การเพิ่มรูปลักษณ์การช้อปปิ้งให้กับธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-29เพื่อให้ธีม WordPress มีลักษณะการช็อปปิ้ง มีบางสิ่งที่ต้องทำ ขั้นแรกต้องติดตั้งและเปิดใช้งานธีม WordPress ประการที่สอง ต้องติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Shopping ประการที่สาม ต้องเพิ่มไฟล์ WordPress Shopping CSS ในธีม ประการที่สี่ ต้องเพิ่ม WordPress Shopping Template ในธีม สุดท้ายต้องเพิ่ม รหัสย่อ WordPress Shopping ในธีม
ฉันจะปรับแต่งธีม WordPress ที่ซื้อได้อย่างไร

หากคุณต้องการปรับแต่งธีม WordPress ที่คุณซื้อ คุณสามารถทำได้โดยการสร้างธีมย่อย ธีมย่อยสืบทอดฟังก์ชันการทำงานของธีมหลัก แต่อนุญาตให้คุณเปลี่ยนแปลงโค้ดได้โดยไม่กระทบกับธีมหลัก ด้วยวิธีนี้ คุณสามารถอัปเดตธีมหลักได้โดยไม่สูญเสียการปรับแต่งของคุณ
ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการปรับแต่งธีม WordPress เมื่อปรับแต่งธีม WordPress คุณมีตัวเลือกมากมาย บทความนี้จะแสดงวิธีการเลือกสิ่งที่ถูกต้องและวิธีดำเนินการอย่างปลอดภัยและมีประสิทธิภาพ WordPress Customizer เป็นวิธีที่สะดวกที่สุดในการปรับแต่งธีม WordPress ของคุณ คุณสามารถแก้ไขธีมของคุณได้ด้วยวิธีนี้ ขึ้นอยู่กับธีมที่คุณเลือก ตัวเลือก Theme Editor สามารถพบได้ในส่วน Appearance ของ Theme Editor ตัวสร้างเพจทำให้ง่ายต่อการสร้างการออกแบบของคุณเองสำหรับไซต์ของคุณ
จำเป็นต้องมีปลั๊กอินตัวสร้างเพจ และปลั๊กอินมีตัวเลือกมากมายที่ช่วยให้คุณออกแบบไซต์ของคุณได้ตามที่คุณต้องการ เฟรมเวิร์กของธีม ซึ่งเป็นคอลเล็กชันของธีมที่รวมกันเป็นธีมเดียว เป็นอีกทางเลือกหนึ่งสำหรับตัวสร้างเพจ ทุกธีมของ WordPress มีสไตล์ชีต ซึ่งเป็นชุดของโค้ดที่ใช้ในการจัดรูปแบบไซต์ของคุณ ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีของธีม คุณสามารถเปลี่ยนแปลงสไตล์ชีตได้ วิธีนี้สามารถใช้เพื่อสร้าง CSS ใหม่ที่กำหนดเป้าหมายองค์ประกอบแต่ละรายการหรือชุดย่อยขององค์ประกอบหรือคลาสในหน้า โดยทั่วไป ธีมจะประกอบด้วยเทมเพลตไฟล์ คุณต้องแก้ไขหนึ่งในไฟล์เหล่านี้หากต้องการเปลี่ยนวิธีการส่งออกเนื้อหาในประเภทโพสต์ หน้า หรือที่เก็บถาวร
คุณสามารถเรียนรู้วิธีแก้ไขโค้ดของคุณในแบบที่ไม่ทำให้เว็บไซต์ของคุณเสียหายโดยการอ่านหัวข้อด้านล่างเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด หากคุณกำลังแก้ไขโค้ดในธีมของคุณหรือสร้างธีมย่อยเพื่อทำการเปลี่ยนแปลง คุณควรพัฒนาธีมร่วมกับการติดตั้ง WordPress ในเครื่อง โดยติดตั้งธีมและเนื้อหาของคุณคัดลอกมาจากไซต์ที่ใช้งานจริง ตามกฎทั่วไป คุณควรแก้ไขโค้ดก็ต่อเมื่อคุณรู้จัก CSS (สำหรับสไตล์ชีต) และ PHP (สำหรับไฟล์ธีมอื่นๆ) หลังจากที่คุณสร้างสำเนาของไซต์ที่ใช้งานจริงแล้ว ให้อัปโหลดธีมใหม่และเปิดใช้งาน หลังจากที่คุณได้ทดสอบไซต์ของคุณอย่างถี่ถ้วนแล้ว ก็ถึงเวลาเริ่มทำการเปลี่ยนแปลงของคุณ ธีมควรตอบสนองต่ออุปกรณ์ของคุณ ขอแนะนำให้ใช้การเปลี่ยนแปลงใดๆ ที่คุณทำกับธีมของคุณกับอุปกรณ์เคลื่อนที่และคอมพิวเตอร์เดสก์ท็อป
หากคุณกำลังใช้ตัวตรวจสอบการช่วยสำหรับการเข้าถึง คุณจะไม่ยกเว้นผู้ทุพพลภาพไม่ให้เข้าถึงไซต์ของคุณ เนื่องจากมีมาตรฐาน PHP, CSS และ JavaScript มากมาย คุณจึงควรตรวจสอบอีกครั้ง หากธีม WordPress ที่มีอยู่ของคุณได้รับการเข้ารหัสอย่างดีและมีโค้ดใหม่ใด ๆ ที่สอดคล้องกับธีมดังกล่าว แสดงว่ากำลังอยู่ในขั้นตอนการปฏิบัติตามข้อกำหนด
วิธีการติดตั้งและปรับแต่งธีม WordPress ใหม่
หากคุณต้องการเพิ่มธีม WordPress ใหม่ลงในการติดตั้ง WordPress คุณสามารถค้นหาได้ในที่ เก็บธีม WordPress หรือผ่านทางเว็บไซต์ตลาดธีม WordPress เมื่อคุณเปลี่ยนจากธีม WordPress ที่มีอยู่ไปเป็นธีมใหม่ คุณสามารถมั่นใจได้ว่าสื่อ เพจ โพสต์ และความคิดเห็นของคุณจะยังคงปลอดภัย จะไม่มีการสูญหายของข้อมูลและไม่จำเป็นต้องย้ายเนื้อหาเพราะจะยังคงอยู่ในแดชบอร์ด คุณมีตัวเลือกในการปรับแต่งธีม WordPress ตามที่คุณต้องการเมื่อคุณติดตั้งแล้วโดยคลิกที่ปุ่มปรับแต่งจากแดชบอร์ด ช่วยให้คุณปรับเปลี่ยนและปรับแต่งธีมได้แบบเรียลไทม์
ฉันจะเพิ่มลักษณะที่ปรากฏบน WordPress ได้อย่างไร

คุณสามารถเปลี่ยนรูปลักษณ์ วิดเจ็ต และธีมได้โดยไปที่แถบด้านข้างแดชบอร์ดที่ด้านซ้ายมือของหน้าจอ แล้วคลิกปรับแต่ง ธีมและเมนูคือตัวเลือกที่อยู่ใต้ตัวเลือกนี้ สองตัวเลือกนี้จะช่วยให้คุณสามารถดูการตั้งค่าการปรับแต่งรูปลักษณ์ทั้งหมดของคุณได้
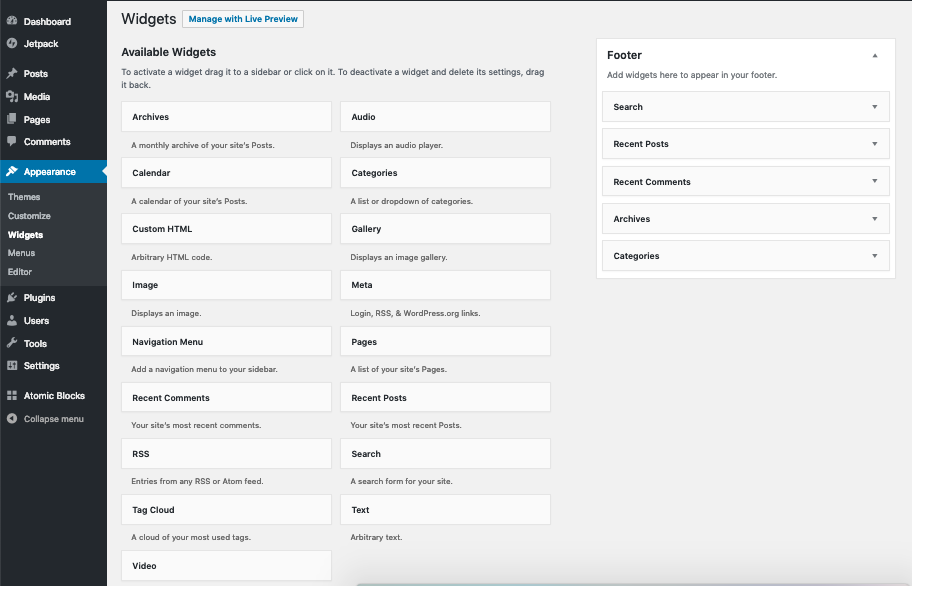
พื้นที่เมนูเป็นส่วนสำคัญของ WordPress Appearance คุณสามารถใช้เพื่อสร้างเมนูนำทางสำหรับหน้าและ/หรือโพสต์บนเว็บไซต์ คุณสามารถแบ่งเมนูของคุณออกเป็นตำแหน่งต่างๆ ได้ ทั้งนี้ขึ้นอยู่กับธีมที่เลือก วิธีเดียวในการเปลี่ยนลำดับหน้าคือการลากจากตำแหน่งไปยังตำแหน่งที่ต้องการ โครงสร้างวิดเจ็ตมีไว้เพื่อให้ผู้ใช้ไปยังส่วนต่างๆ ในเว็บไซต์ได้ง่ายและสะดวก แถบค้นหา ปฏิทิน หมวดหมู่ เพจ ความคิดเห็นล่าสุด และตัวอย่างวิดเจ็ตอื่นๆ สามารถพบได้ในวิดเจ็ต หน้าลักษณะที่ปรากฏบนหน้าจอการดูแลระบบของ WordPress จะแสดงหน้าลักษณะที่ปรากฏ – วิดเจ็ต ซึ่งคุณสามารถเพิ่ม ลบ และจัดเรียงใหม่ได้ คุณสามารถเพิ่มส่วนเสริมวิดเจ็ตได้โดยเลือกจากส่วนวิดเจ็ตและคลิกปุ่มลบ
วิธีเข้าถึงแท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress ของคุณ
หากคุณไม่เห็นแท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress หลังจากเข้าสู่ระบบ คุณสามารถติดตั้งแพลตฟอร์ม WordPress บนเซิร์ฟเวอร์ของคุณโดยทำตามคำแนะนำเหล่านี้ หลังจากติดตั้ง WordPress คุณจะสามารถเข้าถึงแท็บลักษณะที่ปรากฏโดยทำตามขั้นตอนเหล่านี้ หากคุณไม่เห็นแท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress เมื่อคุณเข้าสู่ระบบ อาจเป็นเพราะไม่ได้ติดตั้งแพลตฟอร์ม WordPress ของคุณบนเซิร์ฟเวอร์ของคุณ คุณสามารถเข้าถึงแท็บลักษณะที่ปรากฏหลังจากติดตั้ง WordPress โดยทำตามขั้นตอนต่อไปนี้: ลงชื่อเข้าใช้เซิร์ฟเวอร์ของคุณโดยใช้ข้อมูลประจำตัวของผู้ดูแลระบบที่คุณสร้างขึ้นเมื่อคุณติดตั้ง WordPress ตัวเลือก WP Admin สามารถพบได้ที่เมนูด้านซ้าย ไปที่ลักษณะที่ปรากฏ แท็บลักษณะที่ปรากฏอยู่ในแดชบอร์ดของ WordPress
ฉันจะทำให้ธีม WordPress ของฉันดูเหมือนตัวอย่างได้อย่างไร
หากต้องการปรับแต่งแดชบอร์ด ให้ไปที่ลักษณะที่ปรากฏแล้วปรับแต่ง เมื่อกำหนดค่าโฮมเพจเริ่มต้นสำหรับการสาธิต ตรวจสอบให้แน่ใจว่าโฮมเพจของคุณเป็นเพจสแตติกและแสดงเป็นโฮมเพจ หลังจากที่คุณทำเสร็จแล้ว ให้คลิก เผยแพร่ แล้วคุณจะเห็นว่าการสาธิตปรากฏเหมือนกับที่คุณทำตอนเปิดตัว คุณไม่คิดว่าคุณได้ผลลัพธ์ที่ถูกต้องหรือไม่?

ตัวอย่างตัวอย่างของ ธีมเว็บไซต์ ที่มีอยู่แล้ว (เนื้อหาสาธิตสำหรับเว็บไซต์) เป็นตัวอย่างของธีมเว็บไซต์ที่มีความสามารถและสามารถใช้เพื่อสร้างเว็บไซต์ได้ เมื่อคุณเปิดการสาธิตครั้งแรก คุณจะสังเกตเห็นหน้าแรกที่สร้างโดยนักพัฒนาซอฟต์แวร์ จะเกิดอะไรขึ้นเมื่อฉันติดตั้งธีม WordPress ของฉัน Orange ตอบสนองอย่างเต็มที่และปรับให้เหมาะกับอุปกรณ์ทุกประเภท Elementor ได้สร้างธีม WordPress ทางการแพทย์ของ BeClinic ซึ่งเป็นธีมอเนกประสงค์อเนกประสงค์ มีการบันทึกไว้เป็นอย่างดีว่า Black Friday เป็นช่วงเวลาที่ดีในการทำให้เว็บไซต์ของคุณทำงานได้อย่างรวดเร็ว เราขอแนะนำให้ใช้ TripSpot เป็นแพลตฟอร์มสำหรับโครงการออนไลน์เกี่ยวกับการท่องเที่ยวและการเดินทางของคุณ
Monstroid2, Remi และ Hazel สร้างเว็บไซต์พอร์ตโฟลิโอหรือเว็บไซต์ธุรกิจที่ยอดเยี่ยม การแก้ไขแบบเรียลไทม์ ใช้งานง่าย ฟรีและโอเพ่นซอร์ส และไม่จำเป็นต้องเขียนโค้ด เป็นเพียงคุณสมบัติบางส่วนที่ทำให้โปรแกรมนี้ยอดเยี่ยม ผลิตภัณฑ์นี้ประกอบด้วยการอัปเดตตลอดอายุการใช้งาน การสนับสนุนตลอด 24 ชั่วโมงทุกวันไม่เว้นวันหยุด และเอกสารประกอบที่ชัดเจน ในกรณีฉุกเฉิน คุณมีเอกสารออนไลน์และการสนับสนุนตลอด 24 ชั่วโมง คุณไม่จำเป็นต้องมีทักษะทางเทคนิคเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม เพียงไม่กี่คลิกจะทำให้การดึงดูดลูกค้าใหม่เป็นเรื่องง่าย ธีมนี้มาพร้อมกับหน้าที่สวยงามที่สร้างไว้ล่วงหน้ามากมาย แผงการดูแลระบบที่ทรงพลัง เนื้อหาสาธิต ปลั๊กอิน และคุณสมบัติอื่นๆ ที่หลากหลาย การสาธิตสดของธีมนี้จะแสดงให้คุณเห็นว่าธีมนี้มีประโยชน์ต่อคุณอย่างไร
นี่เป็นปัญหาทั่วไปของไซต์ WordPress ใหม่ ในฐานะที่เป็นไซต์สาธิต นักพัฒนามักสร้างไซต์ที่น่าประทับใจในแง่ของการถ่ายภาพและข้อความ แต่จะว่างเปล่าเมื่อติดตั้งบนเซิร์ฟเวอร์ของลูกค้า
ควรมีเนื้อหาเดียวกันบนไซต์สาธิตเช่นเดียวกับในไซต์ตัวอย่าง ซึ่งสามารถทำได้โดยการอัปโหลดไฟล์ zip ที่มีเนื้อหาเดียวกันกับไซต์สาธิต หรือโดยการระบุ URL ไปยังหน้าที่มีเนื้อหาเดียวกัน
หลังจากที่คุณได้รวบรวมเนื้อหาเดียวกันจากไซต์สาธิตเช่นเดียวกับในไซต์สาธิต คุณสามารถเริ่มพัฒนาได้ ซึ่งสามารถทำได้โดยการส่งออกไซต์ WordPress เป็นไฟล์ xml หลังจากเลือกตัวเลือกนี้แล้ว คุณจะสามารถดูรายการหน้าทั้งหมดบนเว็บไซต์โดยละเอียดได้
ไฟล์ XML ที่คุณจำเป็นต้องเพิ่มเนื้อหาลงในไซต์ของคุณสามารถนำเข้าได้หลังจากที่คุณได้รับแล้ว เนื้อหาเพิ่มเติมสามารถสร้างขึ้นสำหรับเว็บไซต์ของคุณโดยใช้เนื้อหาจากเว็บไซต์อื่น เช่น ไซต์โซเชียลมีเดีย
หากคุณได้สร้างพื้นฐานของไซต์ของคุณแล้ว คุณสามารถเริ่มเพิ่มองค์ประกอบการออกแบบและการถ่ายภาพคุณภาพสูงได้ตามต้องการ หากคุณมีเนื้อหาเหมือนกันบนไซต์สาธิต คุณจะมีรากฐานที่มั่นคงสำหรับเว็บไซต์ของคุณ
การตั้งค่าไซต์สาธิต WordPress
ทุกคนสามารถสร้างเว็บไซต์โดยใช้ระบบจัดการเนื้อหายอดนิยม WordPress คุณสามารถสร้างไซต์สาธิตหลังจากติดตั้งและดาวน์โหลด WordPress โดยทำตามขั้นตอนเหล่านี้ เข้าสู่ระบบโดยใช้ชื่อผู้ใช้และรหัสผ่านที่คุณสร้างขึ้นระหว่างการติดตั้ง WordPress
เมื่อคลิกที่มันในแถบผู้ดูแลระบบ คุณจะสามารถเข้าถึงลิงก์ "ไซต์ที่ซื้อ"
เลือกชื่อโดเมนเพื่อใช้เป็นไซต์สาธิตของคุณ
โดยคลิก "ติดตั้ง" คุณสามารถเริ่มต้นได้
ไซต์สาธิตของคุณควรได้รับการตั้งค่าด้วยเนื้อหาสาธิตหลังจากทำตามคำแนะนำ
หลังจากที่คุณได้ตั้งค่าไซต์สาธิตแล้ว คุณสามารถแสดงคุณลักษณะของธีม WordPress ของคุณได้ นอกจากนี้ คุณสามารถอัปโหลดเนื้อหาของคุณเองด้วยข้อความและรูปภาพ
การปรับแต่งธีม Shopify
มีหลายวิธีในการปรับแต่งธีมที่มีใน Shopify คุณสามารถใช้ตัวแก้ไขธีมเพื่อทำการเปลี่ยนแปลงโค้ด HTML และ CSS หรือคุณสามารถใช้แอปของบริษัทอื่นเพื่อทำการเปลี่ยนแปลงรูปลักษณ์ของร้านค้าของคุณได้ คุณยังสามารถจ้างผู้เชี่ยวชาญของ Shopify เพื่อช่วยคุณปรับแต่งธีมของคุณได้
การปรับแต่งธีมของ Shopify ช่วยให้ร้านค้าของคุณโดดเด่น ใช้งานง่ายและคุ้มค่า สร้างธีม Shopify ใหม่ทั้งหมดด้วย Shogun Page Builder โดยการลากและวางหน้าร้านค้า Shopify เข้าด้วยกัน ยอดขายอีคอมเมิร์ซคาดว่าจะมีสัดส่วนเกือบ 22% ของยอดขายปลีกทั้งหมดภายในปี 2024 ธีมสำหรับร้านค้า Shopify มีจำหน่ายจากตลาดภายนอกอื่นๆ การมี ธีมพรีเมียม ที่สร้างไว้ล่วงหน้าจะช่วยให้คุณปรับแต่งธีม Shopify ของคุณได้อย่างรวดเร็ว นอกจากนี้ยังเป็นประโยชน์ที่จะมีธีมที่สร้างไว้ล่วงหน้าก่อนที่จะทำการปรับแต่งขั้นสุดท้าย คุณสามารถใช้เครื่องมือที่เหมาะสมเพื่อปรับแต่งธีมร้านค้าของ Shopify ได้อย่างรวดเร็วและง่ายดาย
ในการอัปโหลดธีมของคุณ ไปที่ร้านค้าออนไลน์ คุณสามารถอัปโหลดจากไฟล์ zip หรือใช้ GitHub เพื่อเชื่อมต่อ คุณสามารถเปลี่ยนธีมของร้านค้าได้สองวิธี: โดยการแก้ไขเทมเพลตหรือปรับการตั้งค่า คุณสามารถแก้ไขรูปลักษณ์ของหน้าร้านของคุณได้ด้วยตัวแก้ไขธีมของ Shopify คุณจะมีรายการการเปลี่ยนแปลงที่ต้องทำทันทีที่คุณคลิกที่ส่วนใดๆ คุณสามารถใช้ส่วนต่างๆ ได้ ซึ่งบางส่วนสามารถเคลื่อนย้ายได้บนเทมเพลตของหน้า ธีมเฉพาะ ของคุณอาจส่งผลต่อตัวเลือกที่มีให้คุณที่นี่
คุณสามารถปรับแต่งเพจของคุณเพิ่มเติมโดยเพิ่มส่วนต่างๆ (และบล็อก) เมื่อคุณทำการเปลี่ยนแปลงส่วนหัวและส่วนท้าย การเปลี่ยนแปลงจะปรากฏบนหน้าจอแสดงตัวอย่าง เพียงเลื่อนเคอร์เซอร์ไปที่ส่วนนั้นเพื่อดูไอคอนหกจุดสำหรับแต่ละการเคลื่อนไหว โดยคลิกที่ไอคอนและลากส่วนที่คุณต้องการ คุณสามารถเปลี่ยนการวางแนวของส่วนของคุณได้ คุณสามารถเพิ่มหมวดหมู่ร้านค้า Shopify ของคุณตามธีมที่คุณใช้ คุณจะสามารถแก้ไขเทมเพลตของเพจได้ในการตั้งค่าเหล่านี้ เช่นเดียวกับสีของผลิตภัณฑ์และไอคอน รูปลักษณ์ของข้อความในร้านค้าของคุณสามารถอัปเดตได้ นอกเหนือจากสีและรูปแบบตัวอักษร
คุณจะค้นพบทุกสิ่งที่คุณจำเป็นต้องรู้ผ่านเครื่องมือแก้ไขธีมเท่านั้น ธีม Shopify สามารถปรับแต่งได้เองโดยสมบูรณ์ และคุณจะต้องได้รับความช่วยเหลือจากนักพัฒนาเท่านั้นในการดำเนินการดังกล่าว ในกรณีนี้ คุณสามารถปรับแต่งหน้าร้านค้าของคุณด้วยพลังของตัวแก้ไขแบบลากแล้ววางที่ทรงพลัง เช่น ตัวสร้างเพจ ตรวจสอบให้แน่ใจว่าทุกสิ่งที่คุณใส่ลงในไซต์ของคุณ ไม่ว่าจะเป็นธีมหรือการออกแบบ เข้ากับแบรนด์ของคุณได้อย่างลงตัว
เลือกธีมที่เหมาะกับธุรกิจของคุณ
การตั้งค่าธีมร้านค้าของคุณให้เหมาะกับความต้องการของลูกค้าเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งให้เป็นส่วนตัว มีธีมให้เลือกมากมาย คุณจึงมั่นใจได้ว่าจะได้พบกับธีมที่เหมาะกับธุรกิจของคุณ
