Come formattare i prezzi di WooCommerce
Pubblicato: 2019-02-15Per motivi di design, presentazione o per essere coerenti con il tema del negozio o del marchio, potremmo spesso voler visualizzare i nostri prezzi in diversi formati. In questo post imparerai come formattare i prezzi di WooCommerce utilizzando l'opzione Impostazioni e Editor di codice.
Il post copre i seguenti tre punti:
- Sostituzione dei separatori decimali
- Sostituzione di migliaia di separatori
- Formattazione dei prezzi per applicare stili come grassetto, corsivo o sottolineato
1. Sostituzione dei separatori decimali:
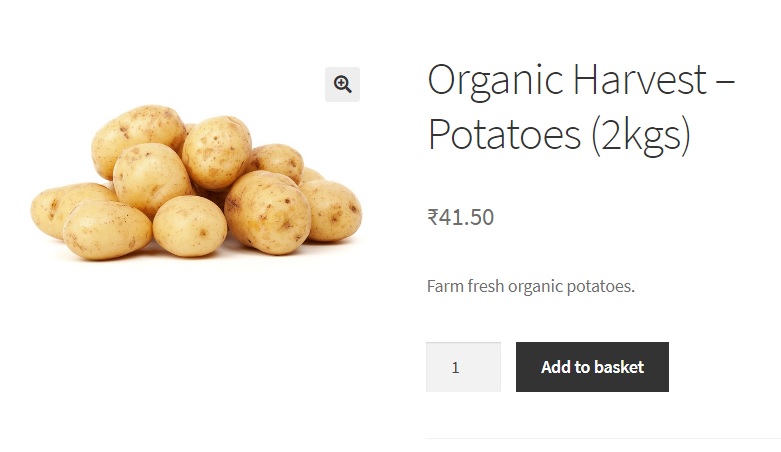
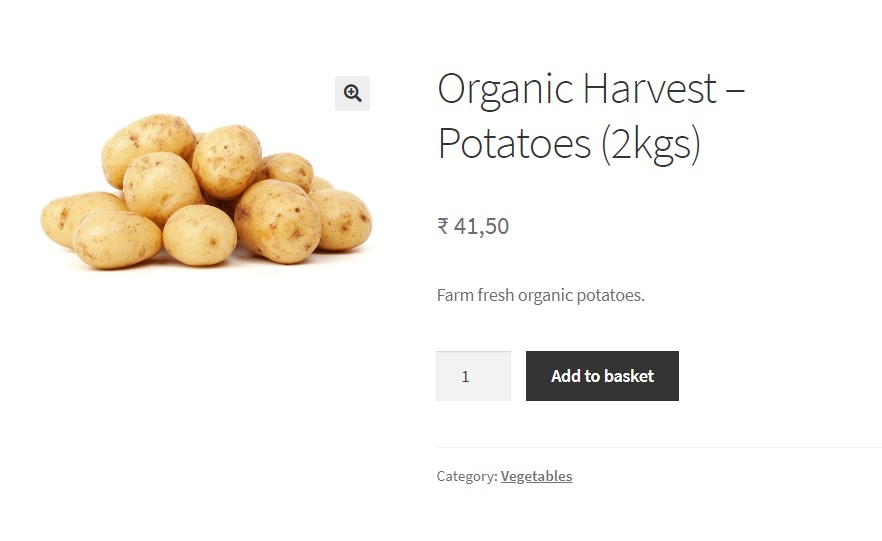
Spesso potresti avere valori decimali nei prezzi dei tuoi prodotti. Questo è abbastanza comune nel caso di un negozio di alimentari online dove i prezzi sono determinati dal peso delle verdure:

In molti paesi, il separatore decimale è rappresentato da un punto (.). Tuttavia, questo non è vero per molti altri paesi come Spagna, Sud Africa, Brasile, Svezia, Cina e altri 70 paesi in cui il separatore decimale è una virgola.
Paesi come il Brasile usano il punto (.) per separare a volte migliaia. Ad esempio, dodicimilacinquecento non sono scritti come “12.500” ma come “12.500” o anche “12.500”.
I prezzi devono quindi essere visualizzati in modo diverso durante la progettazione di un negozio per un pubblico o una nazionalità particolari. Vedremo come possiamo sostituire i punti decimali con virgole o spazi in WooCommerce.
Esistono due modi per farlo: direttamente tramite le impostazioni di WooCommerce o tramite l'editor di codice.
Modifica del separatore decimale tramite le impostazioni di WooCommerce
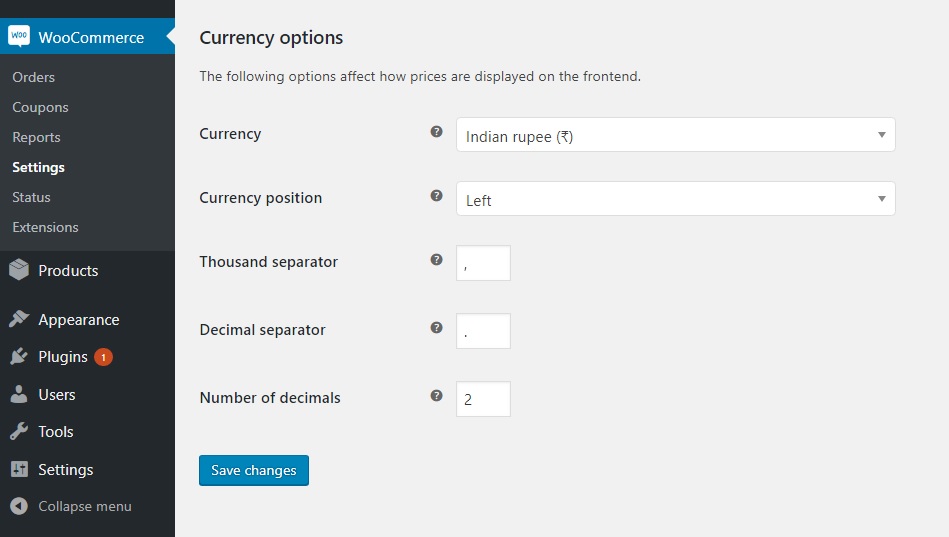
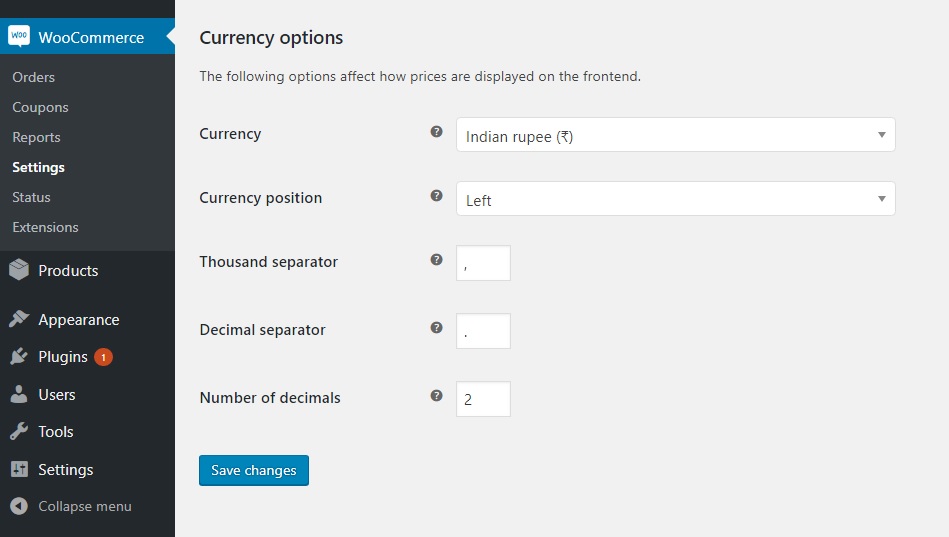
Passa il mouse sull'etichetta WooCommerce nella dashboard di WordPress e fai clic su Impostazioni. In WooCommerce->Impostazioni, la scheda Generale mostra quanto segue mentre scorri verso il basso:

Qui puoi modificare il valore di "Separatore decimale" da "." a ","

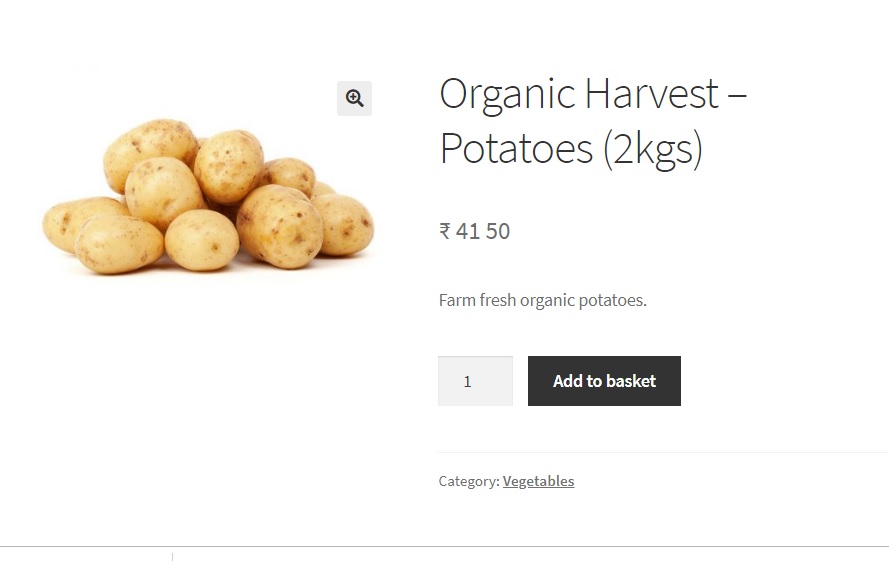
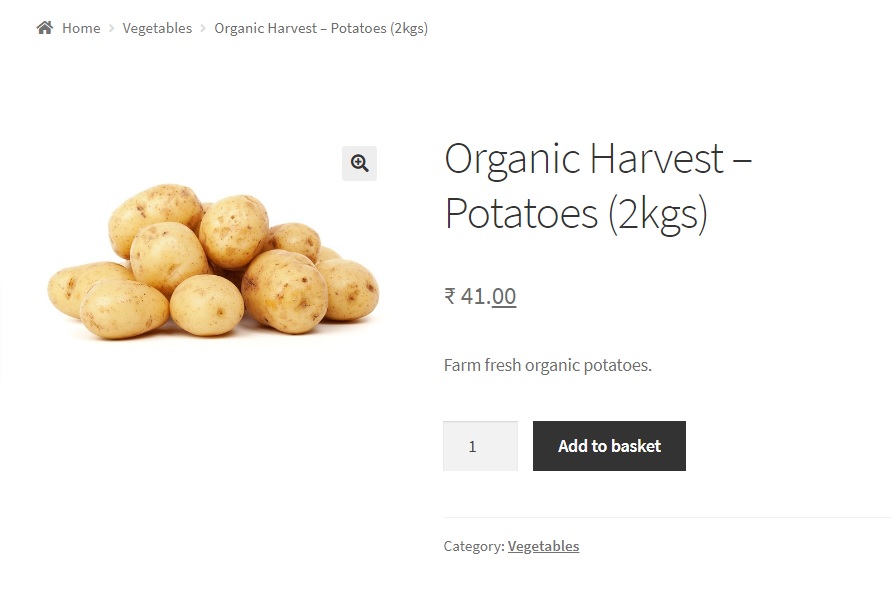
In questo modo e facendo clic su "Salva modifiche" verrà visualizzato il punto decimale come una virgola:

In questo modo, puoi utilizzare qualsiasi separatore di tua scelta.
Modifica del separatore decimale tramite l'editor di codice
Mentre WooCommerce fornisce un modo diretto per cambiare il separatore decimale, è utile imparare a farlo tramite il codice. In questo esempio, dimostreremo come sostituire il punto decimale con uno spazio utilizzando l'editor di codice.
C'è un piccolo frammento di codice che puoi inserire nel file functions.php del tuo tema figlio per fare proprio questo. (Per sapere perché modifichiamo il functions.php del tema figlio e non direttamente il file functions.php, leggi questo post.)
Frammento di codice:
add_filter( 'wc_price', 'woo_hide_decimal_point', 10, 4 );
funzione woo_hide_decimal_point($ritorno, $prezzo, $args, $prezzo_non formattato) {
$unità = intervallo($prezzo);
$decimale = sprintf('%02d', ($prezzo-$unità) * 100);
return sprintf( '%s %d %s', get_woocommerce_currency_symbol(), $unit, $decimale);
}E il risultato è che il punto decimale viene rimosso e sostituito da uno spazio:

Nota: il codice funzionerà solo dopo aver impostato il separatore decimale su "." in WooCommerce->Impostazioni.
Puoi sostituire lo spazio con una virgola in modo simile modificando leggermente il codice.
add_filter( 'wc_price', 'woo_replace_decimal_point', 10, 4 );
funzione woo_replace_decimal_point($ritorno, $prezzo, $args, $prezzo_non formattato) {
$unità = intervallo($prezzo);
$decimale = sprintf('%02d', ($prezzo-$unità) * 100);
return sprintf( '%s %d,%s', get_woocommerce_currency_symbol(), $unità, $decimale );
} 
Perché è meglio usare frammenti di codice su WooCommerce->Impostazioni per sostituire il separatore decimale:
L'uso dell'editor di codice al posto di WooCommerce->Impostazioni per sostituire i punti decimali ha molti vantaggi.
Uno è che puoi formattare il prezzo nel modo desiderato. Se noti nell'immagine sopra, il prezzo ha uno spazio dopo il simbolo della valuta. Questo spazio manca nel primo screenshot di questo post in cui il punto decimale è stato sostituito tramite WooCommerce->Impostazioni.
Un altro vantaggio è quando desideri che queste modifiche vengano eseguite solo per un prodotto specifico e non per tutti i prodotti del tuo negozio. L'utilizzo dell'editor di codice offre tale flessibilità.
Utilizzando i frammenti di codice, puoi anche visualizzare la parte decimale del prezzo in diversi stili inserendo tag HTML come <b>,<u>,<i>,<sup>,<sub> e molti altri.
Esempio: aggiunta di una sottolineatura alla parte decimale del prezzo.
add_filter('wc_price', 'woo_format_decimal_value', 10, 4);
funzione woo_format_decimal_value($ritorno, $prezzo, $args, $prezzo_non formattato) {
$unità = intervallo($prezzo);
$decimale = sprintf('%02d', ($prezzo-$unità) * 100);
return sprintf( '%s %d.<u>%s</u>', get_woocommerce_currency_symbol(), $unità, $decimale );
}Il frammento di codice sopra, quando inserito nel file functions.php del tema figlio, aggiunge una sottolineatura alla parte decimale del prezzo:

Puoi utilizzare altri tag HTML allo stesso modo. Se vuoi sapere come visualizzare il valore decimale come apice o pedice, leggi questo post.
2. Sostituzione di migliaia di separatori:
Proprio come i separatori decimali vengono visualizzati in modo diverso in alcuni paesi, così è il caso di migliaia di separatori.

Ad esempio, in paesi come Brasile, Sud Africa o Spagna, migliaia di separatori sono indicati da uno spazio o da un punto/punto. In questi paesi, tredicimilacinquecento potrebbero essere scritti come 13.500 o 13.500
Quando stai progettando il tuo negozio per questo pubblico, devi assicurarti di modificare il separatore delle migliaia di conseguenza.
Proprio come i separatori decimali, ci sono due modi per farlo, tramite WooCommerce->Impostazioni o tramite l'editor di codice.
Modifica del separatore dei mille tramite le impostazioni di WooCommerce
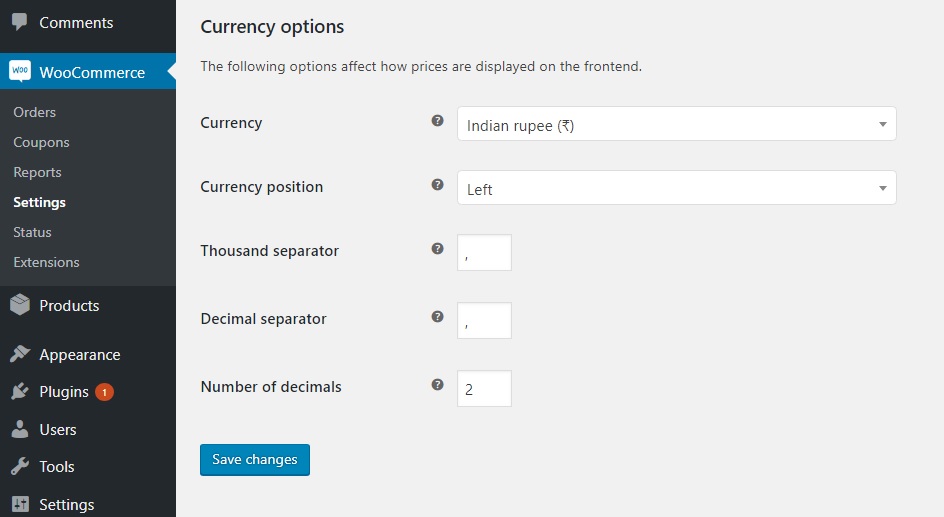
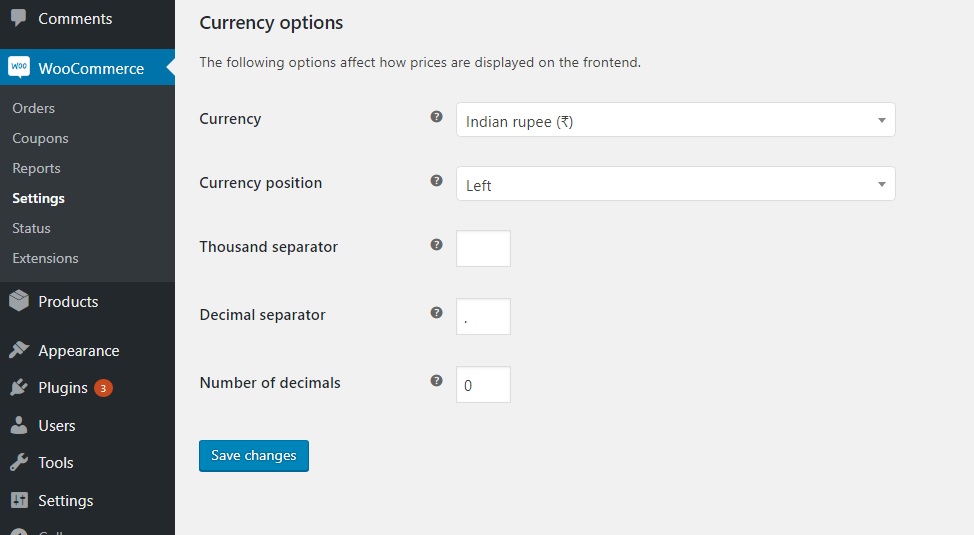
Passa il mouse sull'etichetta WooCommerce nella dashboard di WordPress e fai clic su Impostazioni. In WooCommerce->Impostazioni, la scheda Generale mostra quanto segue mentre scorri verso il basso:

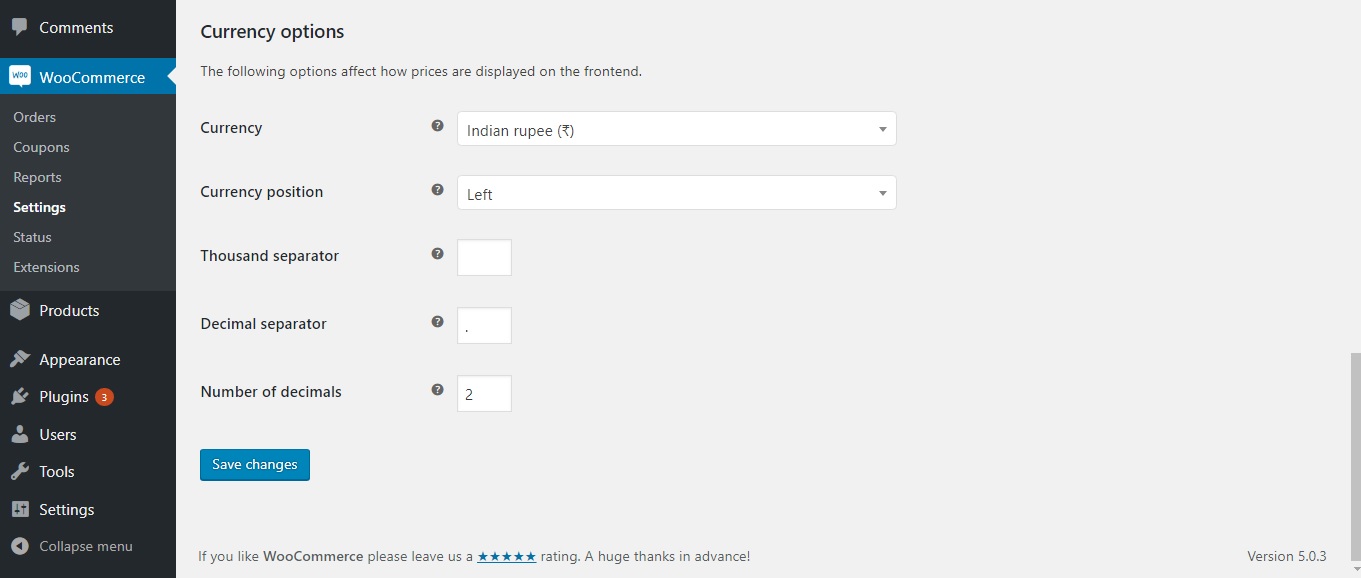
La modifica del valore nella casella di testo Separatore delle migliaia in uno spazio al posto di una virgola (","), cambierà il modo in cui viene visualizzato il separatore delle migliaia. Nota che devi inserire uno spazio in questa casella. La semplice cancellazione della virgola non comporterà la modifica del separatore delle migliaia in uno spazio.

Clicca su “Salva modifiche” e visualizza il prodotto:

Puoi vedere che ora c'è uno spazio al posto del separatore dei mille.
Per evitare qualsiasi confusione, puoi impostare i decimali come "0" tramite WooCommerce->Impostazioni per i prezzi in cui non è presente alcun valore decimale:

Dopo aver inserito qui il numero di decimali come "0", fare clic su "Salva modifiche" e visualizzare nuovamente il prodotto:

Modifica del separatore delle migliaia tramite l'editor di codice
Allo stesso modo, possiamo cambiare il separatore delle migliaia usando frammenti di codice. Come accennato in precedenza nella sezione del separatore decimale, l'utilizzo dell'editor di codice ha sempre più vantaggi in quanto possiamo personalizzare o modellare il prezzo come vogliamo, e anche per un prodotto specifico se non per l'intero negozio.
Proviamo ora a cambiare il separatore delle migliaia in un punto (.) usando un frammento di codice.
Nota: un prerequisito per questo è che devi lasciare vuota la casella di separazione delle migliaia in WooCommerce->Impostazioni. Nessuno spazio neanche.
add_filter( 'wc_price', 'woo_format_migliaia_separatore', 10, 4 );
funzione woo_format_thousand_separator($ritorno, $prezzo, $args, $prezzo_non formattato)
{
$prezzo_formattato=formato_numero($prezzo,0,' ','.');
return sprintf( '%s %s', get_woocommerce_currency_symbol(), $prezzo_formattato);
}La funzione number_format è una funzione PHP integrata che accetta 4 argomenti:
- Il numero o, nel nostro caso, il prezzo.
- Numero di cifre decimali. L'abbiamo impostato a 0 poiché non desideriamo visualizzare alcun valore decimale.
- Il separatore decimale che desideri utilizzare. Abbiamo impostato questo valore su un valore vuoto.
- Il separatore dei mille. Lo abbiamo impostato su un punto (.).
Questo frammento di codice, una volta aggiunto al file functions.php del tuo tema figlio, visualizzerà il separatore delle migliaia come punto o punto (.) come illustrato dallo screenshot qui sotto:

3. Formattazione dei prezzi di WooCommerce:
Ora che sai come formattare i valori decimali e i separatori delle migliaia, lo stesso vale per i prezzi in generale. Sebbene non sia possibile formattare direttamente questi valori utilizzando l'opzione Impostazioni, è possibile farlo utilizzando l'editor di codice apportando lievi modifiche al codice sopra.
Esempio: scrivere il prezzo del prodotto in corsivo.
In circostanze predefinite, il prezzo del prodotto viene visualizzato come segue:

E se volessi aggiungere uno stile a questo, ad esempio scriverlo in corsivo?
Puoi ottenere ciò apportando lievi modifiche ai frammenti di codice sopra.
Copia questo codice nel file functions.php del tuo tema figlio:
add_filter('wc_price', 'woo_format_price_italics', 10, 4);
funzione woo_format_price_italics($ritorno, $prezzo, $args, $prezzo_non formattato) {
$unità = intervallo($prezzo);
$decimale = sprintf('%02d', ($prezzo-$unità) * 100);
return sprintf( '<i>%s %d.%s</i>', get_woocommerce_currency_symbol(), $unit, $decimale);
}In questo modo visualizzerai il prezzo, insieme al punto decimale, in corsivo:

Una leggera modifica nello snippet di codice impedirà anche la visualizzazione della parte decimale:
add_filter('wc_price', 'woo_format_price_italics', 10, 4);
funzione woo_format_price_italics($ritorno, $prezzo, $args, $prezzo_non formattato) {
$unità = intervallo($prezzo);
return sprintf( '<i>%s %d</i>', get_woocommerce_currency_symbol(), $unit);
}Come puoi vedere, puoi visualizzare il prezzo in corsivo qui, senza la parte decimale:

Lo studio dello snippet ti consentirà di formattare facilmente i prezzi di WooCommerce a modo tuo.
