كيفية تنسيق أسعار WooCommerce
نشرت: 2019-02-15لأسباب تتعلق بالتصميم أو العرض التقديمي أو للتوافق مع سمة المتجر أو العلامة التجارية ، قد نرغب غالبًا في عرض أسعارنا بتنسيقات مختلفة. في هذا المنشور ، ستتعلم كيفية تنسيق أسعار WooCommerce باستخدام خيار الإعدادات وكذلك محرر الأكواد.
يغطي المنشور النقاط الثلاث التالية:
- استبدال الفواصل العشرية
- استبدال الف فاصل
- أسعار التنسيق لتطبيق أنماط مثل الخط الغامق أو المائل أو المسطر
1. استبدال الفواصل العشرية:
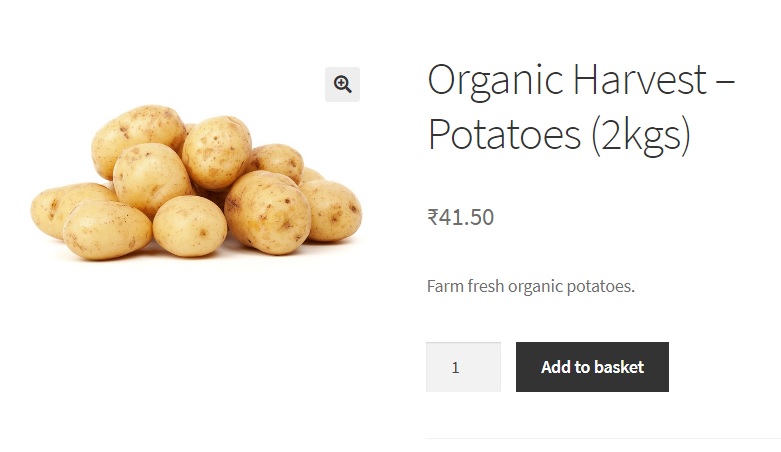
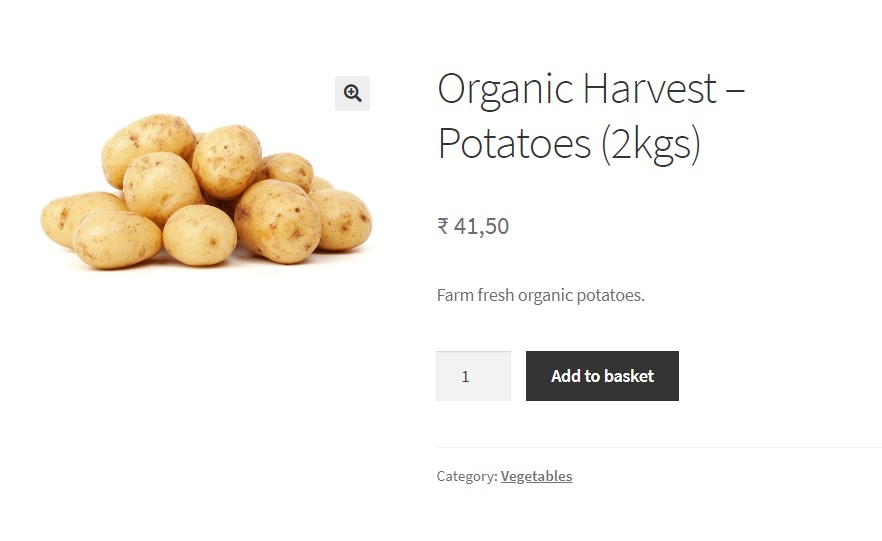
في كثير من الأحيان ، قد يكون لديك قيم عشرية في أسعار منتجاتك. هذا شائع جدًا في حالة وجود متجر بقالة عبر الإنترنت حيث يتم تحديد الأسعار حسب وزن الخضار:

في العديد من البلدان ، يتم تمثيل الفاصل العشري بنقطة (.). ومع ذلك ، هذا ليس صحيحًا بالنسبة للعديد من البلدان الأخرى مثل إسبانيا وجنوب إفريقيا والبرازيل والسويد والصين و 70 دولة أخرى حيث يكون الفاصل العشري فاصلة.
تستخدم دول مثل البرازيل النقطة (.) لفصل الآلاف أحيانًا. على سبيل المثال ، يتم كتابة اثنا عشر ألفًا وخمسمائة ليس كـ "12500" ولكن كـ "12.500" أو حتى "12500".
وبالتالي يجب عرض الأسعار بشكل مختلف أثناء تصميم متجر لجمهور أو جنسية معينة. سنرى كيف يمكننا استبدال النقاط العشرية بفاصلات أو مسافات في WooCommerce.
هناك طريقتان للقيام بذلك - إما مباشرة من خلال إعدادات WooCommerce أو من خلال محرر الكود.
تغيير الفاصل العشري من خلال إعدادات WooCommerce
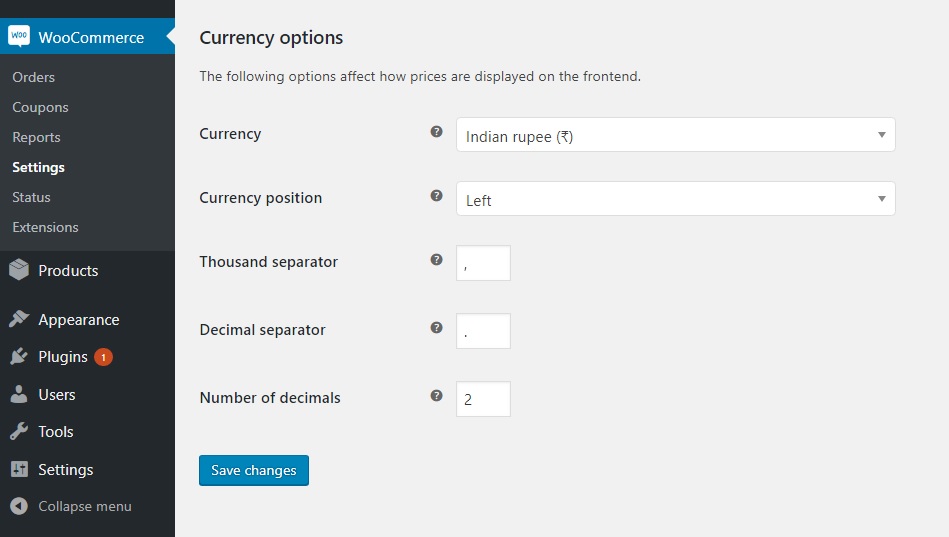
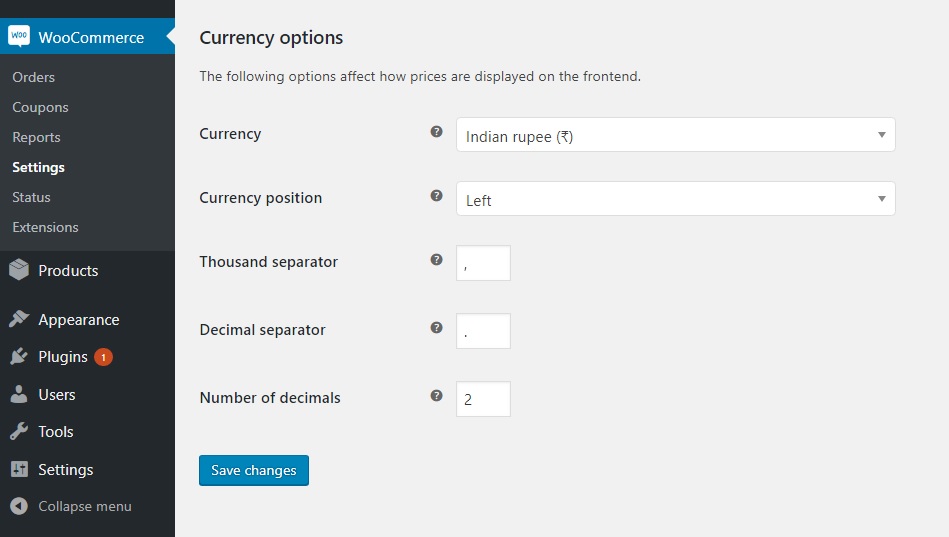
مرر مؤشر الماوس فوق علامة WooCommerce في لوحة معلومات WordPress الخاصة بك ، وانقر فوق الإعدادات. في WooCommerce-> Settings ، تظهر علامة التبويب "عام" ما يلي أثناء التمرير لأسفل:

هنا ، يمكنك تغيير قيمة "الفاصل العشري" من "." إلى "،"

سيؤدي القيام بذلك والنقر فوق "حفظ التغييرات" إلى عرض العلامة العشرية على شكل فاصلة:

بهذه الطريقة ، يمكنك استخدام أي فاصل من اختيارك.
تغيير الفاصل العشري من خلال محرر الكود
بينما يوفر WooCommerce طريقة مباشرة لتغيير الفاصل العشري ، فإن تعلم القيام بذلك عبر التعليمات البرمجية مفيد. في هذا المثال ، سنشرح كيفية استبدال العلامة العشرية بمسافة باستخدام محرر الكود.
يوجد مقتطف رمز صغير يمكنك إدراجه في ملف function.php لموضوع طفلك للقيام بذلك. (لمعرفة سبب قيامنا بتحرير function.php للقالب الفرعي وليس ملف functions.php مباشرةً ، اقرأ هذا المنشور.)
مقتطف الشفرة:
add_filter ('wc_price'، 'woo_hide_decimal_point'، 10، 4) ؛
دالة woo_hide_decimal_point ($ return، $ price، $ args، $ unformatted_price) {
الوحدة بالدولار = intval (السعر بالدولار) ؛
عشري $ = sprintf ('٪ 02d'، ($ price- $ unit) * 100) ؛
إرجاع sprintf ('٪ s٪ d٪ s'، get_woocommerce_currency_symbol ()، $ unit، $ العشري)؛
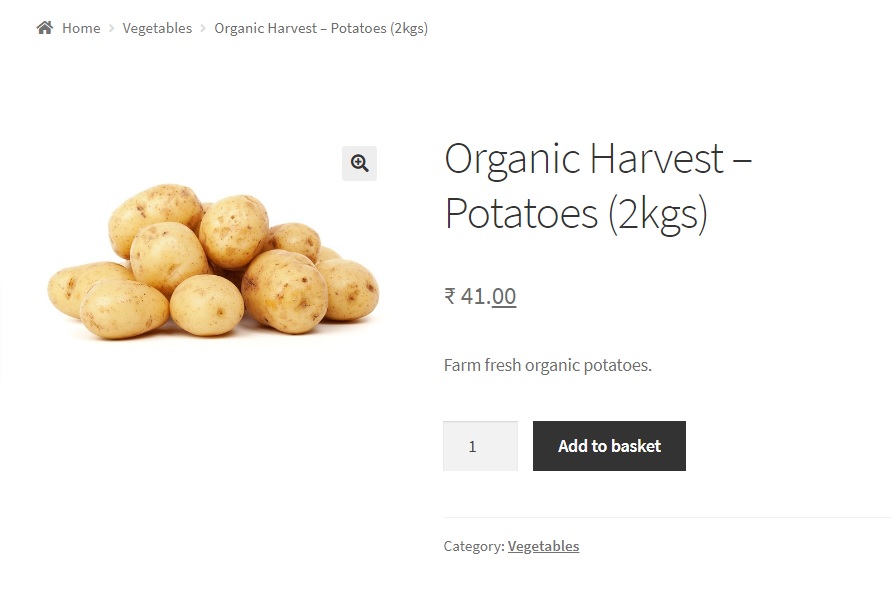
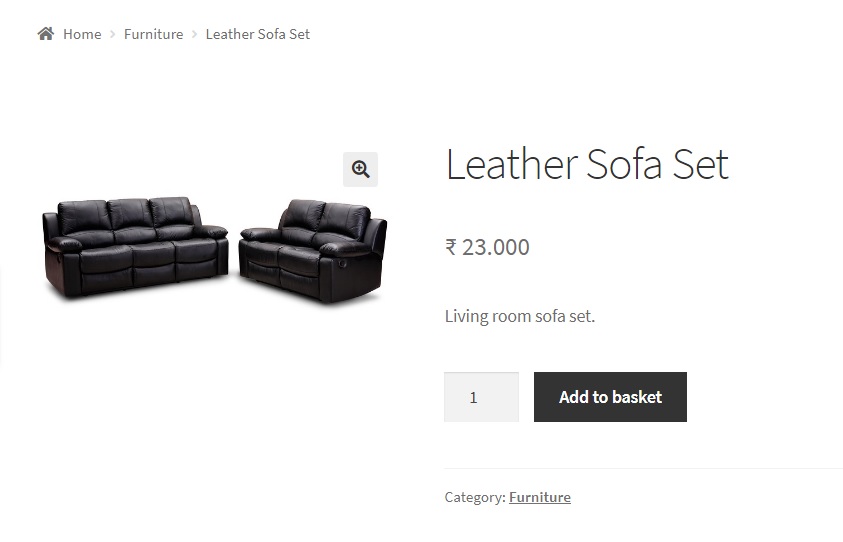
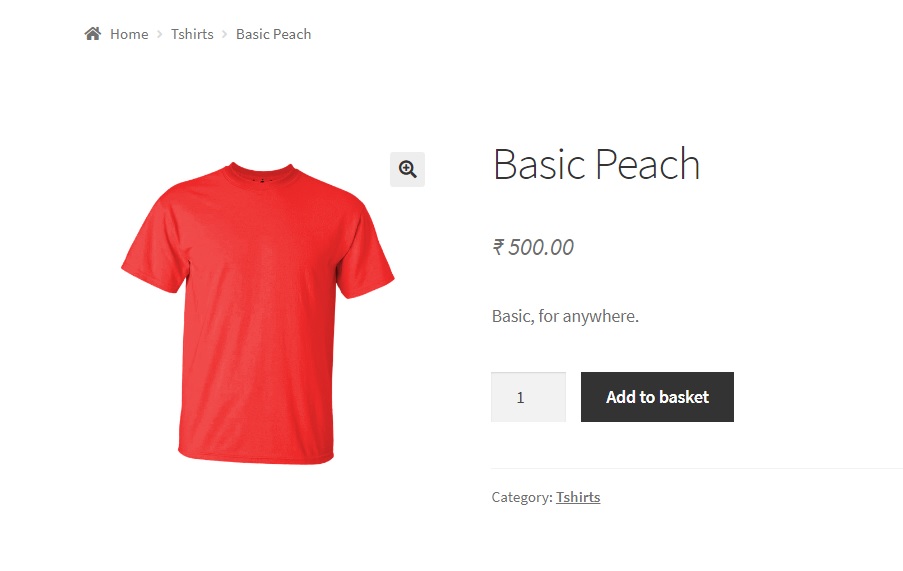
}والنتيجة هي إزالة العلامة العشرية واستبدالها بمسافة:

ملاحظة: لن يعمل الرمز إلا بعد تعيين الفاصل العشري على "." في WooCommerce-> الإعدادات.
يمكنك استبدال المسافة بفاصلة بطريقة مماثلة عن طريق تغيير الرمز قليلاً فقط.
add_filter ('wc_price'، 'woo_replace_decimal_point'، 10، 4) ؛
الدالة woo_replace_decimal_point ($ return، $ price، $ args، $ unformatted_price) {
الوحدة بالدولار = intval (السعر بالدولار) ؛
عشري $ = sprintf ('٪ 02d'، ($ price- $ unit) * 100) ؛
إرجاع sprintf ('٪ s٪ d ،٪ s' ، get_woocommerce_currency_symbol () ، $ unit ، $ العشري) ؛
} 
لماذا من الأفضل استخدام مقتطفات التعليمات البرمجية عبر WooCommerce-> الإعدادات لاستبدال الفاصل العشري:
استخدام محرر الكود بدلاً من WooCommerce-> الإعدادات لاستبدال النقاط العشرية له العديد من المزايا.
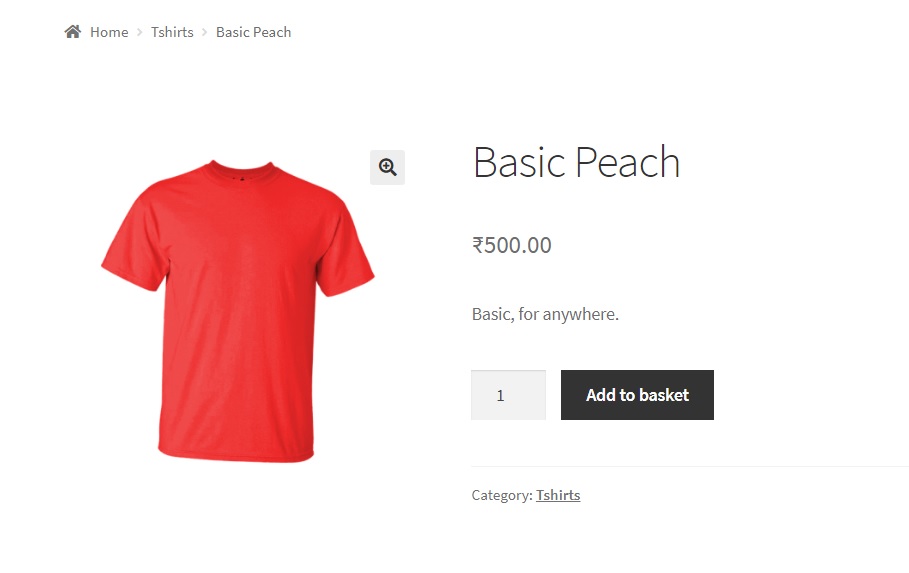
الأول هو أنه يمكنك تنسيق السعر بالطريقة التي تريدها. إذا لاحظت في الصورة أعلاه ، فإن السعر به مسافة بعد رمز العملة. هذه المساحة مفقودة في لقطة الشاشة الأولى لهذا المنشور حيث تم استبدال العلامة العشرية من خلال WooCommerce-> الإعدادات.
ميزة أخرى هي عندما تريد إجراء هذه التغييرات لمنتج معين فقط وليس لجميع منتجات متجرك. يوفر لك استخدام محرر التعليمات البرمجية هذه المرونة.
باستخدام مقتطفات التعليمات البرمجية ، يمكنك أيضًا عرض الجزء العشري من السعر بأنماط مختلفة عن طريق إدراج علامات HTML مثل <b> و <u> و <i> و <sup> و <sub> وغير ذلك الكثير.
مثال: إضافة تسطير إلى الجزء العشري من السعر.
add_filter ('wc_price'، 'woo_format_decimal_value'، 10، 4) ؛
الدالة woo_format_decimal_value ($ return، $ price، $ args، $ unformatted_price) {
الوحدة بالدولار = intval (السعر بالدولار) ؛
عشري $ = sprintf ('٪ 02d'، ($ price- $ unit) * 100) ؛
إرجاع sprintf ('٪ s٪ d. <u>٪ s </u>'، get_woocommerce_currency_symbol ()، $ unit، $ العشري)؛
}مقتطف الشفرة أعلاه ، عند إدراجه في ملف function.php للسمة الفرعية ، يضيف تسطيرًا إلى الجزء العشري من السعر:

يمكنك استخدام علامات HTML الأخرى بنفس الطريقة. إذا كنت ترغب في معرفة كيفية عرض القيمة العشرية كحرف مرتفع أو منخفض ، اقرأ هذا المنشور.
2. استبدال الآلاف من الفواصل:
تمامًا كما يتم عرض الفواصل العشرية بشكل مختلف في بعض البلدان ، كذلك الحال مع الآلاف من الفواصل.

على سبيل المثال ، في بلدان مثل البرازيل أو جنوب إفريقيا أو إسبانيا ، يتم الإشارة إلى ألف فاصل بمسافة أو نقطة / نقطة. في هذه البلدان ، يمكن كتابة ثلاثة عشر ألفًا وخمسمائة كـ 13500 أو 13.500
عندما تقوم بتصميم متجرك لهذا الجمهور ، عليك التأكد من تحرير فاصل الآلاف وفقًا لذلك.
تمامًا مثل الفواصل العشرية ، هناك طريقتان للقيام بذلك ، إما من خلال WooCommerce-> الإعدادات أو من خلال محرر الكود.
تغيير الفاصل الألف من خلال إعدادات WooCommerce
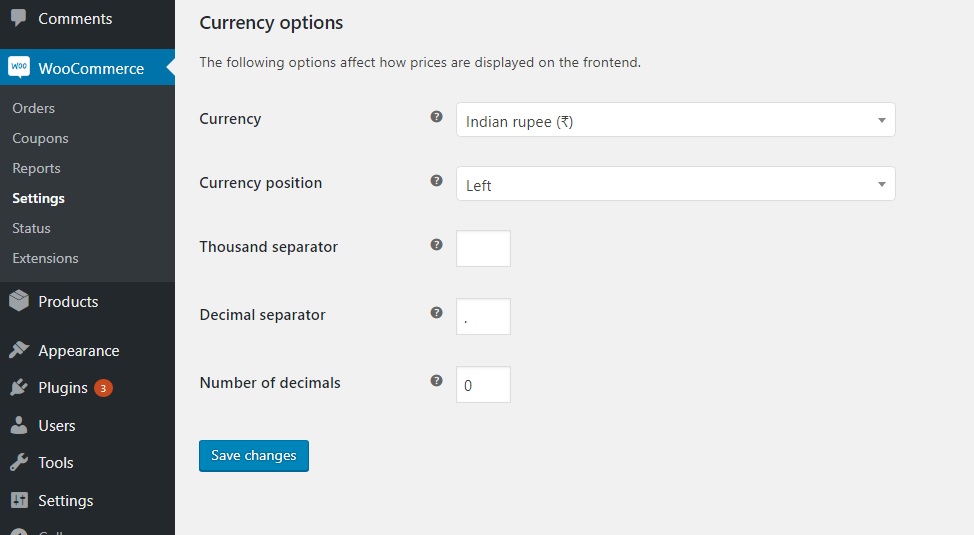
مرر مؤشر الماوس فوق علامة WooCommerce في لوحة معلومات WordPress الخاصة بك ، وانقر فوق الإعدادات. في WooCommerce-> Settings ، تظهر علامة التبويب "عام" ما يلي أثناء التمرير لأسفل:

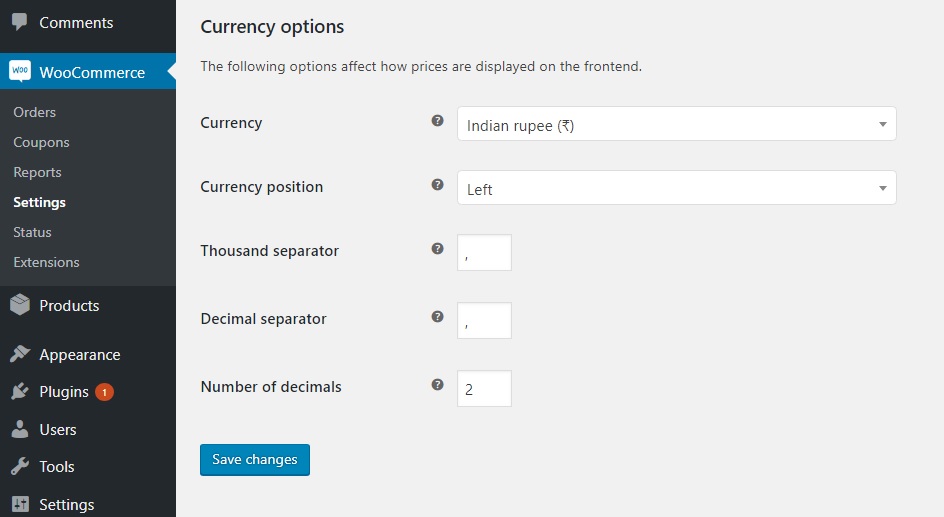
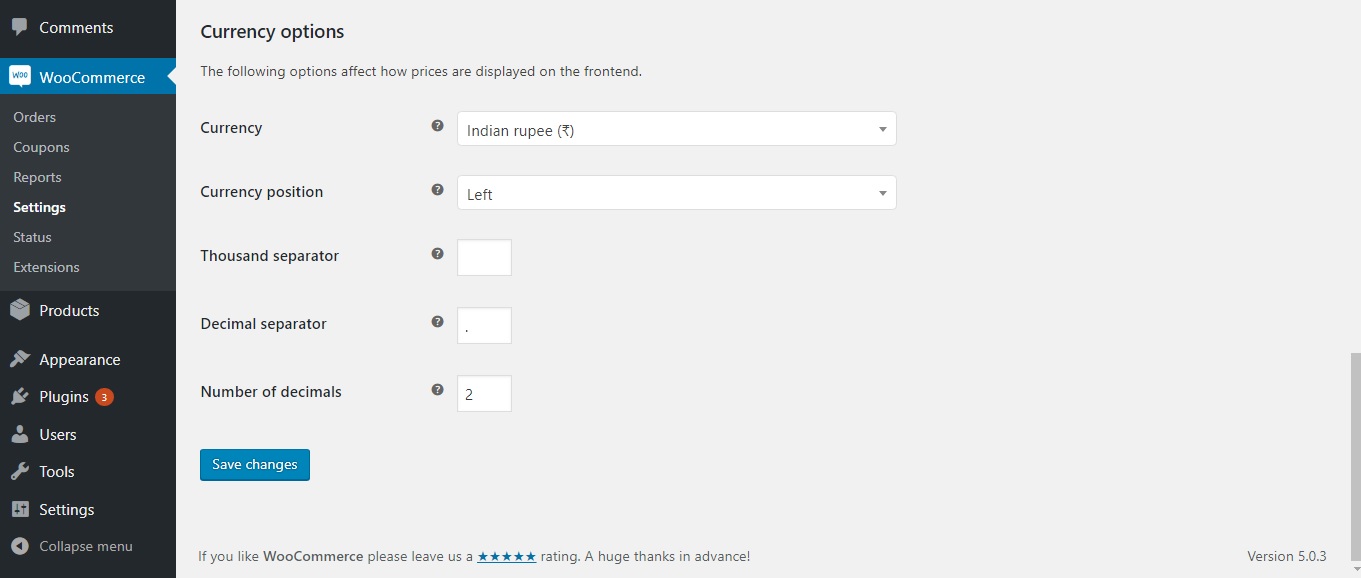
سيؤدي تغيير القيمة في مربع نص فاصل الألف إلى مسافة بدلاً من الفاصلة ("،") إلى تغيير طريقة عرض الألف فاصل. لاحظ أنه يجب عليك إدخال مسافة في هذا المربع. لن يؤدي محو الفاصلة ببساطة إلى تغيير فاصل الألف إلى مسافة.

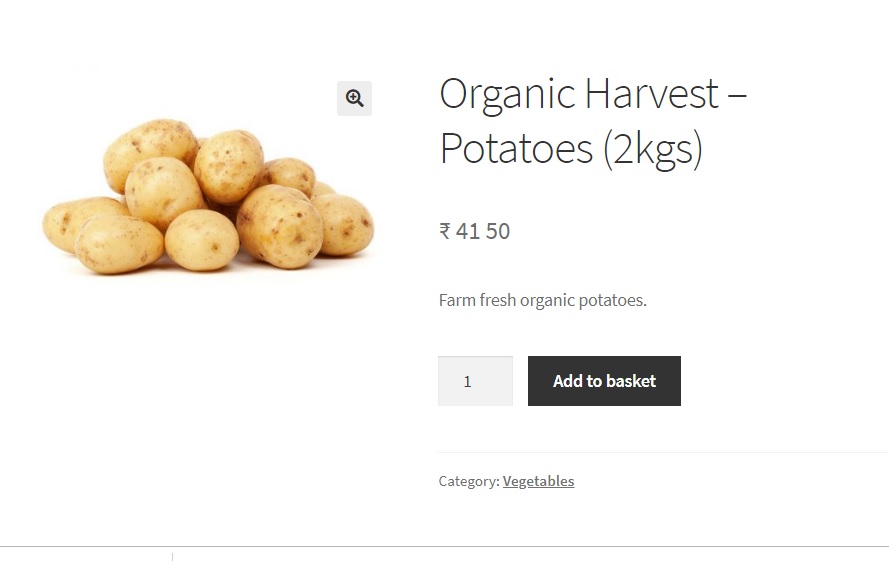
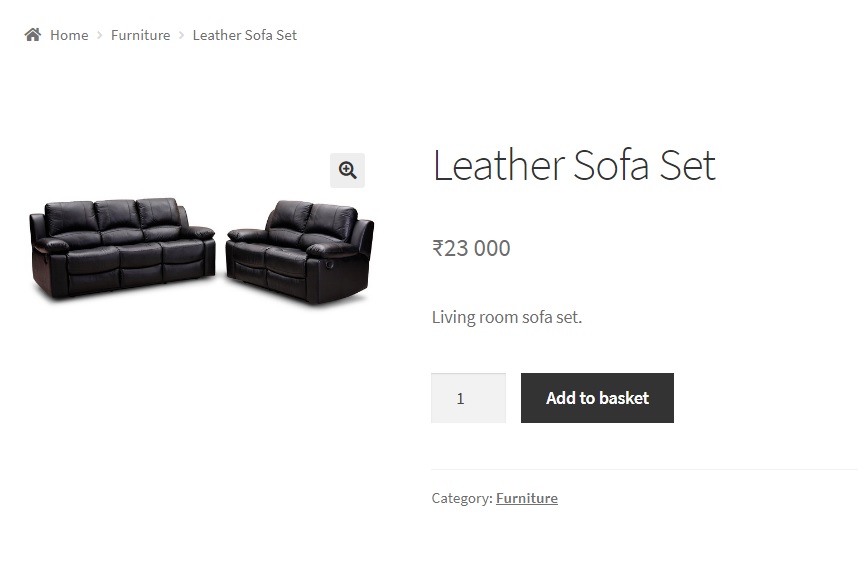
انقر فوق "حفظ التغييرات" واعرض المنتج:

يمكنك أن ترى أنه توجد الآن مساحة بدلاً من فاصل الألف.
لتجنب أي لبس ، يمكنك تعيين الخانات العشرية كـ "0" من خلال WooCommerce-> إعدادات الأسعار التي لا تحتوي على قيمة عشرية:

بعد إدخال عدد الكسور العشرية هنا كـ "0" ، انقر فوق "حفظ التغييرات" واعرض المنتج مرة أخرى:

تغيير الفاصل الألف من خلال محرر الكود
وبالمثل ، يمكننا تغيير فاصل الألف باستخدام مقتطفات التعليمات البرمجية. كما هو مذكور أعلاه في قسم الفاصل العشري ، فإن استخدام محرر الكود دائمًا له مزايا أكثر حيث يمكننا تخصيص السعر أو تصميمه بالطريقة التي نريدها ، وحتى لمنتج معين إن لم يكن المتجر بأكمله.
لنحاول الآن تغيير فاصل الألف إلى نقطة (.) باستخدام مقتطف الشفرة.
ملاحظة: الشرط المسبق لذلك هو أنه يجب عليك ترك مربع الألف فاصل فارغًا في WooCommerce-> الإعدادات. لا مسافات سواء.
add_filter ('wc_price'، 'woo_format_thousand_separator'، 10، 4) ؛
الدالة woo_format_thousand_separator ($ return، $ price، $ args، $ unformatted_price)
{
$ formatted_price = number_format (السعر بالدولار، 0، ''، '.')؛
إرجاع sprintf ('٪ s٪ s'، get_woocommerce_currency_symbol ()، $ formatted_price)؛
}دالة number_format هي دالة PHP مدمجة تقبل 4 وسيطات:
- الرقم أو السعر في حالتنا.
- عدد المنازل العشرية. لقد قمنا بتعيينه على 0 لأننا لا نرغب في عرض أي قيم عشرية.
- الفاصل العشري الذي ترغب في استخدامه. لقد قمنا بتعيين هذا على قيمة فارغة.
- فاصل الألف. لقد قمنا بتعيين هذا على نقطة (.).
مقتطف الشفرة هذا ، عند إضافته إلى ملف function.php لموضوع الطفل الخاص بك ، سيعرض فاصل الألف كنقطة أو نقطة (.) كما هو موضح في لقطة الشاشة أدناه:

3. تنسيق أسعار WooCommerce:
الآن بعد أن عرفت كيفية تنسيق القيم العشرية وآلاف الفواصل ، ينطبق الأمر نفسه على الأسعار بشكل عام. بينما لا يمكنك تنسيق هذه القيم مباشرة باستخدام خيار الإعدادات ، يمكنك القيام بذلك باستخدام محرر التعليمات البرمجية عن طريق إجراء تعديلات طفيفة على الكود أعلاه.
مثال: كتابة سعر المنتج بخط مائل.
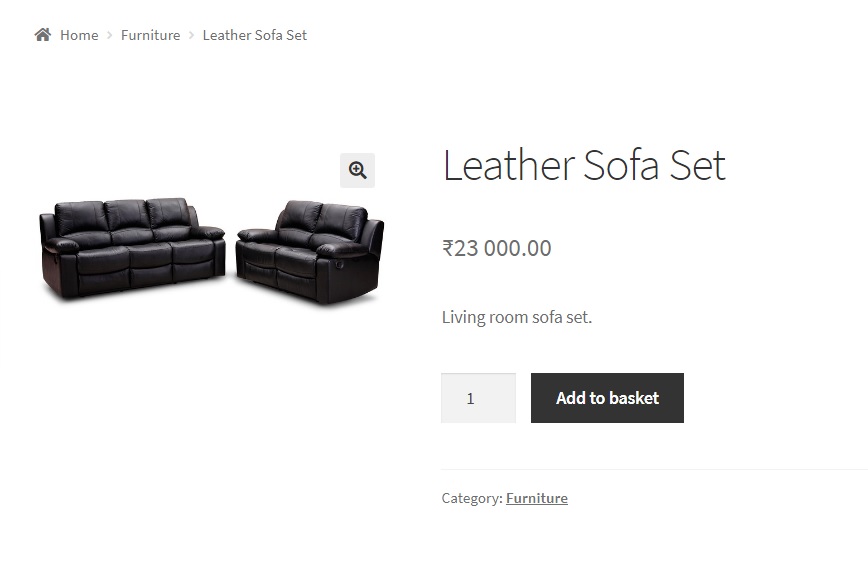
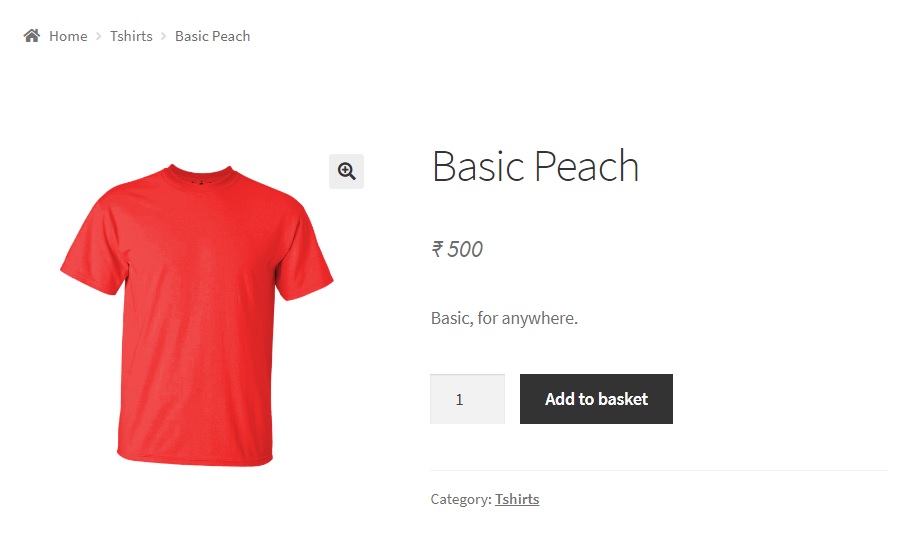
في الظروف الافتراضية ، يتم عرض سعر المنتج على النحو التالي:

ماذا لو كنت تريد إضافة نمط إلى هذا ، على سبيل المثال كتابته بخط مائل؟
يمكنك تحقيق ذلك عن طريق إجراء تعديلات طفيفة على مقتطفات التعليمات البرمجية أعلاه.
ما عليك سوى نسخ هذا الرمز إلى ملف function.php لموضوع طفلك:
add_filter ('wc_price'، 'woo_format_price_italics'، 10، 4) ؛
الدالة woo_format_price_italics ($ return، $ price، $ args، $ unformatted_price) {
الوحدة بالدولار = intval (السعر بالدولار) ؛
عشري $ = sprintf ('٪ 02d'، ($ price- $ unit) * 100) ؛
إرجاع sprintf ('<i>٪ s٪ d.٪ s </i>'، get_woocommerce_currency_symbol ()، $ unit، $ العشري)؛
}سيؤدي القيام بذلك إلى عرض السعر ، جنبًا إلى جنب مع العلامة العشرية ، بخط مائل:

سيؤدي تغيير طفيف في مقتطف الشفرة أيضًا إلى منع الجزء العشري من العرض:
add_filter ('wc_price'، 'woo_format_price_italics'، 10، 4) ؛
الدالة woo_format_price_italics ($ return، $ price، $ args، $ unformatted_price) {
الوحدة بالدولار = intval (السعر بالدولار) ؛
إرجاع sprintf ('<i>٪ s٪ d </i>'، get_woocommerce_currency_symbol ()، $ unit)؛
}كما ترى ، يمكنك عرض السعر بخط مائل هنا ، بدون الجزء العشري:

ستمكنك دراسة المقتطف من تنسيق أسعار WooCommerce بسهولة بطريقتك الخاصة.
