So zeigen Sie „Sie sparen x %“ unter den Verkaufspreisen für einfache und variable Produkte in WooCommerce an
Veröffentlicht: 2019-04-03Wir alle wissen, wie Rabatte Kunden anlocken und den Umsatz steigern. Heutzutage reicht es jedoch nicht aus zu zeigen, dass Sie einen Artikel zu einem niedrigeren Preis verkaufen, da alle Einzelhändler und E-Commerce-Websites gleichzeitig Rabatte anbieten. Wenn nur der alte und der neue Preis angezeigt werden, muss der Kunde rechnen, wie viel er tatsächlich spart. Eine bessere Möglichkeit, dies zu handhaben, besteht darin, den Prozentsatz des Betrags anzuzeigen, den der Kunde bei diesem Kauf spart. Dies gibt ihnen eine bessere Vorstellung und eine einfachere Möglichkeit, zu entscheiden, ob sie diesen Kauf tätigen möchten. Sehen wir uns an, wie Sie „Sie sparen x %“ neben den Verkaufspreisen sowohl für einfache als auch für variable Produkte in WooCommerce anzeigen können.
So zeigen Sie Ihre Ersparnis in % unter den Verkaufspreisen für einfache Produkte an
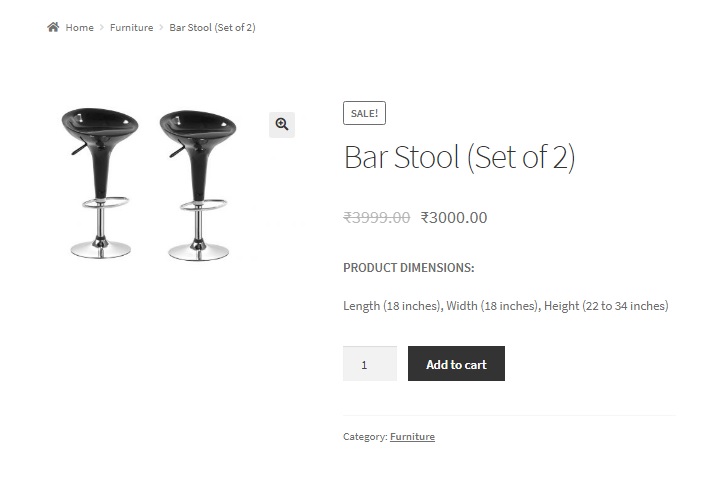
Die Anzeige des prozentualen Sparbetrags ist bei einfachen Produkten einfach, sobald der reguläre und der Verkaufspreis bekannt sind. Im Normalfall werden diese Preise für ein einfaches Produkt wie folgt dargestellt:

Wenn Sie den folgenden Code in die Datei functions.php Ihres Child-Themes einfügen, wird „You Save x%“ unter dem Preis des einfachen Produkts angezeigt, sodass der Benutzer sofort eine Vorstellung davon bekommt, wie gut oder schlecht das Angebot ist.
Funktion ts_you_save() {
globales $Produkt;
if( $product->is_type('simple') || $product->is_type('external') || $product->is_type('grouped') ) {
$regular_price = get_post_meta( $product->get_id(), '_regular_price', true );
$sale_price = get_post_meta( $product->get_id(), '_sale_price', true );
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$prozentsatz = rund( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
?>
<p><b>Sie speichern: <?php echo number_format($percentage,0, '', '').'%'; ?></b></p>
<?php
}
}
}
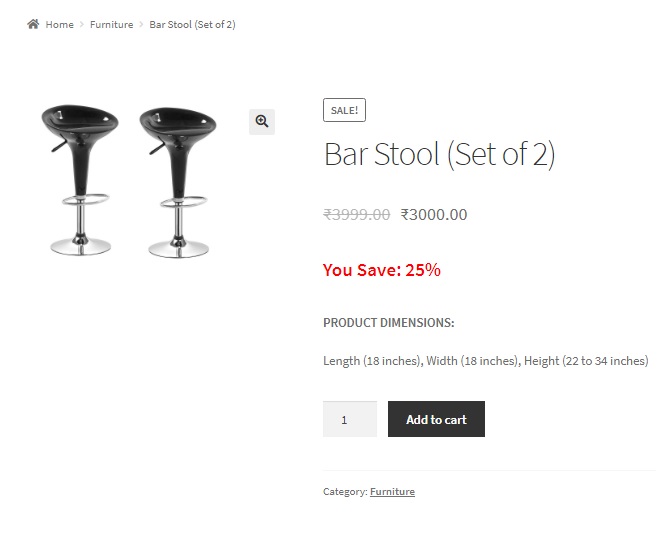
add_action( 'woocommerce_single_product_summary', 'ts_you_save', 11 );In diesem Code-Snippet haben wir dem eingebauten WooCommerce-Hook woocommerce_single_product_summary eine Funktion ts_you_save() hinzugefügt, die auf den Bereich unterhalb des Produkttitels verweist. Die Funktion ts_you_save() identifiziert den Produkttyp und berechnet den Prozentsatz des gesparten Betrags, wenn das Produkt im Angebot ist. Indem Sie etwas CSS hinzufügen, können Sie dies so drucken, wie Sie es möchten:

Wenn Sie den gesparten Betrag zusammen mit dem Prozentsatz anzeigen möchten, können Sie denselben Codeausschnitt wie folgt ein wenig ändern:
Funktion ts_you_save() {
globales $Produkt;
if( $product->is_type('simple') || $product->is_type('external') || $product->is_type('grouped') ) {
$regular_price = get_post_meta( $product->get_id(), '_regular_price', true );
$sale_price = get_post_meta( $product->get_id(), '_sale_price', true );
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$prozentsatz = rund( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
?>
<p><b>Du sparst: <?php echo number_format($amount_saved,2, '.', '')." (". number_format($percentage,0, '', '')."%)" ; ?></b></p>
<?php
}
}
}
add_action( 'woocommerce_single_product_summary', 'ts_you_save', 11 );Die Funktion number_format ist eine eingebaute PHP-Funktion, die 4 Argumente akzeptiert:
- Die Zahl bzw. in unserem Fall der eingesparte Betrag bzw. Prozentsatz (wir haben die Funktion zweimal genutzt).
- Anzahl der Dezimalstellen. Wir haben ihn für den eingesparten Betrag auf 2 und für den Prozentsatz auf 0 gesetzt, da wir keine Dezimalwerte für den Prozentsatz anzeigen möchten.
- Das Dezimaltrennzeichen, das Sie verwenden möchten. Wir haben dies auf einen Punkt (.) für den eingesparten Betrag und einen leeren Wert für den Prozentsatz gesetzt.
- Das Tausendertrennzeichen. Wenn der eingesparte Betrag 1000 übersteigt, können Sie dieses Argument verwenden. Wir haben es derzeit auf leer gesetzt.
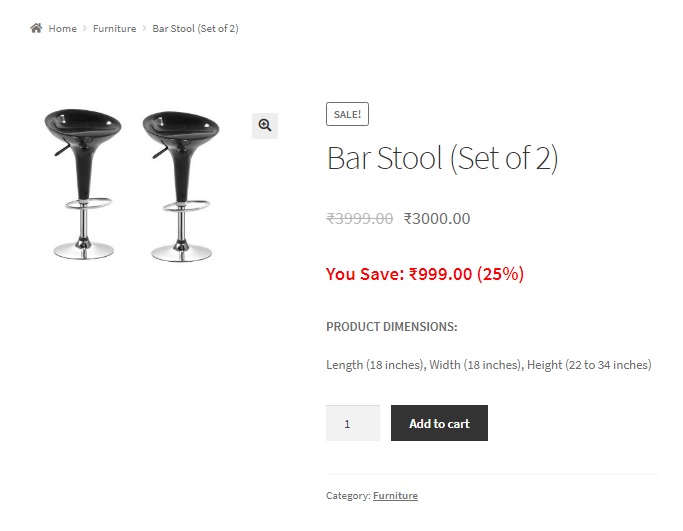
Der gesparte Betrag sowie der Prozentsatz werden nun unter dem Preis angezeigt:

So zeigen Sie Ihre Ersparnis in % unter den Verkaufspreisen für variable Produkte an
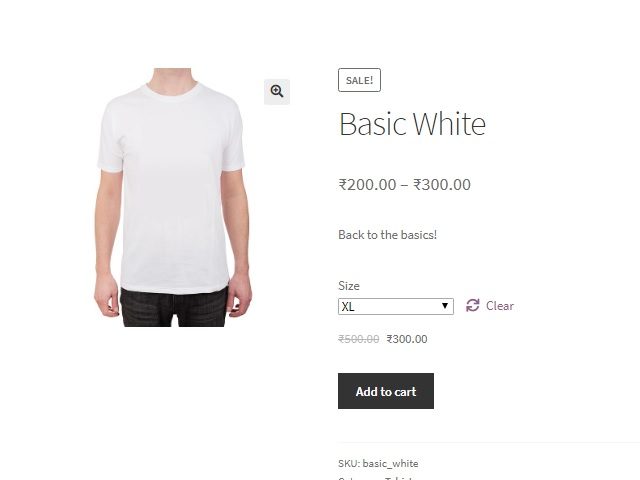
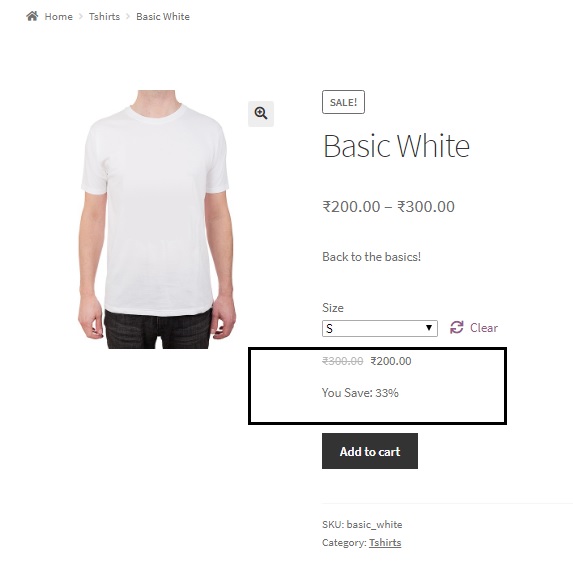
Bei variablen Produkten wird es schwierig, da jede Variation des Produkts einen anderen Preis haben kann. Beispielsweise kann ein T-Shirt in einer größeren Größe teurer sein, während der Preis für dasselbe T-Shirt in einer kleineren Größe niedriger sein kann. In solchen Fällen zeigt WooCommerce die Verkaufspreisspanne unter dem Produkttitel an, während die regulären und Verkaufspreise jeder Variation des Produkts über der Schaltfläche „In den Warenkorb “ angezeigt werden, wenn die Variation ausgewählt wird. Dies wurde durch die folgenden Bilder veranschaulicht:

In diesem Fall drucken wir den Text „Sie sparen“ zusammen mit dem gesparten Prozentsatz unter dem Preis, der für die jeweilige Variante angezeigt wird. Sie müssen Code-Snippets sowohl zu den functions.php- als auch zu den footer.php- Dateien Ihres Child-Themes hinzufügen.

Das folgende Code-Snippet, das Sie der Datei footer.php hinzufügen, enthält eine Funktion, die ausgelöst wird, wenn die Variation geändert wird. In unserem Fall wird dies ausgelöst, wenn die Größenvariation über das Dropdown-Menü Größe ausgewählt oder geändert wird. Diese Funktion erfasst die jeweilige Variations-ID und sendet sie über einen Ajax-Aufruf an functions.php.
<Skript>
jQuery(Dokument).ready(Funktion($) {
$('input.variation_id').change( function(){
if( '' != $('input.variation_id').val() ) {
var var_id = $('input.variation_id').val(); // Ihre ausgewählte Variations-ID
$.ajax({
URL: "https://<Ihre_WooCommerce_Site_URL>/wp-admin/admin-ajax.php",
Daten: {'action':'ts_calc_percentage_saved','vari_id': var_id} ,
Erfolg: Funktion (Daten) {
wenn (Daten>0)
{
$( ".woocommerce-variation-price" ).append( "<p>You Save: "+data+"%</p>");
}
},
Fehler: Funktion (ErrorThrown) {
console.log (errorThrown);
}
});
}
});
});
</script>
Sie müssen <your_woocommerce_site_url> durch die Basis-URL Ihrer WooCommerce-Website ersetzen.
Das folgende Code-Snippet, das Sie der Datei functions.php hinzufügen, enthält eine Funktion ts_calc_percentage_saved , die den regulären Preis und Verkaufspreis des Produkts basierend auf der Variations-ID abruft, den Prozentsatz berechnet und diesen an die Ajax-Funktion in der Fußzeile zurückgibt. php-Datei.
//So haken Sie eine von Ajax aufgerufene Funktion in WordPress ein
add_action("wp_ajax_ts_calc_percentage_saved", "ts_calc_percentage_saved");
//Die folgende Funktion wird über ein Ajax-Skript in footer.php aufgerufen
Funktion ts_calc_percentage_saved(){
// Die $_REQUEST enthält alle per Ajax gesendeten Daten
if ( isset($_REQUEST) ) {
$prozentsatz=0;
$variation_id = sanitize_text_field($_REQUEST['vari_id']);
$variable_product = wc_get_product($variation_id);
$regular_price = $variable_product->get_regular_price();
$sale_price = $variable_product->get_sale_price();
if( !empty($sale_price) ) {
$amount_saved = $regular_price - $sale_price;
$currency_symbol = get_woocommerce_currency_symbol();
$prozentsatz = rund( ( ( $regular_price - $sale_price ) / $regular_price ) * 100 );
}
sterben($Prozent);
}
}Die Funktion sanitize_text_field() ist eine WordPress-Funktion, die dabei hilft, die Eingaben zu bereinigen, die wir von der Clientseite erhalten.
Daher sehen Sie jetzt „Sie sparen“ zusammen mit dem Prozentsatz des gesparten Betrags unter dem Preis der Variation.

Sie können dies innerhalb der Ajax-Funktion selbst beliebig gestalten, indem Sie HTML und CSS innerhalb der Append-Funktion in dieser Zeile hinzufügen:
$( „.woocommerce-variation-price“ ).append( „<p>You Save: „+data+“%</p>“);
Zeigen Sie „Sie sparen %“ unter dem Produkttitel an, anstatt über der Schaltfläche „In den Warenkorb“ für variable Produkte
Wenn Sie möchten, können Sie den Text „You Save“ zusammen mit dem eingesparten Prozentsatz unter dem Produkttitel anstatt über der Schaltfläche „In den Warenkorb“ anzeigen, indem Sie den oben genannten Code-Snippets weitere hinzufügen.
Dieses Stück Code sollte zusätzlich zu den oben erwähnten Codeschnipseln (in den Dateien footer.php und functions.php) zur Datei functions.php Ihres Child-Themes hinzugefügt werden.
//Der folgende Code dient zum Verschieben des Preises
Funktion ts_shuffle_variable_product_elements(){
if ( is_product() ) {
globaler $post;
$product = wc_get_product( $post->ID);
if ( $product->is_type( 'variable' ) ) {
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation', 10 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_single_variation', 20 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_template_single_title', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
add_action( 'woocommerce_before_variations_form', 'woocommerce_template_single_excerpt', 30 );
}
}
}
add_action( 'woocommerce_before_single_product', 'ts_shuffle_variable_product_elements' );Dieser Code entfernt im Wesentlichen die Elemente (einschließlich des Titels) und ordnet sie so an, wie Sie es möchten. Das Ergebnis davon ist, dass die Preisspanne gelöscht wird und der Variationspreis angezeigt wird, wenn Sie eine Variation auswählen, zusammen mit dem Text Sie speichern darunter, wie abgebildet:

