วิธีแสดง “You Save x%” ต่ำกว่าราคาขายสำหรับผลิตภัณฑ์แบบธรรมดาและแบบแปรผันใน WooCommerce
เผยแพร่แล้ว: 2019-04-03เราทุกคนรู้ดีว่าส่วนลดดึงดูดลูกค้าและเพิ่มยอดขายได้อย่างไร แต่การแสดงให้เห็นว่าคุณกำลังขายสินค้าในราคาที่ถูกกว่านั้นยังไม่เพียงพอในปัจจุบัน โดยเว็บไซต์ผู้ค้าปลีกและอีคอมเมิร์ซทุกแห่งเสนอส่วนลดพร้อมๆ กัน เมื่อแสดงเฉพาะราคาเก่าและใหม่ ลูกค้าจะถูกทิ้งให้คำนวณเพื่อคำนวณจำนวนเงินที่เขาประหยัดได้จริง วิธีที่ดีกว่าในการจัดการสิ่งนี้คือแสดงเปอร์เซ็นต์ของจำนวนเงินที่ลูกค้าประหยัดได้เมื่อเขาทำการซื้อนั้น ซึ่งจะทำให้พวกเขามีความคิดที่ดีขึ้นและมีวิธีตัดสินใจได้ง่ายขึ้นว่าจะซื้อสินค้านั้นหรือไม่ มาดูกันว่าคุณสามารถแสดง “You Save x%” ข้างราคาขายสำหรับผลิตภัณฑ์ทั้งแบบธรรมดาและแบบแปรผันได้อย่างไรใน WooCommerce
วิธีแสดงให้คุณประหยัด % ต่ำกว่าราคาขายสำหรับผลิตภัณฑ์ง่ายๆ
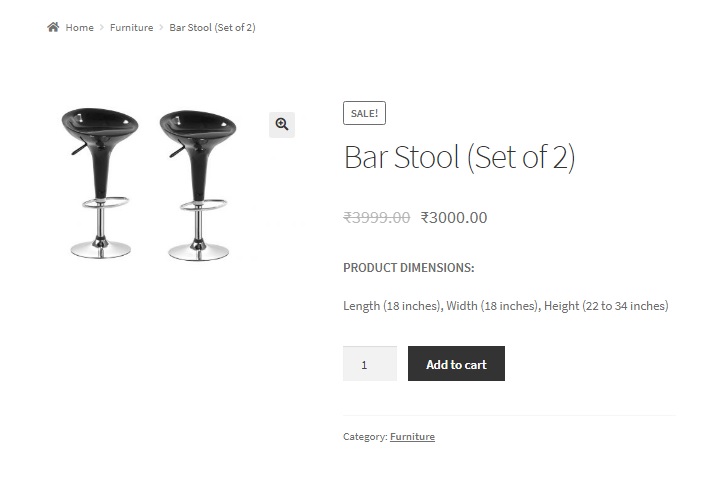
การแสดงเปอร์เซ็นต์ของจำนวนเงินที่ประหยัดได้นั้นเป็นเรื่องง่ายสำหรับผลิตภัณฑ์ง่ายๆ เมื่อทราบราคาปกติและราคาลด ในกรณีปกติ ราคาเหล่านี้สำหรับผลิตภัณฑ์ธรรมดาจะแสดงดังนี้:

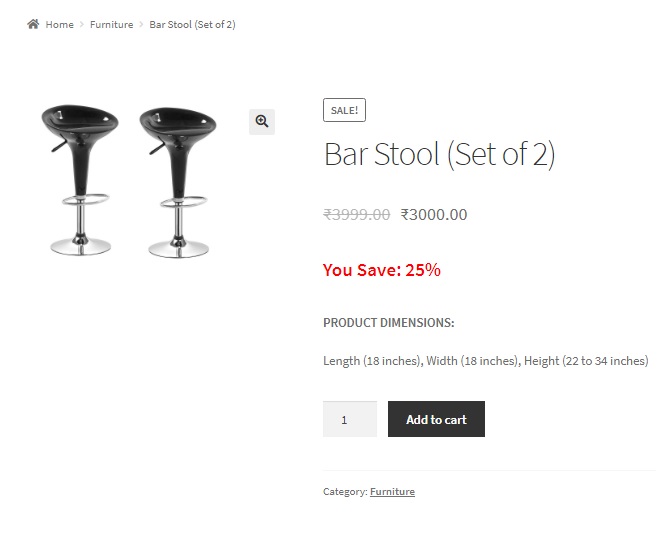
การเพิ่มโค้ดด้านล่างลงในไฟล์ functions.php ของธีมลูกของคุณจะแสดง "You Save x%" ใต้ราคาของผลิตภัณฑ์อย่างง่าย เพื่อให้ผู้ใช้ทราบได้ทันทีว่าดีลนี้ดีหรือไม่ดีเพียงใด
ฟังก์ชัน ts_you_save() {
ผลิตภัณฑ์ $ ทั่วโลก;
if( $product->is_type('simple') || $product->is_type('external') || $product->is_type('grouped') ) {
$regular_price = get_post_meta( $product->get_id(), '_regular_price', จริง );
$sale_price = get_post_meta( $product->get_id(), '_sale_price', จริง );
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$percentage = รอบ ( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
?>
<p><b>คุณบันทึก: <?php echo number_format($percentage,0, '', '').'%'; ?></b></p>
<?php
}
}
}
add_action( 'woocommerce_single_product_summary', 'ts_you_save', 11 );ในข้อมูลโค้ดนี้ เราได้เพิ่มฟังก์ชัน ts_you_save() ให้กับ WooCommerce hook woocommerce_single_product_summary ซึ่งชี้ไปยังพื้นที่ด้านล่างชื่อผลิตภัณฑ์ ฟังก์ชัน ts_you_save() ระบุประเภทของผลิตภัณฑ์และคำนวณเปอร์เซ็นต์ของจำนวนเงินที่บันทึกหากผลิตภัณฑ์ดังกล่าวลดราคา ด้วยการเพิ่ม CSS คุณสามารถพิมพ์สิ่งนี้ได้ในแบบที่คุณต้องการ:

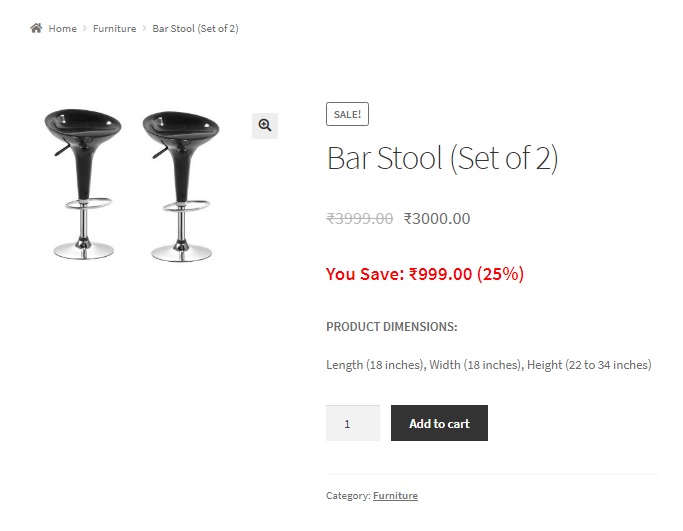
หากคุณต้องการแสดงจำนวนเงินที่บันทึกไว้พร้อมกับเปอร์เซ็นต์ คุณสามารถแก้ไขข้อมูลโค้ดเดียวกันเพียงเล็กน้อยด้วยวิธีต่อไปนี้:
ฟังก์ชัน ts_you_save() {
ผลิตภัณฑ์ $ ทั่วโลก;
if( $product->is_type('simple') || $product->is_type('external') || $product->is_type('grouped') ) {
$regular_price = get_post_meta( $product->get_id(), '_regular_price', จริง );
$sale_price = get_post_meta( $product->get_id(), '_sale_price', จริง );
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$percentage = รอบ ( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
?>
<p><b>คุณบันทึก: <?php echo number_format($amount_saved,2, '.', '')." (". number_format($percentage,0, '', '')."%)" ; ?></b></p>
<?php
}
}
}
add_action( 'woocommerce_single_product_summary', 'ts_you_save', 11 );ฟังก์ชัน number_format เป็นฟังก์ชัน PHP ในตัวที่ยอมรับ 4 อาร์กิวเมนต์:
- ตัวเลขหรือในกรณีของเราคือจำนวนเงินและเปอร์เซ็นต์ที่บันทึกไว้ตามลำดับ (เราใช้ฟังก์ชันสองครั้ง)
- จำนวนตำแหน่งทศนิยม เราได้ตั้งค่าเป็น 2 สำหรับจำนวนเงินที่บันทึกไว้ และ 0 สำหรับเปอร์เซ็นต์ เนื่องจากเราไม่ต้องการแสดงค่าทศนิยมสำหรับเปอร์เซ็นต์
- ตัวคั่นทศนิยมที่คุณต้องการใช้ เราได้ตั้งค่านี้เป็นจุด (.) สำหรับจำนวนเงินที่บันทึกไว้และค่าว่างสำหรับเปอร์เซ็นต์
- ตัวคั่นหลักพัน หากจำนวนเงินที่บันทึกไว้เกิน 1,000 คุณสามารถใช้อาร์กิวเมนต์นี้ได้ เราได้ตั้งค่าให้ว่างเปล่าในปัจจุบัน
จำนวนเงินที่บันทึกไว้และเปอร์เซ็นต์จะแสดงด้านล่างราคา:

วิธีแสดงให้คุณประหยัด % ต่ำกว่าราคาขายสำหรับสินค้าผันแปร
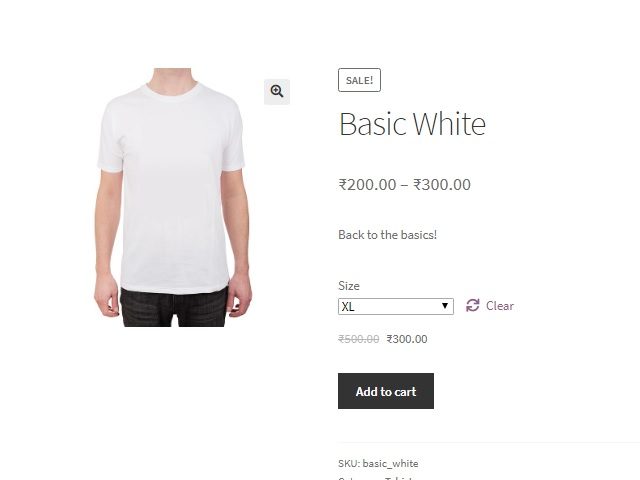
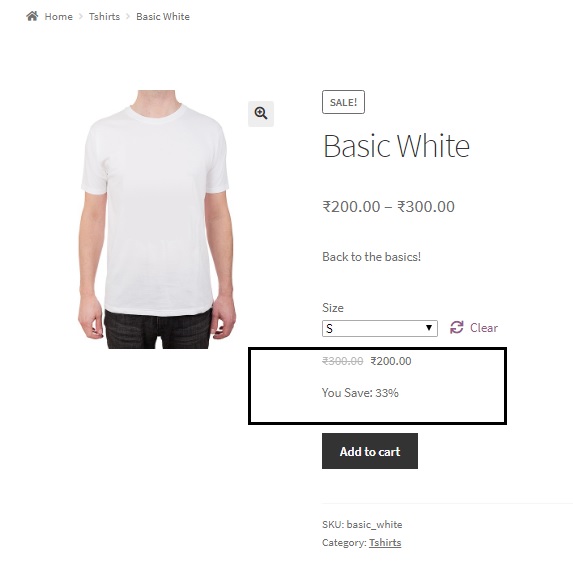
เมื่อพูดถึงผลิตภัณฑ์ที่ผันแปรได้ สิ่งนี้อาจเป็นเรื่องยากเพราะทุกรูปแบบของผลิตภัณฑ์อาจมีราคาแตกต่างกัน ตัวอย่างเช่น เสื้อยืดอาจมีราคาสูงกว่าสำหรับขนาดที่ใหญ่กว่า ในขณะที่ราคาอาจต่ำกว่าสำหรับเสื้อยืดตัวเดียวกันในขนาดที่เล็กกว่า สำหรับกรณีเช่นนี้ WooCommerce จะแสดงช่วงราคาลดที่ด้านล่างชื่อผลิตภัณฑ์ ในขณะที่ราคาปกติและราคาลดของแต่ละรูปแบบของผลิตภัณฑ์จะแสดงเหนือปุ่ม " เพิ่มในรถเข็น " เมื่อเลือกรูปแบบต่างๆ นี้ได้รับการอธิบายโดยภาพด้านล่าง:

ในกรณีนี้ เราจะพิมพ์ข้อความ "คุณบันทึก" พร้อมกับเปอร์เซ็นต์ที่บันทึกไว้ต่ำกว่าราคาที่แสดงสำหรับรูปแบบเฉพาะ คุณจะต้องเพิ่มข้อมูลโค้ดให้กับ ทั้ง ไฟล์ functions.php และ footer.php ของ ธีม ย่อยของคุณ

ข้อมูลโค้ดต่อไปนี้ที่คุณจะเพิ่มในไฟล์ footer.php มีฟังก์ชันที่ทริกเกอร์เมื่อมีการเปลี่ยนแปลงรูปแบบ ในกรณีของเรา สิ่งนี้จะเกิดขึ้นเมื่อมีการเลือกหรือเปลี่ยนแปลงรูปแบบขนาดโดยใช้ดรอปดาวน์ขนาด ฟังก์ชันนี้จับรหัสรูปแบบเฉพาะและส่งไปที่ functions.php ผ่านการโทร ajax
<script>
jQuery (เอกสาร). พร้อม (ฟังก์ชั่น ($) {
$('input.variation_id').change( ฟังก์ชั่น(){
if( '' != $('input.variation_id').val() ) {
var var_id = $('input.variation_id').val(); // รหัสรูปแบบที่คุณเลือก
$.ajax({
URL: "https://<your_woocommerce_site_url>/wp-admin/admin-ajax.php",
ข้อมูล: {'action':'ts_calc_percentage_saved','vari_id': var_id} ,
ความสำเร็จ: ฟังก์ชั่น (ข้อมูล) {
ถ้า (ข้อมูล>0)
{
$( ".woocommerce-variation-price" ).append( "<p>คุณบันทึก: "+data+"%</p>");
}
},
ข้อผิดพลาด: ฟังก์ชัน (errorThrown){
console.log (errorThrown);
}
});
}
});
});
</script>
คุณต้องแทนที่ <your_woocommerce_site_url> ด้วย URL พื้นฐานของเว็บไซต์ WooCommerce ของคุณ
ข้อมูลโค้ดต่อไปนี้ที่คุณจะเพิ่มในไฟล์ functions.php มีฟังก์ชัน ts_calc_percentage_saved ที่ดึงราคาปกติและราคาลดของผลิตภัณฑ์ตามรหัสรูปแบบ คำนวณเปอร์เซ็นต์และส่งคืนฟังก์ชัน ajax ในส่วนท้าย ไฟล์.php
//นี่คือวิธีที่คุณขอฟังก์ชันที่เรียกโดย ajax ใน WordPress
add_action("wp_ajax_ts_calc_percentage_saved", "ts_calc_percentage_saved");
//ฟังก์ชันด้านล่างถูกเรียกผ่านสคริปต์ ajax ใน footer.php
ฟังก์ชัน ts_calc_percentage_saved(){
// $_REQUEST มีข้อมูลทั้งหมดที่ส่งผ่าน ajax
ถ้า ( isset($_REQUEST) ) {
$เปอร์เซ็นต์=0;
$variation_id = sanitize_text_field($_REQUEST['vari_id']); $variation_id = ฆ่าเชื้อข้อความ_ฟิลด์($_REQUEST['vari_id']);
$variable_product = wc_get_product($variation_id);
$regular_price = $variable_product->get_regular_price();
$sale_price = $variable_product->get_sale_price();
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$percentage = รอบ ( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
}
ตาย($%);
}
}ฟังก์ชัน sanitize_text_field() เป็นฟังก์ชัน WordPress ที่ช่วยล้างข้อมูลที่เราได้รับจากฝั่งไคลเอ็นต์
ดังนั้น ตอนนี้คุณจะเห็น "คุณบันทึก" พร้อมกับเปอร์เซ็นต์ของจำนวนเงินที่บันทึกไว้ ต่ำกว่าราคาของรูปแบบ

คุณสามารถจัดรูปแบบสิ่งนี้ได้ตามต้องการภายในฟังก์ชัน ajax โดยเพิ่ม HTML และ CSS ภายในฟังก์ชันผนวกในบรรทัดนี้:
$( “.woocommerce-variation-price” ).append( “<p>คุณบันทึก: “+data+”%</p>”);
แสดงคุณประหยัด % ใต้ชื่อผลิตภัณฑ์แทนที่จะอยู่เหนือปุ่ม Add to Cart สำหรับสินค้าแบบแปรผัน
หากต้องการ คุณสามารถแสดงข้อความที่คุณบันทึกพร้อมกับเปอร์เซ็นต์ที่บันทึกไว้ด้านล่างชื่อผลิตภัณฑ์ แทนที่จะอยู่เหนือปุ่ม "เพิ่มลงในรถเข็น" โดยเพิ่มข้อมูลโค้ดเพิ่มเติมบางส่วนลงในโค้ดที่กล่าวถึงข้างต้น
ควรเพิ่มโค้ดชิ้นนี้ลงในไฟล์ functions.php ของธีมลูกของคุณ นอกเหนือจากข้อมูลโค้ดที่กล่าวถึงข้างต้น (ในไฟล์ footer.php และ functions.php)
//โค้ดด้านล่างคือเปลี่ยนราคา
ฟังก์ชัน ts_shuffle_variable_product_elements(){
ถ้า ( is_product() ) {
โพสต์ $ ทั่วโลก;
$product = wc_get_product( $post->ID );
if ( $product->is_type( 'variable' ) ) {
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation', 10 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_single_variation', 20 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_template_single_title', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_template_single_excerpt', 30 );
}
}
}
add_action( 'woocommerce_before_single_product', 'ts_shuffle_variable_product_elements' );สิ่งที่โค้ดนี้ทำโดยพื้นฐานคือลบองค์ประกอบ (รวมถึงชื่อ) และจัดเรียงใหม่ตามที่คุณต้องการ ผลลัพธ์ที่ได้คือช่วงราคาถูกลบและราคารูปแบบต่างๆ จะแสดงขึ้นเมื่อคุณเลือกรูปแบบต่างๆ พร้อมกับข้อความบันทึกที่คุณบันทึกไว้ด้านล่าง ดังภาพประกอบ:

