WooCommerce の価格をフォーマットする方法
公開: 2019-02-15デザイン、プレゼンテーション、またはストアやブランドのテーマとの一貫性のために、価格をさまざまな形式で表示したい場合があります。 この投稿では、設定オプションとコード エディターを使用して WooCommerce の価格をフォーマットする方法を学びます。
この投稿では、次の 3 つの点について説明します。
- 小数点記号の置き換え
- サウザンドセパレーターの交換
- 太字、斜体、下線などのスタイルを適用するための価格の書式設定
1. 小数点区切り記号の置き換え:
多くの場合、製品価格に小数値が含まれる場合があります。 これは、野菜の重量によって価格が決まるオンライン食料品店の場合によく見られます。

多くの国では、小数点記号はドット (.) で表されます。 ただし、これは、スペイン、南アフリカ、ブラジル、スウェーデン、中国、および小数点区切り記号がカンマである他の 70 か国など、他の多くの国には当てはまりません。
ブラジルのような国では、ドット (.) を使用して数千を区切ることがあります。 たとえば、12,500 は「12,500」ではなく、「12.500」または「12 500」と表記されます。
したがって、特定の対象者や国籍に合わせて店舗を設計する際には、価格を異なる方法で表示する必要があります。 WooCommerce で小数点をコンマまたはスペースに置き換える方法を見ていきます。
これを行うには、WooCommerce 設定を直接使用する方法と、コード エディターを使用する方法の 2 つがあります。
WooCommerce 設定で小数点記号を変更する
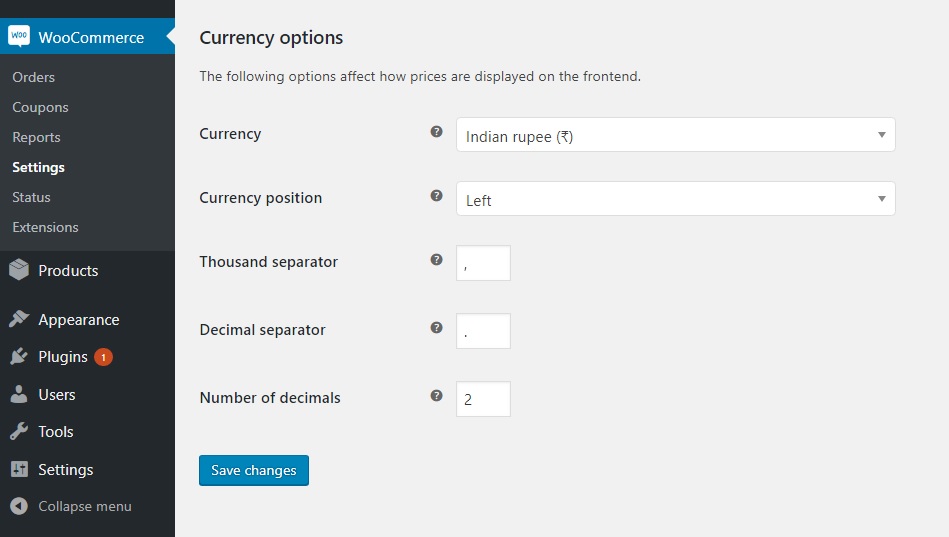
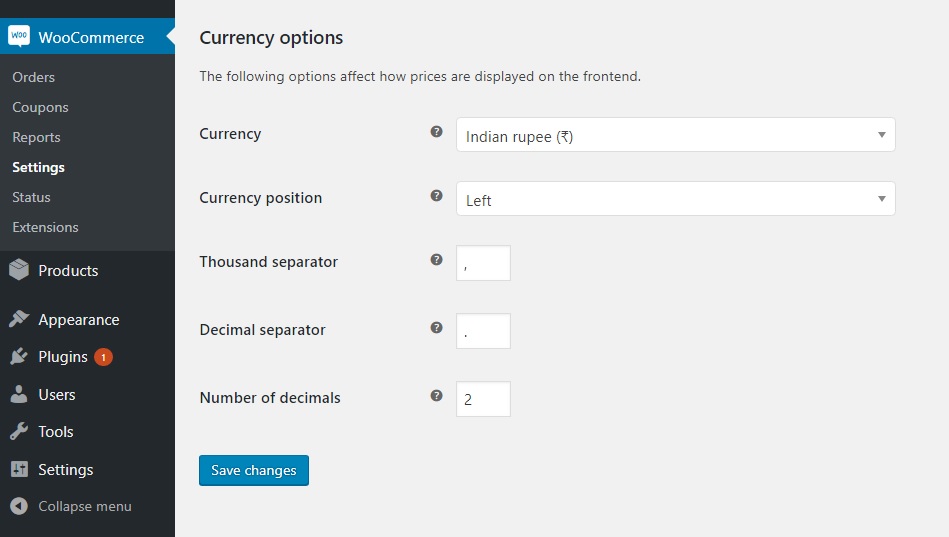
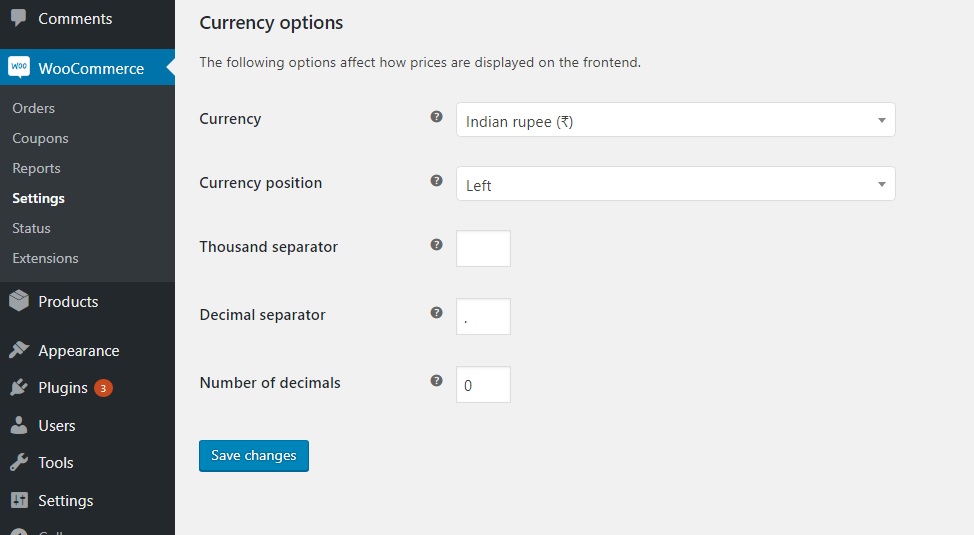
WordPress ダッシュボードの WooCommerce ラベルの上にマウスを置き、[設定] をクリックします。 WooCommerce の [設定] で、下にスクロールすると [全般] タブに次のように表示されます。

ここで、「Decimal Separator」の値を「.」から変更できます。 に "、"

これを実行して [変更を保存] をクリックすると、小数点がコンマとして表示されます。

このようにして、任意のセパレーターを使用できます。
コード エディターを使用して小数点区切り記号を変更する
WooCommerce は小数点記号を変更する直接的な方法を提供しますが、コードを使用してこれを行う方法を学習すると便利です。 この例では、コード エディターを使用して小数点をスペースに置き換える方法を示します。
これを行うために、子テーマの functions.php ファイルに挿入できる小さなコード スニペットがあります。 (functions.php ファイルを直接編集するのではなく、子テーマの functions.php を編集する理由については、この投稿をお読みください。)
コードスニペット:
add_filter( 'wc_price', 'woo_hide_decimal_point', 10, 4 );
function woo_hide_decimal_point( $return, $price, $args, $unformatted_price ) {
$unit = intval( $price );
$decimal = sprintf( '%02d', ( $price-$unit ) * 100 );
return sprintf( '%s %d %s', get_woocommerce_currency_symbol(), $unit, $decimal );
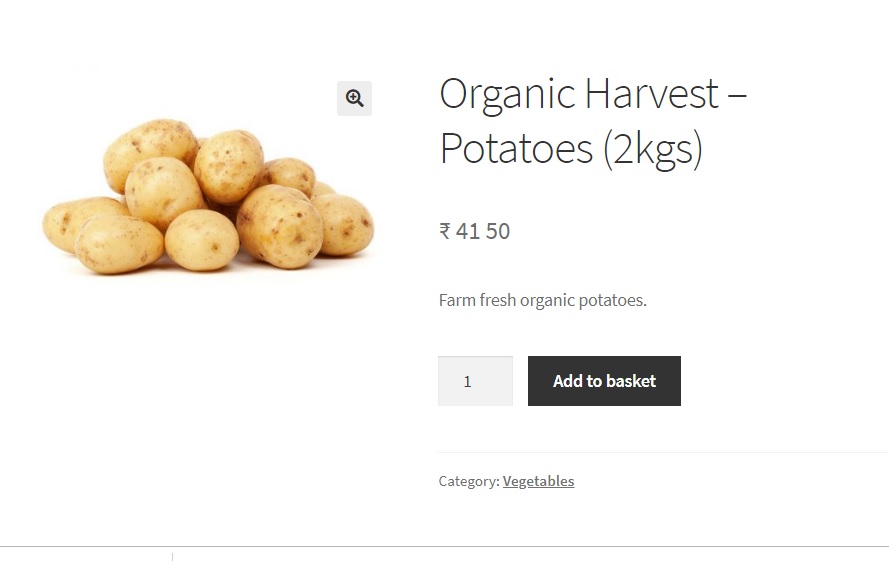
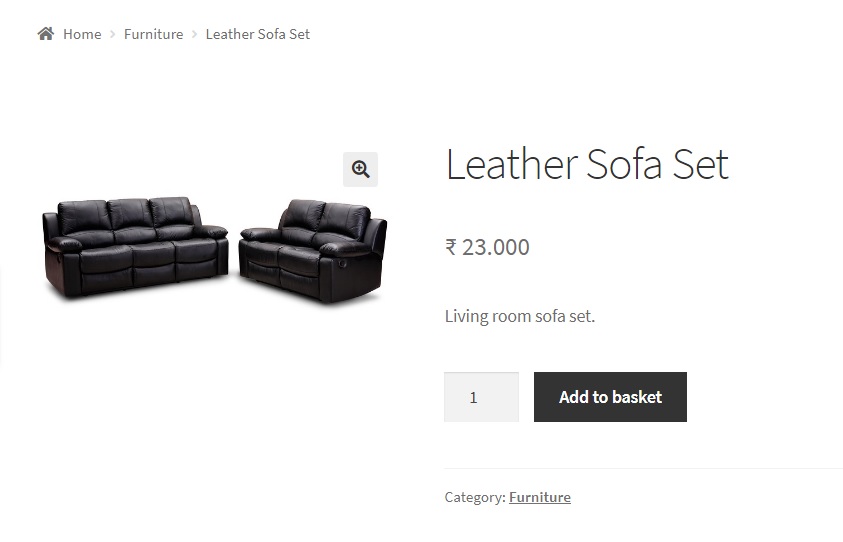
}その結果、小数点が削除され、スペースに置き換えられます。

注:コードは、小数点記号を「.」に設定した後にのみ機能します。 WooCommerce->設定で。
コードを少し変更するだけで、同様の方法でスペースをコンマに置き換えることができます。
add_filter( 'wc_price', 'woo_replace_decimal_point', 10, 4 );
function woo_replace_decimal_point( $return, $price, $args, $unformatted_price ) {
$unit = intval( $price );
$decimal = sprintf( '%02d', ( $price-$unit ) * 100 );
return sprintf( '%s %d,%s', get_woocommerce_currency_symbol(), $unit, $decimal );
} 
WooCommerce->Settings よりもコード スニペットを使用して小数点を置き換える方が良い理由:
WooCommerce->Settings とは対照的に、コード エディターを使用して小数点を置き換えることには、多くの利点があります。
1 つは、価格を自由にフォーマットできることです。 上の画像で気が付くと、通貨記号の後に価格のスペースがあります。 この投稿の最初のスクリーンショットでは、WooCommerce->Settings で小数点が置き換えられているため、このスペースがありません。
もう 1 つの利点は、ストアのすべての製品ではなく、特定の製品に対してのみこれらの変更を行いたい場合です。 コード エディターを使用すると、その柔軟性が得られます。
コード スニペットを使用すると、<b>、<u>、<i>、<sup>、<sub> などの HTML タグを挿入して、さまざまなスタイルで価格の小数部分を表示することもできます。
例: 価格の小数部分に下線を追加します。
add_filter( 'wc_price', 'woo_format_decimal_value', 10, 4 );
関数 woo_format_decimal_value( $return, $price, $args, $unformatted_price ) {
$unit = intval( $price );
$decimal = sprintf( '%02d', ( $price-$unit ) * 100 );
return sprintf( '%s %d.<u>%s</u>', get_woocommerce_currency_symbol(), $unit, $decimal );
}上記のコード スニペットを子テーマの functions.php ファイルに挿入すると、価格の小数部分に下線が追加されます。

他の HTML タグも同様に使用できます。 10 進数値を上付き文字または下付き文字として表示する方法を知りたい場合は、この投稿をお読みください。
2. サウザンド セパレーターの交換:
一部の国では小数点記号の表示が異なるように、千単位の記号の場合も同様です。
たとえば、ブラジル、南アフリカ、スペインなどの国では、千の区切り記号はスペースまたはドット/ポイントで示されます。 これらの国では、13,500 は 13 500 または 13.500 と書くことができます。

このオーディエンス向けにストアを設計するときは、それに応じて千区切り記号を編集する必要があります。
小数点と同様に、WooCommerce->Settings またはコード エディターのいずれかを使用して、これを行う 2 つの方法があります。
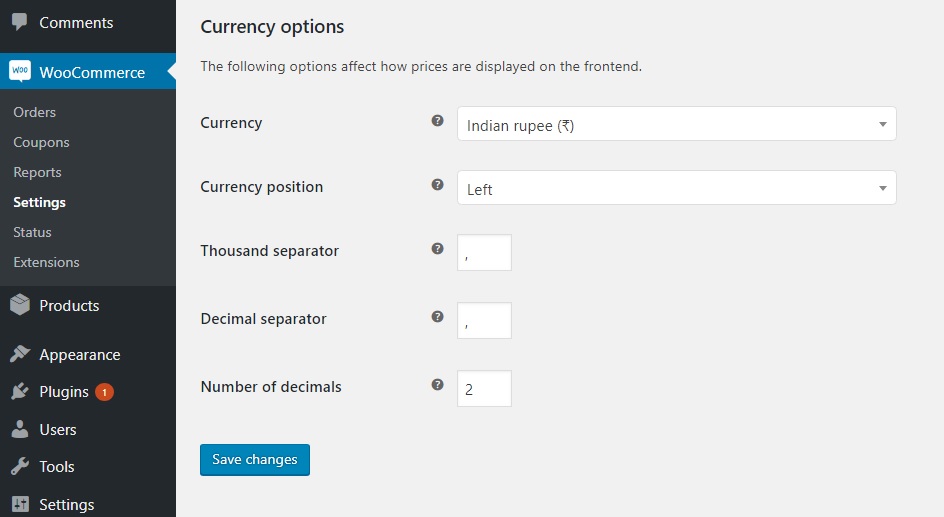
WooCommerce 設定で千の区切り文字を変更する
WordPress ダッシュボードの WooCommerce ラベルの上にマウスを置き、[設定] をクリックします。 WooCommerce の [設定] で、下にスクロールすると [全般] タブに次のように表示されます。

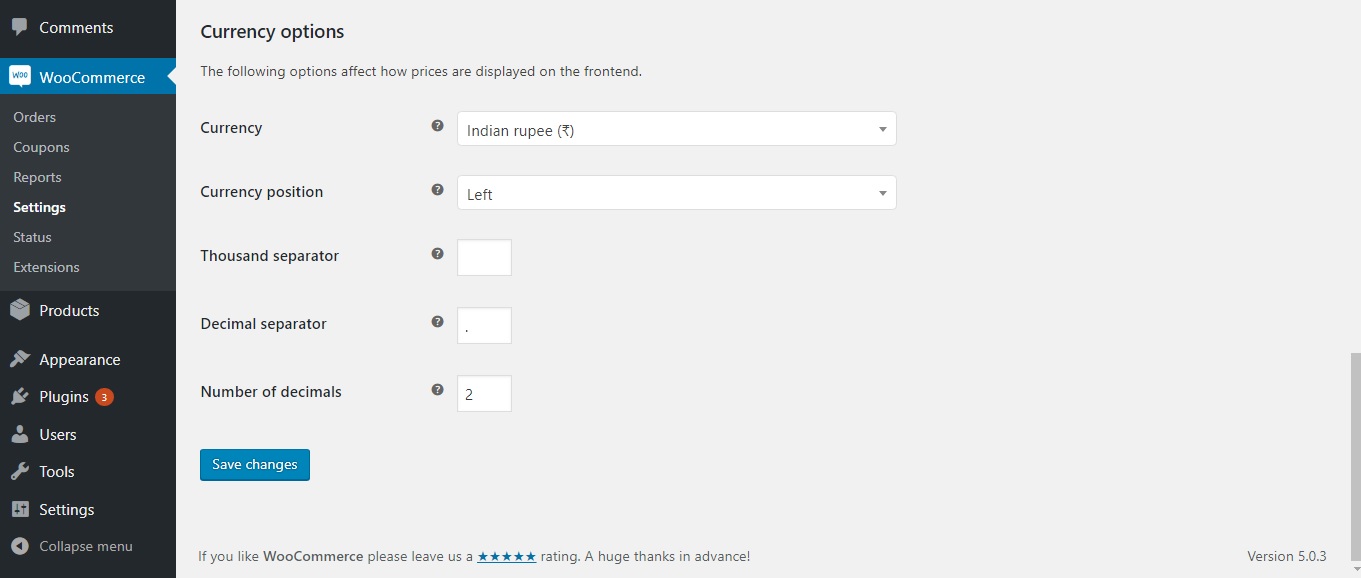
千区切りテキスト ボックスの値をコンマ (",") の代わりにスペースに変更すると、千区切りの表示方法が変わります。 このボックスにはスペースを入力する必要があることに注意してください。 コンマを単に消去しても、千の区切り記号がスペースに変わるわけではありません。

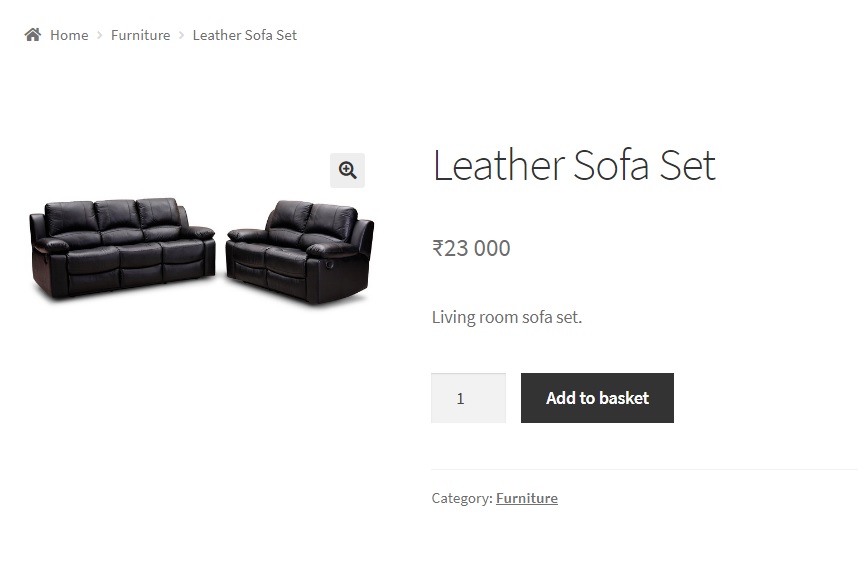
[変更を保存] をクリックして、製品を表示します。

千単位の区切り記号の代わりにスペースがあることがわかります。
混乱を避けるために、WooCommerce -> 小数点以下の値がない価格の設定で小数点以下の桁数を「0」に設定できます。

ここに小数点以下の桁数を「0」と入力した後、「変更を保存」をクリックして、製品を再度表示します。

コード エディターを使用して 1000 区切り記号を変更する
同様に、コード スニペットを使用して千単位の区切り文字を変更できます。 上記の小数点区切りセクションで説明したように、コード エディターを使用すると、希望する方法で価格をカスタマイズまたはスタイル設定できるため、常により多くの利点が得られます。また、ストア全体ではない場合でも、特定の製品についても同様です。
コード スニペットを使用して、3 桁区切り記号をポイント (.) に変更してみましょう。
注: これの前提条件として、WooCommerce->Settings で 1000 区切りボックスを空白のままにしておく必要があります。 スペースもありません。
add_filter( 'wc_price', 'woo_format_thousand_separator', 10, 4 );
関数 woo_format_thousand_separator( $return, $price, $args, $unformatted_price)
{
$formatted_price=number_format($price,0,' ','.');
return sprintf( '%s %s', get_woocommerce_currency_symbol(), $formatted_price);
}number_format関数は、4 つの引数を受け入れる組み込みの PHP 関数です。
- 数、または私たちの場合は価格です。
- 小数点以下の桁数。 小数値を表示したくないので、0 に設定しました。
- 使用する小数点記号。 これを空白の値に設定しました。
- 桁区切り記号。 これをドット (.) に設定しました。
このコード スニペットを子テーマの functions.php ファイルに追加すると、以下のスクリーンショットに示すように、3 桁ごとの区切り記号がドットまたはポイント (.) として表示されます。

3. WooCommerce 価格のフォーマット:
10 進数値と千単位の区切り記号の書式設定方法がわかったので、一般的な価格にも同じことが当てはまります。 [設定] オプションを使用してこれらの値を直接フォーマットすることはできませんが、コード エディターを使用して上記のコードをわずかに変更することでフォーマットできます。
例:イタリック体で商品価格を表記。
デフォルトでは、製品価格は次のように表示されます。

これにスタイルを追加したい場合、例えばイタリック体で書くとどうなるでしょうか?
これは、上記のコード スニペットをわずかに変更することで実現できます。
このコードを子テーマの functions.php ファイルにコピーするだけです:
add_filter( 'wc_price', 'woo_format_price_italics', 10, 4 );
function woo_format_price_italics( $return, $price, $args, $unformatted_price ) {
$unit = intval( $price );
$decimal = sprintf( '%02d', ( $price-$unit ) * 100 );
return sprintf( '<i>%s %d.%s</i>', get_woocommerce_currency_symbol(), $unit, $decimal );
}これを行うと、価格が小数点とともにイタリック体で表示されます。

コード スニペットをわずかに変更すると、小数部分も表示されなくなります。
add_filter( 'wc_price', 'woo_format_price_italics', 10, 4 );
function woo_format_price_italics( $return, $price, $args, $unformatted_price ) {
$unit = intval( $price );
return sprintf( '<i>%s %d</i>', get_woocommerce_currency_symbol(), $unit);
}ご覧のとおり、小数部分を除いたイタリック体で価格を表示できます。

スニペットを調べると、WooCommerce の価格を独自の方法で簡単にフォーマットできるようになります。
