วิธีจัดรูปแบบราคา WooCommerce
เผยแพร่แล้ว: 2019-02-15ด้วยเหตุผลในการออกแบบ การนำเสนอ หรือเพื่อให้สอดคล้องกับธีมของร้านค้าหรือแบรนด์ เราอาจต้องแสดงราคาของเราในรูปแบบต่างๆ ในบทความนี้ คุณจะได้เรียนรู้วิธีจัดรูปแบบราคา WooCommerce โดยใช้ตัวเลือกการตั้งค่าและตัวแก้ไขโค้ด
โพสต์ครอบคลุมสามประเด็นต่อไปนี้:
- การแทนที่ตัวคั่นทศนิยม
- การเปลี่ยนตัวคั่นหลักพัน
- การจัดรูปแบบราคาเพื่อใช้รูปแบบต่างๆ เช่น ตัวหนา ตัวเอียง หรือขีดเส้นใต้
1. การแทนที่ตัวคั่นทศนิยม:
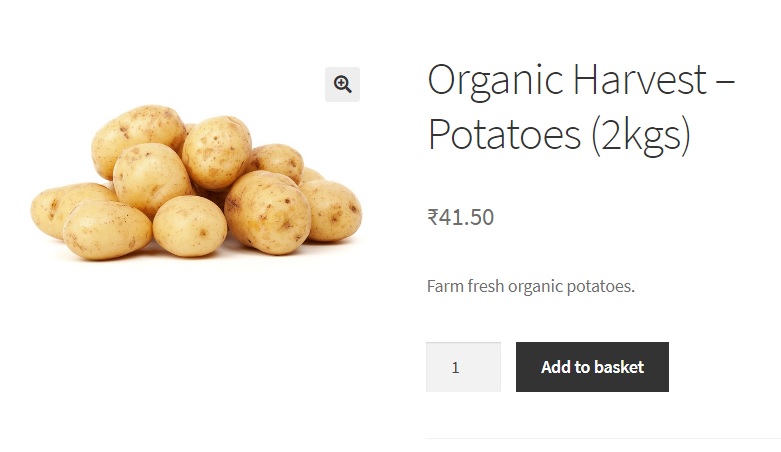
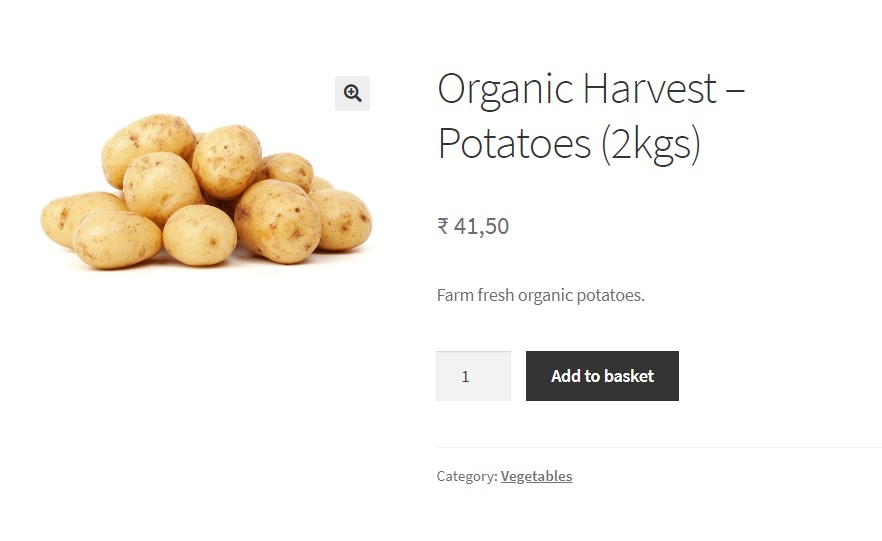
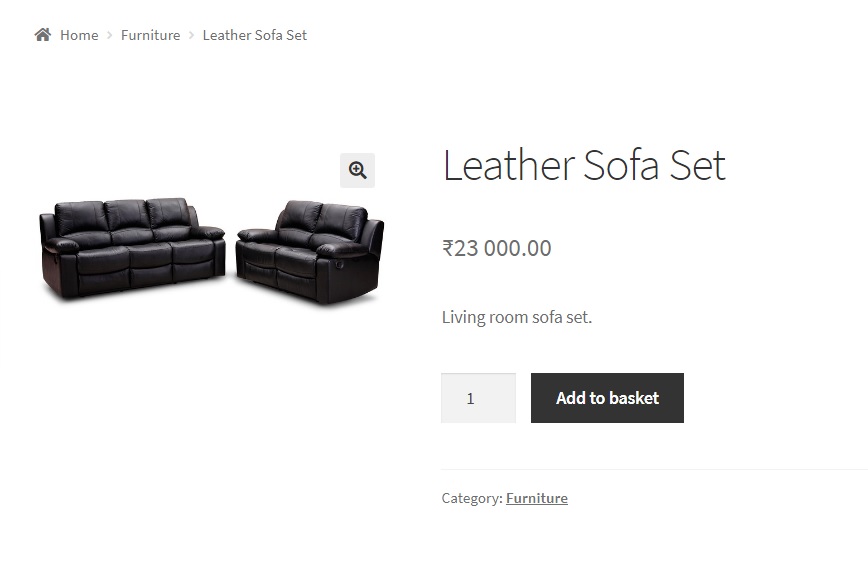
บ่อยครั้ง คุณอาจมีค่าทศนิยมในราคาผลิตภัณฑ์ของคุณ กรณีนี้เป็นเรื่องปกติสำหรับร้านขายของชำออนไลน์ซึ่งราคาจะกำหนดโดยน้ำหนักของผัก:

ในหลายประเทศ ตัวคั่นทศนิยมจะแสดงด้วยจุด (.) อย่างไรก็ตาม สิ่งนี้ไม่เป็นความจริงสำหรับประเทศอื่นๆ มากมาย เช่น สเปน แอฟริกาใต้ บราซิล สวีเดน จีน และอีก 70 ประเทศที่ตัวคั่นทศนิยมเป็นเครื่องหมายจุลภาค
ประเทศอย่างบราซิลใช้จุด (.) เพื่อแยกพันในบางครั้ง ตัวอย่างเช่น หมื่นสองพันห้าร้อยไม่ได้เขียนเป็น "12,500" แต่เขียนเป็น "12.500" หรือแม้แต่ "12 500"
ราคาจึงต้องแสดงแตกต่างกันในขณะที่ออกแบบร้านค้าสำหรับผู้ชมหรือสัญชาติเฉพาะ เราจะดูว่าเราสามารถแทนที่จุดทศนิยมด้วยเครื่องหมายจุลภาคหรือช่องว่างใน WooCommerce ได้อย่างไร
มีสองวิธีในการดำเนินการนี้ - โดยตรงผ่านการตั้งค่า WooCommerce หรือผ่านตัวแก้ไขโค้ด
การเปลี่ยนตัวคั่นทศนิยมผ่านการตั้งค่า WooCommerce
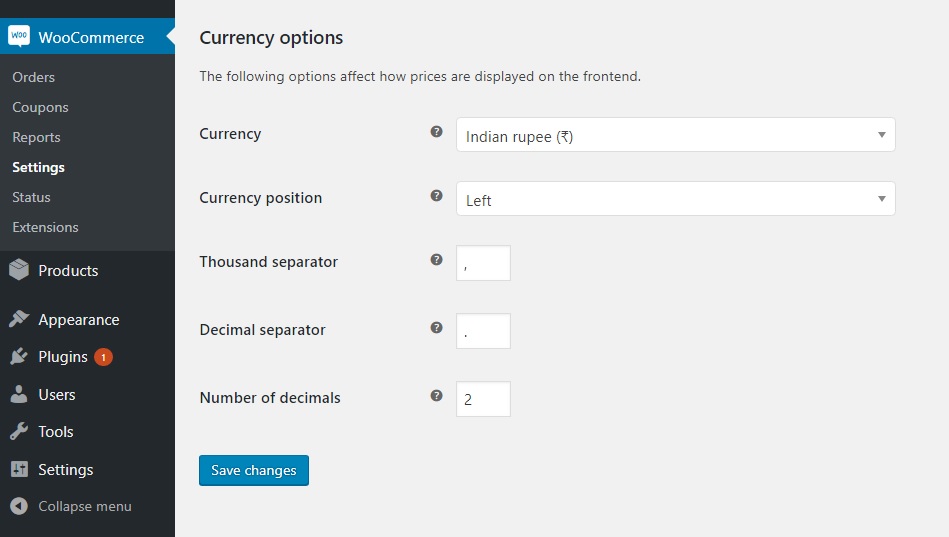
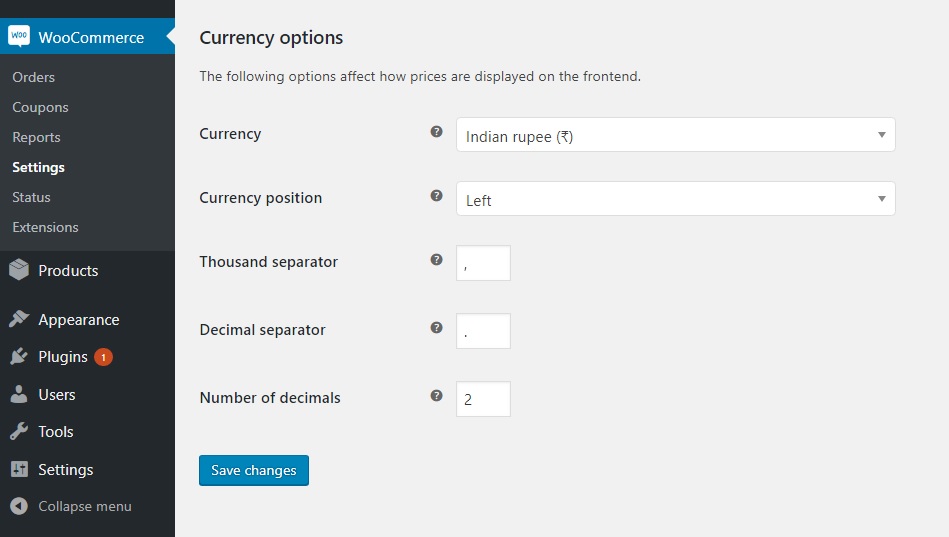
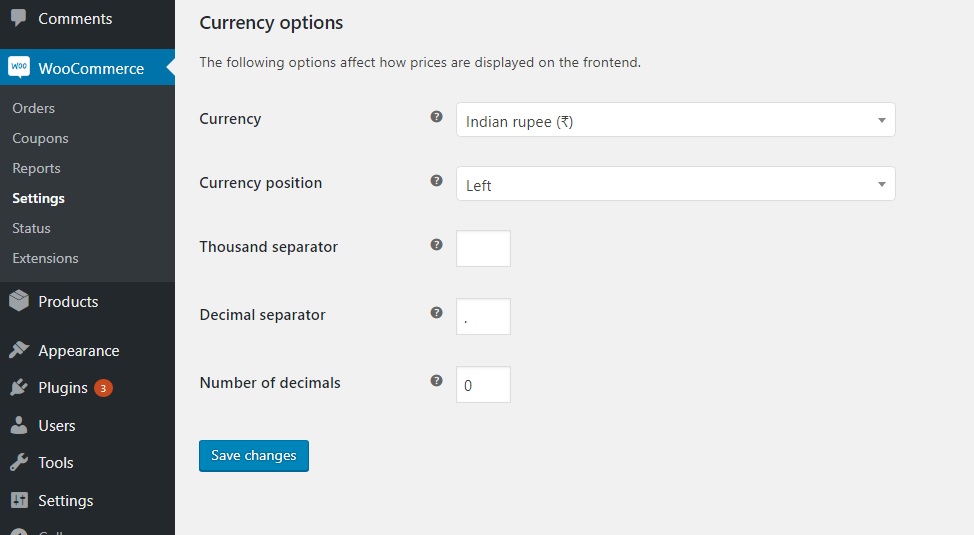
วางเมาส์เหนือป้ายกำกับ WooCommerce ในแดชบอร์ด WordPress แล้วคลิกการตั้งค่า ใน WooCommerce->การตั้งค่า แท็บทั่วไปจะแสดงสิ่งต่อไปนี้เมื่อคุณเลื่อนลง:

ที่นี่คุณสามารถเปลี่ยนค่าของ “ตัวคั่นทศนิยม” จาก “.” ถึง ","

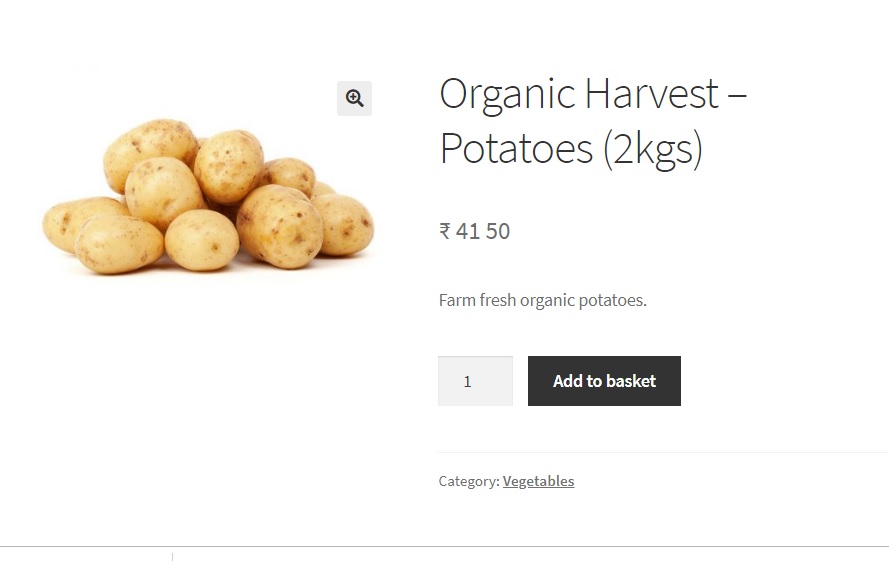
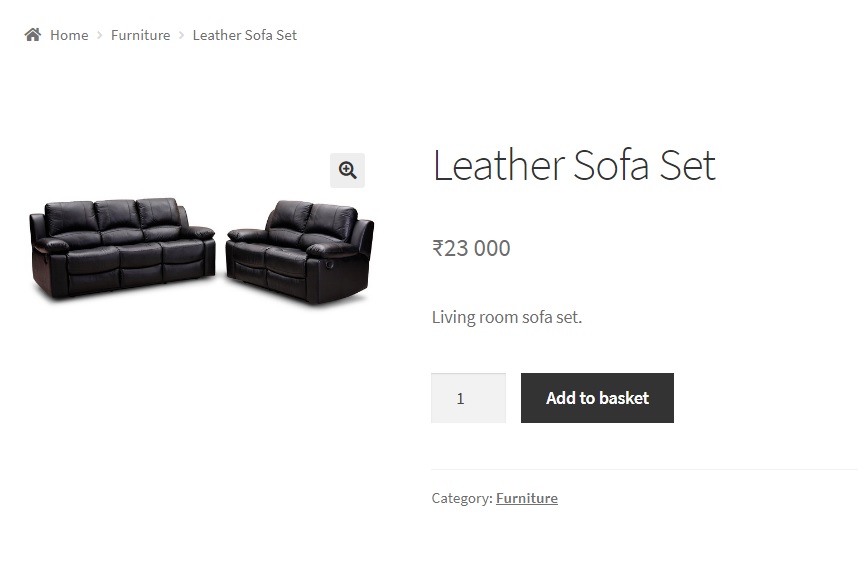
การทำเช่นนี้และคลิกที่ "บันทึกการเปลี่ยนแปลง" จะแสดงจุดทศนิยมเป็นเครื่องหมายจุลภาค:

ด้วยวิธีนี้ คุณสามารถใช้ตัวคั่นใดก็ได้ตามต้องการ
การเปลี่ยนตัวคั่นทศนิยมผ่านตัวแก้ไขโค้ด
แม้ว่า WooCommerce จะให้วิธีการโดยตรงในการเปลี่ยนตัวคั่นทศนิยม การเรียนรู้ที่จะทำสิ่งนี้ผ่านโค้ดก็มีประโยชน์ ในตัวอย่างนี้ เราจะสาธิตวิธีการแทนที่จุดทศนิยมด้วยช่องว่างโดยใช้ตัวแก้ไขโค้ด
มีข้อมูลโค้ดขนาดเล็กที่คุณสามารถแทรกลงในไฟล์ functions.php ของธีมลูกของคุณเพื่อทำสิ่งนี้ (หากต้องการทราบว่าเหตุใดเราจึงแก้ไข functions.php ของ ธีมลูก และไม่ใช่ไฟล์ functions.php โดยตรง โปรดอ่านโพสต์นี้)
ข้อมูลโค้ด:
add_filter( 'wc_price', 'woo_hide_decimal_point', 10, 4 );
ฟังก์ชั่น woo_hide_decimal_point( $return, $price, $args, $unformatted_price ) {
$หน่วย = ค่าคงที่( $ราคา );
$ทศนิยม = sprintf( '%02d', ( $ราคา-$หน่วย ) * 100 );
ส่งคืน sprintf( '%s %d %s', get_woocommerce_currency_symbol(), $unit, $decimal );
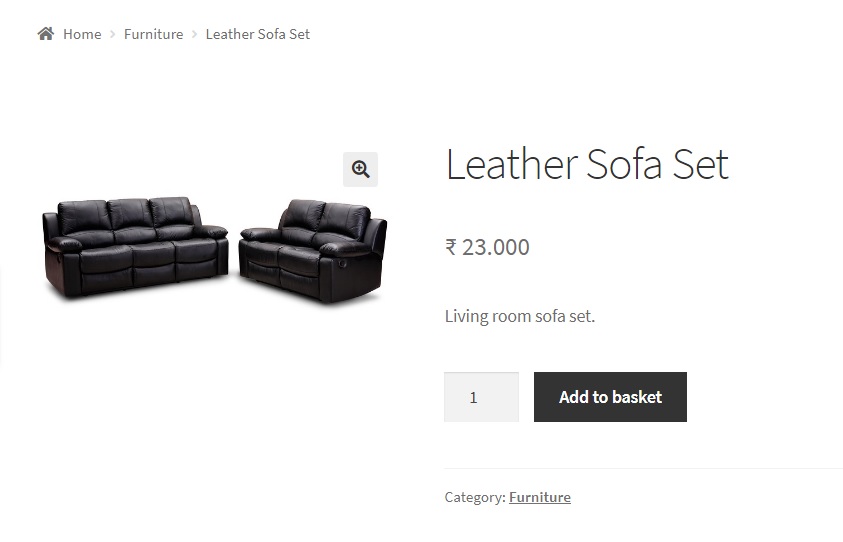
}และผลที่ได้คือจุดทศนิยมถูกลบและแทนที่ด้วยช่องว่าง:

หมายเหตุ: รหัสจะทำงานหลังจากที่คุณตั้งค่าตัวคั่นทศนิยมเป็น “.” เท่านั้น ใน WooCommerce->การตั้งค่า
คุณสามารถแทนที่ช่องว่างด้วยเครื่องหมายจุลภาคในลักษณะเดียวกันโดยเปลี่ยนโค้ดเพียงเล็กน้อย
add_filter( 'wc_price', 'woo_replace_decimal_point', 10, 4 );
ฟังก์ชั่น woo_replace_decimal_point( $return, $price, $args, $unformatted_price ) {
$หน่วย = ค่าคงที่( $ราคา );
$ทศนิยม = sprintf( '%02d', ( $ราคา-$หน่วย ) * 100 );
ส่งคืน sprintf( '%s %d,%s', get_woocommerce_currency_symbol(), $unit, $decimal );
} 
เหตุใดจึงดีกว่าที่จะใช้ข้อมูลโค้ดบน WooCommerce->การตั้งค่าเพื่อแทนที่ตัวคั่นทศนิยม:
การใช้ตัวแก้ไขโค้ดซึ่งต่างจาก WooCommerce->การตั้งค่าเพื่อแทนที่จุดทศนิยมนั้นมีข้อดีหลายประการ
หนึ่งคือคุณสามารถจัดรูปแบบราคาตามที่คุณต้องการ หากคุณสังเกตเห็นในภาพด้านบน ราคาจะมีช่องว่างหลังสัญลักษณ์สกุลเงิน ช่องว่างนี้หายไปในภาพหน้าจอแรกของโพสต์นี้ซึ่งจุดทศนิยมถูกแทนที่ผ่าน WooCommerce->การตั้งค่า
ข้อดีอีกประการหนึ่งคือเมื่อคุณต้องการให้การเปลี่ยนแปลงเหล่านี้เสร็จสิ้นสำหรับผลิตภัณฑ์ที่เฉพาะเจาะจงเท่านั้น ไม่ใช่ผลิตภัณฑ์ทั้งหมดของร้านค้าของคุณ การใช้ตัวแก้ไขโค้ดช่วยให้คุณมีความยืดหยุ่น
ด้วยการใช้ข้อมูลโค้ด คุณยังสามารถแสดงส่วนทศนิยมของราคาในรูปแบบต่างๆ ได้ด้วยการแทรกแท็ก HTML เช่น <b>,<u>,<i>,<sup>,<sub> และอื่นๆ อีกมากมาย
ตัวอย่าง: การเพิ่มขีดเส้นใต้ในส่วนทศนิยมของราคา
add_filter( 'wc_price', 'woo_format_decimal_value', 10, 4 );
ฟังก์ชั่น woo_format_decimal_value( $return, $price, $args, $unformatted_price ) {
$หน่วย = ค่าคงที่( $ราคา );
$ทศนิยม = sprintf( '%02d', ( $ราคา-$หน่วย ) * 100 );
ส่งคืน sprintf( '%s %d.<u>%s</u>', get_woocommerce_currency_symbol(), $unit, $decimal );
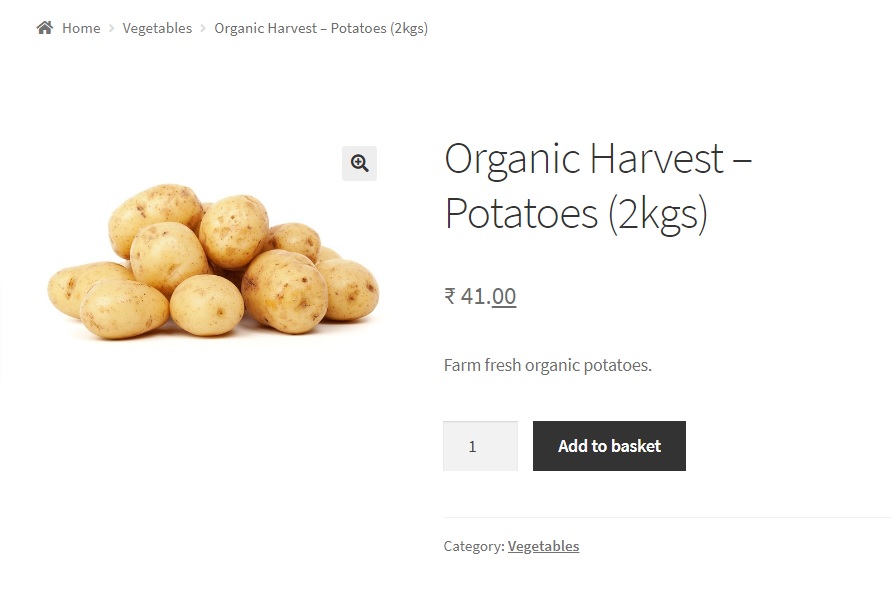
}ข้อมูลโค้ดข้างต้น เมื่อแทรกลงในไฟล์ functions.php ของธีมย่อย จะเพิ่มการขีดเส้นใต้ในส่วนทศนิยมของราคา:

คุณสามารถใช้แท็ก HTML อื่นๆ ในลักษณะเดียวกันได้ หากคุณต้องการทราบวิธีการแสดงค่าทศนิยมเป็นตัวยกหรือตัวห้อย อ่านโพสต์นี้
2. การแทนที่ตัวคั่นหลักพัน:
เช่นเดียวกับตัวคั่นทศนิยมที่แสดงต่างกันในบางประเทศ ตัวคั่นหลักพันก็เช่นกัน

ตัวอย่างเช่น ในประเทศต่างๆ เช่น บราซิล แอฟริกาใต้ หรือสเปน ตัวคั่นหลักพันจะแสดงด้วยช่องว่างหรือจุด/จุด ในประเทศเหล่านี้ หมื่นสามพันห้าร้อยสามารถเขียนเป็น 13 500 หรือ 13.500
เมื่อคุณออกแบบร้านค้าของคุณสำหรับผู้ชมกลุ่มนี้ คุณต้องแน่ใจว่าคุณแก้ไขตัวคั่นหลักพันตามนั้น
เช่นเดียวกับตัวคั่นทศนิยม มีสองวิธีในการทำเช่นนี้ ผ่าน WooCommerce->การตั้งค่า หรือผ่านตัวแก้ไขโค้ด
การเปลี่ยนตัวคั่นหลักพันผ่านการตั้งค่า WooCommerce
วางเมาส์เหนือป้ายกำกับ WooCommerce ในแดชบอร์ด WordPress แล้วคลิกการตั้งค่า ใน WooCommerce->การตั้งค่า แท็บทั่วไปจะแสดงสิ่งต่อไปนี้เมื่อคุณเลื่อนลง:

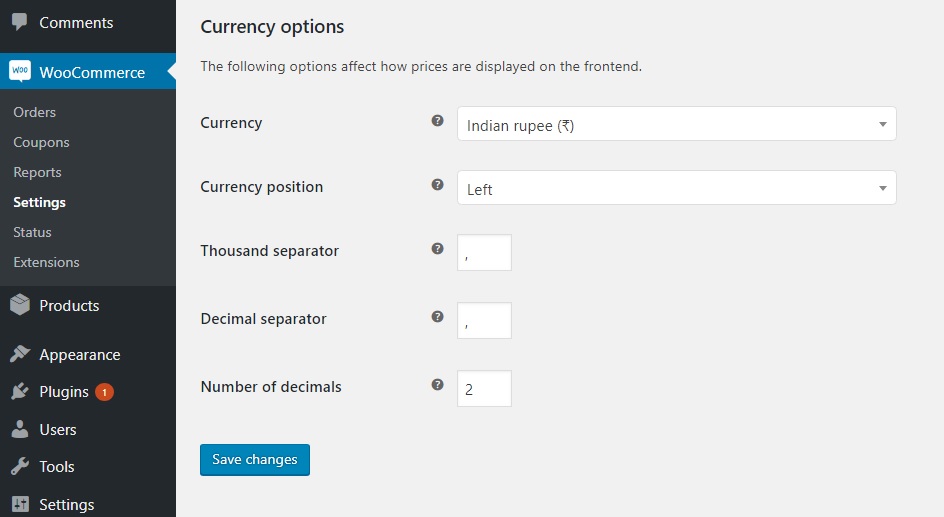
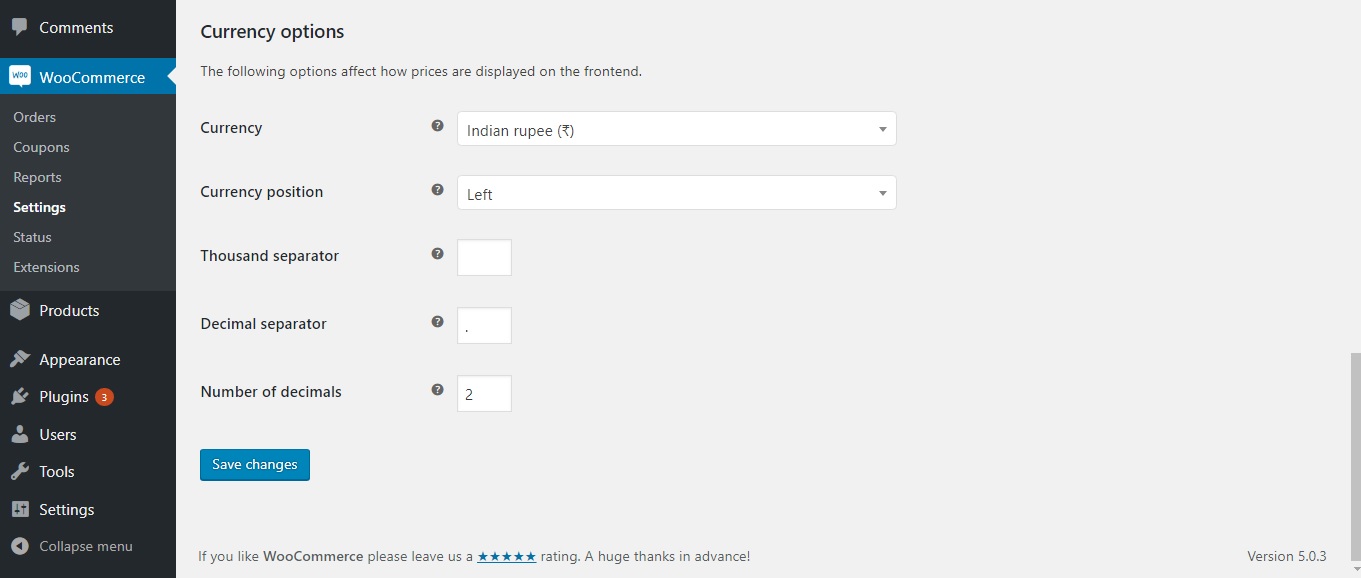
การเปลี่ยนค่าในกล่องข้อความตัวคั่นหลักพันเป็นช่องว่างแทนเครื่องหมายจุลภาค (“”) จะเปลี่ยนวิธีการแสดงตัวคั่นหลักพัน โปรดทราบว่าคุณต้องป้อนช่องว่างในช่องนี้ การลบเครื่องหมายจุลภาคเพียงอย่างเดียวจะไม่ส่งผลให้ตัวคั่นหลักพันเปลี่ยนเป็นช่องว่าง

คลิกที่ "บันทึกการเปลี่ยนแปลง" และดูผลิตภัณฑ์:

คุณจะเห็นได้ว่าขณะนี้มีที่ว่างแทนตัวคั่นหลักพัน
เพื่อหลีกเลี่ยงความสับสน คุณสามารถตั้งค่าตำแหน่งทศนิยมเป็น “0” ผ่าน WooCommerce->การตั้งค่าราคาที่ไม่มีค่าทศนิยม:

หลังจากป้อนจำนวนทศนิยมที่นี่เป็น "0" ให้คลิกที่ "บันทึกการเปลี่ยนแปลง" และดูผลิตภัณฑ์อีกครั้ง:

การเปลี่ยนตัวคั่นหลักพันผ่านตัวแก้ไขโค้ด
ในทำนองเดียวกัน เราสามารถเปลี่ยนตัวคั่นหลักพันโดยใช้ข้อมูลโค้ด ดังที่กล่าวไว้ข้างต้นในส่วนตัวคั่นทศนิยม การใช้ตัวแก้ไขโค้ดมีข้อดีมากกว่าเสมอ เนื่องจากเราสามารถปรับแต่งหรือจัดรูปแบบราคาตามที่เราต้องการได้ และแม้กระทั่งสำหรับผลิตภัณฑ์เฉพาะหากไม่ใช่ทั้งร้าน
ให้เราลองเปลี่ยนตัวคั่นหลักพันเป็นจุด (.) โดยใช้ข้อมูลโค้ด
หมายเหตุ: ข้อกำหนดเบื้องต้นสำหรับสิ่งนี้คือ คุณต้องเว้นช่องตัวคั่นหลักพันว่างใน WooCommerce->การตั้งค่า ไม่มีช่องว่างอย่างใดอย่างหนึ่ง
add_filter( 'wc_price', 'woo_format_thousand_separator', 10, 4 );
ฟังก์ชัน woo_format_thousand_separator( $return, $price, $args, $unformatted_price)
{
$formatted_price=number_format($ราคา,0,' ','.');
ส่งคืน sprintf( '%s %s', get_woocommerce_currency_symbol(), $formatted_price);
}ฟังก์ชัน number_format เป็นฟังก์ชัน PHP ในตัวที่ยอมรับ 4 อาร์กิวเมนต์:
- จำนวนหรือในกรณีของเราราคา
- จำนวนตำแหน่งทศนิยม เราได้ตั้งค่าเป็น 0 เนื่องจากเราไม่ต้องการแสดงค่าทศนิยมใดๆ
- ตัวคั่นทศนิยมที่คุณต้องการใช้ เราได้ตั้งค่านี้เป็นค่าว่าง
- ตัวคั่นหลักพัน เราได้ตั้งค่านี้เป็นจุด (.)
ข้อมูลโค้ดนี้ เมื่อเพิ่มลงในไฟล์ functions.php ของธีมย่อยของคุณ จะแสดงตัวคั่นหลักพันเป็นจุดหรือจุด (.) ตามที่แสดงในภาพหน้าจอด้านล่าง:

3. การจัดรูปแบบราคา WooCommerce:
ตอนนี้คุณรู้วิธีจัดรูปแบบค่าทศนิยมและตัวคั่นหลักพันแล้ว เช่นเดียวกับราคาโดยทั่วไป แม้ว่าคุณจะไม่สามารถจัดรูปแบบค่าเหล่านี้ได้โดยตรงโดยใช้ตัวเลือกการตั้งค่า แต่คุณสามารถทำได้โดยใช้ตัวแก้ไขโค้ดโดยทำการแก้ไขเล็กน้อยในโค้ดด้านบน
ตัวอย่าง: การเขียนราคาสินค้าเป็นตัวเอียง
ในสถานการณ์เริ่มต้น ราคาสินค้าจะแสดงดังนี้:

จะทำอย่างไรถ้าคุณต้องการเพิ่มสไตล์ให้กับสิ่งนี้ เช่น เขียนเป็นตัวเอียง?
คุณสามารถทำสิ่งนี้ได้โดยทำการแก้ไขเล็กน้อยกับข้อมูลโค้ดด้านบน
เพียงคัดลอกโค้ดนี้ไปยังไฟล์ functions.php ของธีมลูกของคุณ:
add_filter( 'wc_price', 'woo_format_price_italics', 10, 4 );
ฟังก์ชั่น woo_format_price_italics( $return, $price, $args, $unformatted_price ) {
$หน่วย = ค่าคงที่( $ราคา );
$ทศนิยม = sprintf( '%02d', ( $ราคา-$หน่วย ) * 100 );
ส่งคืน sprintf( '<i>%s %d.%s</i>', get_woocommerce_currency_symbol(), $unit, $decimal );
}การทำเช่นนี้จะแสดงราคาพร้อมกับจุดทศนิยมเป็นตัวเอียง:

การเปลี่ยนแปลงเล็กน้อยในข้อมูลโค้ดจะทำให้ส่วนทศนิยมไม่แสดง:
add_filter( 'wc_price', 'woo_format_price_italics', 10, 4 );
ฟังก์ชั่น woo_format_price_italics( $return, $price, $args, $unformatted_price ) {
$หน่วย = ค่าคงที่( $ราคา );
ส่งคืน sprintf( '<i>%s %d</i>', get_woocommerce_currency_symbol(), $unit);
}อย่างที่คุณเห็น คุณสามารถดูราคาเป็นตัวเอียงได้ที่นี่ โดยไม่มีส่วนทศนิยม:

การศึกษาตัวอย่างจะช่วยให้คุณสามารถจัดรูปแบบราคา WooCommerce ได้อย่างง่ายดายในแบบของคุณเอง
