarizado, la Búsqueda de Google puede interpretar los enlaces de sitio (también conocidos como anclajes HTML) y mostrarlos directamente en las páginas de resultados de la Búsqueda. Se parece a esto:

Esto es útil porque los usuarios que buscan consultas específicas pueden saltar directamente a la sección que analiza un tema o consulta que estaban buscando. Por lo tanto, incluso si la publicación del blog es relativamente corta, sigue siendo una excelente manera de organizar su contenido para obtener la mejor presentación de Google.
El complemento de Heroic tiene 4 estilos incorporados, pero personalmente, me resultó relativamente fácil obtener la clase CSS adecuada y diseñar el widget a mi gusto. Y usarlo es tan fácil como elegir el bloque correcto de su página de edición de publicaciones. También tiene la opción de mostrar/ocultar etiquetas de encabezado específicas, como h1, h2, h3, etc.
#2 – Índice de LuckyWP

Diría que el diseño de LuckyWP es probablemente uno de los más reconocibles. Con un poco más de 90,000 instalaciones activas, este complemento se usa en una amplia variedad de blogs de WordPress. El diseño compacto con una jerarquía de encabezados incorporada hace que sea muy fácil agregar una tabla de contenido a tus publicaciones.
Si no desea configurar manualmente su ToC, puede elegir la opción de inserción automática que colocará una tabla de contenido en todas las publicaciones de su blog. Esto se puede configurar para que se coloque en una ubicación específica de la publicación del blog. Y, para una personalización aún más profunda, puede colocar el widget de código abreviado manualmente. Esto también debería funcionar bastante bien con áreas con widgets, lo que significa que podría aplicar un efecto fijo al widget y tener un widget de tabla de contenido fijo en sus blogs.

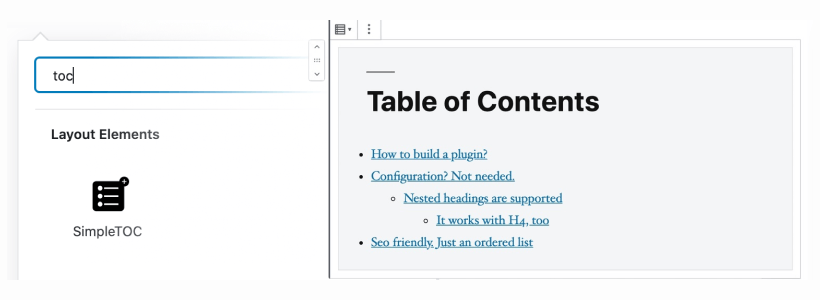
#3 – TOC simple

Entonces, una cosa que aún no hemos tocado es el hecho de que muchos de estos complementos usan JavaScript para su funcionalidad. Esto significa que, a menos que su navegador (o sus visitantes) sea compatible con JS, será imposible activar o desactivar la Tabla de contenido. Esto es principalmente un problema cada vez que muestra el widget ToC como cerrado inicialmente. Pero, sin embargo, si está tratando de hacer que su sitio sea lo más accesible posible, es muy útil usar complementos que también admitan la accesibilidad.
Y uno de esos complementos es SimpleTOC de Marc Tonsing. Este es un excelente ejemplo de que no necesita JavaScript o CSS externo para mostrar un widget de tabla de contenido ordenado. El complemento hereda automáticamente el estilo del tema que está utilizando actualmente. Entonces, incluso si decide cambiar su tema en el futuro, el complemento SimpleTOC se adaptará a su nuevo estilo de elección.
#4 – Tabla de contenido fácil

Muy pocos complementos de WordPress superan las 100.000 descargas, y mucho menos las 300.000 como lo ha hecho el complemento Easy Table of Contents. Esta es una de las soluciones más populares que usan los usuarios de WordPress para agregar un widget ToC a sus publicaciones, páginas y áreas widgetizadas.
En cuanto a las características que hacen que este complemento sea único, estas son algunas de ellas:
- Personalice la apariencia cambiando los colores de los enlaces, los fondos y los estilos de los bordes.
- Alterne el ToC para que se muestre/oculte de forma predeterminada, y los usuarios pueden hacer lo mismo.
- Personalice qué encabezados se usan por publicación, de hecho, también puede personalizar el estilo cada vez que agrega un ToC a una publicación o página.
- Se puede configurar como un widget fijo , por lo que se desplazará con el usuario junto con el contenido.
#5 – Tabla de Contenidos SUPERIOR

TOP es un complemento de tabla de contenido recién lanzado de BoomDevs. Este complemento me llamó la atención de inmediato porque hace muchas cosas bien. La primera característica, y probablemente la más interesante, es que TOP tiene una característica ToC pegajosa nativa. A medida que el usuario se desplaza más allá del contenedor ToC, se alineará automáticamente con la barra lateral. Perfecto para esas piezas de contenido realmente largas.
ARRIBA Tabla de contenido: Características principales
- Optimizado para usarse con Gutenberg (como Block) y otros creadores de sitios web (como Elementor).
- Alterne la inserción automática o use un código abreviado para mostrar donde quiera (incluida la barra lateral).
- Plantillas personalizadas: temáticas claras, pálidas y oscuras.
- Todo, desde la fuente hasta los colores y la pantalla, se puede configurar y personalizar.
Naturalmente, el complemento también está optimizado para el rendimiento y la capacidad de respuesta móvil.
Cómo cambiar el ancla HTML manualmente
Para concluir este artículo, quiero hablar brevemente sobre cómo cambiar manualmente los anclajes HTML. En gran parte porque cualquier complemento de tabla de contenido se basa en la inserción automática de anclas. Y, en algunos casos, esto puede causar problemas, como que el ancla tenga un prefijo predeterminado. Al igual que:

Puede hacer clic en cualquier encabezado de su artículo, luego, en la barra lateral derecha, navegue hasta Avanzado y verá el ancla HTML asignada para ese encabezado en particular. En este ejemplo, puede ver que el ancla tiene un prefijo htoc , que agrega el propio complemento. Luego puede eliminar ese prefijo y asignar un ancla más limpia según el encabezado específico.
Esto es principalmente relevante si desea mantener limpias las URL de su contenido. También hace que sea mucho más agradable compartir con otras personas, ya que la URL no se verá tan rara. Por último, pero no menos importante, espero que uno de estos complementos se adapte perfectamente a su blog como lo ha sido para el mío.
¿Hay algún beneficio de SEO en tener una tabla de contenido?
Fuera de que Google cree enlaces de sitio para secciones de sus artículos y publicaciones de blog, no hay beneficios reales de SEO al agregar una tabla de contenido. Sin embargo, el beneficio real es que está brindando una mejor experiencia de usuario a sus lectores, ya que ToC facilita la navegación rápida por el contenido.
¿Cómo agregar una tabla de contenido pegajosa en WordPress?
La forma más rápida sería usar el complemento TOP Table of Contents, sin embargo, también es posible agregar ToC pegajoso usando el widget del complemento y luego haciendo que ese widget sea pegajoso.
