Como exibir “Você economiza x%” abaixo dos preços de venda para produtos simples e variáveis no WooCommerce
Publicados: 2019-04-03Todos sabemos como os descontos atraem clientes e aumentam as vendas. Mas mostrar que você está vendendo um item por um preço menor não é suficiente hoje em dia, com todos os varejistas e sites de comércio eletrônico oferecendo descontos ao mesmo tempo. Quando apenas os preços antigos e novos são exibidos, resta ao cliente fazer as contas para calcular quanto ele realmente está economizando. Uma maneira melhor de lidar com isso é exibir a porcentagem do valor que o cliente economiza ao fazer essa compra. Isso dá a eles uma ideia melhor e uma maneira mais fácil de decidir se devem fazer essa compra. Vamos ver como você pode exibir “Você economiza x%” ao lado dos preços de venda para produtos simples e variáveis no WooCommerce.
Como exibir sua % de economia abaixo dos preços de venda para produtos simples
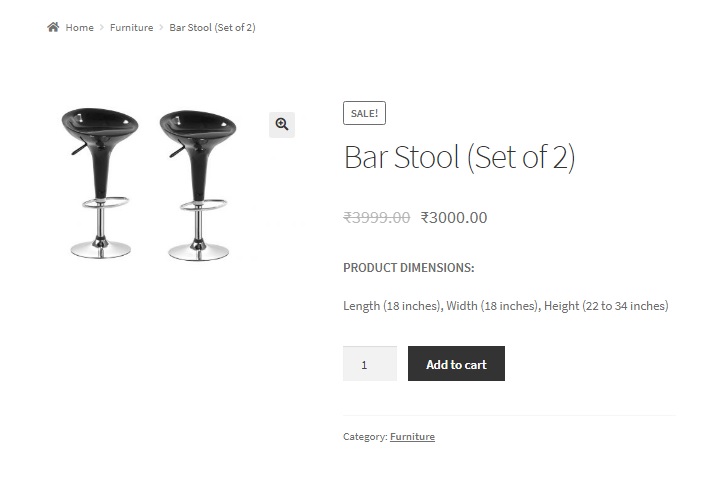
Exibir a porcentagem do valor economizado é fácil para produtos simples, uma vez que o preço normal e o preço de venda são conhecidos. Em casos normais, esses preços para um produto simples são exibidos da seguinte forma:

Adicionar o código abaixo ao arquivo functions.php do seu tema filho exibirá o “Você economiza x%” abaixo do preço do produto simples, para que o usuário tenha uma ideia imediata de quão bom ou ruim é o negócio.
function ts_you_save() {
global $produto;
if( $product->is_type('simples') || $product->is_type('external') || $product->is_type('grouped') ) {
$regular_price = get_post_meta( $product->get_id(), '_regular_price', true);
$sale_price = get_post_meta( $product->get_id(), '_sale_price', true);
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$percentagem = round( ( ( $ preço_regular - $ preço_venda ) / $ preço_regular ) * 100 );
?>
<p><b>Você salva: <?php echo number_format($percentage,0, '', '').'%'; ?></b></p>
<?php
}
}
}
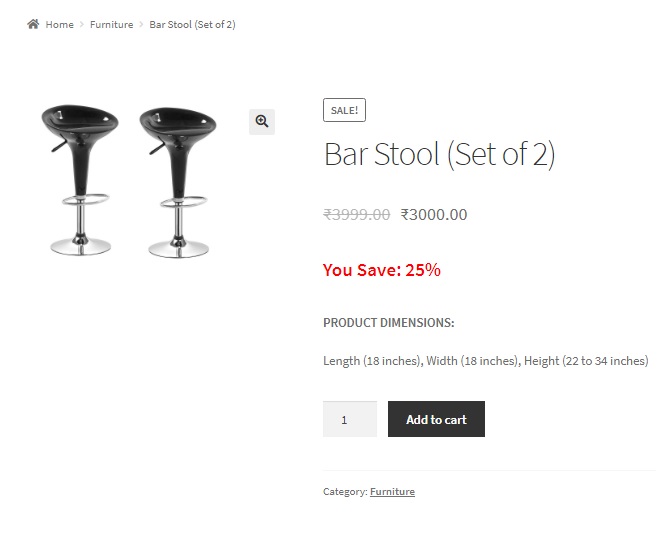
add_action( 'woocommerce_single_product_summary', 'ts_you_save', 11 );Neste trecho de código, adicionamos uma função ts_you_save() ao gancho WooCommerce embutido woocommerce_single_product_summary , que aponta para a área abaixo do título do produto. A função ts_you_save() identifica o tipo do produto e calcula a porcentagem do valor economizado se o produto estiver em promoção. Ao adicionar algum CSS, você pode imprimir isso da maneira que desejar:

Se você quiser exibir o valor economizado junto com a porcentagem, poderá modificar um pouco o mesmo snippet de código da seguinte maneira:
function ts_you_save() {
global $produto;
if( $product->is_type('simples') || $product->is_type('external') || $product->is_type('grouped') ) {
$regular_price = get_post_meta( $product->get_id(), '_regular_price', true);
$sale_price = get_post_meta( $product->get_id(), '_sale_price', true);
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$percentagem = round( ( ( $ preço_regular - $ preço_venda ) / $ preço_regular ) * 100 );
?>
<p><b>Você salva: <?php echo number_format($amount_saved,2, '.', '')." (". number_format($percentage,0, '', '')."%)" ; ?></b></p>
<?php
}
}
}
add_action( 'woocommerce_single_product_summary', 'ts_you_save', 11 );A função number_format é uma função PHP embutida que aceita 4 argumentos:
- O número ou, no nosso caso, o valor economizado e a porcentagem, respectivamente (usamos a função duas vezes).
- Número de casas decimais. Definimos como 2 para o valor salvo e 0 para a porcentagem, pois não desejamos exibir nenhum valor decimal para a porcentagem.
- O separador decimal que você deseja usar. Definimos isso como um ponto (.) para o valor salvo e um valor em branco para a porcentagem.
- O separador de milhar. Se o valor salvo exceder 1.000, você poderá usar este argumento. Nós o definimos como em branco no momento.
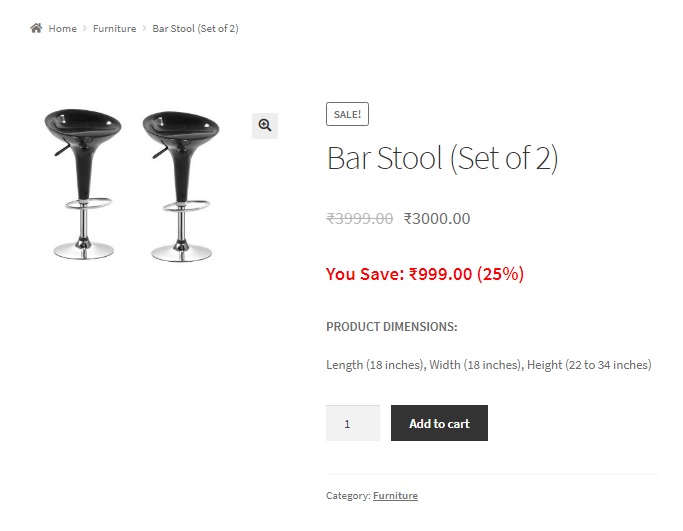
O valor economizado, bem como a porcentagem, agora serão exibidos abaixo do preço:

Como exibir sua % de economia abaixo dos preços de venda para produtos variáveis
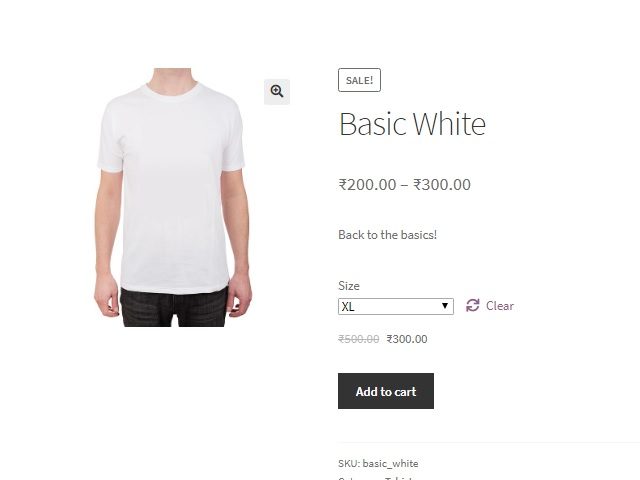
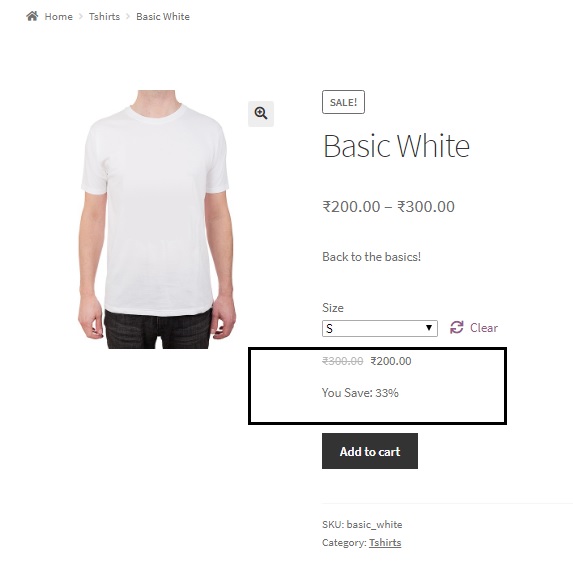
Quando se trata de produtos variáveis, isso fica complicado porque cada variação do produto pode ter um preço diferente. Por exemplo, uma camiseta pode ter um preço mais alto para um tamanho maior, enquanto o preço pode ser menor para a mesma camiseta em um tamanho menor. Para casos como esses, o WooCommerce exibe a faixa de preço de venda abaixo do título do produto, enquanto os preços normais e de venda de cada variação do produto são exibidos acima do botão Adicionar ao carrinho quando a variação é selecionada. Isso foi ilustrado pelas imagens abaixo:

Nesse caso, imprimiremos o texto “Você economiza” junto com a porcentagem salva abaixo do preço exibido para a variação específica. Você precisará adicionar trechos de código aos arquivos functions.php e footer.php do seu tema filho .

O trecho de código a seguir que você adicionará ao arquivo footer.php contém uma função que é acionada quando a variação é alterada. No nosso caso, isso é acionado quando a variação de tamanho é selecionada ou alterada usando o menu suspenso Tamanho. Essa função captura o id de variação específico e o envia para functions.php por meio de uma chamada ajax.
<script>
jQuery(document).ready(function($) {
$('input.variation_id').change( function(){
if( '' != $('input.variation_id').val() ) {
var var_id = $('input.variation_id').val(); // Seu ID de variação selecionado
$.ajax({
url: "https://<your_woocommerce_site_url>/wp-admin/admin-ajax.php",
dados: {'action':'ts_calc_percentage_saved','vari_id': var_id} ,
sucesso: function(dados) {
se (dados>0)
{
$( ".woocommerce-variation-price" ).append( "<p>Você salva: "+data+"%</p>");
}
},
erro: function(errorThrown){
console.log(errorThrown);
}
});
}
});
});
</script>
Você precisa substituir <your_woocommerce_site_url> pela URL base do seu site WooCommerce.
O trecho de código a seguir que você adicionará no arquivo functions.php contém uma função ts_calc_percentage_saved que busca o preço normal e o preço de venda do produto com base no ID da variação, calcula a porcentagem e retorna o mesmo para a função ajax no rodapé. arquivo php.
//É assim que você conecta uma função chamada por ajax, no WordPress
add_action("wp_ajax_ts_calc_percentage_saved", "ts_calc_percentage_saved");
//A função abaixo é chamada através de um script ajax em footer.php
function ts_calc_percentage_saved(){
// O $_REQUEST contém todos os dados enviados via ajax
if ( isset($_REQUEST) ) {
$percentagem=0;
$variation_id = higieniza_texto_field($_REQUEST['vari_id']);
$variable_product = wc_get_product($variation_id);
$regular_price = $variable_product->get_regular_price();
$sale_price = $variable_product->get_sale_price();
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$percentagem = round( ( ( $ preço_regular - $ preço_venda ) / $ preço_regular ) * 100 );
}
morrer($porcentagem);
}
}A função repair_text_field() é uma função do WordPress que ajuda a higienizar a entrada que recebemos do lado do cliente.
Assim, você verá agora “Você Economiza”, junto com o percentual do valor economizado, abaixo do preço da variação.

Você pode estilizar isso como quiser, dentro da própria função ajax, adicionando HTML e CSS dentro da função append nesta linha:
$( “.woocommerce-variation-price” ).append( “<p>Você economiza: “+data+”%</p>”);
Exibir % de economia abaixo do título do produto em vez de acima do botão Adicionar ao carrinho para produtos variáveis
Se desejar, você pode exibir o texto Você salva junto com a porcentagem salva abaixo do título do produto, em vez de acima do botão “Adicionar ao carrinho”, adicionando mais alguns trechos de código aos mencionados acima.
Este pedaço de código deve ser adicionado ao arquivo functions.php do seu tema filho, além dos trechos de código mencionados acima (nos arquivos footer.php e functions.php).
//O código abaixo é para mudar o preço
function ts_shuffle_variable_product_elements(){
if ( is_product() ) {
global $post;
$produto = wc_get_product( $post->ID);
if ( $produto->is_type( 'variável' ) ) {
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation', 10 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_single_variation', 20 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_template_single_title', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_template_single_excerpt', 30 );
}
}
}
add_action( 'woocommerce_before_single_product', 'ts_shuffle_variable_product_elements' );O que esse código essencialmente faz é remover os elementos (incluindo o título) e reorganizá-los da maneira que você deseja. O resultado é que a faixa de preço é excluída e o preço da variação é exibido quando você seleciona uma variação, junto com o texto Você salva abaixo dela, conforme ilustrado:

