วิธีสร้างภาพเคลื่อนไหว GIF ใน Photoshop [บทช่วยสอน]
เผยแพร่แล้ว: 2022-04-06GIF แบบเคลื่อนไหวเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับการตลาดของคุณ ง่ายต่อการบริโภค ให้วิธีใหม่ในการดึงดูดความสนใจของผู้ดู และอาจส่งผลกระทบทางอารมณ์อย่างรุนแรง
ส่วนที่ดีที่สุดเกี่ยวกับ GIF ก็คือมันไม่ได้ยากเกินไปที่จะทำ หากคุณมีสิทธิ์เข้าถึง Photoshop และมีเวลาเหลือเพียงไม่กี่นาที คุณสามารถสร้าง GIF แบบเคลื่อนไหวได้ในเวลาไม่นาน
ในบทช่วยสอนต่อไปนี้เกี่ยวกับการสร้าง GIF แบบเคลื่อนไหว ฉันใช้ Photoshop เวอร์ชัน Creative Cloud 2015 แต่ขั้นตอนควรจะคล้ายกันในเวอร์ชันอื่นๆ

วิธีทำ GIF
- อัปโหลดรูปภาพของคุณไปยัง Photoshop
- เปิดหน้าต่างไทม์ไลน์ขึ้นมา
- ในหน้าต่างไทม์ไลน์ ให้คลิก "สร้างภาพเคลื่อนไหวของเฟรม"
- สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรมใหม่
- เปิดไอคอนเมนูเดียวกันทางด้านขวาแล้วเลือก "สร้างเฟรมจากเลเยอร์"
- ใต้แต่ละเฟรม ให้เลือกระยะเวลาที่ควรปรากฏก่อนที่จะเปลี่ยนเป็นเฟรมถัดไป
- ที่ด้านล่างของแถบเครื่องมือ เลือกจำนวนครั้งที่คุณต้องการให้วนซ้ำ
- ดูตัวอย่าง GIF ของคุณโดยกดที่ไอคอนเล่น
- บันทึกและส่งออก GIF ของคุณ
วิธีสร้าง GIF แบบเคลื่อนไหวใน Photoshop
หากคุณรู้วิธีสร้าง GIF แล้ว ให้ข้ามไปที่ส่วนเกี่ยวกับวิธีใช้ GIF ในเอกสารทางการตลาดของคุณ
ต่อไปนี้คือตัวอย่าง GIF แบบเคลื่อนไหวที่คุณอาจสร้างโดยใช้บทช่วยสอนนี้:
 เอาล่ะ มาเริ่มกันเลย
เอาล่ะ มาเริ่มกันเลย
ขั้นตอนที่ 1: อัปโหลดรูปภาพของคุณไปยัง Photoshop
หากคุณมีรูปภาพที่สร้างไว้แล้ว ...
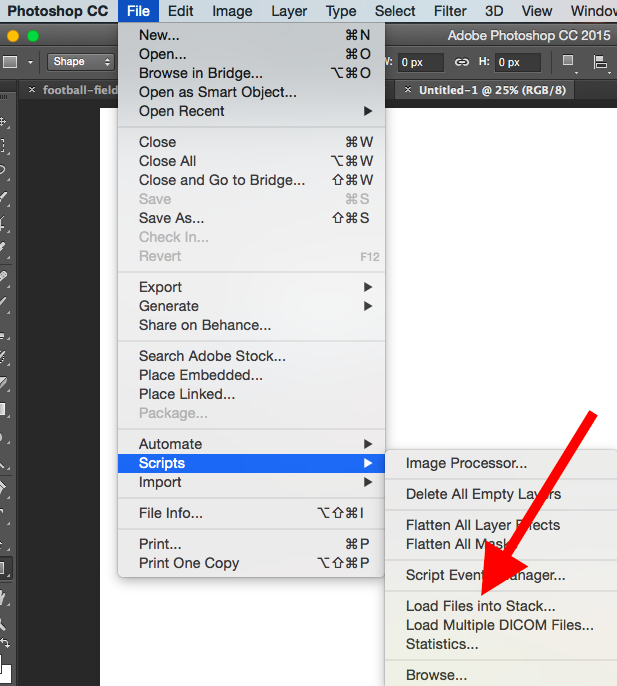
รวบรวมภาพที่คุณต้องการในโฟลเดอร์แยกต่างหาก ในการอัปโหลดไปยัง Photoshop ให้คลิก ไฟล์ > สคริปต์ > โหลดไฟล์ลงในสแต็ค

จากนั้นเลือก เรียกดู แล้ว เลือกไฟล์ที่คุณต้องการใช้ใน GIF ของคุณ จากนั้นคลิก ตกลง
 Photoshop จะสร้างเลเยอร์แยกสำหรับแต่ละภาพที่คุณเลือก เมื่อคุณทำเสร็จแล้ว ให้ข้ามไปยังขั้นตอนที่สอง
Photoshop จะสร้างเลเยอร์แยกสำหรับแต่ละภาพที่คุณเลือก เมื่อคุณทำเสร็จแล้ว ให้ข้ามไปยังขั้นตอนที่สอง
หากคุณยังไม่ได้สร้างชุดรูปภาพ ...
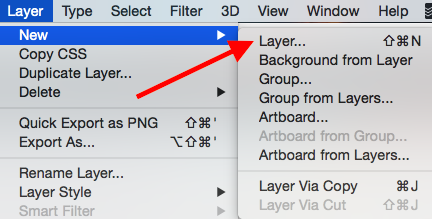
สร้างแต่ละเฟรมของ GIF แบบเคลื่อนไหวเป็นเลเยอร์ Photoshop ที่แตกต่างกัน ในการเพิ่มเลเยอร์ใหม่ ให้เลือก Layer > New > Layer

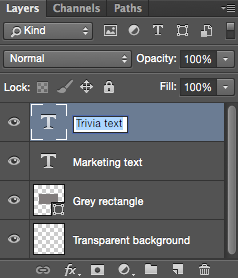
อย่าลืมตั้งชื่อเลเยอร์ของคุณเพื่อให้คุณสามารถติดตามได้อย่างง่ายดายเมื่อคุณสร้าง GIF ในการตั้งชื่อเลเยอร์ ไปที่ แผงเลเยอร์ ที่ด้านล่างขวาของหน้าจอของคุณ ดับเบิลคลิกที่ชื่อเลเยอร์เริ่มต้น แล้วพิมพ์ชื่อที่คุณต้องการเปลี่ยน กด Enter เมื่อคุณทำเสร็จแล้ว

เมื่อคุณมีเลเยอร์แล้วและตั้งชื่อมันทั้งหมดแล้ว คุณก็พร้อมสำหรับขั้นตอนที่สอง
เคล็ดลับแบบมือโปร: หากคุณต้องการรวมเลเยอร์เพื่อให้ปรากฏในเฟรมเดียวใน GIF ของคุณ ให้เปิดการมองเห็นสำหรับเลเยอร์ที่คุณต้องการผสาน (โดยคลิกที่ "ตา" ทางด้านซ้ายของแต่ละชื่อเลเยอร์ ให้เหลือแต่ดวงตาเท่านั้น เลเยอร์ที่คุณต้องการรวมเปิดอยู่) ถัดไป กด Shift + Command + Option + E (Mac) หรือ Shift + Ctrl + Alt + E (Windows) Photoshop จะสร้างเลเยอร์ใหม่ที่มีเนื้อหาที่ผสานซึ่งคุณควรเปลี่ยนชื่อด้วย
ขั้นตอนที่ 2: เปิดหน้าต่างไทม์ไลน์
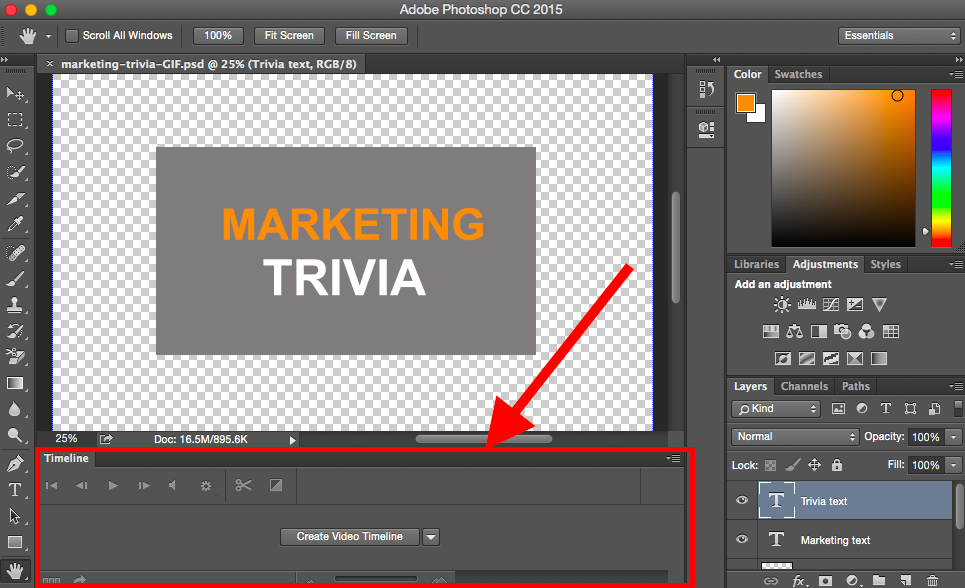
หากต้องการเปิดไทม์ไลน์ ให้ไปที่การนำทางด้านบน เลือก Window > Timeline ไทม์ไลน์ช่วยให้คุณเปิดและปิดเลเยอร์ต่างๆ ในช่วงเวลาต่างๆ ได้ ซึ่งจะทำให้ภาพนิ่งของคุณกลายเป็น GIF

หน้าต่างไทม์ไลน์จะปรากฏที่ด้านล่างของหน้าจอ นี่คือสิ่งที่ดูเหมือน:

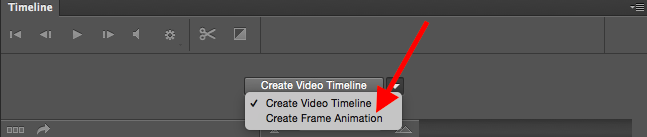
ขั้นตอนที่ 3: ในหน้าต่างไทม์ไลน์ คลิก "สร้างแอนิเมชั่นเฟรม"
หากไม่ได้เลือกโดยอัตโนมัติ ให้เลือกจากเมนูดรอปดาวน์ แต่อย่าลืมคลิกจริงๆ มิฉะนั้น ตัวเลือกภาพเคลื่อนไหวของเฟรมจะไม่ปรากฏขึ้น

ตอนนี้ ไทม์ไลน์ของคุณควรมีลักษณะดังนี้:

ขั้นตอนที่ 4: สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรมใหม่
ในการทำเช่นนี้ ก่อนอื่นให้เลือกเลเยอร์ทั้งหมดของคุณโดยไปที่เมนูการนำทางด้านบนและเลือก เลือก > เลเยอร์ทั้งหมด
จากนั้นคลิกไอคอนเมนูทางด้านขวาของหน้าจอไทม์ไลน์

จากเมนูแบบเลื่อนลงที่ปรากฏขึ้น ให้เลือก สร้างเลเยอร์ใหม่สำหรับแต่ละเฟรมใหม่


ขั้นตอนที่ 5: เปิดไอคอนเมนูเดียวกันทางด้านขวาแล้วเลือก "สร้างเฟรมจากเลเยอร์"
ซึ่งจะทำให้แต่ละเลเยอร์เป็นเฟรมของ GIF ของคุณ

ขั้นตอนที่ 6: ในแต่ละเฟรม ให้เลือกว่าจะให้ปรากฏนานแค่ไหนก่อนที่จะเปลี่ยนเป็นเฟรมถัดไป
ในการดำเนินการนี้ ให้คลิกเวลาด้านล่างแต่ละเฟรมและเลือกระยะเวลาที่คุณต้องการให้ปรากฏ ในกรณีของเรา เราเลือก 0.5 วินาทีต่อเฟรม

ขั้นตอนที่ 7: ที่ด้านล่างของแถบเครื่องมือ เลือกจำนวนครั้งที่คุณต้องการให้วนซ้ำ
ค่าเริ่มต้นจะระบุ Once แต่คุณสามารถวนซ้ำได้มากเท่าที่คุณต้องการ รวมทั้ง Forever คลิก อื่นๆ หากคุณต้องการระบุจำนวนการทำซ้ำที่กำหนดเอง 
ขั้นตอนที่ 8: ดูตัวอย่าง GIF ของคุณโดยกดที่ไอคอนเล่น

ขั้นตอนที่ 9: บันทึกและส่งออก GIF ของคุณ
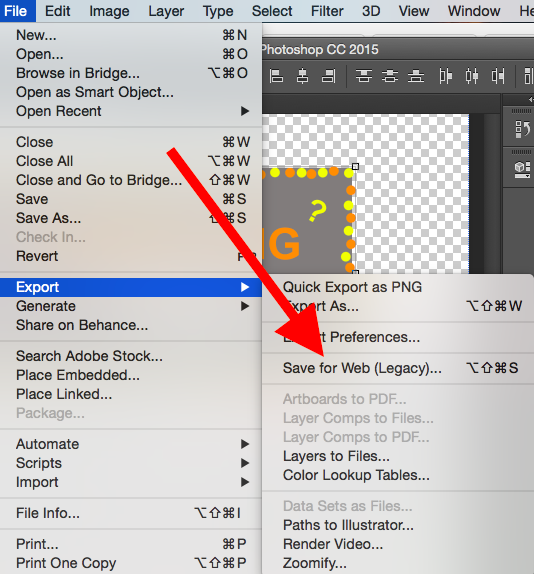
พอใจกับ GIF ของคุณหรือไม่ บันทึกเพื่อใช้ออนไลน์โดยไปที่แถบนำทางด้านบนแล้วคลิก ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ (ดั้งเดิม)…

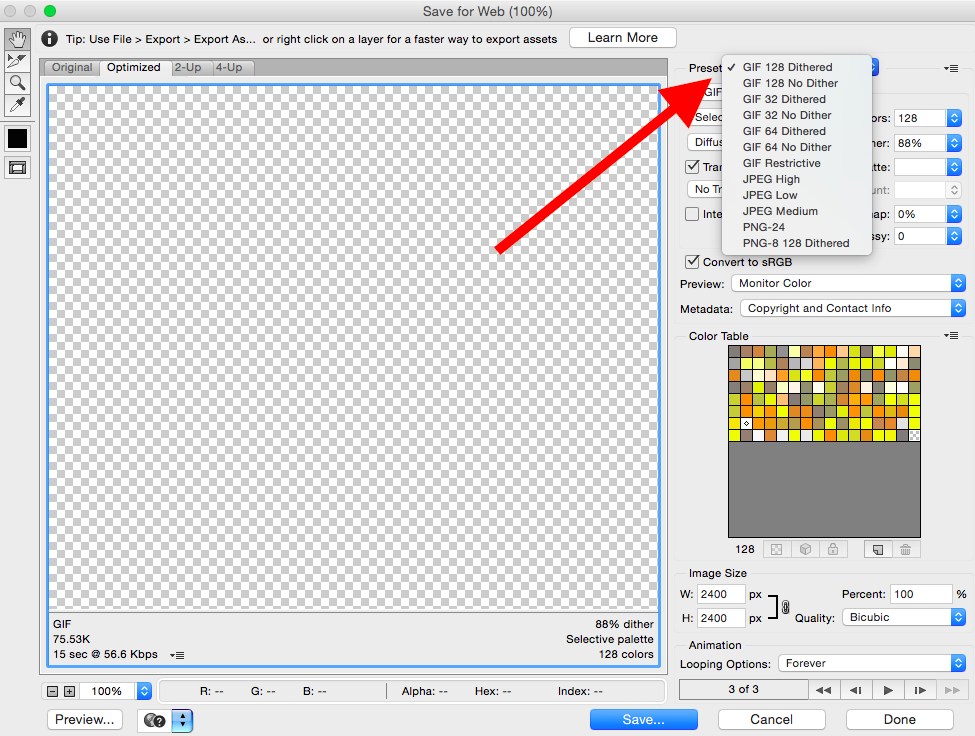
จากนั้นเลือกประเภทไฟล์ GIF ที่คุณต้องการบันทึกภายใต้เมนูแบบเลื่อนลง พรีเซ็ต หากคุณมี GIF ที่มีการไล่ระดับสี ให้เลือก Dithered GIF เพื่อป้องกันแถบสี หากรูปภาพของคุณใช้สีทึบมาก คุณอาจเลือกใช้สีที่ไม่เพี้ยน
ตัวเลขข้างไฟล์ GIF จะเป็นตัวกำหนดขนาด (และความแม่นยำ) ของสี GIF ที่จะเปรียบเทียบกับ JPEG หรือ PNG ดั้งเดิม ตาม Adobe เปอร์เซ็นต์การบิดเบือนสีที่สูงขึ้นแปลเป็นลักษณะของสีและรายละเอียดที่มากขึ้น — แต่จะเพิ่มขนาดไฟล์

คลิก บันทึก ที่ด้านล่างเพื่อบันทึกไฟล์ลงในคอมพิวเตอร์ของคุณ ตอนนี้คุณพร้อมที่จะอัปโหลด GIF นี้เพื่อใช้ในการตลาดของคุณแล้ว!
อัปโหลดไฟล์ GIF ไปยังที่ใดๆ ทางออนไลน์ที่คุณใส่รูปภาพ และไฟล์จะเล่นได้อย่างราบรื่น นี่คือสิ่งที่ผลิตภัณฑ์ขั้นสุดท้ายอาจมีลักษณะดังนี้:
 วิธีใช้ GIF ในการทำการตลาดของคุณ
วิธีใช้ GIF ในการทำการตลาดของคุณ
1. บนโซเชียลมีเดีย
Pinterest เป็นบริษัทแรกที่เปิดใช้งาน GIF แบบเคลื่อนไหว ตามด้วย Twitter และในฤดูร้อนปี 2015 Facebook ก็ได้ก้าวขึ้นสู่กลุ่ม GIF ด้วยเช่นกัน จากนั้น Instagram ก็เปลี่ยนเกมด้วย Boomerang ซึ่งให้ผู้ใช้ถ่ายทำและแชร์ GIF ของตัวเอง ในฟีดโซเชียลเหล่านี้ GIF แบบเคลื่อนไหวสามารถเป็นวิธีที่ยอดเยี่ยมในการสร้างความโดดเด่นในฟีดที่มีผู้คนหนาแน่น
ตัวอย่างเช่น ตรวจสอบวิธีที่ Calm ใช้ GIF ของรูปหัวใจในคำพูดนี้จาก Samuel Beckett เพื่อเพิ่มแอนิเมชั่นในโพสต์ Instagram ที่มีข้อความจำนวนมาก:
2. ในอีเมลของคุณ
GIF แบบเคลื่อนไหวจะแสดงในอีเมลเช่นเดียวกับรูปภาพทั่วไป เหตุใดจึงไม่ปรับปรุงการตลาดผ่านอีเมลของคุณด้วยการแทนที่ภาพนิ่งด้วยภาพเคลื่อนไหว
ไม่เพียงแต่จะช่วยดึงดูดความสนใจของผู้รับด้วยความแปลกใหม่เพียงอย่างเดียว แต่ยังส่งผลกระทบโดยตรงต่อผลกำไรของคุณอีกด้วย
สำหรับบางแบรนด์ ซึ่งรวมถึง GIF แบบเคลื่อนไหวในอีเมลสัมพันธ์กับรายได้ที่เพิ่มขึ้นมากถึง 109% การใช้ซอฟต์แวร์การตลาดผ่านอีเมลฟรีของ HubSpot เป็นวิธีง่ายๆ ในการบรรลุการเพิ่มขึ้นประเภทนี้ในไซต์ของคุณเอง
ใช้ประโยชน์จาก GIF โดยการจัดแสดงผลิตภัณฑ์ การประกาศกิจกรรม หรือดึงดูดผู้อ่าน ตรวจสอบ GIF ด้านล่างจาก The Hustle ซึ่งนำเสนอรางวัลต่างๆ ที่สมาชิกอีเมลสามารถชนะได้โดยการแนะนำ Hustle ให้เพื่อน:

3. บนเว็บไซต์และบล็อกโพสต์
สุดท้าย ให้พิจารณาถึงพลังของการใช้ GIF บนเว็บเพจเพื่อดึงความสนใจของผู้ดูไปยังพื้นที่เฉพาะ หรือดึงดูดผู้ดูในโพสต์ที่มีข้อความจำนวนมาก
มาดูกันว่า Bloomberg ใช้ GIF แบบเคลื่อนไหวได้อย่างไรในบทความนี้เกี่ยวกับกีฬาโอลิมปิกฤดูหนาวที่ปักกิ่ง:
 เมื่อคุณได้เรียนรู้วิธีสร้าง GIF แล้ว ให้ลองใช้ความรู้ที่เพิ่งค้นพบเพื่อเพิ่มภาพเคลื่อนไหวลงในเว็บไซต์หรือพอร์ตโฟลิโอของคุณ
เมื่อคุณได้เรียนรู้วิธีสร้าง GIF แล้ว ให้ลองใช้ความรู้ที่เพิ่งค้นพบเพื่อเพิ่มภาพเคลื่อนไหวลงในเว็บไซต์หรือพอร์ตโฟลิโอของคุณ
หากคุณยังไม่มี ลองดูผลงานการออกแบบกราฟิกที่ดีที่สุด 12 รายการที่เราเคยเห็น และวิธีเริ่มต้นด้วยตัวคุณเอง
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนกันยายน 2013 และได้รับการอัปเดตเพื่อความสด ความถูกต้อง และความครอบคลุม

