WordPress 테마에 쇼핑 모양 추가하기
게시 됨: 2022-10-29WordPress 테마에 쇼핑 모양을 부여하려면 몇 가지 작업을 수행해야 합니다. 먼저 WordPress 테마를 설치하고 활성화해야 합니다. 둘째, WordPress 쇼핑 플러그인을 설치하고 활성화해야 합니다. 셋째, 워드프레스 쇼핑 CSS 파일을 테마에 추가해야 합니다. 넷째, 테마에 워드프레스 쇼핑 템플릿을 추가해야 합니다. 마지막으로 WordPress 쇼핑 단축 코드 를 테마에 추가해야 합니다.
구매한 WordPress 테마를 어떻게 사용자 정의합니까?

구매한 WordPress 테마를 사용자 지정하려면 하위 테마를 만들어 사용자 지정할 수 있습니다. 자식 테마는 부모 테마의 기능을 상속하지만 부모 테마에 영향을 주지 않고 코드를 변경할 수 있습니다. 이렇게 하면 사용자 지정 내용을 잃지 않고 상위 테마를 업데이트할 수 있습니다.
다음은 WordPress 테마를 사용자 정의하는 단계별 가이드입니다. WordPress 테마를 사용자 정의할 때 다양한 옵션을 사용할 수 있습니다. 이 기사에서는 올바른 것을 선택하는 방법과 안전하고 효율적으로 수행하는 방법을 보여줍니다. WordPress Customizer는 WordPress 테마를 사용자 정의하는 가장 편리한 방법입니다. 선택한 테마에 따라 이러한 방식으로 테마를 수정할 수 있습니다. 테마 편집기 옵션은 테마 편집기의 모양 섹션에서 찾을 수 있습니다. 페이지 빌더를 사용하면 사이트에 대한 고유한 디자인을 간단하게 만들 수 있습니다.
페이지 빌더 플러그인이 필요하며 플러그인에는 원하는 대로 사이트를 정확하게 디자인할 수 있는 옵션이 포함되어 있습니다. 단일 테마를 형성하기 위해 결합된 테마 모음인 테마 프레임워크는 페이지 빌더의 또 다른 대안입니다. 모든 WordPress 테마에는 사이트 스타일을 지정하는 데 사용되는 코드 모음인 스타일시트가 포함되어 있습니다. 예를 들어 테마의 색상을 변경하려는 경우 스타일시트를 변경할 수 있습니다. 그런 다음 이 방법을 사용하여 페이지의 개별 요소 또는 요소 또는 클래스의 하위 집합을 대상으로 하는 새 CSS를 만들 수 있습니다. 테마는 일반적으로 파일 템플릿으로 구성됩니다. 게시물 유형, 페이지 또는 아카이브에서 콘텐츠가 출력되는 방식을 변경하려면 이러한 파일 중 하나를 편집해야 합니다.
아래의 모범 사례 섹션을 읽으면 웹사이트가 손상되지 않는 방식으로 코드를 편집하는 방법을 배울 수 있습니다. 테마의 코드를 편집하거나 변경하기 위해 하위 테마를 만드는 경우 WordPress의 로컬 설치와 함께 테마를 개발하고 테마를 설치하고 라이브 사이트에서 콘텐츠를 복사해야 합니다. 일반적으로 CSS(스타일시트용)와 PHP(기타 테마 파일용)를 알고 있는 경우에만 코드를 편집해야 합니다. 라이브 사이트의 복사본을 만든 후 새 테마를 업로드하고 활성화합니다. 사이트를 철저히 테스트했으면 이제 변경 사항을 설정하고 실행할 차례입니다. 테마는 장치에 반응해야 합니다. 테마에 대한 변경 사항은 데스크톱 컴퓨터뿐만 아니라 모바일 장치에도 적용하는 것이 좋습니다.
접근성 검사기를 사용하는 경우 장애가 있는 사용자가 사이트에 액세스하는 것을 제외하지 않습니다. PHP, CSS 및 JavaScript 표준이 많기 때문에 다시 확인해야 합니다. 기존 WordPress 테마가 잘 코딩되어 있고 이와 일치하는 새 코드가 포함되어 있으면 규정을 준수하는 중입니다.
새 WordPress 테마를 설치하고 사용자 지정하는 방법
WordPress 설치에 새 WordPress 테마를 추가하려면 WordPress 테마 저장소 또는 WordPress 테마 마켓플레이스 웹사이트를 통해 찾을 수 있습니다. 기존 WordPress 테마에서 새 테마로 전환하면 미디어, 페이지, 게시물 및 댓글이 모두 안전하게 유지되므로 안심할 수 있습니다. 정보가 손실되지 않으며 대시보드에 남아 있기 때문에 콘텐츠를 재배치할 필요가 없습니다. 대시보드에서 사용자 정의 버튼을 클릭하여 설치한 후 WordPress 테마를 원하는 대로 사용자 정의할 수 있습니다. 실시간으로 테마를 수정하고 사용자 지정할 수 있습니다.
WordPress에 모양을 어떻게 추가합니까?

화면 왼쪽의 대시보드 사이드바로 이동하고 개인화를 클릭하여 모양, 위젯 및 테마를 변경할 수 있습니다. 테마 및 메뉴는 이 아래에서 찾을 수 있는 옵션입니다. 이 두 가지 옵션을 사용하면 모든 모양 사용자 정의 설정을 볼 수 있습니다.
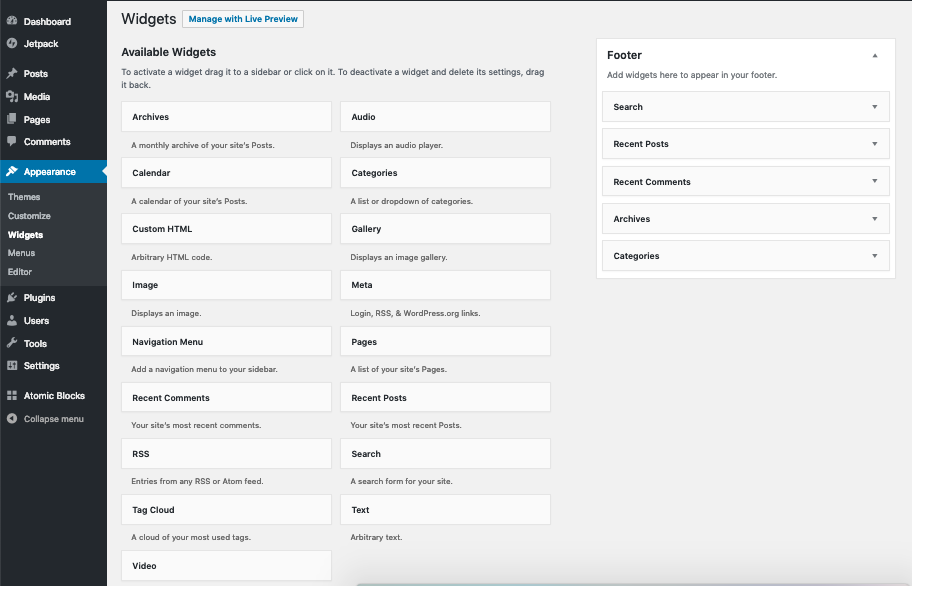
메뉴 영역은 WordPress 모양 의 중요한 부분입니다. 이를 사용하여 웹사이트의 페이지 및/또는 게시물에 대한 탐색 메뉴를 생성할 수 있습니다. 선택한 테마에 따라 메뉴를 다양한 위치로 나눌 수 있습니다. 페이지 순서를 변경하는 유일한 방법은 해당 위치에서 원하는 위치로 드래그하는 것입니다. 위젯 구조는 사용자가 웹사이트를 탐색하는 데 사용하기 쉽고 간단하게 만들어졌습니다. 위젯에서 검색바, 캘린더, 카테고리, 페이지, 최근 댓글 및 기타 위젯 예제를 찾을 수 있습니다. WordPress 관리 화면의 모양 페이지에는 모양 – 위젯 페이지가 표시되며, 여기서 위젯을 추가, 제거 및 재정렬할 수 있습니다. 위젯 추가 기능은 위젯 섹션에서 선택하고 삭제 버튼을 클릭하여 추가할 수 있습니다.
WordPress 대시보드의 모양 탭에 액세스하는 방법
로그인 후 WordPress 대시보드에서 모양 탭을 볼 수 없는 경우 다음 지침에 따라 서버에 WordPress 플랫폼을 설치할 수 있습니다. WordPress 설치 후 다음 단계에 따라 모양 탭에 액세스할 수 있습니다. 로그인할 때 WordPress 대시보드에 모양 탭이 표시되지 않으면 WordPress 플랫폼이 서버에 설치되지 않았기 때문일 수 있습니다. 다음 단계에 따라 WordPress를 설치한 후 모양 탭에 액세스할 수 있습니다. WordPress를 설치할 때 생성한 관리 자격 증명을 사용하여 서버에 로그인합니다. WP 관리 옵션은 왼쪽 메뉴에서 찾을 수 있습니다. 외모로 이동합니다. 이제 WordPress 대시보드에서 모양 탭을 찾을 수 있습니다.
내 WordPress 테마를 데모 미리보기처럼 보이게 하려면 어떻게 합니까?
대시보드를 사용자 지정하려면 모양으로 이동한 다음 사용자 지정합니다. 데모용 기본 홈페이지를 구성할 때 홈페이지가 정적 페이지이고 홈 페이지로 표시되는지 확인하십시오. 완료한 후 게시를 클릭하면 데모를 시작할 때와 똑같이 표시되는 것을 볼 수 있습니다. 올바른 결과를 얻었다고 생각하지 않습니까?

기존 웹사이트 테마 의 데모 미리보기(웹사이트용 데모 콘텐츠)는 웹사이트 테마가 웹사이트를 만드는 데 사용할 수 있고 사용할 수 있는 것의 예입니다. 데모를 처음 열면 개발자가 만든 홈페이지가 표시됩니다. WordPress 테마를 설치하면 어떻게 됩니까? Orange는 모든 유형의 장치에 완벽하게 반응하고 최적화되어 있습니다. Elementor는 다목적 다목적 테마인 BeClinic 의료용 WordPress 테마를 만들었습니다. 블랙 프라이데이가 웹사이트의 속도를 높일 수 있는 좋은 시간이라는 것은 잘 설명되어 있습니다. 관광 및 여행에 관한 온라인 프로젝트의 플랫폼으로 TripSpot을 사용하는 것이 좋습니다.
Monstroid2, Remi 및 Hazel은 훌륭한 포트폴리오 웹 사이트 또는 비즈니스 웹 사이트를 만듭니다. 실시간 편집, 사용 용이성, 무료 및 오픈 소스, 코딩 불필요 등은 이 프로그램을 훌륭하게 만드는 몇 가지 기능에 불과합니다. 이 제품에는 평생 업데이트, 연중무휴 지원 및 명확한 문서가 포함되어 있습니다. 비상 시 온라인 문서와 24시간 지원을 받을 수 있습니다. 훌륭한 웹사이트를 만드는 데 기술이 필요한 것은 아닙니다. 몇 번의 클릭만으로 새로운 고객을 쉽게 유치할 수 있습니다. 이 테마는 다양한 사전 제작된 아름다운 페이지, 강력한 관리자 패널, 데모 콘텐츠, 플러그인 및 기타 다양한 기능과 함께 제공됩니다. 이 테마의 라이브 데모는 그것이 당신에게 어떻게 도움이 될 수 있는지 보여줄 것입니다.
이것은 새로운 WordPress 사이트의 일반적인 문제입니다. 데모 사이트로서 개발자들은 사진과 텍스트 면에서 인상적인 사이트를 자주 만들지만 클라이언트의 서버에 설치하면 비어 있습니다.
데모 사이트에는 샘플 사이트와 동일한 콘텐츠가 있는 것이 가장 좋습니다. 이는 데모 사이트와 동일한 콘텐츠가 포함된 zip 파일을 업로드하거나 동일한 콘텐츠가 포함된 페이지의 URL을 제공하여 수행할 수 있습니다.
데모 사이트에서와 마찬가지로 데모 사이트에서 동일한 콘텐츠를 수집한 후 개발을 시작할 수 있습니다. 이것은 WordPress 사이트를 xml 파일로 내보내어 수행할 수 있습니다. 이 옵션을 선택하면 사이트의 모든 페이지에 대한 자세한 목록을 볼 수 있습니다.
사이트에 콘텐츠를 추가하는 데 필요한 XML 파일은 받은 후 가져올 수 있습니다. 소셜 미디어 사이트와 같은 다른 웹사이트의 콘텐츠를 활용하여 웹사이트에 대한 추가 콘텐츠를 만들 수 있습니다.
사이트의 기본 사항을 이미 설정했다면 디자인 요소와 고품질 사진을 계속 추가할 수 있습니다. 데모 사이트에 동일한 콘텐츠가 있다면 웹사이트를 위한 견고한 토대가 될 것입니다.
WordPress 데모 사이트 설정
누구나 인기 있는 콘텐츠 관리 시스템인 WordPress를 사용하여 웹사이트를 만들 수 있습니다. 다음 단계에 따라 WordPress를 설치하고 다운로드한 후 데모 사이트를 만들 수 있습니다. WordPress 설치 중에 생성한 사용자 이름과 비밀번호를 사용하여 로그인합니다.
관리자 표시줄에서 클릭하면 "구매한 사이트" 링크에 액세스할 수 있습니다.
데모 사이트로 사용할 도메인 이름을 선택하십시오.
"설치"를 클릭하면 시작할 수 있습니다.
지침에 따라 데모 사이트를 데모 콘텐츠로 설정해야 합니다.
데모 사이트를 설정한 후 WordPress 테마의 기능을 선보일 수 있습니다. 또한 텍스트와 이미지가 포함된 나만의 콘텐츠를 업로드할 수 있습니다.
테마 사용자 지정 Shopify
Shopify에서 사용할 수 있는 테마를 사용자 정의하는 방법에는 여러 가지가 있습니다. 테마 편집기를 사용하여 HTML 및 CSS 코드를 변경하거나 타사 앱을 사용하여 스토어의 모양과 느낌을 변경할 수 있습니다. 또한 Shopify 전문가를 고용하여 테마를 사용자 정의할 수 있습니다.
Shopify 테마 사용자 지정을 사용하면 매장을 돋보이게 할 수 있으며 간단하고 비용 효율적입니다. Shopify 스토어 페이지를 함께 끌어다 놓아 Shogun Page Builder로 완전히 새로운 Shopify 테마를 만드십시오. 전자 상거래 판매는 2024년까지 총 소매 판매의 거의 22%를 차지할 것으로 예상됩니다. Shopify 스토어의 테마는 다른 타사 마켓플레이스에서 사용할 수 있습니다. 사전 제작된 프리미엄 테마 를 사용하면 Shopify 테마를 빠르게 사용자 지정할 수 있습니다. 또한 최종 사용자 지정을 하기 전에 미리 만들어진 테마를 사용하는 것이 좋습니다. 올바른 도구를 사용하여 Shopify 스토어 테마를 빠르고 쉽게 개인화할 수 있습니다.
테마를 업로드하려면 온라인 스토어로 이동하세요. zip 파일에서 업로드하거나 GitHub를 사용하여 연결할 수 있습니다. 템플릿을 편집하거나 설정을 조정하는 두 가지 방법으로 스토어 테마를 변경할 수 있습니다. Shopify의 테마 편집기를 사용하여 스토어 페이지의 모양과 느낌을 편집할 수 있습니다. 섹션을 클릭하는 즉시 변경할 변경 목록이 표시됩니다. 페이지 템플릿에서 다양한 섹션을 사용할 수 있으며 그 중 일부는 이동할 수 있습니다. 특정 테마 는 여기에서 사용할 수 있는 옵션에 영향을 줄 수 있습니다.
섹션(및 블록)을 추가하여 페이지를 추가로 사용자 정의할 수 있습니다. 머리글과 바닥글을 변경하면 미리보기 화면에 나타납니다. 섹션 위로 커서를 가져가기만 하면 각 움직임에 대한 6개의 점 아이콘이 표시됩니다. 아이콘을 클릭하고 원하는 부분을 드래그하여 섹션의 방향을 변경할 수 있습니다. Shopify 스토어의 카테고리는 사용하는 테마에 따라 추가할 수 있습니다. 이 설정에서 페이지 템플릿과 제품 및 아이콘의 색상을 수정할 수 있습니다. 색상 및 타이포그래피 외에도 상점 텍스트의 모양을 업데이트할 수 있습니다.
테마 편집기를 통해서만 알아야 할 모든 것을 발견할 수 있습니다. Shopify 테마는 완전히 사용자 정의할 수 있으며 그렇게 하려면 개발자의 도움만 있으면 됩니다. 이 경우 Page Builder와 같은 강력한 끌어서 놓기 편집기를 사용하여 상점 페이지를 사용자 정의할 수 있습니다. 테마든 디자인이든 사이트에 넣는 모든 것이 브랜드에 완벽하게 맞는지 확인하세요.
귀하의 비즈니스에 가장 적합한 테마를 선택하십시오
고객의 요구에 맞게 스토어 테마를 설정하는 것은 이를 개인화할 수 있는 훌륭한 방법입니다. 선택할 수 있는 다양한 테마가 있으므로 비즈니스에 가장 적합한 테마를 찾을 수 있습니다.
