Cómo hacer un GIF animado en Photoshop [Tutorial]
Publicado: 2022-04-06Los GIF animados son excelentes adiciones a su marketing. Son fáciles de consumir, brindan una nueva forma de captar la atención de los espectadores y pueden tener un impacto emocional grave.
La mejor parte de los GIF es que no son demasiado difíciles de hacer. Si tiene acceso a Photoshop y dispone de unos minutos, puede crear un GIF animado en poco tiempo.
En el siguiente tutorial sobre cómo hacer GIF animados, estoy usando la versión Creative Cloud 2015 de Photoshop, pero los pasos deberían ser similares en otras versiones.

Cómo hacer un GIF
- Sube tus imágenes a Photoshop.
- Abre la ventana de la línea de tiempo.
- En la ventana de la línea de tiempo, haga clic en "Crear animación de cuadros".
- Crea una nueva capa para cada nuevo cuadro.
- Abra el mismo ícono de menú a la derecha y elija "Crear marcos a partir de capas".
- Debajo de cada cuadro, seleccione cuánto tiempo debe aparecer antes de cambiar al siguiente cuadro.
- En la parte inferior de la barra de herramientas, seleccione cuántas veces desea que se reproduzca.
- Obtenga una vista previa de su GIF presionando el ícono de reproducción.
- Guarde y exporte su GIF.
Cómo crear un GIF animado en Photoshop
Si ya sabe cómo crear un GIF, pase a la sección sobre cómo usar GIF en sus materiales de marketing.
Aquí hay un ejemplo de un GIF animado que podrías hacer usando este tutorial:
 Muy bien, comencemos.
Muy bien, comencemos.
Paso 1: sube tus imágenes a Photoshop.
Si ya tienes imágenes creadas…
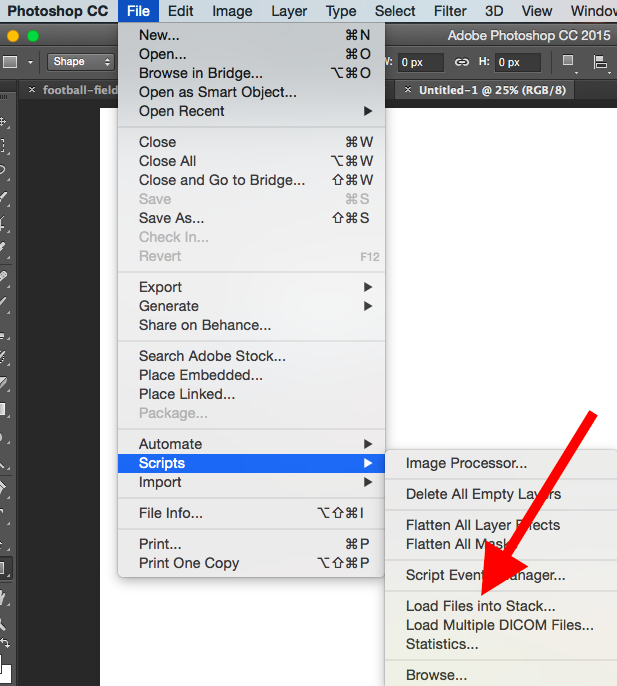
Reúna las imágenes que desee en una carpeta separada. Para cargarlos en Photoshop, haga clic en Archivo > Scripts > Cargar archivos en la pila.

Luego, selecciona Examinar y elige qué archivos te gustaría usar en tu GIF. Luego, haga clic en Aceptar.
 Photoshop creará una capa separada para cada imagen que hayas seleccionado. Una vez que hayas hecho eso, salta al paso dos.
Photoshop creará una capa separada para cada imagen que hayas seleccionado. Una vez que hayas hecho eso, salta al paso dos.
Si aún no tienes la serie de imágenes creada…
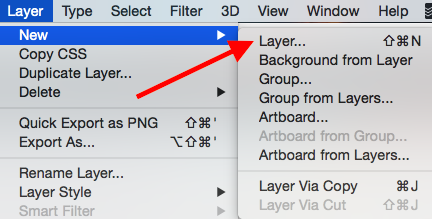
Cree cada cuadro del GIF animado como una capa diferente de Photoshop. Para agregar una nueva capa, seleccione Capa > Nueva > Capa.

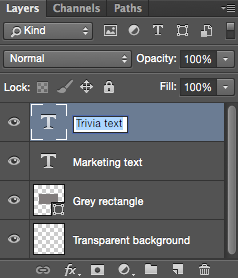
Asegúrese de nombrar sus capas para que pueda realizar un seguimiento de ellas fácilmente cuando cree su GIF. Para nombrar una capa, vaya al panel Capa en la parte inferior derecha de su pantalla, haga doble clic en el nombre de la capa predeterminada y escriba el nombre al que desea cambiarlo. Presiona Enter cuando hayas terminado.

Una vez que tenga sus capas allí y las haya nombrado todas, estará listo para el paso dos.
Sugerencia profesional: si desea combinar capas para que aparezcan en un solo cuadro en su GIF, active la visibilidad de las capas que desea fusionar (haciendo clic en el "ojo" a la izquierda del nombre de cada capa para que solo los ojos para las capas que desea fusionar están abiertas). A continuación, presione Mayús + Comando + Opción + E (Mac) o Mayús + Ctrl + Alt + E (Windows). Photoshop creará una nueva capa con el contenido fusionado, que también debe cambiar de nombre.
Paso 2: abre la ventana de la línea de tiempo.
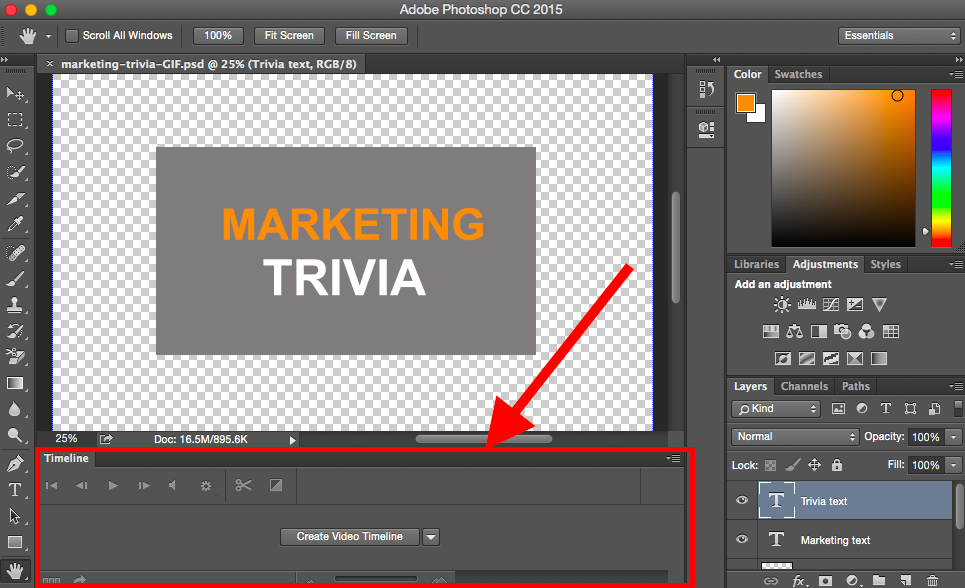
Para abrir la Línea de tiempo, vaya a la barra de navegación superior, seleccione Ventana > Línea de tiempo. La línea de tiempo le permitirá activar y desactivar diferentes capas durante diferentes períodos de tiempo, convirtiendo así su imagen estática en un GIF.

La ventana de la línea de tiempo aparecerá en la parte inferior de la pantalla. Esto es lo que parece:

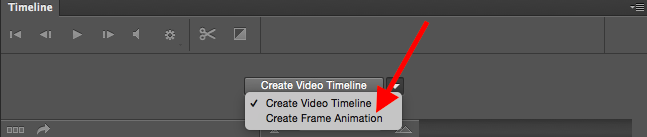
Paso 3: en la ventana de la línea de tiempo, haga clic en "Crear animación de cuadros".
Si no se selecciona automáticamente, elíjalo en el menú desplegable, pero luego asegúrese de hacer clic en él, de lo contrario, las opciones de animación de fotogramas no aparecerán.

Ahora, su línea de tiempo debería verse así:

Paso 4: crea una nueva capa para cada nuevo cuadro.
Para hacer esto, primero seleccione todas sus capas yendo al menú de navegación superior y eligiendo Seleccionar > Todas las capas.
Luego, haga clic en el icono de menú a la derecha de la pantalla de la línea de tiempo.

En el menú desplegable que aparece, elija Crear nueva capa para cada nuevo marco.


Paso 5: Abra el mismo ícono de menú a la derecha y elija "Crear marcos a partir de capas".
Esto hará que cada capa sea un marco de tu GIF.

Paso 6: Debajo de cada cuadro, seleccione cuánto tiempo debe aparecer antes de cambiar al siguiente cuadro.
Para hacer esto, haga clic en el tiempo debajo de cada cuadro y elija cuánto tiempo desea que aparezca. En nuestro caso, elegimos 0,5 segundos por cuadro.

Paso 7: En la parte inferior de la barra de herramientas, seleccione cuántas veces desea que se reproduzca.
El valor predeterminado dirá Once , pero puede reproducirlo tantas veces como desee, incluido Forever. Haga clic en Otro si desea especificar un número personalizado de repeticiones. 
Paso 8: Obtenga una vista previa de su GIF presionando el ícono de reproducción.

Paso 9: guarda y exporta tu GIF
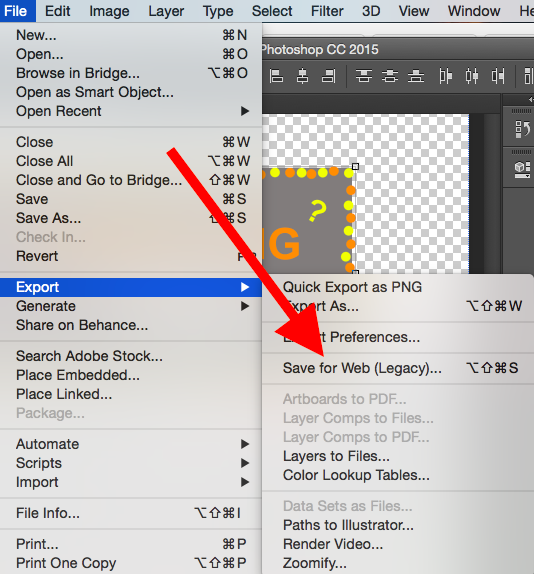
¿Satisfecho con tu GIF? Guárdelo para usarlo en línea yendo a la barra de navegación superior y haciendo clic en Archivo > Exportar > Guardar para Web (heredado)…

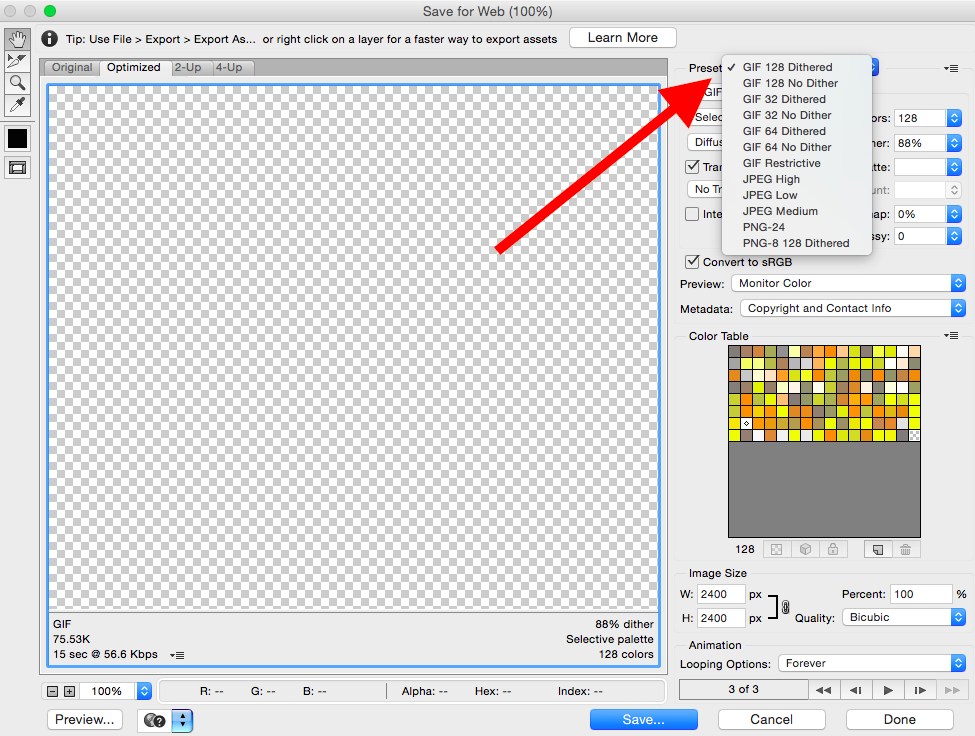
A continuación, elija el tipo de archivo GIF en el que desea guardarlo en el menú desplegable Preestablecido . Si tiene un GIF con degradados, elija GIF difuminados para evitar bandas de color. Si su imagen emplea una gran cantidad de colores sólidos, puede optar por no tramar.
El número junto al archivo GIF determina el tamaño (y la precisión) de los colores del GIF en comparación con los archivos JPEG o PNG originales. Según Adobe, un mayor porcentaje de tramado se traduce en la apariencia de más colores y detalles, pero aumenta el tamaño del archivo.

Haga clic en Guardar en la parte inferior para guardar el archivo en su computadora. ¡Ahora está listo para cargar este GIF para usarlo en su comercialización!
Cargue el archivo GIF en cualquier lugar en línea donde colocaría una imagen, y debería reproducirse sin problemas. Así es como se vería el producto final:
 Cómo usar GIF en su marketing
Cómo usar GIF en su marketing
1. En las redes sociales.
Pinterest fue el primero en habilitar los GIF animados, seguido de Twitter. Y para el verano de 2015, Facebook también se había subido al carro de los GIF. Luego, Instagram cambió el juego con Boomerang, que permite a los usuarios filmar y compartir sus propios GIF. En cualquiera de estos feeds sociales, los GIF animados pueden ser una excelente manera de destacar en un feed abarrotado.
Por ejemplo, mira cómo Calm usó un GIF de un dibujo de corazón en esta cita de Samuel Beckett para agregar animación a una publicación de Instagram que de otro modo tendría mucho texto:
2. En sus correos electrónicos.
Los GIF animados se muestran en el correo electrónico de la misma manera que una imagen normal. Entonces, ¿por qué no mejorar su marketing por correo electrónico reemplazando las imágenes fijas con imágenes animadas?
Esto no solo podría ayudar a capturar la atención de los destinatarios solo con la novedad, sino que también podría tener un impacto directo en sus resultados.
Para algunas marcas, incluir un GIF animado en los correos electrónicos se correlacionó con un aumento de hasta el 109 % en los ingresos. Usar el software gratuito de marketing por correo electrónico de HubSpot es una manera fácil de lograr este tipo de aumento en su propio sitio.
Utilice los GIF al exhibir productos, hacer anuncios de eventos o atraer a los lectores de otra manera. Echa un vistazo al siguiente GIF de The Hustle, que muestra varios premios que los suscriptores de correo electrónico pueden ganar al recomendar Hustle a sus amigos:

3. En sitios web y blogs.
Finalmente, considere el poder de usar GIF en páginas web para atraer la atención de un espectador a un área específica, o involucrar a un espectador en una publicación que de otro modo tendría mucho texto.
Eche un vistazo a cómo Bloomberg utiliza los GIF animados de muñecos de palo en este artículo sobre los Juegos Olímpicos de Invierno de Beijing:
 Ahora que ha aprendido a hacer un GIF, considere usar su nuevo conocimiento para agregar animaciones a su sitio web o cartera.
Ahora que ha aprendido a hacer un GIF, considere usar su nuevo conocimiento para agregar animaciones a su sitio web o cartera.
Si no tiene uno, eche un vistazo a Los 12 mejores portafolios de diseño gráfico que hemos visto y cómo iniciar el suyo propio.
Nota del editor: esta publicación se publicó originalmente en septiembre de 2013 y se actualizó para brindar frescura, precisión y exhaustividad.

